แนะนำ 7 วิธีการออกแบบ UI แบบ Dark Theme

ธีมสีเข้ม หรือ Dark Theme การออกแบบสไตล์นี้มีข้อดีหลายอย่างเลยครับ หนึ่งก็คือ เป็นวิธีที่ทำให้จอภาพสดความสว่างลง ช่วยถนอมสายตาของผู้เยี่ยมชมยามเข้าเว็บไซต์ของเราในยามแสงน้อย ลดอาการสายตาล้า แถมผู้ใช้บางคนก็ยังชื่นชอบธีมสีเข้มเป็นพิเศษอีกด้วย
หลังๆ มานี้ การออกแบบธีมมักจะพ่วงฟังก์ชันสลับ Dark mode & Normal mode กันอยู่บ่อยๆ และแม้แต่ผู้ใช้งานก็มักจะเรียกร้องอยากจะได้ Dark mode อยู่เนืองๆ ทำให้ผู้สร้างธีมต่างก็ทำธีมสีเข้มพ่วงเข้ามาด้วยเสมอ นักออกแบบ User interface designer ทั้งหลายจึงไม่ควรละเลยที่จะศึกษาเคล็ดลับในการทำธีมชนิดนี้เอาไว้เลยครับ
ซึ่งวันนี้ Designil จะหยิบเคล็ดของการออกแบบธีมสีเข้ม (Dark Theme) ในแบบพื้นฐานมาฝากกัน
จริงๆ แล้ว Dark Theme นั้นจำเป็นหรือไม่?
จะว่าไปแล้ว การจะมีเพียงธีมสีอ่อนเพียงอย่างเดียว หรือมีทั้งอ่อนและเข้มนั้น ต่างก็มีเหตุผลที่ดีรองรับกันทั้งคู่ เมื่อคิดพิจารณาถึงเหตุผลว่าทำไมเราจึงต้องมี Dark mode คำตอบก็จะมีดังต่อไปนี้ครับ
- คำนึงถึงผู้ใช้ที่มีปัญหาสายตาต่อธีมสว่าง (Accessibility)
- ช่วยเพิ่มทางเลือกให้ผู้ใช้ได้มีหนทางที่สะดวกสบายที่สุดในการเข้าใช้งานเว็บหรือแอปของเรา
- ช่วยประหยัดแบตของอุปกรณ์ที่เป็นจอ OLED เพราะสีขาวแสงจ้าย่อมจะกินแบตมากกว่า
- ในเมื่อผู้ใช้หรือผู้เข้าเยี่ยมชมต้องการใช้งาน ทำไมเราดีไซน์เนอร์จึงจะทำเมินเฉยต่อความต้องการนั้นกันล่ะ?
- และเหตุผลที่ดูเหมือนไม่มีเหตุผล ก็คือมันเท่และอินเทรนด์นั่นเองครับ
ตัวอย่างการออกแบบ Dark themes
1. Google material design
- ระดับ Contrast การตัดกันสี
การออกแบบ Dark surfaces นั้น หากจะต้องใช้ตัวหนังสือสีขาว จะต้องมีระดับ contrast ขั้นต่ำที่ 15.8:1 - ระดับ Depth ความลึก
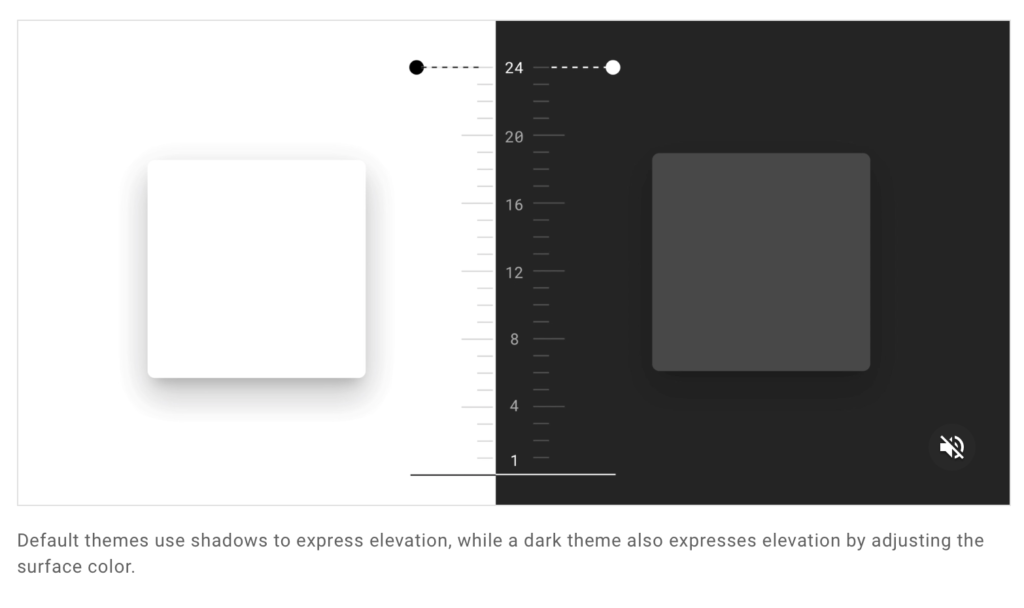
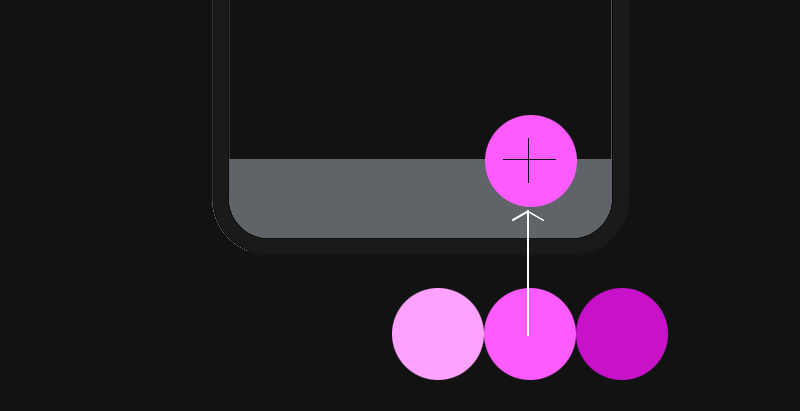
ถ้าหากจะแสดง UI บน Dark mode สีของ surface (สีพื้นหลัง) จะต้องเปลี่ยนไป ตามระดับของเงา ซึ่งจะแตกต่างกับการใส่เงาบน white mode สามารดูวิดีโอประกอบได้ที่ shadow - Desaturation: ปรับค่า Saturation ของสีให้ต่ำลง หากสี Primary นั้นมีความสด เราก็ต้องลดมันลงมา เพื่อให้สอดคล้องกับ the Web Content Accessibility Guidelines’ (WCAG) ในมาตรฐาน AA ขั้นต่ำที่ 4.5:1 (หากต้องใช้งานกับตัวหนังสือ)
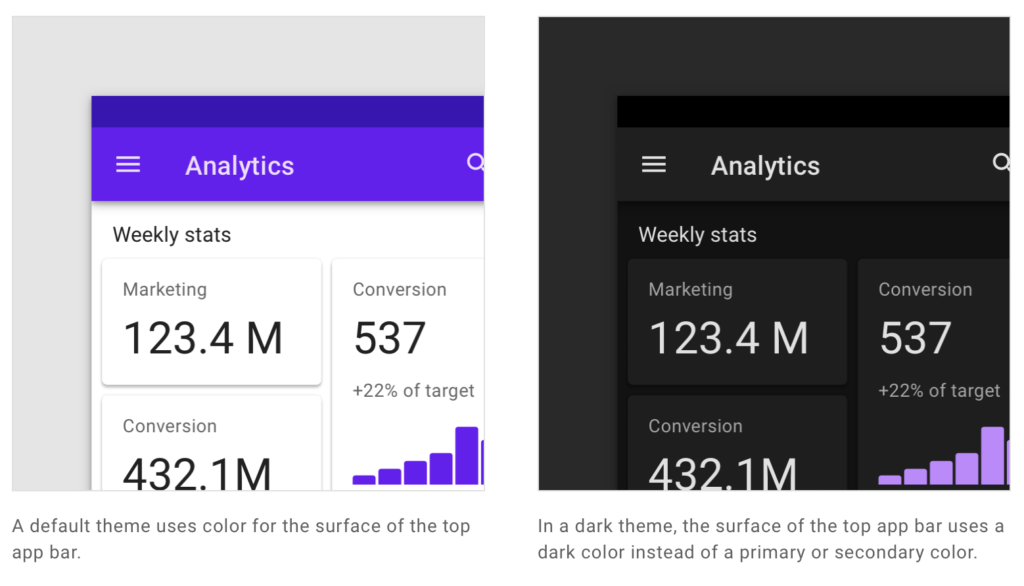
- Limited color: สำหรับ UI ที่มีขนาดใหญ่ จะใช้ dark surface ที่ใช้เป็นสีพื้นหลังแบบเต็ม ๆ ได้ แต่ถ้าเป็นหน้าจอที่มีขนาดเล็ก ให้จำกัดใช้สีสด ๆ มาเป็นส่วนของพื้นหลัง เพราะจะทำให้สีเยอะจนเกินไป จนอ่านยาก

2. Dark Mode – Visual Design – IOS

ฝั่งของ iOS เองก็มีตัวอย่างการใช้งาน Dark & White ให้เทียบกันด้วยนะครับ โดยหลัก ๆ ก็เช่นกันคือ
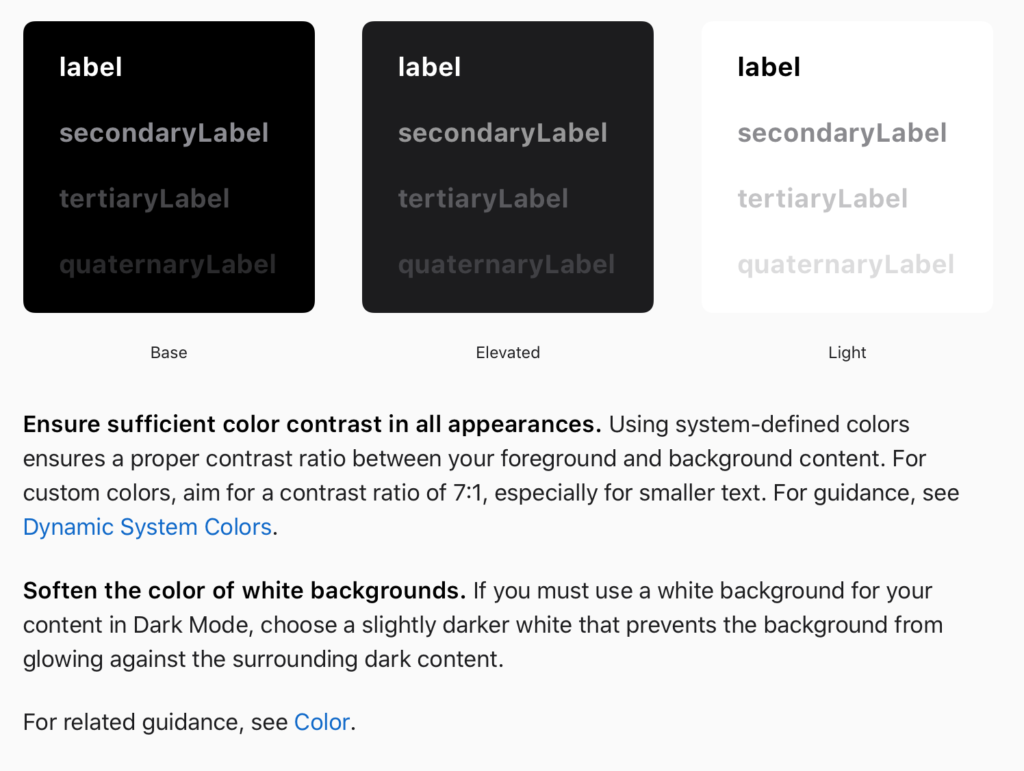
- contrast – ต้องพิจารณาเรื่องของระดับ contrast ของสี ให้สีนั้นสามารถอ่านออกได้ และเห็นได้ชัดเจในระดับ contrast ratio ที่ 7:1 สำหรับตัวหนังสือขนาดเล็ก
สำหรับพื้นหลังสีขาวบน mode white ก็ต้องทำให้เข้มขึ้นสำหรับโหมด dark เพื่อให้อ่านง่ายขึ้น
ทั้งนี้ทั้งนั้นของฝั่ง iOS เองยังได้กล่าวไว้ว่า ให้เราลองเทสแอพของเราบ่อย ๆ เพราะสีที่แสดงสภาพแวดล้อมของแสงตามธรรมชาติที่แตกต่างกัน ไม่ว่าจะเป็น indoors, outdoors หรือสีในห้อง, ระยะเวลาระหว่างวัน, สภาพอากาศ สีที่แสดงบนหน้าจอก็จะทำให้เรามองเห็นได้แตกต่างกันออกไป หมายความว่าเวลาเราดีไซน์เราเห็นแบบนึง แต่ใช้งานจริงก็จะเห็นอีกแบบนึงนั่นเองครับ ดังนั้น อย่าลืมทดสอบเยอะ ๆ สำหรับ use cases แบบต่าง ๆ ด้วย ว่าสีที่เราใช้งานนั้นผ่านระดับ contrast หรือไม่
เรื่องของสีนั้น สามารถอ่านต่อได้ที่ color – visual design
ถ้าคุณคิดว่า เว็บหรือแอปของคุณจำเป็นต้องมี Dark Mode เหล่านี้คือสิ่งที่ควรคำนึงถึงในการออกแบบครับ
7 วิธีออกแบบเพื่อ Dark Theme
1. หลีกเลี่ยงสีดำสนิท
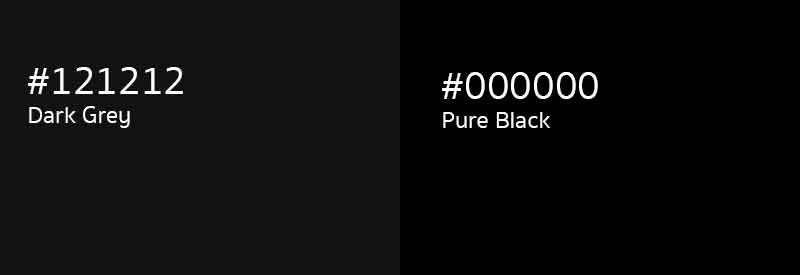
การออกแบบ Dark Theme ไม่ได้แปลว่าจะต้องเป็นข้อความสีขาว (#FFFFFF) บนพื้นหลังสีดำสนิท (#000000) เพราะความขัดแย้งของสีที่มีมากเกินไปอาจทำให้มองไม่สบายตา ทรมานสายตาคนใช้งานเสียเปล่า ๆ
ทางที่ดี เราควรใช้สีพื้นหลังเป็นสีเทาเข้ม เช่น #121212 จะเหมาะกว่าการใช้สีดำ เพราะสีเทาเข้มจะช่วยลดความตึงเครียดของดวงตาได้ ตัวอักษรสีขาวก็จะขัดแย้งกับพื้นหลังสีเทาเข้มน้อยกว่าพื้นหลังดำสนิท อีกทั้งสีเทาเข้มยังสามารถแสดงช่วงสี ระดับความสูง และความลึกได้กว้างกว่า เนื่องจากเราสามารถมองเห็นเงา (Shadow, Drop shadow) บนสีเทาได้ง่ายกว่า
โค้ดสีของพื้นหลังที่แนะนำคือ #121212 ลองใช้กันดูได้นะครับ
2. เปิดให้ผู้ใช้สลับโหมดได้
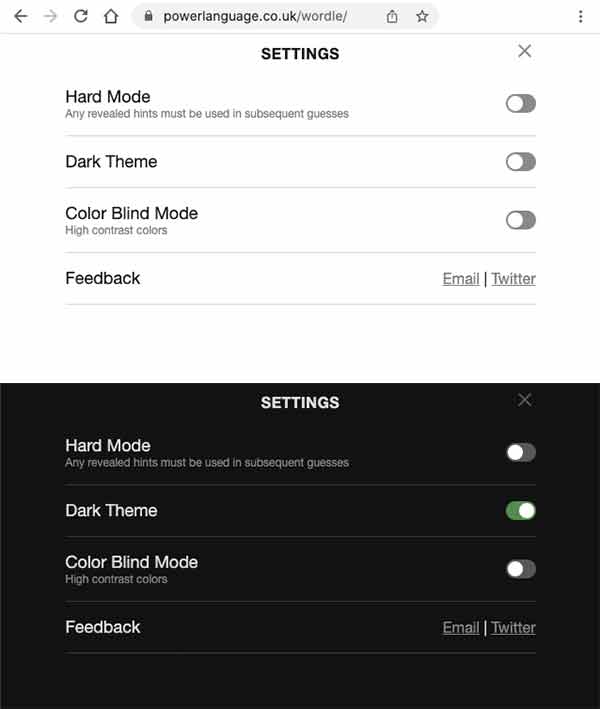
โดยปกติ เรามักจะเริ่มต้นสร้างธีมสีอ่อน (Light Theme) ขึ้นมาก่อน แล้วจึงค่อยสร้างธีมสีเข้ม (Dark Theme) แต่เราก็อาจสร้างมันพร้อมๆ กันได้ครับ เมื่อมีทั้งสองธีม ก็ควรจะให้ธีมหนึ่งเป็นธีมเริ่มต้น ซึ่งส่วนใหญ่ก็จะเป็นธีมสีอ่อน แต่ก็ควรจะเปิดให้ผู้ใช้สามารถสลับธีมได้ด้วยตัวเอง
อันที่จริง การวางสวิตช์ (Switches toggle) ไว้บนหน้าเว็บหรือแอปเพื่อเปิดให้ผู้ใช้มีอิสระที่เลือกปิดหรือเปิดการใช้ Dark Theme ได้เองก็อาจเป็นเรื่องที่น่าสนใจดี แต่ก็แอบมีข้อเสียอยู่เหมือนกัน เพราะมันเป็นการปล่อยให้ระบบทำงานแทนเราที่อาจจะเกิดความผิดพลาดได้ หลายครั้ง ผู้ออกแบบจะไม่วางปุ่มล่อตาล่อใจขนาดนั้น แต่เราควรจะหาสักที่หนึ่งที่เราจะเปิดให้ผู้ใช้เลือกโหมดได้ด้วยตนเอง
3. จดจำการเลือกของผู้ใช้
คงไม่ดีแน่ ถ้าเราเลือก Dark Mode ไว้แต่เมื่อคลิกไปหน้าถัดไป กลับไม่เป็น Dark Mode ให้เรา เพราะฉะนั้น เราจึงจำเป็นต้องเก็บข้อมูลทางเลือกของผู้ใช้ไว้เสมอ และยังจดจำแม้เมื่อ refresh หน้านั้น หรือเมื่อผู้ใช้เข้ามาเยี่ยมชมครั้งต่อ ๆ ไปก็ด้วยเช่นกัน
4. มุมมองด้านอารมณ์กับการออกแบบ UI
การที่เราใช้ UI อันเดิมแต่ปรับเปลี่ยนให้เป็น Dark Mode แล้วคาดหวังว่ามันจะให้ความรู้สึกหรือการสื่อสารทางอารมณ์แบบเดิมนั้น เป็นสิ่งที่เป็นไปได้ยาก เพราะคนเราจะรับรู้แตกต่างกันตามสีพื้นหลัง นั่นย่อมหมายความว่า Dark Mode ไม่อาจสื่อสารด้วยความรู้สึกเดียวกันกับ Light Mode ได้
แทนที่เราจะมุ่งหวังเช่นนั้น จะดีกว่ามั้ยถ้าเราจะใส่ใจการสร้างเอกลักษณ์ของบริการหรือผลิตภัณฑ์ของเราแทน
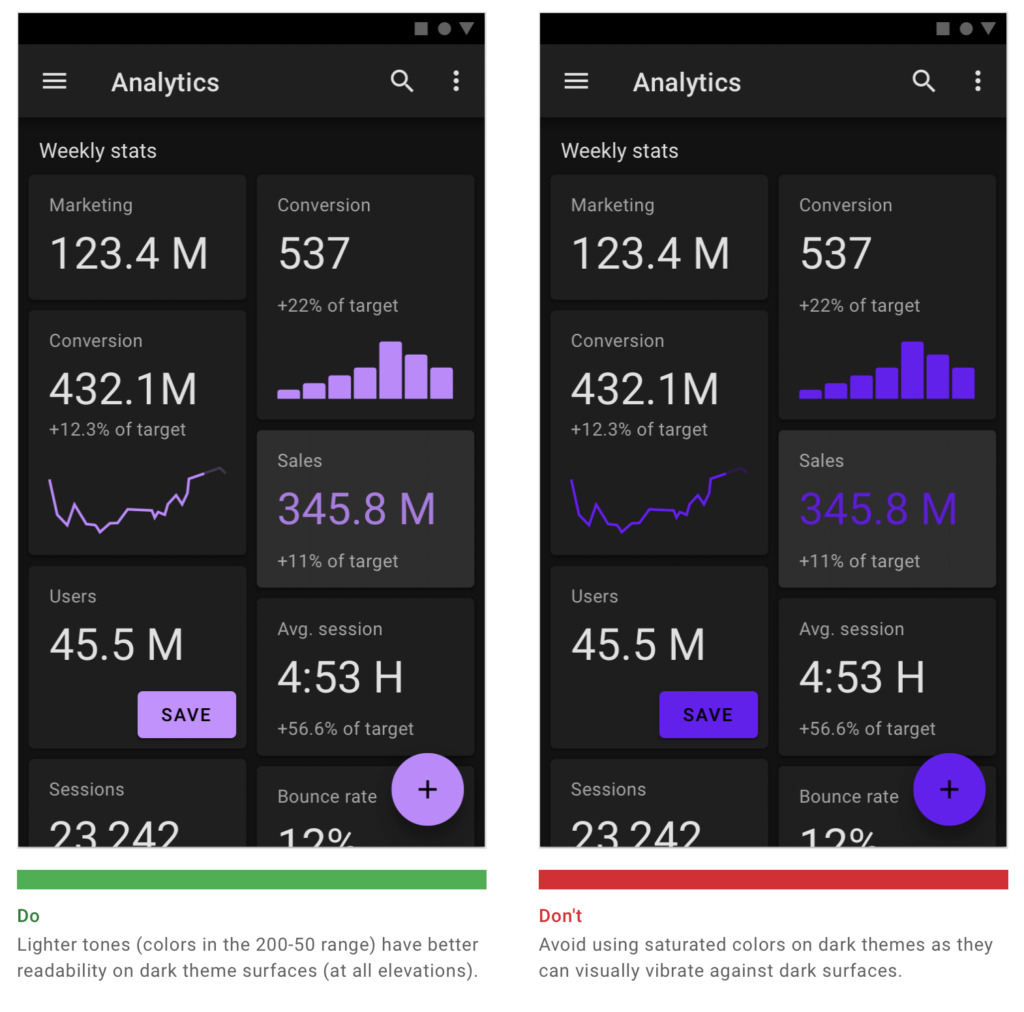
5. หลีกเลี่ยงการใช้สีอิ่มตัวใน Dark Theme
สีอิ่มตัว (Saturated color) จะดูดีเมื่ออยู่บนพื้นหลังสีสว่าง แต่ดูหม่นทึมเมื่ออยู่กับพื้นที่หลังสีมืด เลยทำให้ยิ่งอ่านยากเข้าไปอีก วิธีการก็คือ ปรับสีหลักให้สว่างขึ้นมาเพื่อจะได้ดูชัดขึ้นเมื่ออยู่บนพื้นสีมึดเข้ม สำหรับสีของตัวอักษรก็เช่นกัน จะช่วยให้อ่านง่ายขึ้นกว่าเดิมเยอะทีเดียว แถมยังทำให้สีตัดกันอย่างพอเหมาะโดยไม่ทำให้ตาล้าอีกด้วย
ลองดูภาพประกอบตัวอย่างจาก Material design ได้จากด้านล่างนี้นะครับ


ภาพที่สองนี้จะบอกว่าเวลาสีม่วงบนพื้นสีขาว ที่มีความสด อาจจะต้องลดค่า saturation ลงมาเพื่อให้สีม่วงเป็นสีม่วงที่อ่อนลง
สำหรับใครที่ยังไม่เชี่ยวชาญด้านการใช้สี HSL ลองอ่านบทความการเลือกสีที่นี่เลยครับ
ทฤษฎีสี HSL ออกแบบเว็บไซต์ UI อย่างมือโปร
6. ข้อควรพิจารณาในการออกแบบ
การมี Dark Mode ไม่ใช่เพียงการสลับสีเข้ม-อ่อนเท่านั้น หลายครั้ง ผู้ออกแบบยังจำเป็นต้องสนใจบางอย่างเพิ่มเติมไปด้วย อย่างเช่นสิ่งเหล่านี้
รูปภาพ
ทางที่ดี ควรจะลดความสว่างและคอนทราสต์ลงสักเล็กน้อยเมื่อเปลี่ยนไปใช้ Dark Mode ทั้งนี้ก็เพื่อให้ดูสบายตาและแสงของภาพไม่ตัดกับพื้นหลังสีเข้มมากเกินไปนัก
เงา
เงาใน Dark Mode นั้นค่อนข้างต้องใช้กลโกงอยู่สักหน่อย เพราะต้องใช้สีพื้นหลังที่เข้มกว่าเงาจึงจะมองเห็นส่วนที่เป็นเงาได้นั่นเอง ดังนั้นจึงต้องมีเงาหลาย ๆ ระดับเพื่อการเปลี่ยนแปลงของตัว Design system ของเรา เวลาเปลี่ยนไปใช้ Dark mode นั่นเองครับ
ตัวอักษร
เมื่อสีพื้นหลังเป็นสีเข้ม สีตัวอักษรก็ต้องเป็นสีขาวหรือเทา ทีนี้ก็ต้องมาเลือกกันว่า ควรจะใช้สีใด สีแรกที่นึกถึงกันย่อมจะเป็นสีขาว (#FFFFFF) ซึ่งแน่นอนว่า ย่อมจะเป็นสีที่สว่างและตัดกับสีพื้นหลังมากที่สุด แต่ขณะเดียวกันก็ดูจะสว่างเกินไปจนทำให้ตาพร่าได้ จึงควรเลือกใช้สีตัวอักษรที่ขาวทึมๆ เล็กน้อย และการใช้ฟอนต์ตัวบางจะทำให้อ่านสบายตากว่าฟอนต์หนาๆ ด้วยครับ
สี
ต้องอย่าลืมว่าสีที่เราใช้เป็นสีเน้นนั้น บางสีจะทำงานได้ดีบนหน้าจอ White แต่อาจจะแสดงผลได้แย่บนหน้าจอแบบ Dark ดังนั้นอย่าลืมเช็คค่าสี และ Accessibility ทุกครั้งก่อนการเลือกสีในโหมดสีดำด้วยนะครับ
เครื่องมือ เช็ค Accessibility สำหรับ Designer

7. ทดสอบการออกแบบทั้งแบบ Light และ Dark
ทั้งหมดนี้ต้องอย่าลืมว่า เราจะต้องทำการตรวจสอบเรื่องของ Accessibility อย่างละเอียด เพราะไม่ใช่แค่สีพื้นหลัง และสี accent ของแบรนด์เท่านั้นที่จะเปลี่ยนไป เพราะยังมีเรื่องที่เราต้องคำนึงดังต่อไปนี้ คือ
- Color (primary, secondary, and primary color variants)
- Surfaces (backgrounds and components)
- States (such as error states)
- Content (typography and iconography)
อย่างน้อยก็ตรวจดูว่า UI ที่ออกแบบและสร้างไว้นั้นทำงานได้ตามที่ตั้งใจไว้ ทั้งใน Light Mode และ Dark Mode มีอะไรที่พลาดไปก็ปรับแต่งตามความจำเป็นได้ตามต้องการเลยครับ
เครื่องมือ เช็ค Accessibility สำหรับ Designer
บทความนี้ต้องขอจบเรื่องของการออกแบบ UI สำหรบหน้าจอ Dark mode ไว้เพียงเท่านี้ สำหรับใครที่สนใจบทความแนวนี้ อย่าลืมติดตามกันใหม่ได้บน Designil เลยนะครับ
อ้างอิงจาก
บทความที่เกี่ยวข้อง