แจกเว็บรวมโค้ดสีของแบรนด์ทั่วโลก พร้อมเซฟใส่ Photoshop & CSS !!

แบรนด์แต่ละเจ้าต่างก็มีสีที่บ่งบอกเอกลักษณ์ของตัวเอง ซึ่งการที่เราจะนำโลโก้ของเค้าไปใช้ในงานดีไซน์ เช่น ทำปุ่มแชร์ Facebook, Twitter, Pinterest เราก็ควรจะใช้โลโก้คู่กับสีแบรนด์ให้ถูกต้อง ไม่อย่างนั้นพอ User เห็นครั้งแรกอาจจะงงไปนิดนึง
ลองคิดดูว่าถ้าเราเห็นปุ่มแชร์ Facebook สีเหลืองสะท้อนแสงวางคู่กับปุ่มแชร์ Twitter สีเขียวสด ก็คงจะดูแปลก ๆ เหมือนกันใช่มั้ยครับ
และสีของแบรนด์ไม่ใช่ว่าจะเป็นสีอะไรก็ได้ในโทนเดียวกัน เช่น สีน้ำเงิน Facebook ไม่ใช่สีน้ำเงินอ่อน แต่จะเป็นน้ำเงินเข้ม ๆ ตุ่น ๆ หน่อย หรือสีฟ้า Twitter ก็จะเป็นสีฟ้าสดใสแบบ Saturation เยอะ ๆ (จริง ๆ แอดมินคิดว่าอ่านคำอธิบายนี้แล้วอาจจะงงกว่าเดิม)
ปัจจุบันมีเว็บไซต์ที่รวมโค้ดสีสำหรับแบรนด์ต่าง ๆ ไว้มากมาย แต่แอดมินมาเจอเว็บนี้ที่มีฟีเจอร์เด็ดมาก เลยอยากมาแนะนำกันครับ
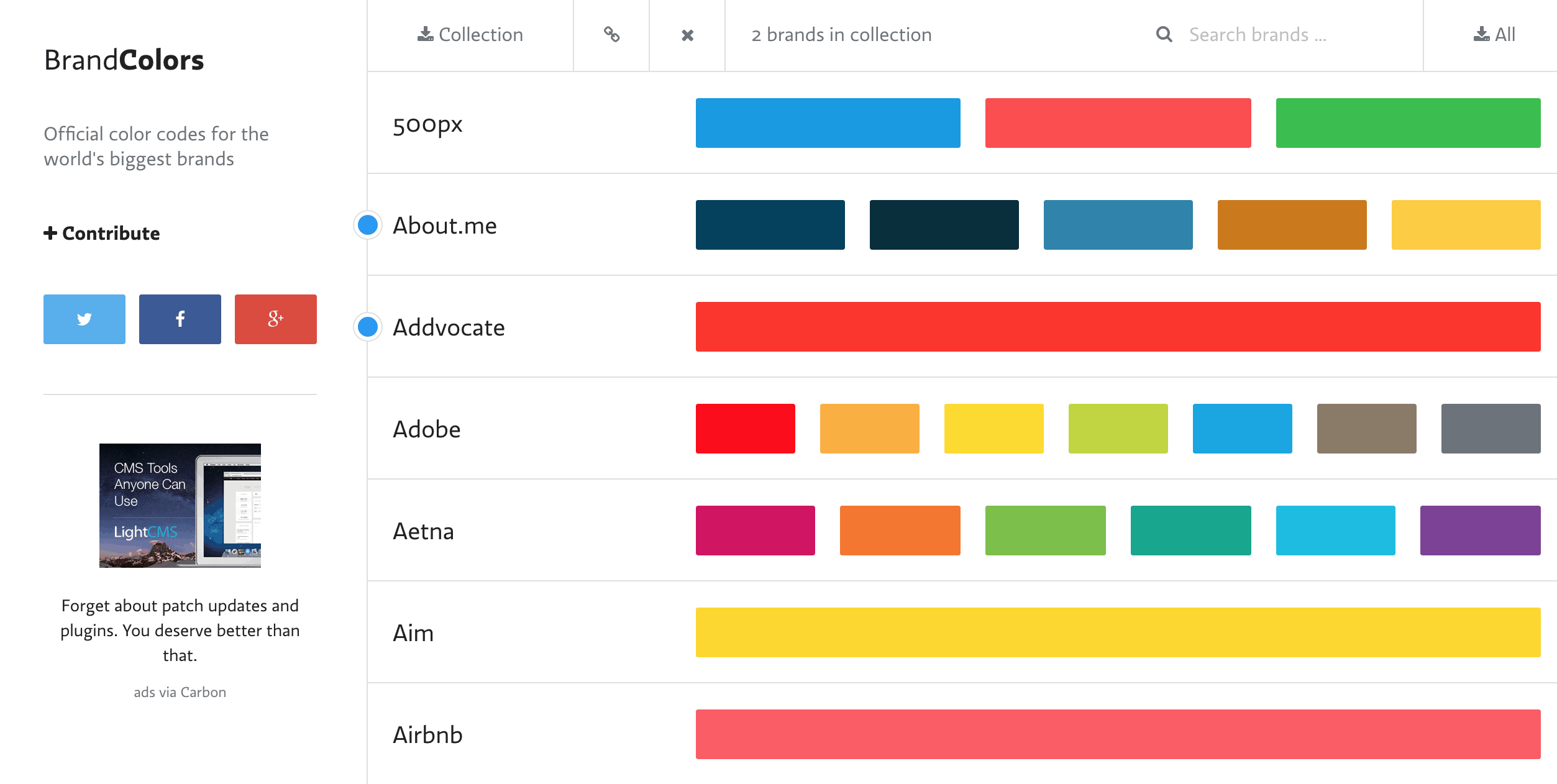
BrandColors เว็บรวมโค้ดสีแบรนด์ ที่เซฟใส่ดีไซน์ & โค้ดได้เลย

พอเข้าเว็บไซต์ BrandColors.net จะพบกับเว็บไซต์คลีน ๆ สีสันสดใส ซึ่งเค้ารวบรวมแบรนด์ไว้ให้เลือกมากมายจากทั่วทุกมุมโลก สามารถเสิร์จหาได้จากมุมบนขวาเลย ไม่ต้องมา Scroll หากันทีละตัวอักษรครับ
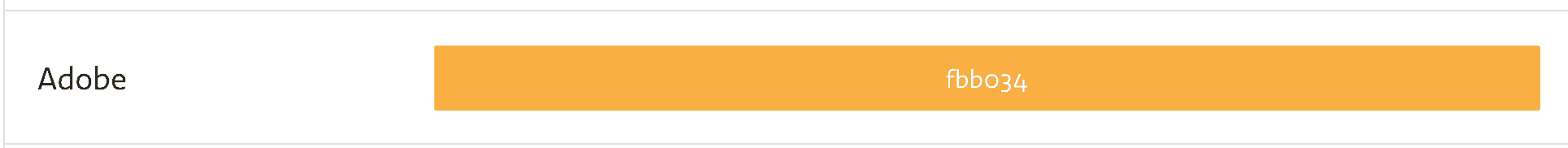
ชอบสีไหนก็เอาเม้าส์ไปวางไว้บนสีนั้น แล้วคลิก 1 ที เว็บก็จะ Highlight โค้ดสีให้เราก็อปปี้เอาไปใช้ได้เลยครับ

(ตอนนี้ตัวเว็บพัฒนาระบบ Copy to Clipboard มาให้แล้วครับผม ไม่ต้องเสียเวลากด Copy เองแล้วครับ — ขอขอบคุณคุณ Anirut Teerabut ที่แจ้งมานะครับ)
วิธีการดาวน์โหลดโค้ดสีไปใช้ใน Photoshop, CSS, SCSS
ฟีเจอร์สุดเด็ดของเว็บไซต์ Brand Colors ที่แอดมินภูมิใจนำเสนอมาก คือ ถ้าเราต้องการหลายแบรนด์ หรือบางแบรนด์มีหลายสี เราขี้เกียจก็อปปี้ทีละอัน ก็กด Download ได้เลย !
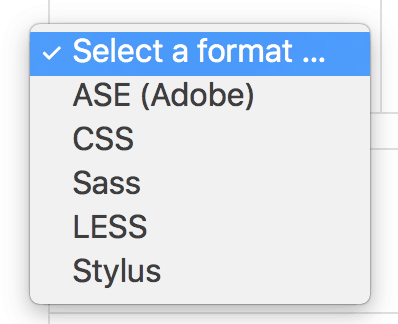
โดยเลือกประเภทต่าง ๆ ที่ต้องการ Download ได้ดังนี้:

- ASE (Adobe) – อันนี้คือ Adobe Swatch Exchange หรือสามารถดาวน์โหลดไปใส่ในแถบ Swatch ของโปรแกรม Adobe Photoshop ที่เราใช้อยู่ได้นั่นเอง สะดวกมาก ๆ เหมาะกับ Web Designer
- CSS – โค้ด CSS พร้อมใช้ ตั้งชื่อ class ให้เสร็จสรรพ เหมาะกับ Web Developer มาก
- Sass, LESS, Stylus – ใครใช้ CSS Preprocessor ยี่ห้อไหนก็สามารถดาวน์โหลดไปใช้ได้เลยเช่นกัน แอดมินเชียร์ Sass สุดนะฮะ
บทความแนะนำ: Sass เทคนิคช่วยเขียน CSS ที่นิยมใช้กันทั่วโลก
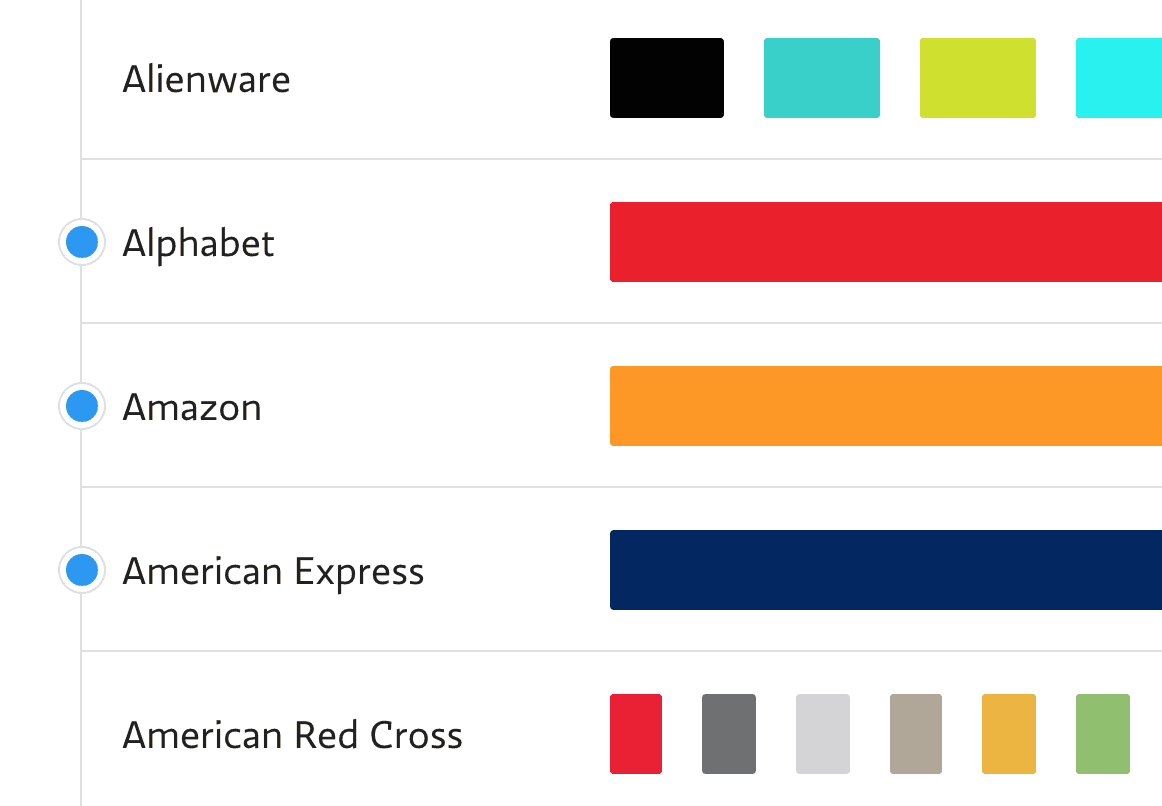
สำหรับวิธีการดาวน์โหลด สามารถเลือกเฉพาะแบรนด์ที่ต้องการได้ โดยกดด้านซ้ายของชื่อแบรนด์เพื่อเลือก โดยจะเลือกกี่อันก็ได้ตามใจเรา

หลังจากนั้นกดไอคอนดาวน์โหลดด้านบน ที่เขียนว่า Collection เพื่อเลือกประเภทได้เลยครับ
หรือถ้าใครอยากได้โค้ดสีของทุกแบรนด์ในเว็บ (จะเอาไปทำอะไรล่ะนั่น) สามารถกดมุมบนขวาที่เขียนว่า All ได้เลยเช่นกันครับ
สรุปว่าเว็บไซต์นี้เด็ดมาก เพราะเวลาทำงานนี่ต้องมาค่อยนั่งหาสีแบรนด์กันลำบาก จะไปเปิดเว็บของแบรนด์ที่ละเว็บก็เสียเวลา Web Designer & Developer ควร Bookmark เก็บไว้ใช้งานกันฮะ
ส่วนที่ขาดคือเว็บสำหรับหาโลโก้แบรนด์ต่าง ๆ ท่านใดมีเว็บไหนแนะนำรบกวนมาแชร์กันในคอมเม้นท์หน่อยครับ :)











