Figma Design Tool for Teamwork สายดีไซน์ต้องลอง!

Figma โปรแกรมออกแบบเว็บไซต์ หรือแอป เอาใจคนทำงานดีไซน์เป็นทีม สามารถแชร์งานออนไลน์ แก้ไขไฟล์แบบเรียลไทม์ แปลงเป็นโค้ด CSS ให้เราได้เลย
เคยไหมประสบปัญหา เพื่อนไม่อัพไฟล์ แล้วต้องทำงานต่อจากเพื่อน หรือไฟล์เปิดมาฟ้อนต์กับภาพไม่มี หึหึ Figma จะทำให้คุณหมดปัญหานี้!!
ถ้าให้สรุปแล้วว่า Figma คืออะไร คำตอบคือ Figma นั้นเป็น Tool สำหรับ Designer ที่สามารถทำงานออนไลน์ได้ โดยแค่มีเว็บบราวเซอร์ Browser (Google Chrome, Safari) ก็พอ ตัวเว็บสมัครง่ายและสร้างโปรเจคทำงานได้เลย ตัวเครื่องมือคลีนและใช้งานง่าย (คล้าย Adobe XD แต่ลูกเล่นเยอะกว่า)
และด้วยความเป็นที่เป็น Web browser based ของ Figma มาพร้อมกับฟีเจอร์ที่เด็ดที่สุดที่หลากหลายโปรแกรมยังทำไม่ได้ คือแก้ไฟล์ได้พร้อมกัน โดยทีมของเราสามารถทำงานหลายคนพร้อมกัน และแก้ไฟล์เดียวกันได้

ดีต่อใจขนาดนี้ไปดูกันมีฟีเจอร์เด็ด ๆ อะไรบ้าง โดยจะสรุปตัว 9 ฟีเจอร์เจ๋ง ๆ ที่ดีไซน์น่าจะใช้ประจำกันนะคะ
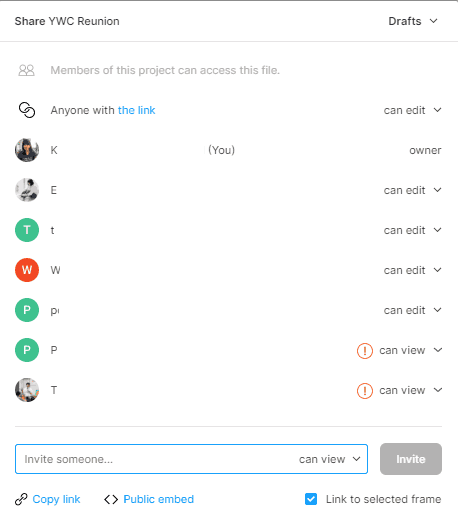
Feature 1 – Share with team realtime
โดยตัวฟรี สามารถสร้างได้ 3 โปรเจค และแชร์โปรเจคให้คนเข้ามา edit งานแบบเรียลไทม์ได้ 2 คน แต่แชร์ให้เข้ามาคอมเมนต์หรือ export งานได้ไม่จำกัด
หลังจากได้ลองใช้ทำโปรเจคกับเพื่อน 1 เดือนเต็ม พบว่า เป็นโปรแกรมที่ดีไม่แพ้ Adobe XD เลย โดยหลัก ๆ ที่รู้สึกสุดยอดคือ การแชร์โปรเจคให้เพื่อนสามารถแก้ไขไฟล์ได้แบบเรียลไทม์ และไม่ต้องเสียเวลาลงโปรแกรม ไม่ต้องเสียเวลาถามหาฟ้อนต์ ไม่ต้องเสียเวลาขอ elements ต่างๆ


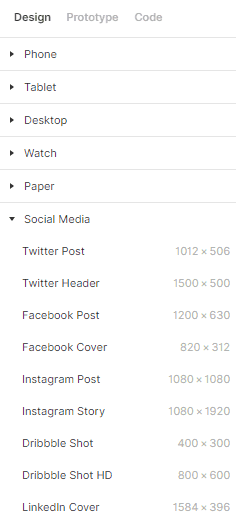
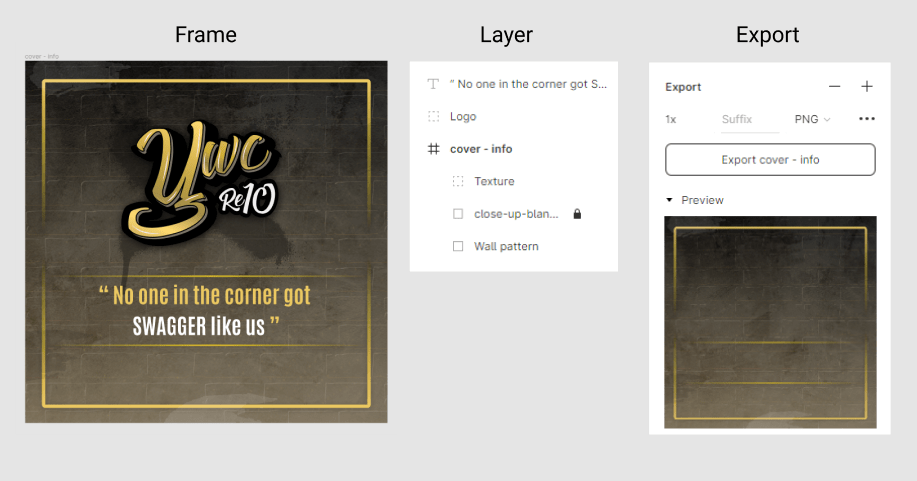
Feature 2 – Frame size
เริ่มมาก็เอาใจใส่เรามากกว่า xd แล้ว ขนาดของ Frame มีให้เลือกหลากหลาก เอาใจดีไซน์ทั้งสาย ads และเว็บไซต์ ส่วนตัวค่อยข้างประทับใจในจุดนี้ เพราะมีขนาดหน้าจอ social ครบทุกรูปแบบ

ดูซิมีขนาดคิดเผื่อดีไซน์ขนาดนี้ใครจะไม่หลง
แต่ตัว Frame แอบบัคบางที มีหลายเลเยอร์ ตาเห็นว่าอยู่ใน Frame แต่ถ้าดูแถบเลเยอร์ จะเห็นเลยว่า เลเยอร์มันนอก Frame! ถ้าเจอกรณีนี้พอ export มา ชอบมีปัญหา element บางส่วนหายไป

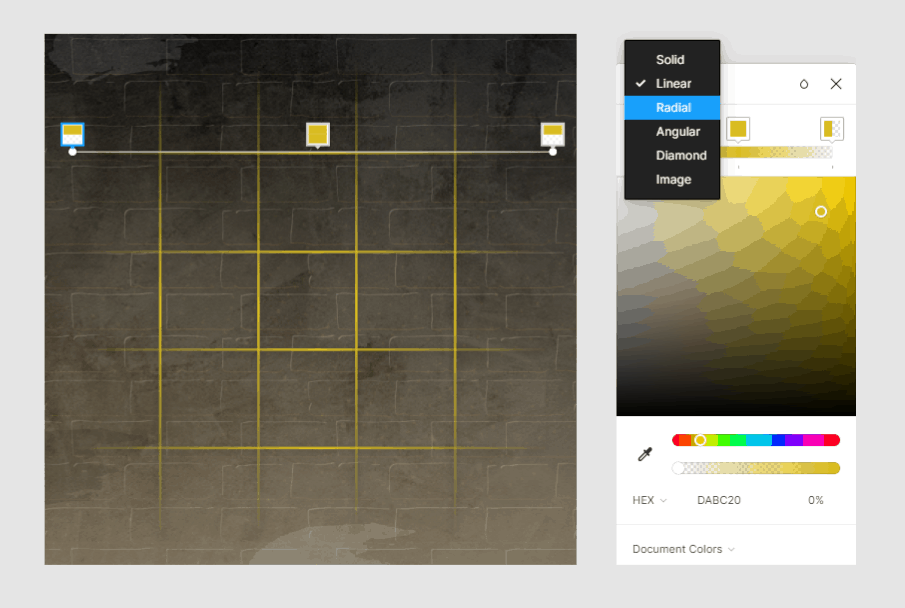
Feature 3 – Linear stroke
พอใช้ Figma แล้วกรี๊ด ทำไม Adobe XD เส้นเธอถึงไล่สีไม่ได้ จริง ๆ มันก็ถือเป็นส่วนน้อย แต่ส่วนตัวคนเขียนใช้ค่อนข้างบ่อย ในงานกราฟฟิก ฮา

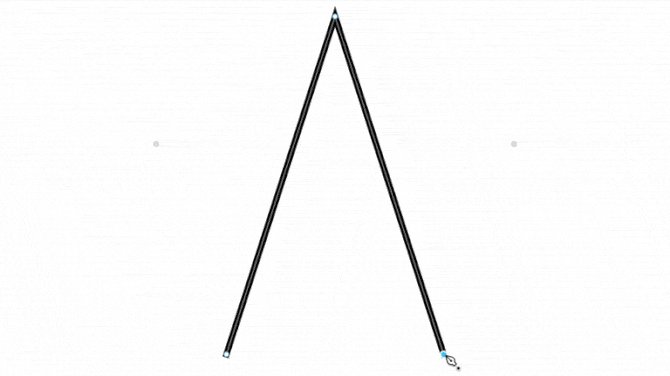
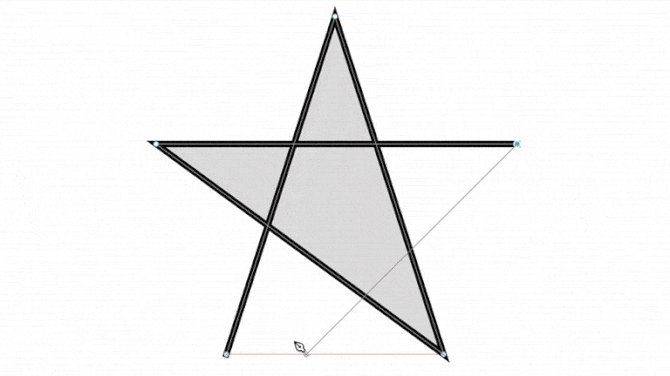
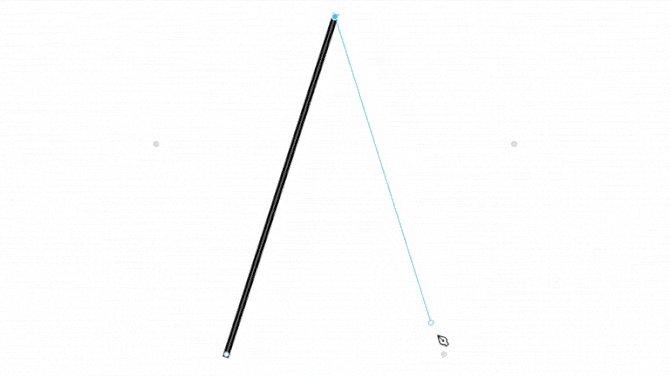
Feature 4 – Vector networks!
ส่วนที่คิดว่า เอ้ยเจ๋งอะ! ปกติ Pen ถ้าใช้อาจจะมีวืด ๆ กันไปบ้าง เคยลองทำสามเหลี่ยมด้วยตัวเองใน Adobe XD ปรากฎ..เบี้ยว ซึ่งอันนี้ของ Figma จะมีเหมือนไม้บรรทัดบอกเราว่านี้ 90 องศาจากที่เราลากไว้นะ พอไปชี้ระหว่างเส้นจะมีจุดกึ่งกลางขึ้นมาให้พล๊อตเลย ถือเป็น pen ที่ใช้งานง่ายมาก

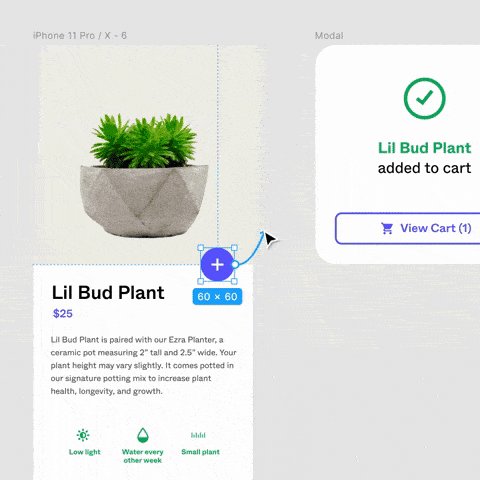
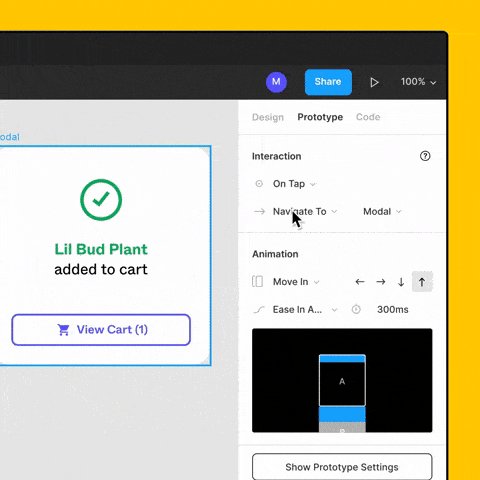
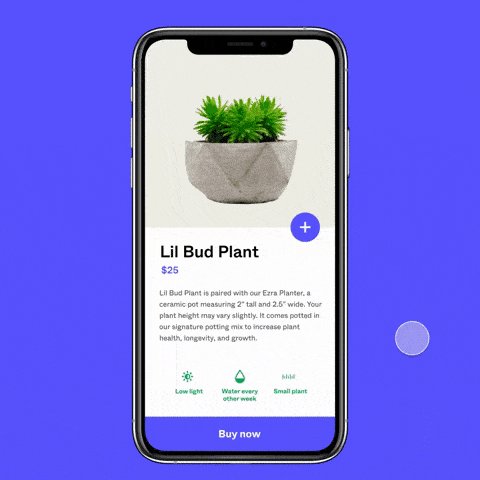
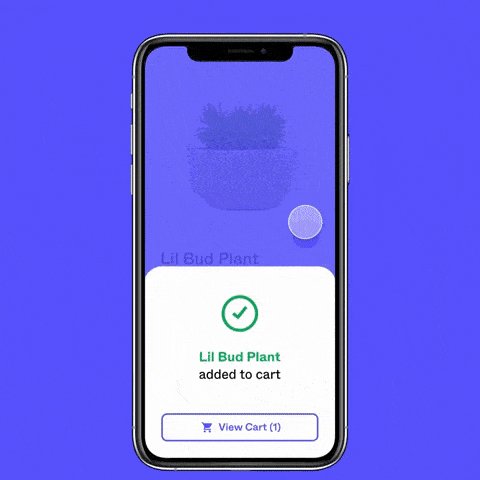
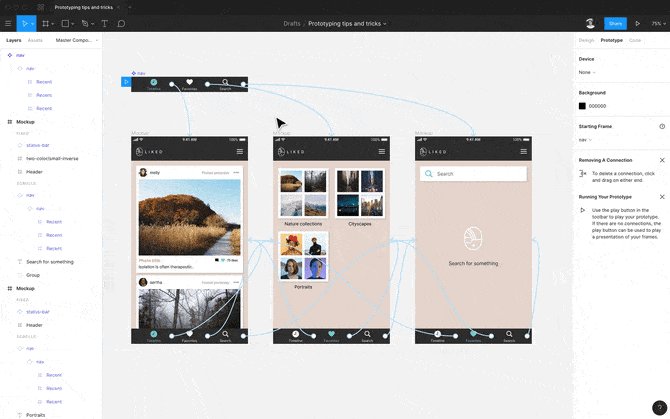
Feature 5 – Prototype
prototype หรือการสร้างเส้นทาง ถ้ากด a จะไปไหน โดนที่เราวาง prototype ดี user ก็จะไม่รู้สึกสะดุดในการใช้งานเว็บเรา และถือเป็น sitemap ให้กับทีม Developer เข้าใจมาขึ้น

บ่อยครั้ง แค่หน้าจอมันยังไม่สามารถรู้ได้จริงว่าประสบการณ์ใช้งาน ความรู้สึกอย่างไง พอมีฟีเจอร์นี้ที่เหมือนจำลองแอปเราให้เหมือนของจริงที่สุด ทำให้คนที่ไม่ใช่ Designer ก็เข้าใจภาพรวมได้ดี ถือว่าเป็นฟีเจอร์ที่ช่วยในการสื่อสารกับทีม กับลูกค้าได้ดีเลยละ
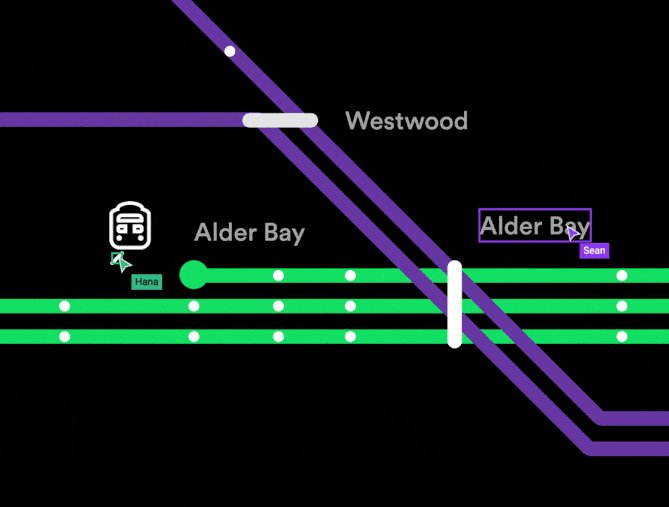
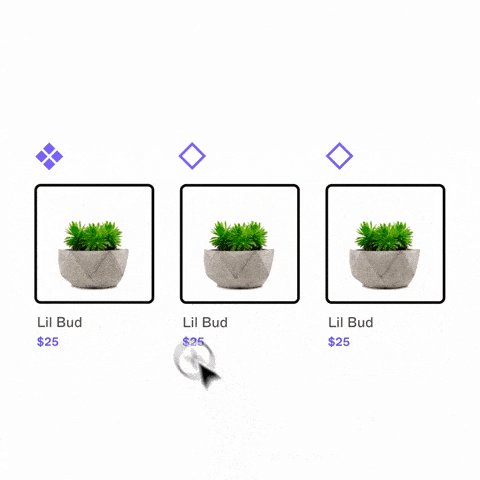
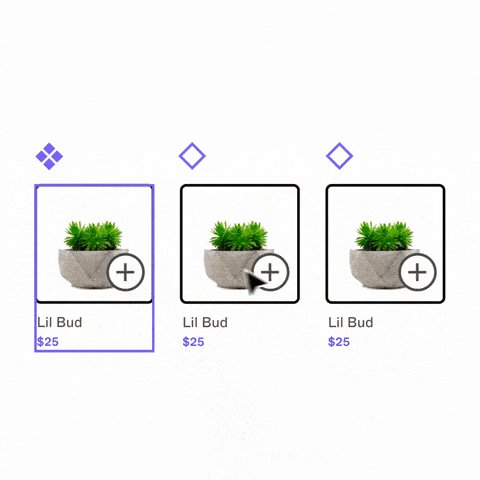
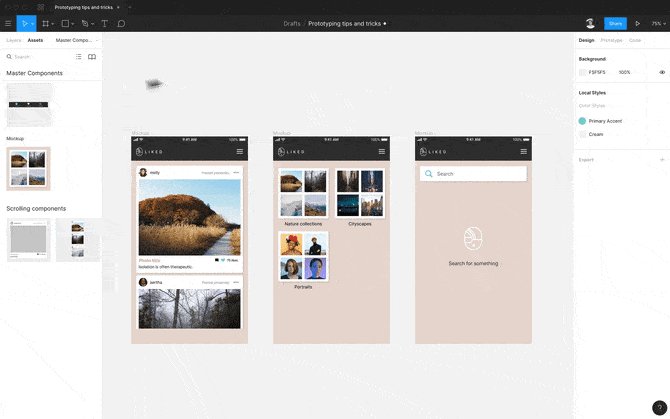
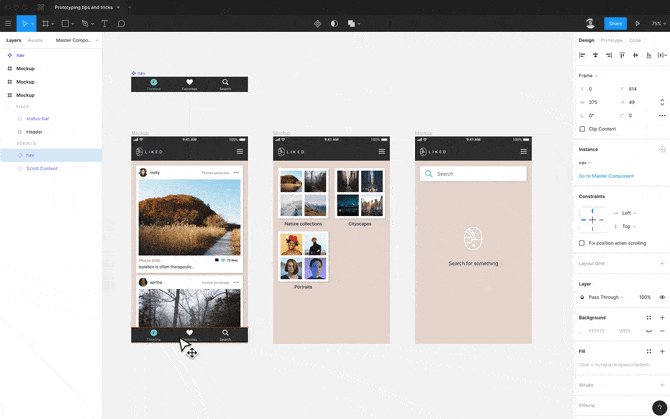
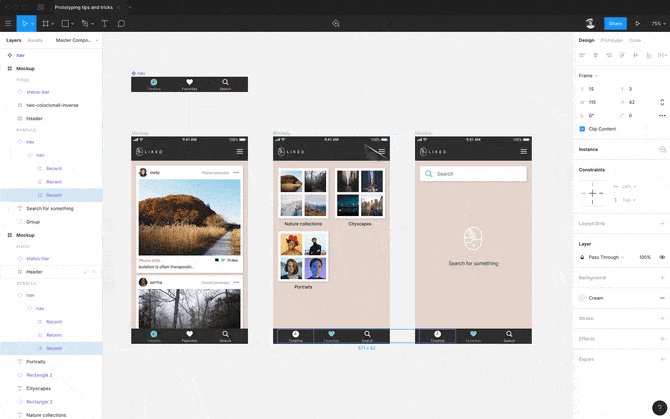
Feature 6 – Master Component
ถือว่าเป็นเครื่องมือสำคัญสำหรับ Web Designer ไปซะแล้ว
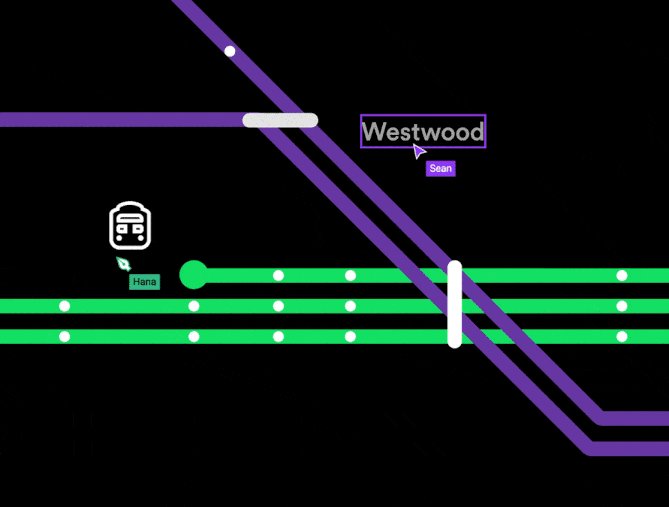
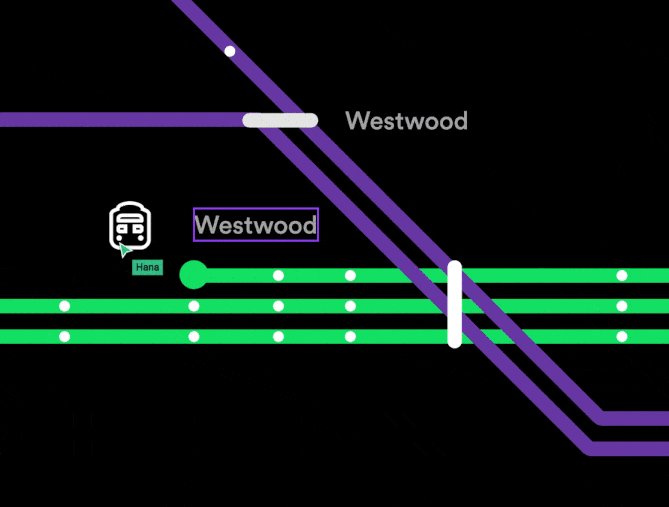
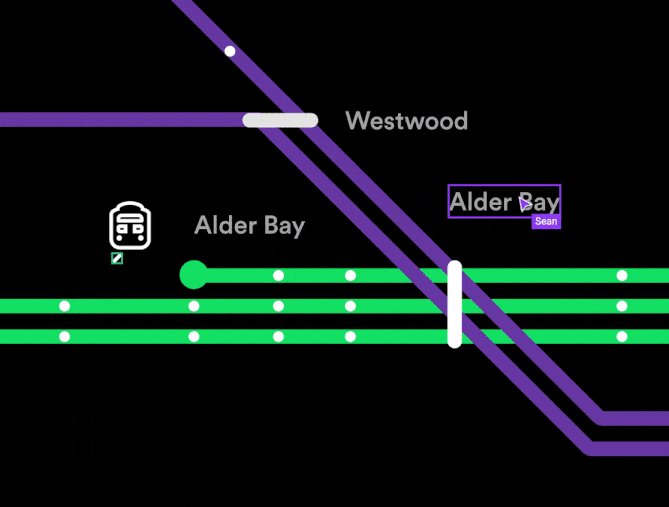
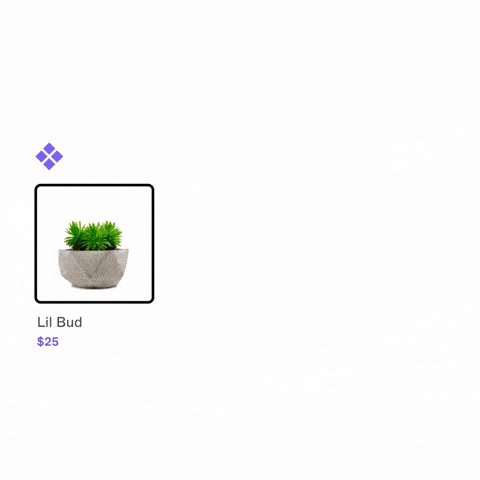
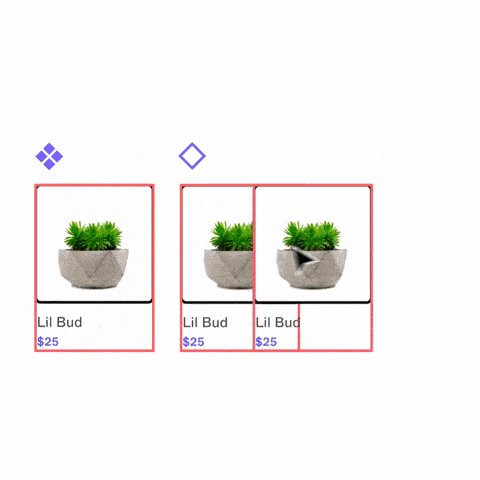
Master companents เป็นเหมือนดีไซน์ตัวหลัก ที่สามารถคัดลอกไปวางทีอื่นได้ (จะมีไอคอนเป็นดอกไม้สีม่วง) โดยถ้ามีการแก้ตัว Master ตัวอื่น ๆ จะแก้ตามไปด้วยย แก้ตามอย่างไงกันนะ ลองดูภาพประกอบ

แล้วตัว Master ก็มีลูกเล่นหลายแบบมาก ในตัวอย่างอีกอันคือออ เหมือนเป็น Master protptype อีกด้วยย

จากตัวอย่างนี้ เป็นการสร้าง Master ของ Navbar คราวนี้เราลองคัดลอก Master ไปยัง frame อีกสามอัน พอมีการสร้างเส้นทาง Prototpye จากตัว Master ทำให้ element อันอื่น ๆ ก็สร้าง prototype แบบเดียวกันออกมา (ดีมากสำหรับโปรเจคที่มีหลายเมนู ทั้งบนเว็บไซต์หรือแอป)
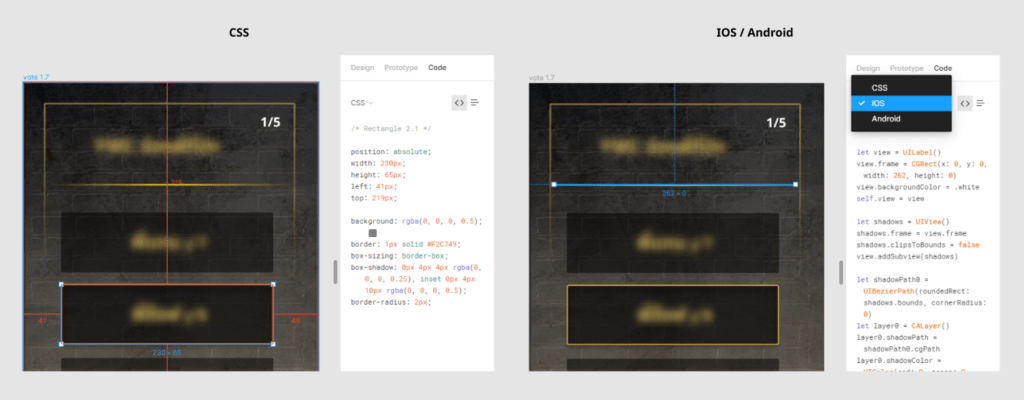
Feature 7 – CSS Code!

ฟีเจอร์อันนี้ต้องถือว่าขึ้นหิ้งสำหรับ Designer กับ Developer มาก เพราะปกติถ้าทำใน Skecth หรือ Adobe XD ก็มักจะต้อง Export งานไปที่ Zeplin ให้ developer แต่อันนี้สามารถดูในตัวโปรเจคได้เลยยยย กราบสามที พอดู ๆ แล้วเหมือน Figma ทำตัวเป็นตัวช่วยในการสื่อสารระหว่าง Designer กับ Developer ลดความเข้าใจผิดได้ดีมาก เพราะ Developer สามารถเช็คได้ทั้ง CSS และ พวกระยะ Padding, Margin ได้เลยย
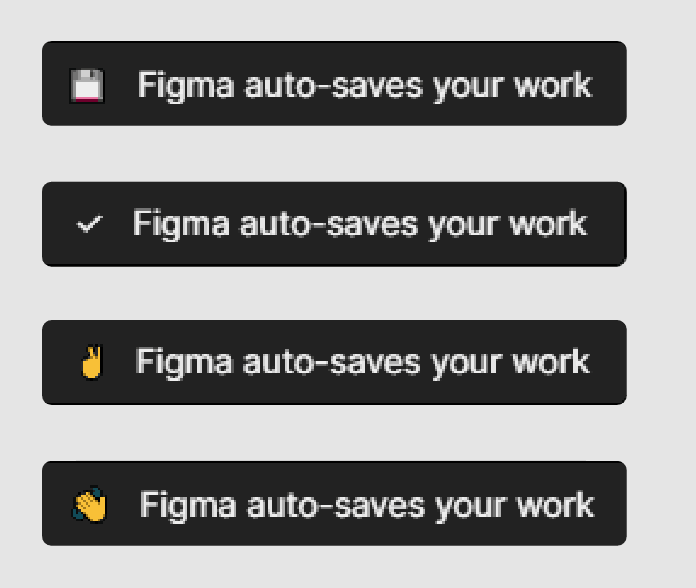
Feature 8 – Auto Save!!!
ให้ตกใจสามตัว ฮาา เพราะส่วนตัวมันมักจะป็นปัญหาสำหรับ Designer บางคนที่ทำงานติดลมจนลืมเซฟ แล้วพอคอมเกิดอาการไม่ดี หน่วง ๆ พอจะกดเซฟเท่านั้นละ หน้าจอโหลดจนต้องเอามือมาภาวนากันว่าขอให้เซฟได้ๆ ซึ่งพอมี Figma แล้วค่อนข้างอุ่นใจมาก โดยปกติจะเป็นคนติดเซฟเป็นระยะ ๆ ตัว Figma ก็จะมี ความน่ารัก ขึ้นมาให้เรารู้สึกเออ อุ่นใจเสมอ

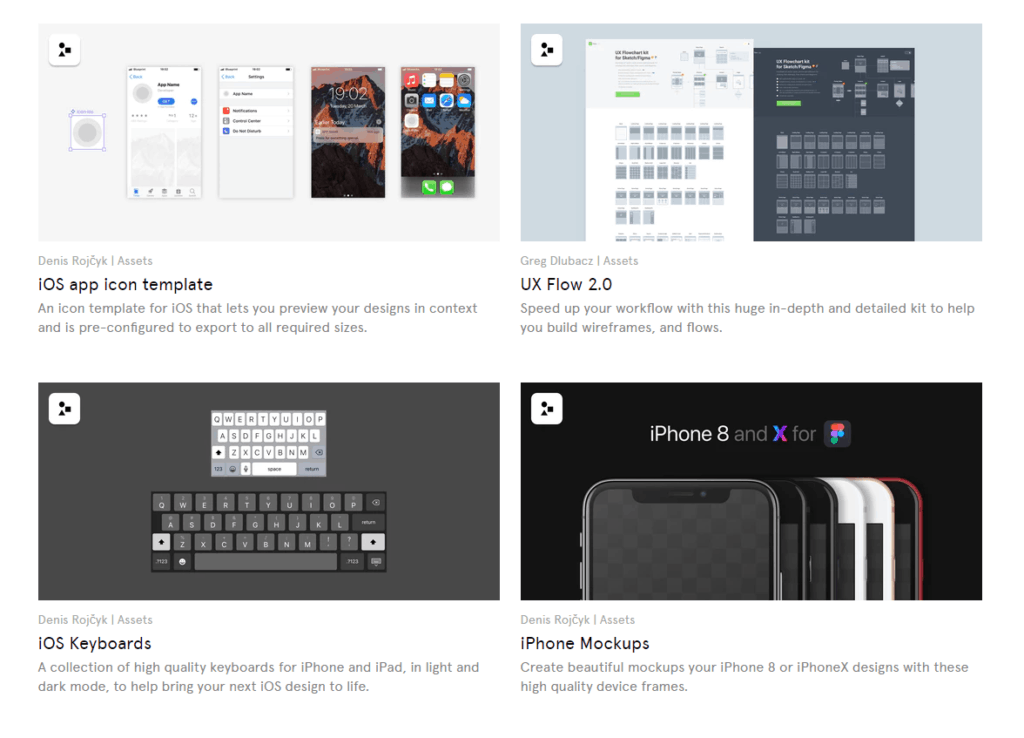
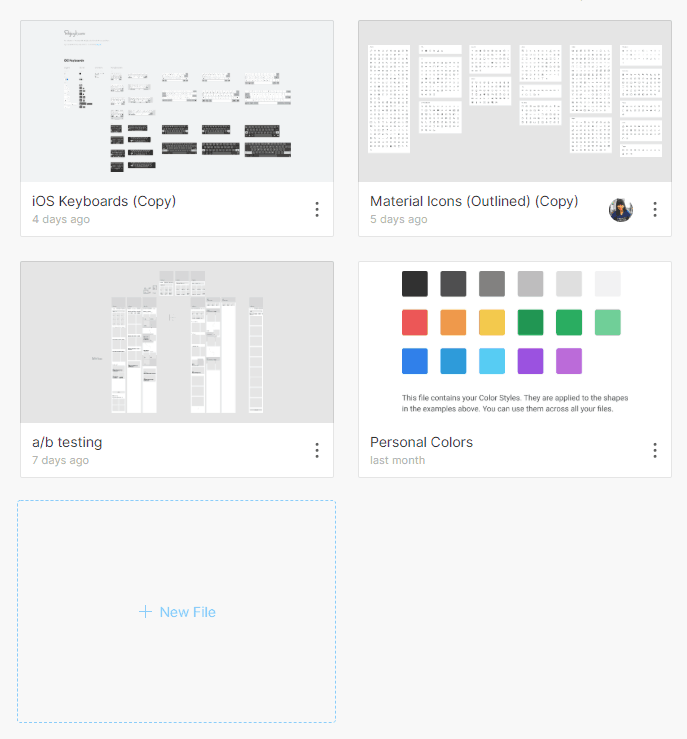
Feature 9 – Figma kit

อันนี้ถือว่าสะดวกสำหรับ Designer มากกก มันก็คือออออ ตัว mock-up หรือ ไอคอนต่าง ๆ ที่มีคนทำไว้แล้ว แล้วแชร์ไฟล์ให้เราเข้ามาใช้ร่วมกันได้ โดยรวมชอบ และเหมือนเป็น Community เล็ก ๆ เพราะเวลาที่เราเข้าไปในไฟล์งานนั้นจะเห็นคนที่อยู่ในไฟล์นั้นด้วย
ไฟล์ kit จะเก็บไว้ในคลังของ Figma หาง่าย และ ลบออกได้ สิ่งที่ดีคือ มันเหมือนเป็นอาจารย์ให้เราศึกษาว่า งานของคนอื่นเขาทำอย่างไงบ้าง ไม่ว่าการจัดวาง สไตล์การออกแบบ ซึ่งสำหรับคนเริ่มต้น เราสามารถศึกษาเลียนแบบในช่วงแรก เพื่อพัฒนาเป็นสไตล์ของเราในที่หลังได้อีกต่างหาก :)

สรุป Figma design tool
จากที่ข้างบนอธิบายมา โดยรวมถือว่าเป็นเครื่องมือที่ดี ที่เหมาะกับ ฟรีแลนซ์, หรือการต้องมีการดีไซน์และส่งต่อคนในทีม โดยเครื่องมือต่างๆมีการพัฒนาอยู่เสมอ และมี บล็อคให้อ่าน ถือว่าพอใจในโปรดักส์ตัวนี้ ถ้าให้คะแนน ขอให้ 9/10 เลยค่ะ เอาละข้อสรุปข้อดีข้อเสียกันอีกรอบ ว่ามันเจ๋งอย่างไงกันนะ
ข้อดี
- หมดปัญหาทำงานร่วมกันกับคนอื่น เห็นเพื่อนทำงานร่วมกันแบบเรียลไทม์
- สามารถทำออนไลน์ได้ ไม่ต้องติด license
- มีฟีเจอร์ที่ทำออกมาใส่ใจกับ Designer หลายจุด และสร้างความประทับใจ
- งานใช้งานง่าย เรื่องรู้ไม่ยาก และมีตัวช่วยเยอะ
- แต่งภาพ และลูกเล่นเยอะกว่า Adobe XD นิดหน่อย
- Vector networks สำหรับสาย illustration จะชอบมากจริง ๆ
- Figma kit ชื่นชมทีมสร้าง ที่สร้างมา แต่ไม่หยุดที่จะช่วยเหลือต่อ
- Auto save
- ไม่ต้องส่งฟ้อนต์หรือไฟล์กันไปมา เพราะทุกอย่างอยู่บน Browser ระบบ Cloud ออนไลน์
- ฟีเจอร์ Handoff ส่งงานให้ Developer ได้จบในที่เดียว และมีระบบ Version Control ให้กับงานดีไซน์ของเรา
ข้อเสีย
- ที่เจอมา น่าจะแค่ ที่บอกว่า export แล้ว elements มาไม่ครบ
- ถ้าเกิดเว็บล่ม เราก็จะทำงานไม่ได้เพราะ Figma ไม่รองรับการทำงานแบบ Offline
แต่โดยรวมถึงกับประทับใจกับ Figma มาก ๆ แล้วยิ่งไปอ่านบล็อคของทาง Figma ยิ่งรู้สึกว่าทีมงานทุกคนตั้งใจกับมันมาก เหมือนว่าโปรดักส์นี้ทีมเขาทำด้วยใจจริงๆ อย่างไงก็มีเห็นมีหลายบริษัทใหญ่ ซื่อเป็นแบบโปร Premium ไปบ้างแล้ว ( ถ้าคิดรวม ๆ ราคาอาจจะแพงกว่า Sketch ส่วนตัวแอดมินคิดว่า ถ้าทำคนเดียวยังแพ้ Sketch อยู่ มีงานไหนต้องแชร์กัน Figma ก็อาจจะดีต่อใจมากกว่า)
อ่านจบกันแล้ว มี tool ตัวไหนน่าสนใจ หรือใช้งานได้ดีไม่แพ้ Figma มาแชร์กับแอดมินได้เลยนะคะ และสามารถติดตามเรื่องราวดี ๆ เกี่ยวกับ UI Design ได้ที่เพจ Designil นะคะ
บทความที่เกี่ยวข้อง
สำหรับใครที่ยังตัดสินใจไม่ได้ สามารถอ่านบทความเพิ่มเติมได้ที่นี่ค่า











