Invision DSM สร้างระบบ Design system ให้ใช้งานง่ายและรวดเร็ว

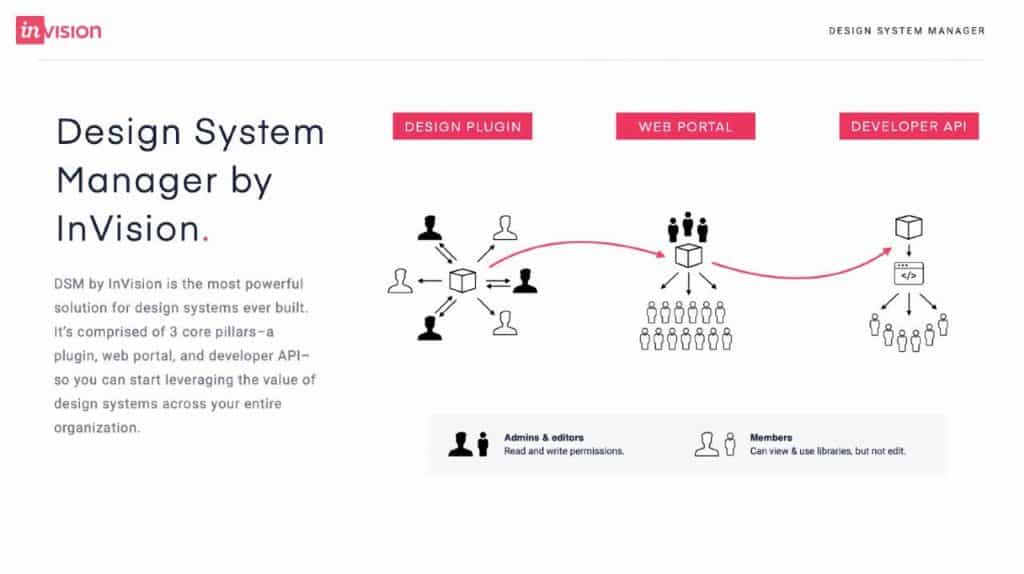
Design system manager จาก Invision (หรือ DSM ) เป็นเครื่องมือที่เหมาะสำหรับองค์กรที่กำลังมองหาระบบ Design system หรือกำลังมองหา Tool มาใช้จัดการงานดีไซน์ทั้งหมดของเรา แบบที่ไม่ต้องเขียนโปรแกรมขึ้นมาทำระบบเอง แค่ใช้ Invision DSM ท่านก็จะสามารถเสก Library ง่ายๆขึ้นมาได้อย่างรวดเร็ว พร้อมแชร์ให้ทีมอื่นดึงไปใช้งานไม่ว่าจะเป็นตัวดีไซน์หรือชุดโค้ด API ก็สามารถแชร์ได้อย่างง่ายดาย
นอกจากนี้ยังมีระบบ Design version control เพื่อควบคุมเวอร์ชั่นล่าสุดของงานดีไซน์ของทีมให้ออกมาในทิศทางเดียวกันอีกด้วย

ประสบการณ์การใช้งานระบบ Design System จากองค์กรขนาดใหญ่
ก่อนอื่นเราต้องมาเล่าให้ฟังกันก่อนว่าทำไมถึงออกมาเป็นบทความนี้นะคะ :D
ปัจจุบันนัททำงานในองค์กรการศึกษาขนาดใหญ่ที่ใช้ระบบ CMS เป็นตัวในการจัดการเว็บไซต์ทั้งหมดขององค์กรขนาดใหญ่ ซึ่งทีมที่ดูแลในส่วนของ CMS นั้นมีมากกว่าร้อยคน หลากหลายสาขาและหลายประเทศ
ทำให้ประสบปัญหาคือนักพัฒนาและผู้ดูแลเว็บไซต์ไม่สามารถควบคุมงานดีไซน์ ภาพลักษณ์ข้อมูลและการสื่อสาร ที่แสดงผลในเว็บไซต์และมือถือได้ออกมาไปในทิศทางเดียวกัน
แผนก Marketing และ Branding เล็งเห็นว่าตรงนี้เป็นปัญหาที่จะส่งผลถึงการสื่อสารไปยังลูกค้าเกิดปัญหาได้ เราก็เลยมองหา Tool ตัวนึงที่จะมาช่วยจัดการระบบให้ผู้ดูแลเว็บไซต์และนักพัฒนาเว็บไซต์ในสาขาต่างประเทศนั้นใช้เหมือนกันทั้งองค์กรค่ะ
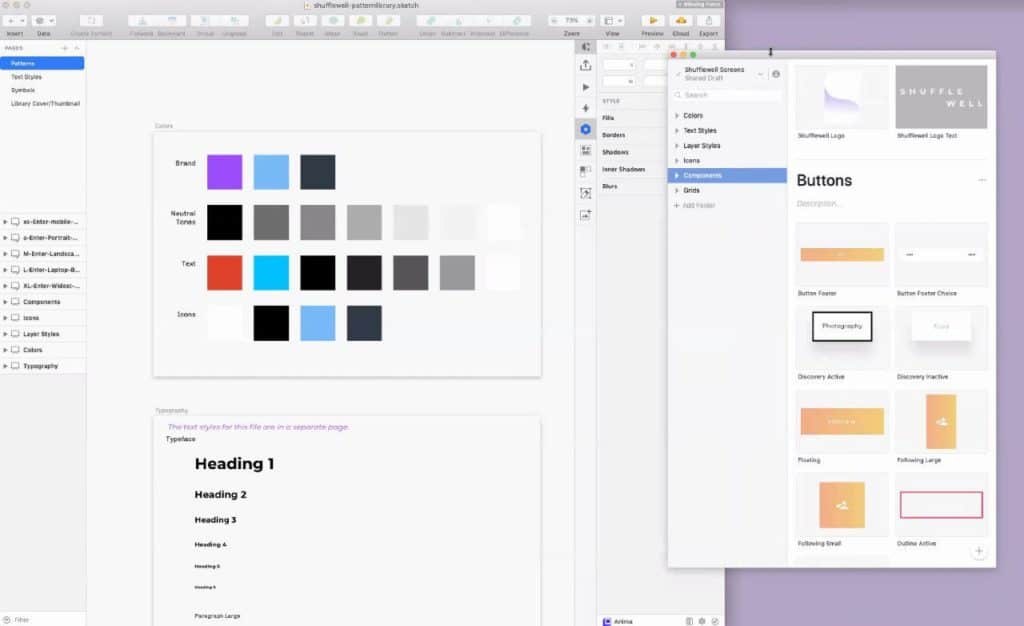
ตัวอย่างระบบ DSM สามารถดูได้ในวีดิโอด้านล่างนี้เลยค่ะ
Invision DSM รองรับโปรแกรมอะไร ?
ปัจจุบันตัว Design System Manager นั้นรองรับเพียงแค่
โปรแกรม Sketch และปลั๊กอิน Craft ที่มากับ Invision
1. ฟีเจอร์ในปัจจุบันของ Invision DSM
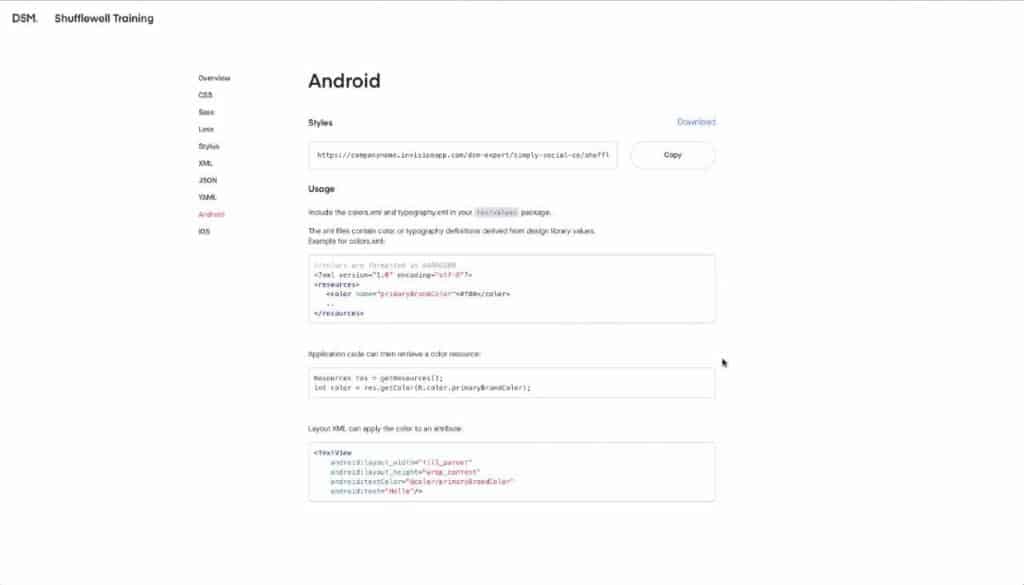
- ถ้าคุณใช้ระบบ enterprise จะ automatically sync ดีไซน์ทั้งหมดจาก cloud ลงมาที่ไฟล์ sketch ของเราได้ เช่นพวก symbol, colour, text style ต่างๆ
- สามารถแชร์ code, svg และอื่นๆได้ด้วยเหมาะสำหรับทีมขนาดใหญ่
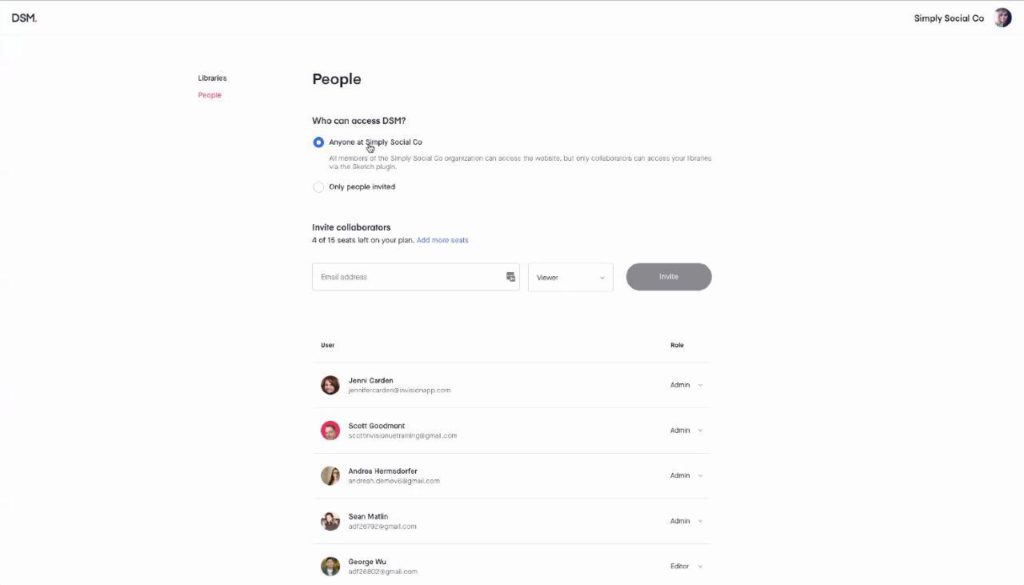
- ระบบรองรับ privacy setting ตั้งให้โปรเจคเป็น private ได้สำหรับโปรเจคที่มีขนาดใหญ่และต้องการใช้เพียงแค่ในองค์กร
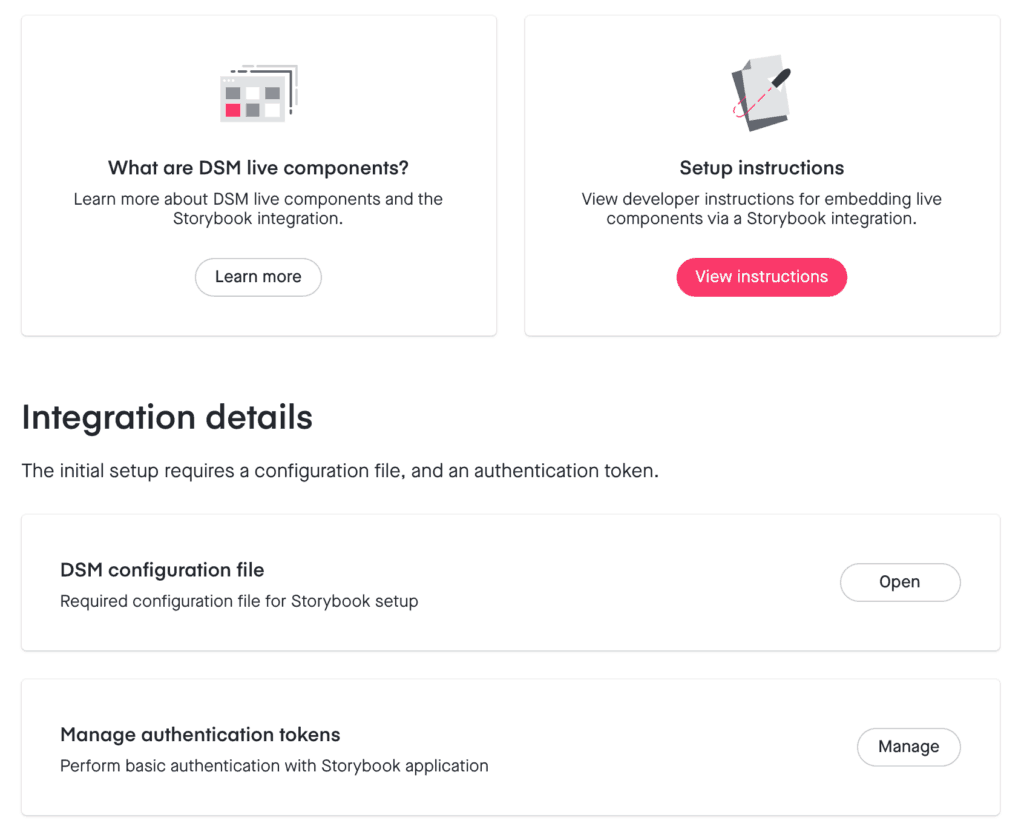
- ใส่โค้ดได้ทุกประเภท มีระบบ Live component setup

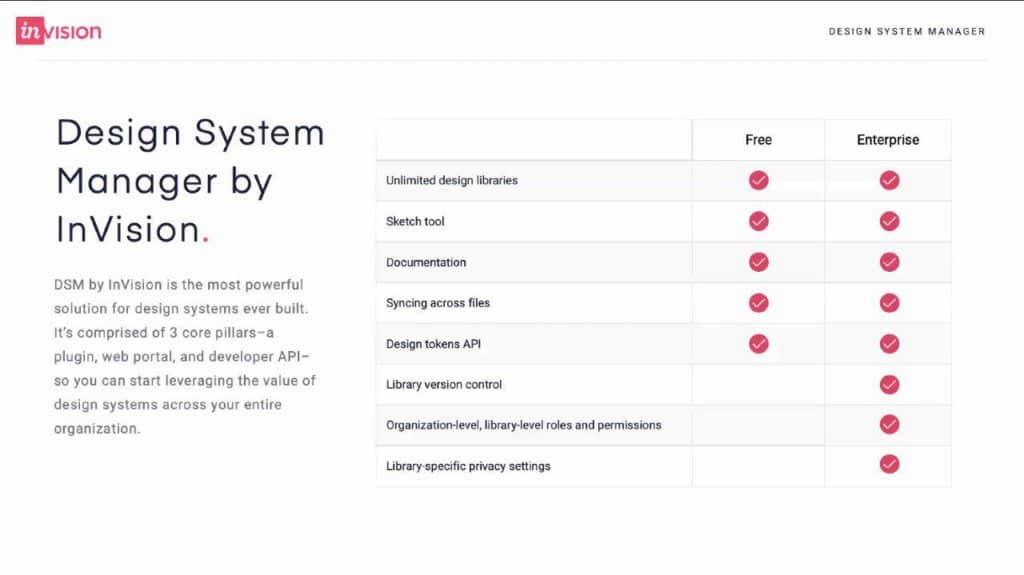
เพิ่มเติมสำหรับคนที่อยากใช้งานฟรี มาดูลิสต์ฟีเจอร์ที่ใช้ได้ทั้งหมดด้านล่างนี้เลยค่า
ราคาและข้อแตกต่างระหว่างแพคเกจฟรีและเสียเงิน
*ราคา Enterprise สามารถสอบถามกับทีม Invision ได้โดยตรงเลยค่ะ ^0^
แอบบอกว่านัทใช้ 40 คน ราคาประมาณ 400K – 500K บาทไทยค่ะ




2. ข้อดีและข้อเสียที่พบระหว่างการใช้งาน
ปัจจุบันตัว DSM ก็ยังมีข้อจำกัดมากมาย ตัวอย่างเช่น:
1. เรื่อง Redundant Style หรือเรื่อง Style ซ้ำๆ ตัวอย่างเช่น ดีไซน์เนอร์สองคนทำงานไฟล์เดียวกัน แต่มีการตั้งชื่อ Style ที่ซ้ำกันสองอันทั้งๆที่เป็นเหมือนกัน พอกด sync ขึ้นไปใน cloud ของ DSM ทำให้เกิดการ duplicate ไปเรื่อยๆ ในอนาคตอาจจะมีตัวอัพเดทมาแก้ไขปัญหาตรงนี้ ปัจจุบันยังต้องตั้งชื่อ Style / Symbol ไม่ให้ซ้ำกันไปก่อนค่า
2. ราคาแพงพอสมควร ที่นัทใช้ 40 คน อยู่ที่ประมาณ 400K – 500K บาท ต่อปี
3. โปรแกรมยัง Bug อยู่เยอะมาก แต่ก็พัฒนาอยู่เรื่อยๆ พร้อมทั้งทีม Support ดีมากเช่นกัน องค์กรในระดับหลักพัน ใช้งานได้ตอบโจทย์กับพื้นฐานของ Design system
4. มีโปรแกรมเมอร์รีวิวมาว่าใช้งานยากกว่าตัว Zeroheight, Storybook
และนี่ก็เป็น Survey ปี 2019 จาก Sparkbox เกี่ยวกับเครื่องมือ Design system ที่หลายคนนิยมใช้งานกันค่ะ เผื่อเป็นทางเลือกให้กับทุกท่านที่กำลังหา Platform ที่จะใช้งานในองค์กร

3. ฟีเจอร์ที่จะตามมาในอนาคต
สามารถแบ่ง Folder ซ้อนได้หลาย tier ใน library ทำให้ไม่ต้องมาปวดหัวสร้างหลายๆ library ยกตัวอย่าง Design System ของเรามีหลาย subcategory ก็จะสามารถเพิ่มเข้าไปได้หลายโฟลเดอร์มากยิ่งขึ้น
*ปัจจุบันสามารถใช้งานได้แล้ว (สำหรับนัทเองพบว่าระบบพัฒนาดีขึ้นเยอะมากค่ะ)

4. Invision DSM เหมาะกับใคร?
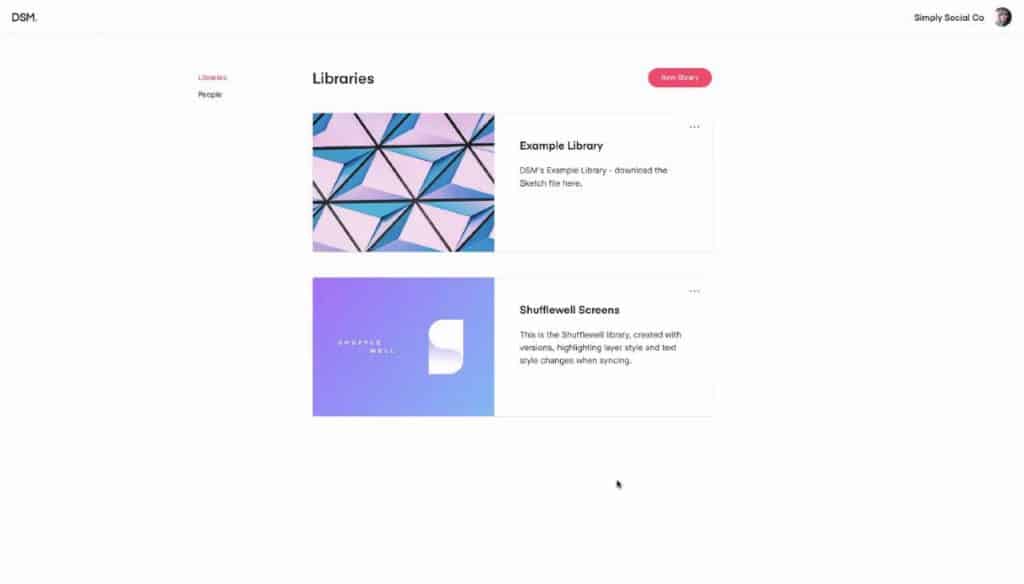
DSM นี้เหมาะสำหรับทีมที่อยากมี design system + design version control + ตัวที่จัดเก็บโค้ด + เก็บ Live component ที่เป็นตัวโค้ด และสามารถใช้งานภายในองค์กร แชร์ให้กับทีมอื่นได้ดึง Design system ตัวนี้ไปใช้ได้ด้วย
ความเห็นส่วนตัวพวกเรื่อง version control ตัวจัดการโค้ดยังทำงานได้ดีไม่เท่า abstract และ Product อื่น ๆ อย่าง Storybook มุมมองทางด้านโค้ดคืออ่อนที่สุดในบรรดาทุกตัว แต่คิดว่าจะดีขึ้นไปเรื่อย ๆ ในทุกเวอร์ชั่นค่ะ
สนใจใช้งาน DSM ศึกษาเพิ่มเติมได้ที่ไหน?
สำหรับใครที่ยังไม่เคลียร์ว่า Design System คืออะไร และดียังไง เราเคยเขียนบทความไว้ที่ Design System คืออะไร? สามารถเข้าไปอ่านได้เลย
สำหรับผู้ที่ต้องการศึกษาเพิ่มเติมเกี่ยวกับ DSM และอยากได้ข้อมูลตัวอย่างการใช้งานต่าง ๆ สามารถดูได้ที่เว็บไซต์ด้านล่างนี้ค่ะ
DSM Learn Hub
DSM Example Library
DS Handbook
ถ้าใครสนใจเรื่องเกี่ยวกับ UI/UX, Design System, และ Front-end Web Development สามารถติดตามเรื่องราวใหม่ ๆ ได้ทางเพจ Designil ของเราเช่นเดิมนะคะ











