เปิดตัว Fluent Design System ระบบดีไซน์ใหม่ล่าสุด โดย Microsoft

โดยเมื่อไม่กี่ชั่วโมงที่ผ่านมา ทาง Microsoft เพิ่งเปิดตัวระบบดีไซน์ใหม่ของตัวเอง ซึ่งก่อนหน้านี้มี ภาพหลุด ออกมาในชื่อ Project Neon โดยเปิดตัวมาในชื่อ Fluent Design System ซึ่งจะถูกนำไปใช้กับ Windows 10
มาเล่าให้ฟังกันคร่าวๆก่อนว่า Design System ก็คือระบบแบบแผนที่เราใช้กันในบริษัทเพื่อนำเสนอภาพลักษณ์ขององค์กรและช่วยให้ทีมของเราทำงานไปในในทิศทางเดียวกัน จะได้ไม่หลุดคอนเซปต์ของบริษัทนั่นเองครับ
และในบทความนี้เราจะมาดูกันว่าระบบดีไซน์ของไมโครซอฟต์อันนี้ประกอบด้วยอะไรบ้าง
จะแปลกตาไปมากน้อยแค่ไหน ติดตามกันได้เลยครับ
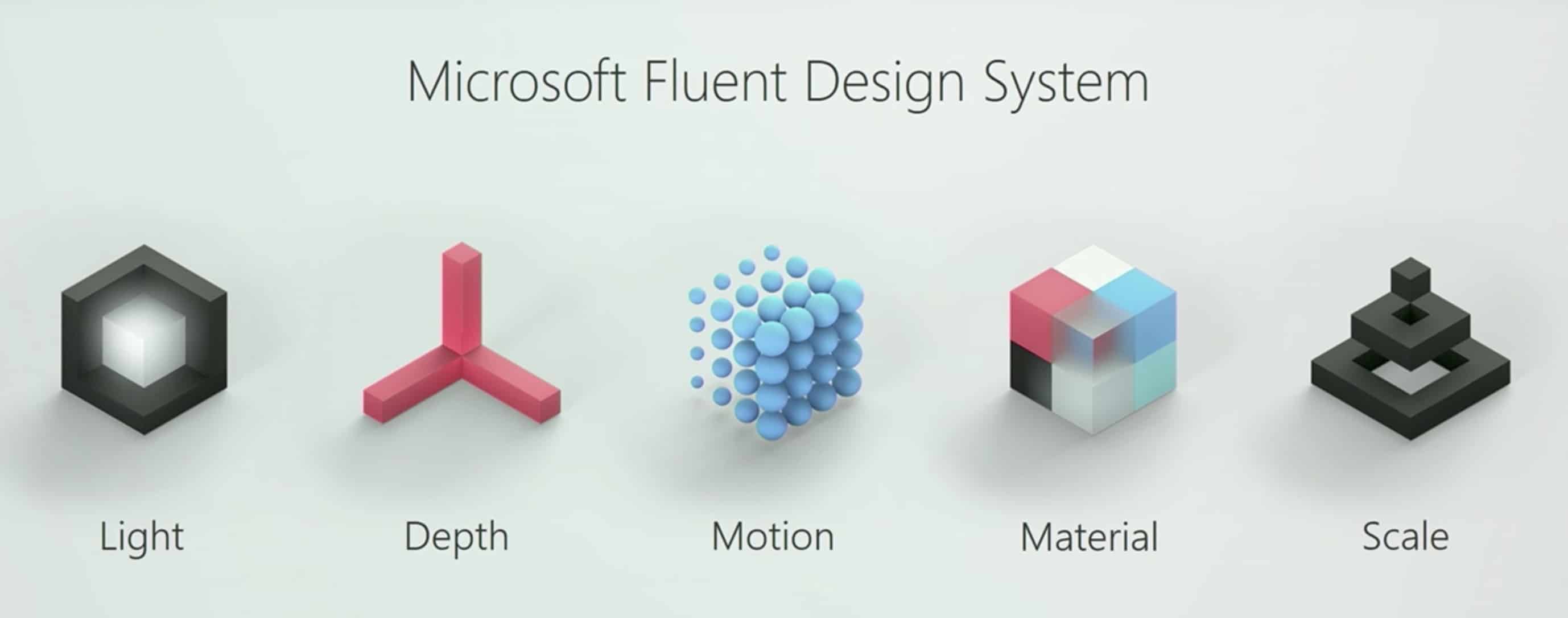
แนวคิด Fluent Design System ของ Microsoft

ส่วนประกอบหลักของระบบดีไซน์นี้ประกอบไปด้วย 5 อย่าง คือ:
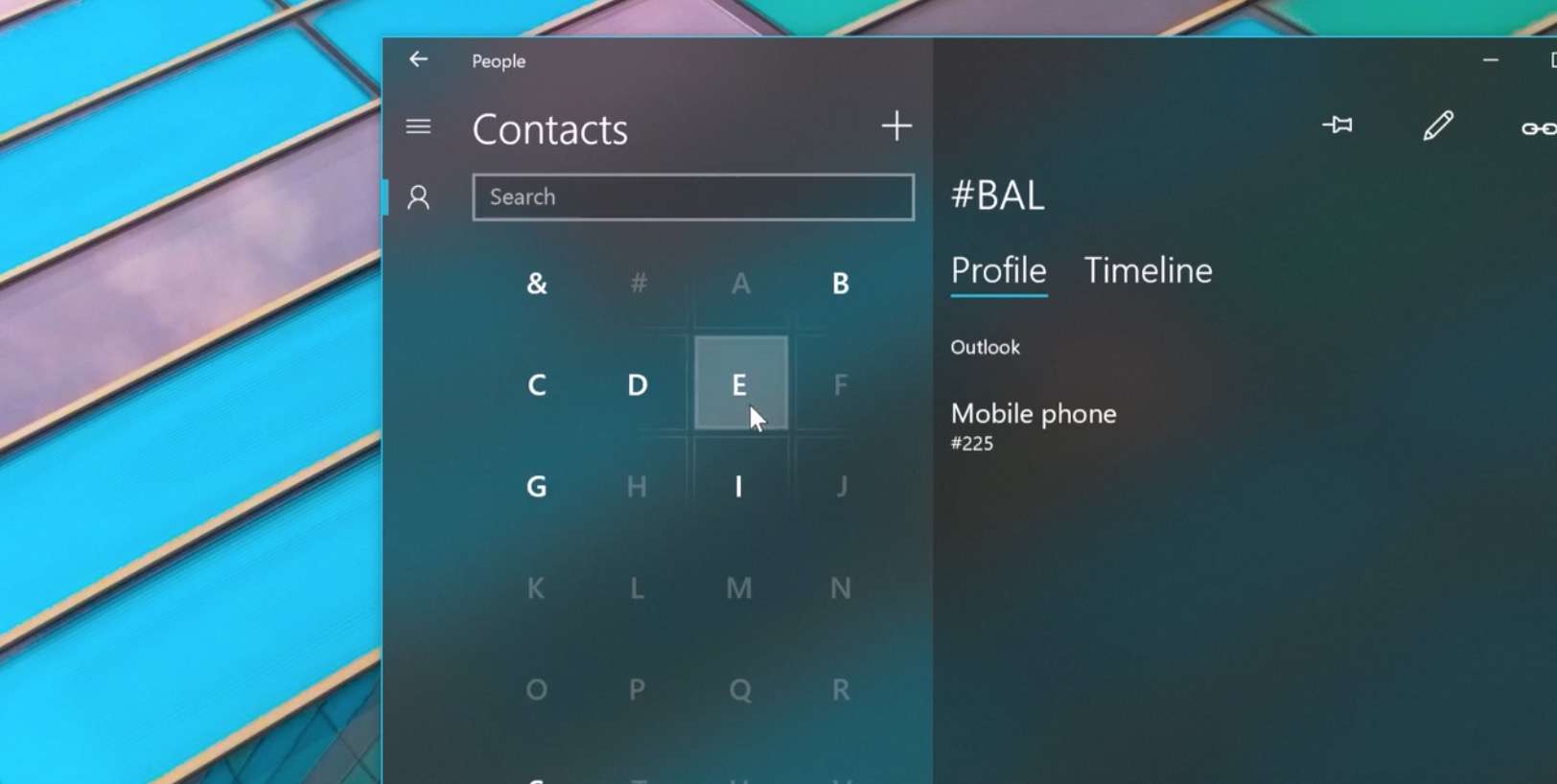
Light
การใช้แสงเพื่อดึงความสนใจของผู้ใช้ เช่น การทำเอฟเฟ็กต์แสงแบบ Glow แทนเม้าส์, หรือการกระพริบเพื่อแสดงว่ามีการชี้เม้าส์อยู่ หรือเป็น Feedback หลักจากคลิก
ดูจากหน้าตาแล้วดีไซน์ทันสมัยไม่ใช่เล่นเลยล่ะครับ

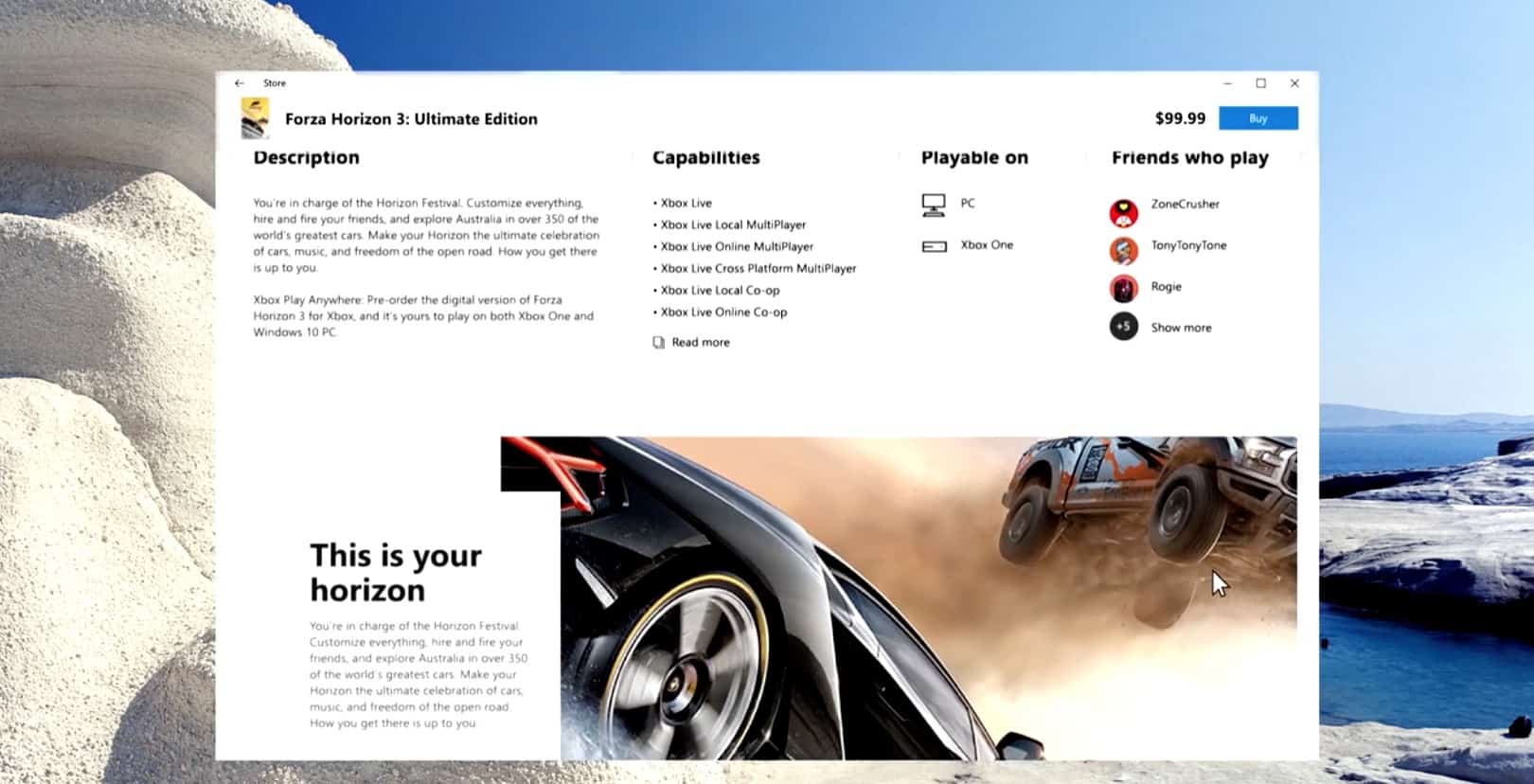
Depth
แสดงความตื้นลึกบนระบบดีไซน์แบบ 2 มิติ เช่น การใส่เงา หรือการทำ Effect แบบ Parallax (ส่วนต่าง ๆ บนเว็บเคลื่อนที่ไม่พร้อมกันตอนผู้ใช้เลื่อนอ่านเนื้อหา)

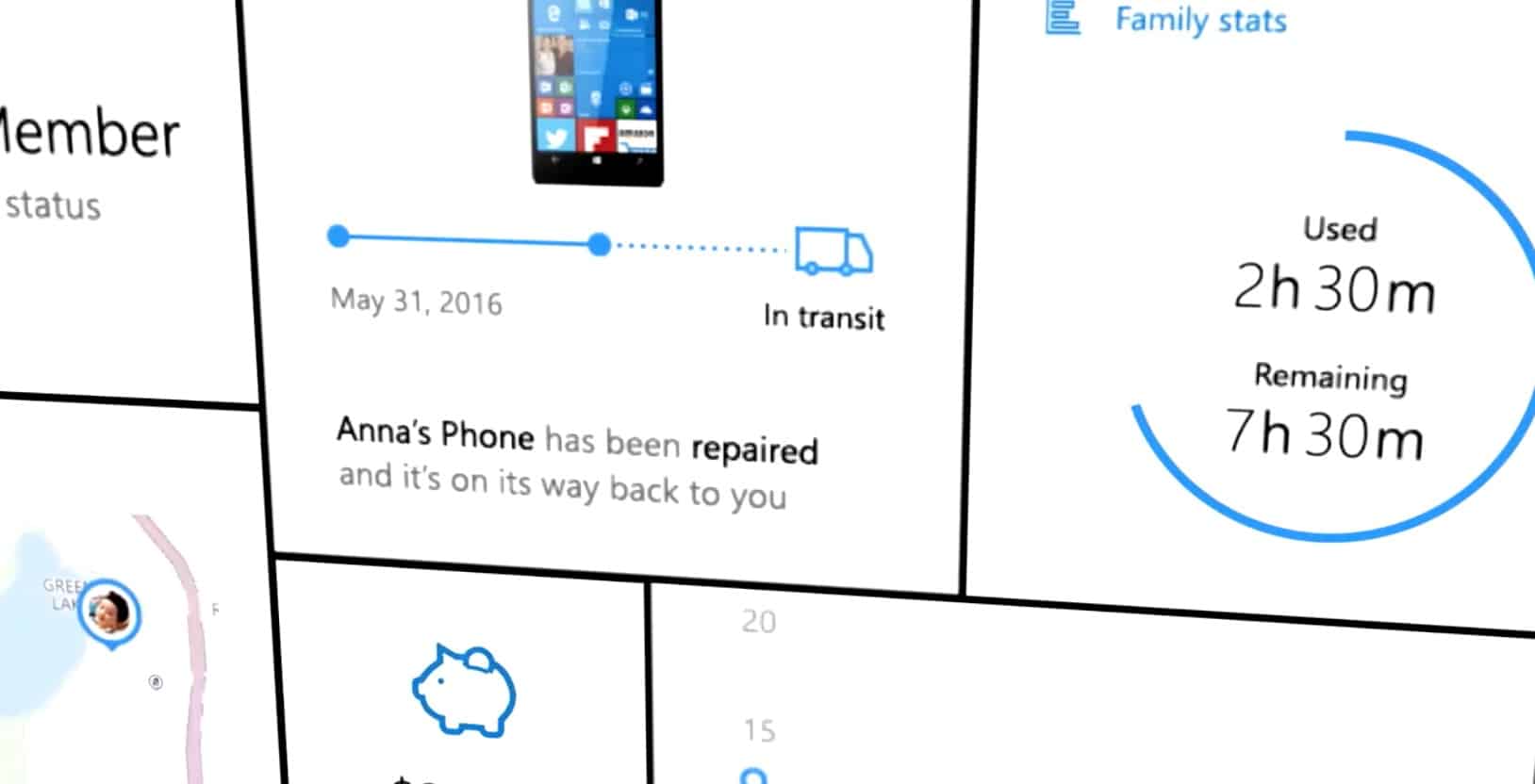
Motion
ใช้การขยับ (Animation) ต่าง ๆ บนหน้าจอ เพื่อบอกผู้ใช้งานว่าต้องใช้งานตรงไหน ตัวอย่างเช่น การที่โปรแกรมอัดเสียงใน Windows มีการเพิ่มอนิเมชั่นวงกลมรอบ ๆ ปุ่มอัดเสียง

Material
ทำให้ผู้ใช้รู้สึกว่าดีไซน์ของเราคล้ายกับวัสดุที่ผู้ใช้เห็นในชีวิตจริง สามารถยืด-หด หรือบิดได้เหมือนกันสิ่งของจริง ๆ เช่น การใช้ Glass Interface ที่เลียนแบบแก้ว

Scale
แปลงระบบดีไซน์จาก 2D ที่ทำกันอยู่ทั่วไป เป็นแบบ 3D ตัวอย่างที่เห็นได้ชัดในสินค้าของ Microsoft คือ การทำ VR (Virtual Reality) ด้วย Hololens นั่นเอง

รายละเอียดเพิ่มเติมเกี่ยวกับระบบดีไซน์ของ Fluent
สำหรับท่านที่อยากเห็นรายละเอียด Fluent Design System มากขึ้น สามารถดูวีดิโอ 1 นาทีด้านล่างได้เลยครับ
ข้อมูลเพิ่มเติมเกี่ยวกับ Fluent Design System สามารถอ่านได้ที่: http://fluent.microsoft.com/
สำหรับคนทำเว็บไซต์อย่างเรา ระบบต่าง ๆ เช่น CSS Framework สำหรับทำเว็บให้หน้าตาแบบ Fluent Design System ยังไม่มีออกมานะครับ ถ้ามีออกมาเมื่อไหร่ทางทีมงาน Designil จะรีบมาอัพเดทให้ทันทีครับผม :)
หากท่านมีความคิดเห็นอย่างไรเกี่ยวกับระบบดีไซน์อันนี้ของ Microsoft มาคุยกันได้ครับ
บทความที่เกี่ยวข้อง
แต่ถ้าหากท่านใดที่สงสัยว่า Design System คืออะไร ?
สามารถไปอ่านกันได้ที่นี่ Design System คืออะไร? พร้อมตัวอย่างจากบริษัทชื่อดัง











