Heatmap Analytics: วิธีออกแบบเว็บไซต์ด้วยข้อมูล & Case Study เว็บดีไซน์

ในการทำงาน เราล้วนต้องเผชิญกับความเปลี่ยนแปลงอยู่ตลอดเวลา ถูกมั้ยครับ
สำหรับคนที่ทำเว็บไซต์อย่างเรา ๆ ไม่ว่าจะทำให้บริษัทตัวเอง หรือทำให้ลูกค้า งานหลักของเรา คือ ต้องสื่อสารให้เจ้าของเว็บไซต์รับรู้ว่าการรีดีไซน์เว็บไซต์ หรือการทำ Landing Page ที่เราเสนอจะสร้างความแตกต่างให้ธุรกิจของเขาอย่างไรบ้าง
แต่เจ้าของเว็บไซต์ส่วนใหญ่มักกลัวกับการเปลี่ยนแปลง เพราะหลาย ๆ แบรนด์ในโลกสูญเสียความน่าเชื่อถือที่เขาสั่งสมมานานหลายปี จากการ Launch แคมเปญการตลาดแค่รอบเดียว เรื่องพวกนี้กลายเป็นเรื่องที่เห็นได้บ่อย ๆ ใน Social Media
ดังนั้นจึงไม่แปลกที่พวกเขาจะปฏิเสธการเปลี่ยนแปลงที่เราเสนอ โดยเฉพาะอย่างยิ่งเมื่อเราอธิบายด้วยศัพท์ต่าง ๆ ที่พวกเขาไม่เข้าใจ
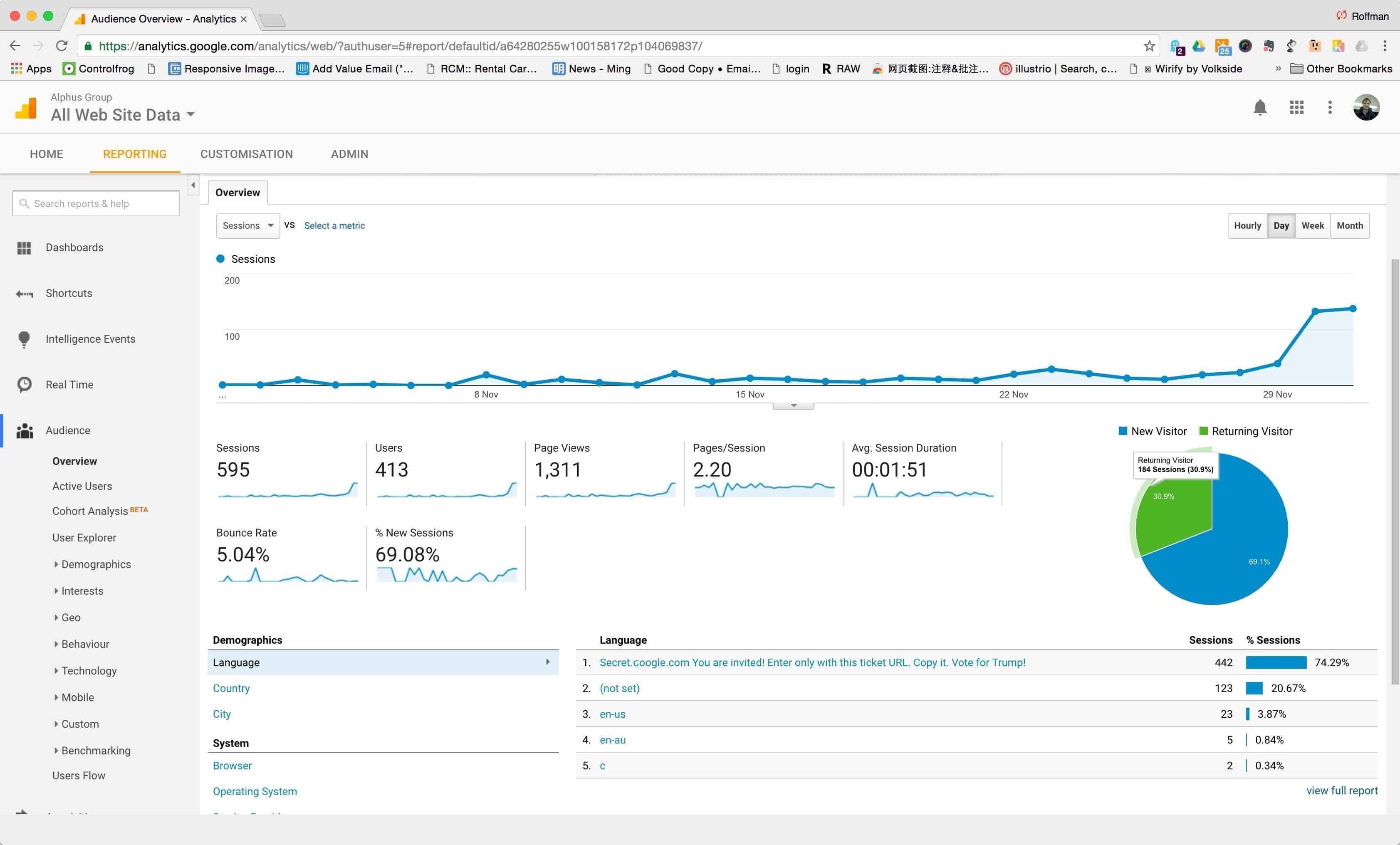
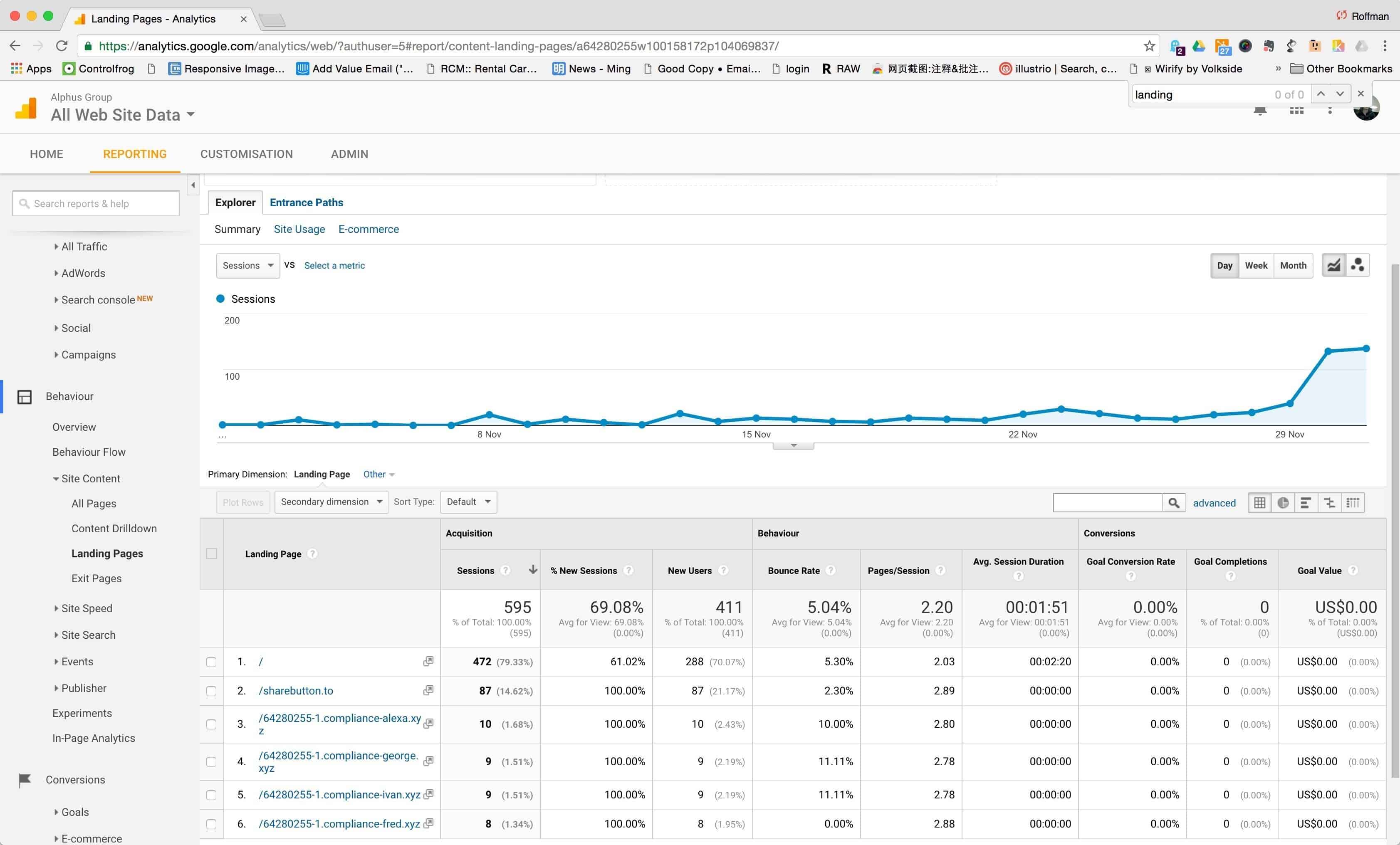
มาถึงยุคของ Analytics บนเว็บ ในปี 2005 Google Analytics ได้เปิดตัวขึ้นมา และในปัจจุบันก็ถูกนำไปใช้กับเว็บไซต์เกือบทุกเว็บบนโลก คำถาม คือ มีเจ้าของเว็บไซต์สักกี่ % ที่เข้าใจ Google Analytics จริง ๆ ? หลายคนคงเคยเห็นหน้า Report ของ Google Analytics ที่เต็มไปด้วยกราฟและตัวเลขเต็มไปหมดแบบด้านล่าง

การออกแบบเว็บไซต์ด้วยข้อมูล คือ การนำข้อมูลจากการใช้งานเว็บไซต์จริงมาพัฒนาดีไซน์ให้ดีขึ้น โดยนำดีไซน์ที่ออกแบบใหม่ หรือดีไซน์เก่าไปทดลองกับผู้ใช้ แล้วเก็บข้อมูลครับ
ซึ่งถ้าเราเอา Google Analytics ไปเปิดให้ลูกค้าดู แล้วอธิบายตัวเลขทีละส่วน จะทำให้เค้าเข้าใจได้ยาก เพราะฉะนั้นวันนี้ลองมารู้จักกับ Analytics ยุคใหม่ที่จะเสนอข้อมูลที่เข้าใจได้ง่าย ไม่เน้นกราฟ ดูแปปเดียวเข้าใจได้เลย
รู้จักกับ Heatmap อนาคตของ Web Analytics
Heatmap คือ การเก็บข้อมูลคลิก และบริเวณหน้าที่มีการอ่านสูงสุดบนหน้าเว็บไซต์ โดยจะสรุปมาเป็นจุดสี ๆ บนหน้าเว็บไซต์ที่เราเข้าใจได้ง่ายมาก ว่าส่วนไหนคนคลิกเยอะ ส่วนไหนคนอ่านเยอะครับ
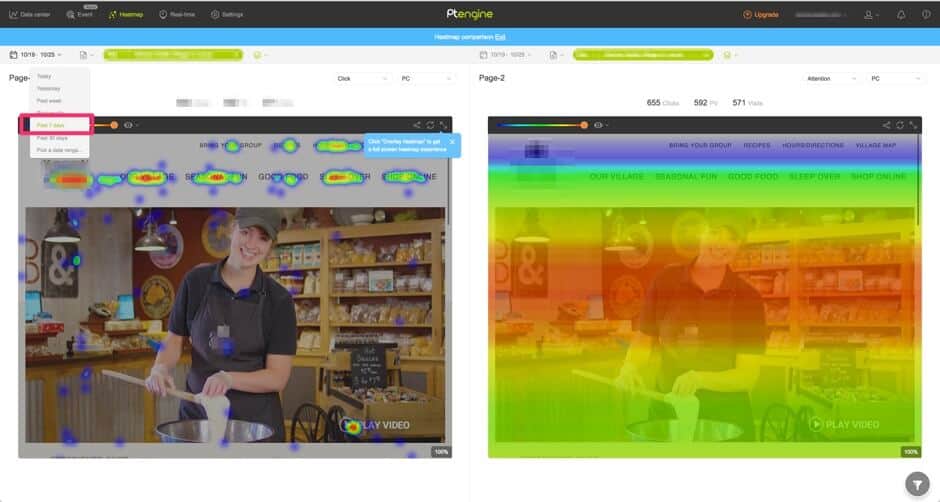
หนึ่งในบริการ Heatmap ที่น่าสนใจ คือ Ptengine ในเว็บไซต์ของ Ptengine จะมีตัวอย่างการใช้ Heatmap บนเว็บไซต์ให้ดูครับ และยังมี Heatmap ให้ใช้ฟรีอีกด้วย

โดย Heatmap จะมี 2 ประเภทครับ นั่นคือ:
- Click Heatmap (รูปซ้าย) – แสดงว่ามีการคลิกตรงไหนบ้าง สีแดง คือ มีการคลิกเยอะ ส่วนสีน้ำเงิน คือ มีการคลิกน้อย
- Attention Heatmap (รูปขวา) – แสดงว่ามีการอ่านส่วนไหนบ้าง สีแดง คือ ส่วนที่มีคนเลื่อนไป อ่านเยอะ ส่วนสีน้ำเงิน คือ ส่วนที่คนไม่ค่อยเลื่อนไปอ่าน
ข้อดีของ Heatmap สำหรับการทำ Web Analytics:
- เห็นว่าคนคลิกที่ไหน
- เห็นว่าคนเลื่อนอ่านมากแค่ไหน
- เห็นว่าคนสนใจจุดไหนมากที่สุด
วิธีใช้ประโยชน์จาก Attention Heatmap
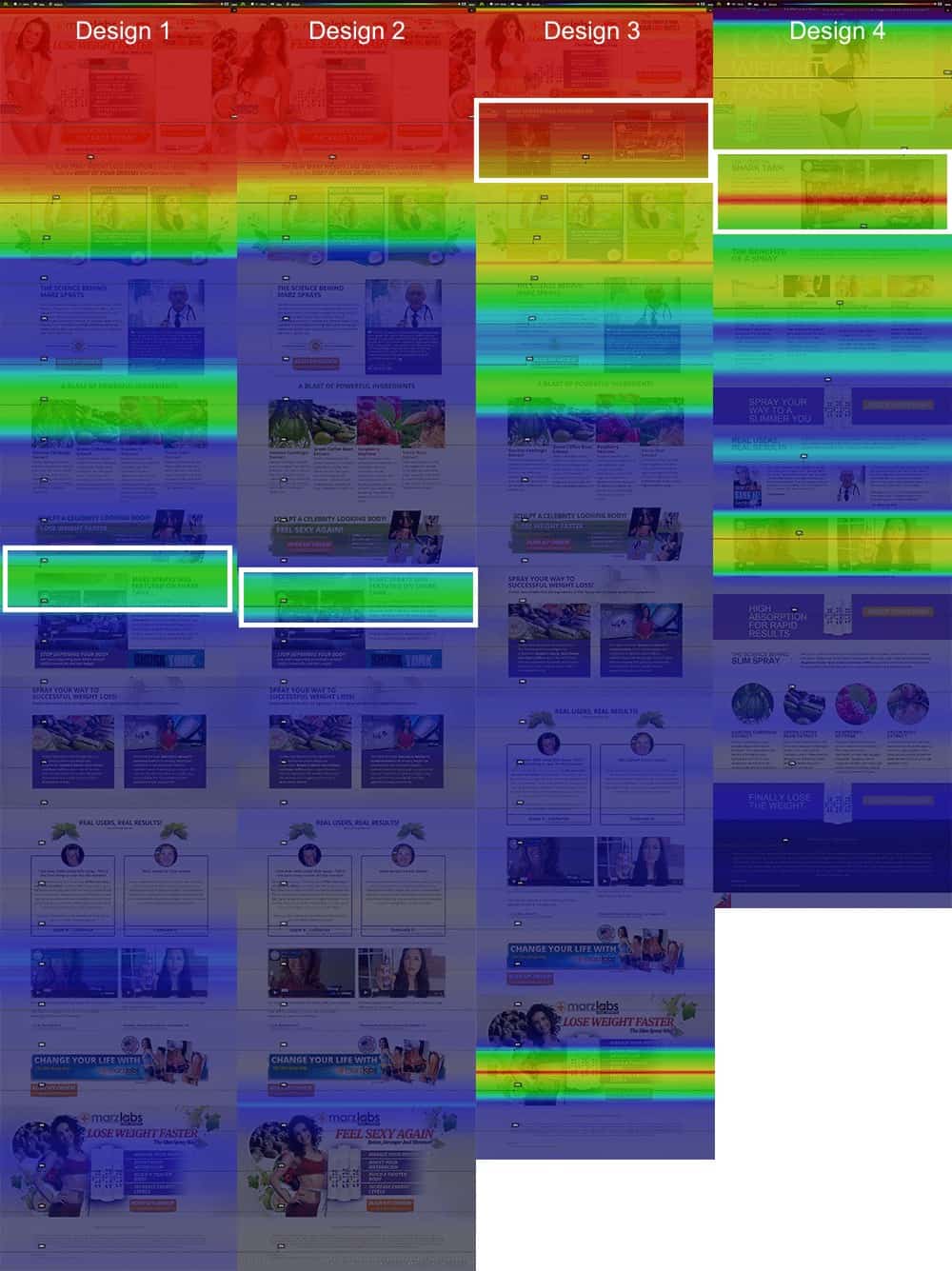
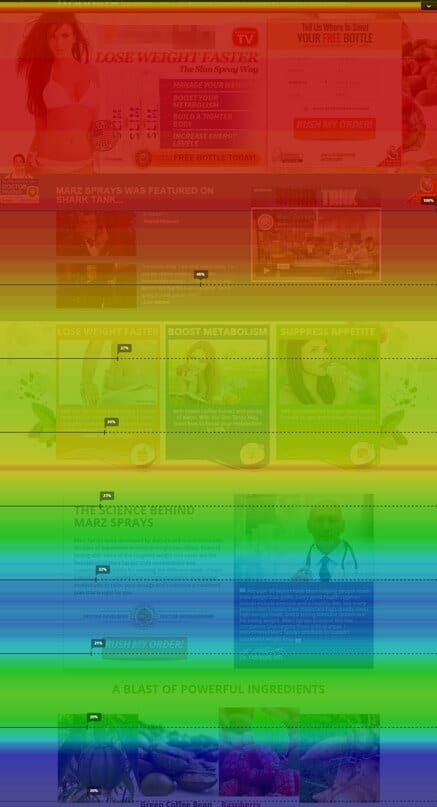
ตัวอย่างเช่น เรามี Landing Page อยู่ 4 แบบ อยากรู้ว่าแบบไหนได้ผลอย่างไรบ้าง เลยเก็บข้อมูล Heatmap มาได้ดังนี้ครับ
จุดสีฟ้า คือ จุดที่คนไม่สนใจ ส่วน จุดสีเขียว กับ จุดสีแดง คือ จุดที่คนสนใจครับ
สิ่งที่เราเห็นได้จากรูปด้านบน คือ:
- สำหรับหน้า 1 กับ 2 ส่วนวีดิโอไฮไลท์ (ที่วงสีขาวไว้) ได้รับความสนใจมากกว่าเนื้อหาส่วนอื่น ๆ
- เราเลยทดลองขยับส่วนวีดิโอมาไว้สูงขึ้นในหน้า 3 กับ 4 ก็ได้ผลที่น่าพอใจสำหรับส่วนวีดิโอเช่นกัน
- ในหน้า 4 เราลองใส่วีดิโอตรงกลางหน้าอีกจุด คนก็ยังหยุดดูวีดิโอ
ผลจากการใช้ Heatmap ทำให้เราดีไซน์หน้าแบบที่ 4 ออกมา ซึ่งเพิ่มเวลาคนดูเว็บไซต์เราเป็น 2 เท่า และเพิ่มคนกรอกฟอร์มจากเดิมถึง 5 เท่า
หลายตำราในการออกแบบ Landing Page บอกเราว่าต้องออกแบบให้หน้าเว็บยาว ๆ แต่อันที่จริงถ้าเรามีเครื่องมืออย่าง Heatmap ก็สามารถทดสอบได้ว่าส่วนไหนในเว็บไซต์ที่เวิร์ค ให้เรา Optimize ดีไซน์ออกมาได้ผลลัพธ์ที่ขึ้น (และได้กำไรมากขึ้นตามไปด้วย)
การใช้ Heatmap เพื่อปรับปรุงดีไซน์เว็บไซต์ให้ดีขึ้น
คุณ Joanna Wiebe จาก Copy Hackers เว็บไซต์ชื่อดังด้านการเขียน Copy ให้ขายได้ เคยบอกว่าแต่ละส่วนของเว็บไซต์ควรจะมีเป้าหมายเพียงหนึ่งเดียว
“Headline มีหน้าที่ไว้สำหรับให้คนอ่านสนใจและอ่านต่อ ส่วนเนื้อหาควรจะมีหน้าที่อธิบายสิทธิประโยชน์ที่ผู้อ่านจะได้รับ ส่วนฟอร์มลงทะเบียนอีเมลมีหน้าที่ให้คนกรอกอีเมลของพวกเขา เนื้อหา Call to Action มีหน้าที่ทำให้คนตัดสินใจกดปุ่มที่เราเตรียมไว้”
ซึ่งจาก Heatmap เราสามารถเห็นได้ง่ายเลยครับว่าจุดไหนที่เวิร์คหรือไม่เวิร์ค และเราสามารถลองปรับแก้เล็ก ๆ น้อย ๆ แล้ววัดผลได้ทันทีอีกด้วย
ตัวอย่างสิ่งที่เราสามารถลองปรับแก้ได้ก็คือ:
- ปรับตำแหน่ง Element บนหน้า
- แก้ไขคำใน Headline
- เปลี่ยนรูปให้ใหญ่ขึ้น
- เปลี่ยนคำที่ใช้ในฟอร์ม
- ลดจำนวนช่องในฟอร์ม
- ฯลฯ และอื่น ๆ อีกมากมาย
นอกจากนั้น เวลาประชุม คุยงานกับลูกค้าเรายังสามารถเปิด Heatmap เพื่อช่วยกันออกไอเดียในการปรับปรุงดีไซน์เว็บไซต์ให้ดีขึ้นได้ มันคงจะดีกว่าการประชุมแบบเก่า ๆ อันน่าเบื่อที่เห็นแต่ตัวเลขกับกราฟเยอะ ๆ
นอกจากนั้น Heatmap ยังตอบคำถามที่เราสงสัยได้อย่างง่ายดาย เช่น เราอยากรู้ว่ามีกี่ % ของผู้อ่านที่สนใจเนื้อหายาว ๆ ที่ต้องเลื่อนจอเพื่ออ่าน (เราเรียกส่วนนี้ว่า Below the fold)


เราลองมาดู Case Study จากการใช้ Heatmap ในงานจริงกันบ้างครับ เรื่องนี้มาจากบริษัทขนาดใหญ่ที่เชี่ยวชาญด้าน SEO แห่งหนึ่ง ซึ่งมีปัญหาว่าพวกเขาซื้อทราฟฟิกมาที่เว็บไซต์เกี่ยวกับรถยนต์ของลูกค้าจำนวนมาก แต่พอลองวิเคราะห์ด้วย Heatmap ก็พบว่าพวกเขาสามารปรับปรุงเว็บไซต์ให้ดีขึ้นได้อีก
และนี่คือสิ่งที่เกิดขึ้น
Case Study 1 : การใช้ Heatmap เพื่อพัฒนา UX (User Experience)
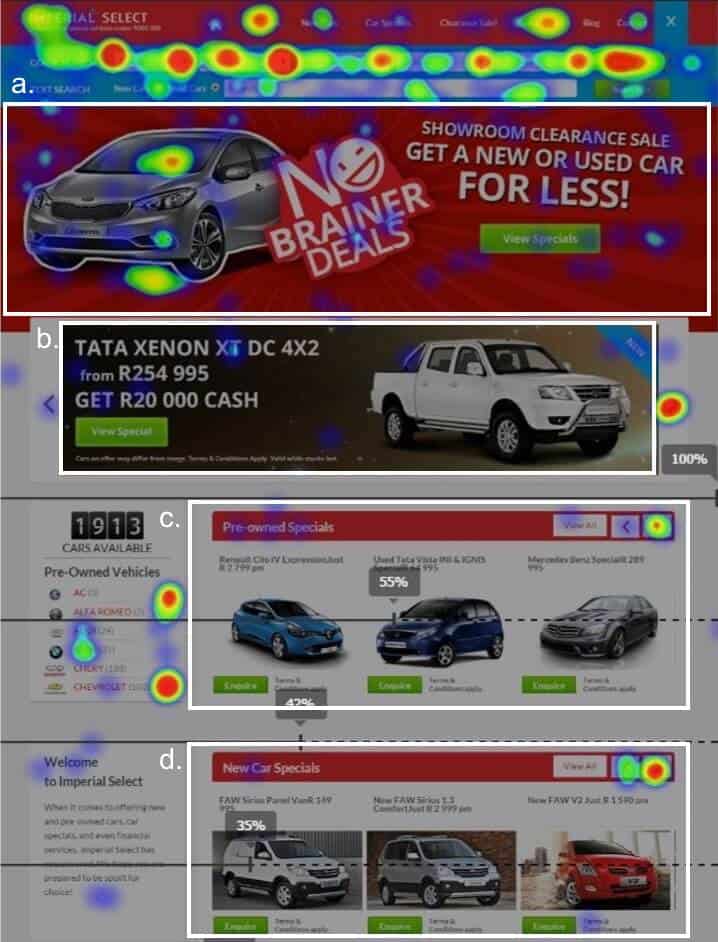
สิ่งที่พวกเขาพบเมื่อใช้ Heatmap เก็บข้อมูล คือ รูปด้านล่างนี้ครับ
จะเห็นได้ว่าแถบ Search ของเว็บไซต์ได้รับการคลิกจำนวนมาก แปลว่ามีกลุ่มคนที่หาสิ่งที่ตัวเองต้องการไม่เจอ เราสามารถปรับปรุงจุดนี้ได้โดยการใส่ Keyword ที่คนเสิร์จบ่อย ๆ ด้านล่างให้คนคลิก และทำให้ระบบเสิร์จแสดงผลได้ถูกต้องขึ้น
ในส่วนของ c. และ d. มีคนคลิกเยอะมากบนลูกศร (มุมขวาบน) แต่ไม่ค่อยคลิกไปดูรายละเอียดรถแต่ละคัน นั่นหมายความว่าสิ่งที่เราแสดงยังไม่น่าสนใจมากพอ เราสามารถปรับปรุงได้โดยการแสดงลิสต์ของรถที่มีคนสนใจเยอะในขณะนั้นแทน
ยิ่งเราทำให้ผู้ใช้หาสิ่งที่พวกเขาต้องการเจอได้ง่ายขึ้นเท่าไหร่ ยิ่งทำให้พวกเขาพอใจกับแบรนด์เรามากขึ้นเท่านั้น
สำหรับตำแหน่งของ a. และ b. ซึ่งอยู่สูง และกินพื้นที่เว็บไซต์ไปเยอะมาก แต่กลับไม่ได้รับจำนวนคลิกเยอะเท่าที่ควร เพราะฉะนั้นทางทีมงานก็ลองเอาแบนเนอร์ a. ออก เพื่อขยับให้ c. และ d. ที่มีคนคลิกเยอะกว่าถูกขยับขึ้นไปให้คนหาเจอได้เร็วขึ้น
นอกจากนั้นสิ่งที่พบได้เพิ่มเติม คือ:
- แท็บ Car’s Specials กับ Clearance Sale ไม่ได้รับคลิกมากนัก
- ผู้เข้าชมเว็บไซต์สนใจเกี่ยวกับการหาดีลเลอร์ที่อยู่ใกล้พวกเขา
- ผู้เข้าชมนิยมใช้ Quick Search Bar เพื่อค้นหารถที่พวกเขาต้องการ
- แบนเนอร์ “No Brainer Deals” ไม่ได้รับความสนใจมากนัก และคนไม่ค่อยคลิก
- ลิสต์แบรนด์รถ (Pre-owned Vehicles) ในด้านซ้ายมีคนคลิกจำนวนมาก แปลว่าคนสนใจอยากหารถเฉพาะบางแบรนด์เท่านั้น
จากข้อมูลที่ได้วิเคราะห์จาก Heatmap เว็บไซต์ก็ถูกปรับปรุงดังนี้
- แท็บ Car’s Specials กับ Clearance Sale ถูกจับมารวมกันเป็น Specials แท็บเดียว เพื่อหวังว่าจะได้รับคลิกมากขึ้น
- เนื่องจากเราเห็นว่ามีคนสนใจเกี่ยวกับการหาดีลเลอร์ที่อยู่ใกล้พวกเขา ส่วนนี้จึงถูกปรับให้ใหญ่ขึ้น และเขียนว่า “Find A Dealer Near You”
- ในส่วนของแท็บ Quick Search ที่ปัจจุบันมีคนคลิกจำนวนมากอยู่แล้ว จึงยังอยู่ เหมือนเดิม
- ส่วน Text และ Quick Search ก็ถูกรวมมันเป็นบาร์เสิร์จบาร์เดียว เพื่อให้ง่ายต่อการค้นหารถยนต์ทั้งใหม่และเก่า
- แบนเนอร์ “No Brainer Deals” ถูกเอาออก เพราะไม่ได้รับความสนใจมากนัก และถูกแทนที่โดยส่วน “Pre-Owned” ที่ในเวอร์ชั่นก่อนหน้านี้ได้รับคลิกจำนวนมาก
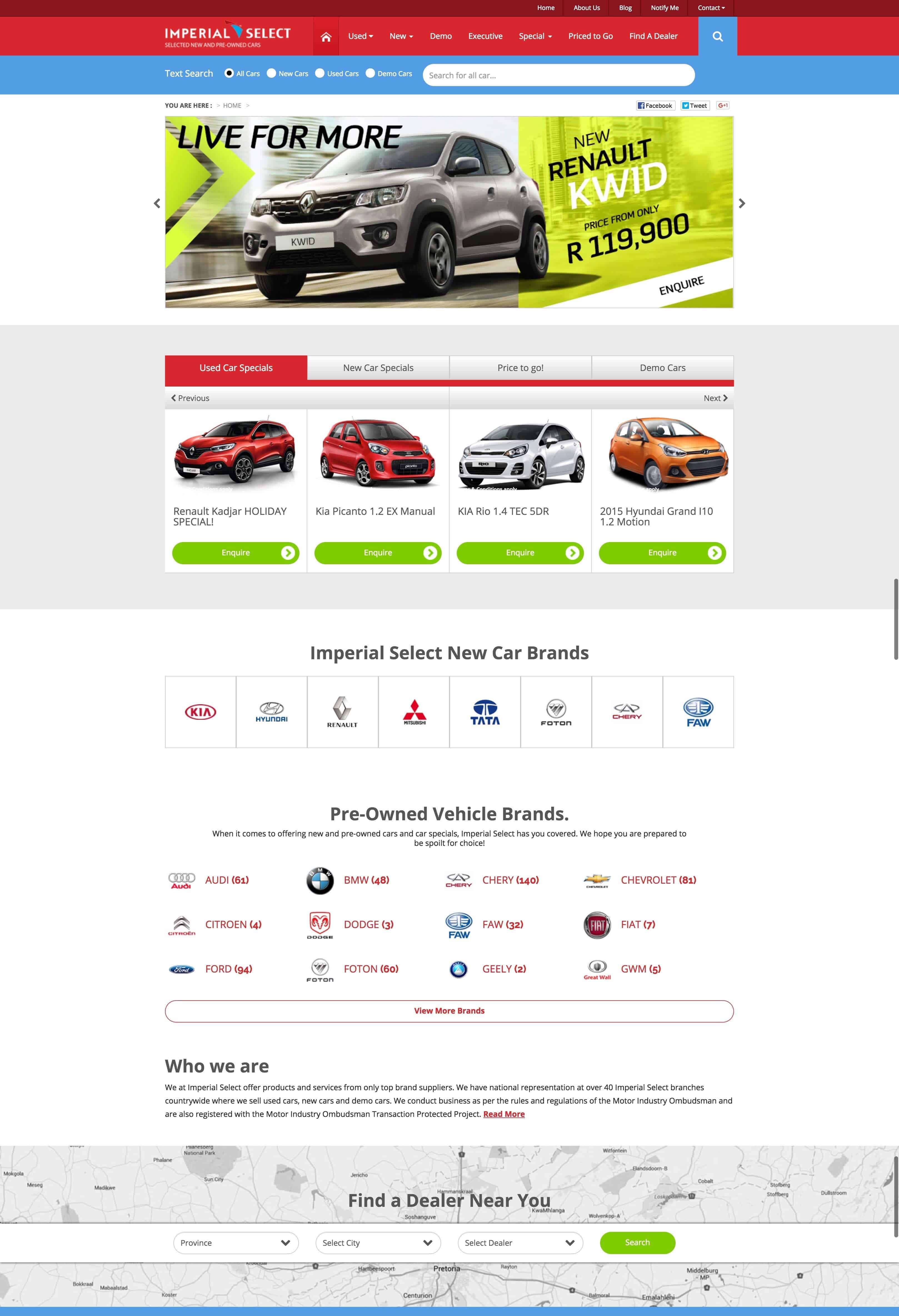
ซึ่งดีไซน์สุดท้ายก็ออกมาเป็นดังภาพข้างล่างนี้ครับ

จาก Case Study นี้เราสามารถเห็นได้ว่า การออกแบบเว็บไซต์ด้วยข้อมูลจาก Heatmap มีประโยชน์ขนาดไหนในการปรับปรุง UX และทำให้การคุยกับลูกค้าเรื่องรีดีไซน์เป็นเรื่องง่ายขึ้นอย่างมหาศาล
ข้อควรระวังอย่างเดียวในการติดพวก tracking analytic พวกนี้คืออาจจะทำให้เว็บไซต์ของเราช้าลงได้ครับ ถ้าเป็นช่วงทำโปรโมชั่นหรือมีคนเข้าจำนวนมากก็ต้องพิจารณาดูว่าอันไหนสำคัญกว่ากัน
แนะนำเครื่องมือทำ Heatmap PTengine
เป็นอีก Tool ที่สามารถใช้งานได้ฟรี ดูง่ายด้วยภาพประกอบการทำ Heatmap ที่สวยงาม ปัจจุบัน PTengine เป็นผู้ให้บริการ Heatmap ในเอเชียที่น่าสนใจตัวนึงเลยครับ สามารถทำการเก็บข้อมูลทางการตลาดได้ครบครัน หากใครสนใจใช้บริการ สามารถสมัครใช้บริการได้ที่ด้านล่างนี้เลยนะครับ
หากสนใจบทความแนว User experience, User interface สามารถติดตามบทความดี ๆ ได้จาก Designil เป็นประจำทุกสัปดาห์นะคร้าบ
บทความที่เกี่ยวข้อง