แจกฟรี! โปสเตอร์ Accessibility การออกแบบให้เข้าถึงได้

Accessibility หมายถึง การทำเว็บไซต์ เครื่องมือ เทคโนโลยีที่ออกแบบและพัฒนามาเพื่อคนที่มีข้อจำกัดต่างๆ ไม่ว่าจะพิการหรือไม่พิการก็ตาม โดยปกติแล้วคนที่ไม่พิการส่วนใหญ่จะสามารถรับรู้ เข้าใจ ใช้งานเมาส์ ตอบโต้ เข้าถึงเว็บไซต์ได้ง่ายดาย
โดยการทำ Accessibility นั้นไม่เพียงแต่จะช่วยเหลือคนพิการแล้ว ยังช่วยเหลือให้ผู้ที่อยู่ในสถานที่ที่ไม่สามารถใช้งานเว็บไซต์ได้อย่างเต็มที่ เข้าถึงข้อมูลได้เท่ากัน
โปสเตอร์ Accessibility ด้านล่างนี้ Designil ได้นำข้อมูลมาจาก infographic ในเรื่องของการทำเว็บไซต์ให้เข้าถึงง่าย สำหรับบุคคลที่มีความบกพร่องทั้ง 6 ประเภท จากรัฐบาลอังกฤษมาแจกกัน
ผู้แปล: เกษสุรางค์ งามตระกูลชล & คุณหลง พัทยา อุประ
ผู้จัดทำภาพ: เกษสุรางค์ งามตระกูลชล
ผู้ตรวจสอบ: สิริมา แถลงกิจ, พาฝัน จุลศักดิ์ศรีสกุล
โปสเตอร์ Accessibility 7 ประเภท
- Anxiety – ผู้ใช้ที่มีอาการวิตกกังวล
- Autistic spectrum – ผู้ใช้ที่มีอาการออทิสติก
- Screen readers – ผู้ใช้ที่ต้องการระบบอ่านออกเสียงบนหน้าจอ
- Low vision – ผู้ใช้ที่มีภาวะสายตาเลือนราง
- Dyslexia – ผู้ใช้ที่มีอาการดิสเล็กเซีย
- Physical or motor disabilities – ผู้ใช้ที่ขาดอวัยวะบางส่วนหรือเคลื่อนไหวไม่ได้
- Deaf or hard of hearing – ผู้ที่สูญเสียการได้ยิน
ในโปสเตอร์ Accessibility มีเนื้อหาอะไรบ้าง ?

1. Anxiety – การออกแบบสำหรับผู้ใช้ที่มีอาการวิตกกังวล
ควรทำ
- ให้เวลาผู้ใช้มากพอสำหรับการทำรายการ
- อธิบายสิ่งที่จะเกิดขึ้นหลังปฏิบัติถูกต้องทั้งหมดแล้ว
- แสดงข้อมูลสำคัญๆ ไว้ให้ชัดเจน
- มีบริการช่วยเหลือ เพื่อให้ผู้ใช้ทำรายการต่อได้จนสำเร็จ
- อนุญาตให้ผู้ใช้ตรวจสอบคำตอบก่อนส่งข้อมูลเข้าระบบ
ไม่ควรทำ
- เร่งหรือจำกัดเวลาอย่างไม่สมเหตุสมผล
- ปล่อยให้ผู้ใช้ไม่รู้ขั้นต่อไปหรือไม่แจ้งเวลาที่จำกัดไว้
- ปล่อยให้ผู้ใช้สับสนผลของการทำรายการ
- ทำให้บริการช่วยเหลือเข้าถึงยาก
- ทิ้งให้ผู้ใช้สงสัยว่าส่งคำตอบอะไรไป

2. Autistic sprectum – การออกแบบสำหรับผู้ใช้ที่มีอาการออทิสติก
ควรทำ
- ใช้สีที่เรียบง่าย
- ใช้ภาษาที่เข้าใจง่าย
- ใช้ประโยคที่เข้าใจง่าย และใช้หัวข้อย่อย
- ใช้ข้อความบนปุ่มเพื่อบรรยายสิ่งที่กำลังจะทำ
- จัดเรียงเนื้อหาอย่างเป็นระเบียบและเรียบง่าย
ไม่ควรทำ
- ใช้สีสว่างฉูดฉาด
- ใช้คำเปรียบเปรย หรือใช้สำนวน
- จัดวางข้อความอัดแน่นจนเกินไป ไมมีช่องว่าง
- ใช้ข้อความบนปุ่มคลุมเครือและคาดเดาไม่ได้
- จัดเรียงเนื้อหาซับซ้อน ระเกะระกะ

3. Screen readers – การออกแบบสำหรับผู้ใช้ระบบอ่านออกเสียงบนหน้าจอ
ควรทำ
- มีคำบรรยายภาพและอธิบายวิดีโอ โดยใช้แท็ก <alt>
- วางโครงสร้างหน้าตามลำดับการอ่าน
- ใช้ HTML5 เป็นโครงสำหรับใส่เนื้อหาเว็บไซต์
- ทำให้สั่งงานด้วยแป้นพิมพ์เพียงอย่างเดียวได้
- เขียนคำบรรยายลิ้งค์และหัวข้อให้สื่อความหมาย
ไม่ควรทำ
- มีเนื้อหาอยู่แค่ในไฟล์เสียงหรือวิดีโอ
- วางเนื้อหากระจัดกระจายโดยไม่จัดเรียง
- พึ่งพาการจัดหน้าและขนาดตัวหนังสือเพื่อช่วยการอ่าน
- บังคับให้ต้องใช้เม้าส์หรือการสัมผัสหน้าจอ
- ใช้คำในหัวข้อและลิ้งค์ที่ไม่สื่อความหมาย

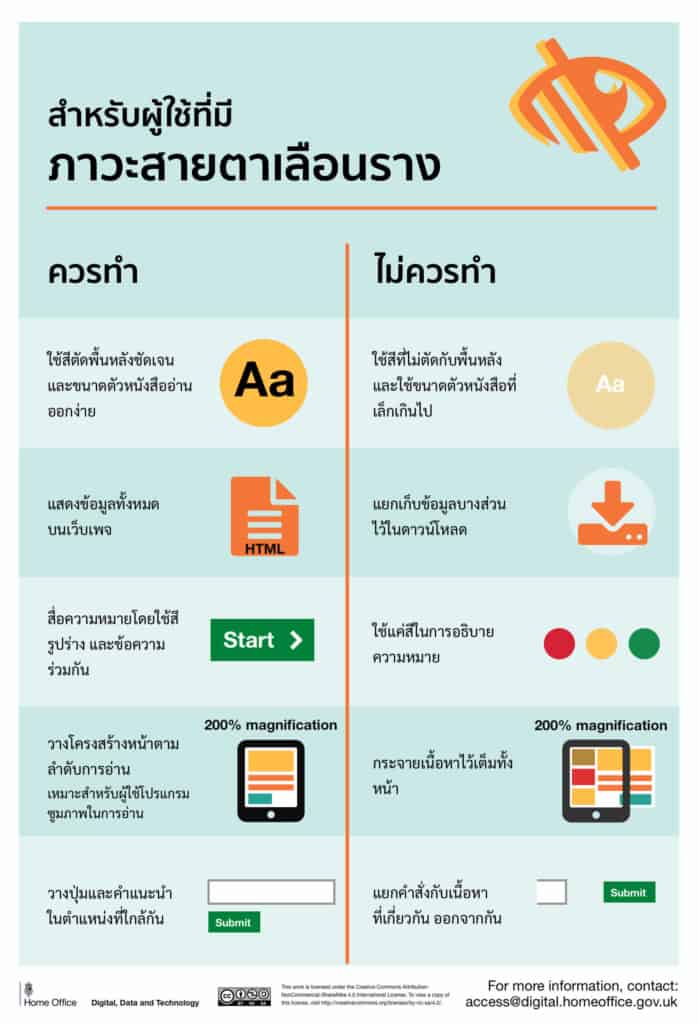
4. Low vision – การออกแบบสำหรับผู้ใช้ที่มีภาวะสายตาเลือนราง
ควรทำ
- ใช้สีตัดพื้นหลังชัดเจน และขนาดตัวหนังสืออ่านออกง่าย
- แสดงข้อมูลทั้งหมดบนเว็บเพจ
- สื่อความหมายโดยใช้สี รูปร่าง และข้อความร่วมกัน
- วางโครงสร้างหน้าตามลำดับการอ่าน เหมาะสำหรับผู้ใช้โปรแกรมซูมภาพในการอ่าน
- วางปุ่มและคำแนะนำในตำแหน่งที่ใกล้กัน
ไม่ควรทำ
- ใช้สีที่ไม่ตัดกับพื้นหลัง และใช้ขนาดตัวหนังสือที่เล็กเกินไป
- แยกเก็บข้อมูลบางส่วนไว้ในดาวน์โหลด
- ใช้แค่สีในการอธิบายความหมาย
- กระจายเนื้อหาไว้เต็มทั้งหน้า
- แยกคำสั่งกับเนื้อหาที่เกี่ยวกัน ออกจากกัน

5. Dyslexia – การออกแบบสำหรับผู้ใช้ที่มีอาการดิสเล็กเซีย
ควรทำ
- ใช้รูปภาพและแผนภาพเพื่อเสริมคำอธิบาย
- จัดตัวหนังสือชิดซ้าย และจัดโครงสร้างหน้าให้มีความสม่ำเสมอ
- ลองเสนอเนื้อหาเป็นรูปแบบอื่น เช่น วิดีโอหรือไฟล์เสียง
- พยายามให้เนื้อหากระชับ อธิบายง่ายๆ และชัดเจน
- อนุญาตให้ผู้ใช้ปรับความต่างสีพื้นกับตัวหนังสือได้เอง
ไม่ควรทำ
- จัดวางข้อความอัดแน่นจนเกินไป ไมมีช่องว่าง
- ขีดเส้นใต้ ใช้ตัวเอน หรือเขียนภาษาอังกฤษทั้งหมดด้วยตัวพิมพ์ใหญ่
- ฝืนให้ผู้ใช้พยายามจำเรื่องจากหน้าที่แล้ว — ใช้การเท้าความหรือการสรุปใจความช่วยได้
- คาดหวังการสะกดให้ถูก — ใช้ autocorrect หรือการเสนอคำใกล้เคียงเข้ามาช่วย
- ใส่ข้อมูลจำนวนมากในพื้นที่เดียว

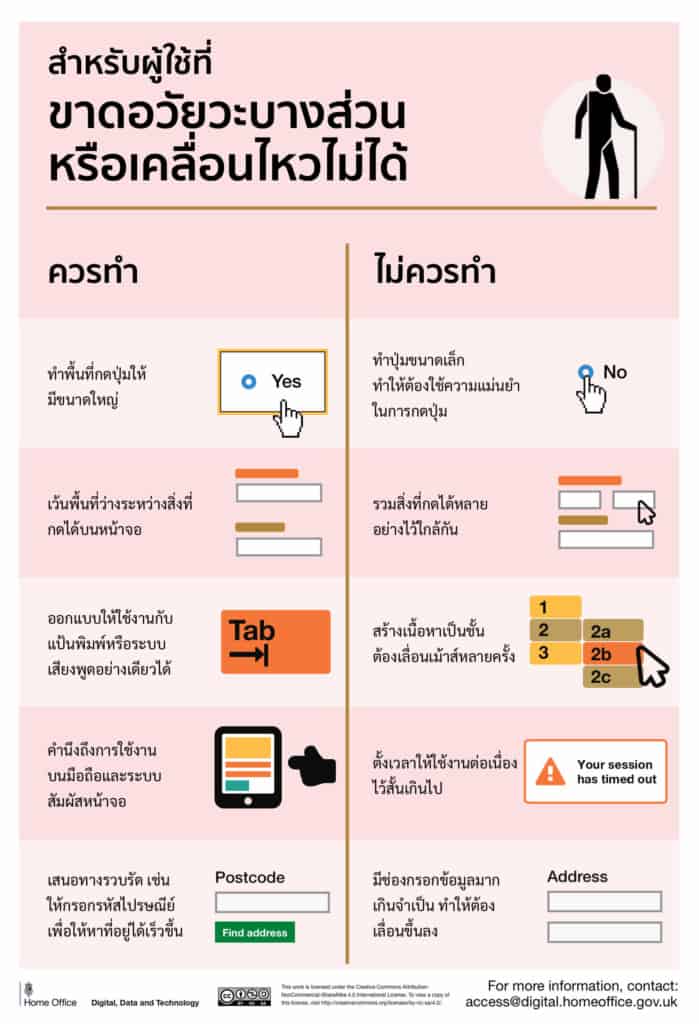
6. Physical or motor disabilities – การออกแบบสำหรับผู้ใช้ที่ขาดอวัยวะบางส่วนหรือเคลื่อนไหวไม่ได้
ควรทำ
- ทำพื้นที่กดปุ่มให้มีขนาดใหญ่
- เว้นพื้นที่ว่างระหว่างสิ่งที่กดได้บนหน้าจอ
- ออกแบบให้ใช้งานกับแป้นพิมพ์หรือระบบเสียงพูดอย่างเดียวได้
- คำนึงถึงการใช้งานบนมือถือและระบบสัมผัสหน้าจอ
- เสนอทางรวบรัด เช่น ให้กรอกรหัสไปรษณีย์เพื่อให้หาที่อยู่ได้เร็วขึ้น
ไม่ควรทำ
- ทำปุ่มขนาดเล็ก ทำให้ต้องใช้ความแม่นยำในการกดปุ่ม
- รวมสิ่งที่กดได้หลายอย่างไว้ใกล้กัน
- สร้างเนื้อหาเป็นชั้น ต้องเลื่อนเม้าส์หลายครั้ง
- ให้เวลาในการทำรายการสั้นเกินไป (session time out)
- ช่องกรอกข้อมูลมากเกินความจำเป็น ทำให้ต้องเลื่อนขึ้นลง

7. Deaf or hard of hearing – การออกแบบสำหรับผู้ที่สูญเสียการได้ยิน
ควรทำ
- ใช้ภาษาที่เข้าใจง่าย
- มีซับไตเติลหรือคำบรรยายเนื้อหาประกอบวิดีโอ
- วางโครงสร้างเนื้อหาหน้าตามลำดับการอ่าน
- แบ่งเนื้อหา หัวข้อรอง รูปและวิดีโอเป็นกลุ่มๆ
- ควรมีตัวเลือกอื่นนอกจากการโทรศัพท์ ถ้าผู้ใช้ต้องการให้ติดต่อกลับ
ไม่ควรทำ
- ใช้ศัพท์ยากหรือคำเปรียบเปรย
- มีเนื้อหาอยู่แค่ในไฟล์เสียงหรือวิดีโอ
- วางโครงสร้างหน้าหรือวางเมนูซับซ้อน
- ปล่อยผู้ใช้งานอ่านเนื้อหาที่เรียงต่อเนื่องกันยาวๆ
- ให้บริการช่วยเหลือผ่านช่องทางการโทรศัพท์เพียงอย่างเดียว
อ้างอิงและแปลจาก
https://accessibility.blog.gov.uk














