
VScode extensions แนะนำจาก Designil วันนี้ทีมงานได้รวบรวมมาทั้งหมด 13 ตัวที่ไม่ใช่เพียงแค่ช่วยให้งานของคุณ productive มากขึ้น แต่ยังช่วยให้การเขียนโปรแกรมง่ายขึ้นอีกด้วยนะเออ ด้วยความที่การเขียนโปรแกรมเป็นสิ่งที่ยากในการเรียนรู้สำหรับหลายคน(รวมทั้งแอด) แอดเลยอยากให้บทความนี้เป็นเหมือนตัวช่วยให้เพื่อนๆ สนุกกับการเขียนโปรแกรมมากขึ้น ต้องบอกได้เลยว่าโหลดเถอะพี่ขอ!!!
1. Auto-Close Tag
เป็น Extension ที่สามารถสร้าง close tag อัตโนมัติ ช่วยลดระยะเวลาในการเขียน code ลงได้ ถือเป็น Extensions ที่ได้รับความนิยมมากตัวนึง ใครจะเริ่มเขียนโปรแกรมจะต้องโหลดมาใช้อย่างไม่ต้องสงสัย
2. Terminal
เป็น Extension ที่สามารถทำให้เรารัน terminal command ได้ใน text editor โดยตรง นั่นแสดงว่าเราสามารถทำอะไรได้หลายอย่างใน text editor เช่น รัน command ทั้งหมด ใน text editor, ดู output ใน Output window เป็นต้น
3. Bracket Pair Colorizer
Extension ที่จะช่วยจับคู่วงเล็บเปิด-ปิดด้วยการใช้สีอันหลากหลาย ซึ่งผู้ใช้สามารถกำหนดตัวอักษร และ สี เองได้ด้วย ทำให้เราไม่ต้องเสียเวลาปวดหัวมองหาวงเล็บอีกต่อไป ต้องบอกว่าเลยว่าหลังจากโหลดมาใช้ code เราจะน่ามองขึ้นเยอะ
4. Prettier
Extension ที่จะช่วยจัดรูปแบบอัตโนมัติให้ code ของคุณเโดยป็นไปตามรูปแบบที่ต้องการ เพื่อให้คุณอ่านง่ายขึ้น ทั้งยังรองรับหลายภาษาไม่ว่าจะเป็น JavaScript, CSS, HTML, TypeScript, JSON
5. Path Intellisense
ใครเคยมีปัญหาลืมชื่อไฟล์ path ขณะกำลังนำมาใช้บ้าง ยกมือขึ้น แอดก็เช่นกัน แต่ต่อจากนี้ปัญหาจะหมดไปกับ Path Intellisense ที่จะช่วยแสดงไฟล์ path ที่คุณต้องการให้อัตโนมัติ ต่อจากนี้คุณไม่ต้องจำ file path อีกต่อไปเพราะ Path Intellisense จะเป็นคู่มือช่วยคุณเอง
6. Javascript ES6 Code Snippets / Snippets
นี่คือีกหนึ่ง Extension ที่จะทำให้คุณเขียน code ไวมากขึ้น กับ Snippets ที่จะให้เราสามารถพิมพ์ตัวย่อสำหรับ syntax JavaScript ES6 ได้ เช่น imp => import fs from fs , imd => import {rename} from fs ซึ่งตัว extension นี่ยังรองรับภาษา TypeScript, React, HTML, Vue ด้วย ถือเป็น extension ที่ควรมีติดเครื่องอย่างยิ่งเพราะจะลดระยะเวลาการเขียนลงได้เยอะมาก
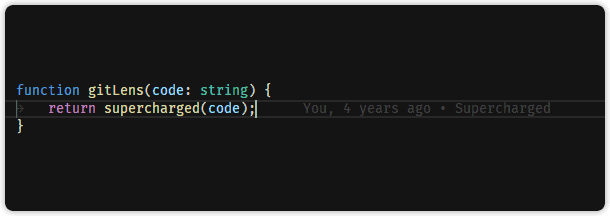
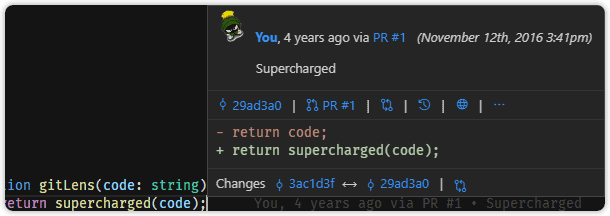
7. GitLens
Extension ที่มีสรรพคุณมากมายเหลือคณานับ อย่างเช่น เวลาที่คนในทีมคุณ commit งานใหม่ Gitlens จะแสดง blame annotation ขึ้นมาติดกับ code ที่เปลียนแปลง ซึ่งจะแสดง ชื่อผู้เปลี่ยน, วันที่ commit และ message ด้วย
นอกจากนี้ ยังมี feature ที่เมื่อเรา hover ผ่าน code GitLens จะแสดง tab ขึ้นมา ใน tab มีทั้งชื่อคน commit code นั้น, เวลาที่ commit และสามารถดู change ย้อนหลังได้อีกด้วย เรียกได้ว่าเหมาะสำหรับโปรเจ็คที่มีการทำงานหลายคนยิ่งนัก
8. NPM Intellisense
Extension ที่ช่วย auto-complete ชื่อ package ที่เราเรียกใช้งานจาก npm packages ด้วยการ import หรือ require ทำให้เราไม่ต้องไปเสียเวลาจำ package ให้ปวดหัวอีกต่อไป
9. Auto Rename Tag
Extension ที่ช่วยเมื่อคุณกำลังแก้ไขชื่อ component tag เปิด/ปิด ให้แก้ไขแค่ทีเดียวพอ
10 . Better Comments
Extension ที่ทำให้ comment ของคุณมีหลายสี ทำให้สามารถจำแนก comment ต่างๆในการใช้งานได้ และยังช่วยให้ code ของคุณน่าอ่านขึ้นด้วย
11. Code Spell Checker
Extension ที่ช่วยตรวจสอบไวยกรณ์ภาษาอังกฤษใน code คุณ และ auto คำศัพท์ระหว่างที่คุณพิมพ์ สำหรับใครที่ทำงานกันด้วยภาษาอื่นเราก็สามารถดาวน์โหลดไวยกรณ์ภาษาอื่นได้เช่น French, Germany, Spanish แต่ไม่มีไทยนะ
12. Settings Sync
ในปีนี้ VScode extensions 2021 ที่มาแรงก็ต้อง Setting Sync แน่นอน สำหรับใครที่ใช้คอมพิวเตอร์หลายเครื่องในการทำงาน แล้วมักจะมีปัญหาในการตั้งค่า ใน VScode ทั้ง setting, theme, VScode extensions, file อยู่เสมอ ตัว Setting Sync จะช่วยอัพโหลดการตั้งค่าต่างๆ ของเราขึ้น GitHub ทำให้เราสามารถดาวน์โหลดการตั้งค่าของเราไปใช้ในคอมพิวเตอร์เครื่องอื่นได้
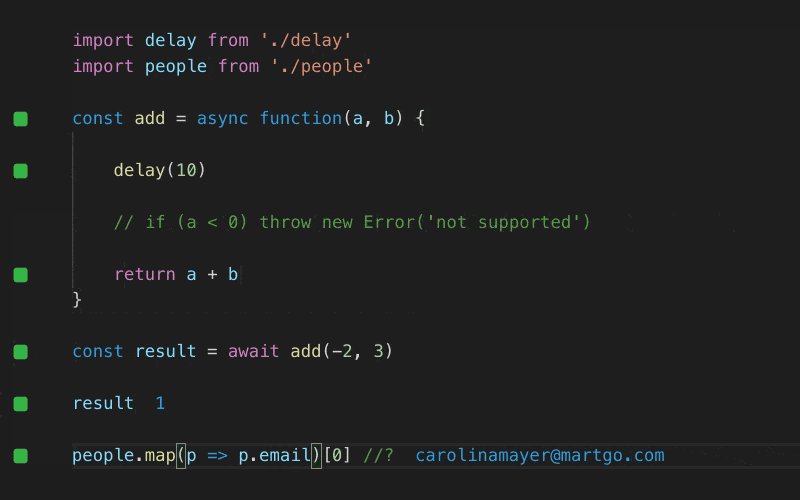
13. Quokka.js
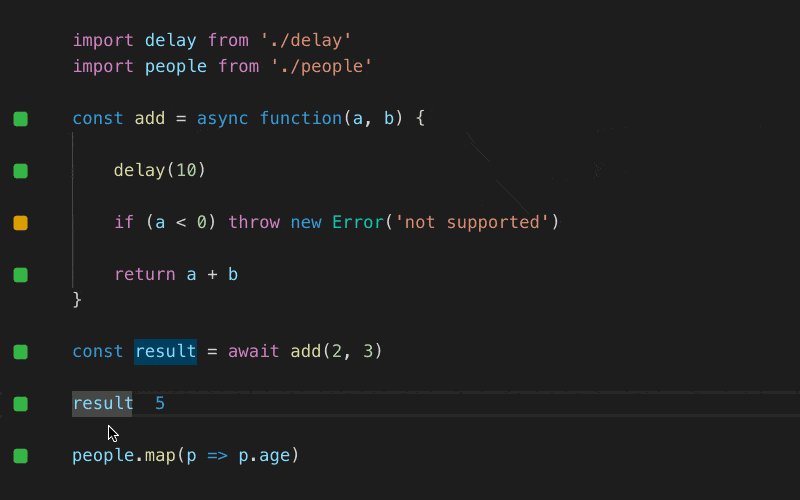
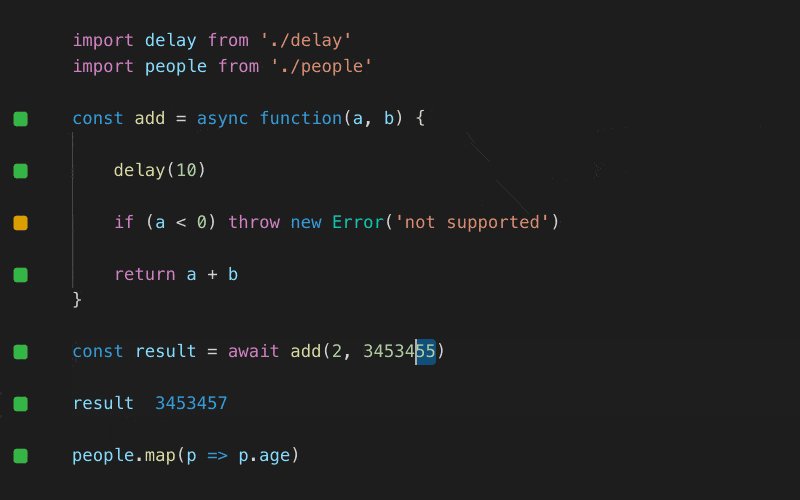
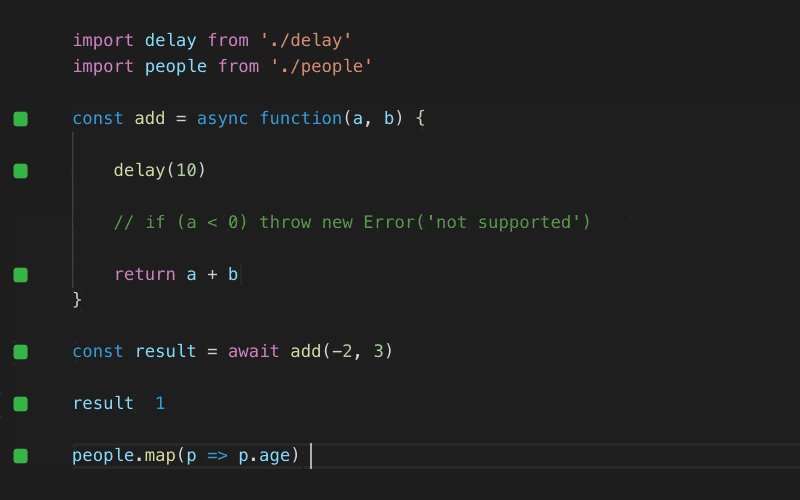
Extension สุดท้ายสำหรับบทความนี้ ที่จะช่วยคุณมีความสุขกับการเขียน code มากขึ้น Quokka.js ทำให้เราสามารถดู return จาก function ได้ทันที โดยไม่สนใจ console.log() อีกต่อไป
นอกจากนี้สามารถเช็ค performance ของ function แบบ real-time ได้อีกด้วย(สุดยอด!!!)
สรุป
จะเห็นได้ว่า VScode extensions 2021 ที่ทาง designil ให้มาจะเป็นการพยายามแก้ไขปัญหาเล็กๆมากกว่า ทำให้เรามีเวลาไปแก้ไขปัญหาใหญ่ยิ่งขึ้นไปอีกได้ สุดท้ายนี้ ขอให้ทุกคนสนุกกับการเขียน code นะครับ
ขอบคุณเนื้อหาอ้างอิงจากเว็บไซต์
- 10 Visual Studio Code Extensions ที่จะช่วยให้การเขียนโค้ดสะดวกยิ่งขึ้น
- 15 Best VSCode Extensions For Better Programming
บทความที่เกี่ยวข้อง