เครื่องมือเลือกสีออนไลน์สำหรับออกแบบเว็บไซต์

การทำเว็บไซต์ และการออกแบบโลโก้ เป็นการออกแบบที่ต้องนำเสนอบนหน้าจอดิจิตัล ผู้ออกแบบต้องคำนึงถึงการแสดงผล ความคมชัด อ่านได้ง่าย เราจึงจะต้องใช้สีที่มี Contrast ที่ดี คู่สีที่เหมาะสม เพื่อให้คนอยากอ่านเว็บไซต์ของเรานาน ๆ
บทความนี้จะรวบรวมไกด์เว็บไซต์สำหรับการเลือกชุดสีให้ถูกหลักการ UX และเข้าถึงได้ด้วยแบบฉบับ Universal design และยังถูกหลัก Accessibility อีกด้วย
มาดูกันเลยว่าวันนี้จะมีเครื่องมืออะไรกันบ้าง
เครื่องมือเลือกสี ตัวช่วยใน การทำเว็บไซต์
ใข้เครื่องมือเหล่านี้ในการเลือกชุดสีก่อนการออกแบบ เพื่อทำให้การทำเว็บไซต์ และการออกแบบโลโก้ของเราเป็นที่น่าจดจำ

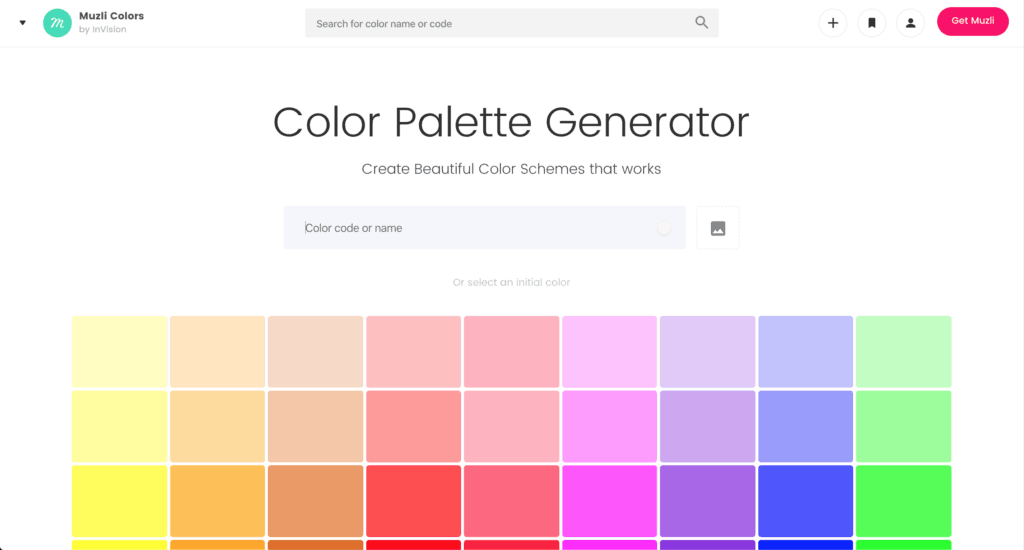
Muzli Colors — สร้างชุดสีด้วย Muzli ช่วยแบ่งสีตามการจับคู่ สีคู่ตรงกันข้าม, สีใกล้เคียง, สี Monochrome เป็นต้น
Stylify — เว็บนี้จะช่วยเลือกสีทั้งหมดออกมาให้เราจากเว็บไซต์ที่เราใส่เข้าไป
Paletton — ตัวเลือกชุดสีแบบแอดวานซ์ แบ่งตาม Monochrome, Adjacent, Triad, Tetrad และ Free style ตามใจชอบ

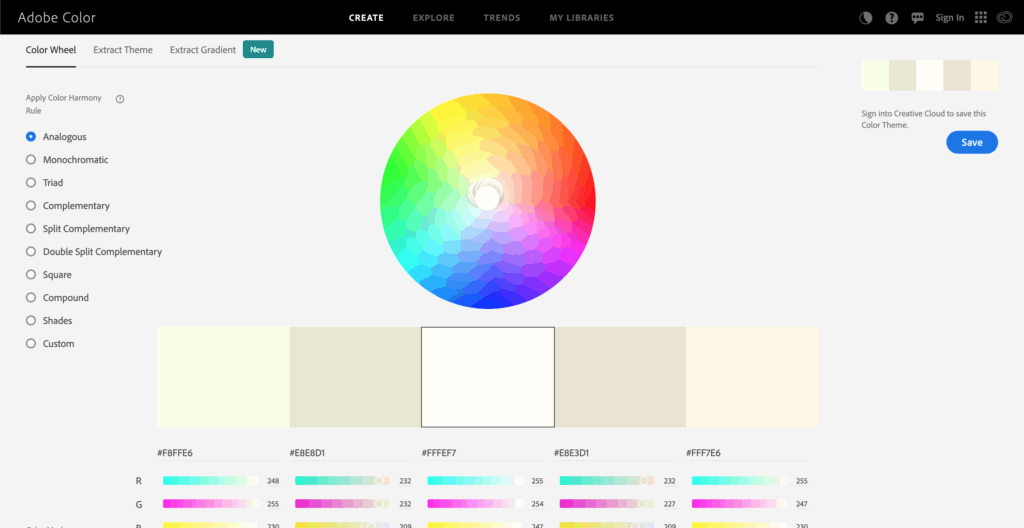
Adobe Color CC — อีกเว็บไซต์สำหรับวางแผนการเลือกสี แอดนัทใช้เว็บนี้บ่อยมากเพราะว่าสามารถเลือกชุดสีได้หลายแบบตั้งแต่ Monochromatic, Triad, Complementary สีคู่ตรงข้าม, Split complementary, Double split complementary และอีกมากมาย

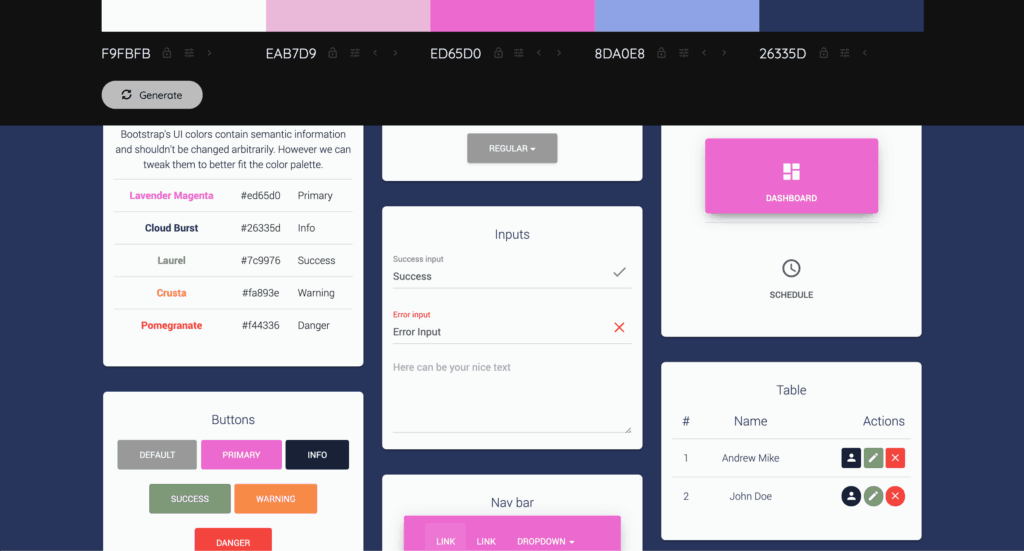
Colormind — ตัวนี้เจ๋งมาก เป็นตัวเลือกสีด้วยระบบ AI มีฟีเจอร์ที่เราสามารถใส่รูปถ่ายเข้าไปได้ พอกด Generate ตัว Colormind จะช่วยเจนสีออกมาให้เราทั้ง Palette สี และสีที่จะใช้ใน UI ของเรา เช่น ปุ่ม, ฟอร์ม, dropdown, nav
Canva — เว็บที่มากด้วยความสามารถ ทำได้ทั้งโปสเตอร์, หน้าปก Facebook, Youtube cover , หน้าปกหนังสือ , ภาพประกอบบทความ , ออกแบบโลโก้ , มีระบบดูดสีจากภาพ มาช่วยตกแต่งงานของเราให้สวยขึ้น ถ้างานของเราสีเข้ากับภาพ งานเราก็จะสวยและดูสมูธมากยิ่งขึ้นค่า
uiGradients — ใครที่เป็นสาย Gradient ต้องไม่พลาดกับเว็บไซต์นี้ รวบรวม Gradient สวย ๆ ไว้เพียบ ถ้าใครไม่ชอบอันนี้เรามีอีกอันที่ใช้บ่อยค่ะ webgradients อันนี้สีสมูทมาก เราชอบเอามาทำภาพปก cover ของ Designil
ColorSnapper — ตัวช่วยดูดสีในเครื่องคอมพิวเตอร์ของเรา ดาวน์โหลดลงเครื่องแล้วไปจิ้มได้ทุกที่บนหน้าจอ
ถ้าใครอยากได้ที่ดูดสีบน Browser เราขอแนะนำ ColorZilla เอาไว้ดูดสีเว็บหรือภาพถ่ายของคนอื่นใน Google :D
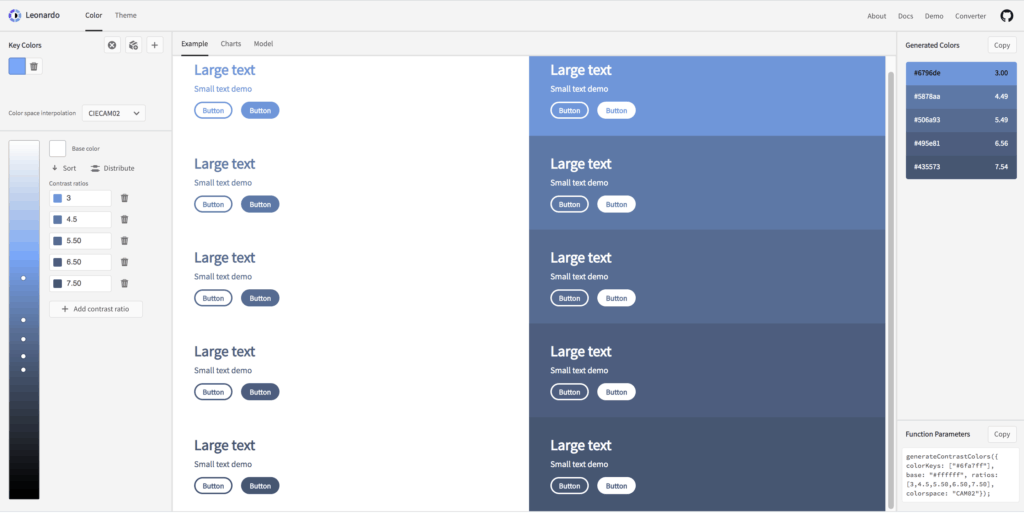
สุดท้ายนี้ถ้าจะไม่แนะนำก็ไม่ได้ คือตัว Tool ของ Leonado
สำหรับคนที่สนใจทำ Palette สีของตนเองด้วยระบบ HSL แล้วล่ะก็ นัทขอแนะนำทูลที่ชื่อว่า Leonado ช่วยออกแบบ Generate ค่าสี โดยปรับสีตาม Saturation & Lightness ให้เราแบบสมูทมาก มีค่า Contrast ที่ถูกหลักการของ Accessiblity อีกด้วย

อ่านจบแล้ว? บทความเลือกสีรอคุณอยู่
- ทฤษฎีสี HSL ออกแบบเว็บไซต์ UI อย่างมือโปร
- [Color Theory] การเลือกสีของแบรนด์เว็บไซต์ดัง ๆ ทั่วโลก
- รวม 16 เว็บไซต์ช่วยเลือกคู่สี พาเลทสวย ๆ
Reference:
Muzli design blog











