ฟ้อนต์ Noto แจกฟรี ใช้งานได้ทั้งสื่อและสิ่งพิมพ์
ฟ้อนต์ไทยสำหรับเว็บไซต์เรียกได้ว่ามาไกลมาก ๆ ในหลายปีที่ผ่านมา เริ่มตั้งแต่เมื่อหลายปีที่แล้ว คนที่ใช้ Mac OS จะได้รับ ฟ้อนต์ไทยฟรีสวย ๆ ชื่อ Sukhumvit Set มาใช้กันฟรี ๆ แบบมีข้อจำกัดว่าห้ามใช้ในเว็บ จนมาถึงช่วงที่มี ฟ้อนต์ไทยฟรีจาก Google Fonts มาให้ใช้กันถึง 12 ตัว แถมไม่มีข้อจำกัด ใช้ที่ไหนก็ได้
แล้ววันนี้ที่ทุกคนรอคอยก็มาถึง เมื่อ Google ปล่อยฟ้อนต์ตระกูล Noto สำหรับภาษาไทย ซึ่งหน้าตาสวยงามแบบ Sukhumvit Set แถมใช้ได้ในงานทุกประเภท ไม่ว่าจะต้องการฟ้อนต์ไทยฟรีไปออกแบบ:
- UI Design เช่น เว็บไซต์ แอพพลิเคชั่นมือถือ
- สิ่งพิมพ์ เช่น ปกหนังสือ โปสเตอร์ นามบัตร ซองจดหมาย
- วีดิโอ, อินโฟกราฟฟิก
- ปรินท์ป้ายชื่อบริษัท ชื่อสถานีรถไฟ
- ฯลฯ
ในบทความนี้จะเล่าให้ฟังเล็กน้อยเกี่ยวกับโปรเจค Google Noto ว่ามันคืออะไร, วิธีดาวน์โหลดฟ้อนต์ไทย (รวมถึงฟ้อนต์ภาษาอื่น ๆ ที่ดีไซเนอร์ไทยอย่างเราหายาก เช่น จีน ญี่ปุ่น เกาหลี), จบด้วยการเปรียบเทียบฟ้อนต์ Noto กับฟ้อนต์ไทยสวย ๆ ตัวอื่น ๆ ครับ
โปรเจค Google Noto Fonts คืออะไร

NOTO ย่อมาจาก “NO more TOfu” (ไม่มีเต้าหู้อีกแล้ว) มันมาจากว่าตัวหนังสือที่ไม่รองรับจะถูกพิมพ์ออกมาเป็นตัวหนังสือก้อนเหลี่ยม ๆ หน้าตาเหมือนก้อนเต้าหู้ (ถ้าใครนึกภาพไม่ออก มันคือตัวนี้ครับ >> ☐☐☐)
โปรเจค Google Noto ต้องการทำฟ้อนต์ที่รองรับทุกภาษาบนโลก เพื่อให้ตัวหนังสือเต้าหู้นี้หายไป โดยฟ้อนต์ชุด Noto จะมีหลายขนาด และหลายน้ำหนักอีกด้วย อยากได้ตัวบางตัวหนา ตัวผอมตัวบาง ก็เลือกใช้ได้เลย
แต่ละภาษาจะมีไฟล์ฟ้อนต์ของตัวเองนะครับ ไม่ได้รวมทุกอันอยู่ในไฟล์ฟ้อนต์เดียว เพื่อลดขนาดไฟล์และลดเวลาการโหลด ให้เหมาะกับการใช้งานบนเว็บไซต์ครับ
ข้อดีอีกอย่างของฟ้อนต์ชุด Noto ที่บอกไปก่อนหน้านี้ คือ ฟ้อนต์ตระกูล Noto มีลิขสิทธิ์แบบ Open Font License (OFL) ทำให้สามารถนำไปใช้ที่ไหนก็ได้ ไม่มีการโดนฟ้องเรื่องลิขสิทธิ์แน่นอน
ทีนี้มาลองดูกันว่าฟ้อนต์ Google Noto ภาษาไทย หน้าตาเป็นอย่างไรบ้าง และมีแบบไหนให้เลือกใช้บ้าง
Google Noto Fonts ภาษาไทยสวยมั้ย

ฟ้อนต์ตระกูล Noto ภาษาไทย ปัจจุบันมีอยู่ 2 ฟ้อนต์:
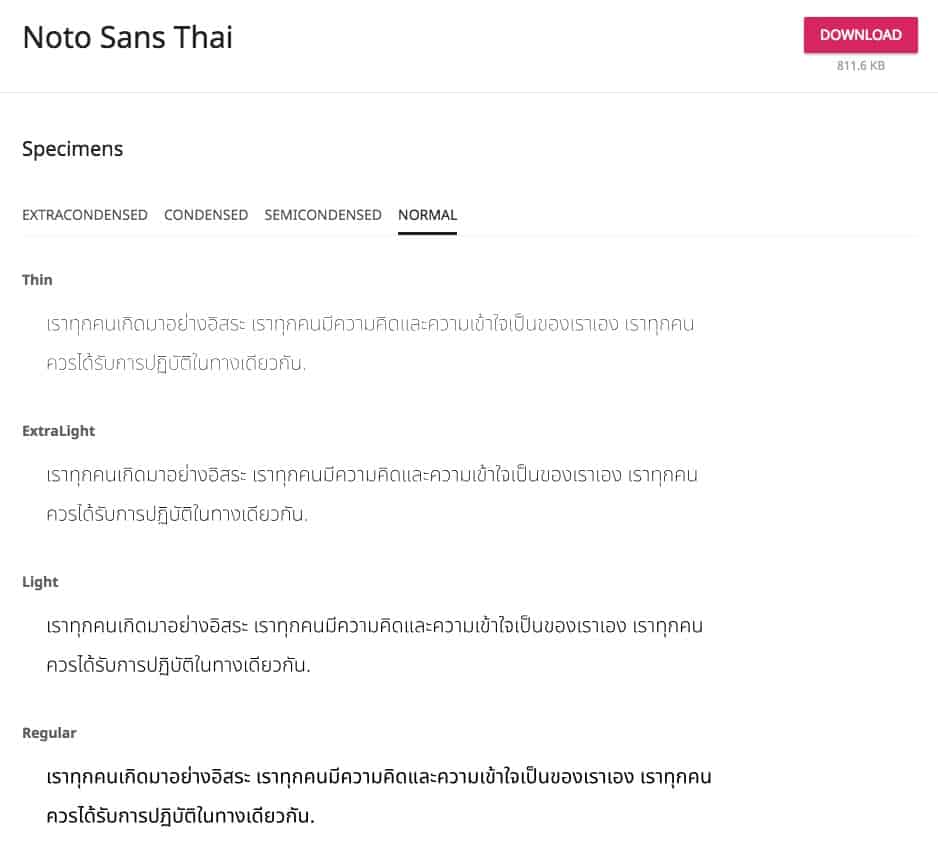
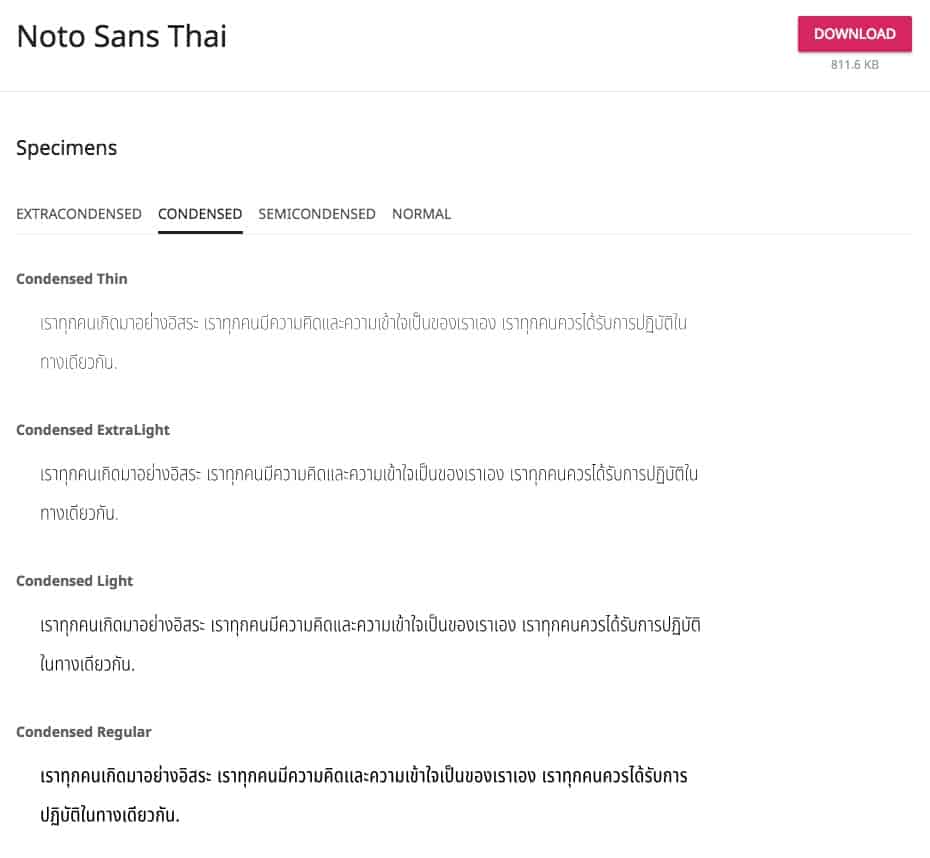
- Noto Sans Thai – ฟ้อนต์ไทยสวย ๆ แบบไม่มีหัว สไตล์ Sukhumvit Set เหมาะกับการใช้เป็นหัวเรื่อง
- Noto Serif Thai – ฟ้อนต์ไทยสวย ๆ แบบมีหัว เหมาะกับใช้เป็นตัวหนังสือของบทความยาว ๆ
ด้านบนเป็นตัวอย่างฟ้อนต์ Noto Sans Thai ซึ่งจะสังเกตเห็นว่าฟ้อนต์ออกแบบมาให้รองรับหลายน้ำหนัก ไม่ใช่แค่ Regular กับ Bold ซึ่งถ้าต้องการตัวบาง ๆ สไตล์ Apple ก็เลือก ExtraLight ได้ หรือถ้าต้องการตัวหนา เค้าก็มีน้ำหนัก Semi Bold, Bold, หรือกระทั่ง Black ให้ใช้
มีให้เลือกทั้งฟ้อนต์แบบผอมและแบบอ้วน
ก่อนหน้านี้แอดมีปัญหากับฟ้อนต์ Sukhumvit Set ในบางครั้ง เพราะฟ้อนต์มีความอ้วนมากเกินไป พอพิมพ์อะไรยาว ๆ แล้วไม่สะดวก สำหรับแบนเนอร์ในเว็บ Designil.com ทั้งหมดเลยย้ายมาใช้ ฟ้อนต์ Maledpan ตั้งแต่นั้นมา
ฟ้อนต์ Google Noto คิดเรื่องนี้มาให้แล้วครับ เค้าออกแบบสไตล์ผอมน้อย ผอมมาก มาให้เลือกแล้วดังรูปด้านล่างครับ

อ่านมาถึงจุดนี้น่าจะอยากโหลดไปลองใช้กันแล้ว เดี๋ยวเรามาดูวิธีกันเลยครับ
วิธีดาวน์โหลดฟ้อนต์จากโปรเจค Google Noto Fonts
เราสามารถดาวน์โหลดเป็นไฟล์ฟ้อนต์เพื่อนำไปใช้ในโปรแกรมออกแบบ หรือจะเอามา Embed ใส่ในเว็บไซต์ของเราจากเซิร์ฟเวอร์ของ Google แบบ Google Fonts ก็ได้ครับ
วิธีโหลดเป็นไฟล์ฟ้อนต์ เพื่อนำมาใช้ในโปรแกรมออกแบบ
สำหรับคนที่ใช้ Photoshop, Sketch, หรือ Adobe XD ในการออกแบบ ก็สามารถโหลดไฟล์ฟ้อนต์จากเว็บไซต์มาใช้ได้งานได้เลยครับ โดยทำดังนี้
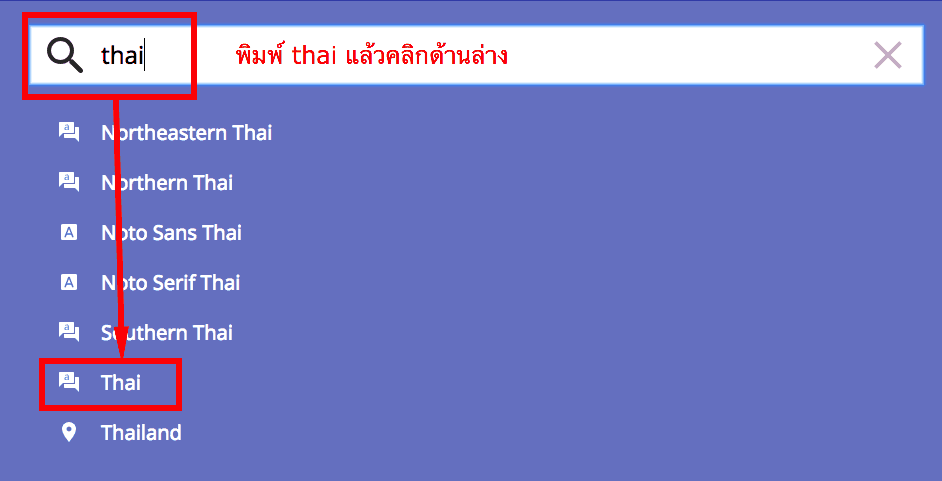
1) เข้าเว็บไซต์ Google Noto Fonts จะพบกับลิงค์ฟ้อนต์ทุกภาษา ถ้าเราต้องการโหลดแค่ภาษาไทย ก็พิมพ์ thai ในช่องเสิร์จได้ตามรูปด้านล่างเลยครับ

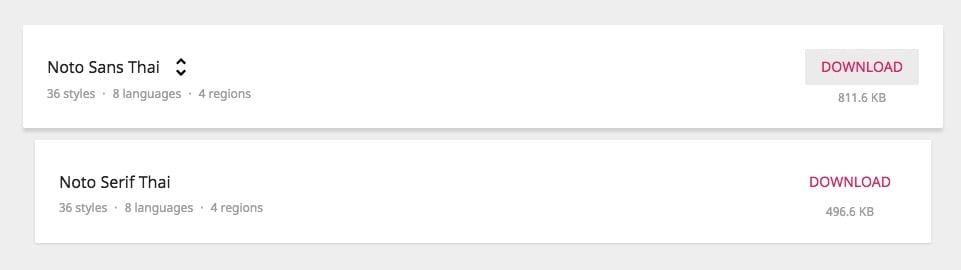
2) คลิกที่ชื่อฟ้อนต์ (กล่องขาว) เพื่อดูหน้าตาฟ้อนต์ก่อนโหลดได้ ถ้าสนใจตัวไหนก็กดปุ่ม Download ได้เลยครับ

วิธีนำฟ้อนต์มาใช้บนเว็บไซต์ของเรา
สำหรับใครที่ต้องการนำมาใช้บนเว็บไซต์ เท่าที่ลองหาข้อมูลมาแล้ว ทาง Google Fonts ยังไม่มีโฮสต์ไฟล์ฟ้อนต์ใหม่ล่าสุดนี้ให้นะครับ
เราต้องโฮสต์ไฟล์ฟ้อนต์เอง ซึ่งสามารถดาวน์โหลดไฟล์ฟ้อนต์ตามวิธีด้านบน แล้วทำตามบทความ CSS3 @font-face ที่แอดเคยแนะนำไว้ได้เลยครับ
จากประสบการณ์แอดเอง การโฮสต์ฟ้อนต์เองค่อนข้างมีประโยชน์โดยเฉพาะในไทยครับ เพราะเคยเจอว่าเน็ตในไทยบางเจ้าโหลดไฟล์จากเซิร์ฟเวอร์ต่างประเทศช้าเป็นบางช่วง ทำให้คนเข้าเว็บเราโหลดฟ้อนต์ไม่ขึ้น กลายเป็นว่าเห็นเว็บที่หน้าตาไม่สวยแทนครับ
ฟ้อนต์ไทยตระกูล Noto สามารถมาแทนฟ้อนต์ไทยอื่น ๆ ได้มั้ย
คิดว่าหลาย ๆ คน โดยเฉพาะดีไซเนอร์ทุกท่านน่าจะอยากรู้ข้อนี้กันครับ แอดเลยไปดาวน์โหลดมาใส่โปรแกรม Sketch เพื่อเปรียบเทียบให้ดูกัน โดยขอแจ้งว่าแอดมีปรับ Line Height ให้ต่ำกว่าปกตินิดหน่อยครับ เพื่อให้การเว้นบรรทัดดูสวยงาม (ถ้าไปใช้ในเว็บก็ปรับ line-height กันดูเพื่อให้เหมาะสมนะครับ)
ฟ้อนต์ทุกตัวที่นำมาเปรียบเทียบนี่ถ้าข้อมูลแอดไม่ผิด ทุกอันออกแบบโดยบริษัทเดียวกันทั้งหมดครับ (คัดสรรดีมาก)
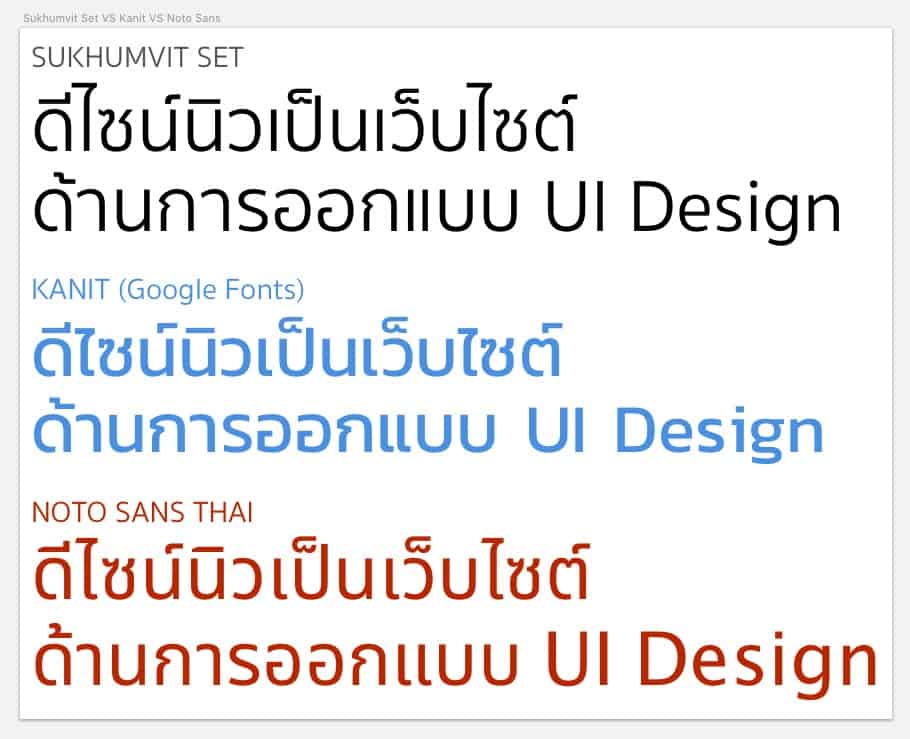
เริ่มจากเปรียบเทียบฟ้อนต์อ้วนกันก่อน ระหว่าง Sukhumvit Set ซึ่งแจกฟรีสำหรับคนใช้ Mac, Kanit ฟ้อนต์ฟรีใน Google Fonts, และ Noto Sans Thai

จะเห็นว่าฟ้อนต์หน้าตาคล้าย ๆ กันครับ สำหรับตัวหนังสือภาษาไทย แอดคิดว่า Noto Sans สวยพอ ๆ กับ Sukhumvit Set เลย แต่ถ้าชอบตัวอ้วน ๆ Kanit จะเหมาะกว่า ส่วนตัวภาษาอังกฤษของ Noto Sans จะยังดูไม่ค่อยเนี้ยบเท่าของ Sukhumvit set ครับ ตัวภาษาอังกฤษของ Noto Sans ต้องไปโหลดฟ้อนต์ Noto Sans สำหรับภาษาอังกฤษมาครับ เราสามารถใช้เทคนิค กำหนด 2 ฟ้อนต์ใน CSS เพื่อให้ภาษาอังกฤษออกมาสวยบนเว็บได้
ทีนี้มาลองดูฟ้อนต์แบบผอมกันบ้างครับ ซึ่งเราจะเปรียบเทียบฟ้อนต์ Maledpan ที่แอดใช้อยู่ทุกวัน (สนนราคาเพียง 2,000 – 8,000 บาท) กับ Noto Sans Thai แบบ Condensed

จะเห็นว่าฟ้อนต์ผอมของ Noto Sans Thai สวยใช้ได้เลยครับ แต่ตัวภาษาอังกฤษเค้าไม่ได้ออกแบบมาให้ผอมตามไปด้วย คิดว่าน่าจะออกแบบมาให้ใช้คู่กับ Noto Sans เวอร์ชั่นภาษาอังกฤษครับ เพราะของเวอร์ชั่นอังกฤษก็มีแบบ Condensed ให้ใช้เหมือนกัน
จะเห็นว่าฟ้อนต์ Noto ภาษาไทยออกแบบมาได้สวยงามไม่แพ้ฟ้อนต์ไทยชื่อดังตัวอื่น ๆ เลยครับ ทำให้เป็นฟ้อนต์หนึ่งที่ผมคิดว่าน่าหยิบมาใช้มาก ๆ
สรุปข้อดีของฟ้อนต์ Noto
- ฟรี
- ใช้ในงานได้ทุกรูปแบบ ทั้งเว็บ และสิ่งพิมพ์
- หน้าตาสวยงามไม่แพ้ฟ้อนต์ไทยตัวอื่น ๆ
หวังว่าบทความนี้จะทำให้ทุกท่านได้รู้จักโครงการ Google Noto กันมากขึ้น และได้เห็นข้อดีของฟ้อนต์ Noto นี้กันครับ หากใครมีฟ้อนต์ไหนสวย ๆ มาแนะนำแอดมิน สามารถคอมเม้นท์ไว้ด้านล่างได้เลยครับ แอดจะมาตามอ่านทุกคอมเม้นท์ครับผม
สุดท้ายนี้หากเพื่อน ๆ ยังไม่มั่นใจกับการใช้งานฟ้อนต์ Noto สามารถอ่านข้อมูลเรื่องของลิขสิทธิ์ได้จากเว็บไซต์นี้เลยนะครับ
คำถามที่พบบ่อย ตอน Google Noto Fonts
ติดตามเรื่องราวน่าสนใจ และอัพเดทใหม่ ๆ เกี่ยวกับการออกแบบและพัฒนาเว็บไซต์ได้ที่ Facebook Page Designil เช่นเดิมครับ