เล่น Facebook อย่างไรให้ได้งาน ฉบับคนทำเว็บ & Web Designer

บ่อยครั้งที่เวลาเราทำงานอยู่แล้วเบื่อ ๆ ก็เผลอไปเปิด Facebook มาเล่น หลังจากนั้นก็ไล่อ่าน News Feed ดูอัพเดทรูปแมวข้างบ้านบ้าง อ่านข่าวจากเว็บ Clickbait บ้าง เม้าท์กับเพื่อนบ้าง รู้สึกตัวอีกทีก็เสียเวลาเป็นชั่วโมงแล้ว งานที่ทำค้างไว้ก็ลืมไปหมดว่าเหลืออะไรบ้าง
ผมค้นพบว่าสิ่งที่สนุกที่สุดในการเล่น Facebook คือ การไล่อ่านความคืบหน้าในชีวิตของคนอื่น คนนี้ซื้อบ้าน คนนู้นออกรถใหม่ คนโน้นอกหักโดนแฟนทิ้งอะไรแบบนี้
เพราะฉะนั้นวิธีที่แก้ปัญหาที่ดีที่สุดคือ.. ซ่อน Facebook News Feed ทิ้งไปซะ !!
อาจจะมีคนสงสัยว่า แล้วใช้วิธีห้ามใจไม่เข้า Facebook เลยไม่ได้เหรอ หรือหาโปรแกรมมาบลอคการเข้า Facebook ไปเลย (แบบบางบริษัทที่ทำอยู่แล้ว) อันนี้ต้องอธิบายก่อนว่าอาชีพสาย IT อย่างเราบางทีก็มี Facebook Page / Facebook Group ให้ดูแล เพราะฉะนั้นต้องเข้าไปดูแทบจะตลอดเวลา
ก่อนหน้านี้ผมใช้วิธี ลงปลั๊กอิน Firefox / Google Chrome ซ่อน News Feed ทิ้งไปเลย ใครสนใจสามารถไปดาวน์โหลดมาใช้กันได้ ที่:
- Kill FB Feed (Firefox)
- Kill News Feed (Google Chrome)
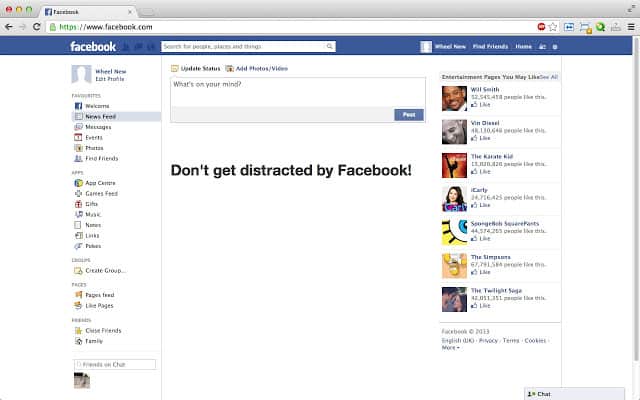
เวลาติดตั้งแล้วจะได้ Facebook หน้าตาแบบนี้ครับ
หลังจากที่ใช้ตัวนี้มาเกือบปีก็ Productivity ดีขึ้นนะครับ เสียเวลากับ Facebook ในคอมน้อยลง โฟกัสกับงาน / Facebook Page มากขึ้น (แต่ไปไถ News Feed ในมือถือ กับ Tablet แทน T_T อ้าว สรุปมันดีมั้ย)
วันนี้มีปลั๊กอินตัวใหม่ที่ใช้กับ News Feed ออกมา เลยเอามาแนะนำเพื่อน ๆ กันคร้าบ มันมีชื่อว่า Detox for Facebook (Detox คือ การล้างพิษ เหมือนการ Detox ล้างลำไส้อะไรแบบนี้)
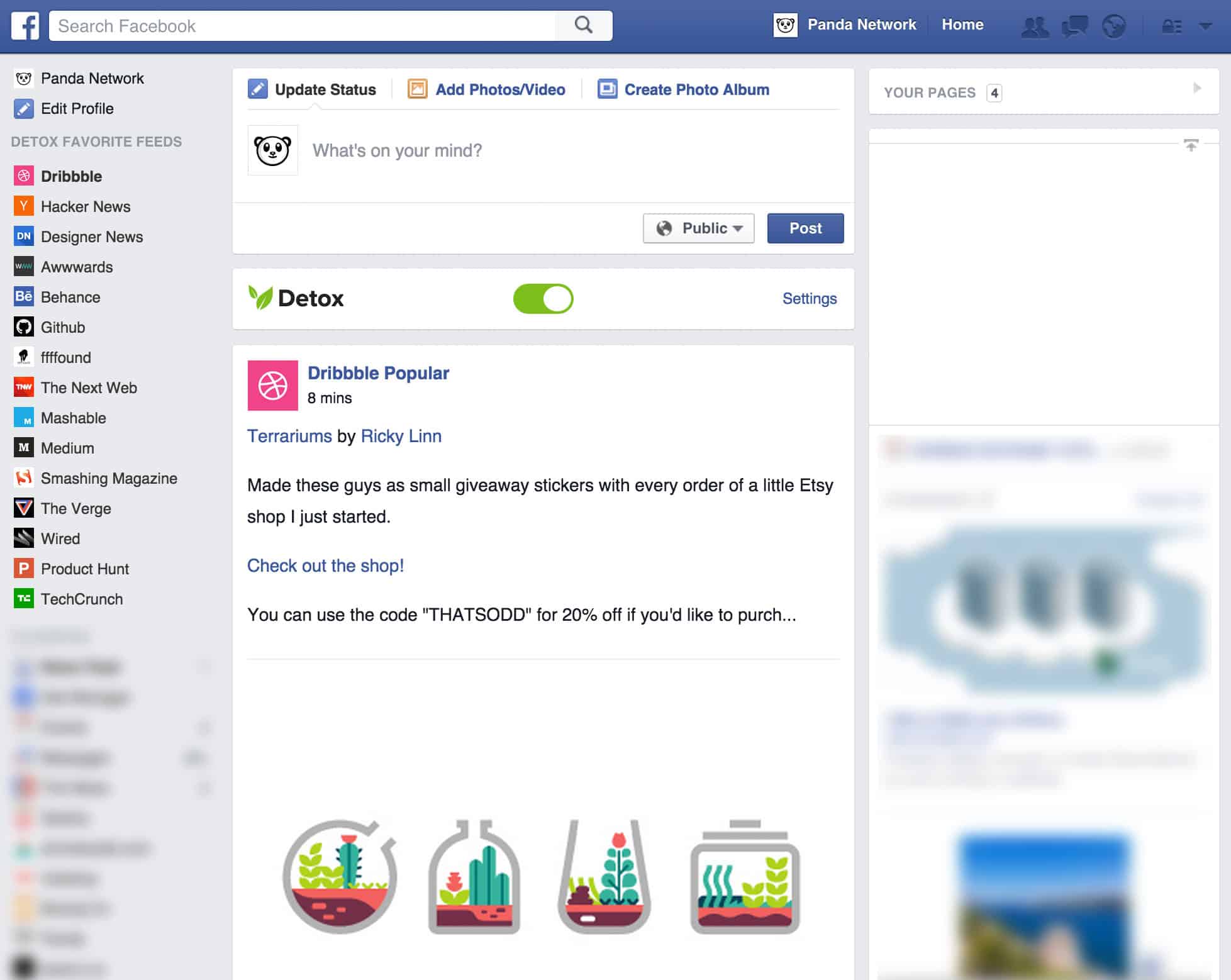
Detox for Facebook เล่น Facebook ไม่ให้เสียงาน
Detox for Facebook เป็น Adds-on สำหรับ Firefox, Google Chrome, Safari ที่จะซ่อน News Feed ของเรา แถมแสดงพวกเว็บที่น่าสนใจสำหรับคนทำเว็บไซต์แทน เช่น UI Design สวย ๆ จาก Dribbble หรือเทคนิคการทำเว็บไซต์ใหม่ ๆ จาก Smashing Magazine
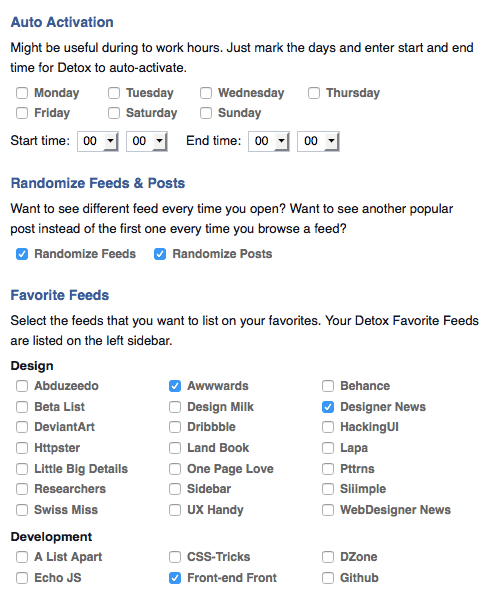
ซึ่งเราสามารถเลือกเปิด-ปิด Detox for Facebook ได้ตามใจชอบจาก Switch ข้างบน หรือตั้งวัน-เวลาให้มันเปิดใช้งานอัตโนมัติได้ด้วย ให้อิสระในการจะไปเผือก News Feed ดูชาวบ้านก็ได้ หรือจะดูสาระดี ๆ ก็ได้
นอกจากนั้นก็มีเว็บไซต์ให้เราเลือกมากมายว่าจะดึงอะไรมาแสดงบ้าง โดยมีให้เลือกหลากหลายหัวข้อ เช่น
- เว็บไซต์ด้าน Design: ดูดีไซน์สวย ๆ จาก Awwards, Behance, Dribbble, DeviantArt ก็ได้ หรือจะดูบทความเด็ด ๆ เกี่ยวกับดีไซน์จาก WebDesigner News, Sidebar ก็ได้เช่นกัน
- เว็บไซต์ด้าน Development: อ่านเทคนิค CSS จาก CSS-Tricks หรือดูบทความดี ๆ จาก A List Apart, Hacker News ก็ได้เช่นกัน
- เว็บไซต์ด้าน News: อ่านข่าวไอทีอัพเดทล่าสุดจาก The Next Web, The Verge, Wired, Fast Company หรือบทความการทำเว็บไซต์ของ Smashing Magazine ก็มีให้เลือก
ลองเอาไปติดตั้งใน Computer ส่วนตัว หรือที่ทำงานกันดูนะครับ การดูงานดีไซน์สวย ๆ บ่อย ๆ หรืออ่านบทความใหม่ ๆ บ่อย ๆ จะช่วยให้เราทำงานได้ดีขึ้น (และได้งานที่ดีขึ้น) ในระยะยาวครับ :)
สำหรับคนที่ไม่อยากลงตัวนี้ หรือคิดว่าแค่นี้ยังไม่จุใจ อยากได้ Inspiration เพิ่มเติม แอดมินแนะนำบทความนี้เลยครับ
บทความสำหรับดีไซน์เนอร์อื่น ๆ