Checklist: 5 เรื่องสำคัญที่ Web Designer ยุคใหม่ต้องรู้

เคยไหม ทำงานมาสักพัก กลับแก้งานไม่รู้จบ เพราะว่า ลืม Checklist ในการทำงาน Web Design ไงล่ะ!
อาจจะเป็นความเคยชินที่ว่า ได้รับโจทย์มา และลงมือทำเลยตามหน้าที่ ไม่วางแผนให้ดีก่อน //ตีมือ
นั้นคือวิธีที่ผิดนะคะ แต่จริง ๆ ก็ไม่ผิดหรอก แต่สุดท้ายคนที่เหนื่อยก็คือพวกเรากันเองละ เพราะว่า เราต้องคอยแก้งานซ้ำไปซ้ำมา ถ้าเราเก็บ Requirement มาไม่แน่นพอ หรือเพราะ เราตามใจลูกค้าไป ซึ่งเหตุการณ์เหล่านี้ อาจจะเป็นเคยชินสำหรับบางบริษัท ที่เมื่อลูกค้าขออะไร ก็ตอบ “ครับ ๆ ได้ครับผม” ซึ่งมันคือคำตอบแห่งหายนะ! (ความจริงก็ตอบได้นะคะ แต่ต้องดูขอบเขต และ insight เพราะไม่งั้นได้ตอบครับ ๆ อีก Infinity รอบแน่)
บ่อยครั้งที่ Web Designer ตบตีกับ Developer คือ “ทำไมแก้ดีไซน์บ่อยจัง” ซึ่งเป็นจุดที่เหนื่อยหน่ายทั้งคู่เลยทีเดียว และความจริงแล้วมันไม่ควรเลย! คราวนี้เราจะมาทำเช็คลิส ดูสิ ว่างาน Web Design ของคุณมีข้อเหล่านี้ครบแล้วหรือยัง
- Empathy
- User Journey
- Persona
- Wireframe
- Design System

Empathy with user
เป็นเรื่องสำคัญมาก ที่บ่อยครั้ง เหล่าดีไซน์จะไม่ได้ไปเก็บข้อมูลเอง บางครั้งแนะนำว่าควรไป หรือควรให้ Marketing/Sale มีพื้นฐานเรื่องเว็บ (เพื่อคุยขอบเขตกับลูกค้าได้) เพราะเคยเจอกรณี Sale ไม่มีความรู้เรื่องเว็บ ทำให้มีปัญหาบานปลาย แก้ซ้ำไปมา ซึ่งเป็นผลเสียกับ Designer และ Developer แน่ ๆ
ฉะนั้นเราจึงขอเสนอ checklist ที่เอาไว้ไปคุยกับลูกค้า สำหรับให้ Marketing/Sale ไปถามจากลูกค้า
- เตรียม reference ภาพการออกแบบไปให้ลูกค้าเลือกว่าจะเอาแนวไหน (ไม่เกินควรเกินสามแบบ เพราะ ถ้ามีเยอะลูกค้าจะตัดสินใจลำบาก)
- ต้องการเว็บแบบไหน
- มีงบประมาณเท่าไร
- ไทม์ไลน์การทำงาน
- จำนวนหน้า, ข้อมูลหน้าเว็บไซต์ที่ลูกค้าต้องการ(จริงๆ)
ข้อนี้เป็นเชิง insight ที่ต้องจับจากคำพูดของลูกค้า ยิ่งถ้าเป็นลูกค้าที่ไม่มีหน้าตาเว็บในหัว ถ้าเขาพูด key word สำคัญออกมาแล้วเรามาช่วยเขา กลั่นกลองทำให้ออกเป็นรูปร่างได้ อันนี้ถือว่าจะได้คะแนนไปเต็มๆ - แนะนำฟีเจอร์อื่นๆ ถ้ามันตรงกับความต้องการของเขา ข้อนี้ไม่ใช่อะไรเลย นอกจากแสดงความมีไหวพริบ และโชว์ความเก่งของทีม Developer ว่าแบบนี้ก็จัดให้ได้นะ
- อย่าลืมขอ Corporate Identity (CI) หรือ อัตลักษณ์ขององค์กร จำพวกสี โลโก้ต่างๆ, รูปภาพ, บทความ ของลูกค้า (สำหรับลูกค้ามือใหม่ เคยไหมที่ขอ CI แล้ว แล้วลูกค้าส่งเป็นไฟล์ Logo ใน power point มา //น้ำตาจะไหล)
หลักการจริงๆคือ เราควรเก็บข้อมูลให้มากที่สุด และทำเว็บที่คิดว่าลูกค้าคิดไว้แต่อธิบายเป็นคำพูดไม่ได้
อย่างเช่นลูกค้าพูดขึ้นมาว่า “อยากให้เว็บนำเสนอสินค้ามากกว่านี้” มันอาจจะหมายความได้ 2 แบบ คือหมายถึงตัวดีไซน์ที่เราทำออกไป อาจจะแสดงสินค้าไม่มากพอ ต้องโชว์จำนวนสินค้ามากกว่านี้ หรือ จริงๆแล้วความคิดเขาคือ เขาอยากให้แสดงจุดเด่นของสินค้าแบรนด์เขามากขึ้น สินค้าที่ได้รางวัล, สินค้าที่เหมาะกับเด็ก เป็นต้น
User Journey
เป็นการทำเส้นทางของ user ที่เข้ามาใช้เว็บไซต์เรา
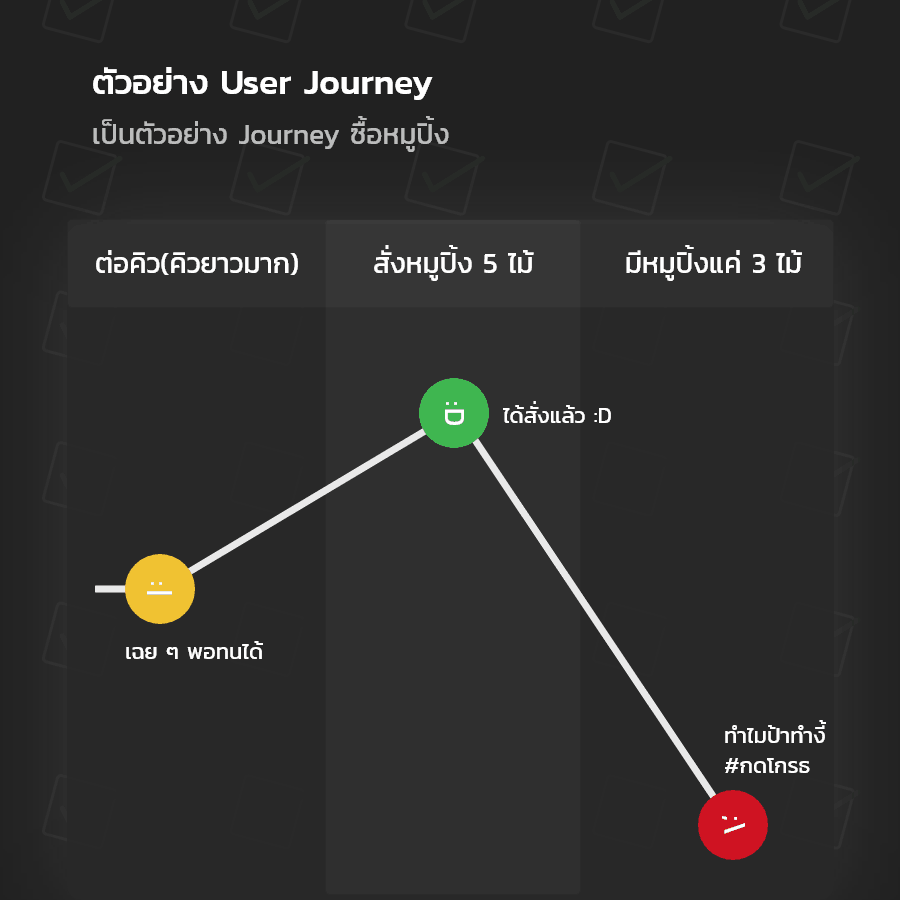
ขอตัวอย่างง่ายๆ ของการซื้อหมูปิ้ง

ตัว User Journey สามารถ นำมาตีโจทย์ได้อีกว่า ในช่วงเวลา แต่ละการ์ดนั้น มีการ์ดไหนที่ อารมณ์ (mood) ของ user ที่ผิดปกติไป
อย่างถ้าหน้า ลูกค้ารู้สึก ‘เฉย’ ที่ต้องต่อคิว เมื่อเขาตัดสินใจซื้อแล้ว ควรทำให้เขารู้สึกว่า ‘ดีใจ’ ซื้อง่าย หรือได้ซื้อสินค้าตามที่หวัง แต่ถ้าเราดูแลขั้นตอนไม่ดี ตรงช่วงคิดเงินมีการจ่ายเงินช้า หรือสินค้าไม่ครบตามที่ต้องการ ลูกค้าอาจจะเปลี่ยนเป็นรู้สึก ‘แย่’ และเราอาจจะเสียลูกค้าไปโดยไม่รู้ตัว ตรงจุดนี้ เมื่อได้ผลลัพธ์ออกมาแล้ว อย่าลืมกลับมาดูว่า ในแต่ละเส้นทาง มีทางไหนที่ต้องแก้ไข อย่างภาพข้างบนคือสินค้าหมด เป็นไปได้ไหมที่จะเพิ่มจำนวนสินค้า เป็นไปได้ไหมที่จะมีโปรโมชั่นให้ลูกค้าที่ซื้อไม่ทัน หรือเป็นไปได้ไหมที่ตอนรอคิวจะมีเก้าอี้พลาสติกให้นั่งรอ :)
Persona
เรียกง่ายๆว่าแบบจำลองของ user ผู้ใช้งานของเว็บไซต์ที่เราสร้างนั้นเอง โดยส่วนมากจะเป็นการสมมติกลุ่มเป้าหมายที่เราคิดขึ้นมา โดยควรจะต้องมีข้อมูลดังนี้ (หรือจะละเอียดกว่านี้ได้ ยิ่งละเอียดยิ่งเข้าใจลูกค้านะคะ)
- ชื่อ-นามสกุล
- อายุ
- อาชีพ
- เงินเดือน
- งานอดิเรก
- อธิบายข้อมูลของ persona โดยสังเขป
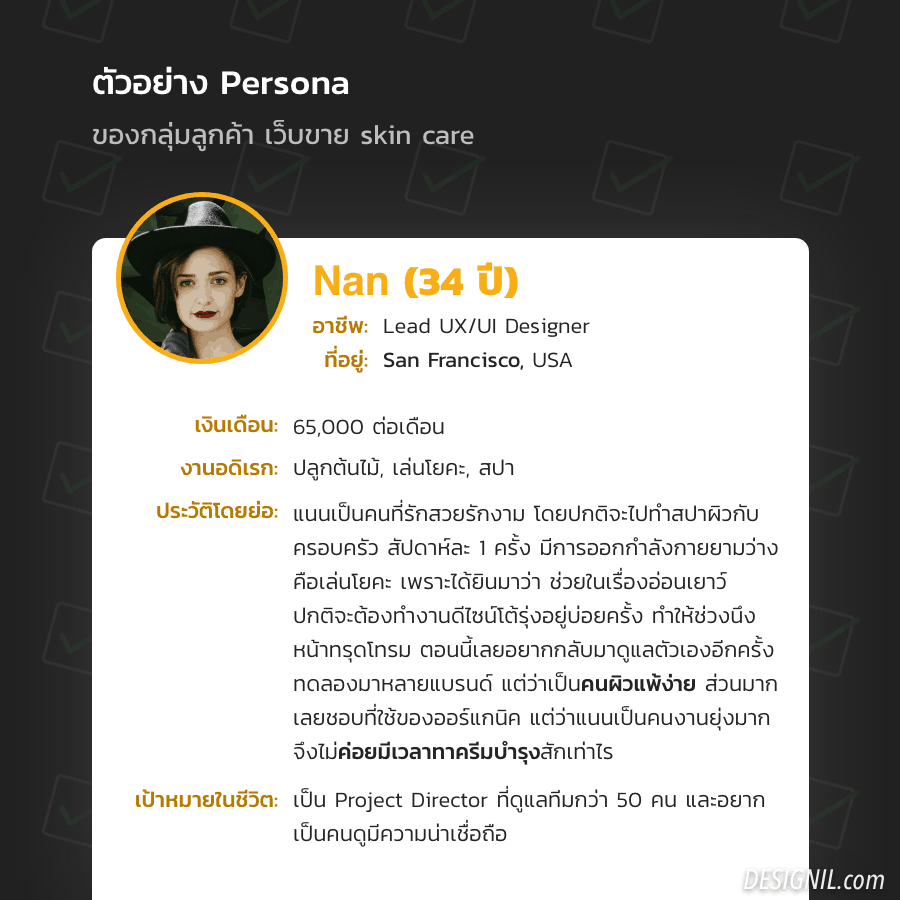
ตัวอย่างง่ายๆ ถ้าเราจะทำเว็บขาย skin care เราจะกำหนด Persona ได้คร่าวๆว่า น่าจะเป็นเพศหญิง, อายุประมาณ 30-50, ถ้าคิดว่าจะทำแบรนด์ high-end ฐานเงินเดือนควรอยู่ในระดับไหน ทำอาชีพอะไร ถ้ายังไม่ค่อยเข้าใจดูภาพตัวอย่างเลยค่ะ

ซึ่งตัวข้อมูลนี้ จะเป็นการสมมติกลุ่มเป้าหมาย และคิดว่า เราจะดูแลกลุ่มนี้ละ ใส่ใจกลุ่มนี้เป็นหลัก ถ้ามีการ research ลึกว่านี้อีก ก็จะมีการเลือกสี เลือกภาพ เลือกการใช้ภาษาที่ตรงกับกลุ่มเป้าหมายของเรา
(note: ตรงนี้ที่เน้นคือ เราได้รับรู้ insight ของคุณแนนที่ดีมาก 2 อย่างคือ จริง ๆ คนส่วนใหญ่ไม่มีเวลาที่จะบำรุงผิวมาก หรือแพ้ง่าย ถ้าเป็นผู้ผลิต อาจจะคิดนวัตกรรมที่มีหลายสูตรอยู่ในขวดเดียว ทาทีเดียวบำรุง 5 อย่าง และควรมีสูตรสำหรับคนผิวแพ้ง่ายด้วย)
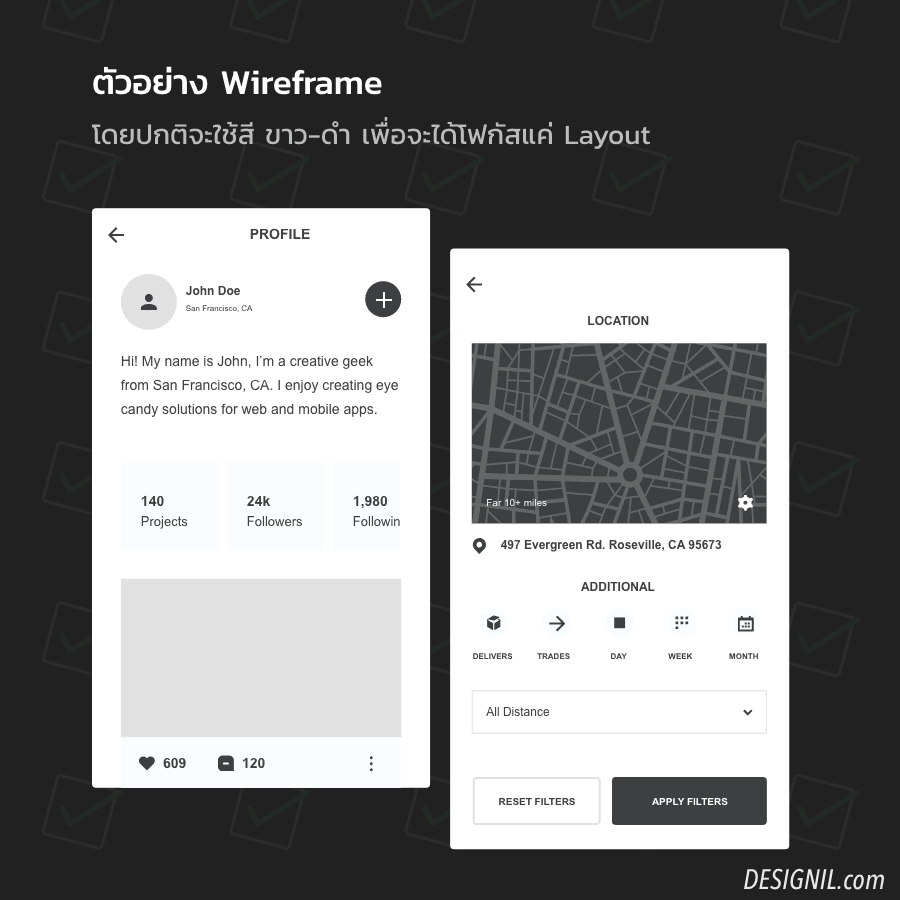
Wireframe
จุดเริ่มต้นของการออกแบบเว็บไซต์ (กว่าจะได้ออกแบบ ฮา) โดยส่วนมาก Wireframe ก็คือ การวาง Layout ของหน้าเว็บ วางปุ่มไปตรงนี้ดีไหม วางรูปภาพทางซ้ายหรือขวาดี โดยการวางที่ไม่มีการนำสีมาใช้ ทำให้เราโฟกัสกับการใช้งานเป็นหลัก ไม่ต้องมากังวลว่า element นี้ควรต้องใช้สีอะไร เหมือนให้สมองทำงานทีละอย่าง

ตัวอย่างการวาง layout แบบขนาดมือถือ และการวาง Wireframe ในทางออกแบบ จะมีจำนวนหน้าเยอะมาก และจะต้องมีการเชื่อมแต่ละหน้าด้วย prototype เพื่อให้รู้ว่า กดปุ่มนี้แล้วจะเกิดอะไร หรือไปหน้าไหนต่อ

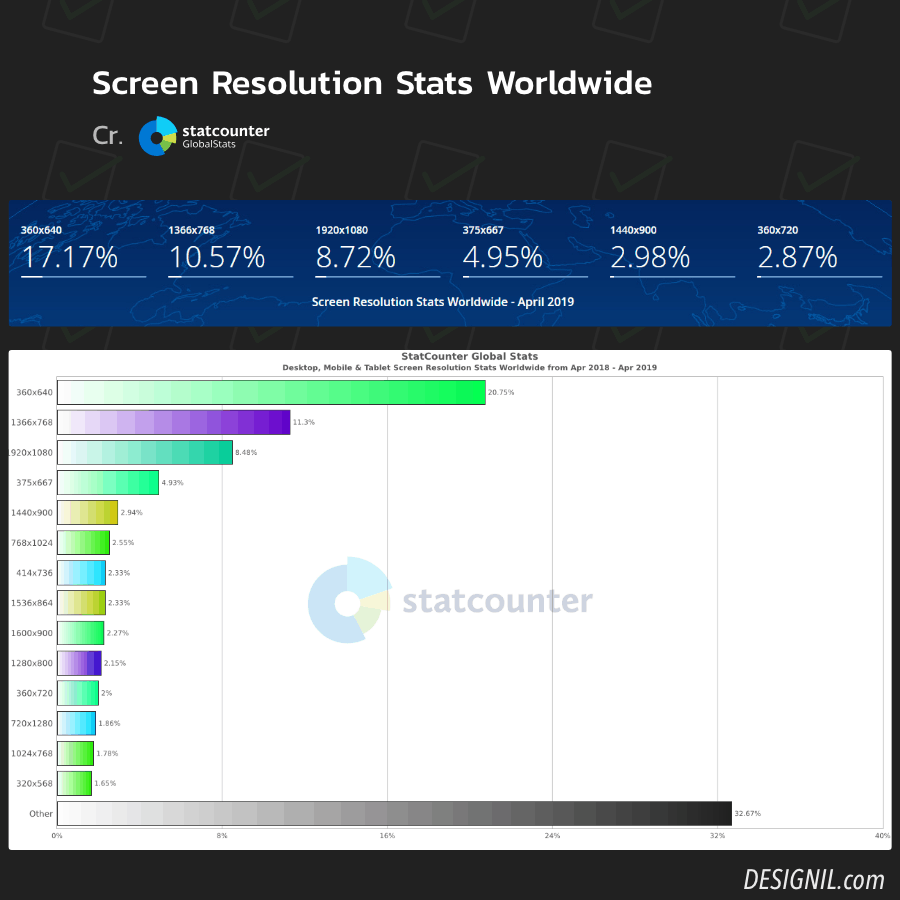
พูดถึงการวาง Wireframe นี้เป็นยุคที่ Web Designer ห้ามลืมที่จะออกแบบขนาด มือถือ ก่อน เว็บไซต์! ทำไมน่ะหรอผู้ใช้ได้บอกเรามาเป็นตัวเลขแล้ว! จากเว็บไซต์ Statcounter ที่เรากรอกตาม Screen Resolution จะเห็นได้ว่าขนาดที่มีคนใช้มากที่สุดคือ ขนาด 360×640 (ขนาดมือถือ) มีการใช้ถึง 20.75% หรือถ้ารวมขนาดมือถือจากทั้งหมด ก็จะได้ถึง 31.66% (ยังไม่รวมใน other ที่ไม่ทราบขนาด resolution) พอเห็นภาพขนาดนี้แล้ว คงไม่ต้องสงสัยทำไมถึงเกริ่นว่า เราควรใส่ใจกับมือถือก่อน เพราะยุคนี้ก็ถือเป็นยุคที่คนใช้คอมน้อยลง และเล่นเว็บผ่านมือถือมากขึ้น คราวนี้สิ่งที่ควรโฟกัสคือ การออกแบบในขนาดมือถือ จะออกแบบอย่างไรให้ใช้ง่าย แม้เมนูเราจะเยอะ ทำอย่างไรให้เว็บสวยแม้พื้นที่มีนิดเดียว
Note: ปัจจุบันการออกแบบเว็บไซต์เลยไม่ได้เน้นความสวยงามต้นไม้ไหวไปมาแบบอดีตแล้ว แต่เน้นความสบายตา การแสดงข้อมูลที่ชัดเจน เพราะ user มีเวลาสนใจเว็บเราไม่ถึง 3 นาทีด้วยซ้ำ! คราวนี้พวกเราจะวาง Layout อย่างไงดีที่จะให้ user ไม่เบื่อเว็บเราแล้วใช้ไปนานๆ :)
สำหรับใครที่อยากเริ่มต้นทำ Wireframe ลองอ่านบทความ สอนทำ Wireframe แบบมืออาชีพ ของเราได้เลยนะคะ
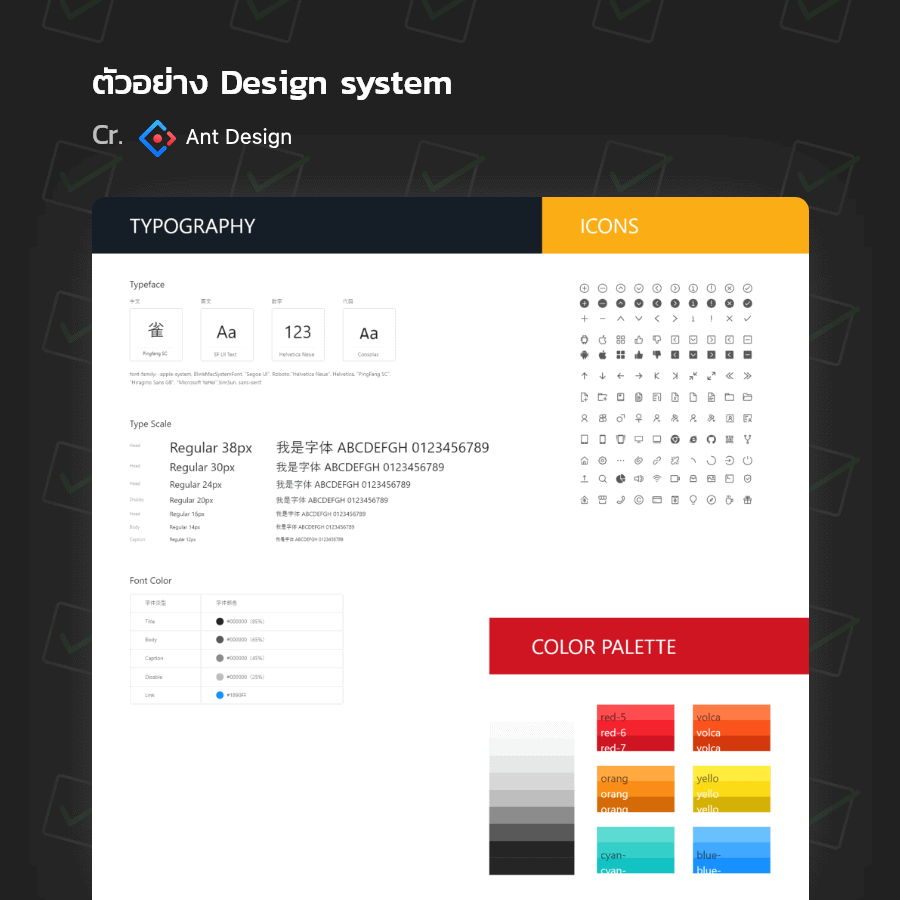
Design system
ก็คือกระบวนการสร้างสรรค์ การออกแบบ UI, Element ที่ดี ก็ทำให้ง่ายและเร็ว สำหรับการทำเว็บมากๆเลย โดย Design Systems ส่วนมากจะประกอบด้วย
- Typography
- Color
- Form -> Label, Dropdown, Radio, Checkbox
- Buttons
- อื่น ๆ

Design Systems ที่ดีคือ ง่ายต่อทั้งตัว Designer เองและ Developer ที่จะนำไปโค้ดได้อย่างสบายใจ ดูง่าย ถ้ามีการเปลี่ยนสี Primary เกิดขึ้น Developer ยิ้มและแก้โค้ดสีเพียงบรรทัดเดียว ไม่ต้องไปยุ่งยาก ไปตามแก้หลายๆจุด (โดยปกติถ้าไม่มี Design Systems หรือเป็นการโค้ดที่ไม่มีระบบ ถ้าหน้าเว็บเรามีปุ่มสามอัน ถ้าตัวปุ่มมีการเปลี่ยนสีที เราจะต้องไปแก้โค้ดสามจุดของปุ่มแต่ละปุ่ม)
ถ้าใครอยากรู้จักเครื่องมือที่ใช้สร้าง Design System ลองอ่าน บทความ Invision Design System Manager ที่เราเคยแนะนำกันไปได้นะคะ
สรุป: Web Designer ยุคใหม่ควรรู้อะไรบ้าง
- Empathy with customer อย่าลืมที่จะใส่ใจความต้องการของลูกค้า
- User Journey สร้างเส้นทางง่ายๆให้ลูกค้าไม่ติดขัดระหว่างทาง
- Persona สมมติกลุ่มเป้าหมายที่เราจะโฟกัส
- Wireframe โครงร่างของเว็บ อย่าลืมออกแบบขนาดมือถือก่อน
- Design system ออกแบบดี ใช้ได้ยาวๆ ทั้งสำหรับ Designer, Developer
เอาละ คุณได้ Checklist! ไปทั้งหมดกี่ข้อ เราขอดีใจด้วยถ้ามีคนได้เช็คไปทุกข้อ ส่วนคนไหนที่ยังไม่ครบ ลองหาตัวอย่างหรือออกไปลุยงานครั้งแรกด้วยตนเองดูนะคะ มันคือพื้นฐานที่ Web Designer ควรมีจริง ๆ ถ้ามีไม่ครบ คุณก็อาจจะเป็น Web Designer แต่ไม่ใช่ Web Designer ที่เข้าใจลูกค้า ไม่ใช่เว็บที่ออกแบบไปงั้น ๆ ถ้าคุณมีความใส่ใจในตัวลูกค้าเพิ่มอีกนิดเดียว คุณจะได้ความภูมิใจกลับมาโดยที่ลูกค้าเองก็จะประทับใจในผลงานของคุณด้วย
ขอบคุณที่อ่านจนจบนะคะ :) ในโอกาสหน้าเตยจะมาเล่าเรื่องเจาะลึก User Journey สำหรับเรื่องเกี่ยวกับ UI/UX, Design System, และ Front-end Web Development อื่น ๆ สามารถติดตามเรื่องราวใหม่ ๆ ได้ทางเพจ Designil ของเราเช่นเดิมนะคะ











