UI น่าค้นหา 2 – เรียนรู้ UI Design examples จากเว็บ E-Commerce ชื่อดัง !!

UI design examples – UI (น่า) ค้นหา เป็นซีรีย์เกี่ยวกับเทคนิค UI Design ที่จะโชว์ให้ดูว่า “กล่องค้นหา” จุดเล็ก ๆ บนเว็บไซต์ชื่อดังต่าง ๆ มันมีรายละเอียดมากกว่าที่ตาเห็นอีกมาก หากท่านใดยังไม่ได้อ่านตอนแรก สามารถอ่านบทความ UI น่าค้นหา ตอนที่ 1 ได้ครับ
ในตอนนี้เราจะพูดถึงการออกแบบ UI ค้นหาของเหล่าบรรดาเว็บ E-commerce ดังๆ ที่สนุกแฝงกลยุทธ์ร้อยแปดกระบวนท่าให้เราๆ ได้อึ้ง ทึ่ง แต่ไม่เสียว (ก็ไม่ใช่กายกรรมกวางเจานี่นา ^^)
UI ค้นหา (search box UI) เป็นหน้าด่านแรกที่สำคัญที่สุดของเว็บ E-commerce ที่มีสินค้าขายหลากหลายชนิด เช่น Amazon, ebay, Kayak, Lazada, booking.com, Agoda, Tmall, Rakuten เป็นต้น เพื่อให้ยูสเซอร์ได้เจอสินค้าที่กำลังตามหาอยู่ภายในเวลาอันรวดเร็วและถูกใจที่สุด
เว็บจองโรงแรม (Hotel booking website) เป็นหนึ่งในเว็บที่ต้องพึ่ง UI ตัวนี้เป็นอย่างมาก ยิ่งเป็นเว็บที่จองโรงแรมทั่วโลกแล้ว ยิ่งขาดไม่ได้เด็ดขาด ทำให้นวัตกรรมเกิดขึ้นมากมายบน UI ค้นหาของเว็บประเภทนี้ครับ ดังนั้นผมจึงอาจยกตัวอย่างเว็บในแวดวงนี้เยอะหน่อย เพราะลูกเล่นเค้าเยอะจริงๆ ครับ
UI design examples มาดูตัวอย่างเว็บไซต์ของ E-commerce กันเลย
UI Design ก่อนค้นหา (Pre-search)
สถานะก่อนค้นหาเกิดขึ้นตอนที่เรายังไม่ได้เริ่มต้นค้นหาหรือใส่คำค้นใดๆ ลงในช่องค้นหานะ แม้ว่าเราจะยังไม่มีการเคลื่อนไหวใดๆ แต่เว็บไซต์เหล่านี้กลับเริ่มนำเสนอสิ่งที่อยากให้เราค้นหาซะแล้วซิ

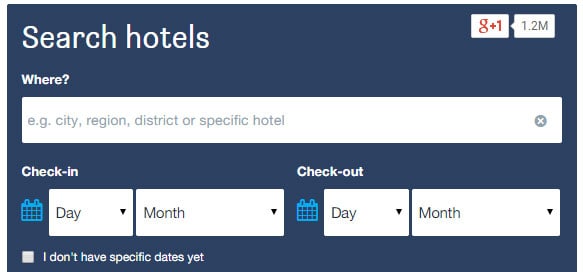
โดยปกติ ถ้าเราเพิ่งเข้าเว็บมาใหม่ๆ ในช่องค้นหาจะแสดงตัวอย่างรูปแบบข้อมูลที่สามารถพิมพ์ค้นหาได้ เช่น เว็บ Hotelscombined.com บอกใบ้ว่าช่องใส่สถานที่สามารถใส่ชื่อเมือง, ชื่อพื้นที่, ตำบล, หรือชื่อโรงแรมก็ได้ หรือเราเรียกว่า Hint text โดยจะใช้สีออกจางๆ เพื่อบ่งบอกให้รู้ว่าเป็นแค่ตัวอย่างหรือคำบอกใบ้เท่านั้นนะ

Booking.com ทำให้ตื่นตาตื่นใจขึ้น โดยเอา animation มาปรับใช้ครับ โดยที่ข้อความบอกใบ้จะเปลี่ยนไปเรื่อยๆ พร้อมยกตัวอย่างรูปแบบข้อมูลที่สามารถใส่ได้ในช่องนี้ ทำให้เราเห็นตัวอย่างจริงได้มากมายหลายแบบ แม้จะถูกจำกัดด้วยพื้นที่แค่ช่องกรอกข้อความอันน้อยนิดเช่นนี้ แต่ความคิดสร้างสรรค์นี่ล้นทะลักไปแล้วครับ

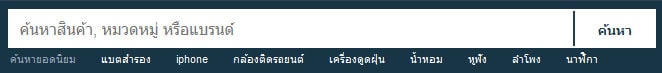
Lazada ก็ทำได้ดีเหมือนกันครับในขั้นตอนก่อนค้นหา สังเกตตรงด้านล่างของช่องค้นหาจะมีคำค้นยอดนิยมคอยโฆษณาว่าตอนนี้สินค้าไหนกำลังฮอต ก็หลอกพวกซื้อสินค้าตามกระแสได้เป็นอย่างดีเลย เพราะมีพวกที่ไม่รู้จะซื้ออะไรดี แต่ชอบซื้อตามโฆษณาหรือเทรนด์สมัยนิยมครับ หมัดนี้โดน
ก่อนจบสถานะก่อนค้นหา ต้องอย่าลืมช่วงที่เราเริ่มคลิกที่ช่องค้นหา แต่ยังไม่ได้เริ่มพิมพ์ ก็นับเป็นช่วงก่อนค้นหาเหมือนกันนะครับ

เว็บ Roomkey.com เล่นละเอียดตรงจุดนี้ครับ พอเราเริ่มคลิกที่ช่องเท่านั้น ก็เริ่มมีคำแนะคำค้น (keyword suggestion) ให้เป็นตัวเลือกแรกเลยครับ คือค้นหาโดยใช้ตำแหน่งสถานที่ปัจจุบันเป็นคำค้น ซึ่งผมเห็นว่าเป็นตัวเลือกที่ดีมากๆ ถ้าเอาไปใช้กับเว็บไซต์สำหรับมือถือ (mobile-dedicated website) หรือ app เพราะเราจะได้ใช้ประโยชน์จากอุปกรณ์แสดงตำแหน่ง (GPS, GPRS) เพื่อค้นหาในบริบทที่อ้างอิงกับตำแหน่งที่เราอยู่ (location-based search)
UI Design ขณะเริ่มค้นหา
คราวนี้เรามาเริ่มค้นหาอะไรสักอย่างกันเลย

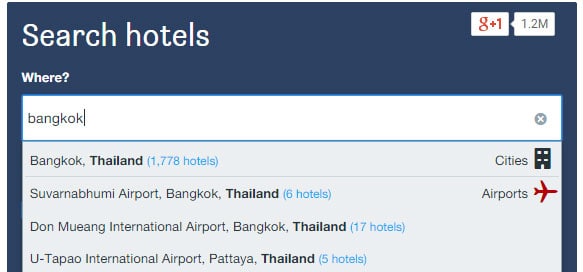
หากเราพิมพ์คำค้นในช่องค้นหา เกือบทุกเว็บใหญ่ๆ จะมีระบบแนะนำคำค้น (keyword suggestion) ขึ้นมาเป็นตัวช่วย เช่น ตัวอย่างเว็บ hotelscombined.com พอผมพิมพ์ “bangkok” ก็จะมีขึ้นแนะนำสถานที่ที่เกี่ยวข้องกับ “bangkok” ในระดับต่างๆ เช่น เมือง, สนามบิน, ระดับอำเภอ เป็นต้น

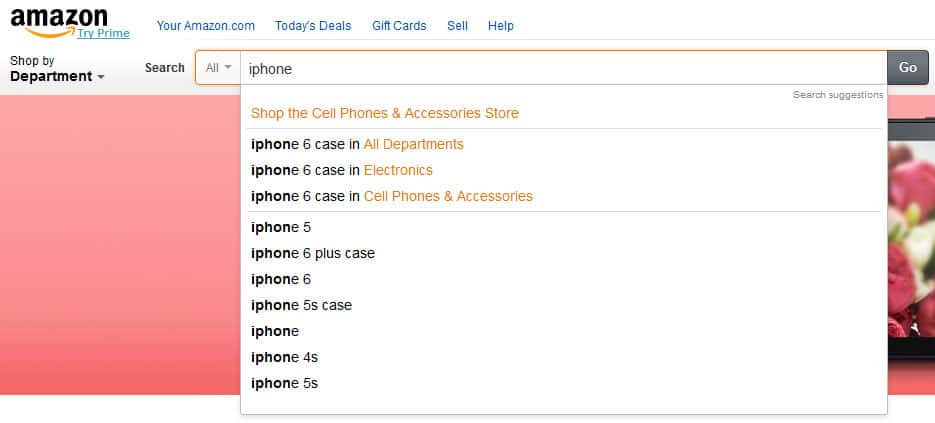
เว็บ Amazon หากเราใส่ชื่อสินค้า เช่น iPhone ก็จะมีขึ้นแนะนำว่าจะเลือกดูสินค้านี้ในหมวดไหนดี และอันบนสุดคือหมวดยอดนิยมล่ะ ส่วนกลุ่มด้านล่างก็เป็นการให้แสดงสินค้าที่มีคีย์เวิร์ดนี้รวมในทุกหมวดหมู่

Lazada ก็เลียนแบบ Amazon ในกรณีที่คำค้นอยู่หลายหมวดสินค้า แต่ที่ไม่เหมือนคือ การเลือกดูสินค้าได้เลยจากตัวเลือกคำแนะนำในกลุ่มล่าง (Popular products)

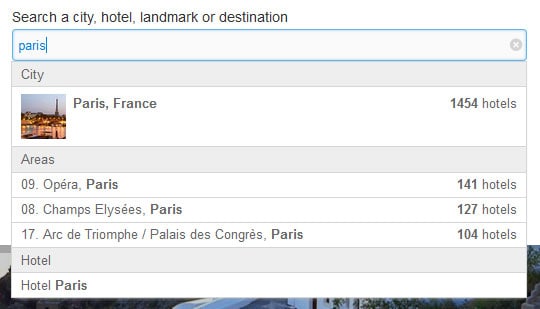
สุดท้ายเว็บ Agoda จะขึ้นภาพเมืองด้วยครับ เวลาเราพิมพ์ชื่อสถานที่ ผมชอบวิธีนี้มาก เพราะทำให้ยูสเซอร์มั่นใจว่า ตัวเลือกที่มีภาพเป็นสิ่งที่เค้ากำลังค้นหาอยู่ไม่ผิดแน่ เพิ่มความมั่นใจและอารมณ์ในการใช้งาน (emotinal design) ได้ดีเลยครับ อีกทั้งยังช่วยให้คลิกง่ายเพราะช่องใหญ่กว่าช่องอื่นกว่าเท่าตัวเลย
UI Design ช่องค้นหาด้วยรายละเอียด (Attribute search)
ส่วนรายละเอียดการค้นหาก็มีความสำคัญไม่แพ้กันที่จะทำให้เราได้รับบริการในแบบที่เราต้องการมากที่สุด ซึ่งเป็นตัวเลือกที่เปลี่ยนแปลงไปตามลักษณะเฉพาะของธุรกิจนั้นครับ

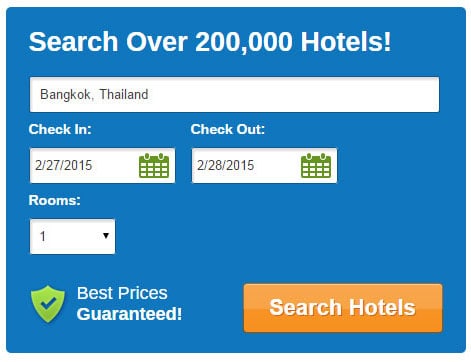
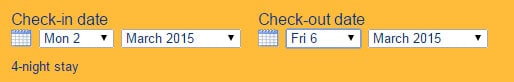
มาดู UI Design Examples ในระบบค้นหาของเว็บ Hotelroom.com กันครับ ซึ่งเป็น UI ค้นหามาตรฐานพื้นๆ สำหรับเว็บจองโรงแรมครับ คือ มีช่องใส่สถานที่ และมีรายละเอียดการค้นหาคือ ช่องเช็คอิน, เช็คเอาท์, ช่องเลือกจำนวนห้อง (บางเว็บเป็นช่องเลือกจำนวนคน หรือเลือกทั้งสองอย่างก็มี) แล้วก็ปุ่มค้นหา

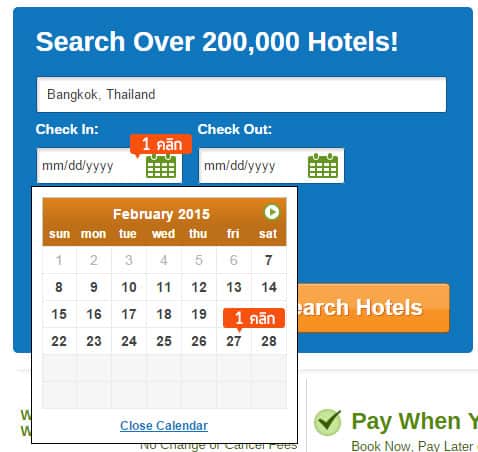
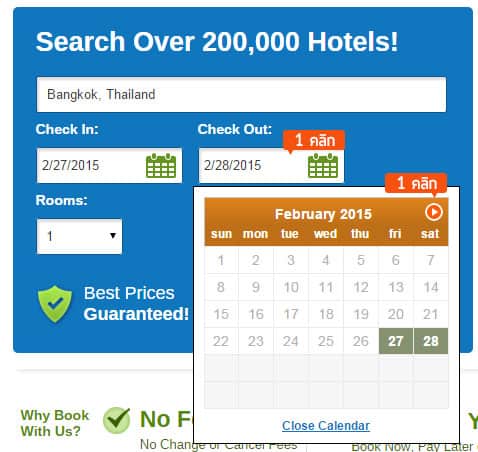
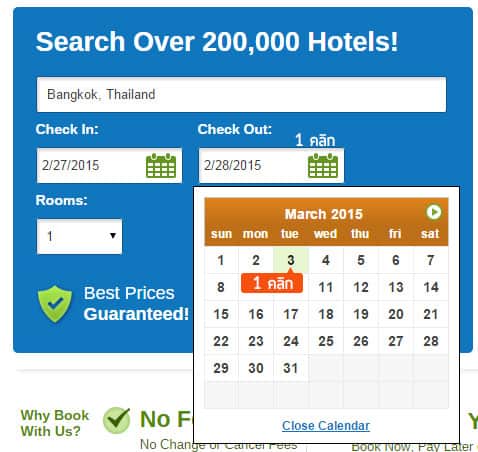
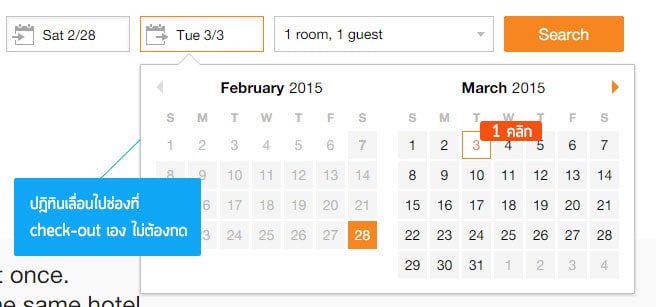
ที่น่าสนใจคือช่องเช็คอิน-เช็คเอาท์ครับ สมมติผมกดที่ช่องเช็คอิน ก็จะปรากฎปฏิทินให้เลือกวันที่ ผมจะต้องคลิกเมาส์ไปทั้งสิ้น 2 ครั้งสำหรับการวันเช็คอิน

สมมติบังเอิญว่าวันเช็คเอาท์อยู่ในเดือนถัดไป ดังนั้นที่ช่องเช็คเอาท์ผมจะต้องคลิกแรกเพื่อเปิดปฎิทิน คลิกที่ 2 เพื่อเลื่อนไปเดือนถัดไป

และคลิกที่ 3 เพื่อเลือกวันที่
สรุปรวมทั้งหมดเฉพาะช่องเช็คอิน-เช็คเอาท์ ผมต้องคลิกไป 5 ครั้ง
แล้วจะมีวิธีไหนที่จะสามารถลดจำนวนคลิกลงได้ไหมหนอ?? ให้เวลาคิด 2 นาทีครับ ติ๊กต่อกๆๆ….
2 นาทีผ่านไป…
เฉลยคำตอบ ก็ใช้ปฏิทินคู่ซิ

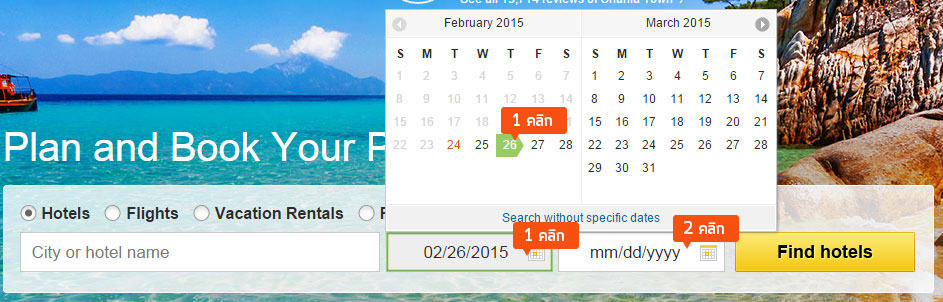
ดูตัวอย่างเว็บ Tripadvisor ครับ ถ้าต้องการเข้าพักในช่วงเวลาคล้ายๆ กัน (เข้า ก.พ. สักวัน ออก มี.ค. สักวัน) เมื่อคลิกที่ช่องเช็คอินหรือเช็คเอาท์ เราจะเห็นปฏิทินทีละสองเดือนเลยครับ จำนวนการคลิกอย่างมากที่สุดสำหรับกรณีเปรียบเทียบนี้ก็คือ 4 ครั้งครับ หากเดี๋ยวนี้เว็บไหนไม่ใช้ปฏิทินคู่ ถือว่าไม่ทันเทรนด์แล้วนะครับ
ทว่ามนุษยชาติไม่ได้หยุดความพยายามอยู่แค่นี้ครับ เรายังสามารถลดจำนวนคลิกได้อีก ลองคิดดูครับ ให้เวลา 1 นาทีนะ ติ๊กต่อกๆๆ…
1 นาทีผ่านไป…กา กา กา
เฉลยคำตอบ ก็เปิดปฏิทินเช็คเอาท์ให้โดยอัตโนมัติซิ ไม่ต้องให้ยูสเซอร์คลิก

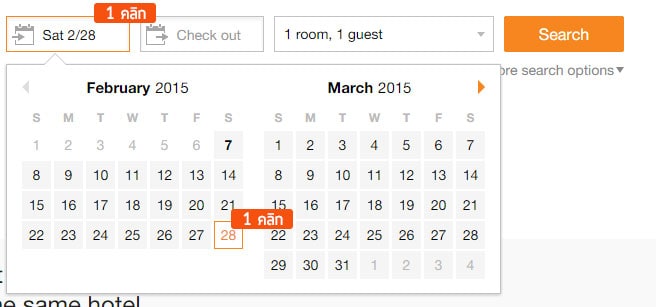
เว็บ Kayak เป็นตัวอย่างที่ดีมากเลยครับ หลังจากผมคลิกเลือกวันที่เช็คอินเรียบร้อยแล้ว (เสียไป 2 คลิก)

ปฎิทินมันจะเลื่อนไปที่ช่องเช็คเอาท์โดยอัตโนมัติ ซึ่งดีกว่าที่จะทำแบบปิดปฏิทินไป แล้วเปิดขึ้นมาใหม่ ซึ่งจะทำให้ขาดความต่อเนื่องของขั้นตอน แต่ด้วยวิธีการใช้ Animation เข้ามาคั่นกลางทำให้เชื่อมผสานขั้นตอนต่อไปได้อย่างลงตัวจริงๆ ครับ เพราะยูสเซอร์จะไม่งงเลย สุดท้ายผมเพียงแค่เลือกวันเช็คเอาท์อีก 1 คลิก ก็เรียบร้อย
Kayak จึงสามารถสำเร็จการเลือกวันเช็คอิน-เช็คเอาท์ ด้วยจำนวนเพียง 3 คลิก (ในเงื่อนไขเปรียบเทียบ) ด้วยประการะฉะนี้แล ตบมือให้เลย ม่าๆๆ (แปะๆๆ)
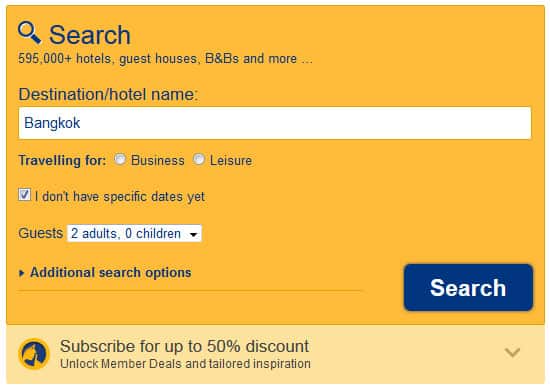
รายละเอียดอีกอย่างที่น่าแปะๆ ให้กับ Booking.com คือยอมให้ค้นหาโดยไม่ต้องใส่รายละเอียด

เราเพียงแค่ใส่ชื่อเมืองที่เราต้องการพัก ช่องอื่นไม่ต้องสน

คลิกที่ปุ่ม “Search” ได้เลย ตรงช่อง “I don’t have specific dates yet” จะติ๊กให้เราเอง จากนั้นรับรู้ว่าเรายังไม่มีวันค้นหานะ แล้วก็กดปุ่ม “Search” อีกครั้งเพื่อเริ่มทำการค้นหาโดยไม่มีรายละเอียดเรื่องวันเข้าพัก
วิเคราะห์ให้ดีๆ ในสถานการณ์นี้คือ ยูสเซอร์หลายคนอยากเพียงแค่จะดูราคาคร่าวๆ โดยยังไม่ทราบวันเวลาที่แน่นอน Booking.com ก็เลยนำเสนอตัวเลือกที่ให้เลือกว่า “ยังไม่มีวันกำหนดแน่ชัด” ซะเลย ซึ่งทำให้เวลากดปุ่ม “ค้นหา” ขณะที่ยังไม่ได้ใส่วันที่ ก็ไม่มีความจำเป็นต้องแสดงข้อความเตือน อย่างเช่น “กรุณาใส่วันเข้าพัก วันออกด้วยนะ” เพราะมีฟังก์ชันดังกล่าวรองรับอยู่แล้ว แถมไม่ได้เป็นการขัดใจยูสเซอร์ด้วย (ต้องคลิกเพิ่ม 1 ครั้ง แต่ไม่เป็นไร เพราะไม่ได้ขัดใจยูสเซอร์ เห็นไหมล่ะ)

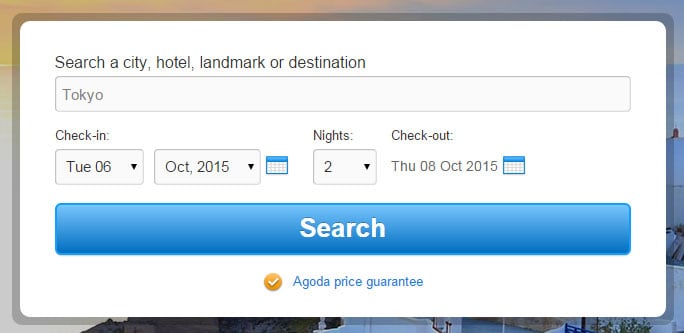
อีกจุด เรามาสังเกตครับว่ารายละเอียดการค้นหาของเว็บ Agoda จะต่างจากเว็บทั่วๆ ไปตรงที่ให้เราเลือกจำนวนคืนเข้าพัก แทนที่จะเป็นวันที่เช็คเอาท์ ซึ่งผมก็เห็นควรว่ามันเป็นจุดเด่นที่ใช้ได้ดีทีเดียวสำหรับเว็บที่จองโรงแรม
ในแต่ละพฤติกรรมและสถานการณ์ เราต้องเลือกหัวข้อรายละเอียดการค้นหาให้เหมาะกับธุรกิจนั้นนะครับ

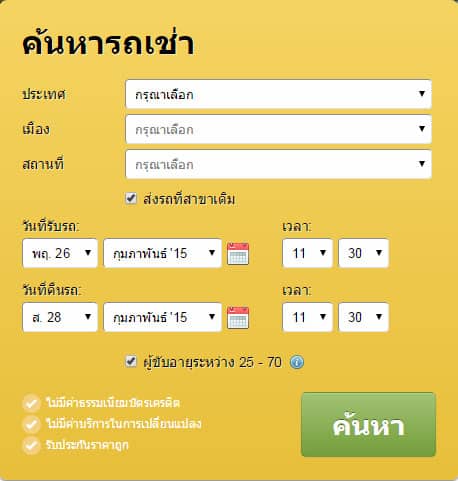
อย่างเว็บ Rentalcars.com สิ่งที่เป็นเอกลักษณ์สำหรับธุรกิจเช่ารถคือ เวลารับรถและเวลาคืนรถ ต้องมี!

ธุรกิจจองโรงแรม จุดเด่นคือ จำนวนคืนเข้าพัก ควรมี! ซึ่ง Booking.com เว็บอันดับหนึ่งก็ไม่พลาดเรื่องนี้ครับ
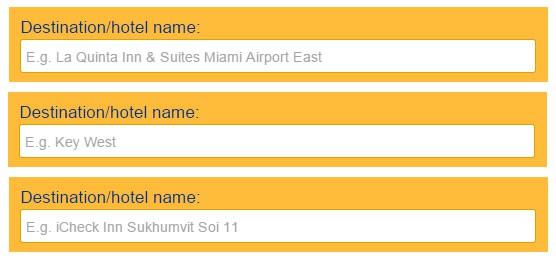
ตัวอย่างสุดท้ายเป็นการทำ UI ค้นหาให้เหมือนกับการเติมคำในช่องว่างของประโยคให้สมบูรณ์

เราเพียงแค่แต่งประโยคที่กระตุ้นความอยากเล่าความต้องการของยูสเซอร์ออกมาให้ได้ แล้วกำหนดว่าให้ยูสเซอร์เติมกรรมของประโยคตรงไหนบ้างเท่านั้นเองล่ะ
Bonus: UI Design กล่องค้นหาของ Google Chrome
ก่อนจบ ขอทิ้งท้ายความน่าค้นหาของ UI นี้ ด้วยความสามารถลับของ Chrome ที่หลายๆ คนอาจยังไม่รู้

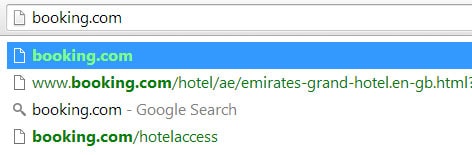
อันดับแรกให้เปิดเบราเซอร์ Chrome จากนั้นพิมพ์ booking.com แล้วเคาะ spacebar หรือ tab ก็ได้ครับ

ชะแว่บ! มันกลายเป็นช่องค้นหาสำหรับเว็บ booking.com คนเดียวไปแล้ว ได้ไงเนี่ย

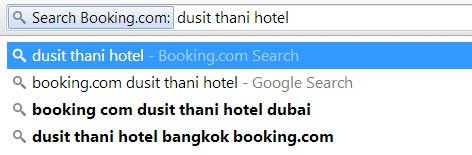
งั้นเราลองพิมพ์ชื่อโรงแรมสักแห่งดูแล้วกันนะ ดุสิตธานีเป็นไง

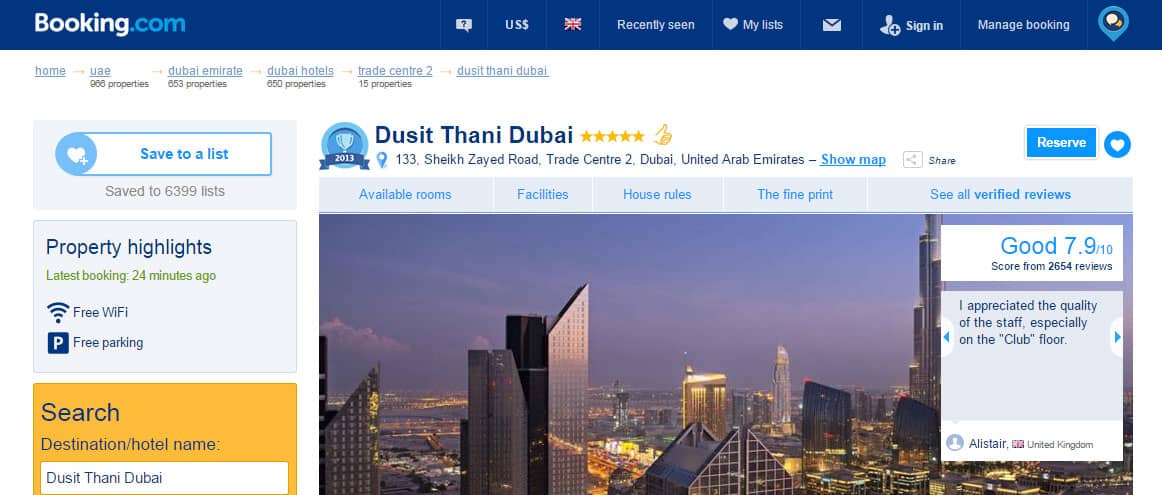
แม่เจ้า เข้าตรงหน้าโรงแรมเลย ไม่ต้องผ่าน Google แต่ไปโผล่ถึงดูไบเลยนะเนี่ย -_-!
นี่เป็นหนึ่งในฟิเจอร์เด็ดช่องค้นหาของ Chrome หรือที่เราเรียกว่า Omnibox ซึ่งเว็บที่จะใช้ฟีเจอร์นี้ก็ต้องใส่โค้ดให้รองรับด้วยถึงจะใช้งานได้เยี่ยง booking.com ล่ะ
ถึงตรงนี้คงได้แต่ฝากว่า โลกของ UI ยังมีอะไรให้น่าค้นหาอีกเยอะจริงๆ ครับ เพราะฉะนั้นอย่าหยุดค้นหานะครับ ;)











