
คู่สีสำหรับการออกแบบ แนะนำเว็บไซต์สำหรับคนที่ยังเลือกสีไม่เป็น มาดูกันเลยว่าวันนี้จะมีเว็บไซต์สำหรับเลือก พาเลทสวย ๆ อะไรกันบ้าง ถ้ากดเข้าไปแล้วสามารถนำโค้ดสีไปใช้งานได้ทันที
ปกติแล้วแอดจะเซฟ bookmark เก็บไว้ประมาณสองถึงสามเว็บ เพราะว่าใช้ทำงานบ่อยมาก ๆ เลยครับ
เหมาะสำหรับผู้ที่เลือกสีไม่เป็น เลือกคู่สีทีไรไม่ถูกใจสักที
มาเริ่มกันเลย
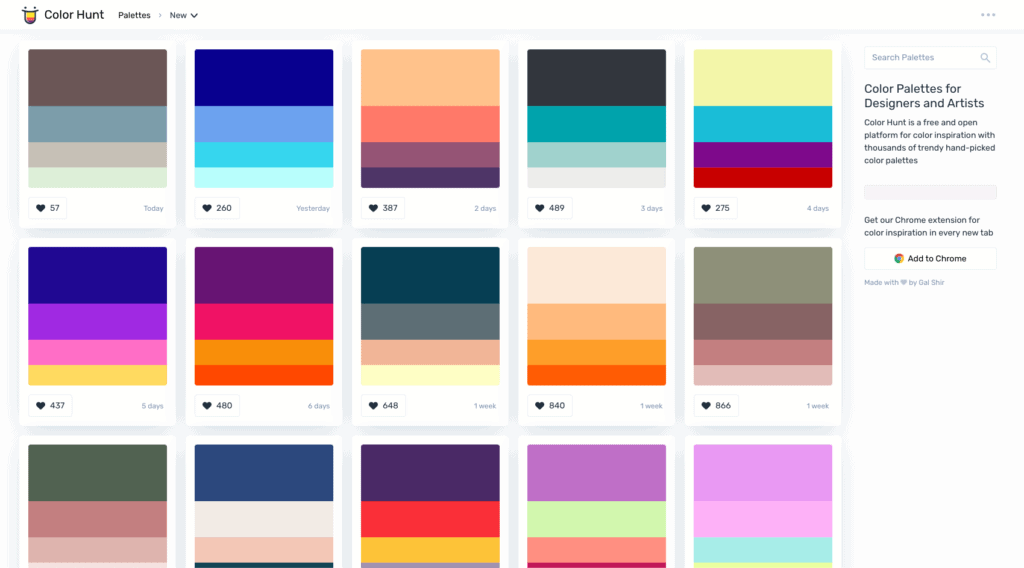
1. Colorhunt
Color palettes จาก Colorhunt ช่วยดึงคู่สีแบบต่าง ๆ ให้เรามาใช้งานได้ ข้อดีคือถ้าเลือกหมวด Trending จะช่วยแสดงชุดสียอดนิยมประจำสัปดาห์ให้เราได้ อันไหนที่คนชอบเยอะ แปลว่ามันจะต้องสวยแน่นอน จัดไป
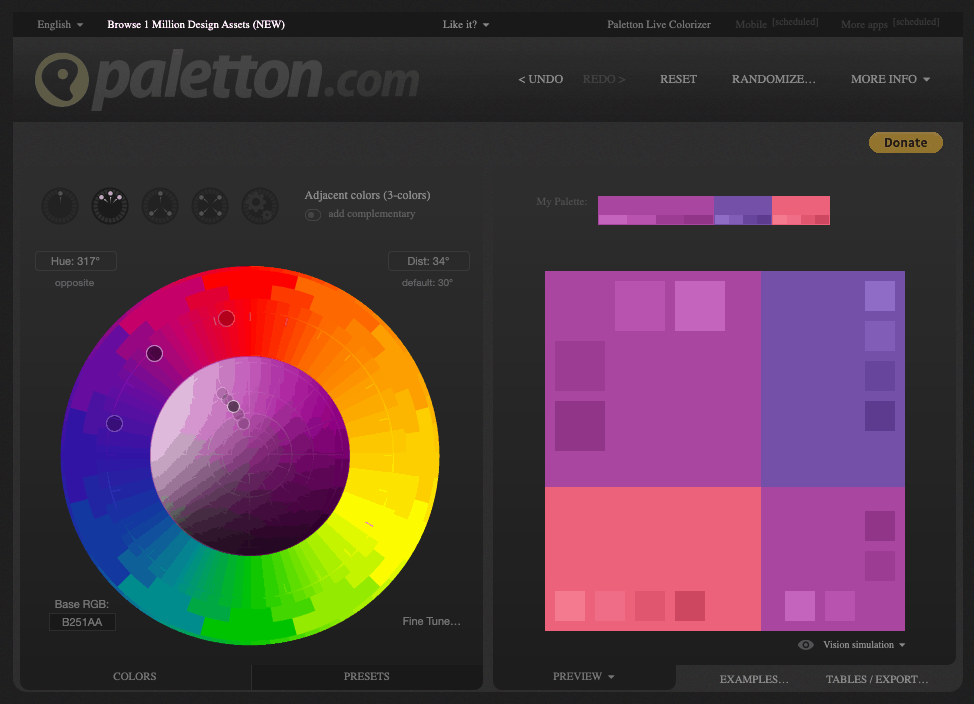
2. Paletton

เว็บไซต์นี้จะเป็นเว็บไซต์ที่จะช่วยให้เราเลือกชุดสีได้จากทฤษฎีสีในแบบต่าง ๆ เช่น สีคู่ตรงข้าม, สีใกล้เคียงกัน, สีแบบ Triad ข้อดีคือมีระบบสุ่มเลือกสีแบบ Random ช่วยแนะนำสีหลายเฉดในหมวด ๆ เดียว
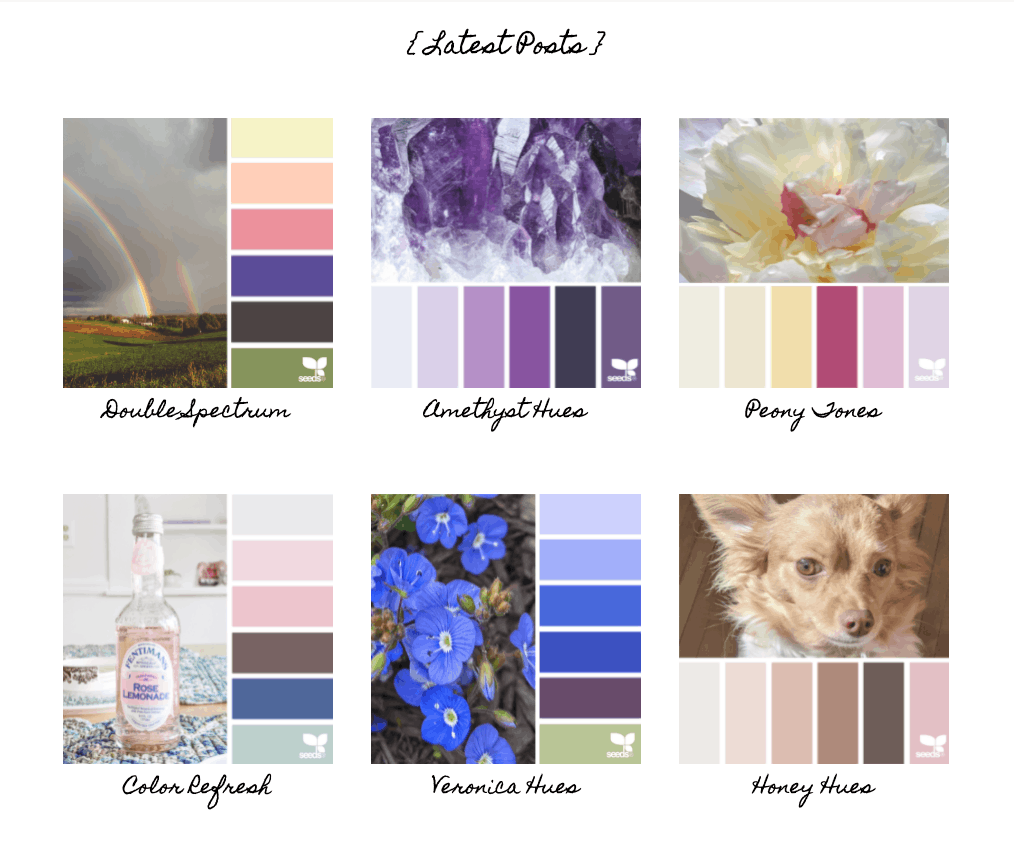
3. Design Seeds

เว็บไซต์นี้ช่วยเสนอแนะสีโดยอ้างอิงจากรูปภาพ โดยมีสีให้เลือกตามหมวดหมู่ เช่น ตามฤดูกาล, สีจากธรรมชาติ, สีจากสถานที่ต่าง ๆ เช่นทะเล ภูเขา ถ้าใครกำลังจะทำงานออกแบบตามเทศกาล วันพ่อ วันแม่ วันคริสต์มาส ต้องไม่พลาดกับเว็บนี้เลย
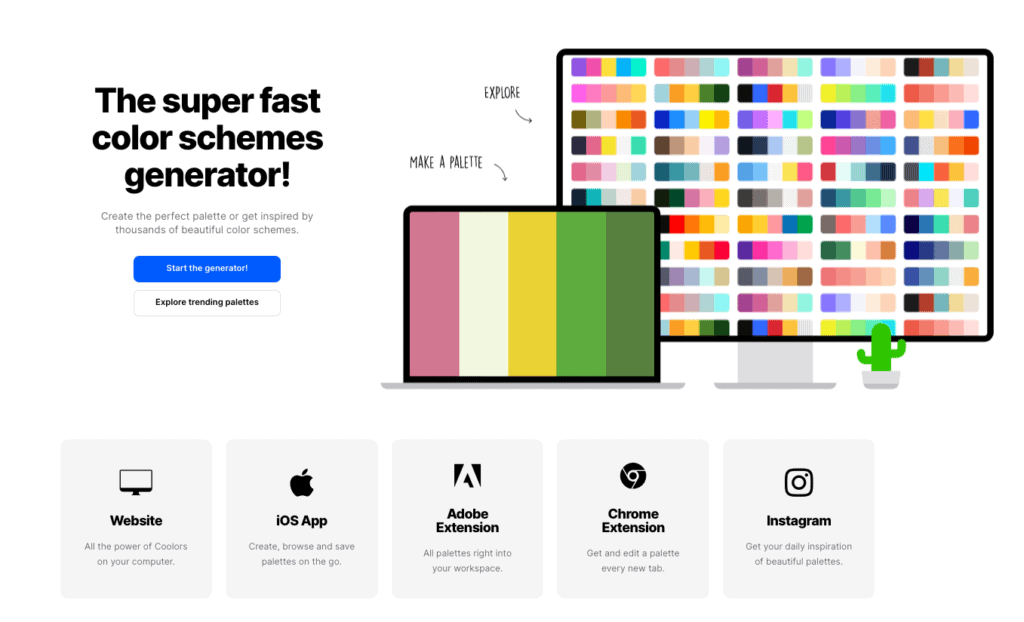
4. Coolors

รวมพาเลตสีคุณภาพ เว็บไซต์นี้มี extension สำหรับใช้งานบน Adobe และบน Google Chrome ด้วย เว็บนี้มีสีแนะนำให้เราหลายแบบ มี gradient แนะนำ รวมไปถึงตัวช่วยเช็ค contrast checker ทำให้เราออกแบบได้คมชัด อ่านง่าย
มีแอพบน IOS ด้วยนะ
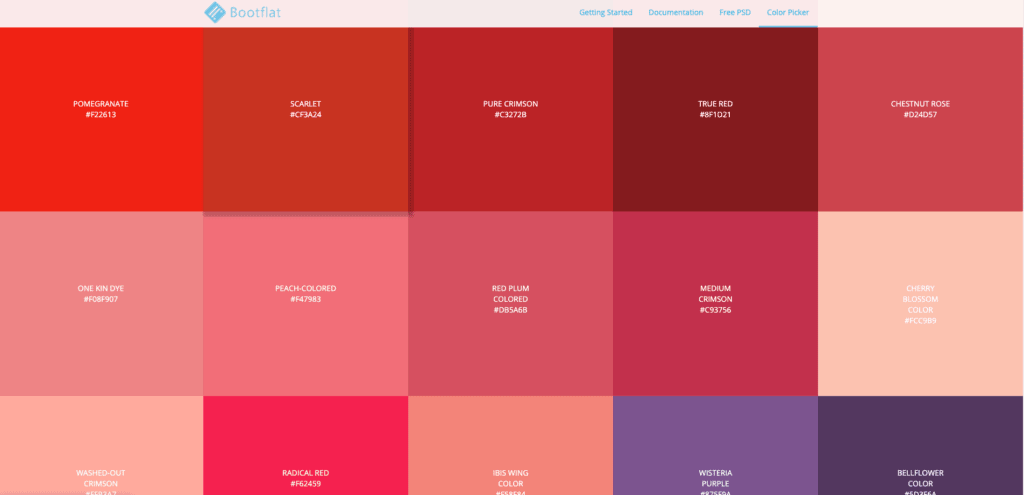
5. Bootflat

เว็บไซต์สำหรับคนชอบสีสไตล์ Flat สีเรียบ ๆ นุ่มละมุน ไล่สีได้สวยงาม
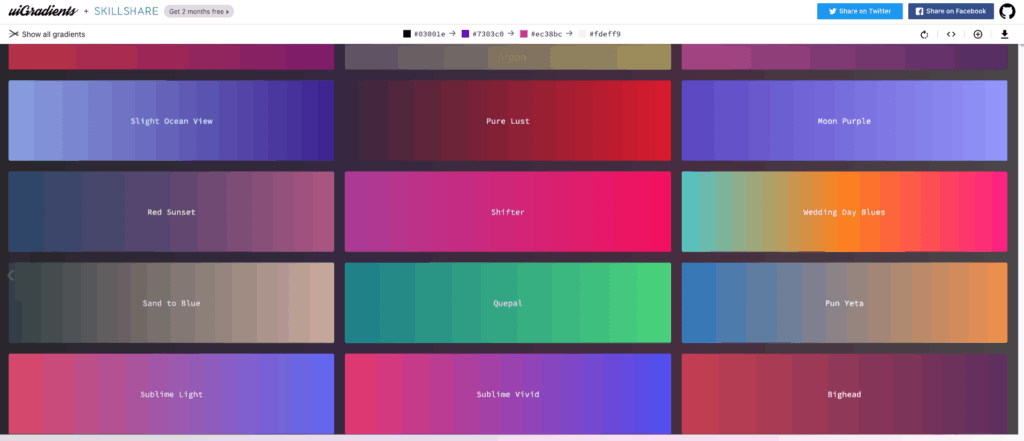
6. uiGradients

ถ้าชอบการทำ Gradient จะต้องไม่พลาดกับเว็บนี้เลย มีทั้ง Hex code และ CSS ที่ไล่สีมาให้พร้อม นำไปใช้งานได้เลย
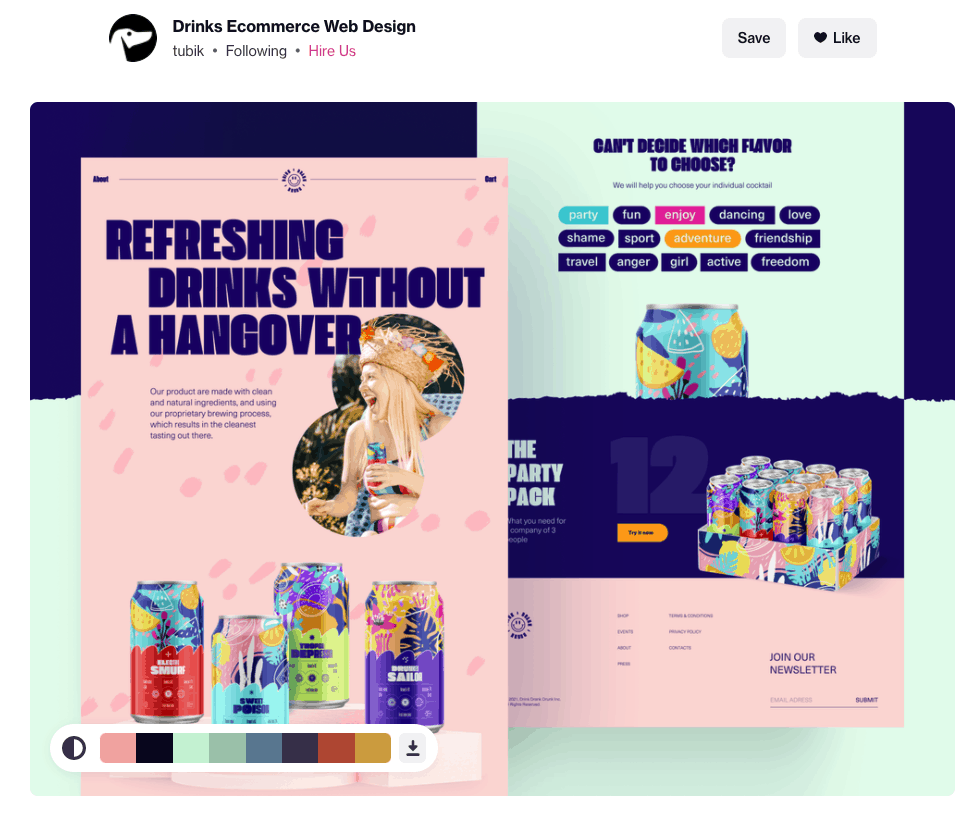
7. Dribbble

เว็บไซต์นี้คือเว็บไซต์ Showcase สำหรับดีไซน์เนอร์ รวมงานออกแบบล้ำ ๆ จากดีไซน์เนอร์ทั่วโลก เว็บไซต์นี้หากกดเข้าไปดูที่ตัวงานแล้ว จะมีพาเลตสีตัวอย่างให้เรายืมนำไปใช้งานได้ โดยจะอยู่ด้านล่างซ้าย (ตามภาพ) มีหลากหลายสไตล์ให้เลือก มีปุ่มให้ดาวน์โหลดชุดสีด้วย
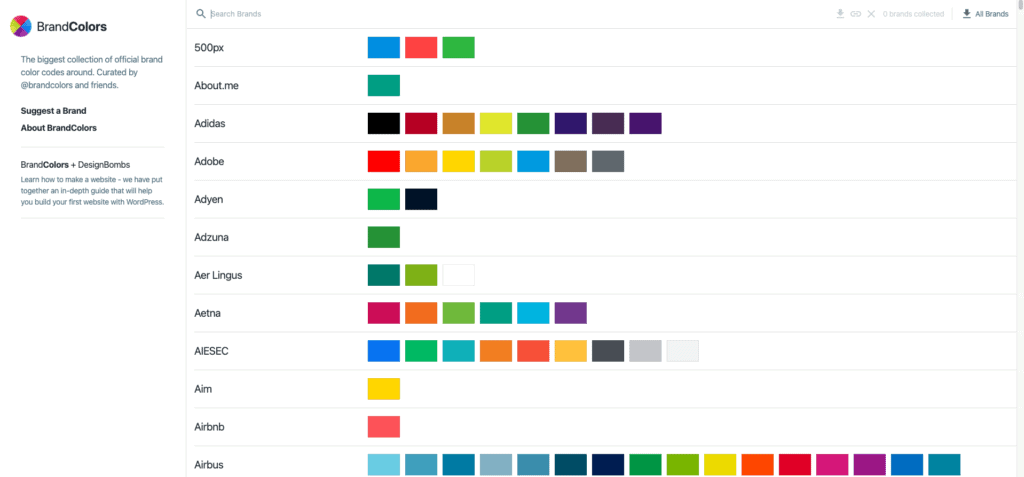
8. BrandColors

เว็บไซต์นี้จะไปดึงสีหลักจากแบรนด์ชื่อดังต่าง ๆ ทั่วโลกมาให้เราดูเป็นตัวอย่าง เช่นจากแบรนด์กีฬาชื่อดังอย่าง Adidas จะมีการใช้สี 8 สี สีชมพู เขียว ม่วง เราสามารถเลือกดูแบรนด์ที่มีสีหลักใกล้เคียงกับงานของเราเพื่อเป็นไอเดียในการออกแบบของเราได้
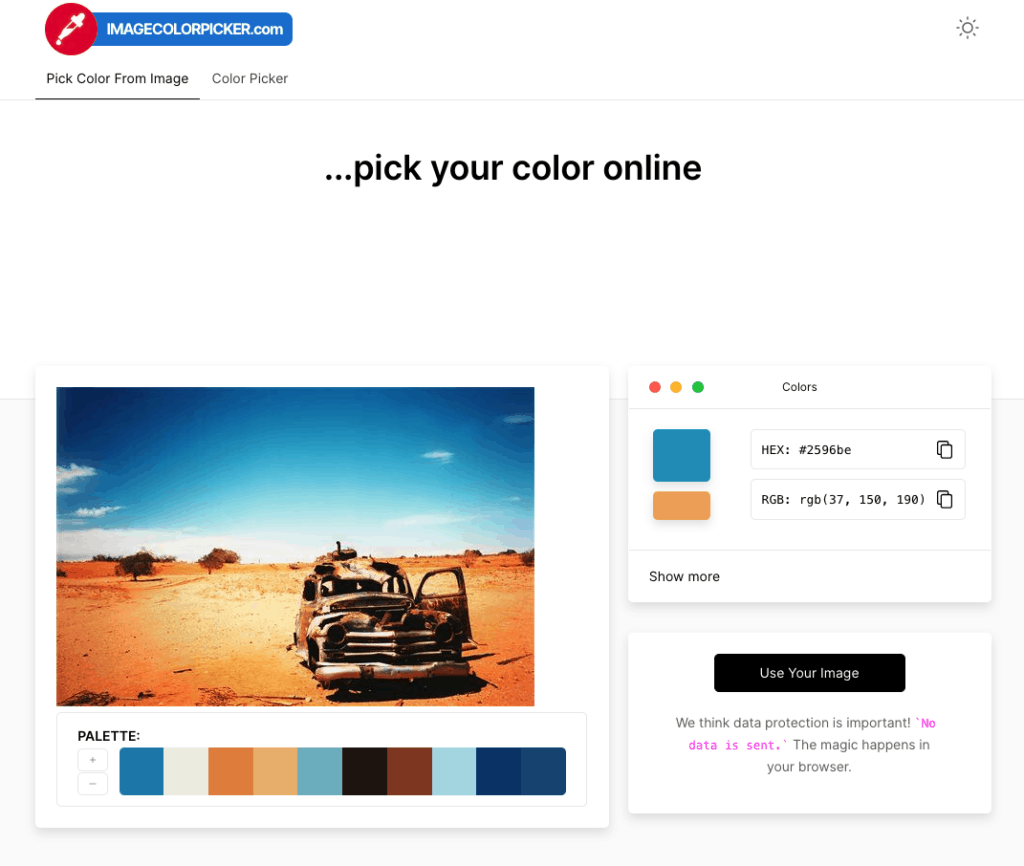
9. Image color picker

ช่วยตามหาสีจากรูปภาพ เพียงแค่เราอัพโหลดรูปที่เราต้องการใช้งานลงไป เว็บไซต์นี้จะช่วยคำนวนค่าสีออกมาให้เราเป็น palette สี สวยงาม หากทำเว็บไซต์การหาสีจากรูปภาพก็จะช่วยทำให้เราคุมโทนของเว็บไซต์ของเราได้เนี้ยบสุด ๆ
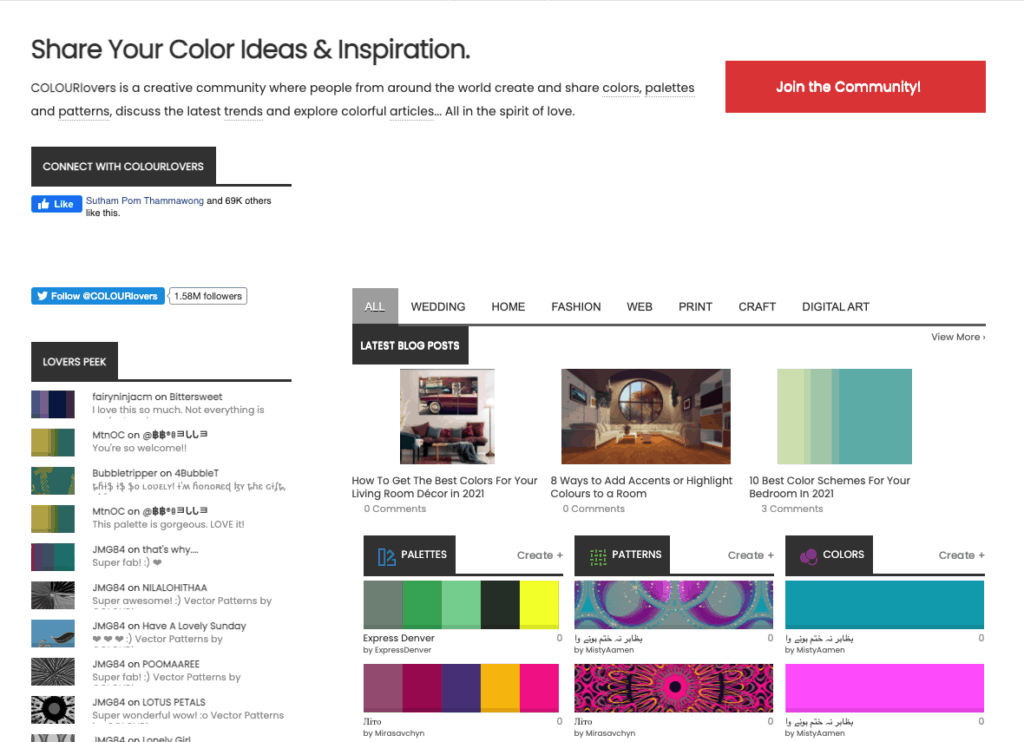
10. Colour Lovers

เว็บไซต์นี้เป็นเว็บไซต์ที่มีอายุอานามหลายสิบปี คนที่เป็นดีไซน์เนอร์ยุคแรก ๆ จะต้องรู้จักกับเว็บนี้แน่อน คู่มือคู่สีสำหรับดีไซน์เนอร์ ที่มีพาเลตสีที่เยอะมาก สามารถทำไปใช้งานได้ทั้งงานดิจิตัล งานออกแบบตกแต่งภายใน งานทำแพทเทิร์น และอื่น ๆ อีกเพียบ คุ้มสุด ๆ
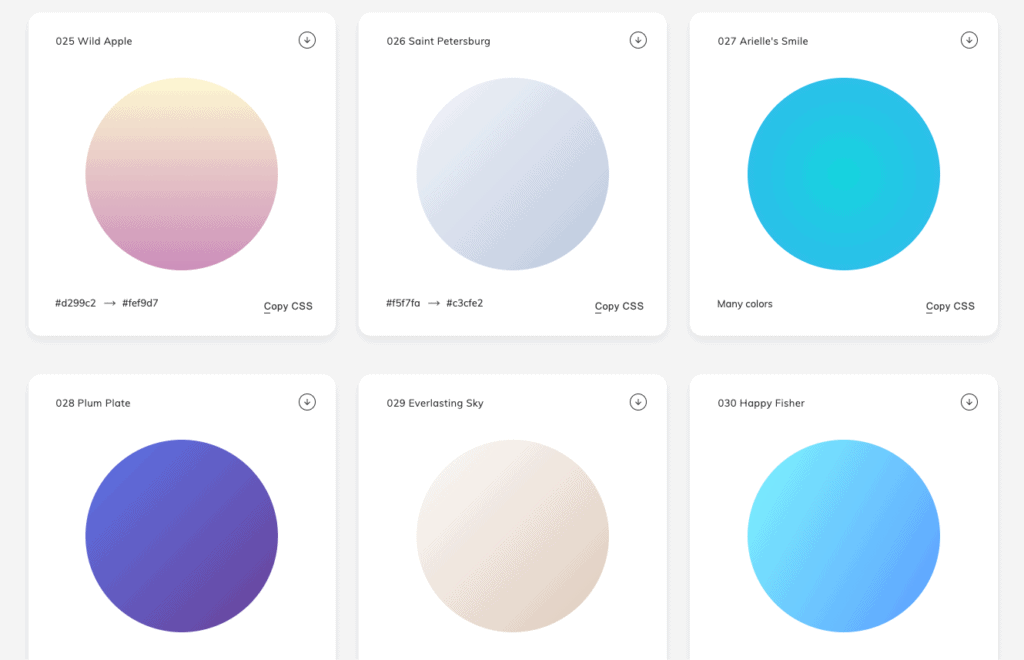
11. WebGradients

ทีมไล่สี เรามาดูเว็บนี้กันเถอะ Webgradients แนะนำสีแนวไล่สีแบบต่าง ๆ มีทั้งแบบนุ่มนวล และสวยแสบตา สีสันจี๊ดจ๊าดโดนใจ
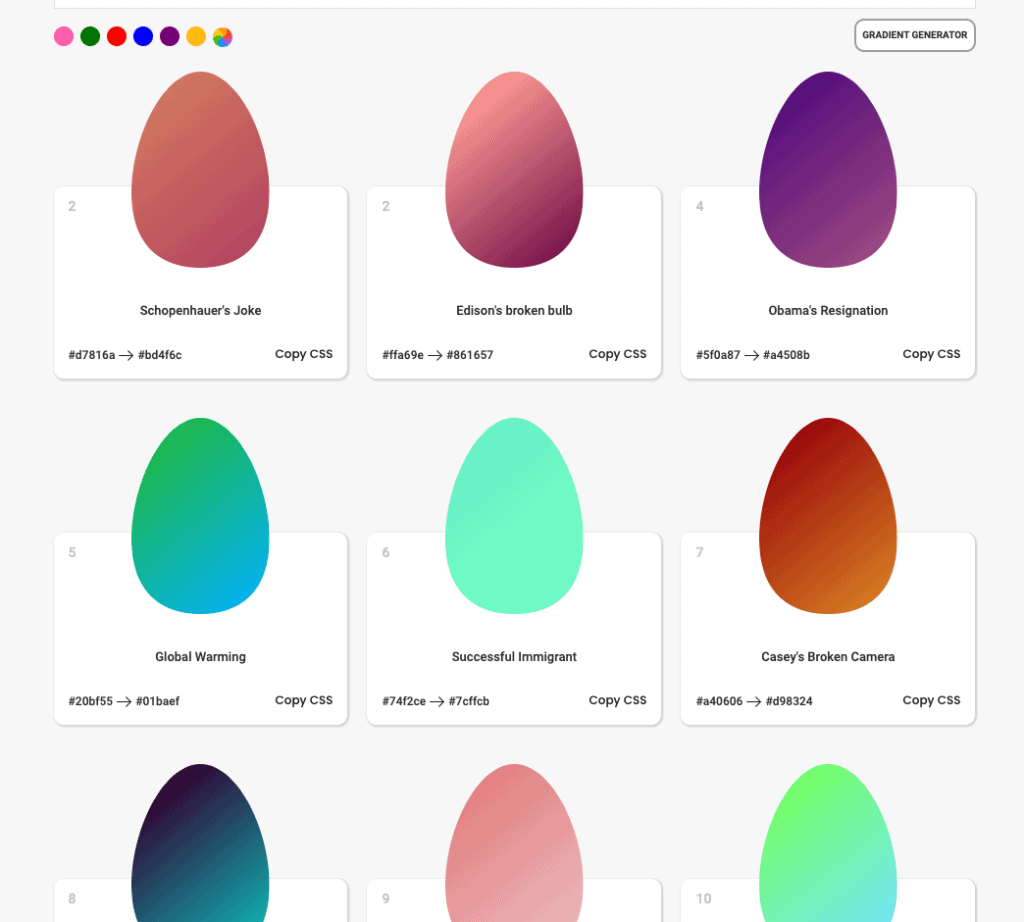
12. Egg gradient

ความพิเศษของเว็บไซต์นี้คือ ทุกอย่างจะเป็นรูปไข่ หน้าตาน่ารัก
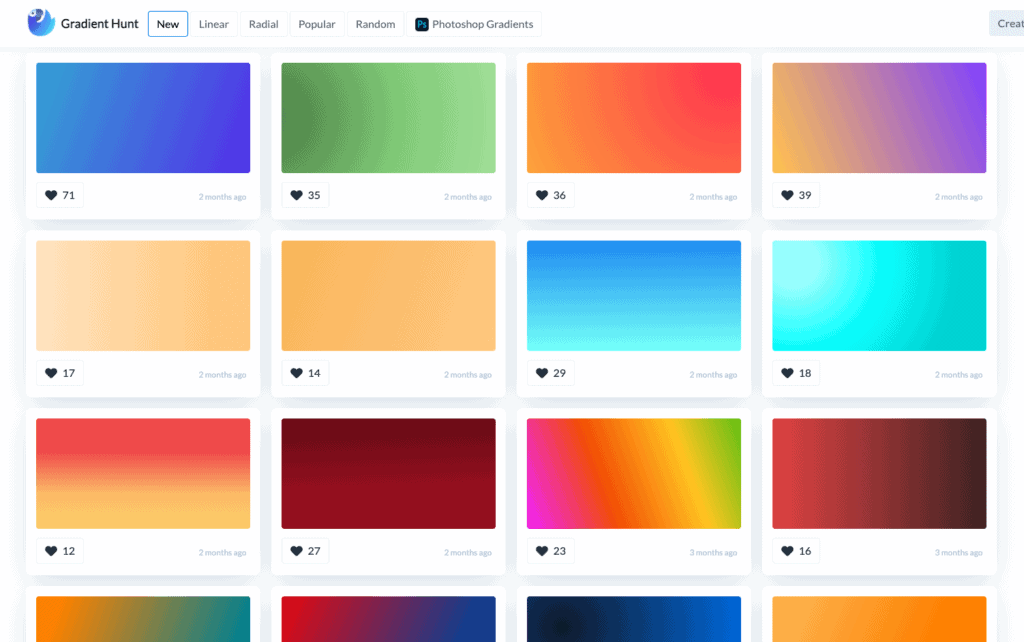
13. Gradient Hunt

ไล่สีกันอีกแล้ว เว็บนี้ข้อดีคือมีระบบ Popular และการไล่สีแบบ Radial คือ สีที่ไม่ได้ไล่สีแบบแนวนอนแนวตั้ง แต่เป็นการไล่สีจากจุดศูนย์กลาง ดังนั้นสีแบบ radial เลยจะมีความนุ่มนวลเป็นวงกลมเหมือนสายรุ้ง สวยงามแปลกตา
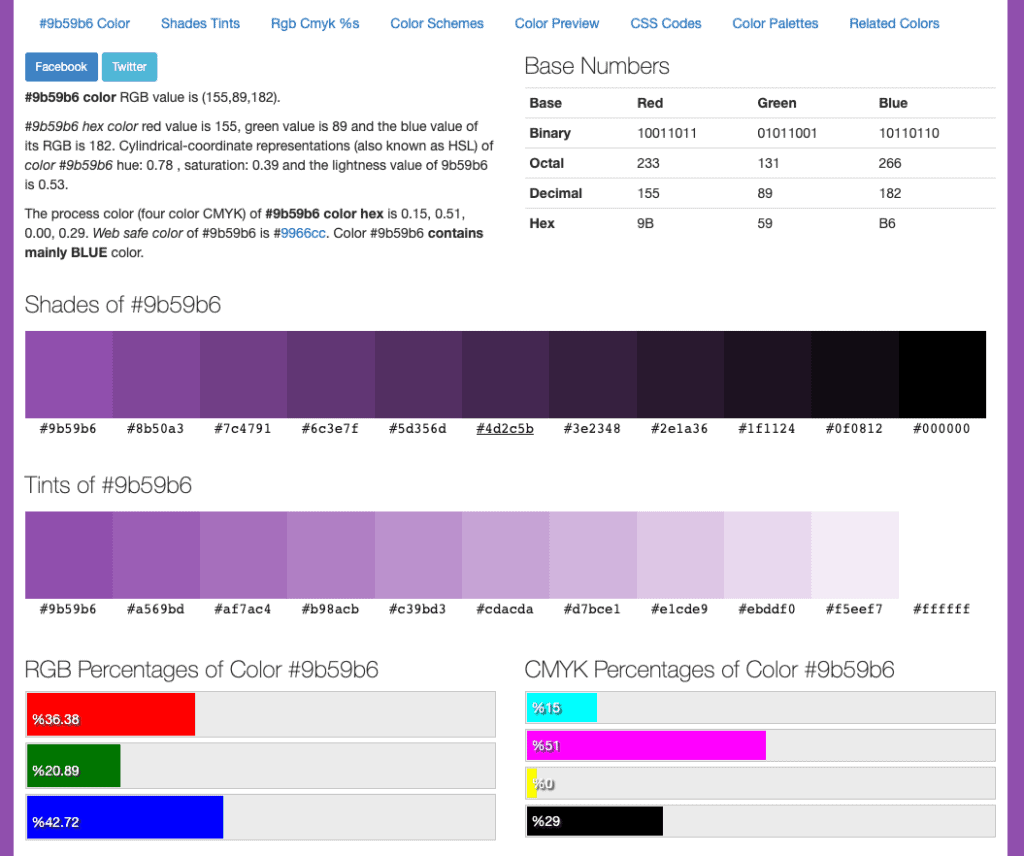
14. Color-hex

Color hex จะช่วยแสดงสีแบบไล่สี ทั้งแบบ Shade และแบบ Tints พร้อมโค้ดสี เหมาะสำหรับการทำงานสไตล์ monochrome นอกจากจะไล่สีได้แล้ว เว็บนี้ยังช่วยแนะนำสีใกล้เคียง หรือชุดสีที่เหมาะสมกับสีม่วงนี้ด้วย เรียกว่ามีทั้งไล่สี ทั้งแนะนำพาเลทที่เข้ากัน จัดว่าครบ
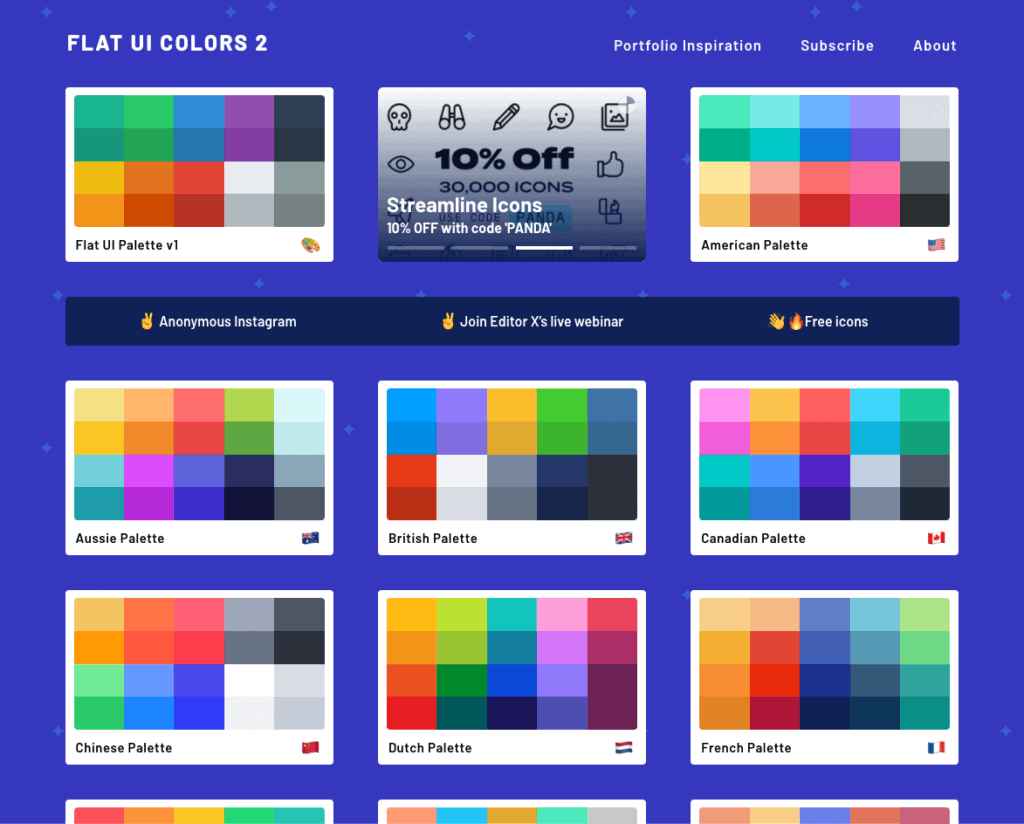
15. FlatUIColors

Flat UI ชุดสีแบบสไตล์แฟลต นุ่มนวล สดใส สำหรับคนที่ไม่ชอบการไล่สี ชอบสีแบน ๆ เว็บไซต์นี้ตอบโจทย์
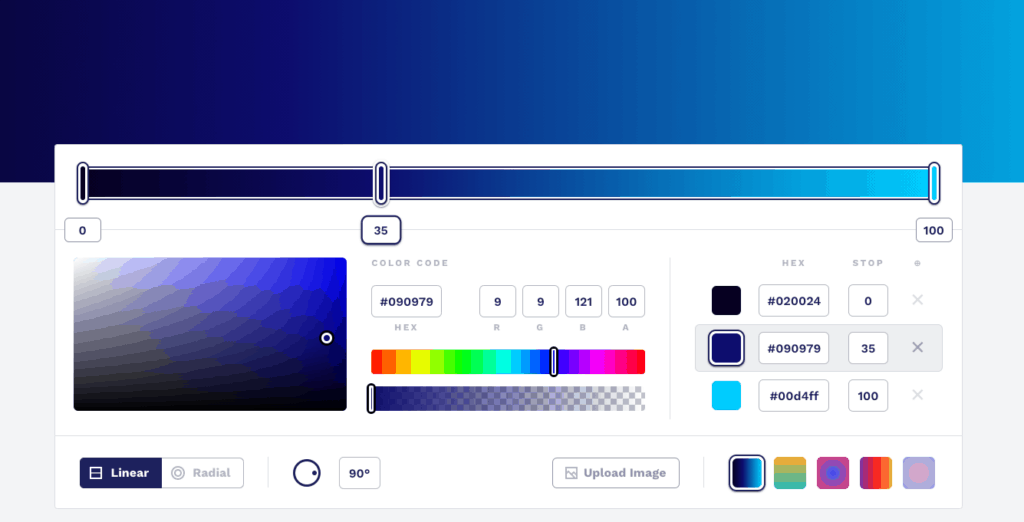
16. CSS gradients

เว็บไซต์ช่วยวางแผนการไล่สีแบบ Gradients และจะช่วยเจนโค้ด CSS ออกมา นำไปใช้งานบนเว็บไซต์ได้ทันที
สำหรับเพื่อน ๆ ที่ชอบอ่านบทความวิธีการเลือกสีแบบนี้ เราขอแนะนำบทความด้านล่างนี้เลย
บทความที่เกี่ยวข้อง
- แจกเว็บรวมโค้ดสีของแบรนด์ทั่วโลก พร้อมเซฟใส่ Photoshop & CSS !!
- ทูลช่วยออกแบบสีสำหรับ UI Design ใช้ได้กับ Design system
- ทฤษฎีสี HSL ออกแบบเว็บไซต์ UI อย่างมือโปร
- เครื่องมือออนไลน์ช่วยเลือกสีสำหรับ การทำเว็บไซต์
- ออกแบบยังไงให้รองรับคนตาบอดสี ?
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา