30 Seconds of CSS: แจกฟรี CSS ที่ต้องใช้บ่อย โค้ดสั้น เข้าใจได้ง่าย ๆ ใน 30 วิ

วันนี้ใน Github มีคนปล่อยของดี เป็นชุดโค้ด CSS ที่เราต้องใช้บ่อย ๆ เหมาะมากกับ Frontend Developer / Designer หรือคนทำเว็บทุกคนควรมีเก็บไว้เป็นอย่างยิ่ง แอดเลยรีบนำมาแชร์ให้เพื่อน ๆ ครับ
โปรเจค 30 Seconds of CSS คืออะไร
โปรเจคนี้ได้รวบรวมชุดโค้ด CSS ที่ต้องใช้บ่อย ๆ ในการทำเว็บ เช่น การ Clearfix, การจัดกลางทั้งแนวนอนแนวตั้ง, การทำตัวหนังสือแบบไล่สี (Gradient) เป็นต้น โดยคุณ atomiks โดยทั้งหมดเป็นโค้ดสั้น ๆ ที่เข้าใจได้ง่ายใน 30 วินาที หรือไม่ต้องนั่งทำความเข้าใจ แค่ก็อปโค้ดไปใช้เลยก็ได้เช่นกันครับ
ข้อดีของเว็บ 30 Seconds of CSS ที่แอดชอบ และแตกต่างจากเว็บแจกโค้ดทั่วไป คือ:
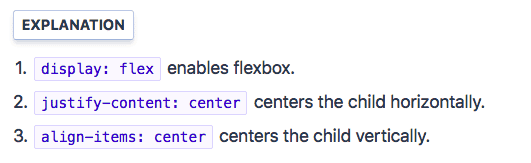
อย่างแรก โค้ดเว็บนี้มีการเขียนอธิบายให้เราด้วย ว่าคำสั่งอะไรใช้ทำอะไร ไม่ใช่แค่ให้เราก็อปแปะแล้วจบ แก้ไขไม่เป็น

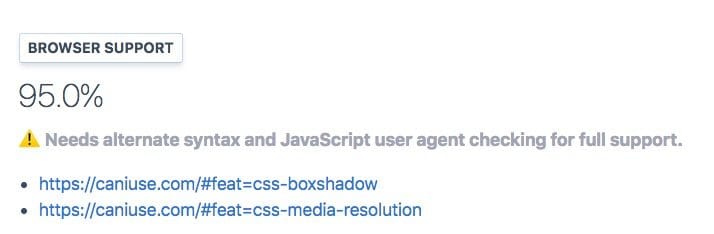
อย่างที่สอง มีการบอก Browser Support ว่าอันไหนใช้ได้กี่ % บ้าง อันนี้จำเป็นมากเวลาเราเอาโค้ดจากที่อื่นมาใช้ เพราะหากมีปัญหาจะได้รู้ทันทีว่ามาจากส่วนไหน

ส่วนที่แอดหยิบมาเขียนเป็นบทความ เพราะอยากจะเพิ่มคำอธิบายให้เพื่อน ๆ ว่าเค้ามีโค้ดสำหรับทำอะไรบ้าง จะได้หยิบมาใช้กันถูก เพราะบางครั้งอ่านหัวข้อภาษาอังกฤษแล้วอาจจะเข้าใจยากว่ามันคืออะไร
โค้ดที่มีในโปรเจค 30 Seconds of CSS ขณะนี้
ถ้ามีมาเพิ่มแอดจะมาอัพเดทในลิสต์นี้ให้นะครับ โดยถ้าแอดตกอันไหนไป หรืออันไหนไม่เคลียร์ ทักไว้ในคอมเม้นท์ หรือทักมาใน Inbox เพจที่ Designil Facebook ได้เลย


- Clearfix – โค้ด Clearfix แบบง่าย ๆ ไม่ต้องสร้าง <div> ใหม่ สำหรับตัดบรรทัดเวลาเขียน Layout ด้วย CSS float
- Custom text selection – โค้ด CSS สำหรับเปลี่ยนสีพื้นหลัง เวลาเรา highlight ตัวหนังสือบนเว็บ
- Easing variables – โค้ด CSS สำหรับทำให้การเขียน CSS Animation มีการหน่วงเวลาแบบเท่ ๆ มากขึ้น ซึ่งจะเนียนกว่าเวลาใช้ ease, ease-in, ease-out ปกติ
- Etched text – CSS สำหรับทำให้ตัวหนังสือดูเหมือนสลักไว้บนพื้นหลัง (บางคนเรียก Engraved)
- Gradient text – อันนี้แอดชอบ เป็นโค้ด CSS ไว้ทำตัวหนังสือแบบไล่สี
- Hairline border – โค้ด CSS สำหรับทำให้กรอบหนา 1px คม ๆ สวย ๆ (ถ้าใช้ “border: 1px” มันจะไม่หนา 1px เวลาเจอหน้าจอ Retina)
- Horizontal and vertical centering – โค้ด CSS สำหรับจัดกลางสิ่งที่ต้องการ ทั้งแนวตั้งและแนวนอนพร้อมกัน (ถ้าอยากจัดกลางแกนเดียว เอาโค้ดไปปรับได้)
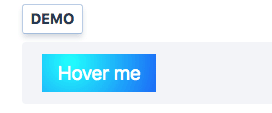
- Mouse cursor gradient tracking – อันนี้เท่มาก เป็นการทำปุ่มด้วย CSS + JavaScript ให้ไล่สีโดยเปลี่ยนตามตำแหน่งเม้าส์ของเรา
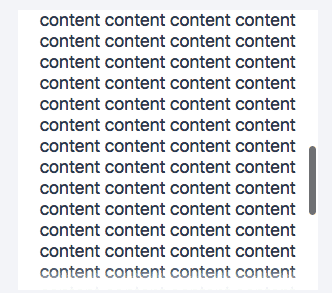
- Overflow scroll gradient – CSS สำหรับใส่เอฟเฟ็กต์เงาขาว ๆ ไว้ใช้เวลาคอนเท้นท์ยังเลื่อนไม่สุด เว็บสมัยใหม่ใช้บ่อย
- Popup menu – เมนูแบบชี้แล้วจะปรากฏขึ้นมา อันนี้ใช้ CSS ล้วน ไม่ต้องมี JavaScript เลยด้วย
- Pretty text underline – ขีดเส้นใต้แบบไม่ให้เส้นขีดคร่อมตัวหนังสือ (ถ้าในภาษาไทย ก็เช่น สระอู สระอุ อะไรแบบนี้ครับ)
- Shape Separator – สร้างเส้นแบ่งเนื้อหาในเว็บสวย ๆ ด้วย SVG โดยใช้แค่โค้ด CSS ไม่ต้องมีไฟล์รูป
- System font stack – โค้ดสำหรับดึงฟ้อนต์ที่มีอยู่แล้วในทุกเครื่อง เพื่อให้เว็บโหลดเร็วและฟ้อนต์คม
- Triangle – วิธีวาดสามเหลี่ยมด้วย CSS (สำหรับคนที่ไม่ชอบใช้ CSS แอดแนะนำให้ใช้ตัวหนังสือ ASCII เลย ง่ายมากกก)
- Truncate text – วิธีตัดคำอัตโนมัติถ้าเกิน 1 บรรทัดด้วย CSS ใช้ได้ทุกบราวเซอร์ (แต่ถ้าอยากได้มากกว่า 1 บรรทัด ใช้ได้แค่ใน Chrome ด้วย line-clamp)
โค้ดข้อ 1. Clearfix นี่เมื่อก่อนแอดใช้บ่อยมาก เพราะมันสะอาดกว่าการสร้าง <div> อีกอันไว้ต่อท้ายมา Clearfix แต่พอยุคนี้มาถึง Flexbox ก็เริ่มใช้น้อยลงแล้วครับ (มาใช้ข้อ 7. แทน)
ข้อ 8. กับ 9. แอดคิดว่าเป็นเอฟเฟ็กต์บนเว็บที่มีประโยชน์มาก ตัว Gradient ตามปุ่มอาจจะดูแฟนซีไปนิด แต่เงาขาว ๆ เพื่อบอกให้ User เลื่อนอ่านต่อนี่มีประโยชน์มาก ๆ ครับ
ถ้าเห็นว่าบทความนี้เป็นประโยชน์ อย่าลืมเอาไปแชร์ต่อให้เพื่อน ๆ ครับ แอดว่าถ้าเป็นคนเขียน HTML/CSS/JavaScript ในเว็บ ยังไงก็ได้หยิบโค้ดในนี้มาใช้แน่นอน :)