CSS ตัวใหม่ ช่วยจัดการ Ratio รูปภาพให้เท่ากันทุกขนาดหน้าจอ

Aspect ratio CSS ตัวใหม่ที่จะเข้ามาช่วยแก้ปัญหาการจัดการขนาดของรูปภาพและสิ่งของบนหน้าจอ ที่ต้องการให้คงขนาดเดิมตรงตาม Ratio
Aspect ratio ใช้งานยังไง ?
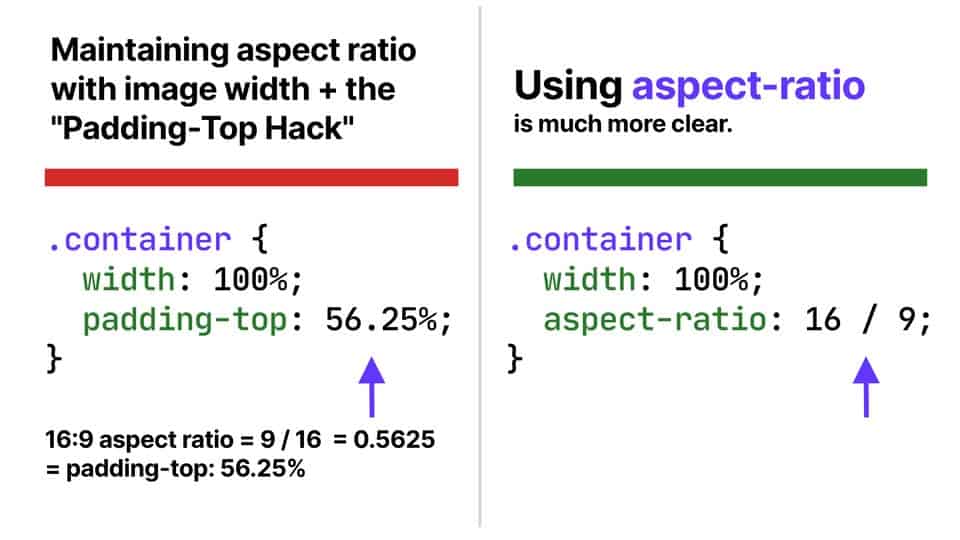
มาดูภาพด้านล่างนี้กันเลย

ภาพด้านบนนี้ทางซ้ายเป็นการเขียน CSS แบบเก่าที่เราจะกำหนด Padding-top เป็น % เพื่อแก้ปัญหารูปในกล่อง
ส่วนภาพทางขวาง่ายขึ้นมาก เพียงแค่เรากำหนด ratio เป็นสัดส่วน เช่น 16/9
ตัวอย่างการใช้ Aspect-ratio กับกริด
การใช้ CSS ตัวนี้เองยังมีข้อดี ที่นำมาใช้ในการจัดตำแหน่งของ Logo ในแถวให้มีขนาดเท่า ๆ กัน
aspect-ratio ยังทำงานได้ดีกับ CSS Grid และ Flexbox
หากเราใช้ List <li> โดยที่มีตัวลูกอยู่ข้างใน และเราต้องการที่จะใช้ ratio ของรูปให้มีขนาดเท่าๆ กัน สามารถทำได้ ดังต่อไปนี้
<ul class="sponsor-grid">
<li class="sponsor">
<img src="..." alt="..."/>
</li>
<li class="sponsor">
<img src="..." alt="..."/>
</li>
</ul>.sponsor-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.sponsor img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}ตัวอย่างจาก Google
ตัวอย่างจาก Codepen
See the Pen CSS Aspect-Ratio by Liam Merlyn (@ConduciveMammal) on CodePen.light
ข้อเสีย
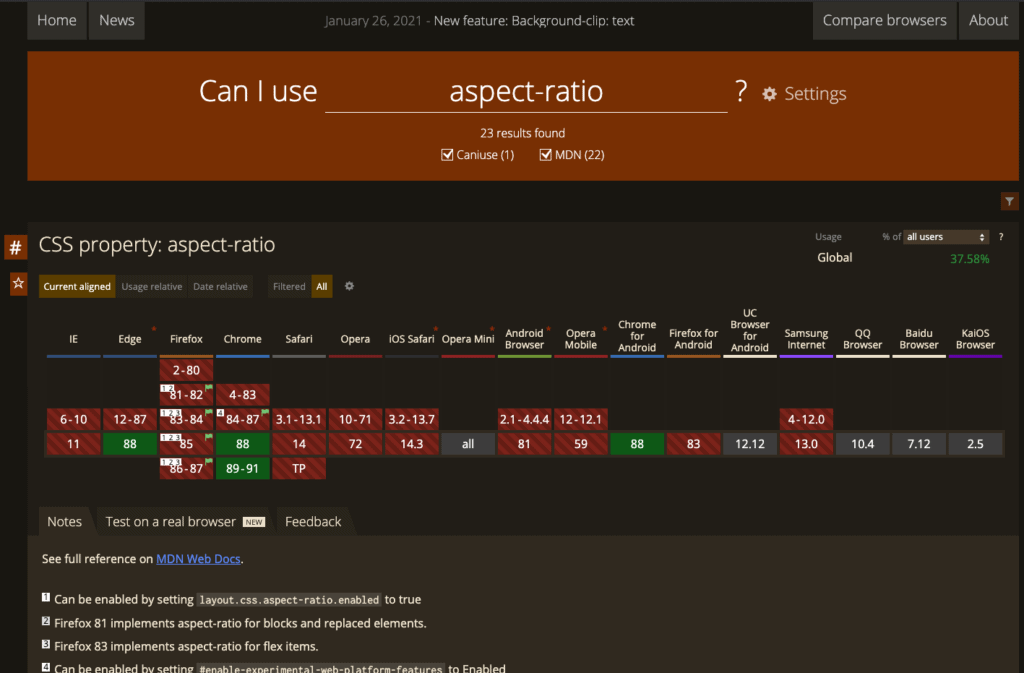
ปัจจุบัน CSS ตัวนี้ยังคงรองรับ browser เพียงแค่ 37.58% จากประชากรทั่วโลกเท่านั้น ดังนั้นหากเพื่อน ๆ จะใช้งานคงต้องให้อีกประมาณ 6 เดือนถึง 1 ปี ในการใช้งาน

สำหรับเพื่อน ๆ ที่อยากดูข้อมูลเพิ่มเติมจาก CSS ตัวนี้ อ่านต่อได้ที่ด้านล่างเลยนะคะ
https://web.dev
https://caniuse.com
สำหรับเพื่อน ๆ ที่ชื่นชอบเรื่องราว Web Design, UI, UX, HTML, CSS, Front-end Development
เข้ากรุ๊ป Designil ได้ที่นี่ http://bit.ly/2Gk15SF
แอดเขียนให้สดใหม่ทุกเช้า ตื่นมาได้อ่านจุใจแน่นอลลล
แอดนัทขอฝากปลั๊กอินดี ๆ ทำเว็บไซต์ WordPress ของคุณให้รองรับ PDPA
สั่งซื้อได้ที่เว็บไซต์ด้านล่างนี้เลยค่ะ