Bootstrap 4.0 เวอร์ชั่นเต็มมีอะไรบ้าง + แจกเทมเพลตสวย ๆ ฟรี

Bootstrap ถือเป็น CSS Framework ที่อยู่ยงคงกระพัน และได้รับความนิยมเป็นอันดับหนึ่งมาตลอดในหมู่คนทำเว็บไซต์ เมื่อสิงหาคมที่ผ่านมาเค้าก็ได้เปิดตัว Bootstrap 4 Alpha และเมื่อวานนี้เอง เค้าก็เปิดตัว Bootstrap 4 ตัวเต็มเรียบร้อยแล้วครับ พร้อมแจกเทมเพลตฟรีสวย ๆ หลายตัว
บทความแนะนำสำหรับคนอยากเริ่มต้น: คู่มือการใช้ Bootstrap 4 ตั้งแต่เริ่มต้น สรุปสิ่งที่ควรรู้ทั้งหมด
ด้วยความที่แอดเป็นติ่งของ Bootstrap มานานตั้งแต่เวอร์ชั่น 2 ก็เลยอยากเอามาแนะนำเพื่อน ๆ ที่เริ่มทำเว็บไซต์ด้วย HTML/CSS และต้องการความ Responsive กัน (เว็บดีไซเนอร์ก็ควรรู้จักไว้ด้วย เพราะถ้าทำงานกับ Developer ได้เจอแน่นอน)
มีอะไรใหม่ใน Bootstrap 4 เวอร์ชั่นเต็ม
(แอดเคยเล่าเรื่อง Utility Class ใน Bootstrap 4 ซึ่งเป็นส่วนที่ผมชอบมากที่สุดไว้ในวีดิโอข้างต้นนะฮะ พอมาเวอร์ชั่นนี้ยิ่งเก่งกว่าเดิม)
สำหรับคนที่ใช้ Bootstrap 4 Beta มาก่อน ไม่ต้องตกใจกันว่าจะมีอะไรพังครับ เพราะไม่มีการเปลี่ยนแปลงอะไรที่มีผลกระทบกับโค้ดเก่า จะเป็นการเพิ่มฟีเจอร์มากกว่า
- เพิ่มคลาสสำหรับใส่ border-top: Bootstrap 4 มีการใส่คลาสสำหรับจัดทุกสิ่งอย่างในเว็บไซต์ ไม่ว่าจะเป็น margin, padding, border ฯลฯ ซึ่งเหมาะมากเวลาเราต้องการ Prototype หน้าเว็บไซต์เร็ว ๆ (ไม่แนะนำให้ใช้ Utility Class พวกนี้เยอะมากใน Production เพราะ HTML เราจะยาวประมาณ 3 ล้านไมล์)
- เพิ่ม Documentation เกี่ยวกับวิธีใช้ CSS Variables: CSS Variables เป็นมาตรฐานใหม่ของ CSS ในการเก็บค่าต่าง ๆ ลงตัวแปรครับ ได้อิทธิพลมาจากการทำตัวแปรใน LESS หรือ Sass นั่นเองครับ ซึ่ง Bootstrap ก็ทำออกมารองรับอันนี้ด้วย
- เพิ่มคลาสสำหรับจัดลำดับ flexbox grid (.order-0 กับ .order-last): เวลาเขียน Layout เว็บไซต์ด้วย Flexbox เราจะสามารถจัดลำดับการแสดงผลในหน้าจอที่ขนาดแตกต่างกันได้ครับ ใน Bootstrap เค้าก็ทำมาเป็นคลาสให้เลบ
- ปรับปรุง CSS สำหรับปรินท์หน้าเว็บให้ขนาดเหมาะสมขึ้น
- ปรับปรุงการตั้งค่าใน Sass ให้สะดวกขึ้น
- จัดระเบียบและทำความสะอาดโค้ด
แจกเทมเพลต Bootstrap 4 ใหม่ ๆ สวย ๆ เพียบ
ปกติแล้ว Bootstrap จะมีเทมเพลตเริ่มต้นมาให้ ซึ่งเป็นหน้าเว็บเปล่า ๆ หรือสไตล์เก่า ๆ ที่จัด Spacing ไม่ค่อยดี (น่าจะเพราะเวอร์ชั่นเก่าไม่มีพวก Utility Class ให้ใช้ในการตกแต่งด้วยครับ) ซึ่งพอมาถึงเวอร์ชั่นนี้ เค้าก็แจกแบบจัดเต็ม

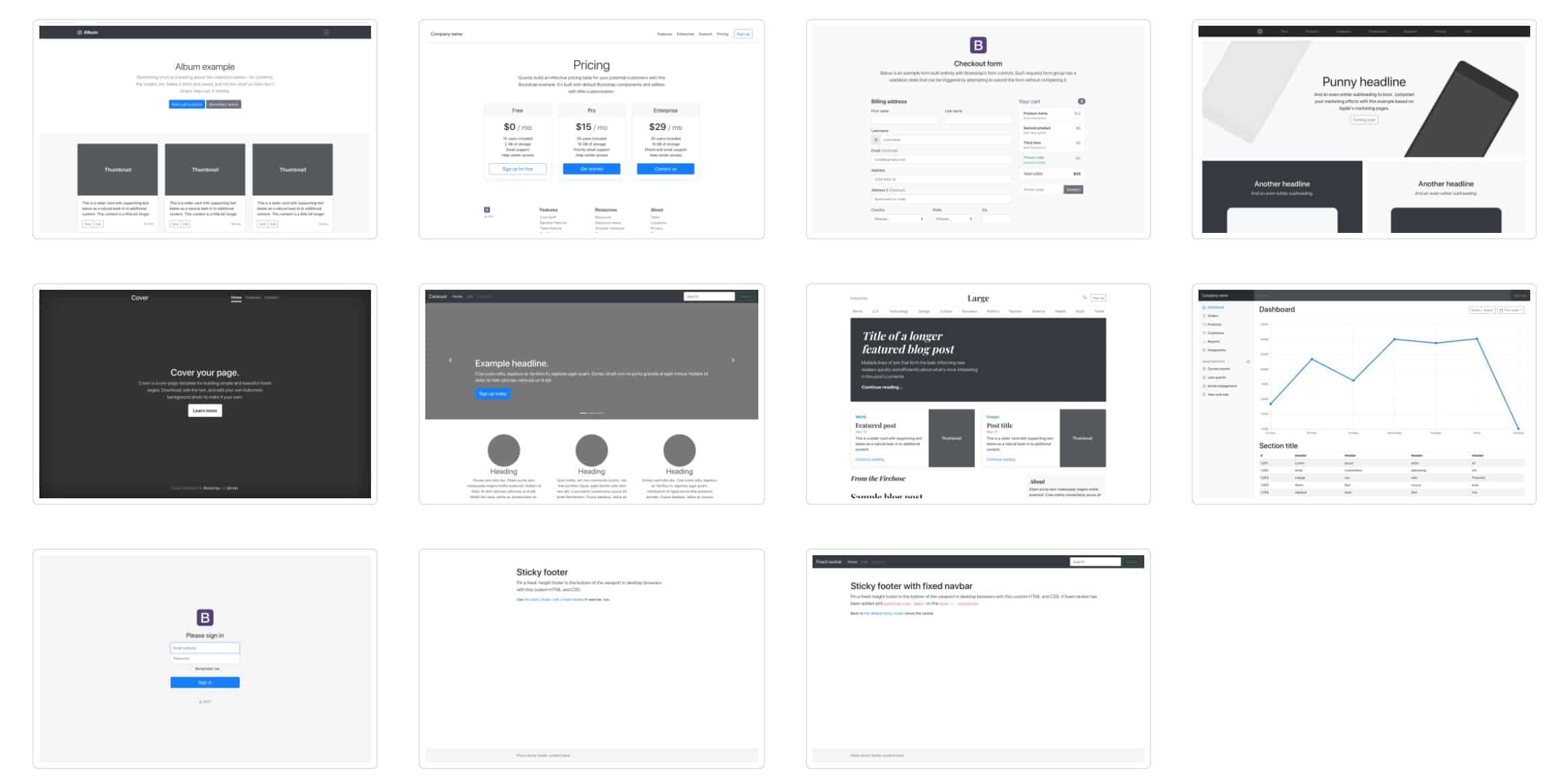
เทมเพลตทั้งหมดนี้เค้าทำมาในรูปแบบขาว-ดำ ยังไม่ได้ใส่สี ซึ่งเหมาะมากให้เราเอาไปต่อยอด ใส่สีแบรนด์ของตัวเอง ใส่เนื้อหาเองได้เลย มาดูกันว่ามีเทมเพลตอะไรน่าสนใจบ้าง (รูปข้างบนดูไม่ค่อยว้าว แนะนำให้คลิกไปดู Demo ตัวเต็มของแต่ละอันครับ งดงามมาก)
เทมเพลตสำหรับสาย Frontend
- Blog – เมื่อก่อน Blog เป็นแค่การเอาโพสมาเรียง ๆ กัน แต่ในปัจจุบันต้องมี Banner, กล่อง Featured Posts ใหญ่ ๆ ด้านบน ซึ่งเทมเพลตนี้ตอบโจทย์มากครับ
- Album – อัลบั้มในที่นี้ไม่ใช่อัลบั้มเพลง แต่เป็นหน้าลิสต์เนื้อหาแบบ Card UI สวย ๆ เหมาะมากเวลาทำเว็บ Content ทุกชนิด
- Product – ใครทำ Startup หรือธุรกิจออนไลน์อยู่ สามารถเอาหน้านี้ไปทำหน้าแรกเว็บได้เลยครับ ข้อเสียอย่างเดียวคือ Text น้อย ไม่เหมาะกับการทำ Landing Page
- Pricing – หน้าราคาเป็นสิ่งที่ขาดไม่ได้ในเว็บที่ให้บริการออนไลน์ทุกเว็บ ใครทำ Startup นี่เอาไปต่อยอดได้สบายเลย
- Checkout – แอดเคยเขียน Cart และ Checkout ให้กับลูกค้า และพบว่าเป็นหน้าที่เหนื่อยมากหน้าหนึ่งเลยเวลาทำเว็บ E-Commerce ครับ เทมเพลตนี้ช่วยได้เยอะมาก
เทมเพลตสำหรับสาย Backend
- Sign In Page – ระบบ Backend ทุกเว็บไซต์ต้องมีการทำหน้า Login อยู่แล้วครับ เอาอันนี้ไปเปลี่ยนโลโก้แล้วใช้ได้เลย (ก็อปเทมเพลตนี้มาทำหน้า Forget Password ด้วยก็ได้)
- Dashboard – การทำ Dashboard ระบบหลังบ้านลูกค้านี่ถือเป็นงานที่ต้องทำใหม่อยู่ตลอด ซึ่งโดยปกติก็จะซื้อเทมเพลตมาทำกันส่วนใหญ่ ถ้าความต้องการไม่ซับซ้อนมาก สามารถเอาเทมเพลตนี้ไปต่อยอดได้เลยครับ
สามารถดูเทมเพลตฟรีทั้งหมดได้ที่นี่นะครับ: Bootstrap 4 Examples
สรุปเรื่อง Bootstrap 4 เวอร์ชั่นเต็ม
แอดมินมองว่า Bootstrap 4 เป็นเครื่องมือในการทำเว็บแบบรวดเร็วที่น่าสนใจมากครับ เพราะเตรียมสิ่งต่าง ๆ มาครบเครื่องแล้วในเวอร์ชั่นนี้ แถมเทมเพลตที่ให้มาก็สวยและ Modern เหมาะแก่การนำมาต่อยอดมากครับ
สำหรับคนที่อยากเริ่มต้นใช้ Bootstrap 4 แบบจริงจัง ก็อ่านได้ที่บทความ คู่มือการใช้ Bootstrap 4 ตั้งแต่เริ่มต้น สรุปสิ่งที่ควรรู้ทั้งหมด เลยนะครับผม แอดมินตั้งใจทำมาก
หากมีคำถามอะไรทิ้งไว้ในคอมเม้นท์ หรือมาพูดคุยกันที่ Designil Facebook Page ได้ตลอดเลยครับ :)