Icon Font คืออะไร? สอนวิธีใช้และเทคนิคเด็ด ๆ ที่คนทำเว็บห้ามพลาด !!
เมื่อก่อนการจะใส่ไอคอนบนเว็บไซต์ มีวิธีเดียวคือ Download รูปไอคอนแบบ PNG มาใส่ ซึ่งก็ติดปัญหาว่าขนาดของไอคอนจะเปลี่ยนไม่ได้ เปลี่ยนแล้วรูปแตกเป็น Pixel วันนี้จะมาแนะนำการใช้ Icon Font ไอคอนแบบใหม่ที่ย่อขยายได้โดยรูปไม่มีวันแตก แถมใช้ง่ายกว่ารูป PNG อีก และแน่นอนว่าดาวน์โหลดได้ฟรี !!
ปัญหาของการใช้ Icon PNG
การใช้ไอคอนแบบ PNG บนเว็บไซต์ไม่ใช่เรื่องผิดนะครับ ผมเองเมื่อก่อนก็ใช้อยู่บ่อย ๆ หรือตอนนี้ก็ใช้บ้างตามโอกาส อย่างไรก็ตาม ไอคอนแบบ PNG เป็นไฟล์ภาพ ซึ่งไฟล์ภาพเกิดจากจุดสีวางเรียงกันทีละ 1 Pixel เวลาเราย่อ-ขยายรูป จุดสีพวกนี้ก็จะถูกบีบ หรือถูกขยาย ทำให้เกิดปัญหารูปเล็กไปจะดูไม่ออกว่าเป็นอะไร หรือรูปใหญ่ไปจะดูแตก ๆ

ปัญหาอีกอย่าง คือ ถ้าเราใช้รูปไอคอน 1 รูปต่อ 1 ไฟล์ ก็จะมีปัญหาว่าถ้าเรามี 100 ไอคอน ก็ต้องใช้ 100 ไฟล์ การเรียกไฟล์ทีละไฟล์จะทำให้เว็บช้าลง ถ้าใครได้อ่านเกี่ยวกับ Performance ในการโหลดเว็บ จะเจอคนพูดถึงอยู่เสมอว่าการเรียกไฟล์ (หรือ HTTP Request) หลายไฟล์จะยิ่งทำให้เว็บไซต์โหลดช้า
อย่างไรก็ตาม ปัญหานี้แก้ไขได้โดยใช้สิ่งที่เรียกว่า CSS Sprite ซึ่งเป็นการเอารูปที่ใช้ทั้งหมดมาเรียงในรูปเดียวครับ แล้วเลือกแสดงผลโดยใส่รูปเป็น background จากนั้นตั้ง width, height, background-position ใน CSS ช่วย วิธีนี้ช่วยลดจำนวนครั้งการโหลดรูปให้เหลือแค่ 1 ครั้ง และยังทำให้ขนาดรูปโดยรวมลดลงด้วย (ปกติ 10 รูป แยก 1 รูปต่อ 1 ไฟล์ ขนาดรวมกัน 20kb ถ้าใช้ CSS Sprite เหลือรูปเดียว ขนาดแค่ 13kb – อ้างอิงจาก CSS-Trick)

ทีนี้มาทำความรู้จักกับ Icon Font กันครับ ว่ามันทำงานยังไง และมีข้อดียังไงบ้าง
Icon Font คืออะไร มีประโยชน์ยังไง
ถ้าใครได้อ่านบทความ เทคนิคการทำเว็บไซต์ให้รองรับ Retina-Display น่าจะได้ยินเรื่อง Icon Font กันมาแล้วครับ ฟ้อนต์ที่เราใช้กันทั่วไปจะสังเกตได้ว่ามันย่อขยายแล้วไม่แตกครับ เพราะมันเกิดขึ้นมาจาก Vector (วาดรูปด้วยรูปทรงเลขาคณิต หรือเส้น วาดในโปรแกรมพวก Adobe Illustrator) ไม่ใช่จุดสีทีละ 1 Pixel แบบรูป PNG (เรียกว่า Raster วาดในโปรแกรมพวก Adobe Photoshop) พอเราเอาไอคอนมาทำเป็นฟ้อนต์ เราก็จะสามารถย่อ-ขยายได้โดยที่รูปไม่แตกนั่นเองครับ

นอกจากนั้น สำหรับปัญหาของ PNG ที่ว่าต้องแยก 1 ไอคอนต่อ 1 ไฟล์ การใช้ Icon Font จะทำให้เรารวมทุกไอคอนในไฟล์ฟ้อนต์ไฟล์เดียวได้ ทำให้เราโหลดไฟล์แค่ 1 ไฟล์เท่านั้น โดยใช้ CSS3 Font Face ในการโหลดไฟล์ฟ้อนต์เข้ามาใช้ครับ
จุดเด่นอีกอย่างของ Icon Font คือ พอเอามาใส่ในหน้าเว็บไซต์ มันจะเหมือนเราใส่ตัวหนังสือ 1 ตัวครับ ทำให้เราสามารถใช้ CSS ตกแต่งได้ตามสะดวกเลย ไม่ว่าจะใส่สีด้วย color, ปรับขนาดด้วย font-size, ใส่เงาด้วย font-shadow, หรือแม้แต่หมุนไอคอนด้วย CSS3 Transform ก็ทำได้ครับ
ที่สำคัญคือ Icon Font ใช้ง่ายมาก ๆ บางคนอ่านข้างบนแล้วงง ๆ ว่าแต่ละเทคนิคที่พูดถึงคืออะไรบ้าง เราไม่ต้องรู้ทั้งหมดนะครับ เพราะเค้าทำแบบสำเร็จรูปมาให้เราใช้เรียบร้อยแล้ว !!
รู้จักกับ Font Awesome ฟ้อนต์ไอคอนฟรี ความสามารถระดับเทพ
ใครเคยใช้ Twitter Bootstrap น่าจะเคยได้ยินมาบ้างครับ เพราะฟ้อนต์ไอคอนชุดนี้อยู่คู่ Bootstrap มาตั้งแต่เวอร์ชั่น 2.x แล้วครับ อย่างไรก็ตาม เราไม่จำเป็นต้องใช้ Bootstrap ก็สามารถใช้ Font Icon ชุดนี้ได้อย่างไม่มีปัญหาครับผม
Font Icon ชุดนี้มีทั้งหมด 300+ ไอคอนให้เลือกใช้ และยังเพิ่มขึ้นเรื่อย ๆ ในอนาคตอีกด้วย ใช้ไอคอนชุดเดียวตอบโจทย์ได้เกือบหมดแน่นอนครับ ส่วนถ้าใครกลัวว่าจะมีปัญหากับ Internet Explorer หรือเปล่า ตัวนี้ซัพพอร์ทตั้งแต่ IE7 ขึ้นไป ใช้ได้สบายใจหายห่วงครับ (ท่านใดมีปัญหาสู้รบปรบมือกับการทำเว็บไซต์บน Internet Explorer เวอร์ชั่นเก่าบ่อย ๆ ลองอ่านบทความ เทคนิคการสู้รบกับ IE6/IE7 เลยครับ)

แวะไปดูไอคอนทั้งหมด + Download Font Awesome มาใช้กันได้เลยฟรี ๆ ที่ Font Awesome Website ครับ สำหรับวิธีใช้งาน มาดูกัันด้านล่างเลย
การใส่ Font Awesome ในเว็บไซต์
ถ้าแค่ต้องการเทสไอคอนเฉย ๆ แนะนำให้ไม่ต้องโหลดไฟล์ Font Awesome มาลงในเครื่องครับ เราสามารถใช้ไฟล์ที่โฮสต์อยู่บน CDN ซึ่งเป็นบริการโฮสต์ไฟล์ฟรี ข้อเสียคือใน Firefox ไอคอนจะไม่ขึ้นครับ เพราะ Firefox จะป้องกันการดึงฟ้อนต์จาก URL เว็บอื่นมาใช้ ให้เทสใน Chrome ก่อน ถ้าจะเอามาใช้จริงจังค่อยโหลดมาใส่โฟลเดอร์โปรเจคเราครับ
การใส่ Font Awesome จาก CDN ลงในเว็บเรา (ไม่ต้องดาวน์โหลดไฟล์) ให้ใส่โค้ดนี้ใน <head> ของไฟล์ HTML ครับ:
[html]<link href=”//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css” rel=”stylesheet” />[/html]
ถ้าเราไม่ได้ใช้ Twitter Bootstrap ก็เอาบรรทัดแรกออกครับ ใส่แค่บรรทัดที่สองพอ
สังเกตุว่าในโค้ดด้านบน ลิงค์ไฟล์จะเริ่มด้วย // ครับ ไม่มี http: หรืออะไรตามหน้า เนื่องจากว่าเว็บในปัจจุบันมีทั้ง http: และ https: ถ้าเว็บเราเป็นแบบไหน มันก็จะแสดงไฟล์ CSS จาก protocal นั้น ๆ ขึ้นมาให้ครับ (บางคนอาจจะงง ให้คิดไปเลยว่าถ้าเว็บเราอยู่บนโฮสต์ หรือเปิดผ่าน localhost จะไม่มีปัญหาอะไร แต่ถ้าเปิดไฟล์โดยตรงจากการดับเบิ้ลคลิกในเครื่อง จะต้องใส่ http: ไปข้างหน้า // ด้วย)
การใส่ Font Awesome แบบโหลดไฟล์ลงเค่รื่อง:
ดาวน์โหลดไฟล์มาใส่ในโฟลเดอร์เว็บไซต์ของเราก่อนครับ จากนั้นใส่ HTML ใน <head> ตามนี้
[html]<link href=”path/to/font-awesome/css/font-awesome.min.css” rel=”stylesheet” />[/html]
โดยในส่วนของ path/to/font-awesome/css/font-awesome.min.css ให้แก้เป็น path ไปโฟลเดอร์ที่เราใส่ Font Awesome ไว้
วิธีการใช้ Font Awesome
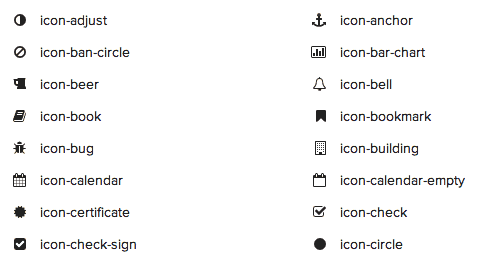
เราสามารถดูไอคอนทั้งหมดที่อยู่ใน Font Awesome ได้ที่นี่ครับ หน้ารวม Icon ของ Font Awesome ให้เลือกไอคอนที่อยากใช้มา 1 ตัว สมมติว่าผมอยากใช้ไอคอนด้านล่างนี้นะครับ
จะให้เห็นว่าด้านข้างรูปไอคอนเขียนว่า fa-dashboard มันคือชื่อ class ที่เราต้องใส่ตอนเรียกใช้ครับผม ถ้าผมจะแสดงไอคอนนี้ตรงไหนก็เขียนโค้ดเลยว่า
[html]<i class=”fa fa-dashboard”></i>[/html]
จะเห็นว่าต้องมีคลาส fa ด้วยทุกครั้งเพื่อบอกว่าจะใช้ Font Awesome นั่นเองครับ
นอกจากนั้นเราสามารถใส่ไอคอนขนาดใหญ่กว่าปกติก็ได้ ด้วยการเพิ่มคลาส fa-lg, fa-2x, fa-3x, fa-4x, fa-5x เข้่าไป (ไล่จากใหญ่น้อย ไปถึงใหญ่มาก) จะได้โค้ดออกมาแบบนี้ครับ
[html]<i class=”fa fa-dashboard fa-lg”></i>
<i class=”fa fa-dashboard fa-2x”></i>
<i class=”fa fa-dashboard fa-3x”></i>
<i class=”fa fa-dashboard fa-4x”></i><br /><i class=”fa fa-dashboard fa-5x”></i><br />[/html]
และเรายังสามารถใส่เอฟเฟ็กต์แปลก ๆ ให้กับ Font Icon ของเราได้มากมาย ผมเอามารวบรวมเขียนใน Codepen ให้แล้วครับ ดูได้ที่ด้านล่างเลย ถ้าอยากดูโค้ดก็กดแท็บ HTML ดูได้เลยครับ
ใช้แล้วเป็นยังไง หรือติดปัญหาอะไรสามารถทิ้งคอมเม้นท์ไว้ได้เลยครับ หรือแวะมาทักทายพูดคุยกันที่ Designil Facebook Page ได้ครับ มีเรื่องราวเกี่ยวกับ Web Design, การทำเว็บไซต์ที่มีประโยชน์อัพเดทตลอด 24 ชม. ครับผม











