[CSS Framework] 960.gs Grid System มาลองใช้กริดดีไซน์หน้าเว็บไซต์กัน!!

เอนทรีนี้เป็นเอนทรีแรกที่เขียนบทความขึ้นมาเองครับ เนื่องจากไม่นานมานี้ได้ไปลอง CSS Framework ตัวหนึ่ง (จริง ๆ แล้วอาจจะเล็กเกินกว่าจะเรียกว่า Framework) นั่นคือ 960.gs ซึ่งพอเข้าเว็บไปอ่านข้อมูลตอนแรกก็ยังงง ๆ อยู่ แต่พอดู Screencast (หรือวีดิโอ) ของ NetTuts แล้วก็กระจ่างขึ้นมาทันทีเลยครับ โดยส่วนตัวคิดว่าเป็น CSS Framework เบา ๆ ที่ใช้งานง่ายมาก ๆ
ก่อนอื่นขอบอกไว้ก่อนว่า ถ้าจะใช้ CSS Framework จะต้องเขียน CSS เป็นในระดับหนึ่งก่อนนะครับ ไม่ต้องถึงขนาดเก่งเทพก็ได้ครับ เอาพอรู้ว่า class/id ใน CSS เป็นยังไง แล้วก็เอามาใช้ยังไง แค่นั้นก็พอแล้วครับ
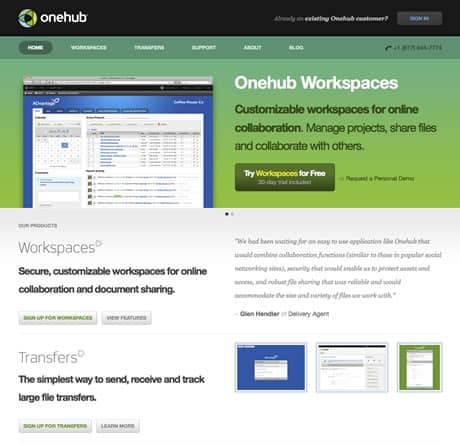
เว็บไซต์ที่ทำด้วย 960.gs
ก่อนจะทำก็ต้องรู้ก่อนใช่มั้ยครับว่า 960.gs เนี่ยทำเว็บไซต์หน้าตาประมาณไหน อันนี้เป็นตัวอย่างจากเว็บ 960.gs ครับ:

ข้อดี/ข้อเสียของ 960.gs
ข้อดี
- ใช้ง่าย เรียนรู้ได้เร็ว
- แบ่งเป็น 12-column กับ 16-column เลือกได้ว่าจะให้ layout ละเอียดแค่ไหน
- ช่วยให้การออกแบบเว็บไซต์เร็วขึ้นมาก ถ้าทำเว็บที่หน้าตาเหมาะกับ Grid System อันนี้
- หน้าตาเว็บเหมือนกันทุก Browser ทำให้ไม่ต้องกังวลว่าไปเปิดใน IE6 แล้วจะเจอบั๊กรอดักควาย
- ขนาดไฟล์เล็กมาก ถ้าแบบ Compress (บีบอัดแล้ว) แล้วไม่เกิน 5 kb ส่วนแบบ Uncompress ไม่เกิน 8 kb
ข้อเสีย
- ขนาดเว็บไซต์มีความกว้างอยู่ที่ 960 px เท่านั้น (เป็นตัวเลขที่สวยอยู่แล้ว) ซึ่งถ้าอยากได้ความกว้างขนาดอื่นจะใช้ไม่ได้
- ขาดความอิสระใน Layout ของเว็บไซต์ลงไปอีกหน่อย (อันนี้เป็นเรื่องธรรมดาของการใช้ Framework อยู่แล้ว)
Grid Overlay
ระหว่างที่ทำเว็บด้วย 960.gs ก็คงต้องมีบ้างแหละครับ ที่อยากลองเอา Grid มาทาบใส่เว็บเรา หรือเวลาไปเยี่ยมชมเว็บอื่นที่ใช้ 960.gs ก็คงอยากลองเอากริดมาทาบดูว่าเค้าแบ่งช่องยังไงใช่มั้ยครับ มีคนทำโค้ด Javascript สำหรับกดใช้เพื่อแสดงกริดใส ๆ มาทับบนเว็บ เราจะได้เห็นกันชัด ๆ ไปเลยว่าเว็บนี้แบ่งช่องยังไงบ้าง
วิธีใช้ในเว็บบราวเซอร์ก็คือ >> แดรกลิงค์ที่เค้ากำหนดไว้ไปใส่ ในแถบบุ๊กมาร์ค หรือแอด Favorite เอาไว้ ครับ พอจะใช้ก็ไปที่เว็บที่ต้องการใช้ แล้วคลิกลิงค์บุ๊กมาร์กนั้น มันจะรัน Javascript ที่แสดงกริดทับบนเว็บนั้นทันทีครับ (ถ้าเน็ตอืดอาจต้องรอสักพัก)
ผมเจอคนทำโค้ดแบบนี้ออกมาสองคนครับ เลือกใช้ได้เลย: 960 Gridder, Grid960
แหล่งข้อมูลสำหรับ 960.gs
สำหรับคนที่ยังใช้ไม่เป็นเลย เริ่มจาก Screencast ของ NetTuts น่าจะดีที่สุดครับ เพราะเค้าโชว์แบบ Step by Step ตั้งแต่ดาวน์โหลด 960.gs มาจากเว็บเลยทีเดียว
A Detailed Look at the 960 CSS Framework
ถ้าดูอันข้างบนแล้วยังไม่สะใจ ก็สามารถอ่าน บทความจาก NetTuts ได้ครับ อันนี้จะสอนใช้ 960.gs แบบ Step by Step เช่นกัน แต่จะเป็นแบบตัวหนังสือล้วน ๆ แล้วก็สอนทำเว็บที่หน้าตาดูดีกว่าวีดิโอด้านบนครับ
Prototyping With The Grid 960 CSS Framework
พร้อมแล้วสามารถไปดาวน์โหลด 960 Grid System มาใช้กันได้จาก 960.gs Official Website เลยครับ!
ถ้าเกิดลองแล้วสงสัยตรงไหนก็โพสถามทิ้งไว้ได้ครับ แต่ผมก็เพิ่งเริ่มลองใช้เหมือนกันครับ อาจตอบไม่ได้ทุกอย่างแต่จะพยายามหามาตอบให้นะครับ












ผมใช้ 960 แล้วรู้สึกมันแคบไป สำหรับเว็บคนไทยที่ ค่อนข้างเน้น content เยอะๆ
เลยหันมาใช้ 1000 จะพอดีกับ หน้าจอ 1024 พอดีแป๊ะ
ส่วน margin / padding ก็ใช้ 20 เป็นระยะที่เวิคที่สุดแล้วละ 20 เนี้ย
สาระดีๆ ทั้งนั้น
ไม่เคยพบมาก่อน เปิดกว้างความรู้ดีครับ
มีสาระดีครับชอบมากมายๆๆๆๆๆๆๆๆๆ
น่าสนใจครับ แต่ใช้ไม่เป็น
ครับ ผมก็ว่ามันแคบไป
เว็บนี้ไม่ถึง 960 เลยนะครับ หุหุ
ยอดไปเลยครับ