Dark Patterns คืออะไร ? คุณกำลังโดนหลอกด้วย UX อยู่หรือเปล่า

Dark Patterns คืออะไร ? ส่งผลเสียต่อการออกแบบของเราอย่างไร ? แน่ใจแล้วใช่มั้ยว่าเราจะไม่โดนหลอกด้วยการออกแบบที่จงใจบงการเราโดยที่ไม่รู้ตัว บทความนี้จะเล่าเรื่องของความหมาย, ประเภทของ Dark patterns และวิธีการเรียนรู้และป้องกันการตกเป็นเหยื่อของ Dark Patterns จากการใช้งานระบบออนไลน์
เนื้อหาในวันนี้ได้นำมาจากวิดีโอของ Future of privacy ผู้เล่าคือ Dr. Jen King, Privacy & Data Policy Fellow, Stanford Institute for Human-Centered Artificial Intelligence
Dark Patterns คืออะไร?
Dark Patterns คือ การออกแบบเว็บไซต์หรือแอพลิเคชั่นที่เป็นการหลอกล่อ ชี้น้ำให้ผู้ใช้งานทำบางสิ่งบางอย่างโดยไม่ตั้งใจเพื่อให้เป็นไปตามเป้าหมายของบริษัทนั้น ๆ เช่น ซื้อสินค้า, สมัครสมาชิกบริการ , ขัดขวางไม่ให้ผู้ใช้งานกด unsubscribe อีเมล์ เป็นต้น
Dark Patterns จะมีผลเมื่อคุณใช้งานเว็บไซต์หรือแอพลิเคชั่นโดยไม่อ่านให้ถี่ถ้วนก่อนในทุกหน้า เมื่อคุณเริ่มอ่านข้อมูลแบบไว ๆ โดยไม่ระมัดระวัง ตรงนี้จะเป็นช่องว่างให้บริษัทนั้น ๆ ถือเอาประโยชน์จากคุณด้วยการหลอกล่อด้วยวิธีการต่าง ๆ ที่จะทำให้คุณเข้าใจผิดจาก 1 กลายเป็น 2

เราจะเจอ Dark Patterns ได้ที่ไหนบ้าง
มีกลุ่มหลัก ๆ 3 กลุ่มด้วยกันคือ
- E-commerce / Online shopping
การขายของบนเว็บไซต์ โดยอาจจะหลอกด้วยราคา นับเวลาถอยหลัง ทำสิ่งที่ทำให้ผู้ซื้อรู้สึกกดดัน ฯลฯ - Privacy / Disclosure / Consent
เกี่ยวกับการหลอกล่อให้คนกดยินยอมโดยไม่ได้ตั้งใจ และบอกว่าเรายินยอมไปแล้ว… - Attention / Gaming
คือการหลอกล่อให้เราสนใจบางสิ่งบางอย่าง จนลืมสนใจอีกอย่าง เช่นในเกม อันนี้จะมีผลเสียมากหากนำไปใช้งานกับเด็ก
Dark Patterns ทำงานอย่างไร
Dark Patterns ถูกออกแบบมาบนพื้นฐานทางจิตวิทยาของมนุษย์ โดยดร.ได้เล่าให้ฟังว่าสำหรับคนที่อยากศึกษาเรื่องของจิตวิทยา มีหนังสือมาแนะนำด้านล่างนี้เลย เป็นหนังสือที่เกี่ยวข้องกับการ Influence การชักจูงให้คนทำในสิ่งให้เป็นไปในทางที่เราต้องการ หนังสือเหล่านี้จะสอนพื้นฐานทางจิตวิทยาของมนุษย์ในการทำสิ่งต่าง ๆ และจะสอนว่าทำไมเราถึงโดนหลอกได้ง่ายเหลือเกิน หนังสือที่แนะนำมานี้มีภาษาไทยทั้งหมด
- กลยุทธ์โน้มน้าวและจูงใจคน INFLUENCE The Psychology of Persuasion
- คิด, เร็วและช้า : Thinking, Fast and Slow
เขียนโดย Daniel Kahneman ผู้ที่เชี่ยวชาญและทำรีเสิชทางด้าน Behavioural economics ที่ได้รับรางวัล Nobel prize ทางด้านการวิจัยเรื่องของ Judgment and decision-making under uncertainty เล่มนี้ก็เลยเป็นหนังสือที่เขียนดีมาก แนะนำเลย - สะกดความคิด สะกิดพฤติกรรม NUDGE
เขียนโดย Richard Thaler ผู้ได้รับรางวัล Nobel prize ทางด้าน Behavioural Economics เช่นเดียวกัน - Persuasive technology
เขียนโดย BJ Fogg
นอกจากนี้ Dark patterns ยังทำงานกับสิ่งที่เรียกว่า Cognitive Biases คือ ความผิดพลาด หรือความคลาดเคลื่อนในการตัดสินใจของมนุษย์ ที่เกิดจากอคติโดยธรรมชาติของมนุษย์ ไม่ว่าจะเป็น
- Anchoring effect
คือคนเราจะโฟกัสไปกับข้อมูลแรกที่เรามองเห็น เช่นมีคนทำป้ายบอกว่าลดราคาจาก $50 เหลือ $20 แต่จริงๆแล้วของชิ้นนี้ราคาเริ่มต้นที่ $20 เป็นต้น - Confirmation bias
อคติในการรับข้อมูล และเลือกที่จะเชื่อในสิ่งที่ตัวเองมีความเชื่ออยู่แล้วเท่านั้น - Endowment effect
ความรู้สึกของความเป็นเจ้าของ เราจะให้คุณค่ากับสิ่งที่เราเป็นเจ้าของอยู่ มากกว่าสิ่งที่เราไม่ได้ครอบครอง
ประเภทของ Dark Patterns
- Asymmetric (ความไม่เท่ากัน)
มีการออกแบบ UI ให้ใหญ่หรือเด่นเด้งกว่าอันอื่นหรือไม่ ? - Covert (แอบแฝง)
ออกแบบ UI ให้นำทางผู้ใช้งานไปซื้อสินค้าหรือตัดสินใจทำโดยไม่ได้ตั้งใจ - Restrictive (จำกัดการเข้าถึง)
จำกัดตัวเลือกให้กับผู้ใช้งาน ให้เหลือแค่สิ่งที่ Product นั้นต้องการให้ทำเท่านั้น
เช่น การใส่ consent หรือ terms แบบยาว ๆ ให้เราอ่าน แล้วก็ให้ตัวเลือกเราสองแบบ จะยอมรับกฏการใช้งาน หรือจะออกจากเว็บ แหม ไม่เหลือตัวเลือกเลย - Hides information (ซ่อนข้อมูล)
ออกแบบหน้า Interface โดยการซ่อนข้อมูลหรือแสดงข้อมูลแบบดีเลย์ ให้ช้าลงกว่าปกติ - Deceptive (หลอกลวง)
หลอกลวงผู้ใช้งานให้หลงเชื่อแบบผิด ๆ
ตัวอย่างของ Dark Patterns แบบต่าง ๆ
ภาพจาก Medium
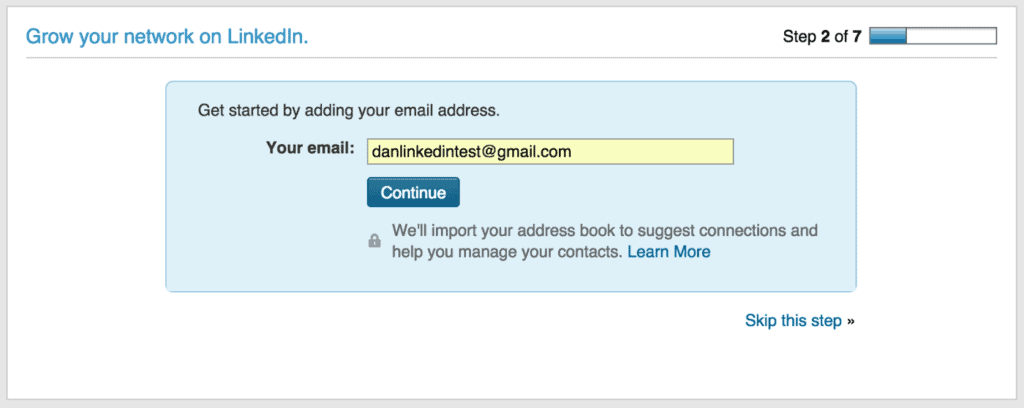
Contact Harvesting

ตัวอย่าง 1 ของ LinkedIn ในสมัยก่อน ที่อยากให้เราเชิญชวนเพื่อนเข้ามาใช้งานใน LinkedIn โดยจริง ๆ แล้วเราสามารถกดข้ามได้ ถ้าหากเพื่อน ๆ มองเห็นปุ่มเล็ก ๆ ที่เขียนว่า Skip this step >>
แต่หน้าจอ UI นั้นจะมีปุ่มขนาดใหญ่และช่องให้กรอกที่ดูเหมือนว่าเป็นขั้นตอนหนึ่งในการสมัครสมาชิก และทำการหลอกล่อให้เรากดยอมรับการอนุญาตให้ดึงอีเมล์ของเพื่อนจากระบบอีเมล์ของเรามาไว้ใน LinkedIn
วิธีการแบบนี้เราเรียกกันว่า Contact harvesting โดยระบบนี้มีใช้จริงในปี 2014 ในอดีตถูกใช้งานกันอย่างแพร่หลาย แต่ในปัจจุบันมีการใช้งานน้อยลงแล้วเพราะเรื่องของ Privacy ของข้อมูลนั่นเอง
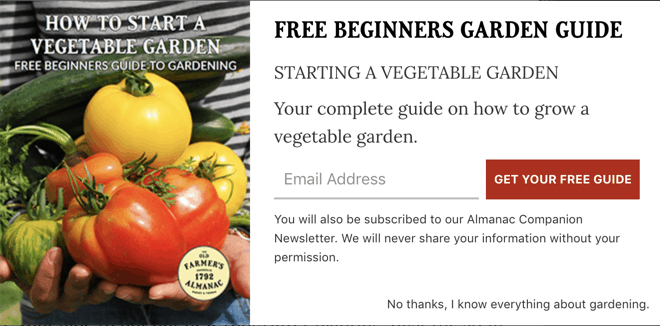
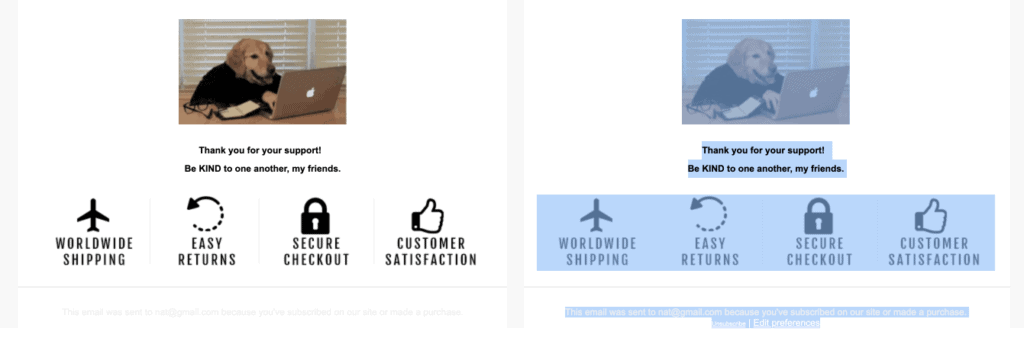
Guiltshaming
ตัวอย่าง 2 ภาพด้านบนค่อนข้างใจร้ายมาก ๆ ถ้าเกิดว่าเราไม่กรอกอีเมล์ไป อยากกดปุ่มปิด เขาจะใส่คำที่ทำให้เรารู้สึก Guilty เข้าไป ในตัวอย่างคือคำว่า “No thanks, I know everything about gardening” เป็นการโยนความผิดให้กับเราทั้ง ๆ ที่เราไม่ผิดเลยที่จะไม่กรอกอีเมล์
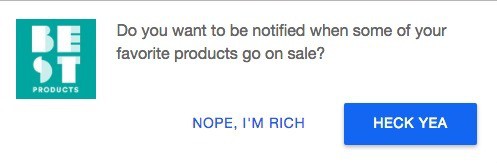
ตัวอย่าง 3 คุณอยากรับข่าวสารเกี่ยวกับสินค้าเวลาลดราคามั้ย
ปุ่มยกเลิกเขียนว่า “ไม่ ชั้นรวยแล้ว” ปุ่มรับข่าวสาร “มาเลยเพื่อน”
หรือเว็บไซต์กำลังจะอวยพรให้เรารวยจริง ๆ น้อมรับด้วยความยินดี
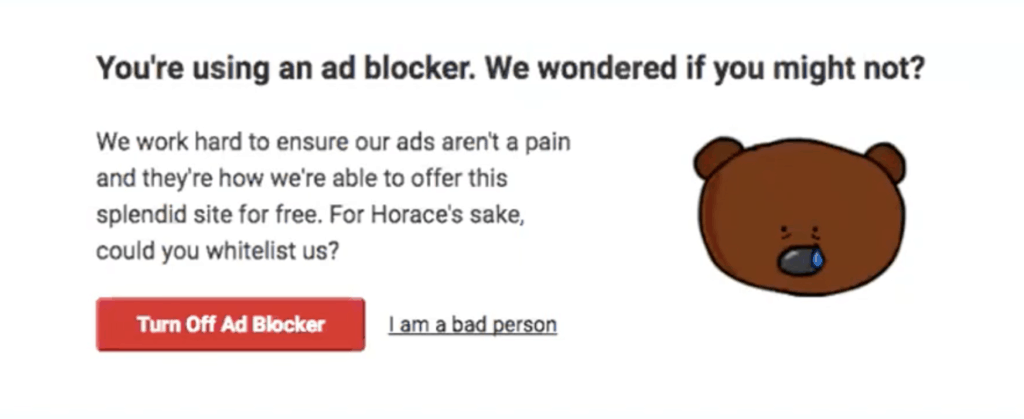
ตัวอย่าง 4 เรารู้นะว่าคุณกำลังบล็อกโฆษณาเราอยู่ หวังว่าคุณจะไม่ ?
ปุ่มยกเลิกดันเขียนว่า “ฉันเป็นคนใจร้าย”
โอโห อันนี้โทษผู้ใช้งานแบบเต็ม ๆ ทำไมใจร้ายกับเราจังเลย
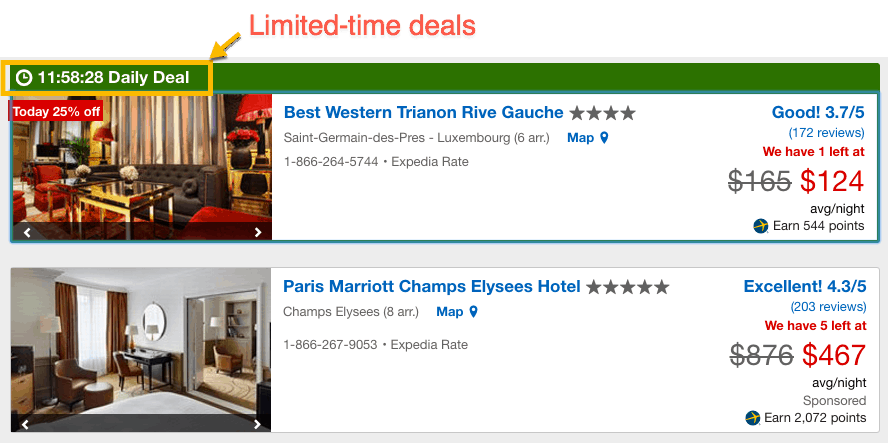
False urgency

ตัวอย่าง 5 การทำเว็บไซต์ และ UI ในยุคก่อนเราจะมีสิ่งที่เรียกว่า Growth Hacking ในสมัยก่อนเทคนิคนี้จะใช้กันเยอะในการเพิ่มยอดขายให้กับทางโรงแรม คือการใส่ยอดการซื้อปลอมเข้าไปบนหน้าเว็บไซต์ ซึ่งจริง ๆ แล้วไม่ได้มี demand หรือผู้ซื้อที่เกิดขึ้นจริง
หรือมีระบบนับถอยหลังเวลาอยู่หน้าชำระเงิน เพื่อทำให้ผู้ซื้อรู้สึกกดดันว่าเวลาเหลือน้อย จึงจะต้องซื้อสินค้าในเวลาที่เหลือนั้น
ซึ่งการทำสิ่งนี้ถือว่าเป็นสิ่งที่หลอกลวงหรือเรียกกันว่า False urgency

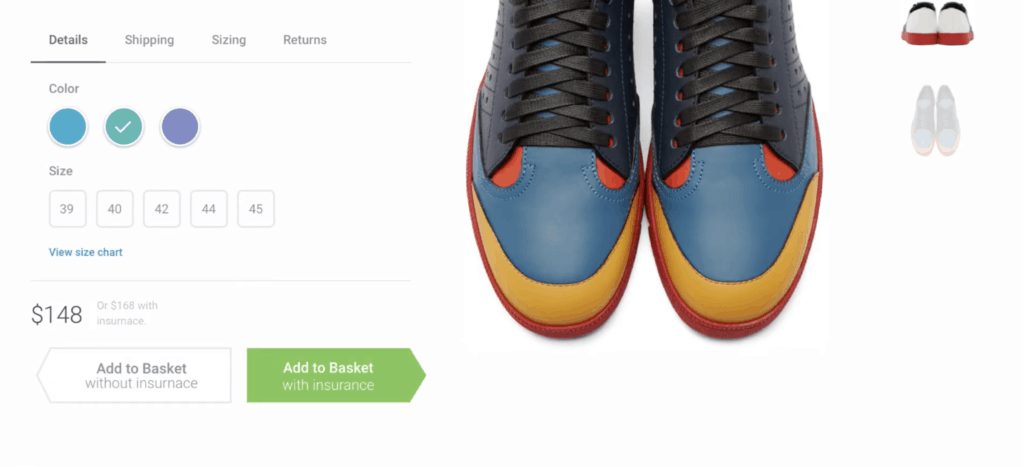
ตัวอย่าง 6 การทำปุ่มเพิ่มสินค้าเข้าสู่ตะกร้าแบบสองปุ่ม ปุ่มซ้ายแบบไม่มีประกัน ปุ่มขวาเพิ่มใส่ตะกร้าแบบมีประกัน จงใจให้ผู้ใช้งานเลือกปุ่มทางขวา เพราะลูกศรชี้ไปทางขวาและเป็นสีเขียวที่เด่นกว่าปุ่มทางซ้าย
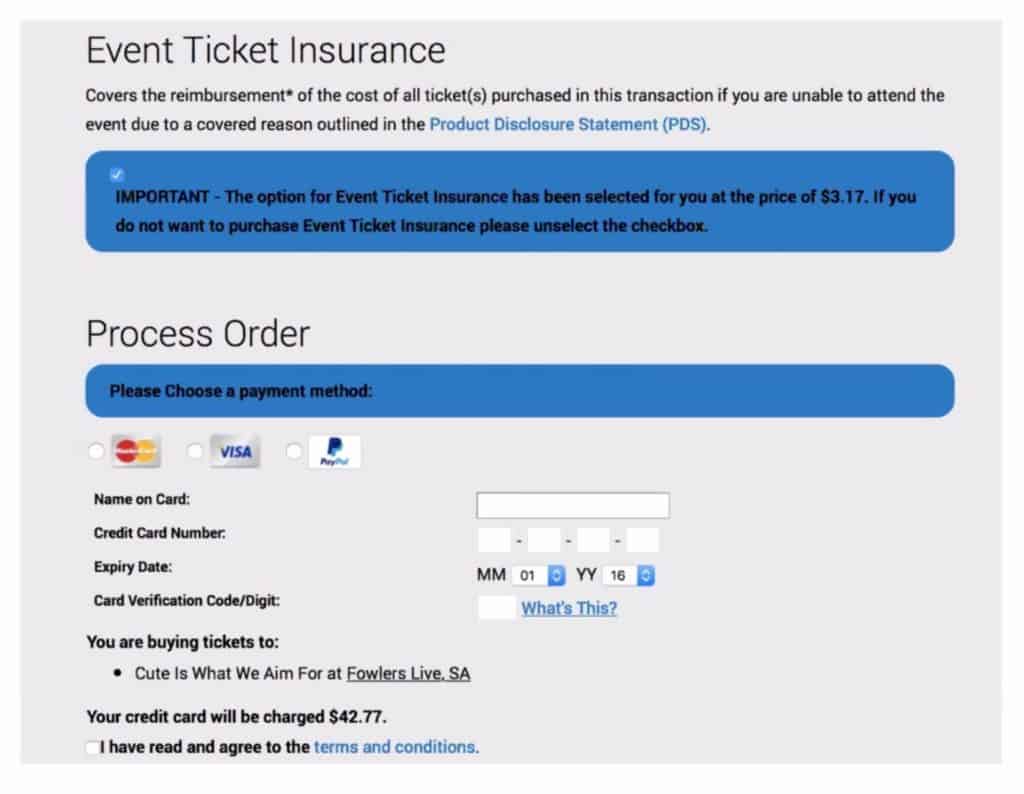
ตัวอย่าง 7 ให้เพื่อน ๆ มาดูกันว่าภาพด้านบนนี้มี Dark patterns อะไรบ้างที่ซุกซ่อนอยู่ เป็น UI ของเว็บไซต์ขายตั๋วคอนเสิร์ต
เฉลย สิ่งที่หลอกลวงผู้ใช้งานคือ
1. ใช้สีพื้นหลังสีน้ำเงินใกล้กับ checkbox และ auto select ตรง checkbox และเขียนคำว่า IMPORTANT สีดำอ่านยากมาก ๆ พอคนไม่อยากอ่าน ก็เลยไม่ได้กดติ๊กถูกออก ต้องเสียเงินค่าประกันบัตรคอนเสิร์ตในราคา $3.17 เพิ่มเติม
2. ตอนท้ายเลยรวมราคา $42.77 ให้เสร็จสรรพ ไม่ยอมแยกรายละเอียดให้ดูว่า total นี้ รวมค่าประกันบัตร $3.17 ไปแล้ว ทำให้ลูกค้าโดนชาร์ตเงินไม่รู้ตัว ทั้งที่ค่าบัตรคอนเสิร์ตแค่ $39.6 เอง
3. จริง ๆ มีหน้า popup เด้งมาอีกด้วยว่ามีอีก 5 คนกำลังรอซื้อตั๋ว ถ้าไม่รีบซื้อตั๋วจะหมดแล้วนะ เมื่อคนไม่อ่านให้ถี่ถ้วน ก็เลยกดจ่ายตังค์ทันทีทันใดเพราะว่ากลัวบัตรคอนเสิร์ตหมด
ปัจจุบันมีคนยังตามไปบ่นด่าเว็บไซต์นี้อยู่ และปัจจุบันเว็บไซต์นี้ก็ยังให้บริการอยู่ด้วยเช่นกันในออสเตรเลีย แอดนัทจะซื้อเองเมื่อปีก่อน เลยแคปเจอร์เก็บไว้ดูเป็นกรณีศึกษา ไม่เคยหัวร้อนกับเว็บไหนเท่าเว็บนี้ T_T
กฏหมายที่เพิ่งบังคับใช้ของอเมริกา
ปัจจุบันมีกฏหมายตัวใหม่ที่กำลังจะบังคับใช้งานในรัฐ California ชื่อว่า California Consumer Privacy Act (CCPA) เกี่ยวกับการห้ามกระทำการใด ๆ ที่เป็นการชี้นำให้ผู้ใช้งานไม่สามารถกดยกเลิกการรับข้อมูลได้ (Opt-out) โดยจะบังคับใช้กับบริษัทที่มีรายได้ต่อปี $25 ล้านเหรียญดอลล่าห์สหรัฐ
California Privacy Rights Act (CCRA) ได้ระบุไว้ว่า Dark Patterns คือการออกแบบ User interface ที่บังคับให้ผู้ใช้งานกระทำสิ่งใดสิ่งหนึ่งโดยไม่ได้ตั้งใจ โดยกฏหมายระบุไว้ว่าการกระทำที่ถูกชี้นำเหล่านี้ ไม่นับว่าเป็นความยินยอมของผู้ใช้งาน
หวังว่ากฏหมาย PDPA ของไทยนั้นจะมีความละเอียดและครอบคลุมเรื่องของ Dark Patterns ในอนาคตด้วยนะคะ
สำหรับเพื่อน ๆ ที่อ่านบทความมาจนจบ ขอให้เพื่อน ๆ ไม่ถูกหลอกด้วย Dark Patterns เอาชนะเว็บไซต์ขายของออนไลน์ได้ สู้~
แล้วเจอกันใหม่บทความหน้า ขอบคุณสำหรับทุกท่านที่ติดตามด้วยค่า
หากท่านใดใช้งาน WordPress แอดนัทขอฝากปลั๊กอิน PDPA ไว้ในอ้อมอกอ้อมใจด้วยนะคะ
https://www.designilpdpa.com
ข้อมูลจาก Future of privacy