แจก 300 โค้ดสี HTML คัดพาเลตมาให้แล้วจากดีไซน์เนอร์

โค้ดสี 100 แบบ ไล่สีสันสำหรับงานออกแบบ มาดูกันเลยว่าจะมีสีอะไรเด็ด ๆ สวย ๆ ให้เรานำไปใช้ในการออกแบบได้บ้าง โดยสีที่นำมาเสนอวันนี้ได้มาจากพาเลตของ Material design design system จาก Google
เราได้เรียงสีพร้อมแนะนำโค้ดสี HTML ในรูปแบบของ Hex code มาทั้งหมด โดยมีสีดังต่อไปนี้
-
สีแดง
#e51c23
- 50#fde0dc
- 100#f9bdbb
- 200#f69988
- 300#f36c60
- 400#e84e40
- 500#e51c23
- 600#dd191d
- 700#d01716
- 800#c41411
- 900#b0120a
-
สีชมพู
#e91e63
- 50#fce4ec
- 100#f8bbd0
- 200#f48fb1
- 300#f06292
- 400#ec407a
- 500#e91e63
- 600#d81b60
- 700#c2185b
- 800#ad1457
- 900#880e4f
-
สีม่วง
#9c27b0
- 50#f3e5f5
- 100#e1bee7
- 200#ce93d8
- 300#ba68c8
- 400#ab47bc
- 500#9c27b0
- 600#8e24aa
- 700#7b1fa2
- 800#6a1b9a
- 900#4a148c
-
สีม่วงเข้ม
#673ab7
- 50#ede7f6
- 100#d1c4e9
- 200#b39ddb
- 300#9575cd
- 400#7e57c2
- 500#673ab7
- 600#5e35b1
- 700#512da8
- 800#4527a0
- 900#311b92
-
สีน้ำเงินเข้ม
#3f51b5
- 50#e8eaf6
- 100#c5cae9
- 200#9fa8da
- 300#7986cb
- 400#5c6bc0
- 500#3f51b5
- 600#3949ab
- 700#303f9f
- 800#283593
- 900#1a237e
-
สีน้ำเงินอ่อน
#5677fc
- 50#e7e9fd
- 100#d0d9ff
- 200#afbfff
- 300#91a7ff
- 400#738ffe
- 500#5677fc
- 600#4e6cef
- 700#455ede
- 800#3b50ce
- 900#2a36b1
-
สีฟ้า
#03a9f4
- 50#e1f5fe
- 100#b3e5fc
- 200#81d4fa
- 300#4fc3f7
- 400#29b6f6
- 500#03a9f4
- 600#039be5
- 700#0288d1
- 800#0277bd
- 900#01579b
-
สีน้ำเงินเขียว Cyan
#00bcd4
- 50#e0f7fa
- 100#b2ebf2
- 200#80deea
- 300#4dd0e1
- 400#26c6da
- 500#00bcd4
- 600#00acc1
- 700#0097a7
- 800#00838f
- 900#006064
-
สีฟ้าอมเขียวเข้ม Teal
#009688
- 50#e0f2f1
- 100#b2dfdb
- 200#80cbc4
- 300#4db6ac
- 400#26a69a
- 500#009688
- 600#00897b
- 700#00796b
- 800#00695c
- 900#004d40
-
สีเขียว
#259b24
- 50#d0f8ce
- 100#a3e9a4
- 200#72d572
- 300#42bd41
- 400#2baf2b
- 500#259b24
- 600#0a8f08
- 700#0a7e07
- 800#056f00
- 900#0d5302
-
สีเขียวอ่อน
#8bc34a
- 50#f1f8e9
- 100#dcedc8
- 200#c5e1a5
- 300#aed581
- 400#9ccc65
- 500#8bc34a
- 600#7cb342
- 700#689f38
- 800#558b2f
- 900#33691e
-
สีเขียวมะนาว
#cddc39
- 50#f9fbe7
- 100#f0f4c3
- 200#e6ee9c
- 300#dce775
- 400#d4e157
- 500#cddc39
- 600#c0ca33
- 700#afb42b
- 800#9e9d24
- 900#827717
-
สีเหลือง
#ffeb3b
- 50#fffde7
- 100#fff9c4
- 200#fff59d
- 300#fff176
- 400#ffee58
- 500#ffeb3b
- 600#fdd835
- 700#fbc02d
- 800#f9a825
- 900#f57f17
-
สีเหลืองอมส้ม
#ffc107
- 50#fff8e1
- 100#ffecb3
- 200#ffe082
- 300#ffd54f
- 400#ffca28
- 500#ffc107
- 600#ffb300
- 700#ffa000
- 800#ff8f00
- 900#ff6f00
-
สีส้ม
#ff9800
- 50#fff3e0
- 100#ffe0b2
- 200#ffcc80
- 300#ffb74d
- 400#ffa726
- 500#ff9800
- 600#fb8c00
- 700#f57c00
- 800#ef6c00
- 900#e65100
-
สีส้มเข้ม
#ff5722
- 50#fbe9e7
- 100#ffccbc
- 200#ffab91
- 300#ff8a65
- 400#ff7043
- 500#ff5722
- 600#f4511e
- 700#e64a19
- 800#d84315
- 900#bf360c
-
สีน้ำตาล
#795548
- 50#efebe9
- 100#d7ccc8
- 200#bcaaa4
- 300#a1887f
- 400#8d6e63
- 500#795548
- 600#6d4c41
- 700#5d4037
- 800#4e342e
- 900#3e2723
-
สีเทา
#9e9e9e
- 50#fafafa
- 100#f5f5f5
- 200#eeeeee
- 300#e0e0e0
- 400#bdbdbd
- 500#9e9e9e
- 600#757575
- 700#616161
- 800#424242
- 900#212121
- 1000#000000
- 1000#ffffff
-
สีเทาอมฟ้า
#607d8b
- 50#eceff1
- 100#cfd8dc
- 200#b0bec5
- 300#90a4ae
- 400#78909c
- 500#607d8b
- 600#546e7a
- 700#455a64
- 800#37474f
- 900#263238
-
สีซอฟต์พาสเทล
#9BC2B2
- 50#C5D6BA
- 100#F2E9D3
- 200#F6C8B6
- 300#CA9CAC
- 400#9292D1
- 500#B6BBC7
- 600#D6C3CE
- 700#ECD4D4
- 800#F5EED8
- 900#F5E3CB
-
สีเบจ
#9AA090
- 50#f2eddd
- 100#D3AD79
- 200#dbcfb1
- 300#9AA090
- 400#f4dccb
-
สีเบจ 2
#9b9484
- 50#ece4d4
- 100#d4ccc4
- 200#e4d4bc
- 300#c4bcac
- 400#9b9484
-
สี Wood
#a47454
- 50#f9d4b4
- 100#dbbc8c
- 200#b49c74
- 300#9c7d5c
- 400#a47454
-
สี Wood 2
#3a3420
- 50#ae917c
- 100#3a3420
- 200#6c2c10
- 300#44140c
- 400#2e0b06
บทความที่เกี่ยวข้อง:
ถ้ายังไม่จุใจอย่าลืมอ่านเว็บไซต์นี้นะครับ เลือกสีและโค้ดสีด้วยตนเองตามเฉดสีของแบรนด์ตัวเองเลยครับ
หากเพื่อน ๆ ต้องการไล่สีด้วยตนเอง เราขอแนะนำเว็บไซต์นี้
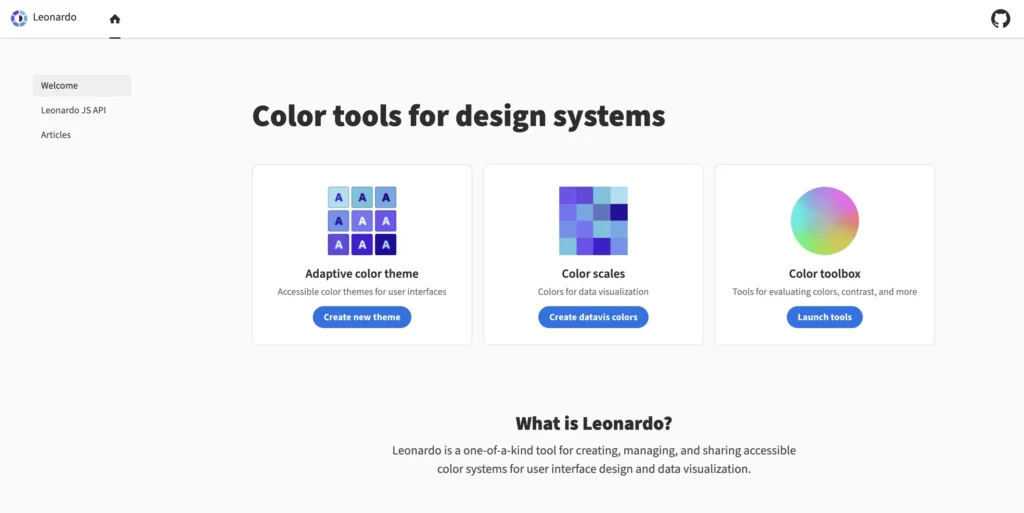
Leonardo.io ช่วยสร้างพาเลตสีแบบไล่สีสวยตั้งแต่สีเข้มไปยันสีอ่อน ใช้งานง่ายๆ เพียงแค่กดปุ่ม Create new theme และโดยสามารถเฉดสีที่เราต้องการลงไปได้เลย สามารถ export เป็นไฟล์ SVG นำไปใช้งานต่อบนโปรแกรมอื่นๆได้อีกมากมาย เช่น Figma, Adobe Illustrator, Adobe Photoshop และโปรแกรมออกแบบอื่นๆ
อ่านบทความสอนใช้ Leonardo มีวิดีโอสอนด้วย: สอนสร้างพาเลตสี มาออกแบบ UI ให้สีสวยกันเถอะ

บทความที่เกี่ยวข้อง
- แจกเว็บรวมโค้ดสีของแบรนด์ทั่วโลก พร้อมเซฟใส่ Photoshop & CSS !!
- ทูลช่วยออกแบบสีสำหรับ UI Design ใช้ได้กับ Design system
- ทฤษฎีสี HSL ออกแบบเว็บไซต์ UI อย่างมือโปร
- เครื่องมือออนไลน์ช่วยเลือกสีสำหรับ การทำเว็บไซต์
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา