Design System คืออะไร? เล่าเคสการทำงานจริงพร้อมตัวอย่างประกอบ

Design System คืออะไร? สำหรับบทความในวันนี้เราจะมาเล่าเรื่อง Design system แบบละเอียด ข้อดีของการมีระบบแบบแผนในการออกแบบนั้นช่วยเหลือทีมเราได้อย่างไร? ปูความรู้ให้กับผู้เริ่มต้นศึกษาไปพร้อม ๆ กันกับเรา และยังมีตัวอย่างจากแบรนด์ดังหลาย ๆเจ้าที่ทำออกมาน่าประทับใจเลยค่ะ

ความเป็นมาของ Design System
หากย้อนกลับไปในสมัยรูปแบบการทำสื่อที่ยังอยู่ในรูปของสื่อสิ่งพิมพ์ ในสมัยนั้นก็ต้องมี Guideline หรือรูปแบบในการออกแบบไม่ว่าจะเป็นเรื่องของกริด สี ตัวหนังสือ ระยะเว้น เพื่อช่วยให้ดีไซน์เนอร์ทำงานร่วมกันได้อย่างมีระบบเบียบแบบแผนในโปรเจคเดียวกัน
ยุคต่อมานั้นการทำเว็บไซต์เอง เราก็มีสิ่งที่เรียกว่า Style Guide ที่เป็น pdf, หรือเว็บไซต์เพื่อให้ทีมเข้าใจในการออกแบบ เช่น สี, ฟอนต์, ตัวหนังสือต่างๆ แต่มันก็ยังคงเป็นเหมือนกับสิ่งที่แยกที่แยกออกมาและใช้กันแค่เพียงทีมดีไซน์เนอร์เท่านั้น
แต่ในปัจจุบันนั้นการทำงานร่วมกันระหว่าง Designer และ Developer เริ่มมีความใกล้ชิดกันมากยิ่งขึ้น ทำให้ทั้งสองฝ่ายต้องใช้งาน components ส่วนต่างๆร่วมกัน ไม่ว่าจะเป็นตัวของ โค้ด (Code), ตัวหนังสือ (Type), หรือสี (Colors), Components ส่วนต่างๆ ในโปรเจคที่ทำงานร่วมกัน
เพราะฉะนั้นทุกครั้งที่ดีไซน์เนอร์ต้องการทำงานร่วมกันกับทีมใหญ่ ๆ แล้ว Design System ก็เปรียบเสมือนกับแบบแผนที่ช่วยให้การออกแบบในบริษัทออกไปในทิศทางเดียวกัน มีความสม่ำเสมอ หรือ Consistency ช่วยให้องค์กรนำเสนอภาพลักษณ์ เป้าหมาย แบรนดิ้งได้เป็นอันหนึ่งอันเดียวกัน และที่สำคัญคือจะเป็นไกด์ไลน์ช่วยให้ทีมทำงานไวขึ้น
Design System คือ ระบบการออกแบบ ที่ช่วยให้การออกแบบในบริษัทนำเสนอภาพลักษณ์และองค์กรไปในทิศทางเดียวกัน มีความสม่ำเสมอ (Consistency) เป็นไกด์ไลน์ที่ช่วยให้ทีมทำงานหยิบมาใช้ซ้ำโดยไม่หลุดแบบแผนที่เราวางไว้ ช่วยให้ทีมทำงานหยิบมาใช้ซ้ำได้โดยไม่ต้องเริ่มต้นทำใหม่ ช่วยให้ทีมทำงานได้ไวขึ้น
นอกจากนี้ถ้าหากคุณเคยประสบปัญหาต้องมานั่งเทส UI ทั้งระบบ แล้วมาเจอว่าดีไซน์เนอร์ใช้โค้ดสีไม่ตรงกัน สีน้ำเงินเหมือนกัน แต่คนละโค้ดสี … มีคนใช้ปุ่มที่มีขนาดและหน้าตาไม่เหมือนกันอีก … Alert แต่ละหน้าก็แตกต่างกันเหมือนอยู่กันคนละบริษัท
บริษัทเดียวกัน ระบบเดียวกัน แต่ทำไมถึงไม่มีความ Consistency ?
ยากที่จะจัดการให้ดีไซน์ทั้งหมดที่ออกแบบมาอยู่ด้วยกันได้ ?
การออกแบบสำหรับองค์กรที่ไม่มี Design system ยิ่งเวลาผ่านไป ก็ยิ่งจะทำให้ทีมของเราเกิด Design Debt คือ การออกแบบที่ใช้งานไม่ได้ ออกแบบมาใช้แค่ครั้งเดียวแล้วก็ทิ้งไป ก่อให้เกิดการเปลืองทั้งแรง พลังงานและงบประมาณในการจ้างดีไซน์เนอร์
ปัญหาเหล่านี้เกิดขึ้นอยู่บ่อยครั้ง ทำให้เราเสียเวลาในการทำงานใหม่ตั้งแต่ออกแบบ ไปจนถึงเขียนโค้ด คำถามคือเรามีเครื่องมือใดบ้างที่จะมาช่วยจัดการงานของเราให้อยู่ในระบบระเบียบส่วนกลางเดียวกัน ให้สามารถใช้งานร่วมกันได้ทั้งองค์กร
เข้าใจยากไปมั้ย? มาดูวิดีโอประกอบกัน
*อัพเดทมีวิดีโอประกอบ ดูวิดีโอนี้จบจะเข้าใจเรื่อง Design System อย่างถ่องแท้เลยค่ะ :D
Design system คืออะไร ?
คือ เครื่องมือที่เข้ามาช่วยให้องค์กรทำงานอย่างเป็นระบบ ทำให้ทีมของเราทำงานไวขึ้น สื่อสารได้ตรงกันกับทุกทีมทั้ง Developer, Designer, Content, Manager etc. ช่วยให้เรานำเสนอภาพลักษณ์องค์กรไปในทิศทางเดียวกัน เพราะว่าสิ่งที่เราออกแบบไว้ อาทิเช่น ปุ่ม (Button) สี (Colours) ฟอร์ม (Form) เงา แอนิเมชั่น รูปแบบการเขียน การนำเสนอ ทุกคนจะใช้เหมือนกันทั้งหมด นอกจากนี้ทีมอื่นๆในบริษัทสามารถนำ Component กลับมาใช้ใหม่ได้ทั้งหมดโดยไม่ต้องเสียเวลาสร้างขึ้นใหม่ กล่าวคือทำทีเดียว แก้ทีเดียวก็ไปด้วยกันทั้งระบบ ไม่ต้องมานั่งเขียนโค้ดหลายรอบ ออกแบบหลายรอบ เทสหลายรอบ ใช้ชุด System เดียวกันให้เหมือนกันไปทั้งบริษัทในทุก Product เท่าที่จะสามารถทำได้นั่นเอง
A scalable framework for decisions & team behaviors across a product portfolio to converge on a cohesive experience. – Nathan Curtis
คุณสมบัติของ Design System
1. ต้องเป็นสิ่งที่ใช้งานจริง และแก้ไขปรับปรุงอยู่เสมอ
ไม่ใช่สิ่งที่เราจะทำครั้งเดียวและเสร็จ เพราะเทคโนโลยีต่างๆมีการเปลี่ยนแปลงตลอดเวลา ไม่ใช่ทำครั้งเดียวแล้วหายไป
2. เป็นโมดูล รวมกันไว้ในที่เดียวเพื่อให้ Designer และ Developer เข้าไปหยิบจับมาใช้ในงานจริง
3. มีส่วนประกอบของ Style Guides, Patterns, Specs, Documentation
– Style guides เองก็ไม่ได้มีเฉพาะแค่สี หรือวิธีการใช้งานฟอนต์ แต่ยังคงรวมถึงการเขียนบทความ แนวทางการนำเสนอ
– Patterns ของ libraries และ components ส่วนต่างๆของเรา
– Specs ที่ไม่ใช่แค่แนวทางการออกแบบสำหรับดีไซน์เนอร์แต่ยังมีเรื่องของการทำแอนิเมชั่น การเคลื่อนไหว สัดส่วนต่างๆ เช่น ความกว้าง ความสูง และส่วนประกอบอื่นๆที่เป็นประโยชน์สำหรับ Developer ด้วย
– Documentation คือ คำอธิบายหรือคู่มือในการจัดทำ Design system ยกตัวอย่างเช่น ปุ่มนี้ ใช้ตอนไหน ใช้เพื่ออะไร ชื่อเรียก เพื่อให้ทีมงานของเราสามารถเข้าใจได้ตรงกัน
ทำไมเราต้องใช้ Design System ?
1. เราต้องสร้างความสม่ำเสมอในการออกแบบ (Consistency)
การทำงานของ Developer และ Designer โดยเฉพาะตัว Designer จะต้องมีพูดคุยและอัพเดทำงานร่วมกันภายในทีม ไม่ว่าจะเป็นการแชร์ส่วนต่างๆ ของโปรเจคให้คนอื่นในทุกวันของการงาน เพื่อทำให้งานมีประสิทธิภาพ ไม่หลุดออกจากกรอบที่เราวางไว้
2. เพื่อทำให้ทีมมีศักยภาพในการขยายตัว (Scalable)
เมื่อเรามีโครงสร้างการออกแบบที่ให้ทุกคนเข้าถึงได้ การทำงานก็จะราบรื่น โดยเฉพาะเด็กใหม่ที่เพิ่งเข้ามาทำงานในองค์กรก็สามารถเปิดตัว Design System เพื่อเรียนรู้องค์กรของเรา ช่วยสานต่องานได้อย่างรวดเร็ว เริ่มไว ก็ทำงานไว ไม่เปลืองเวลาในการเรียนรู้ นอกจากนี้ถ้าองค์กรเรามีหลายทีม ทีมอื่นภายในองค์กรก็สามารถเข้ามาหยิบจับ Design System ของเราไปใช้งานได้ ทำให้ภาพลักษณ์ที่เราอยากนำเสนอออกมาได้สวยงามถูกต้องตรงกัน
3. เพื่อให้ทีมเข้าใจคำศัพท์และใช้ภาษาในการทำงานเหมือนกัน (Communication)
เราก็มักจะเจอปัญหาว่าทีมดีไซน์จะเรียกส่วนต่างๆไม่เหมือนกับทีมเดป เรียกว่าพูดคนละภาษานั่นล่ะ ดังนั้นการมี Design System ไว้ก็เหมือนจะเป็นสื่อกลางที่ช่วยเชื่อมให้ทั้งสองฝ่ายใช้ภาษาเดียวกันในการทำงาน พอเราเรียกส่วนต่าง ๆ เหมือนกัน การทำงานก็จะราบรื่นมากยิ่งขึ้น นอกจากนี้เราสามารถนำ Design system ของเราไปใช้กับทีมนักเขียน ทีมคนเขียนบทความและอื่นๆได้อีกมากมาย ไม่ใช่แค่ดีไซน์เนอร์กับเดปเท่านั้น
ก็ถ้าลองยกตัวอย่างบริษัท Facebook เองที่มีดีไซน์เนอร์มากกว่า 400 คน การทำงานให้เกิดความสม่ำเสมอและเข้าใจภาพลักษณ์ขององค์กรก็เลยเป็นเรื่องยากมากๆ ดังนั้นการมีตัวช่วยอะไรสักตัวที่ให้ทีมทำงานร่วมกันได้อย่างราบรื่นก็ช่วยให้การทำงานเป็นไปได้รวดเร็ว
ตัวอย่างการใช้งาน
ตอนนี้แอดมินนัททำงานที่มหาลัย Edtech ที่ประเทศออสเตรเลีย เมลเบิร์น เป็นตำแหน่งหลักที่ดูแล Design System + Research + UX จะมาเล่าประสบการณ์ทำงานจริงให้เป็นตัวอย่างเผื่อทุกคนที่กำลังสนใจอยากทำค่ะ
มหาลัยที่แอดทำงานอยู่เพิ่งเริ่มมีทีม CX, UX, UI ที่เป็นตัวกลางในการจัดการระบบมาได้ทั้งหมดสองปี ทั้งทีมมีประมาณ 30 คนค่ะ เข้ามารับช่วงต่อโปรเจคใหม่ธุรกิจ Edtech
เล่าประสบการณ์การใช้ Design System ในองค์กร Edtech ขนาดใหญ่
1. ประชุมกับคนในองค์ Stakeholder, Content, Dev, Accessibility, Researcher, Designer
ทุกวันเพื่อ roll out design system ให้คนในองค์กรทีมที่ดูแลระบบออนไลน์มากกว่า 100 คนใช้ มหาลัยมีสาขาที่เวียดนาม สเปน ออสเตรเลีย สิงคโปร์ ฮ่องกง และนี่คือข้อจำกัดที่เรามีหลายวิทยาเขต หลายประเทศ หลายทีมที่ดูแล product ทำให้ภาพลักษณ์ที่เราต้องการสื่อสารไม่เคยไปในทิศทางเดียวกัน และสร้างปัญหาในการดูแล Branding เป็นอย่างมาก ทีมผู้บริหารเลยได้สนใจจัดทำ Design System เพื่อควบคุมการนำเสนอภาพลักษณ์ขององค์กร
พูดง่าย ๆ คือ ดีไซน์ Component มาแล้วเขียนโค้ดชุดเดียว ทุกคนใช้เหมือนกันหมดทั้งองค์กร ถ้ามีแก้ไข ก็แก้ที่ทีมแอดมินเอง แก้แล้วอัพเดทให้ทีมงานร้อยกว่าคนได้ทันที ไม่ต้องมานั่งปรับกันใหม่ ปรับ แก้ เทสกันที่ทีมหลักทีมเดียว
2. ทำยังไงให้ Stakeholder เห็น Value ของการทำ Design system
เพื่อให้วางแผนจัดจ้างองค์กรมาเพื่อดูแลส่วนของระบบนี้ ให้เป็นระบบแบบ Centralized team model มีทีมหลักที่ใช้การดูแล Design system แทนที่จะจัดจ้างทีมเอเจนซี่เข้ามาดูแล
3. ทำ Research เพื่อวางแผนการปล่อยแต่ละ Component เพราะนอกจากจะรีเสิชแล้วนั้น ยังต้องวางแผนเป้าหมายการ Development & Accessibility ขึ้นเป็น Component ไปใช้กับระบบ Adobe Experience เพื่อนำ Component นี้ไปให้ Content Strategist หลากหลายประเทศใช้งานให้ตรงกันและใช้ระบบของ Adobe ในการ Track วัดผลแบบ Quantitative เก็บข้อมูลเชิงตัวเลขมาวิเคราะห์เพื่อแก้ไขปรับปรุงกันต่อไป
4. ลดปัญหาช่องว่างทางการสื่อสารระหว่างทีมที่ทำระบบทุกทีมเข้าด้วยกัน เพื่อให้สื่อสารใช้คำเดียวกัน ซึ่งตรงนี้ตั้งแต่มีระบบ Design system ใช้งานจริงมามากกว่า 8 เดือน ลดปัญหาได้เยอะมาก ปล่อยงานไปได้ไวขึ้น และ Accessibility การทำเว็บไซต์เพื่อคนพิการ ควบคุมได้ดีมากยิ่งขึ้นด้วย เพราะทุกคนใช้ component เดียวกัน ไม่ต้องเขียนใหม่ แปลว่าจะไม่มีอะไรหลุดเล็ดลอดออกไปได้โดยไม่ผ่านทีมของแอดมิน และประเทศออสเตรเลียเราคำนึงถึงการจัดทำเว็บไซต์ให้เข้าถึงได้ง่ายสำหรับคนพิการ เป็นสิ่งหลักๆที่ต้องคำนึงในการออกแบบเลยค่ะ มิเช่นนั้นแอดมินอาจจะติดคุกได้นะคะ ฮ่า
จากประสบการณ์ของแอดมินพบว่าระดับองค์กรใหญ่ ๆ ยากมากที่จะเข็นจะคลอด Design System ออกมา ใช้เวลามากในการโน้มน้าวผู้ลงทุน Manager ของเราเองก็ต้องใช้การประชุมกับ Head หลายวันหลายคืนเพื่อให้เกิดการลงทุน และเห็นคุณค่าของการทำ Design system แต่คิดว่าทำแล้วเกิดประโยชน์ระยะยาว และตอนนี้เราเริ่มเห็นผลของการส่วนนี้มากยิ่งขึ้นด้วยเช่นกัน เพราะทีมทำงานด้วยกันไวขึ้นเยอะมาก ทั้งที่อยู่คนละตึก อยู่คนละประเทศค่ะ
เลือกโมเดลสำหรับจัดการทีมที่ดูแล Design System
ได้รับแรงบันดาลใจมาจากบทความของ Nathan Curthis ในเรื่องของโมเดลสำหรับการจัดการทีม กระจายงาน แบ่งทีมงานที่ใช้ในการดูแล Design system ของเราให้ใช้งานกันได้ทั้งองค์กรค่ะ
1. โมเดล The Solitary model
โดดเดี่ยวเดียวดายในท้องเล
การจัดการงานแบบคนเดียว ให้ใครคนนึงในองค์กรจัดการ ตัดสินใจไปเลย ข้อดีคือรวดเร็ว วางแผนไว ข้อเสียคือคอขวดเพราะการจะทำแต่ละ components ขึ้นมาเองด้วยตัวคนเดียวตั้งแต่รีเสิชไปยันกระบวนการผลิตออกมานั้นยากยิ่ง และต้องมาแก้ไขภายหลังคนเดียวด้วยนั้น จะทำให้ทำงานผิดพลาดได้ง่าย
2. โมเดล The Centralized team
ใจกลางความรู้สึกดีๆ
สร้างทีมขึ้นมาทีมนึงในองค์โดยเฉพาะเพื่อจัดการกับ Design system หรือการใช้เอเจนซี่เข้ามาช่วยในการออกแบบ ใช้เพียงแค่ทีมเดียวในการตัดสินใจในการออกแบบ ข้อดีคือมีคนดูแลตลอดเวลา สามารถจัดการระบบของเราได้ต่อเนื่อง หากมีปัญหาแก้ไขปรับปรุง งานก็ตกไปที่ทีมนี้เลยเพื่ออัพเดท ทำให้งานเดินไวกว่าโมเดลแบบที่หนึ่ง สามารถนำเสนองานให้ไปในทิศทางเดียวกันได้อย่างดีเยี่ยม
ข้อเสีย ที่อาจจะทำให้ทีมมีไซโลของตัวเอ มากกว่านั้นอาจจะทำให้ทีมไม่เข้าใจ Product ภาพรวมของทั้งบริษัท, ไม่เข้าใจสุดท้ายคือทีมนี้อาจจะขาดการเชื่อมต่อกับลูกค้า Customer needs นั่นเองค่ะ
3. โมเดล The Federated Model
พวกเราเหล่ามาชุมนุม ต่างคุมใจรัก สมัครสมาน
โมเดลสุดท้าย ที่เล่าไปแล้วก็อาจจะฟังดูเป็นไปได้ยาก เพราะโมเดลแบบนี้ต้องใจรักสมัครสมาน ใช้คนทั้งองค์กรมาลงแรงร่วมด้วยช่วยกันในการพัฒนา Design system ใช้ผู้ตัดสินใจการออกแบบจากหลายๆทีมมานั่งประชุมร่วมกัน ตั้งแต่ทีม Product, UX, Business, Content, Dev หรืออาจจะผสมหลายๆดีไซน์เนอร์จากหลายทีมเข้าด้วยกันมาช่วยกันออกแบบ
ข้อดี
– ได้ Insight จากทุกทีมมาเพื่อช่วยแก้ปัญหาที่มีอยู่ ทำให้ Design system ของเราทำงานได้ดีขึ้น
– ลดอคติของหลายทีม คำถามจะลดน้อยลง เพราะสิ่งนี้เกิดขึ้นมาได้จากการตัดสินใจของหลายทีม
– มีคนช่วยในการกระจาย Design system ของเราให้ไปใช้ทั้งองค์กรได้ไวขึ้น
ข้อเสีย
– ยากในการดึงคนมาทำงานร่วมกัน และใช้เวลานานกว่า เพราะทุกคนก็มีงานของตัวเองอยู่แล้ว การทำงานในโปรเจคใหม่ร่วมกันถือว่าเป็นความท้าทายอย่างยิ่ง
– หลายๆ บริษัทเองก็อยากจะปรับจากโมเดลโดดเดี่ยวเดียวดายในท้องเล มาเป็นแบบ Centralized & Federated เพื่อประสิทธิภาพการทำงานที่ดีขึ้นและการเติบโตในระยะยาว ใครที่ยังมองว่าโมเดลเหล่านี้ยังไม่ตอบโจทย์พอ ก็สามารถคิดค้นสูตรการทำงานของตนเองได้
สำหรับใครที่สนใจเรื่องการจัดการองค์กร พนักงาน – ตำแหน่งงานที่ใช้ในการจัดการ DESIGN SYSTEM
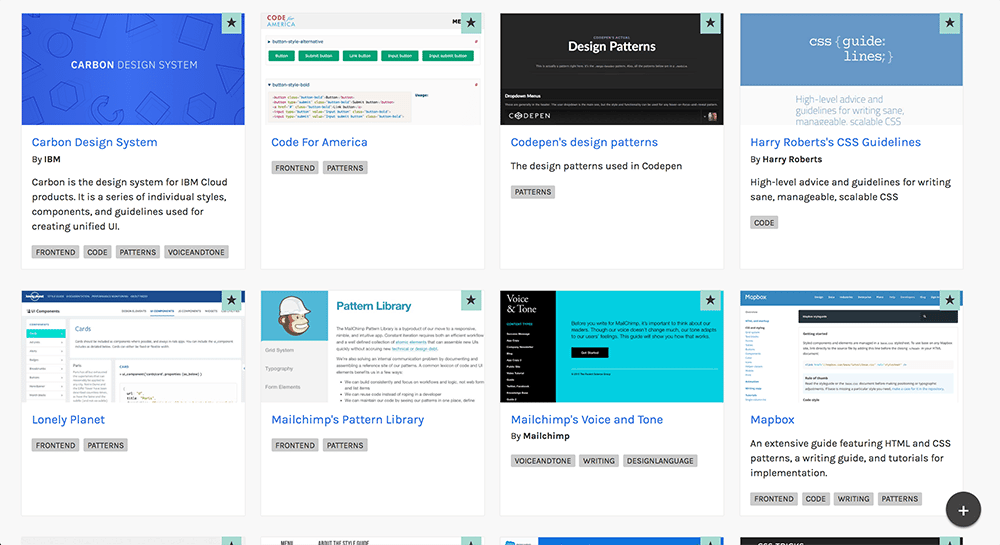
เว็บไซต์รวม Design System
หัวข้อสุดท้ายใน Design System ที่ยกตัวอย่างวันนี้ ก็ได้ไปรวบรวมเว็บไซต์จากแบรนด์ดังมามากมาย โดยในเว็บไซต์ด้านล่างนั้นก็จะมีตั้งแต่ Typography, layouts, grids, colors, icons, animation, voice and tone, style-guide, documentation และอื่นๆอีกเพียบ ใครที่สนใจไปติดตามกันได้เลยนะคะ
Styleguide
เว็บไซต์แรกสำหรับใครที่สนใจเกี่ยวกับเรื่องของ Style guide ไม่ว่าจะเป็นบทความ หนังสือ และตัวอย่างจากบริษัทใหญ่ๆมากมาย
Google Material
เป็นข้อมูลการทำงานของ Google ในการสร้าง Design System ที่เราใช้งานกันทุกวันนี้
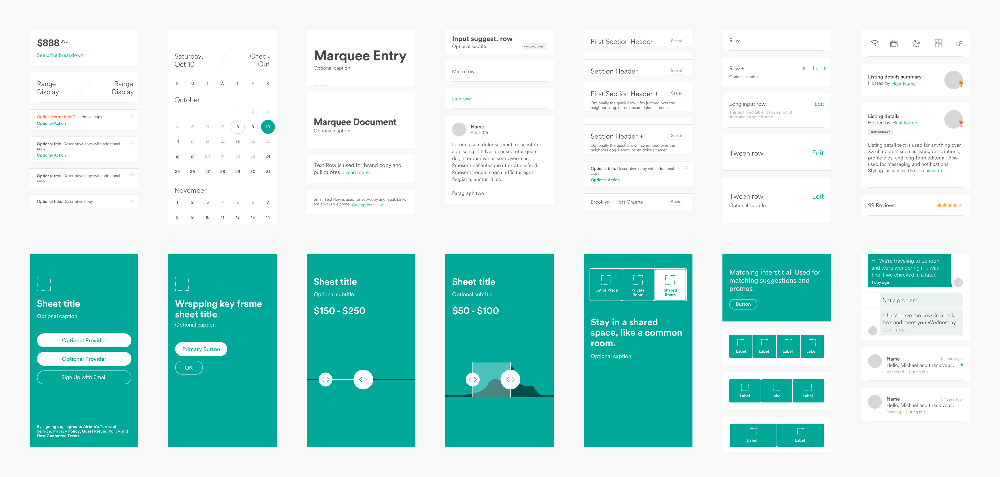
Airbnb Design
ข้อมูลการออกแบบ The Design Language System (หรือ DLS) ของ Airbnb ในนี้ก็จะรวมขั้นตอนและข้อมูลต่างๆในการออกแบบทั้งเว็บไซต์และแอพลิเคชั่น มีประโยชน์มากสำหรับคนที่สนใจเรื่อง Design System
Apple Developer
เว็บไซต์นี้เหมาะสำหรับคนที่พัฒนาแอพลิเคชั่น โดยในนี้จะรวม components ต่างๆที่จะช่วยให้การออกแบบของคุณทำงานง่ายขึ้นค่ะ
Design System Repo
รวมเว็บไซต์ตัวอย่าง Design System ของบริษัทชื่อดังทั่วโลก
ตัวอย่าง Design System จากบริษัทชื่อดัง

หรืออ่านบทความอธิบายอย่างละเอียดก่อนหน้านี้ได้ที่ เปิดตัว Fluent Design System ระบบดีไซน์ใหม่ล่าสุด โดย Microsoft
Microsoft
Facebook
Apple
Material Design
IBM Design
VM Ware
Harmony Design by Intuit
BBC Gel
Lighting Design System
MailChimp
Pega
Lonely Planet
Oracle
Standard USA
Shopify
แนะนำบทความที่เกี่ยวข้อง
อ่านจบแล้ว มีบทความแนะนำดังนี้
- [วิดีโอ] สอน Design system
- Invision DSM สร้างระบบ Design system ให้ใช้งานง่ายและรวดเร็ว
- เปรียบเทียบโปรแกรมออกแบบ UI UX: Sketch, Adobe XD, Figma
- [วิดีโอ] UX/UI คืออะไร อธิบายแบบเข้าใจง่าย
REFERENCES