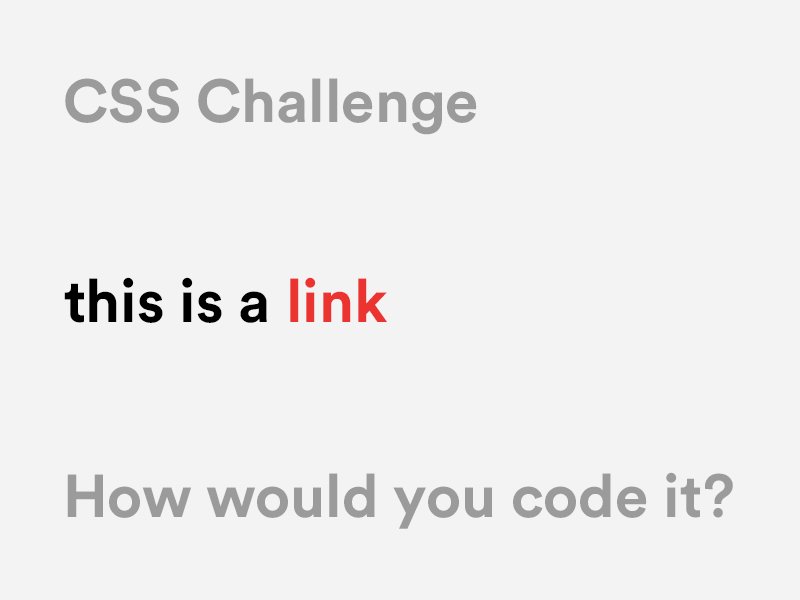
แอดมินมีอะไรสนุก ๆ มาให้เล่นกันครับ เนื่องมาจากแอดมินไปเจอกระทู้ต่างประเทศมาครับ เค้าท้าให้คนลองเขียน HTML/CSS ให้ผลลัพธ์ออกมาเป็นตามรูปนี้
อยากท้าให้ทุกท่านมาลองเขียนกันดูครับ กฏคือต้องเขียนด้วย HTML/CSS เท่านั้น (หรือใครคิดไม่ออกจะใช้ Javascript ช่วยก็ได้ครับ)
สามารถเขียนใน JSFiddle หรือ Codepen ก็ได้ครับ ใครทำได้แล้วมาโพสลิงค์ในคอมเม้นท์ได้เลย !!
เดี๋ยวตอนดึก ๆ จะมาเฉลยครับ
เฉลยมาแล้วครับ
โจทย์นี้สามารถแก้ได้หลายแบบครับ ถ้าดูในส่วนคอมเม้นท์จะเห็นว่ามีคนส่งคำตอบเข้ามาหลายรูปแบบมาก ไม่มีใครผิดนะครับเพราะผลลัพธ์ถูกต้องเหมือนกัน ส่วนใครเพิ่งมาเจอก็ลองทำดูก่อนอ่านเฉลยข้างล่างครับ
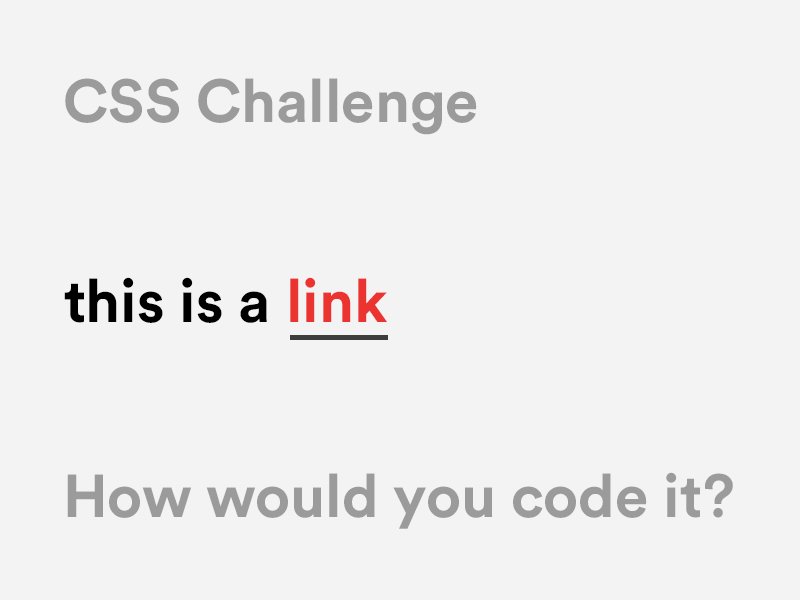
แบบง่าย ๆ อาจจะใช้ padding เพื่อดัน border-bottom เอาครับ ตัวอย่างจากไอแมง แก็ป
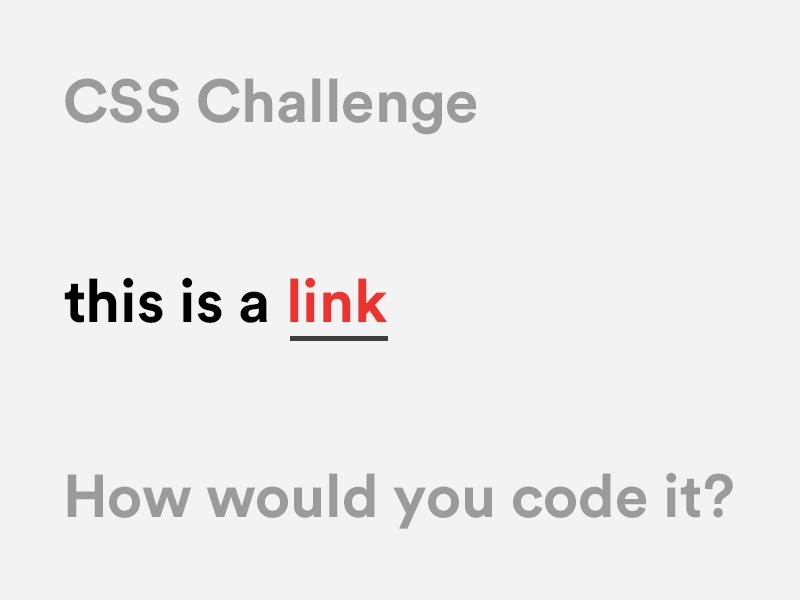
แบบที่ยากขึ้นมาหน่อย อาจจะสร้าง element ขึ้นมาเป็นตัวเส้นแทนครับ ตัวอย่างจาก Yati Dumrongsukit
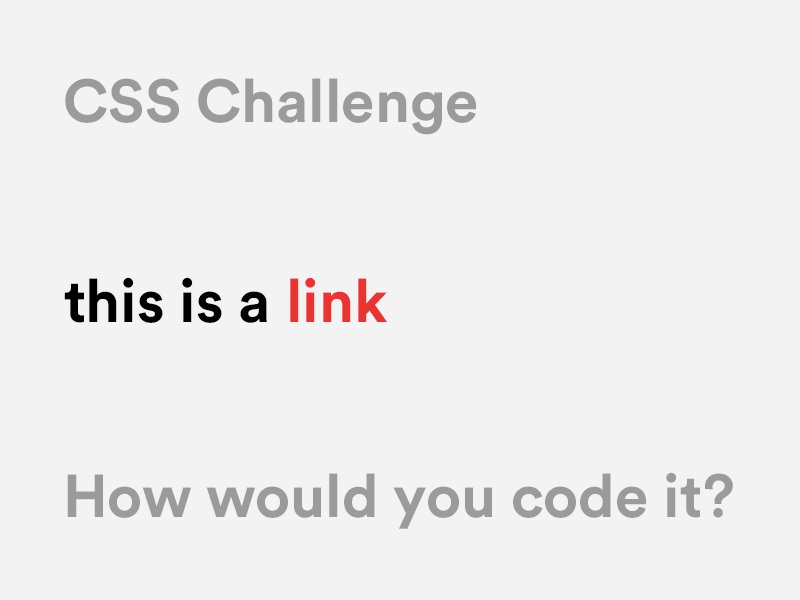
ส่วนอันนี้เป็นของฝรั่งที่ผมชอบมากครับ ใช้ box-shadow ทำให้โค้ดสั้นมาก ๆ ตัวอย่างจาก Lucian Martin
ใครมีวิธีอื่น ๆ มาแชร์กันได้คร้าบ :D
บทความอื่น ๆ เกี่ยวกับ CSS