[CSS Framework] Bulma : เบื่อหน้า Bootstrap แล้วต้องลองตัวนี้

เมื่อวานแอดมินเพิ่งกลับมาจากงาน Hackathon ครับ ซึ่งงาน Hackathon คือ การแข่งขันสร้าง Product ในเวลาสั้น ๆ นั่นเอง โดยจะมีโจทย์ของงานแตกต่างกันไป แน่นอนว่าเราต้องการเครื่องมือที่ทำให้สร้างเว็บไซต์ได้เร็วที่สุดครับ และในด้านของ Frontend การใช้ CSS Framework ก็ตอบโจทย์ได้ดีมาก
บทความแนะนำ: CSS Framework คืออะไร? มารู้จักกับ CSS Framework ชื่อดังแต่ละตัวกัน
เชื่อว่าหลาย ๆ คนคงรู้จัก Bootstrap / Foundation กันอยู่แล้ว โดยเฉพาะ Bootstrap นี่กลายเป็นเครื่องมือติดตัวที่คนทำเว็บไซต์ส่วนใหญ่เลือกใช้ และส่งผลให้เว็บไซต์ออกมาหน้าตาเหมือนกันหมด
สำหรับมือใหม่ที่ยังไม่เคยใช้ Bootstrap แอดมินเคยแจก สไลด์สอนใช้ Bootstrap 3 เอาไว้ในบลอคนะฮะ ส่วน Bootstrap 4 สามารถดูวิธีใช้แบบละเอียดได้ที่บทความ คู่มือสอนวิธีใช้ Bootstrap 4 ตั้งแต่เริ่มต้น ได้เลยนะครับ
ด้วยความที่แอดมินเบื่อหน้า Bootstrap แล้ว และการแข่งขันเมื่อวานมีเวลาน้อย (ปกติ Hackathon จะแข่งกัน 2 วัน 48 ชั่วโมง งานนี้แข่งกันแค่คืนเดียว 24 ชั่วโมง และกว่าจะเริ่มโค้ดได้ก็ต้องมาตีโจทย์กับฝั่ง Business อีกหลายชั่วโมง) จะเขียน Frontend เริ่มจาก 0 ก็ต้องมานั่งดีไซน์ใหม่ ทำไม่ทันแน่นอน
สุดท้ายเลยมาจบที่การใช้ CSS Framework ตัวใหม่ ชื่อว่า Bulma ซึ่งเป็น CSS Framework ที่ใช้ Flexbox !
ผมใช้แล้วรู้สึกชอบมาก มาดูกันว่า CSS Framework ตัวนี้มีอะไรเด็ดบ้างครับ
Bulma กับกริดมหัศจรรย์ (ยืดหดได้)

ความสามารถหนึ่งของ Flexbox คือ มันสามารถยืดหดตามพื้นที่ที่มีได้ ไม่ต้องมานั่งกำหนด class แบบ .col-md-6 เหมือนใน Bootstrap / Foundation แบบเก่า ๆ (หรือจะกำหนดมันก็ Fix ความกว้างให้ได้)
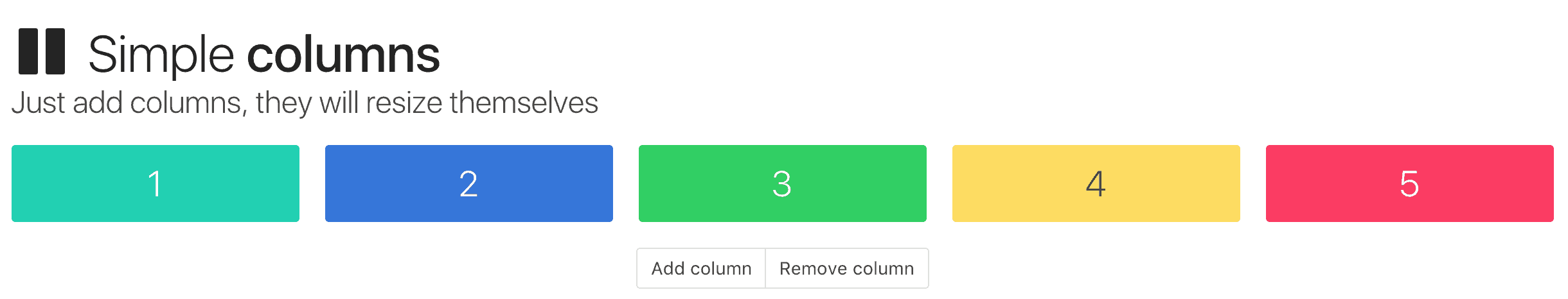
มาดูตัวอย่างโค้ดถ้าต้องการทำกริด 5 คอลัมน์ (ถ้าสังเกตดี ๆ อันนี้เป็นสิ่งนึงที่ Bootstrap / Foundation ทำไม่ได้ เพราะพวกนั้นใช้ 12 Grid หารห้าคอลัมน์ไม่ลงตัวฮะ ถ้าจะเอาก็ต้องเขียนเอง)
<div class="columns"> <div class="column">1</div> <div class="column">2</div> <div class="column">3</div> <div class="column">4</div> <div class="column">5</div> </div>
จะเห็นว่าไม่มีการกำหนดอะไรเลยว่าแต่ละคอลัมน์กว้างเท่าไหร่ เขียนแค่คลาส “column” เฉย ๆ
ส่วนอีกความสามารถหนึ่งของ Flexbox คือ มันซัพพอร์ทเฉพาะ Browser ใหม่ ๆ เท่านั้น ใครต้องรองรับ IE9 ก็ลาก่อนครับ 555+ #ในเลขห้ามีน้ำตาซ่อนอยู่แว้บๆ
คอลัมน์สูงเท่ากันอัตโนมัติ, ข้อมูลจัดกลางอัตโนมัติ, กล่องเต็มจออัตโนมัติ
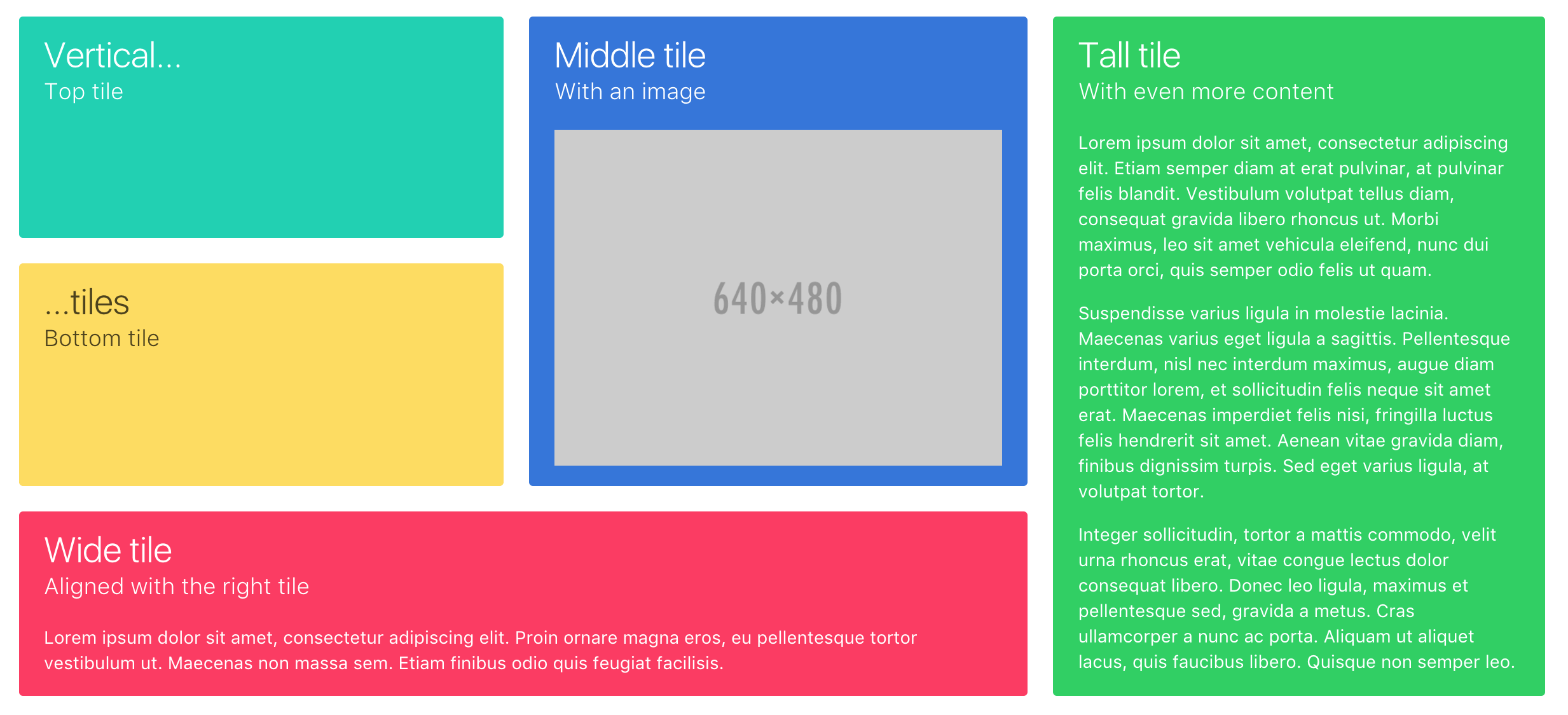
เชื่อว่าคนที่เคยทำ Frontend (ที่ไม่ได้ดีไซน์เอง) ย่อมต้องเคยเจอปัญหาแบบ “ทำยังไงให้คอลัมน์สูงเท่ากัน” โดยปกติก็จะแก้กันด้วย JavaScript ครับ ในที่นี้ผมชอบใช้ jQuery MatchHeight เวิร์คมาก ฉลาดมาก แสนรู้ด้วย
…แต่ Bulma มีฟีเจอร์นี้มาให้เลย !!

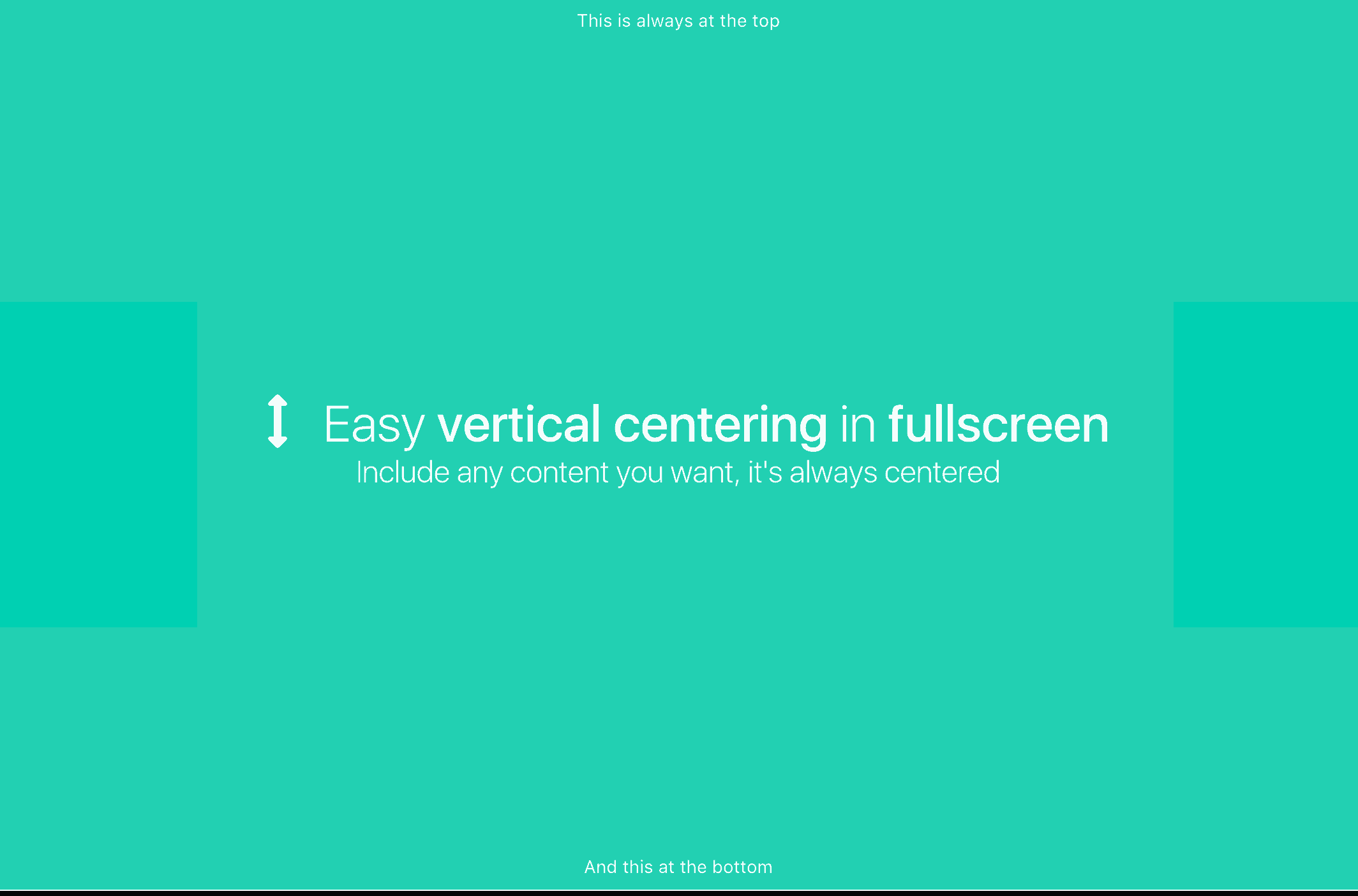
นั่นคือปัญหาแรก ปัญหาที่สอง คือ เรื่องของการจัดกลาง “ถ้าจัดกลางในแนวตั้งทำยังไง” ปกติผมมี CSS3 ที่ใช้อยู่และรองรับ IE9 ครับ ส่วน Bulma ใช้ Flexbox ก็แก้ปัญหานี้ได้โดยใส่แค่คลาส is-medium
ปัญหาที่สามที่เราเจอกันบ่อย ๆ คือ “ทำยังไงให้กล่องสูงเต็มจอ” ซึ่งถ้าเอาแบบชัวร์ ๆ ที่เราทำปกติ คือ ใช้ JavaScript คำนวณความสูงให้ …แต่นี่ปี 2016 แล้วครับ เราแค่ใช้ CSS3 height: 100vh; บรรทัดเดียวจบ
vh ย่อมาจาก Viewport Height ครับ คือ ความสูงของหน้าจอ นั่นเอง เพราะฉะนั้น 100vh แปลว่า 100% ของความสูงหน้าจอ เข้าใจง่ายมาก ๆ ๆ ๆ ๆ ๆ ๆ ฮะ

สรุปได้ง่าย ๆ ว่า Designer จะออกแบบมาท่าไหน เราก็ใช้ Bulma CSS Framework แก้ปัญหายาก ๆ ได้หมด ครับ
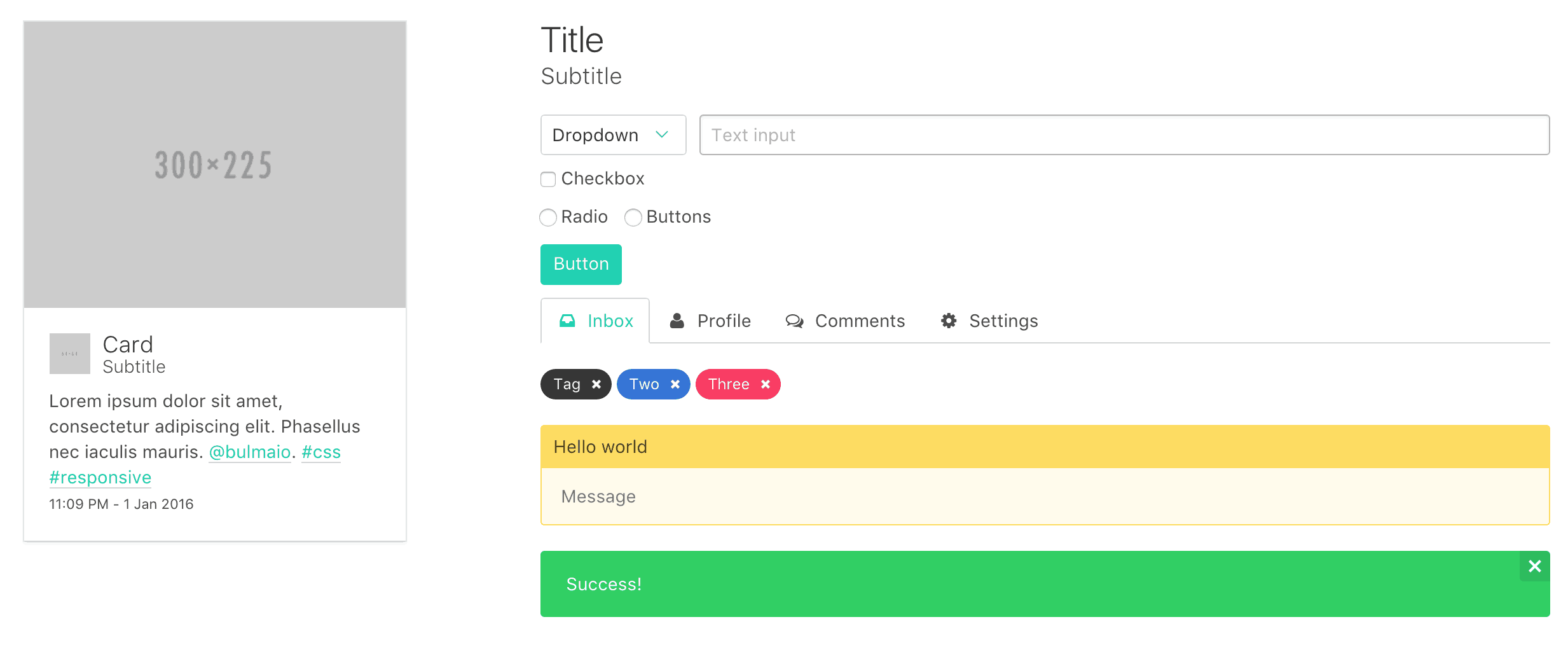
Element สำคัญ ๆ ครบเท่า Bootstrap (แต่ไม่มี jQuery นะ)

ถ้าใครใช้ Bootstrap มาก่อน จะย้ายมาใช้ Bulma ก็สบายเลยครับ เพราะ Element สำคัญ ๆ ที่ใช้ก็ครบแบบ Bootstrap เป๊ะ แต่เป็น HTML/CSS ทั้งหมด ไม่มี JavaScript / jQuery มาด้วยครับ
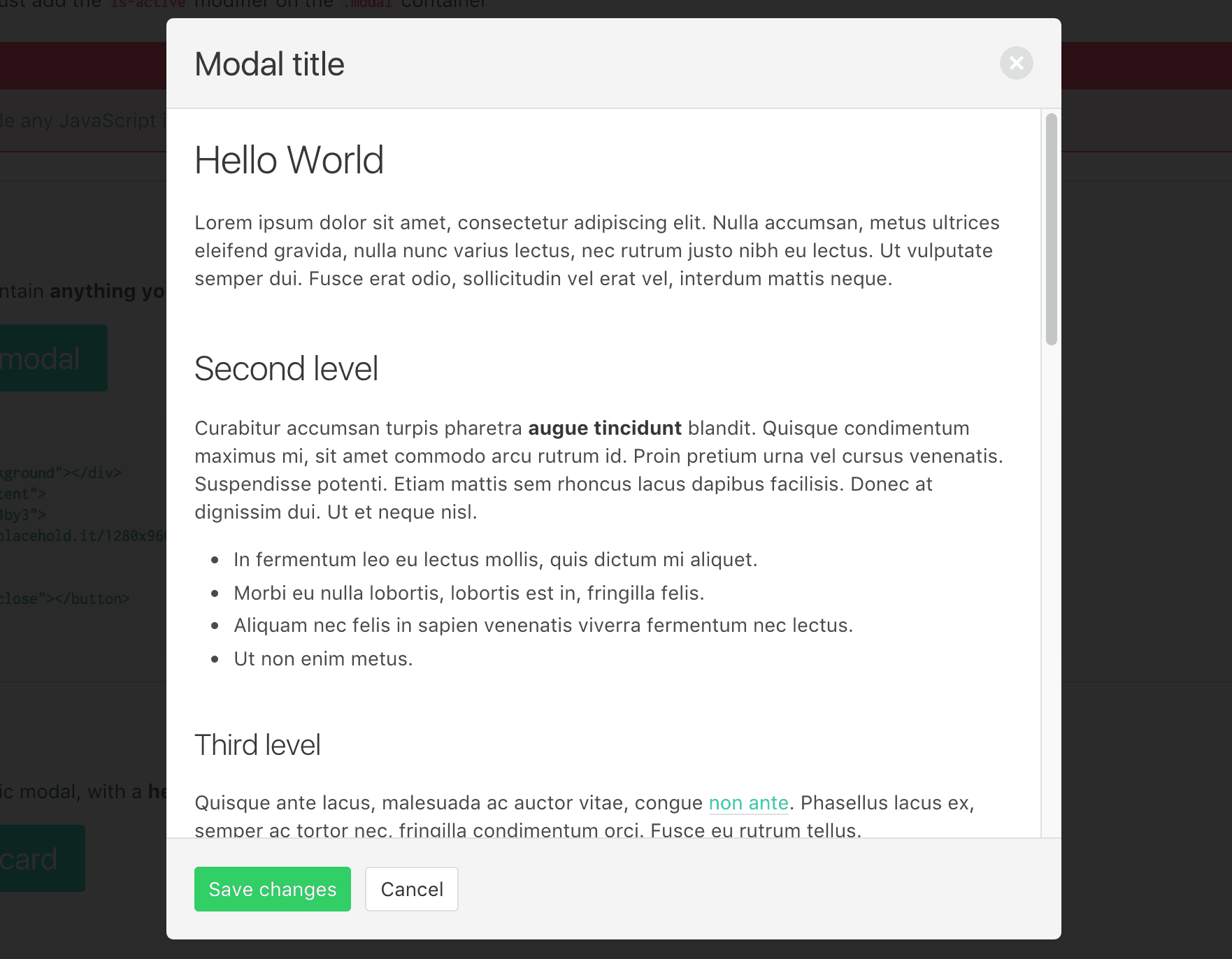
ไม่มี JS มาด้วยหมายถึงอะไร? ก็เช่นว่า ถ้าต้องการทำ Popup / Modal Box เอง ใน Bulma มี CSS มาให้เสร็จแล้ว แต่เราต้องเขียน JavaScript เพื่อเรียกใช้เอง เพราะฉะนั้น ถ้าใช้ Modal Box ควรรู้จัก jQuery นิดหน่อยด้วยครับ

ตัวอย่างการทำ Layout สวย ๆ ด้วย Bulma (จากแอดมินเอง)

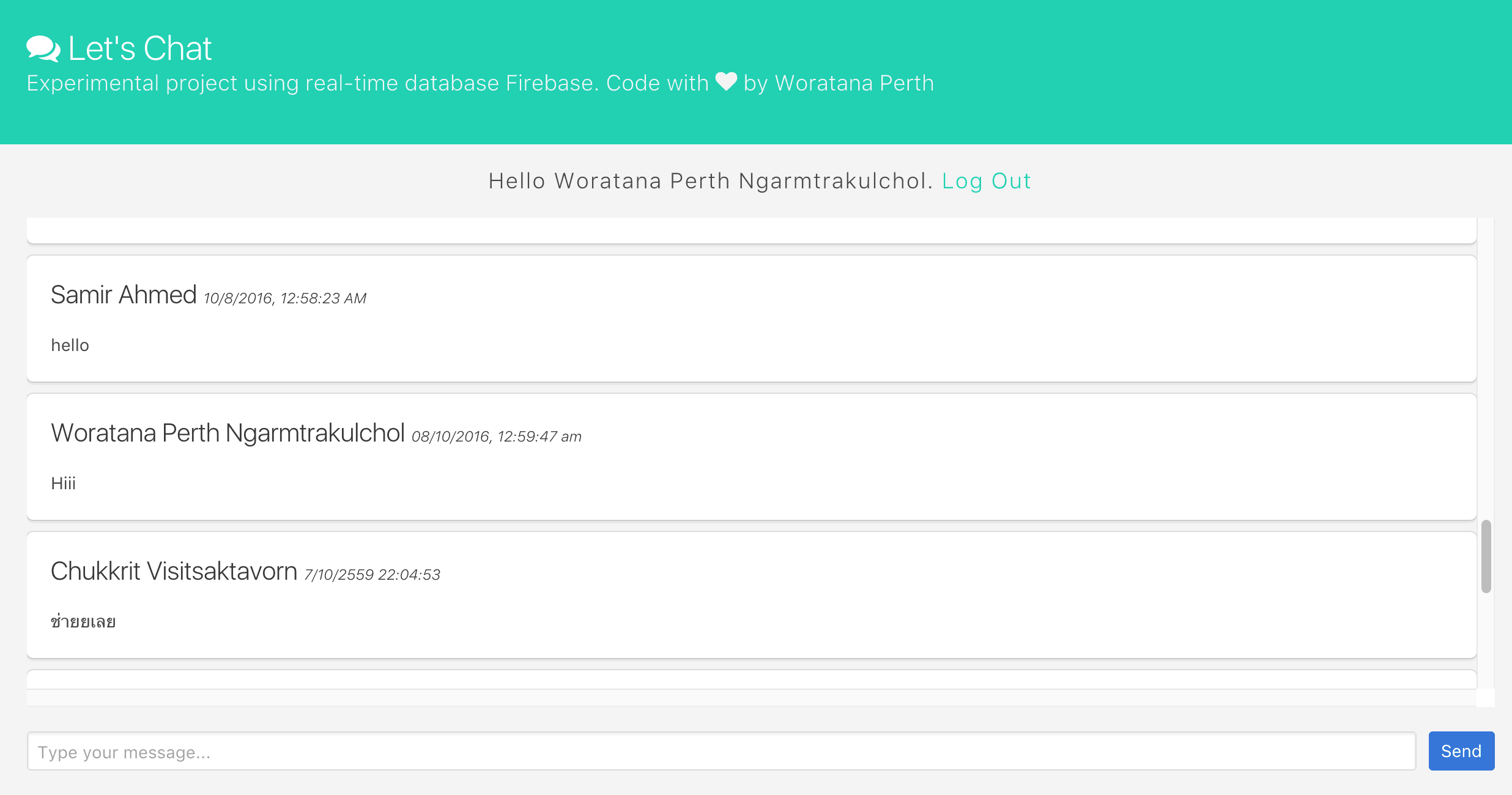
ก่อนไปแข่ง Hackathon แอดมินได้ลองใช้ Bulma ทำแอพสำหรับแชทง่าย ๆ ขึ้นมาครับ (เผลอกดลบ แอพหายไปต่อหน้าต่อตา T_T) หน้าตาออกมาดูดีเลยทีเดียว พวก Header, กล่องข้อความ, Form, ปุ่ม ทุกอย่างใช้ Bulma หมดเลยครับ
ส่วนผลงานที่ไปแข่ง Hackathon ก็ใช้ Bulma เช่นกัน ลองเข้าไปดูได้ที่ Ride with Me for Mastercard Hackathon ครับ แกะโค้ดได้ตามอัธยาศัยฮะ
น่าสนใจนะ แล้ว Bulma มันใช้ยังไง ?
ด้วยความที่ Bulma เป็น CSS ไฟล์เดียวจบ ไม่มี JavaScript / รูปภาพอะไรทั้งสิ้น ก็สามารถ Download มาใช้ได้เลยจาก เว็บไซต์ Bulma CSS Framework หรือ Bulma Github
หรือใช้ CDN (ก็คือไฟล์ CSS ที่เค้าโฮสต์ให้แล้ว) เพื่อเอามาลองใช้ก่อนได้ ถ้าดีค่อยดาวน์โหลด ใส่บรรทัดนี้เข้าไปในเว็บเราได้เลย:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.2.1/css/bulma.min.css">
ป.ล. ในโค้ดข้างบนคือเวอร์ชั่น 0.2.1 ตอนจะใช้ให้เช็คก่อนว่าเวอร์ชั่นใหม่ล่าสุดคืออะไร เช็คได้ที่นี่
สรุป Bulma CSS Framework เวิร์คไม่เวิร์ค
อันนี้เป็นความเห็นแอดมินเองล้วน ๆ นะครับ ในส่วนของข้อดีของ Bulma:
- ฟรี
- ใช้งานง่าย แค่ใส่ CSS ไฟล์เดียวจบ
- หน้าตาสวยงาม เบื่อ Bootstrap แล้วเชิญทางนี้
- ใช้ Flexbox ทำให้ทำ Layout ที่เคยยากได้ง่ายมาก
- ชอบที่ Column ยืดหดเองได้ ไม่ต้องมานั่งบวกลบเลขเยอะ
- ไม่มี JavaScript ติดมาให้ สำหรับคนใช้ JS Framework (React, Vue.js, AngularJS) ไม่ต้องกังวลว่าโค้ดจะตีกับ Bulma
ข้อเสียของ Bulma:
- ไม่มี JavaScript ติดมาให้ เพราะงั้นถ้าเราไม่ได้ใช้ JS Framework ควรมีความรู้ jQuery เบื้องต้นถ้าจะใช้พวก Tab, Modal Box
- ใช้ Flexbox เลยรองรับเฉพาะ IE 10+
ประมาณนี้ครับผม ใครลองใช้แค่เจอข้อดี – ข้อเสียอะไรเพิ่มเติมก็มาคุยกันได้ครับ :)











