Bootstrap 5 จะมาเมื่อไร?
วันที่จะเปิดตัว Bootstrap 5 อย่างเป็นทางการนั้นยังไม่มีกำหนดที่แน่ชัดนะครับ แต่อ่านจาก Github และ Blog ของทาง Bootstrap แล้ว จะเปิดตัวในปี 2020
ปัจจุบัน Bootstrap5 เปิดให้ดาวน์โหลดแล้วเรียบร้อยนะครับ เรามาดูกันดีกว่าว่าตัวใหม่ จะมีฟีเจอร์อะไรมาเสริมทัพการใช้งานของเรากันบ้าง


ดาวน์โหลด Bootstrap 5

มีอะไรใหม่บ้างใน Boostrap 5
Hilight สำหรับดีไซน์เนอร์
มีไอค่อนสวยๆ มากกว่า 700 ไอค่อน!
แถมเป็นแบบ SVG โหลดไวขึ้นอย่างแน่นอน


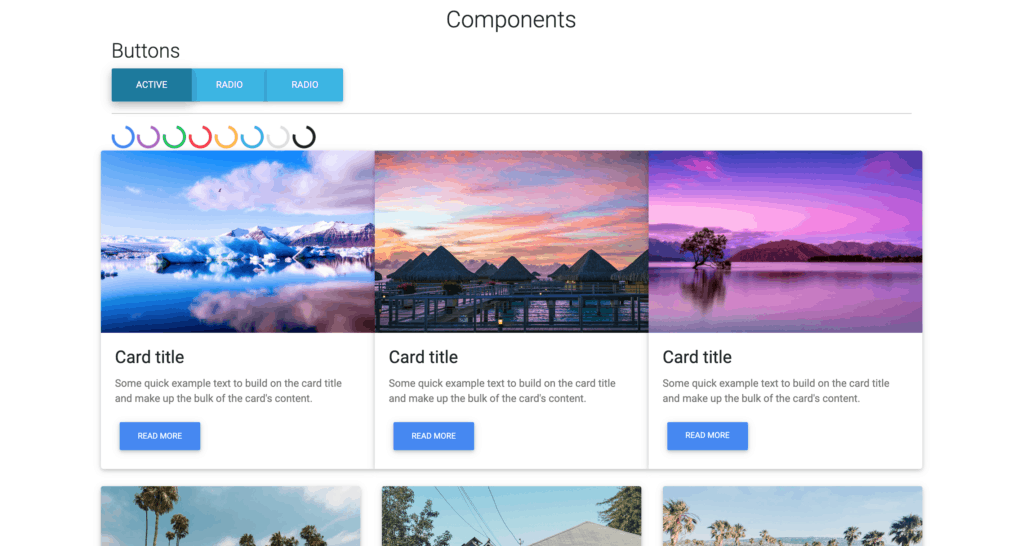
เพิ่ม Palette สีหลากหลายเฉดสี เพื่อรองรับการงาน UI ในหลากหลายรูปแบบ

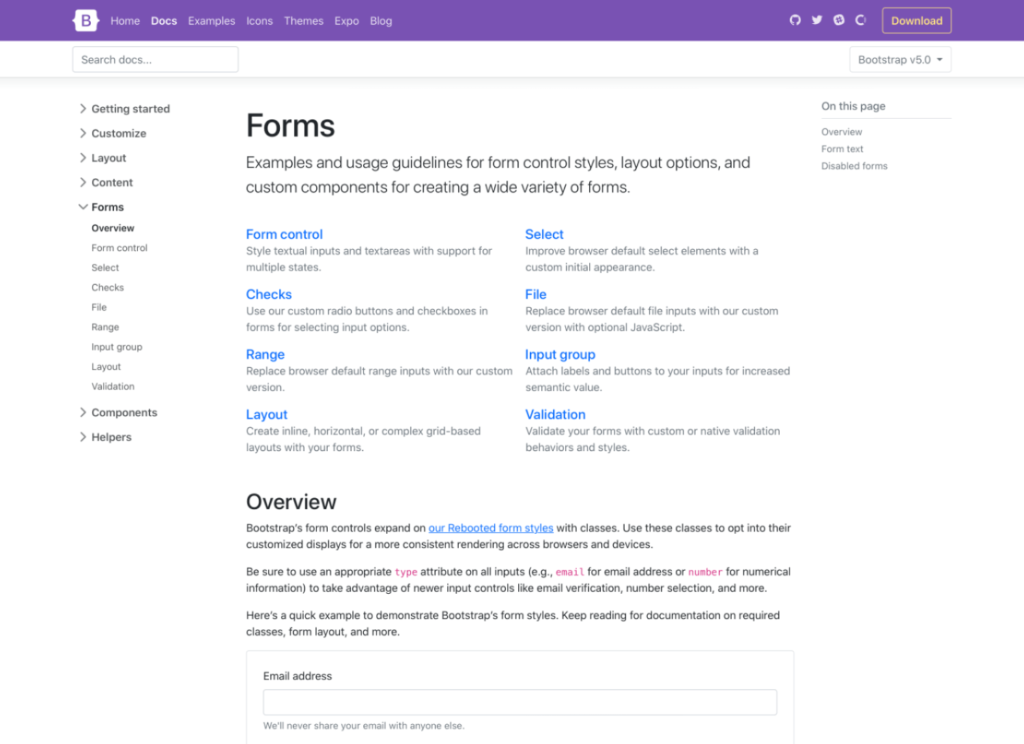
เพิ่มรูปแบบ Form ให้รองรับการใช้งานอีกมากมาย, custom ได้มากกว่าเวอร์ชั่น 4
ดูรายละเอียด docs ของ Form
ความเปลี่ยนแปลงของ Bootstrap ในเวอร์ชั่น 5 แตกต่างจากเวอร์ชั่น 4 อย่างไร
- ไม่มี jQuery อีกต่อไป
- ไม่ support IE10
- อัพเดท JavaScript แบบครั้งยิ่งใหญ่ เรียกได้ว่าล้างของเก่า
- อัพเดท Class และแก้ไข CSS
- Containers แบบ Responsive
- ตัวกริดยังคงเป็น 12 columns เหมือนเดิมนะครับ
- ใช้ icon แบบ svg แทน font icon
- ปรับการจัดการ Grid เป็น flexbox และ grid layout
- ปรับตัว Sticky top ให้เป็น responsive
สำหรับ Developer
- Dropping QUnit
- Building testing infrastructure in Jasmine
- Documentation rewritten in Hugo
- Drop support for Node.js 8
ติดตามข้อมูลข่าวสารของ Bootstrap 5 ได้ทาง https://blog.getbootstrap.com/
สำหรับใครที่ใช้ Bootstrap 4 มาติดตามบทความของแอดได้ที่นี่นะคร้าบ
คู่มือสอนวิธีใช้ Bootstrap 4 ตั้งแต่เริ่มต้น + สิ่งที่ควรรู้ทั้งหมด
designil
Data engineer & WordPress Developer ทำงานที่บริษัทแคนว่า ซิดนีย์ออสเตรเลีย ปัจจุบันเป็นเจ้าของเว็บไซต์ Designil, DataTH ชอบอ่านบทความใหม่ๆ ตลอดเวลา และชอบสรุปเรื่องราวเกี่ยวกับเทคโนโลยีให้ภาษาที่เข้าใจง่าย ยินดีที่ได้รู้จักทุกคนนะครับ
บทความทั้งหมด