[FREE] UI Live Tools – เครื่องมือช่วยทำ UI สวย ๆ ด้วย CSS3 ฟรี !!

ในสมัยก่อนเวลาอยากได้ User Interface สวย ๆ บนเว็บไซต์ ไม่ว่าจะเป็นปุ่มสวย ๆ หรือฟอร์มล็อกอินที่สวยงามต้องใช้กราฟฟิกทั้งหมดครับ แต่พอมี CSS3 มาก็ทำให้เราสามารถสร้าง UI สวย ๆ บนหน้าเว็บไซต์ได้ง่าย ๆ โดยไม่ต้องใช้กราฟฟิกสักรูป
บทความแนะนำ: สอนการใช้งาน CSS3 พร้อมโค้ดตัวอย่าง
ความสามารถต่าง ๆ ของ CSS3 ไม่ว่าจะเป็น border-radius, linear-gradient, box-shadow etc. ล้วนช่วยให้ดีไซเนอร์สร้าง UI ในฝันออกมาโดยใช้แค่โค้ด ทำให้เว็บไซต์เบาขึ้นหลายเท่า และยังรองรับ การทำเว็บไซต์ให้สวยงามใน Retina Display อีกด้วย
ซึ่งการจะสร้าง User Interface สวย ๆ ขึ้นมาสักอันต้องมีการใช้ CSS3 ประกอบกันหลาย Property วันนี้ทางดีไซน์นิว Designil.com ไปเจอ Tool ออนไลน์เด็ด ๆ ที่จะช่วยให้เราสร้าง UI สวยงามด้วย CSS3 ได้ง่าย ๆ แถมเทสได้เลยว่าหน้าตาจะออกมาเป็นยังไง
UI Live Tools เครื่องมือออนไลน์ช่วยทำ User Interface สวย ๆ
UI Live Tools ประกอบไปด้วย 4 เครื่องมือ นั่นคือ
- Button Builder – เครื่องมือออนไลน์ ช่วยสร้างปุ่มสวย ๆ ด้วย CSS3
- Form Builder – เครื่องมือออนไลน์ ช่วยสร้างฟอร์มสมัครสมาชิกสวย ๆ ด้วย CSS3 (สามารถนำไปประยุกต์ใช้กับฟอร์มแบบอื่นได้)
- Icon Builder – เครื่องมือออนไลน์ สามารถวาดไอคอนบนหน้าเว็บไซต์ พร้อมพรีวิวให้ทันที
- Ribbon Builder – เครื่องมือออนไลน์ ช่วยสร้าง Ribbin สวย ๆ ด้วย CSS3
Interface การใช้งาน UI Live Tools
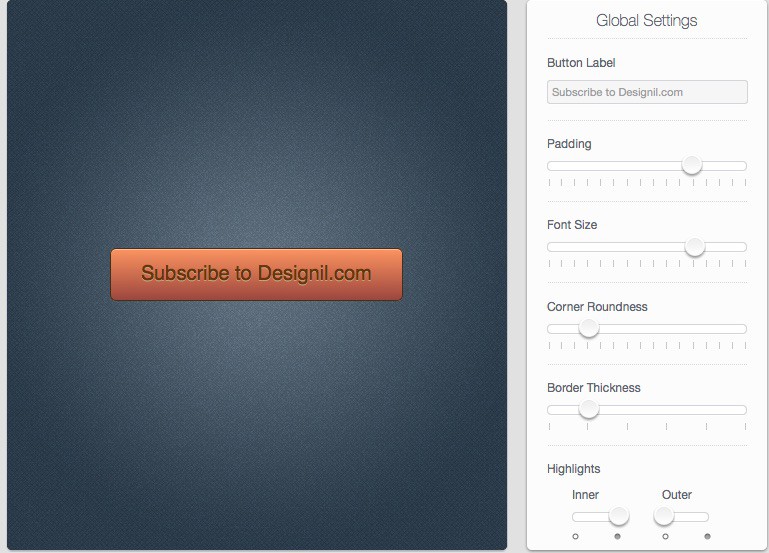
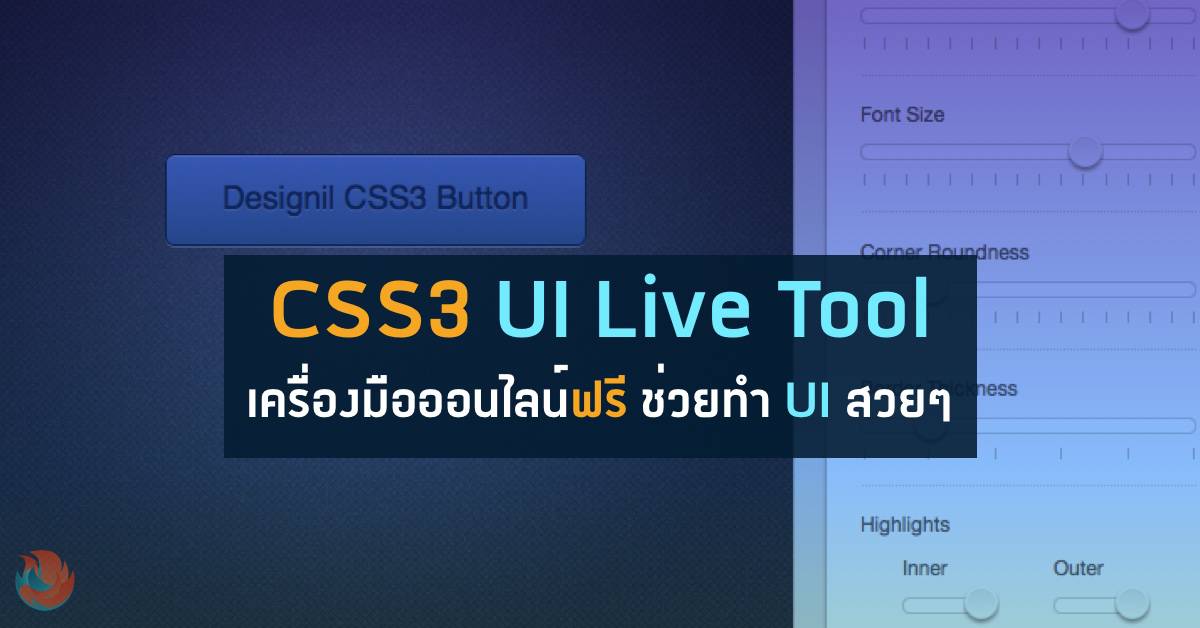
เรามาดูหน้าตาการใช้งานของ Button Builder กันครับว่า Interface เค้าออกมาให้ใช้งานง่ายแค่ไหน
ด้านซ้าย จะเป็นส่วนพรีวิวให้ดูครับ ว่าปุ่มของเราจะหน้าตาออกมาเป็นแบบไหน
ส่วนด้านขวา ตรง Global Settings เราสามารถเลือกปรับค่าต่าง ๆ ได้ตามใจชอบเลย ไม่ว่าจะเป็น ตัวหนังสือบนปุ่น, ระยะห่างของปุ่ม, ขนาดตัวหนังสือ ฯลฯ ถ้าไม่เข้าใจว่าส่วนนั้นจะปรับอะไรก็ลองลาก ๆ เปลี่ยนค่ามันดูครับ พรีวิวด้านซ้ายจะเปลี่ยนแบบ Real-time เลย
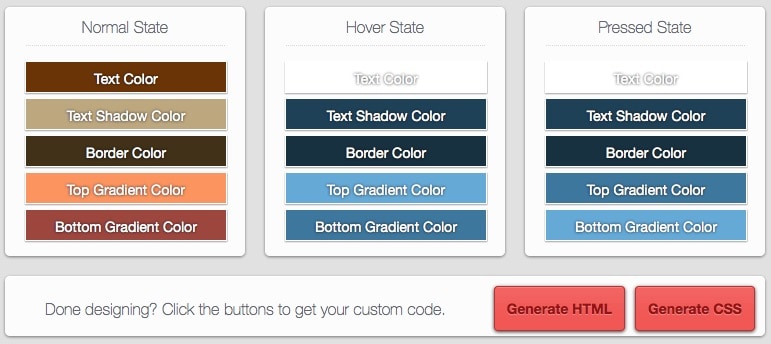
พอเลื่อนลงมาด้านล่าง จะเป็นส่วนที่ให้เลือกสีของปุ่มครับ เราสามารถตกแต่งได้หมดตั้งแต่ Normal State (สีตอนที่ปุ่มยังไม่ถูกชี้ / ถูกคลิก), Hover State (สีตอนที่เราเอาเม้าส์ไปชี้), Pressed State (สีตอนที่เราเอาเม้าส์คลิก)
การเปลี่ยนสีก็แค่คลิกบนชื่อส่วนที่เราต้องการเปลี่ยน เช่น Text Color จะมีกล่องเลือกสีโผล่มาให้เราหมุนได้ตามใจชอบเลย
หลังจากตั้งค่าต่าง ๆ จนสวยงาม และเลือกสีได้พอใจเราแล้ว ก็กดปุ่มสีแดงด้านล่าง Generate HTML เพื่อ Download โค้ด HTML มาใช้งานได้เลย และกด Generate CSS เพื่อ Download โค้ด CSS3 ที่ต้องใช้กับปุ่มของเราครับ
แค่นี้ก็ได้ปุ่ม CSS3 สวย ๆ มาใช้งานแล้ว ส่วน Form Builder กับ Ribbon Builder ก็จะมีวิธีการใช้เหมือน ๆ กันครับ
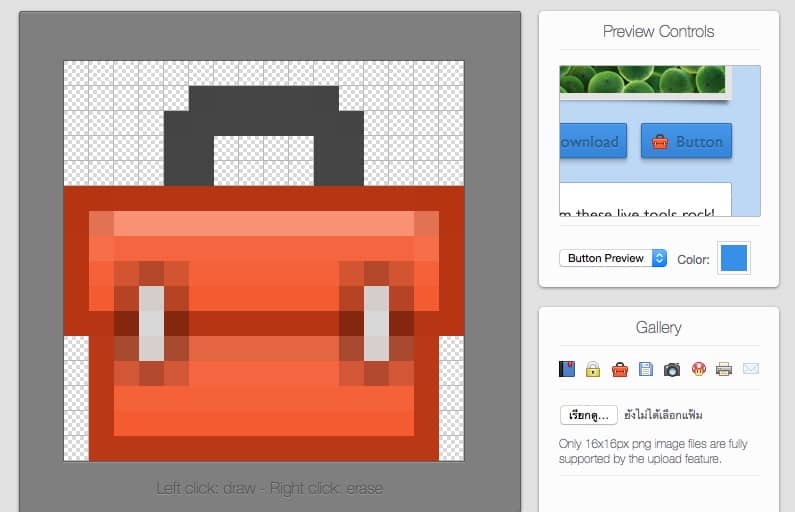
Icon Builder วาดไอคอนบนเว็บด้วย แล้วเซฟไปใช้งานได้ทันที
สำหรับเครื่องมือวาดไอคอนออนไลน์ ผมคิดว่ายังใช้ยากไปนิดครับ ตรงที่ไม่สามารถวาดเป็นเส้น หรือเป็น Shape ต่าง ๆ ได้ (เช่น สี่เหลี่ยม วงกลม) ต้องใช้วิธีการ dot แบบจุดต่อจุด เหมือนคนทำเกม 8bit สมัยก่อนครับ แต่ยังดีที่สามารถอัพโหลดรูป 16×16 ที่มีอยู่แล้วมาวาดต่อได้
ในด้านซ้าย จะเป็นพื้นที่วาดรูป คลิกซ้ายเพื่อจุดได้เลย โดยขยาย Brush size และเลือกสีได้จากด้านล่าง
ส่วนด้านขวา จะเป็นการแสดงผลให้ดูครับ ว่าไอคอนนี้พอเอาไปใช้ในเว็บไซต์จะออกมาเป็นอย่างไร นอกจากนั้นยังสามารถเลือกไอคอนที่เค้าวาดไว้แล้วจาก Gallery หรืออัพโหลดรูป 16×16 (รับเฉพาะ PNG) มาวาดต่อได้
หลังจากวาดเสร็จเรียบร้อย สวยงามพอใจเราแล้ว ให้เลื่อนลงมาด้านล่างหาปุ่ม Generate Base64 เพื่อดาวน์โหลด Icon แบบ Base64 (เป็นตัวหนังสือ สามารถเอาไปใส่ใน HTML หรือ CSS ได้เลย) หรือถ้าต้องการดาวน์โหลดไอคอนเป็นไฟล์รูป สามารถกดปุ่ม Download PNG เพื่อเซฟเป็นรูป PNG ได้เช่นกันครับ
Tools ช่วยเขียน CSS3 ตัวอื่น ๆ
นอกจาก UI Live Tools ตัวนี้แล้ว มีอีกหลายตัวที่ทางดีไซน์นิวเคยแนะนำไปครับ สามารถดูได้ที่ลิงค์ด้านล่างเลยครับ
- แนะนำ Tool ออนไลน์ฟรี ช่วยเขียนโค้ด CSS3 ง่าย ๆ ด้วย CSS3Maker !!
- [Free Tool] CSS3 Generator ตัวช่วยสร้างโค้ด CSS3 แบบรวดเร็ว!!
หากมีข้อสงสัยอะไรสามารถสอบถามได้เลยนะคร้าบ