15 เทคนิคลับกับ Canva Tips เพิ่มพลังการตลาดแห่งปี

นักดีไซน์หลายคนต่างรู้จัก Canva เว็บออกแบบที่ใช้งานง่าย เหมาะกับงานเร่งด่วน แถมมีฟังก์ชันการใช้งานง่าย และหลากหลาย แต่อย่าเข้าใจผิดไปว่า Canva เป็นเพียงการตัดแปะ ใส่สติกเกอร์ ลงฟอนต์ง่ายๆ ล่ะ ถ้าเพื่อนๆใช้งานเป็นแล้วจะติดใจ หากได้ลองเล่นให้ลึกขึ้นจะรู้ว่า Canva ก็มีสเน่ห์ไม่แพ้โปรแกรมออกแบบอื่นๆ เลย
จุดโดดเด่นของ Canva ที่ต่างจากโปรแกรมทั่วๆ ไป คือ Canva เป็นพื้นที่ Creative cloud สามารถสร้างงานครีเอทีฟ ออกแบบได้บนเว็บออนไลน์ ทำให้ไม่ต้องเปลืองพื้นที่ในการจัดเก็บไฟล์หนักๆ อีกต่อไป อีกทั้งยังมาพร้อมกับเครื่องมือครบครันที่ใช้งานง่าย และเครื่องมือส่วนใหญ่ยังอยู่ในแผนการใช้งานฟรีอีกด้วย ซึ่งสามารถเลือกดูแผนการใช้งานที่เหมาะสมกับงานออกแบบของเพื่อนๆ ได้เลย และวันนี้เราเลยจะมาบอก Canva tips เล็กๆ น้อยๆ เพื่อให้เพื่อนๆใช้ Canva ได้อย่างมือโปรมาด้วย ไปดูกันเล๊ย

Canva โปรแกรมออกแบบใช้งานฟรี~
โปรแกรมออกแบบกราฟิก ฟรี! ไม่มีข้อผูกมัด มาพร้อมเทมเพลตหลักแสนแบบ สามารถใช้งานได้บน Browser, iOS, Android มีแอปฯ บนมือถือและไอแพด
สำหรับแพ็กเกจ Pro จะมีใช้งานฟรี 30 วัน เริ่มต้นที่ 1,850.00 ฿ ต่อปี (ใช้งานได้ 1 คน)
1. ทำพื้นหลังเบลอ

เคยเจอไหม? ภาพโดดเด่นแย่งซีนจนใส่ตัวหลังสือไม่ได้ และมักจะจมหายไปกับภาพ อาจจะเกิดจากภาพสีชัดและมีรายละเอียดเยอะเกินไป ให้เพื่อนๆ ลองปรับ Transparency บนแถบเครื่องมือมุมขวาบนให้ลดลงเหลือ 90% ก่อนจะเลือก Edit image และ adjust ความ Blur เพื่อทำภาพให้เบลอจนกว่ารายละเอียดที่เพื่อนๆ ต้องการจะโดดเด่นขึ้นมา เพียงเท่านี้การใส่ตัวหนังสือลงบนภาพก็จะชัดขึ้น และไม่จมหายไปกับภาพอีกต่อไป
2. การดึงภาพให้โดดเด่น

การเพิ่มมิติให้กับภาพ จริงๆ ทำได้หลายรูปแบบ วันนี้จะมาสอน Canva tips ง่ายๆ สำหรับการซ้อนภาพยังให้ให้รายละเอียดเด่นขึ้นกัน ซึ่งมี 2 เทคนิค คือ การเพิ่ม Shadow สีขาวเพื่อสร้างขอบให้ภาพเด่นขึ้น โดยไปที่ Edit image จากนั้นเลือก Shadow ปรับค่า เลือกสีของ Shadow ได้ตามความต้องการ ภาพที่ได้จะดูมีเลเยอร์สมจริงและดูมีมิติขึ้นมาเลย
หรืออีกวิธีคือการซ้อนเลเยอร์ โดยใช้เพียง 2 เครื่องมือ คือ Shape และ Frame ซึ่งขั้นแรกเราต้องคิดก่อนว่าอยากจะให้ภาพเราเป็นรูปทรงไหน เช่น อยากให้เป็นรูปทรงวงกลม ก็สร้างวงกลมจาก Shape ก่อน แล้วนำรูปภาพที่เพื่อนๆต้องการมาเลือกกรอบภาพ หรือFrame และนำสองเลเยอร์นี้ซ้อนกัน โดย Shape ของเลเยอร์หลังจะทำหน้าที่เป็นกรอบให้กับภาพ ทำให้ภาพโดดเด่นขึ้น
3. สร้างเอฟเฟ็กต์ภาพ

อยากสร้างงานเท่ๆ ไม่ยาก! เพียงแค่เสริม Canva Tips เพิ่มเข้าไปอีกเล็กน้อย เช่น เพิ่มการกระจายตัวของสีออกมาจากตัวอักษรด้วยการแปะทับ Elements หยดสีลงในภาพนั้นๆ แล้วปรับสีให้กลมกลืน ก็จะได้เอฟเฟ็กต์ในงานเพิ่มแล้ว นอกจากนี้เพื่อนๆ ยังสามารถเลือกรูปร่างแบบอื่นๆ มาแปะทับเสริมลูกเล่นให้กับตัวหนังสือ หรือใช้ตกแต่งภาพได้อีก
อีกทั้ง Canva ยังมีการสร้าง Effect ให้กับภาพโดยเฉพาะด้วยอย่างฟิลเตอร์ การเบลอภาพแบบทั้งภาพ หรือไล่ระดับ จนถึงการเน้นแสงไฟอย่างการสร้างกรอบภาพให้มืดลง ตัวอย่างสไตล์ฟิลเตอร์ที่มี เช่น ขาวดำ ฟิล์ม นอร์ดิก
4. สร้างกลุ่ม
กดเลือก แล้วลากทีละอันมันแสนจะเสียเวลา การสร้างกลุ่มให้กับวัตถุที่เราเลือก ครอบองค์ประกอบแล้วกด Command + G รวมกลุ่มสิ่งของ เมื่อคลิกแล้วเป็นการเลือกวัตถุทั้งหมดที่เราตั้งกลุ่มไว้ได้เลย สามารถสร้างได้หลายกลุ่มตามที่เราต้องการ ถ้าต้องการยกเลิกการจัดกลุ่ม กด Ctrl + Shift + G ได้เลย
5. เลือกองค์ประกอบ
เคยไหม มีวัตถุหลายๆ อย่าง จะคลิกอันนี้ก็ไปโดนอีกอันแทน เมื่อเลเยอร์ซ้อนกัน การเลือกเลเยอร์ก็ยากขึ้น Canva Tips ให้เลือกล็อกองค์ประกอบบางอย่างเพื่อให้เลือกได้ง่ายขึ้นแทน การล็อกองค์ประกอบทำให้วัตถุนั้นๆ ไม่สามารถเคลื่อนไหว หรือคลิกได้ ทำได้โดยกดปุ่ม Shift บนแป้นพิมพ์ค้างไว้ จากนั้นให้คลิกองค์ประกอบที่ต้องการล็อกไม่ให้เคลื่อนไหว สามารถกดเลือกได้หลายๆ องค์ประกอบ จากนั้นกดปุ่มไอคอนแม่กุญแจเพื่อล็อกองค์ประกอบภาพที่เพื่อนๆ เลือกได้เลย
6. คีย์บอร์ดลัด

อยากจะโปร แต่ยังนั่งคลิกอยู่เลย เปลี่ยนจากคลิกมากเป็นกดแป้นพิมพ์ลัดง่ายๆ กันดีกว่า จำเพียงส่วนที่ได้ใช้บ่อยๆ ก็โชว์เป็นโปร Canva ได้เลย คีย์ลัดง่ายๆ ของ Canva Tips เช่น
การกระทำกับองค์ประกอบที่เลือก
Ctrl + C = คัดลอก
Ctrl + V = วาง
Ctrl + Y = ทำซ้ำ
Ctrl + Roll scroll +/- = ซูมเข้าหรือออก
สร้างวัตถุ
C = สร้างวงกลม
L = สร้างเส้นแนวนอน
R = สร้างสี่เหลี่ยม
T = สร้างข้อความ
ตัวอักษร
Ctrl + B / I / U = เปลี่ยนรูปแบบตัวอักษรเป็นตัวหนา ตัวเอียง หรือขีดเส้นใต้ ตามลำดับ
การจัดตำแหน่งวัตถุ
Ctrl + ] = ย้ายตำแหน่งมาหน้าสุด
Ctrl + [ = ย้ายตำแหน่งไปหลังสุด
Ctrl + Alt + ] = ย้ายวัตถุไปข้างหน้า
Ctrl + Alt + [ = ย้ายวัตถุไปด้านหลัง
คีย์ลัดนี้ได้ใช้แน่นอน อย่าลืมเอา Canva Tips ไปใช้จริงกันด้วยล่ะ เพื่อนๆ จะได้ชินมือ
7. การคัดลอก
ลืมวิธีคลิกขวาเลือก copy หรือคัดลอกไปได้เลย เพียงแค่กด Command + C หรือ ALT + คลิกลากเม้าส์จากวัตถุที่ต้องการ สามารถช่วยประหยัดเวลาทำงานไปได้เยอะเลยล่ะ นี่เป็น Canva Tips สำหรับเพื่อนๆ ที่ต้องการคัดลอกจำนวนมาก เพียงแค่ลากเม้าส์ครอบองค์ประกอบแล้วกดคีย์ลัด ก็สามารถสร้างวัตถุที่เหมือนกันได้เลย
8. Smart Mockups หรือการสร้างแบบจำลอง

Canva Tips ที่จะทำให้คุณสามารถสร้างภาพลงบนวัตถุต่างๆได้ โดยการเลือกภาพที่ต้องการแก้ไข จากนั้นเข้าไปที่ Edit image และเลือก Smart mockups จะมีภาพต้นแบบให้คุณเลือกหลากหลาย เพียงแค่เพื่อนๆ มีภาพที่ต้องการ หรือดีไซน์ที่ได้ออกแบบเอาไว้แล้ว และต้องการนำลงใส่บนแพ็กเกจสินค้า เสื้อยืด กระป๋อง กล่องพัสดุ หรืออื่นๆ ก็สร้างภาพจำลองขึ้นมาได้เลย
9. แก้ไข PDF ใน CANVA
เมื่อต้องถึงเวลาเปลื่ยนงาน แน่นอนว่าเรซูเม่ หรือประวัติการทำงานของเรานั้นก็ต้องมาอัปเดตกันหน่อย แต่ถ้าหาไฟล์ต้นฉบับไม่เจอ จะแก้ยังไงล่ะนี่? เรื่องนั้นไม่เป็นปัญหา หากเพื่อนๆ มีไฟล์ PDF อยู่ แม้จะเป็นแบบที่ไม่สามารถแก้ได้ก็ตาม เพียงแค่ดาวน์โหลดไฟล์ เพื่อคัดลอกลง Canva และแปลง PDF เป็นตัวอักษรออกมาเพื่อให้เราสามารถแก้ไขข้อความได้ เป็น Canva Tips ที่เหมาะสำหรับคนที่ต้องการแก้ไขไฟล์ PDF มากๆ
10. ทำนามบัตร
หนึ่งในเทมแพลตที่มีประโยชน์สำหรับการดีไซน์งานของธุรกิจไม่ว่าเล็กหรือใหญ่ คือ การทำนามบัตร แค่ค้นหาคำว่า Business card คุณจะพบกับเทมเพลตนามบัตรให้เลือกมากมาย สามารถสร้างนามบัตรสวยๆ เท่ๆ ได้ง่ายๆ แถมยังมี Canva Tips น่าสนใจ แค่ลองไปยังแท็บ QR code ก็สามารถสร้าง QR code ที่สามารถลิงก์เข้าสู่เว็บไซต์ที่คุณต้องการลงบนบัตรได้อีกด้วย ทั้งนี้ Canva ยังใส่ใจกระทั่งแนะนำขนาดของการ์ดที่เหมาะสม (2×3.5 นิ้ว) ไปจนถึงการสั่งพิมพ์แล้วจัดส่งมาให้เพื่อนๆ ได้เลย จำนวนที่สามารถสั่งได้ตั้งแต่ 50 – 2,500 ใบ
11. จับคู่ฟอนต์
การจับคู่ฟอนต์สำหรับมือใหม่อาจจะเป็นเรื่องหินและต้องใช้เวลานานเลยทีเดียว ทั้งลายเส้นของตัวหนังสือที่จะทำให้ดูเข้ากัน รวมถึงขนาดตัวอักษร การออกแบบการจับคู่ฟอนต์สำหรับนักดีไซน์จะต้องดูเรื่องการโฟกัสสายตาไปที่จุดเดียวและอ่านง่าย ตัวหนังสือหรือประโยคด้านล่างจะเป็นประโยครองที่ใช้เพื่อการขยายความที่มีขนาดเล็กกว่า และใช้เป็นฟอนต์สวยงามได้ สำหรับ Canva Tips นั้นไม่จำเป็นต้องหาคู่ของฟอนต์ให้เสียเวลา เพราะมีตัวแบบมาให้พร้อม เพื่อนๆ เพียงแค่เปลี่ยนเป็นคำที่ต้องการเท่านั้น
- แจก 10 ฟอนต์ฟรีสวย ๆ เท่ ๆ ยอดฮิตจาก Fontcraft
- Adobe fonts สอนวิธีใช้และติดตั้งฟอนต์ไทยจาก Adobe แบบไม่ผิดลิขสิทธิ์
- แจกฟอนต์ไอแพดหมูตุ๋น ฟอนต์ลายมือสวย ๆ พร้อมวิธีติดตั้งบน iPad
- ฟอนต์ไทยฟรี ยอดนิยม สำหรับใช้ในเว็บไซต์
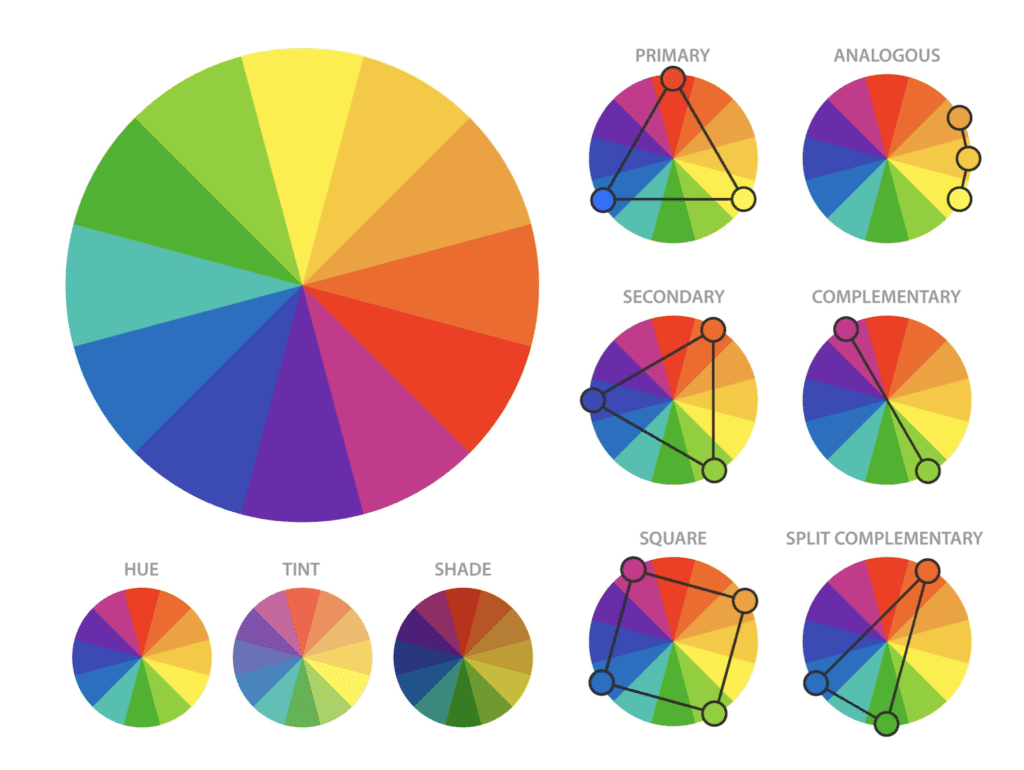
12. วงล้อสี

การใช้วงล้อสี นอกจากจะเลือกสีได้หลากหลายเฉดแล้ว Canva Tips วันนี้ยังมีการแนะนำคู่สีที่เข้ากันหลายรูปแบบมาฝากด้วย ! เช่น คู่สีตรงข้าม โทนสีเดียว เป็นต้น โดยใช้ทฤษฎีเบื้องต้นสำหรับวงล้อสีที่เพื่อนๆ มือใหม่ต้องรู้ คือ…
- พื้นฐานเรื่องสี
สีตั้งต้นมีทั้งหมด 3 สี นั่นคือ แดง เหลือง น้ำเงิน แล้วเกิดการผสมสีกันจนเกิดเป็นสีต่างๆ ขึ้นมา การเลือกสีที่เข้ากันได้เลือกจากเฉดสีใกล้เคียงที่อยู่บนวงล้อสีแล้วปรับสมดุลสัดส่วนของสีเพื่อให้เกิดจุดโฟกัสของภาพ หรือเลือกสีคู่ตรงข้ามเพื่อให้สีตัดกันและสามารถเห็นเด่นชัดทั้งสองจุด
- สีสื่ออารมณ์
หรือเรียกว่า Mood and tone ของภาพ เป็นการสื่อสารอารมณ์ความรู้สึกต่องานของเพื่อนๆได้ดีเลย โดยหลักๆแล้วมี 2 สิ่งสำหรับผู้เริ่มต้น ได้แก่ อุณหภูมิสีโทนเย็น และร้อน สีโทนร้อน เช่น แดง ส้ม ให้ความรู้สึกอบอุ่น เร่าร้อน สนุกสนาน รักสนุก ต่างจากโทนเย็น เช่น น้ำเงิน เขียว ที่บ่งบอกถึงความสงบ ร่มรื่น ส่วนสีกึ่งโทนร้อนเย็น อย่างสีม่วง จะให้ความรู้สึกลึกลับน่าค้นหา
พื้นฐานสีนี่ง่ายใช่ไหมล่ะ ยิ่งมีวงล้อสีจับคู่สีมากให้แล้วบน Canva ด้วย เพื่อนๆลองไปปรับใช้ลงบนงานได้เลย
- แจก 300 โค้ดสี HTML คัดพาเลตมาให้แล้วจากดีไซน์เนอร์
- 200 โค้ดสีพาสเทล Pastel สวยๆ นุ่มละมุน
- 20 พาเลทสีเอิร์ธโทน พร้อมโค้ดสี HTML
- รวมโค้ดสีทองสำหรับงานหรูหรา พร้อมรหัสสีใช้งานได้เลย
13. ลบพื้นหลังภาพ
เครื่องมือของ Canva pro ที่ทำให้เพื่อนๆโปรง่ายๆ แค่คลิกเดียว เคยไหมที่ลบภาพบุคคล หรือ สิ่งของ สัญลักษณ์ โลโก้ที่เป็นไฟล์ PNG แต่ดันลบพลาด อีกทั้งยังต้องค่อยๆ ลบจนเปลืองพลังงาน และปวดตาม๊ากมาก
ตอนนี้เราสามารถทำพื้นหลังให้หายวับไปกับตา ง่ายๆ แค่คลิกเดียว ด้วย Canva Tips เพียงเลือกภาพที่ต้องการ (เป็นรูปบุคคล หรือ PNG โปร่งใสเท่านั้น) คลิกที่ Edit image จากนั้นเลือก Background remover ก็จะได้ไฟล์ภาพที่ไม่มีพื้นหลังเพื่อนำไปตกแต่งต่อได้แล้ว นอกจากนี้หากยังมีส่วนที่ไม่ต้องการอยู่ สามารถใช้เครื่องมือยางลบเพื่อลบเฉพาะจุดออกได้
14. ดาวน์โหลดภาพไม่มีพื้นหลัง, ลบภาพพื้นหลัง
หลังจากลบภาพพื้นหลัง, ตัดภาพพื้นหลัง แล้ว หากมีคนขอไฟล์เพื่อเอาไปทำงานต่อในโปรแกรมอื่น เรื่องแบบนี้ก็ไม่เป็นปัญหาเช่นกัน เพียงกด Download เลือก Transparent Background ก็จะได้ไฟล์ PNG ภาพไม่มีพื้นหลังแล้ว หรือหากเพื่อนๆ จะใช้วิธีสร้างเลเยอร์สำหรับพื้นหลังไว้ เมื่อต้องการภาพแบบโปร่งใส ก็เพียงแค่เลือกเอาพื้นหลังออกได้เลย
15. การดูดสี
เมื่อคุณลูกค้าต้องการให้ออกแบบงานตามสีของโลโก้เป๊ะๆ แต่ไม่มีโค้ดสีมาให้เลย Canva Tips เรื่องนี้แก้ได้ด้วยเครื่องมือดูดสี จิ้มปุ๊บก็ได้สีที่เหมือนต้นแบบมาใช้งานได้เลย เพียงแค่เราขอไฟล์โลโก้ หรือ สีที่คุณลูกค้าต้องการ และใช้ color palette เลือก Add color และ เลือกที่ Eyedropper color จากนั้นจิ้มสีที่เพื่อนๆ ต้องการได้เลย
อัปเดทฟีเจอร์ใหม่จาก Canva
เพื่อนๆ รู้หรือไม่ว่าปีนี้มีงานอัปเดทฟีเจอร์ใหม่จาก Canva มาให้เราติดตามกันแล้วด้วย บอกเลยว่ามาพร้อมกับพลังของ AI เต็มสูบ ที่จะยกระดับการทำแบรนด์และ marketing ของเราให้ไปอีกขั้น
อย่าลืมติดตามบทความอัปเดทฟีเจอร์จาก Canva ได้ที่นี่เลยนะคะ
พาไปดูฟีเจอร์ใหม่จากงาน Canva Create 2023 โอ้โห AI มาแล้วของจริง
บทความที่เกี่ยวข้อง
- แจกฟรี! 50+ คีย์เวิร์ด Canva เลือก Elements ให้งานออกแบบปังยิ่งกว่าใคร
- 11 ไอเดียธุรกิจ Canva สร้างรายได้ง่าย ๆ ด้วยมือถือ
- สอนวิธีออกแบบใบปลิว ผ่านแอปบนมือถือและไอแพด
- วิธีออกแบบ ebooks ฟรี ทำหนังสือออนไลน์ไม่ต้องพึ่งกราฟิกดีไซน์เนอร์
- วิธีทำแผ่นพับโบรชัวร์ด้วยตนเอง ใช้ได้บนมือถือและไอแพด

Canva โปรแกรมออกแบบใช้งานฟรี~
โปรแกรมออกแบบกราฟิก ฟรี! ไม่มีข้อผูกมัด มาพร้อมเทมเพลตหลักแสนแบบ สามารถใช้งานได้บน Browser, iOS, Android มีแอปฯ บนมือถือและไอแพด
สำหรับแพ็กเกจ Pro จะมีใช้งานฟรี 30 วัน เริ่มต้นที่ 1,850.00 ฿ ต่อปี (ใช้งานได้ 1 คน)
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา











