4 UX Tools ที่ทำให้ Conversion Rate สูงขึ้น

การออกแบบ Website ให้มี UX ที่ดีจะมาพร้อมกับ Conversion rate(อัตราการเข้าชมเว็บไซต์) ที่สูงตามมา แสดงว่าถ้าเราต้องการให้ Conversion rate สูงขึ้นก็ต้องทำให้ UX ใน Website ดีขึ้นตามมาด้วยเช่นกัน ซึ่งการที่เราจะเข้าใจพฤติกรรมความต้องการของ User ได้ก็ต้องไม่ใช่การมโน อย่างแน่นอน แต่เราต้องหันมาหยิบจับ UX Tool
แต่ UX Tool มีเป็น 108 อย่างแล้วเราจะใช้ UX Tools ตัวไหนดีละ? ที่จะทำให้ Conversion Rate สูงขึ้น
วันนี้ พวกเรา Designil จะมาแนะนำ UX Tool ที่จะช่วยให้เพื่อนๆเข้าใจ User มากขึ้น ส่งผลให้สามารถพัฒนาเว็บไซต์ได้อย่างมีประสิทธิภาพและรวดเร็วไม่มโน!!! เพื่อสร้าง UX ที่ดียิ่งขึ้น และเพิ่ม Conversion rate สูงขึ้นในท้ายที่สุด
Conversion Rate คืออะไร
Conversion Rate คือ เปอร์เซ็นต์ของผู้เข้าชมเว็บไซต์ หรือหน้า Landing Page ที่จะเปลี่ยนแปลงไปเป็น XXX เช่น แปลงไปเป็นผู้ซื้อ, ผู้กรอกอีเมล์, สมัครสมาชิก ฯลฯ ในที่นี้จะคำนวน conversion rate จากสิ่งที่เราต้องการให้ user ทำเพื่อเป้าหมายทางธุรกิจของเรานั่นเองครับ
โดยจุดประสงค์นี้ขึ้นอยู่กับเป้าหมายธุรกิจของคุณด้วยว่าอยากให้เป็นอะไร นั่นก็เลยหมายความว่า “Conversion” อาจเป็นอะไรก็ได้นั่นเองครับ โดยปกติ Conversion นั้นสามารถแบ่งออกได้หลายประเภท อาทิเช่น
- ยอดซื้อสินค้า
- ยอดการกรอกฟอร์ม เช่น ฟอร์มติดต่อเรา, ฟอร์มรับอีเมล์ข่าวสาร, ฟอร์มรับเอกสาร (เพื่อนำไปทำโฆษณาต่อ)
- โทรศัพท์ติดต่อเรา
- พูดคุยกับเราทางแชท
- สมัครสมาชิก
- สมัครบริการต่างๆ ฟรีผ่านทางฟอร์ม
- ดาวน์โหลดอะไรสักอย่าง เช่น ไฟล์ภาพ, pdf, e-books, software ฯลฯ
- อัพเกรดบริการ
- จำนวนคนกดโฆษณา
และอื่นๆ อีกมากมาย
ในที่นี้ถ้า Conversion rate สูงขึ้น ก็แปลว่าดีเยี่ยม แต่ถ้ามียอดที่ต่ำลงก็แปลว่าอาจจะต้องมีอะไรที่ผิดพลาดสักอย่างแล้วแน่ๆ
ทีนี้ก็ลองเอา Data ที่เราวัดผลได้มานั้น มาลองเปรียบเทียบกันในแต่ละเดือน หรือเปรียบเทียบหลังจากเรายิงโฆษณา และอื่นๆ ตามจุดประสงค์ของเรากันได้เลยนะครับ
ก่อนเราจะไปดูเครื่องมือในวันนี้ มาดูเหตุผลหลักๆ ที่คนจะไม่อยากใช้งานเว็บไซต์ของเรา ที่มีผลต่อ Conversion rate ของเรากันก่อนเลยครับ
10 เหตุผลที่ทำให้ Conversion Rate ลดลง
อย่างแรกเลยเราต้องเข้าใจสาเหตุที่ทำให้ User เข้าชม Website เราน้อยลงก่อน จึงจะสามารถเลือกใช้ UX tools ได้อย่างถูกต้อง
1. User ไม่ไว้ใจ Website
= เกิดจากปัญหาในการออกแบบที่ไม่ดี, Error หรือความคมชัดของภาพบน Website ทำให้ User กระเจิงหนีไป
2. มีอุปสรรคในการใช้งาน Website
= มันเป็นเรื่องง่ายสำหรับนักพัฒนาหรือเจ้าของที่จะใช้ Website ของตัวเองได้อย่างราบรื่น (เพราะเราเป็นเจ้าของ) มันก็เลยทำให้เกิดการ Bias ในการใช้งานได้ และนำไปสู่อุปสรรคที่ทำให้ User มีประสบการณ์ที่เลวร้ายต่อ Website นั้นตามมานะครับ
ดังนั้นต้องจำไว้เสมอว่า
เราเป็นผู้ใช้งานเว็บไซต์ 1 คน แต่เราไม่ได้เป็นตัวแทนจาก User ที่มีจำนวนมากของเรานะครับ
3. มี Navigation ที่ซับซ้อนและงงมาก
= ถ้าการหาทางออกให้ประเทศไทยในวิกฤตแบบนี้ง่ายกว่าการออกจากระบบบน Website ของเพื่อนๆ เราก็ควรพิจารณา Navigation ใหม่นะครับ
อย่าลืมใส่ใจเรื่องของ Information architecture
4. อย่ามนง อย่ามโน!!!
= ไม่ใช่เพลงค่าย RS แต่อย่างใด แต่หมายถึงการคิดแทน User นั่นเองครับ ซึ่งโดยส่วนใหญ่แล้วมักไม่ตรงความต้องการของ User จริงๆ ซักเท่าไหร่ สิ่งที่ควรทำคือ รับ Feedback จาก User และพัฒนาตามความต้องการ User โดยอ้างอิงจาก ข้อมูลที่ได้จากการ Research
5. User สับสนในการใช้งาน
= การจัดเรียงลำดับความสำคัญของ Component ต่างๆ ในหน้า Website ที่ผิดพลาดทำให้ User สับสนกับ action ที่อยากทำจริงๆ และเดินออกไปจากหน้า Website ในที่สุด
6. First Impression นั้นสำคัญยิ่ง ไม่ใช่แต่กับคน แต่บน Website ก็ด้วย
= เพื่อนๆ มีเวลาไม่กี่วินาที ที่จะดึงดูดให้ User ใช้งานต่อ ดังนั้นไปออกแบบให้ดีกันเถอะ
7. Low Accessibility
= การปรับแต่ง Color contrast, Font size หรือ การใส่ Alt ในรูปภาพหรือวิดีโอ ต่างทำให้ Website มี Accessibilty ทีดีขึ้นรองรับการใช้งานต่อ user ทุกรูปแบบ
Designil เคยเขียนเรื่อง Accessibility ไว้เยอะไปตำกันได้เลย อย่างเช่น คดีความAccessibility กับการออกแบบเว็บไซต์ แอดบอกเลยว่ามันมาก (ก.ล้านตัว)
8. จะอธิบายยาวไปไหน User ไม่ Get
= ทุกคนน่าจะเคยเห็น Website ที่มีเนื้อหายาวเหยียดพร้อมกับคำศัพท์ Jargon (คำศัพท์ที่เฉพาะทางเข้าใจยาก) จนอยากเบือนหน้าหนี ซึ่งการมี UX writer เข้ามาก็จะทำให้เนื้อหามีความกระชับและมี UX ที่ดีมากขึ้น
Designil เคยเขียนเรื่อง UX writing ด้วยเช่นกันไปตำกันได้เลย
9. ไม่ได้ทดสอบมากพอ
= เราไม่สามารถมโนความต้องการของ User ที่เปลี่ยนไปตลอดเวลาได้ ดังนั้นการ Research จะทำให้เราเข้าใจความเปลี่ยนไปในตัว User ได้ชัดเจนกว่ากว่าการนั่งเทียนออกแบบด้วยตนเอง
10. เว็บช้า
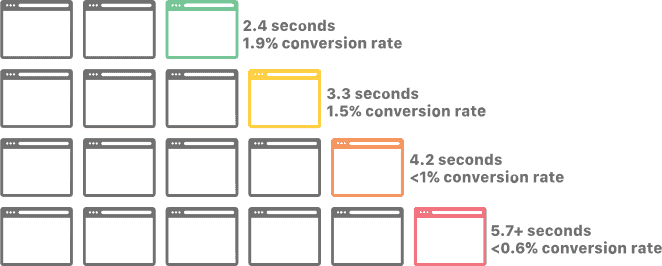
= เว็บไซต์ที่มี Performance แย่ โหลดนานบนหน้ามือถือ ก็จะทำให้ Conversion rate นั้นลดลงอย่างไม่น่าเชื่อเลยครับ
เราจะเห็นได้ว่าจากภาพ Conversion rate นั้นลดลงต่อเนื่องเลย หากเวลาโหลดนั้นสูงกว่า 3.3 วินาที
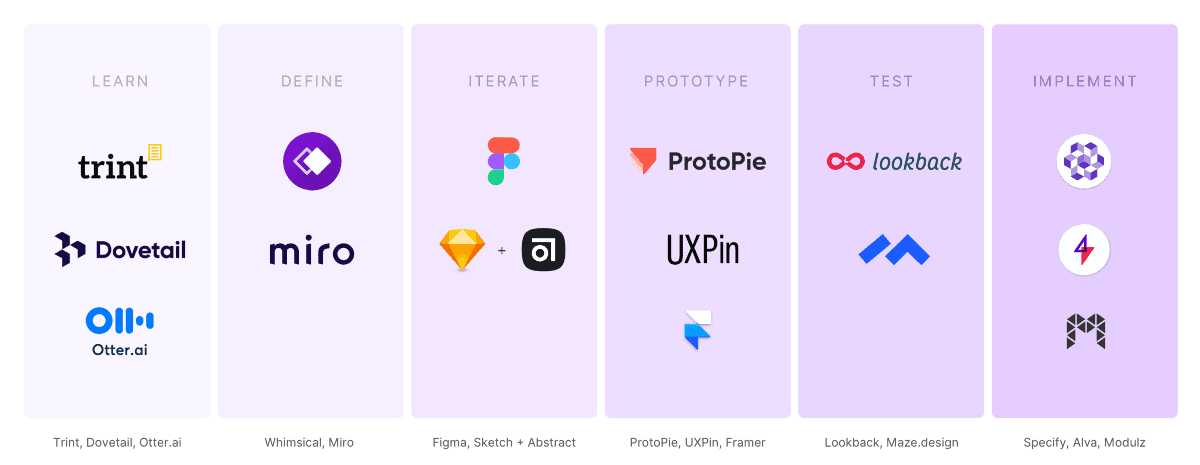
4 UX Tools ที่ทำให้ UX ดีขึ้น + Conversion rate สูงขึ้น

credit UX Tools
พวกเรา Designil ต้องการช่วยเพื่อนๆ ให้เข้าใจ User มากขึ้นและทำให้ User อยากกลับมาใช้งาน Product อีก ด้วย 4 UX Tools ที่ไม่ใช่แค่ทำให้ UX ดีขึ้น แต่ยังทำให้ Conversion rate สูงขึ้นตามมา
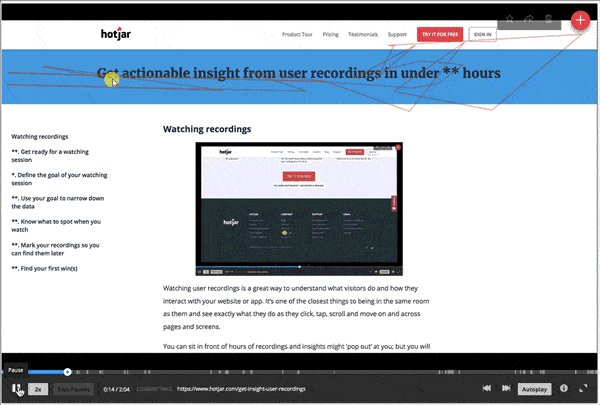
1. Session Recordings

โจโฉเคยพูดว่า “รู้เขารู้เรา รบร้อยครั้งชนะร้อยครั้ง” เมื่อนำมาประยุกต์ Research การที่เราสามารถรู้ว่า User ทำอะไรใน Website ถือเป็นเหมือนสมบัติที่ทำให้เราเข้าใจ User มากขึ้น และทำให้ User อยากกลับมาใช้ Product เราอีก
Session Recordings จะเป็นเหมือนการอัดหน้าจอและดู action ต่างๆที่ User แต่ละคนทำ ตัวอย่างเช่น Mouse movement, Scrolling, Clicks หรือ การกดแป้นพิมพ์
สรุป Session Recording สามารถใช้เพื่อ
- ดู Navigation
- อุปสรรคที่ User เจอ
- Bug ที่ยังไม่ได้แก้ไข
- ระยะเวลาที่ User ใช้ในการทำ Task
- Bounce rate (อัตราการออกจากเว็บไซต์ ยิ่งสูงยิ่งไม่ดีนะครับ)
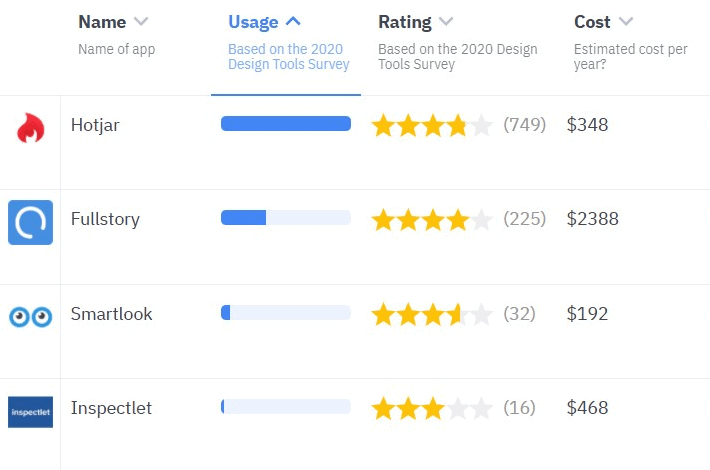
Tool แนะนำในการอัดหน้าจอ
พวกเราได้นำ Session Recordings tool list ที่ได้รับความนิยมจำนวน 4 ตัวจากเว็บไซต์ UX Tools มาแนะนำเพื่อนๆ กัน ใครอยากดู List ตัวเต็มดูได้ที่ลิ้งนี้เลย
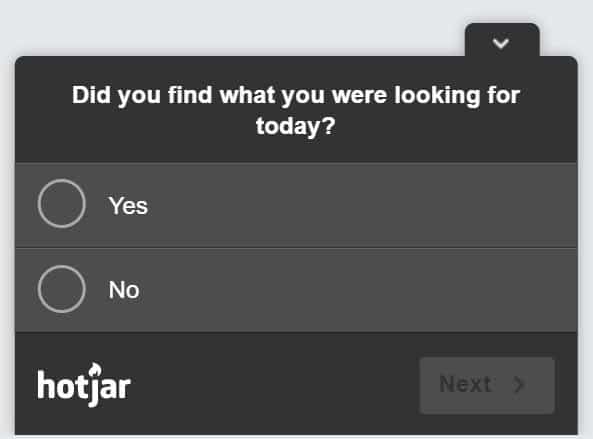
2. Surveys

Survey จะอยู่ในรูปแบบ pop ups ที่รับ Feedback จาก User ช่วยให้เพื่อน ถามคำถามกับ User ได้ในขณะที่กำลังทำ Task อยู่ เพื่อนสามารถถามคำถามได้ทั้งปลายเปิดและปลายปิด(หรือผสมกัน) ทำให้เข้าใจ User มากขึ้นและสามารถรวบรวม Feedback ที่มีประโยชน์ในการพัฒนา Product และ Conversion rate ต่อในอนาคต
สรุป Survey สามารถใช้เพื่อ
- รวบรวม insight
- ปรับปรุง Conversion rate หลัง Survey
- แสดงความใส่ใจต่อ User
- คิดค้น Product idea ใหม่ๆ
- เข้าใจเหตุผลที่ชอบและไม่ชอบ Product นี้
- หาตำแหน่งบน Product ที่ควรแก้ไข
Tool แนะนำ
- Hotjar
- Typeform
- Google form
- Survey Legend
- Qualtrics (ตัวทำ Survey ยอดนิยมของบริษัทใหญ่ๆ ทั่วโลก)
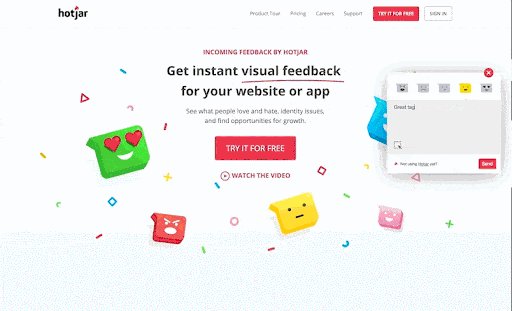
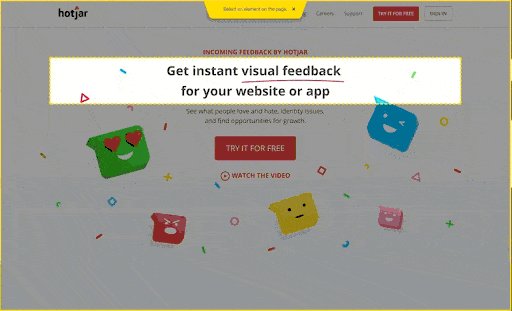
3. Incoming Feedback

Incoming Feedback เป็นการให้ User บอกความรู้สึกต่อการใช้งานว่าชอบหรือไม่พร้อมทั้งเหตุผลในแต่ละ compoent บนหน้า Product ในบาง Tool จะเป็นการ Highlight แต่ละ Component ทำให้ไม่จำเป็นต้องเดา Feedback ว่ากำลังพูดถึง Component ไหนอยู่
สรุป Incoming Feedback สามารถใช้เพื่อ
- เข้าใจความรู้สึกของ User ขณะเจออุปสรรคระหว่างการใช้งาน
- บอกได้ว่าส่วนไหน ที่ยังมีปัญหาในการใช้งานอยู่
- รับ Feedback ในแต่ละ Component เข้าใจเหตุผลทั้งชอบและไม่ชอบของ User
- ติดตามการเปลี่ยนแปลงของพฤติกรรม User
Tool แนะนำ
4. Heatmap
มาถึงกับ UX Tool สุดท้ายกับ Heatmap ที่ลักษณะเหมือนโฆษณาเชื้อโรคในสินค้าสุขภัณฑ์ ความสามารถ Heatmap คือจะแสดงพฤติกรรมของ User โดยรวม ทำให้เพื่อนสามารถระบุได้ว่าส่วนไหนที่ได้รับความนิยมและไม่เป็นที่นิยมบน Product
Heatmap มี 3 ประเภท ได้แก่
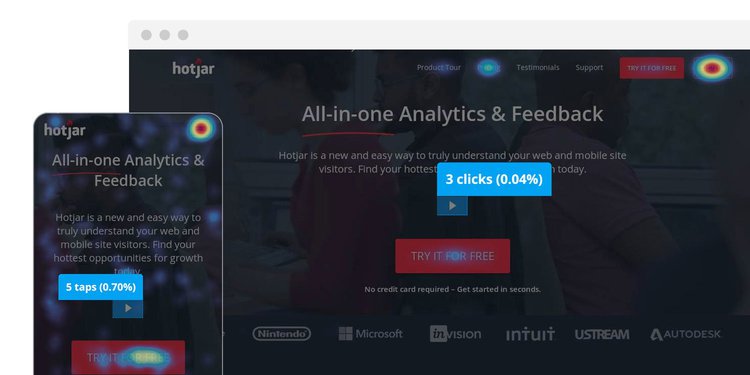
1. Click Maps

Click maps จะแสดงตำแหน่งและจำนวนครั้งที่ User ทำการ Click บนหน้า Website หรือการกดบน Mobile ในรูปแบบสีสเปกตรัม ยิ่งสีไปทางแดงมากเท่าไหร่ก็แสดงว่าตำแหน่งนั้นมีการ Click หรือ กดเยอะนั่นเอง ซึ่งทำให้เรารู้ว่า Action ที่เราต้องการให้ User ทำในหน้านั้นถูกต้องหรือไม่
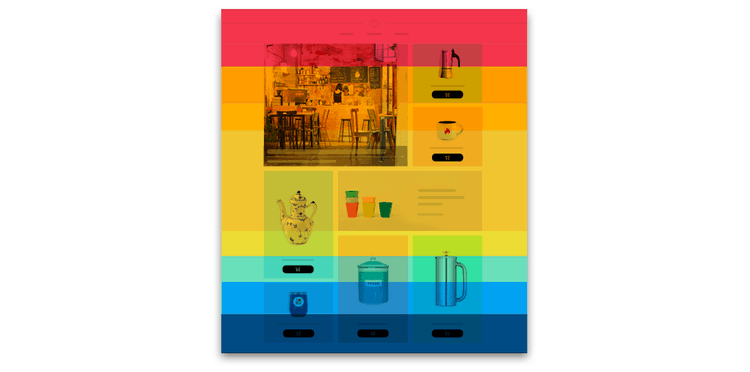
2. Scroll maps

Scroll maps จะแสดงระยะการเลื่อนหน้า Website(Scrolling) หรือ Mobile ในรูปแบบสีเช่นเคย ยิ่งเข้าใกล้สีแดงก็หมายถึงมี User มาถึงมาก ตรงกันข้ามยิ่งสีน้ำเงินก็ยิ่งมี User มาถึงน้อย
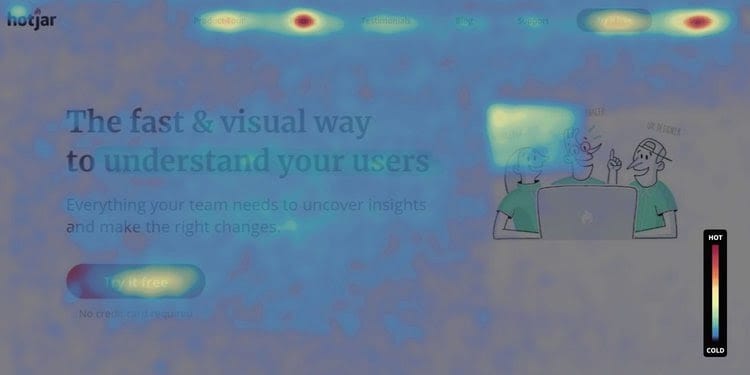
3. Move maps

Move maps จะแสดงตำแหน่งและความถี่ของการเคลื่อนที่ของ Mouse บนหน้า Website ในรูปแบบสีอีกแล้ว(ก็มัน Heatmap) ยิ่งเข้าใกล้ สีแดงก็แสดงว่า มีความถี่ของ Mouse สูง เป็นต้น
จากงานวิจัยบอกว่าการเคลื่อนที่ของ Mouse สัมพันธ์กับสายตา ทำให้เราเข้าใจได้ว่า User กำลังมองอะไรอยู่ใน Product
Incoming Feedback สามารถใช้ในเพื่อ
- ชี้จุดที่ความสนใจของ User ลดลง
- วิเคราะห์พฤติกรรมของ User ที่แตกต่างในแต่ละ device
- ตัดสินใจวาง information ในตำแหน่งที่ User สนใจ
- ดูว่า User สังเกตุเห็น Action ที่เราต้องการให้ทำหรือไม่
Tool แนะนำ
บทความที่เกี่ยวข้อง