แนะนำ Tool ออนไลน์ฟรี ช่วยเขียนโค้ด CSS3 ง่าย ๆ ด้วย CSS3Maker !!

ก่อนหน้านี้นานมาแล้ว เคยแนะนำเว็บไซต์นึง ชื่อ CSS3 Generator ไปนะครับ วันนี้เจออีกเว็บแนวเดียวกัน แต่ใช้งานง่ายกว่าครับ นั่นคือเว็บชื่อ CSS3Maker นั่นเอง มาลองดูหน้าตาเว็บไซต์กันก่อนครับ

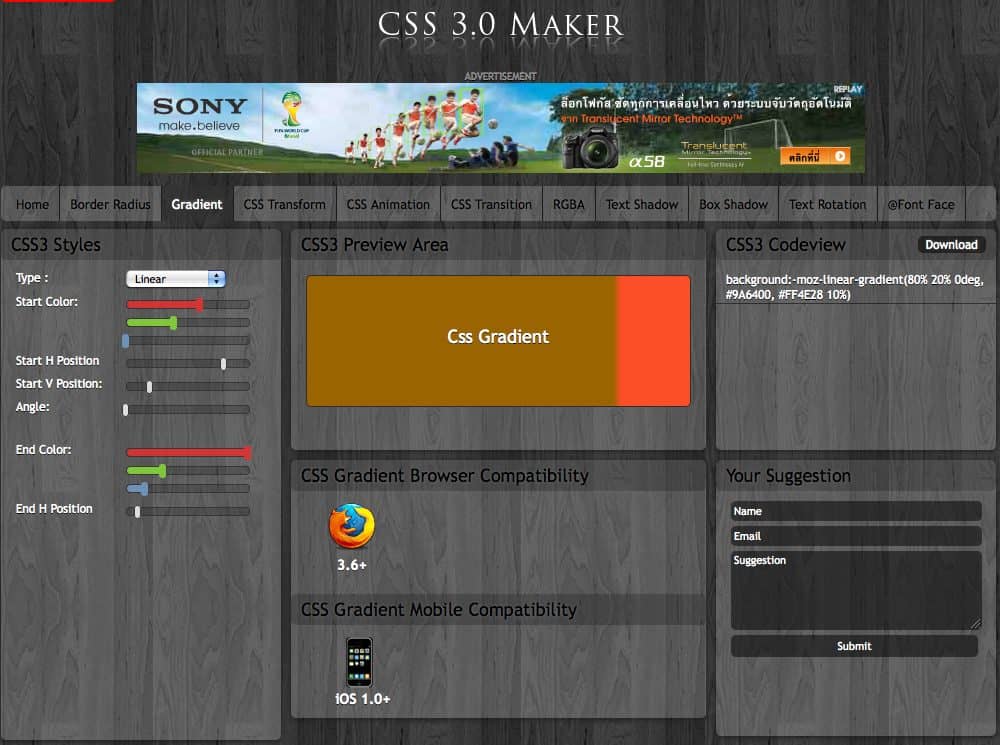
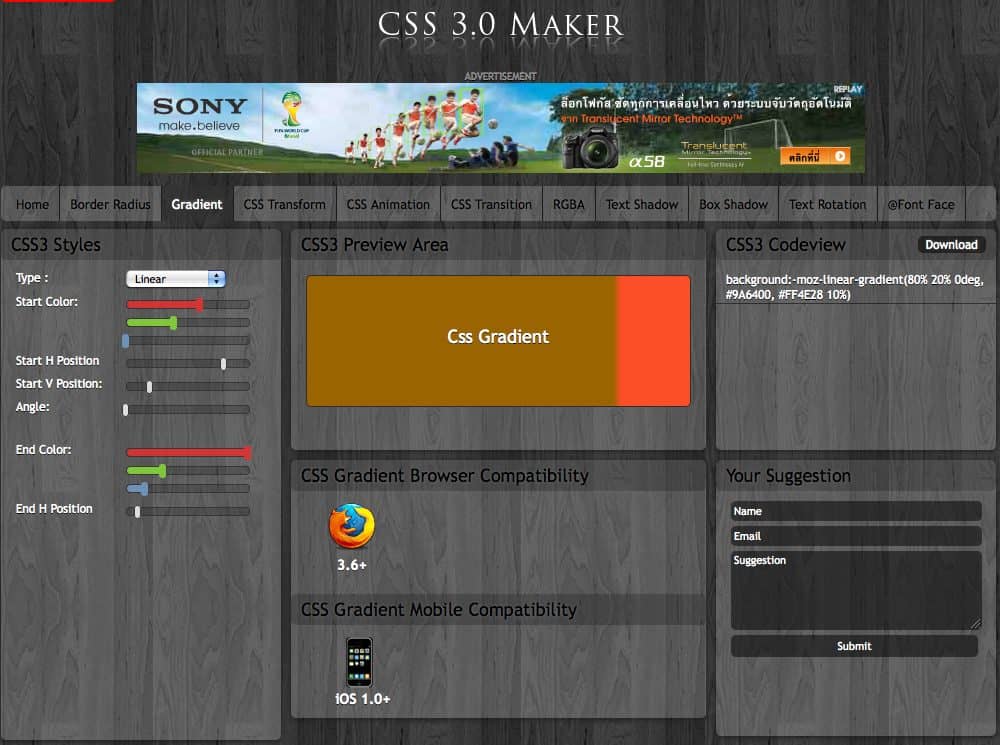
จากในรูป จะเห็นว่ามีเมนูหลากหลายให้เลือกใช้เลย ซึ่งการปรับแก้ค่าก็สามารถเลือกได้จากฝั่งซ้าย ค่าที่เราตั้งจะแสดงผลตรงกลาง และเว็บไซต์ก็จะเขียนโค้ด CSS3 ขึ้นมาให้อัตโนมัติในฝั่งขวาคร้าบ กดปุ่ม Download หรือก็อปปี้ไปใช้กันได้ตามสบายเลยครับ
ความเจ๋งของเว็บไซต์นี้ คือ รองรับการเขียนโค้ด CSS3 Transform, CSS3 Animation, และ CSS3 Transition อัตโนมัติ ปกติส่วนนี้จะหาคนเขียนระบบ Generator ยากครับ เพราะโค้ดค่อนข้างซับซ้อน จะเขียนเองบางครั้งผมก็ต้องมานั่งเปิดดู Reference ใหม่ว่ามันเขียนยังไง พอมีเว็บไซต์นี้แล้วช่วยประหยัดเวลาไปได้เยอะครับ
นอกจากนั้นด้านล่าง CSS3 Preview Area จะเห็นว่ามีบอก Browser ที่รองรับ CSS3 อันนี้ ทั้งบนคอมพิวเตอร์และในมือถือเลยครับ ทีนี้ตัวไหน Internet Explorer รองรับไม่รองรับยังไงก็รู้กันได้ง่าย ๆ
อย่างไรก็ตาม Tool พวกนี้ครอบคลุมไม่ได้หมดทุกอย่างของ CSS3 ครับ เพราะฉะนั้นอย่าลืมหัดเขียนโค้ดกันด้วยนะคร้าบ
CSS3 Maker >> https://www.css3maker.com/
บทความสอนเขียน CSS3 ขั้นพื้นฐาน >> สอนเขียน CSS3 สอนเขียน CSS3 ตอนที่ 2