
สวัสดีจ้า ในโลกยุค Disruption ที่คนต้องปรับตัว และอัพสกิลกันตลอดๆ เนี่ย แน่นอนว่าเราต้องไม่อยู่นิ่งและลงมือเรียนรู้สิ่งใหม่ๆ ใช่มั้ยล่ะ วันนี้แอดมีโอกาสได้มาสัมภาษณ์น้องปุ้ม Head of UX ที่ Skooldio สคูลดิโอ… สตูดิโอของคนอยากอัพสกิล ว่าเขามีมุมมองต่ออาชีพ UX ยังไง มีกระบวนการอะไรในการออกแบบ UX บ้าง และทิ้งท้ายทริคการผันตัวมาสาย UX จ้า เลื่อนไปอ่านกันเลย
แนะนำตัวสั้นๆ
สวัสดีค่า ชื่อปุ้มค่ะ ตอนนี้เป็น Head of user experience ที่ Skooldio ค่ะ

เรียนจบด้านไหนมาเอ่ย ทำไมถึงสนใจมาทำงานด้าน UX Designer
ปุ้มเรียนปริญญาตรีจบที่คณะสถาปัตย์จุฬาฯ ภาควิชาออกแบบอุตสาหกรรม (ID) มาค่ะ หลังจบทำงานอยู่ 2-3 ปีทางสายพวก Branding/ Packaging ตอนนั้นยังไม่มีคำว่า UX หรอก ไอโฟนเพิ่งออกรุ่นสองรุ่นแรกเองมั้ง (หัวเราะ) แต่เราพอตอบตัวเองได้ว่า เราชอบงานออกแบบที่มันมีเหตุผล อธิบายได้ วัดผลได้ และอยากลองสายงานทาง Digital มากขึ้นเลยตัดสินใจไปไปต่อปริญญาโท Communications Design ที่ Pratt Instiute, สหรัฐอเมริกา
เราชอบงานออกแบบที่มันมีเหตุผล อธิบายได้ วัดผลได้ ซึ่ง UX มันตอบโจทย์
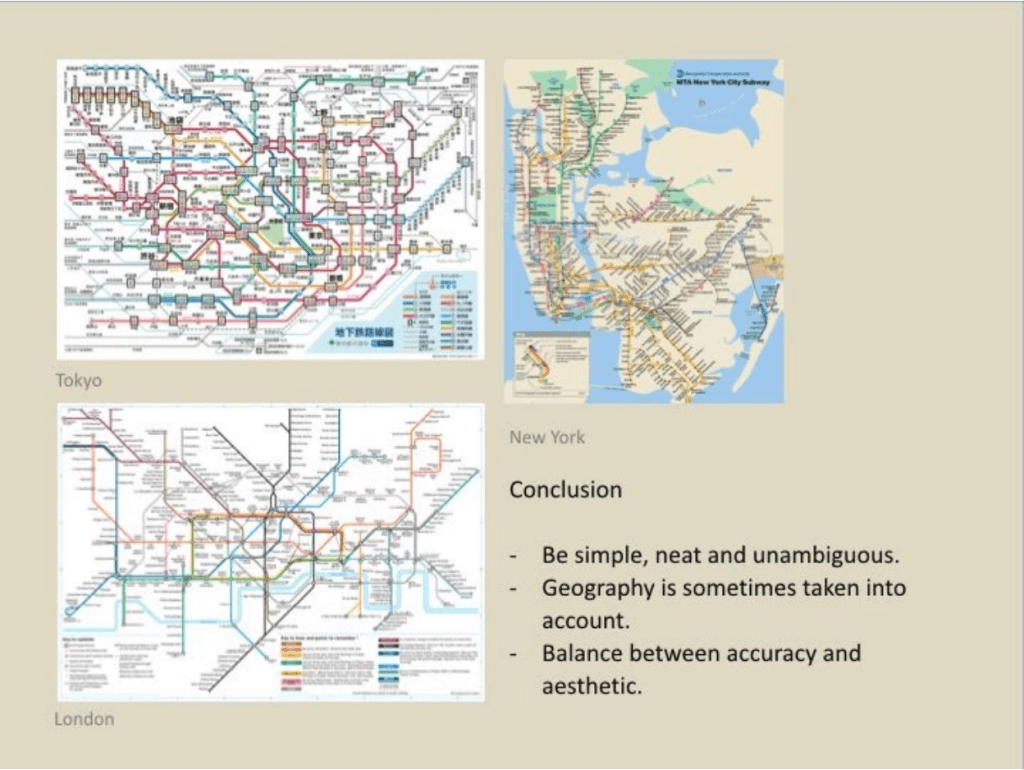
ช่วงเรียนต่อ เป็นช่วงที่เราสนใจและได้ลองโปรเจกหลายอย่างมาก ทั้งพวก Infographics/ Signage system Design/ Map & Navigation Design/ Gamification อย่างตัวอย่างรูปด้านล่าง เป็นส่วนหนึ่งในวิชา Research ที่เปิดกว้างให้นักเรียนเลือกศึกษาในสิ่งที่สนใจ เราเลือกทำหัวข้อเปรียบเทียบแผนที่รถไฟใต้ดิน 3 เมืองใหญ่ คือ New York, London และ Tokyo ดูว่าแต่ละเมืองเค้ามีเหตุผลอะไรในการออกแบบซ่อนอยู่
อย่างเช่นที่ New York เนี่ยสายรถไฟที่แสดงจะค่อนข้างอิงกับภูมิศาสตร์จริง เส้นเลยยึกยือ แต่ผู้โดยสารจะกะระยะได้ง่าย ในขณะที่ลอนดอน สายรถไฟแต่ละสายจะโดนบิดให้เข้า grid เป๊ะๆ ดูสวยงามสบายตา ค้นหาชื่อสถานีง่าย แต่สถานีที่เห็นจากแผนที่ว่าอยู่ใกล้กัน ของจริงแล้วอาจจะไม่ใกล้เลย เนี่ย พวกงานออกแบบที่มีหลักคิดอะไรแบบนี้ประกอบอยู่ ที่เราสนใจ

หลังเรียนจบ 6-7 ปีที่แล้ว ก็เริ่มเข้ามาทำงานสาย Tech มากขึ้น โชคดีืได้มีโอกาสเข้าไปทำงานเป็น Visual Designer ที่บริษัท Design Agency แห่งหนึ่งในนิวยอร์ก ประจำทีมที่รับโปรเจกออกแบบ Website และ Application ให้กับแบงค์ Chase Bank อยู่ประมาณ 2 ปี โดยจากรับผิดชอบงานการวาง User Interface (UI) และทำงานควบคู่กับ UX Designer ของทีม
ได้เรียนรู้เรื่อง Responsive Design การส่งงานต่อให้ Developer แล้วก็เป็นครั้งแรกที่ได้มีโอกาสได้ทำงานแบบเข้า Agile Process อีกด้วย โดยมี Project Manager คอยควบคุมการปล่อย Sprint ทุกๆ 2 สัปดาห์ ซึ่งถือว่าใหม่มากสำหรับคนที่ทำงานกราฟิกสาย Branding/Printing มาก่อนอย่างเรา
ได้ทำงานแบบมี Agile Process มี Project Manager ช่วยควบคุมปล่อยงานตาม Sprint ทุกๆ 2 สัปดาห์ ซึ่งถือว่าใหม่มากสำหรับคนที่ทำงานกราฟิกสาย Branding/Printing มาก่อนอย่างเรา
ถือเป็นการทำงานส่งให้ Developer ครั้งแรกเป็นไงบ้าง?
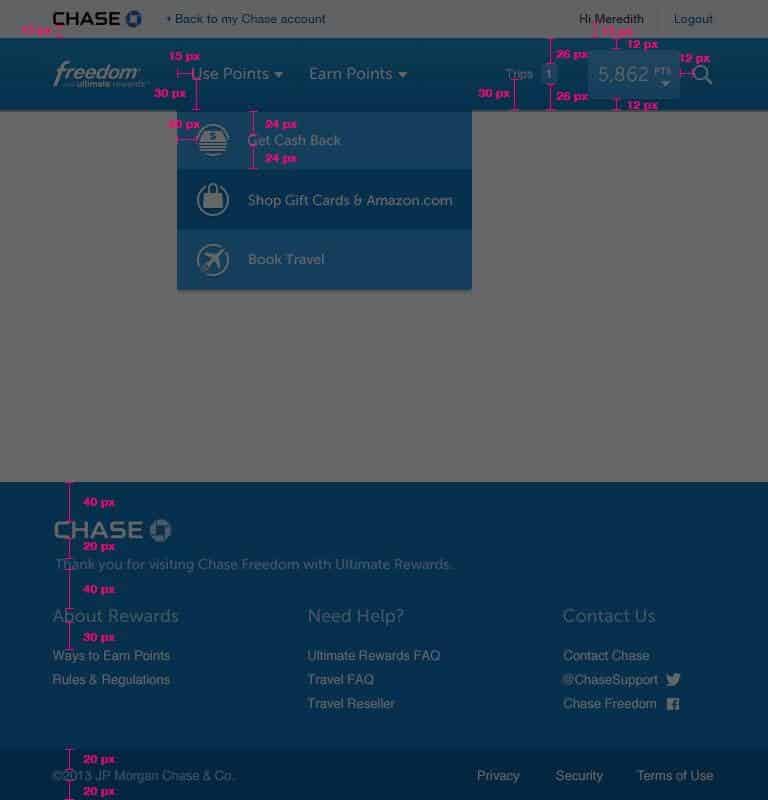
โห ย้อนกลับไป เราว่ามันยากกว่าสมัยนี้เยอะเหมือนกันนะ จำได้ว่ามันต้องทำสิ่งที่เรียกว่า “Redlines” อ่ะ คือกำหนด Spec ระยะ, ขนาด, ของ UI element ต่างๆ คือปั้น UI ด้วย Photoshop แล้วก็ทำ layer ใส่ไกด์เข้าไปนี่แหละ เลยเรียกได้ว่าเป็นยุคแห่งความ manual แต่ก็ถือว่าได้ฝึกความละเอียดเหมือนกัน (ภาพประกอบด้านล่าง) เดี๋ยวนี้มี Software ต่างๆมากมายที่เข้ามาเติม gap ตรงนี้ สบายขึ้นมากกกกก (ลากเสียงยาว)

กลับมาไทย ทำอะไรบ้างที่ Skooldio เห็นบอกว่าสอนด้วย?
หน้าที่หลักๆของเรานอกจากดูแลทีม UX/UI ดูโปรเจกต์ต่างๆที่เป็นลูกค้าของ Skooldio แล้ว เรายังสอนคอร์สเวิร์กช็อปต่างๆ เช่น UX Foundations ซึ่งได้สอนคู่กับป๋อม สุธัม ซึ่งเป็น UX Designer ที่ background มาจาก Tech และ Business พอโดนจับมาเจอเราที่ background มาจาก Design ก็เลย อ้ะ ครบสามด้านคนทำ tech จะสามารถเล่าเคส แชร์ปัญหา/ตัวอย่างที่เจอใน Workshop ได้เยอะเลย
กระบวนในการออกแบบ UX มีอะไรบ้าง
จริงๆต้องออกตัวก่อนนะคะว่า ที่ทำอยู่และสอนอยู่อาจจะไม่ได้ถูกต้องเป๊ะ ตามหลักใดนะคะ แต่เราปรับจาก Design Thinking ที่เราใช้หลักนี้มาตลอดตั้งแต่เรียนจนเริ่มทำงาน มาผสมกับประสบการณ์ทั้งของเราเองและประสบการณ์หลายๆคนที่เราเคยแลกเปลี่ยนหรือรับฟังที่เค้าเล่าให้ฟังด้วย
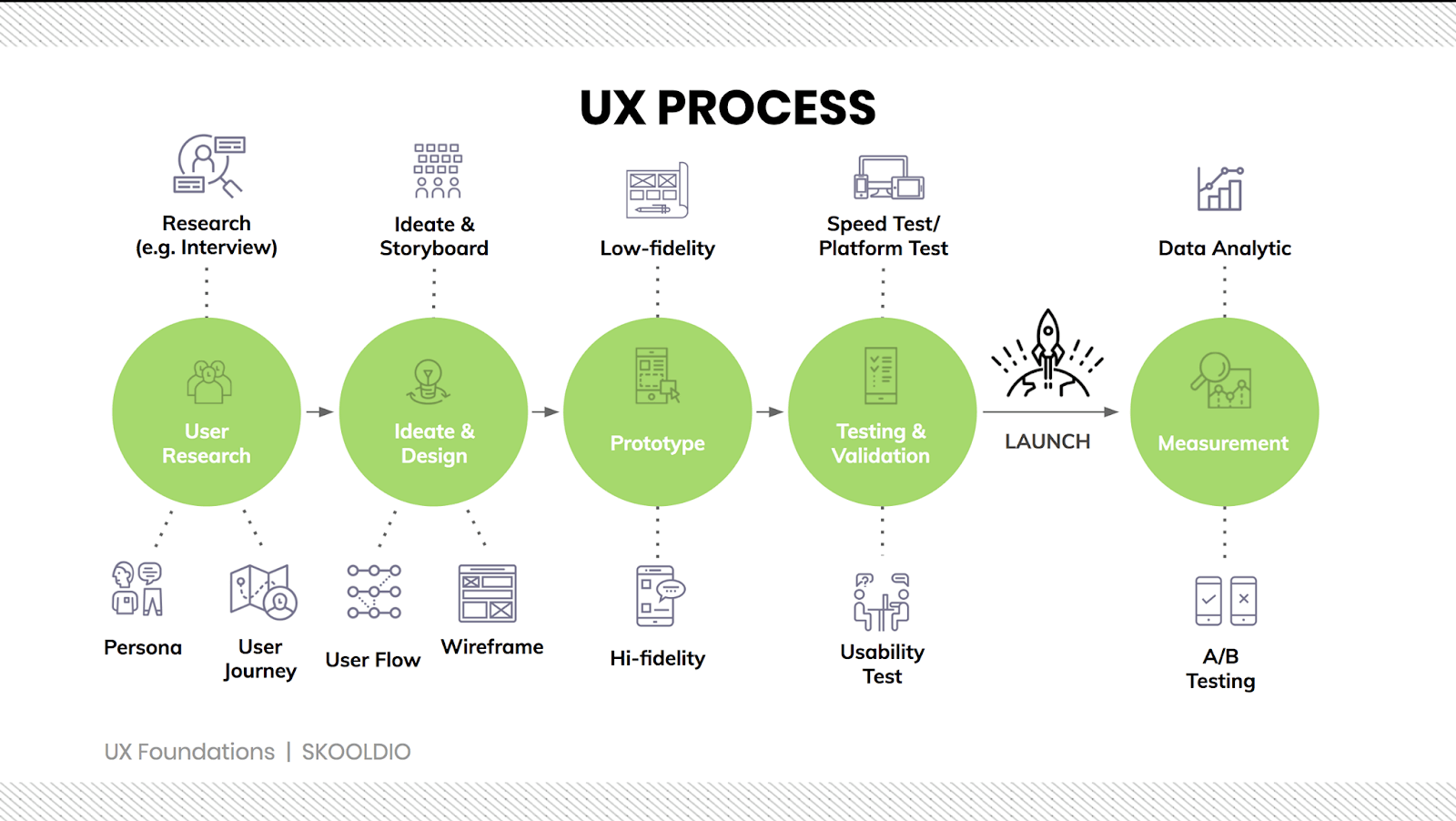
โดยเราทำเป็น framework สอนและโปรเจกต่างๆของ Skooldio ก็จะมีหลักตาม 5 ขั้นตอน และแต่ละขั้นตอนประกอบไปด้วย tools หรือเครื่องมือที่ช่วยในแต่ละขั้นตอนนั้นๆ


เริ่มจาก
1) User Research คือ ศึกษากลุ่มลูกค้าเป้าหมาย ว่าเขาเป็นคนแบบไหน ใช้ชีวิตอย่างไร เจอปัญหาอะไรบ้าง ซึ่งเริ่มจากการเก็บข้อมูลกลุ่มเป้าหมายเรา ด้วยวิธีต่างๆ ทั้งสัมภาษณ์(Interview), สังเกต(Observe), สัมภาษณ์กลุ่ม(Focus Group) รวมข้อมูลมากำหนดเป็น Persona เพื่อมาศึกษา สร้าง User Journey ขึ้นมาวิเคราะห์
ซึ่งแต่ละขั้นตอนก็จะมีเทคนิคเฉพาะลงไป ที่ใช้เป็นสากล เช่น การสัมภาษณ์ต้อง ไม่ถามชี้นำ , ไม่ถามคำถามปลายปิด (Yes – No questions) ,ให้เล่าการใช้ชีวิตในประจำวัน หรือประสบการณ์ที่เกี่ยวข้องกับโจทย์ที่เราทำอยู่มา เป็นต้น ทีนี้พอเราเห็นภาพชัดแล้วว่ากลุ่มคนที่เรากำลังออกแบบ Web/App ให้นั้นเป็นใคร ก็พร้อมจะสู่ขั้นถัดไป
อย่ากระโดดไปหาทางแก้ที่เร็วไปนัก แต่ให้มองภาพกว้างก่อนแล้วพิจารณาถึงไอเดียที่ดูเป็นไปได้
2) Ideate & Design คือ เสนอไอเดียและตกลงเลือกกัน ขั้นตอนนี้ช่วยชะลอ ไม่ให้เรากระโดดไปหาทางแก้ที่เร็วไปนัก แต่ให้มองภาพกว้างก่อน แล้วพิจารณาถึงไอเดียที่เป็นไปได้ทั้งหมด ทุกฝ่ายที่เกี่ยวข้องจะช่วยประเมินกันว่าโจทย์ที่เรากำลังทำจะมีขอบเขตประมาณใด Business กำหนด Business model หรือ ฝั่ง Developer ประเมินความเป็นไปได้ และความยากง่ายในการทำเบื้องต้น พอได้ไอเดียเบื้องต้นแล้ว ก็เริ่มทำ User Flow คือแสดงผังการเชื่อมต่อแต่ละหน้า ต่อยอดเป็น Wireframe คือลงรายละเอียดของแต่ละหน้า Web/App นั่นเอง
3) Prototype คือ การทำแบบจำลอง
4) Testing & Validation คือ นำไปทดสอบกับ User เพื่อ ดูว่าไอเดียที่คิดไว้เหมาะสมที่จะนำไปทำจริงมั้ย หรือควรปรับอะไรเพิ่ม ทำ Usablity test โดยเชิญกลุ่มเป้าหมายที่ตรงกับ Persona เรามาทดสอบ Prototype แล้วเก็บข้อมูลเหมือนตอนทำ User Research และนำผลที่ได้นั้นมาพิจารณาตัดสินใจ
ซึ่ง 4 ขั้นตอนนี้จะเป็นขั้นตอนที่อาจจะต้องมีการทำซ้ำกลับไปกลับมา จนกว่าจะแน่ใจ และมีโจทย์ที่ชัดเจน ก่อนจะเริ่ม Design ให้เหมือนจริงและส่งให้ Developer พัฒนาต่อไปจนเสร็จสมบูรณ์ ผ่าน Agile Process ทั้งนี้ทั้งนั้น ต้องคำนึงถึงระยะเวลาของโปรเจกด้วย
5) Measurement คือการวัดผลเพื่อนำไปปรับปรุง การพัฒนา Web/App ที่ดี ไม่ใช่สิ่งที่ทำครั้งเดียวจบ แต่ควรมีการวางแผนการติดตามผลด้วย Tracking Analytic tool ต่างๆ เช่น Google Analytic เพื่อดูพฤติกรรม User เช่น กดตรงไหนบ่อย มีการ drop-off หน้าไหนสูง เป็นต้น เพื่อพิจารณาว่าควรปรับอะไรเพิ่มในเฟสถัดไป
น่าสนใจมาก ๆ เลย แล้ว UX Designer ต้องทำงานร่วมกับใครบ้าง?

ตำแหน่งที่เกี่ยวข้องคือ
Project Manager : คอยดูแลภาพรวมงานทั้งหมด ว่าใครทำอะไรถึงไหนแล้ว ติดขัดปัญหาตรงไหนมั้ยในแต่ละ Sprint
Product Owner : ตัดสินใจในเรื่องสำคัญๆ ฟีเจอร์ไหนใน Application จะอยู่จะไป เพื่อให้องค์กรดำเนินได้อย่างมีประสิทธิภาพสูงสุด
Business Development : เป็นคนดู Business Model และวางแผน Product แต่ละตัวให้มีจุดประสงค์ที่ชัดเจน
Software Developer: ทั้ง Front-end และ Back-end เป็นที่ปรึกษาสำคัญในการวางแนวทางการออกแบบรวมถึงข้อจำกัดต่างๆด้วย ก่อนจะนำ design ที่เราทำไปพัฒนาให้ใช้งานได้จริง
ซึ่งแต่ละองค์กรอาจจะมีโครงสร้างทีมเล็กใหญ่ที่แตกต่างกันไปนะคะ อย่างที่ Skooldio จะไม่แยก UX และ UI Designer ออกจากกัน แต่องค์กรที่ใหญ่ขึ้น อาจจะแยกไปเลยเพื่อความคล่องตัว
สิ่งที่ Challenge ที่สุดในการทำงานด้าน UX Designer
ปุ้มมองว่าเหมือนเป็นตำแหน่งที่ต้องเอาใจทุกคนนะ (หัวเราะ) แต่ภายใต้การเอาใจนั้นมันมีเกณฑ์อะไรที่วัดผลได้เสมอ เช่น เราทำฟีเจอร์นี้ เพื่อให้ User อยากใช้ App เรานะ แต่ในทาง Business ก็ต้องหากำไรได้ด้วย ถ้า Developer แนะนำว่า ลดตรงนี้หน่อย เพราะทำยาก แล้วไปเพิ่มตรงนั้นแทนมั้ย เราก็ต้องฟังแล้วเสนอทางแก้ไป
ฟังดูน่ากลัวนะ แต่จริงๆแล้ว ทุกตำแหน่งที่กล่าวไปด้านบนเค้า support เราแหละ เพียงแต่เรา คนออกแบบต้องพยายามหาทางที่ดีที่สุดเพื่อสร้างประสบการณ์ที่ดีให้กับลูกค้า จะว่าง่ายก็ง่าย จะว่ายากก็ยาก

ขอ How to ผันตัวจากกราฟฟิค ไปเป็น UX Designer ให้คนที่สนใจ
ขอแบ่งเป็นเรื่อง Soft skill และ Hard Skill ค่ะ ด้าน Soft skill เนี่ยปุ้มเชื่อว่ามนุษย์สายกราฟฟิก เดิมทีจะมีสกิลพวกการสื่อสาร และเซ้นส์การออกแบบเป็นทุนเดิมแล้ว เค้าเข้าใจว่าในการออกแบบแต่ละอย่างต้องการสื่อสารอะไรออกไป และผู้รับสารเป็นใคร ที่เพิ่มอาจจะสกิลการคุยกับคน สัมภาษณ์ แบบที่เล่าไปในกระบวนการ UX ซึ่งก็ต้องค่อยๆฝึกไป
ส่วน Hard Skill ถ้าอยากเป็น UX Designer นอกจาก UX Process ที่กล่าวไปแล้ว การศึกษาเรื่อง Tech เพิ่มขึ้น อย่างน้อยพอเข้าใจพื้นฐาน CSS/html ก็จะทำให้คุยงานกับ Devloper ได้ง่าย เหมือนสถาปนิกคุยงานกับวิศวกรรู้เรื่องก็ต้องเข้าใจเรื่องโครงสร้างเนอะ ส่วนการหัดใช้โปรแกรมทำ UI ทำ Prototype เจ้าหลักๆมี Sketch, Invision, Figma, Adobe XD, MarvelApp พวกนี่แหละ เชื่อว่าถ้าผ่าน Photoshop, Illusrator มาแล้วหัดเจ้าพวกนี้ไม่ยากเลย
เรื่องเสริมอื่น ๆ ที่ได้ใช้บ่อยเช่นกัน คือเรื่องเกี่ยวกับจิตวิทยา หลายๆครั้งเราพูดกันบ่อยๆว่า App นี้ใช้ง่าย ใช้ยาก จริงๆแล้วมันมีหลักอธิบายนะ พวก Cognitive Science หาอ่านไปเรื่อยๆ บวกกับสังเกตสิ่งที่มีอยู่รอบตัว การสังเกต Product แบบ Reverse ก็ช่วย เอ๊ะ ทำไม App นี้เราหงุดหงิดเวลาใช้ เพราะ flow มันแปลกนี่เอง เจอทางตันบ่อย กลับหน้าหลักอย่าง อะไรแบบนี้เป็นต้นค่ะ
ที่มาของงาน ขั้นตอนในการคิดเป็นสิ่งสำคัญมาก ปุ้มจะมองหาสิ่งเหล่านี้เสมอในนักออกแบบ UX ที่ปุ้มสัมภาษณ์มาค่ะ
อยากฝากอะไรในคนที่สนใจทำงานด้าน UX Designer
สำหรับคนที่ไม่มีผลงานด้านนี้มาก่อนเลย หรืออยากเปลี่ยนสายงานจากอย่างอื่นมาด้านนี้ แนะนำว่า Portfolio สำคัญ เราอาจจะทำ Personal project โดยการหยิบ Web/App ที่เราคิดว่ามันพัฒนาได้อีกมาลอง redesign หรือลองตั้งโจทย์ขึ้นเองแล้วลองคิดตั้งแต่ Persona, User Journey, User flow, Wireframe จนถึง UI Design ซึ่งที่มาของงาน ขั้นตอนการคิดพวกนี้สำคัญมาก ปุ้มจะมองหาสิ่งเหล่านี้เสมอในผลงานของนักออกแบบ UX ที่สมัครงานมาค่ะ
นอกจากการอ่านหนังสือ, หาความรู้ตาม blog, เข้ากรุ๊ปเฟสบุ๊คต่างๆแล้ว หมั่นติดตามข่าวงาน Meet up และ Event ต่างๆ เพราะจะเป็นโอกาสอันดีที่ได้เจอพี่ๆเก่งๆในวงการ UX หลายคนเลยค่ะ เราจะได้ยินประสบการณ์ที่ได้จากการทำงานหลายๆองค์กรทั้งในและต่างประเทศซึ่งมีประโยชน์มากทีเดียว
จบไปแล้วกับการสัมภาษณ์คุณปุ้ม ใครที่สนใจเริ่มต้นงานสาย UX ก็ลองเข้าไปจิ้มดูที่คอร์ส UX Foundation ก่อนได้ สอนโดยคุณป๋อม สุธัม และคุณปุ้ม หรืออยากจะลองเริ่มเข้าใจจิตวิทยาการออกแบบก็มีคอร์ส Psychology and UX นอกจากนี้ยังมีคอร์สเจ๋งๆ อีกเพียบจาก Skooldio จ้า
ใครมีฟีดแบคบทความ หรือคำถามอะไร สามารถอินบ็อกซ์มาได้ที่เพจ DesignIL: สอนเว็บดีไซน์ Web Design Html/CSS เลยจ้า ใครอยากให้เราไปสัมภาษณ์ใครก็กระซิบมาได้เลยน้า











