10 Figma plugins for Design system

สวัสดีค่า หลังจากแอดนัทห่างหายไปนานกับการเขียนบทความ
เพื่อนๆ หลายคนอาจจะเคยประสบปัญหาเวลาทำงานบน Figma ว่าเราจะทำยังไงดีให้ UI ของเราจัดการได้ง่าย รวดเร็ว ประหยัดเวลาทำงาน ไม่ว่าจะเช็กเรื่องของ Styles แบบต่างๆ เช่น Text styles, Colour styles
หรือการทำงานซ้ำๆ เช่น เช็ก Accessibility, เช็ก contrast ของสี หรือการทำ Documentation ที่จะต้องทำเอกสารให้ผูกกับสีและฟอนต์ที่เราสร้างสไตล์ไว้ และอื่นๆ อีกมากมาย
วันนี้เราจะมาอัปเดตกันเรื่องของปลั๊กอินที่จะช่วยทำ Design system ที่ช่วยเซฟเวลา ทุ่นแรงได้มากกว่า 100% เหมาะสำหรับคนที่ต้องทำอะไรซ้ำๆ (สร้างของซ้ำไปซ้ำมาแบบแอดนัท) การันตีว่าเหมาะสำหรับคนทำงานด้านนี้โดยเฉพาะ
เรามาเริ่มกันเลยนะคะ
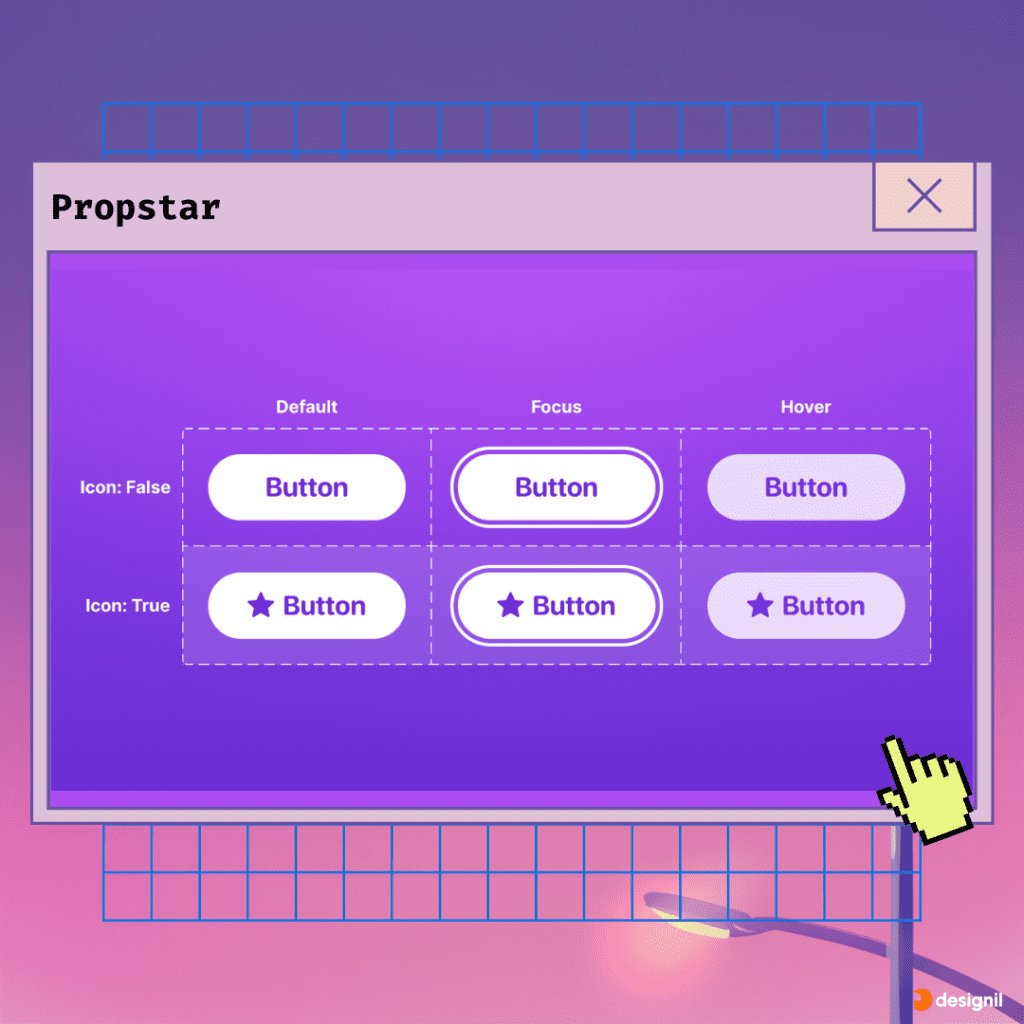
1. Propstar Plugin
ปลั๊กอินช่วยกาง component ใน state ออกมา ทั้งตัวลูก และ state ต่างๆที่เราสร้างไว้แบบ instance
ช่วยตรวจสอบการใช้งาน component ได้อย่างดีเยี่ยม
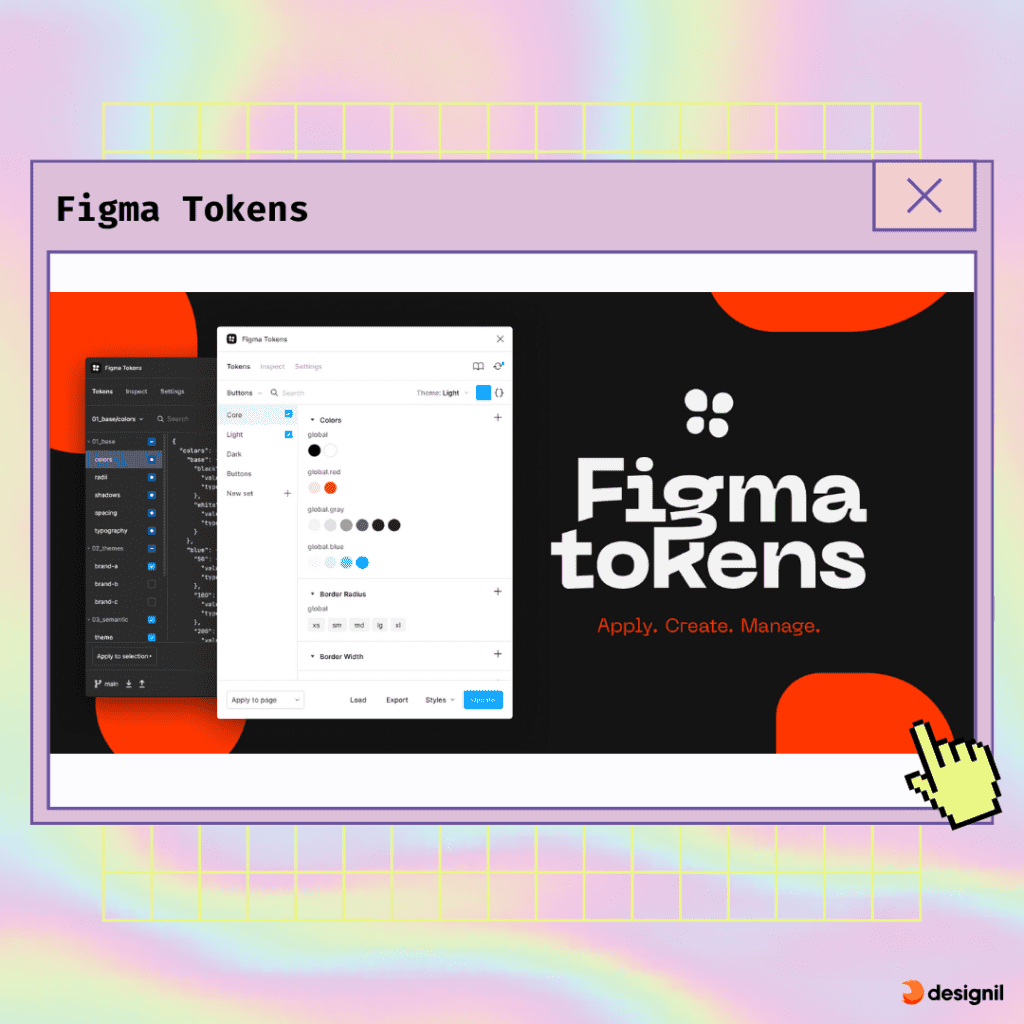
2. Figma tokens
ปลั๊กอินยอดนิยมสำหรับคนทำ Design system ในปัจจุบัน
ช่วยจัดการ Design tokens สามารถเชื่อมต่อไปยังโค้ด บน Github ได้ รวมไปถึงทำ Annotation หรือ Anatomy ของตัว UI ของเรา เพื่อใช้งานกันภายในองค์กรได้แบบเนี้ยบสุดๆ
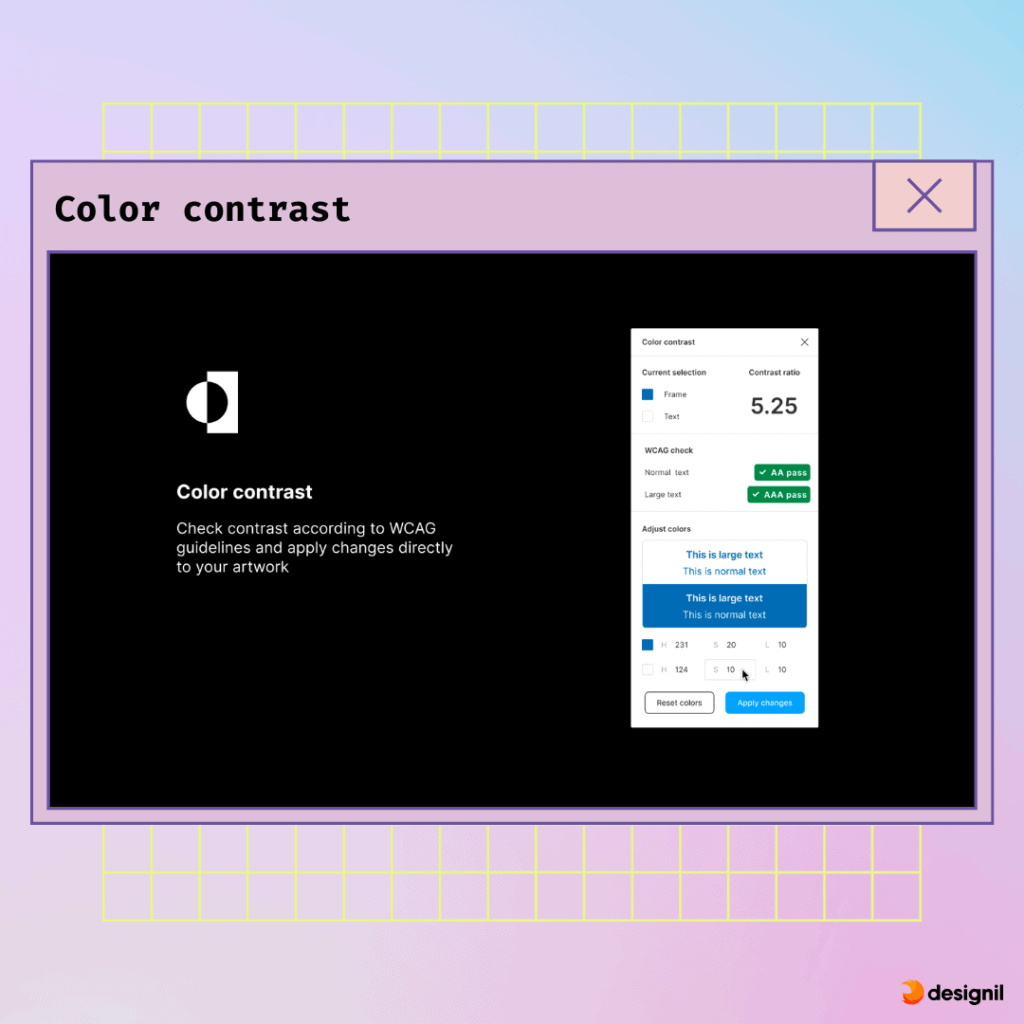
3. Color contrast
ปลั๊กอินช่วยจัดการเรื่องของสี ตรวจสอบสีพื้นหลังและสีตัวหนังสือ เพื่อให้ผ่าน accessibility สำหรับดีไซน์เนอร์
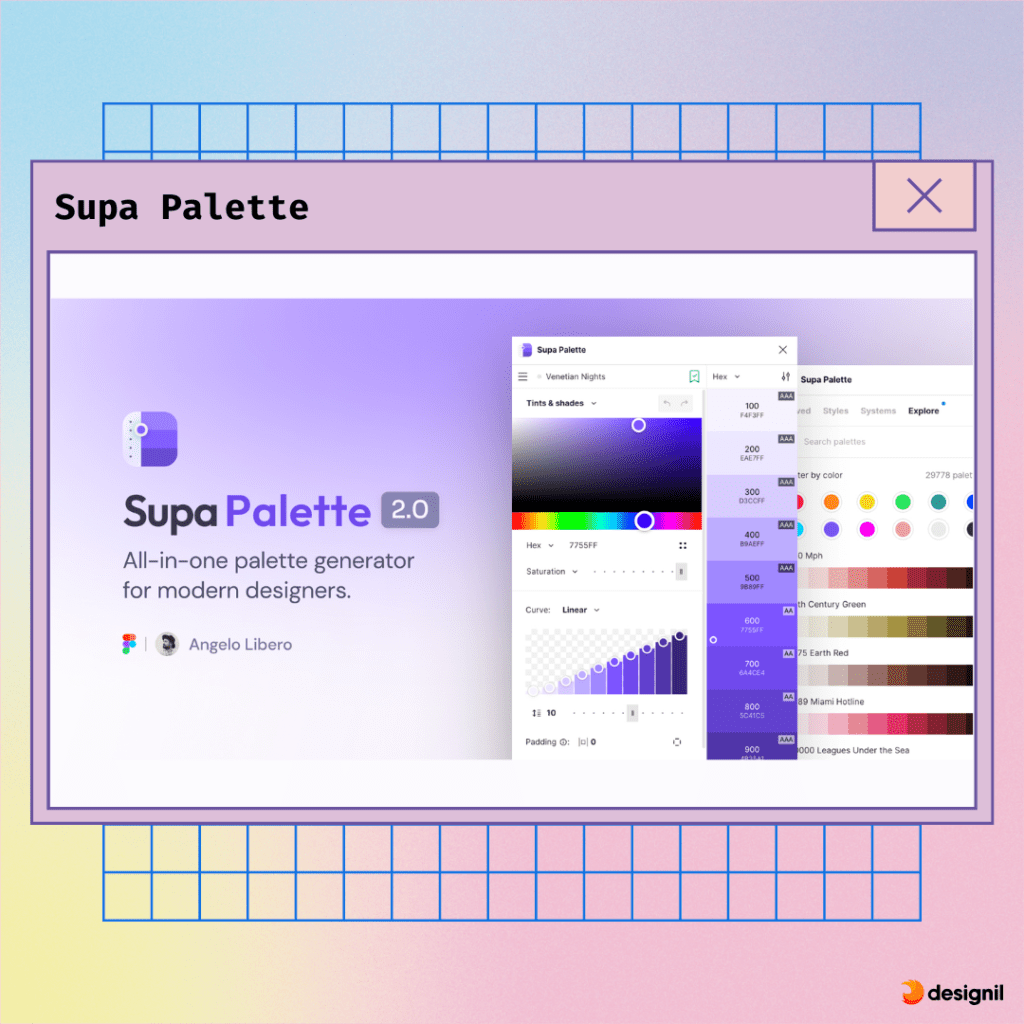
4. Supa palette
สุดยอดปลั๊กอินช่วย Generate พาเลตสีสวยๆ แบบไล่สี แถมยังช่วยเช็กเรื่องของ accessibility ในเรื่องของ contrast ให้ด้วย
ไม่ต้องมานั่งไล่สีเองให้ออกมาเป็นเฉดต่างๆ อีกต่อไป เมื่อคุณมีปลั๊กอินนี้
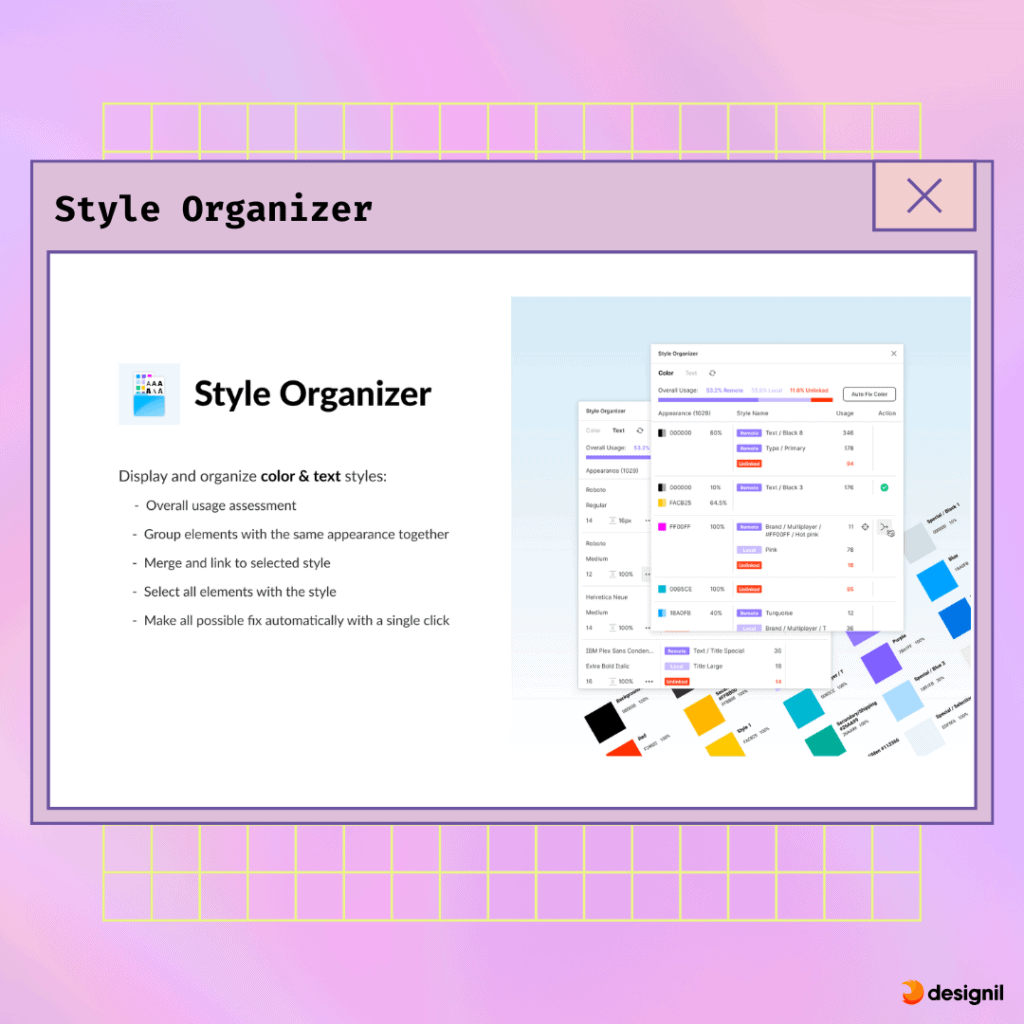
5. Style organizer
ปลั๊กอินช่วยตรวจสอบว่า component ของเรานั้นมีสไตล์ที่ผูกอยู่หรือไม่
ช่วยให้ design system ของเราทำงานได้อย่างถูกต้อง สีและฟอนต์ตรงตาม library ไม่หลุดจากที่วางไว้
6. Styler
ปลั๊กอินช่วยจัดการสร้างสี จาก rectangle ให้เข้าไปเป็น style ได้ในหนึ่งคลิก
เรียกว่า batch create style เรียกว่าสะดวกมากๆ ในการแปลงสีจากไฟล์งาน รวมไปถึงเปลี่ยน Text และ Font ข้อความของเราในหน้าจอให้ไปเก็บเป็น Design system ภายในครั้งเดียว
ลดระยะเวลาการทำงานได้เพียบ
ดูตัวอย่างวิดีโอการใช้งานแบบสั้นๆ ได้ทาง
https://www.youtube.com/watch?v=3Pq2cd3KRHY
7. Auto Documentation
สำหรับคนที่ขี้เกียจเอา Text style, Colour style มาเรียงกันเป็น documentation ปลั๊กอินนี้จะช่วยแปลง style ที่เรามีอยู่แล้วในไฟล์ ให้ออกมาเป็น documentation แบบสวยๆ พร้อมใช้งาน
แถมลิงก์สีกับฟอนต์ให้อัตโนมัติด้วย ถ้าเราแก้ style ของสี สีก็จะอัปเดตใน documentation ให้อัตโนมัติเช่นกัน
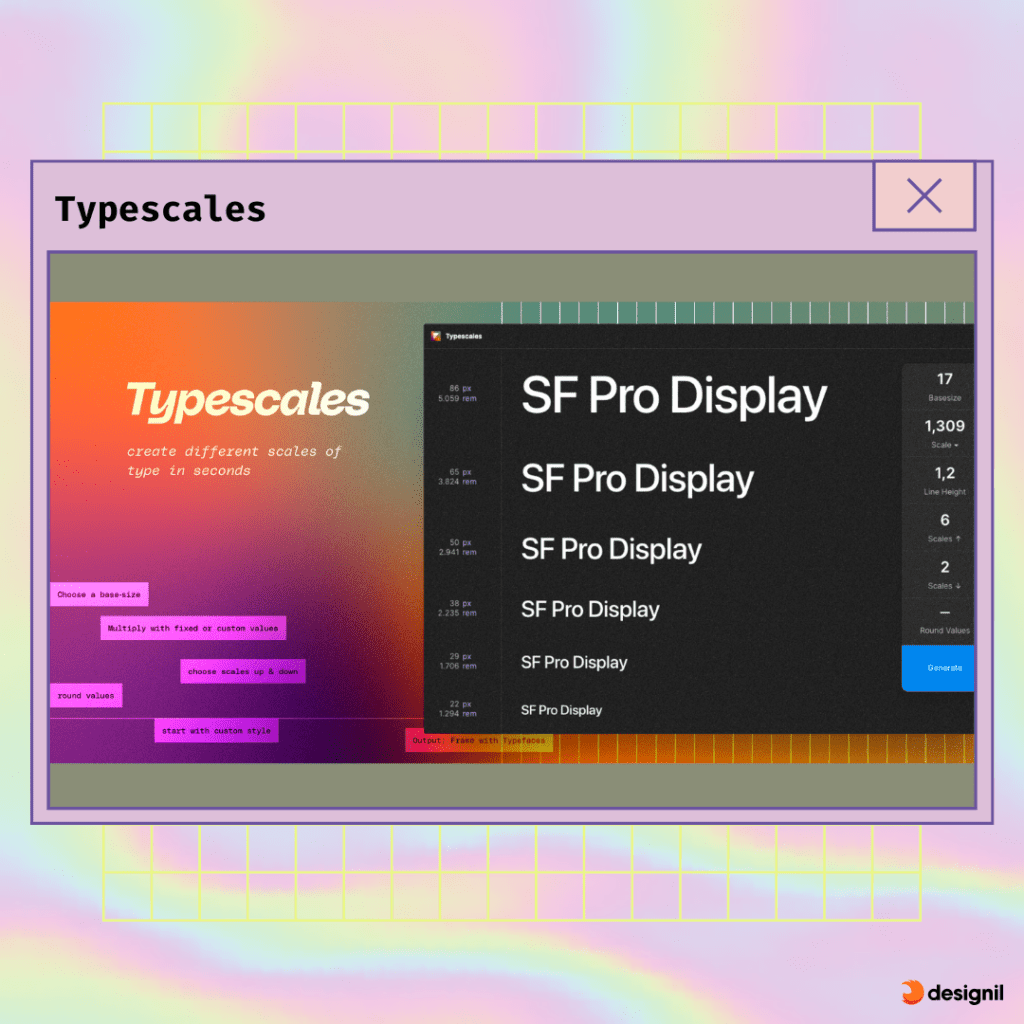
8. Typescales
ตัวช่วยสร้างขนาดของ text style โดยสร้างตาม scales ในรูปแบบต่างๆ ได้ตามที่เราต้องการ
บอกเลยว่าดีกว่าสร้าง text style ด้วยตัวเองแบบมือเปล่าอีก
เพราะว่าปลั๊กอินนี้จะคำนวน base size, scales, round values ให้อัตโนมัติ
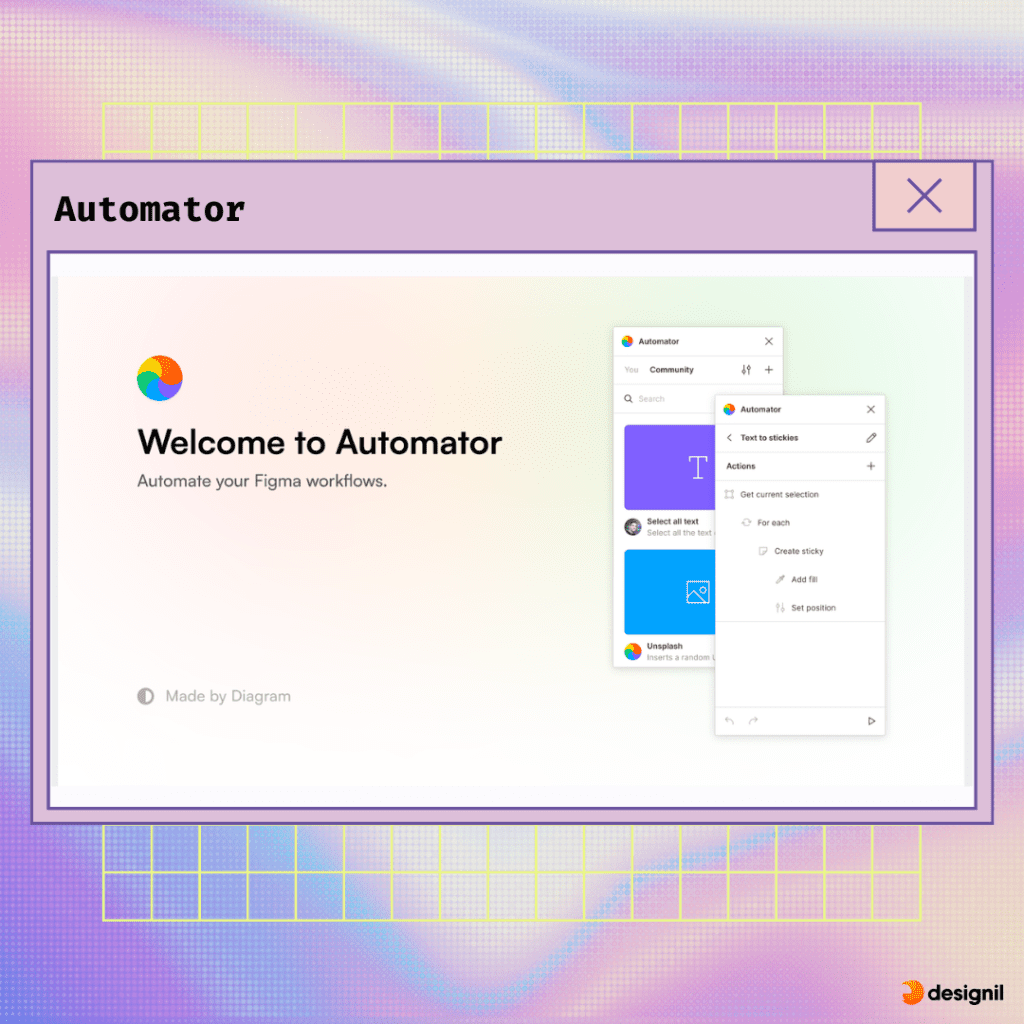
9. Automator
ปลั๊กอินช่วยทำงานแบบ Automate ให้กับ Design sytem ของคุณ
ถ้าคุณเบื่อกับการแก้ไข documentation หรืออะไรซ้ำๆ
ลองมาใช้ปลั๊กอินนี้แก้ปัญหากันเถอะ
ดูตัวอย่างได้ที่
https://automator.design/
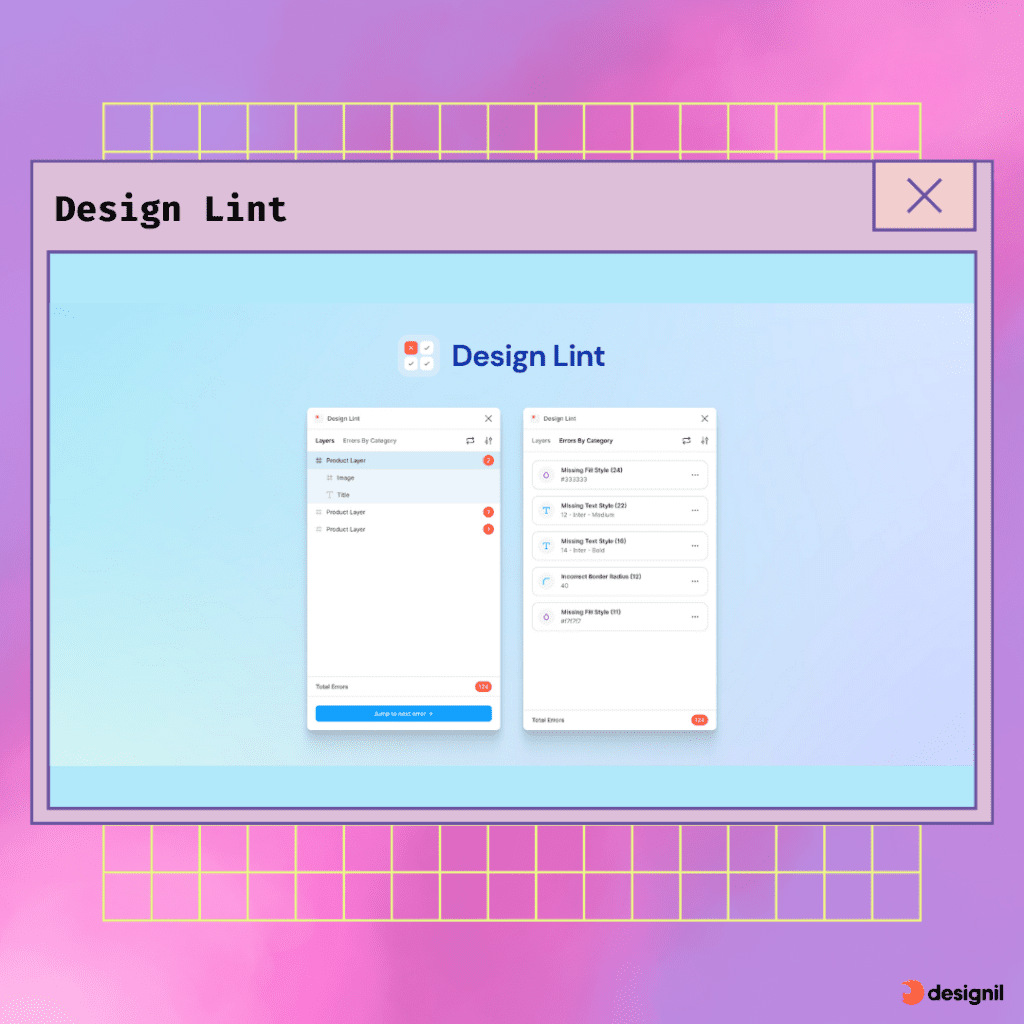
10. Design Lint
Design Lint
ตัวช่วยตรวจสอบคุณภาพของ Design system
ว่างานของเรามี style ที่หลุดอะไรบ้าง
จริงๆ ตัวนี้จะคล้ายกับ Style organizer ที่เราแนะนำไปด้านบน แต่ว่าตัว UI จะดูใช้งานได้ง่าย และน่าอ่านมากกว่า
ไปทดลองใช้งานกันได้เลย
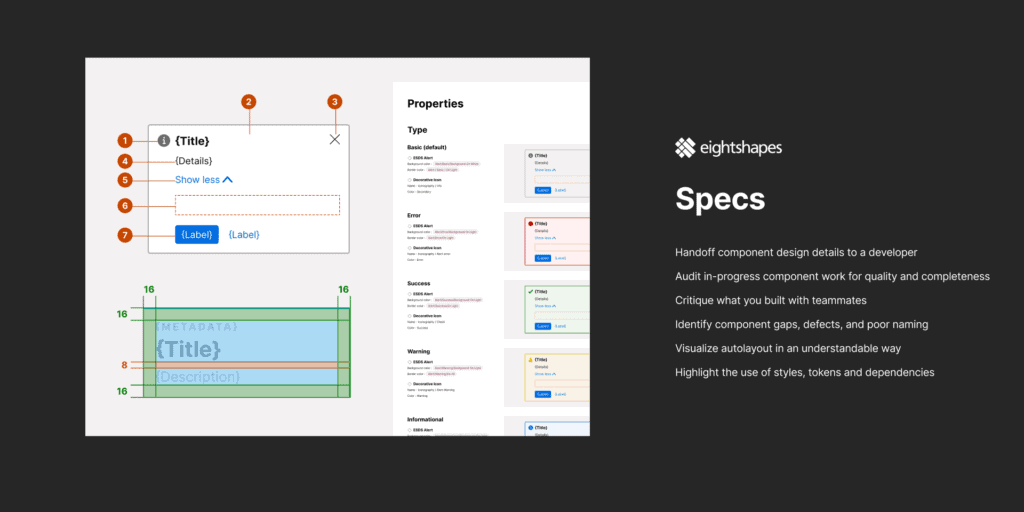
11. EightShapes Specs

ปลั๊กอินช่วยทำ Documentation และไฟล์ specs แบบละเอียด เนี้ยบจนไม่ต้องทำเอง สะดวกมากๆ
จบแล้วค่า ลิสต์ในวันนี้รวบรวมมาจากคลาสเรียนที่เราสอนกันของ Designil ถ้าใครที่สนใจมาฝึกหัดทำ UI กันตั้งแต่พื้นฐาน พร้อมขึ้น Design system มาเรียนกับเราได้ในคอร์สด้านล่างนี้เลยนะคะ ^_^
แอดนัทและทีเอพร้อมแจกความรู้ให้ท่านตั้งแต่พื้นฐาน พร้อมตรวจการบ้าน สามารถสร้างงานได้จริง เพราะว่าเราสอนสองสัปดาห์ ให้เวลาส่งการบ้านและปรับปรุงผลงาน
แล้วเจอกันค่า
คอร์สเรียน Design system with Figma 101
รอบสอนสดเปิดรับสมัครแล้ววันนี้
เรียนจริง ทำจริง ส่งการบ้าน ตรวจกันแบบจริงๆ
พร้อมเทคนิคที่อัปเกรดจากคลาสเรียนแรก