[WordPress] จูน WordPress ของคุณให้เข้ากับ SEO

บทความนี้แปลเป็นภาษาไทยจากลิงค์นี้ : https://sixrevisions.com/wordpress/fine-tuning-wordpress-seo/
ทั้งนี้เพื่ออ่านให้เข้าใจและสะดวก ผมจึงแปลเป็นภาษาที่อ่านแล้วเข้าใจง่ายสำหรับคนไทย
เพียงไม่กี่ปีที่ผ่านมา การสร้างเว็บไซต์ส่วนตัวเริ่มเป็นมาตรฐานด้วยการเขียนแบบ HTML กับ CSS แต่รู้หรือไม่? ปัจจุบันนั้น เว็บไซต์ทั้งหมดกว่า 14% นั้นใช้ระบบเว็บไซต์ของ WordPress กันทั้งนั้น
เหตุผลเพราะระบบการจัดการรูปแบบต่างๆของ WordPress นั้นมีความกว้างขวางมากมายที่สามารถใช้ได้กับเว็บไซต์ได้แทบทุกประเภท
แต่เป้าหมายสูงสุดสำหรับผู้ใช้นั่นคือความต้องการที่สามารถปรับการทำงานให้ลงตัวเหมาะสมกับเว็บไซต์เพื่อที่จะสามารถใช้งานได้อย่างลงตัว
แต่ขณะที่ WordPress นั้นได้ขึ้นชื่อว่ามีระบบเชื่อมต่อ SEO ที่มีการเพิ่มประสิทธิภาพด้านการค้นหาเพื่อให้ระบบ SEO นั้นสามารถเข้าหาได้ดียิ่งขึ้น เราจะมาดูกันว่าวิธีการปรับแต่งเว็บไซต์ WordPress ของคุณให้มีประสิทธิภาพด้านการค้นหาให้มากยิ่งขึ้นนั้นต้องทำอย่างไรบ้าง
ระบบ Permalink Structure for URLs
คุณสามารถหาระบบนี้โดยการปรับที่ Setting > Permalinks ซึ่งระบบ Permalink นี้จะทำให้คุณสามารถสร้าง URL เฉพาะให้กับ WordPress ของคุณ
โดยปกติ หน้าตา URL ของโพสใน WordPress จะเป็นแบบนี้
https://example.com/?p=123
โดยมุมมองของระบบ SEO นั้น ไม่สามารถวิเคราะห์ URL รูปแบบนี้ได้ เพราะหัว URL นั้นไม่มีคีย์เวิร์ด
(คีย์เวิร์ด คือ คำคำหนึ่งที่เป็นคำสำคัญในบล็อคโพสนั้นๆ มีไว้เพื่อเชื่อมกับระบบการค้นหาแบบเล็กๆ จนไปถึงขนาดใหญ่)
ซึ่งบางระบบของ SEO ส่วนใหญ่จะมีผลกับโครงสร้าง URL แบบ single-level ของบล็อคโพส ยกตัวอย่างเช่นระหว่าง URL 2 อัน จากด้านล่างนี้
https://example.com/post-name/
กับ
https://example.com/post-category/post-name/
อันแรกเป็น URL แบบ single-level ของบล็อคโพส, เราสามารถปรับใน WordPress ตรงแผงเมนู Permalink คุณจะเห็นส่วนที่เขียนว่า Common settings ให้เลือกแบบ Custom Structure และใส่ข้อความนี้ลงไป
/%postname%/
เมื่อเลือกเสร็จแล้ว URL ของบล็อคโพสคุณจะขึ้นลักษณะนี้
https://example.com/post-name/
ระบบ Title Tag
แท็ค <title> ในภาษา HTML นั้นมีความสำคัญต่อระบบของ SEO มาก เพราะเว็บเพจทุกหน้าย่อมต้องมีแท็ค <title> เสมอ
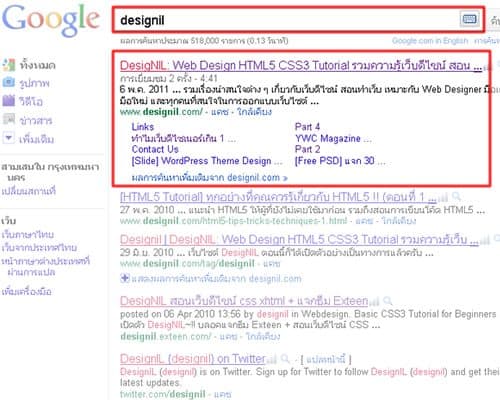
ผลของระบบเซิร์จเอนจิ้นนั้น จะนำแท็ค <title> แสดงขึ้นในการค้นหา ยกตัวอย่างเช่น ลองเซิจสักคำใน Google ซึ่งผลที่ได้มาจะออกมาเป็นแบบนี้
เป็นเพราะระบบการค้นหาอันดับแรกนั้นจะขึ้นอยู่กับแท็ค <title> นั่นเอง เช่นที่ผมได้ทำการค้นหาคำว่า “designil” ลงไป ก็จะขึ้นเว็บของ DesigNIL.com ขึ้นมา ก็เพราะหัวแท็ค <title> นั้นมีคำว่า “DesigNIL” อยู่นั่นเอง
<head>
<title>DesigNIL: Web Design HTML5 CSS3 Tutorial รวมความรู้เว็บดีไซน์ สอนออกแบบเว็บไซต์</title>
</head>
โดยปกติระบบของ WordPress ตรงส่วนแท็ค <title> นั้นจะขึ้นแบบ “ชื่อบล็อค » ชื่อโพส” และเป็นเช่นนั้น ระบบเซิร์จเอนจิ้นต่างๆก็จะค้นหาและเก็บข้อมูลไว้
สำหรับระบบเว็บ WordPress นั้น จะเป็น fronting-load keywords คือเมื่อเซิร์จเอนจิ้นทำการเก็บข้อมูล มันจะแยกผู้ใช้กับส่วนโพสออกจากกัน ดังนั้นเมื่อเวลาหาโพสใดๆจากเว็บหนึ่ง มันก็จะขึ้นผู้ใช้มาก่อนชื่อโพส นั่นเป็นคำตอบว่าทำไมถึงเอาชื่อโพสไว้ด้านหลังชื่อบล็อค
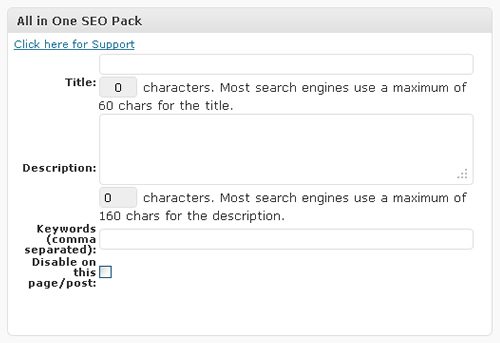
เราสามารถเปลี่ยนรูปแบบของ <title> ได้ โดยทำการติดตั้งปลั๊คอินตัวเสริมชื่อ All in One SEO Pack ลงไปในระบบ ซึ่งในส่วนของเมนูปลั๊คอินนี้จะทำการเซ็ทแท็ค <title> ให้อัตโนมัติ เพื่อสามารถให้ระบบ SEO ค้นหาได้ง่ายขึ้น
ซึ่งปลั๊คอิน All in One SEO Pack สามารถหาดาวโหลดได้ที่ https://wordpress.org/extend/plugins/all-in-one-seo-pack/
Meta Tags
Meta Tags หรือ เมต้าแท็ค คือคำอธิบายสั้นๆ ของหน้าเว็บหนึ่งนั้นที่เกี่ยวข้องกับการค้นหาและการแสดงผลลัพท์ ซึ่งคำเหล่านี้จะเป็นหลายๆ คีย์เวิร์ดจากหน้าเว็บมาแบ่งตัดทอนกัน เหมาะสมมากในการรวมคำหลักๆ ของหน้าเว็บที่คุณต้องการให้แสดงมาจัดลงในเมต้าแท็คเหล่านี้ เพื่อให้ระบบเซิร์จเอนจิ้นสามารถรวบรวมและค้นหาได้ง่ายขึ้น
แต่อย่าลืมว่ามีข้อตกลงด้าน Human-friendly, non-spammy way อยู่ด้วย ซึ่งคีย์เวิร์ดที่จะนำมาอธิบายในหน้าเว็บนั้นควรอยู่ระหว่าง 150-160 ตัวอักษร ถ้ามากกว่านั้น ระบบเซิร์จเอนจิ้นจะตัดการค้นหานั้นออกไปหรือจนกว่าระยะเวลาการค้นหาของมันหมดลง
ใน WordPress นั้น ไม่มีระบบการจัดการสร้างเมต้าแท็คแบบอัตโนมัติที่สมบูรณ์แบบ ซึ่งคำอธิบายที่ดีที่สุดคือ ควรพิมพ์ด้วยตัวเอง และรวมไปถึงวิธีต่างๆที่ได้กล่าวมาในบทความข้างต้นด้วย ซึ่งวิธีนี้จะทำให้คุณสามารถกำหนดคีย์เวิร์ดสำหรับแต่ละบทความ
คุณสามารถใส่คีย์เวิร์ดในเมต้าแท็คบทบล็อคโพสเพื่อจัดคีย์เวิร์ดที่มีวลีสำคัญต่างๆ แต่ควรพิจารณาการจัดลำดับเซิร์จเอนจินซึ่ง Google ได้บอกไว้ว่า no longer takes meta keyword tags into account แปลได้ว่า “จะไม่ให้ความสำคัญกับ meta keyword”
ซึ่งหลายๆคนอาจกล่าวได้ว่า “มันอาจจะไม่สำคัญนักสำหรับการใช้เมต้าแท็คที่ยาว” แต่ยังมีระบบเซิร์จเอนจิ้นอื่นๆที่ใช้ระบบใกล้เคียงกับ Google อยู่ด้วย ซึ่งก็ใช้ระบบเมต้าแท็คคีย์เวิร์ดในการจัดอันดับเว็บไซต์เช่นกัน ดังนั้นผมแนะนำอย่างยิ่งในการใส่คีย์เวิร์ดอย่างรอบคอบและดีที่สุด
ซึ่งเช่นกัน คุณสามารถสร้างเมต้าแท็คคีย์เวิร์ดตามต้องการโดยใช้ปลั๊คอิน All in One SEO Pack
ใช้ noindex Meta Tag สำหรับหน้าที่ไม่ได้ใช้
โดยค่าเริ่มต้นของ WordPress มีวิธีไม่กี่อย่างที่สามารถนำพาผู้ชมไปยังเนื้อหาของคุณ ทั้งนี้ขึ้นอยู่กับ Themes ของ WordPress ที่คุณใช้อยู่ด้วย และอาจจะตันกับเนื้อหาที่เหมือนหรือซ้ำกันในหน้านั้น ซึ่งไม่ดีต่อระบบ SEO
สมมุติว่าคุณได้สร้างหน้าหมวดหมู่สำหรับบล็อคโพสหนึ่งใน URL
https://example.com/category/my-category/
กับหน้าที่เหมือนกันซึ่งดูได้จากตรงนี้
https://example.com/my-category/
ซึ่งไม่ดีแน่ ดังนั้นคุณจะทำอย่างไรต่อไป?
โดยการใช้ noindex HTML Meta Tag ทำให้คุณสามารถบอกเซิร์จเอนจิ้นว่า URL นี้ไม่ต้องจดจำไว้ ผลลัพท์คือช่วยลดโอกาสที่เว็บไซต์คุณจะโดนลงโทษในการจัดอันดับของเครื่องมือค้นหาสำหรับเนื้อหาที่เหมือนหรือซ้ำกัน (อาจหมายถึงทำให้เว็บของคุณตกอันดับ)
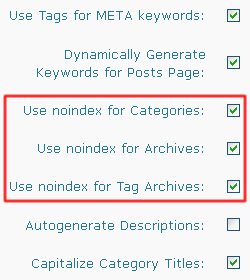
วิธีที่ง่ายที่สุดที่จะแก้ปัญหานี้คือใช้ปลั้กอิน All in One SEO Pack อีกแล้ว ในปลั้กอินนั้นจะมีตัวเลือกให้คุณกำหนดค่า noindex HTML Meta Tag ได้สามอย่างคือ Categories, Archives และ Tag Archives
ใช้ HTML Heading อย่างเหมาะสม
ส่วนใหญ่แท็ค HTML ที่ใช้ส่วนหัวคือ <h1>, <h2> , … , <h6> เพื่อแยกส่วนของเนื้อหาออกจากหัวของบทความ เป็น
วิธีที่ทำให้เนื้อหาของคุณอ่านง่ายขึ้น ไม่ใช่แค่นั้น ยังเป็นจุดสำคัญของการกำหนดคีย์เวิร์ดกับระบบจดจำเว็บไซต์ของเซิร์จเอนจิ้นต่างๆ ซึ่งแท็คส่วนหัวนี้มันมีค่ามากกว่าแท็ค HTML ทั่วๆไป (จำพวก <p> หรือ <blockquote> เป็นต้นฯ)
ซึ่งน่าแปลกที่ผู้สร้าง Themes ของ WordPress ปัจจุบันนี้ แทบทั้งหมดไม่ได้ให้ความสำคัญกับโครงสร้างเนื้อหาแบบที่ได้กล่าวข้างต้น
จากมุมมองของระบบ SEO นั้น แท็ค <h1> เป็นหัวข้อที่สำคัญมากที่สุดและควรมีเพียงแท็คนี้แท็คเดียวในหน้าเว็บ
รองลงมาคือ <h2> ซึ่งคุณสามารถมีได้หลายๆแท็คในหน้า จำพวกหัวข้อภายในเนื้อหา รองลงมาอีกคือ <h3> และ <h4> มีไว้เน้นเนื้อหาข้อความหรือแสดงข้อความให้ชัดเจนมากขึ้น (หรือเป็นข้อความคีย์เวิร์ด) ซึ่งนี่เป็นวิธีคล้ายๆกับการจัดโครงสร้างหน้าแบบนิตยสารต่างๆ
หากคุณใช้ชุด Themes ของ WordPress ที่คุณไม่ได้สร้างขึ้นมาเอง ขอให้คุณตรวจสอบแม่แบบของ Themes นั้นๆ (เช่น header.php, single.php, post.php, home.php และ page.php) เพื่อให้มั่นใจว่าเขียนรูปแบบแท็ค HTML ที่ถูกต้องและจัดโครงสร้างให้อย่างดี
ใช้ Sitemap XML
Sitemap XML คือโปรโตคอลทั่วไปที่ใช้ในการสร้างอินเด็กซ์ของหน้าเว็บไซต์ ที่จะช่วยให้ระบบเซิร์จเอนจิ้นค้นพบและรวบรวมข้อมูลได้ง่ายขึ้น
เราสามารถสร้าง Sitemap XML เองได้โดยง่าย แต่ถ้าเว็บไซต์ของคุณเป็นประเภทที่ต้องสร้างเนื้อหาใหม่อยู่ตลอดเวลา จะไม่ค่อยแนะนำที่จะใช้ระบบ Sitemap XML เพราะคุณต้องแก้ไขมันอย่างต่อเนื่อง
ดังนั้นการใช้ปลั๊กอิน Google XML Sitemaps ของ WordPress นั้น จะช่วยสร้าง Sitemap XML ของเว็บไซต์โดยอัตโนมัติ แถมยังมีระบบแจ้งการอัพเดทด้วยอีกเมื่อระบบเซิร์จเอนจิ้นต่างๆได้เข้ามาดูการปรับปรุง XML ของเว็บไซต์คุณ