แจกฟรี Icon Font เซ็ตธนาคารไทยสวย ๆ + วิธีใช้ทีละขั้นตอน
วันก่อนคุณ Julien ซึ่งเคยเจอกันในงาน WordPress Meetup หลาย ๆ ครั้งก็ส่งลิงค์หนึ่งมาให้ดูครับ เค้าบอกว่าเพิ่งทำเสร็จ และอยากให้ช่วยเผยแพร่ให้กลุ่มคนทำเว็บไซต์ในไทยให้หน่อย พอผมเข้าไปดูก็รู้สึกว่ามีประโยชน์มากโดยเฉพาะอย่างยิ่งในยุคที่เว็บไซต์ E-Commerce กำลังบูม เลยกลายมาเป็นบทความนี้ครับ
Icon Font คืออะไร
สำหรับรายละเอียดว่า Icon Font คืออะไร นั้นสามารถอ่านได้ที่บทความก่อนหน้านี้ของ Designil เลยครับ โดยสรุปแบบรวบรัดก็คือ:
- Icon แบบเป็นรูปจะเบลอใน หน้าจอ Retina ทำให้จะต้องใช้ไฟล์ใหญ่มากเพื่อให้คมชัด
- ถ้าอยากทำให้โหลดเร็ว ลด Request ต้องทำ CSS Spritesheet แต่ก็จะมีปัญหาว่าทำให้รองรับหน้าจอ Retina ได้ยากอีก
- เพราะฉะนั้น Icon Font เป็นวิธีแก้ปัญหาข้างต้นที่ได้ผลมาก เพราะใช้แค่ 1 Request และไอคอนคมชัดทุกหน้าจอ
- สรุปง่าย ๆ ว่าทำให้เว็บ E-Commerce ของคุณโหลดเร็วขึ้น แถมกราฟฟิกสวยงาม
พอรู้จัก Icon Font กันแล้วนะครับ มาลองดู Icon Font เซ็ตธนาคารไทยกันเลย
Icon Font ธนาคารไทย ใช้งานฟรี
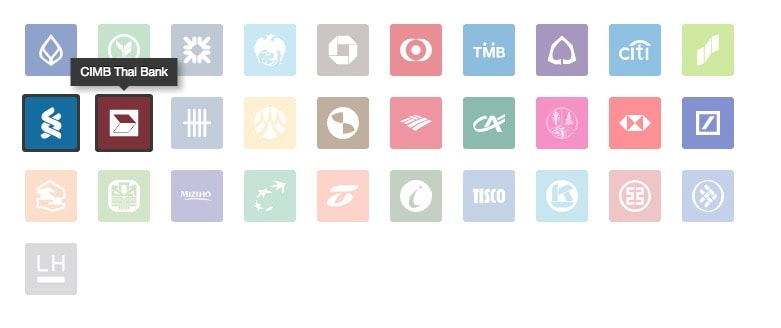
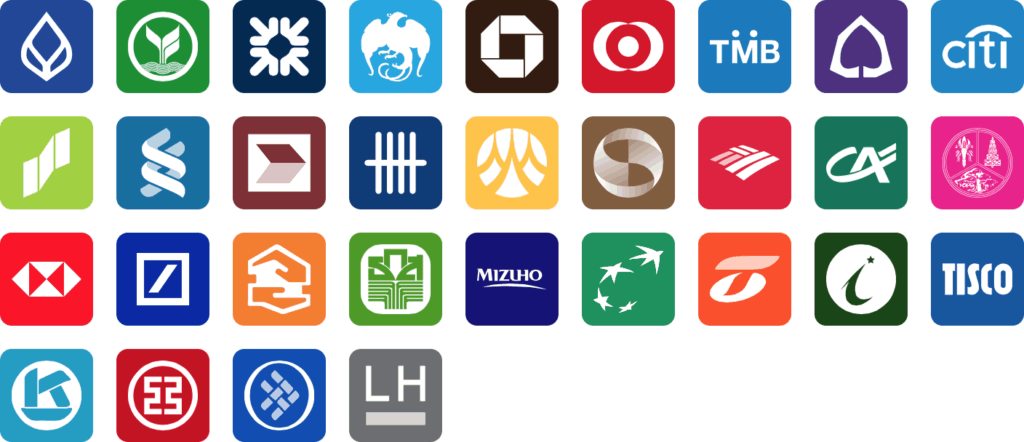
ไอคอนเซ็ตนี้มีโลโก้ของ 31 ธนาคาร ออกแบบโดย Omise และแปลงเป็น Icon Font โดยคุณ Julien Vernet โดยไอคอนที่มีในเซ็ตนี้ก็มีครบ เหมาะมากกับการเอาไปใช้กับเว็บไซต์ E-Commerce ครับ ตัวอย่างไอคอนก็เช่น:
- ธนาคารไทย เช่น ธนาคารกรุงเทพ, ธนาคารกสิกรไทย, ธนาคารกรุงศรีอยุธยา ฯลฯ
- ธนาคารต่างประเทศที่มีสาขาในไทย เช่น ธนาคาร Standard Chartered, ธนาคาร CIMB Thai ฯลฯ
เพิ่มเติมเรื่องลิขสิทธิ์: ลิขสิทธิ์ของโลโก้เหล่านี้เป็นของแต่ละธนาคารที่เป็นเจ้าของนะครับ
ต่อไปมาดูวิธีการนำไปใช้ในเว็บไซต์ของเรากันครับ
วิธีการใช้ Icon Font ธนาคารไทยในเว็บไซต์

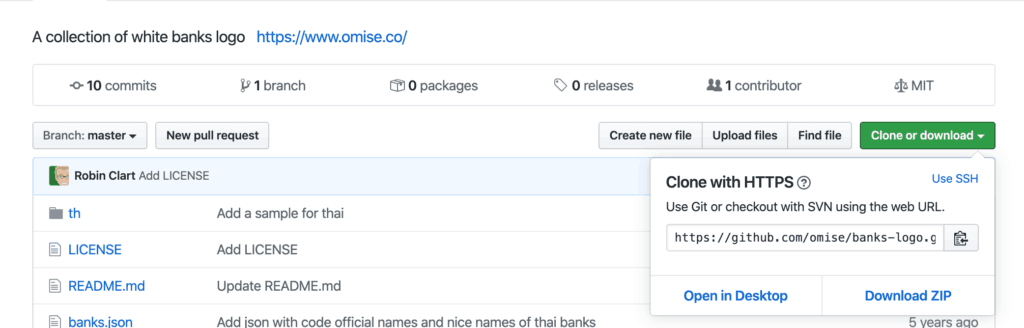
ก่อนอื่นเลยเข้าไปที่เว็บไซต์ Github banks logo แล้วกดปุ่ม Download สีเขียวได้เลยครับ ที่เขียนว่า Clone or download > Download ZIP
*ต้อง Login ก่อนนะครับ

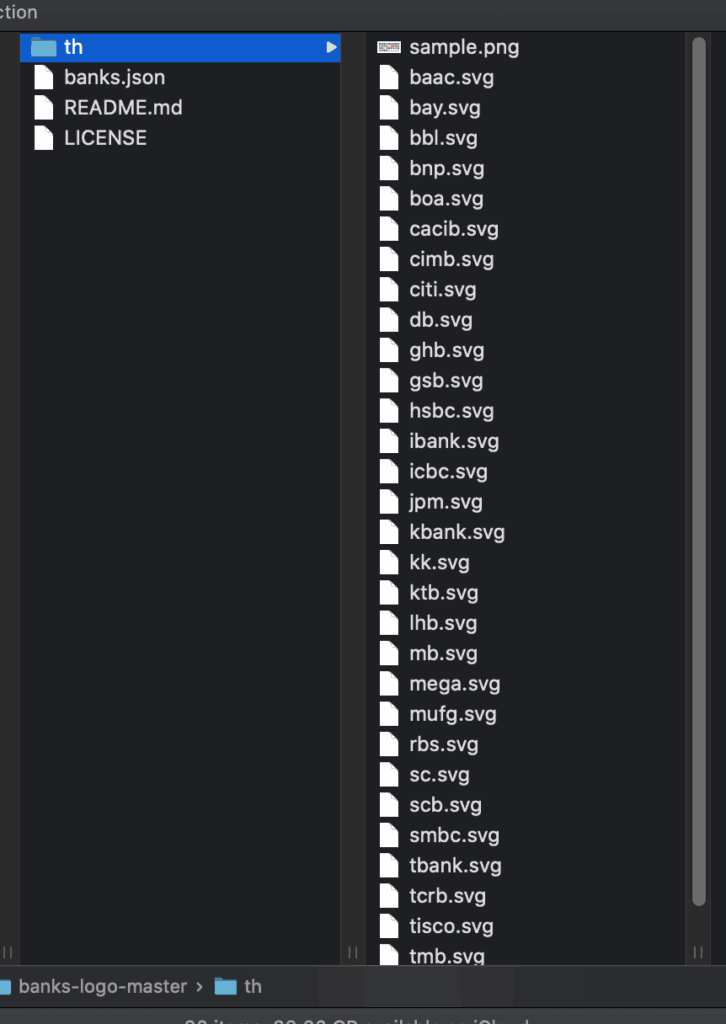
ดาวน์โหลดมาแล้วจะได้ไฟล์มาเป็น SVG นะครับ ปัจจุบันไม่มีแจกเป็นฟ้อนต์แล้วครับ

*หมายเหตุบทความด้านล่างนี้ เขาไม่ได้แจกเป็น Fonts แล้วครับ
แจกเป็นไอค่อนแทน :D
ใช้งาน .svg ด้านบนแทนได้เลยครับ .svg สามารถนำไปใส่ในเว็บไซต์ นำไปใช้งานได้ฟรี ออกแบบเว็บไซต์ได้
ไฟล์ .svg สามารถเปิดผ่านโปรแกรม Photoshop หรือ Illustrator ได้ครับ
อ่านบทความเวอร์ชั่นอัพเดทที่นี่เลยนะครับ
โลโก้ธนาคาร แจกฟรีมีครบ ไฟล์ vector สวย ๆ
ขั้นตอนที่ 1) ใส่ไฟล์ Icon Font ลงในโปรเจคของเรา
พอแกะ ZIP ออกมาจะเจอ 2 โฟลเดอร์ คือ /css กับ /fonts ครับ
ให้ก็อปปี้โฟลเดอร์ /fonts ไปใส่ในโฟลเดอร์เว็บไซต์ของเราครับ
ส่วนไฟล์ CSS เค้าจะมีมาให้ 3 ไฟล์ครับ เลือกก็อปปี้ไฟล์ thbanklogos.min.css ไปใช้ได้เลย
หรืออีกวิธี คือ ก็อปปี้โค้ดในไฟล์ thbanklogos-colors.css กับ thbankslogo.css ไปใส่ในไฟล์ CSS ของเราก็ได้ครับ
เรื่องนึงที่ควรระวังก็คือ เรื่องของ Path ไฟล์จาก CSS ไปโฟลเดอร์ /fonts ครับ (เฉพาะคนที่ไม่ได้วางไฟล์ไว้ใน /css กับ /fonts แบบที่เค้าจัดมาให้) เพราะตอนแรกโค้ดจะมาแบบด้านล่างนี้ครับ
@font-face {
font-family: "thbanks";
src: url('../fonts/thbanks.eot');
src: url('../fonts/thbanks.eot?#iefix') format('eot'),
url('../fonts/thbanks.woff') format('woff'),
url('../fonts/thbanks.ttf') format('truetype'),
url('../fonts/thbanks.svg#thbanks') format('svg');
font-weight: normal;
font-style: normal;
}
(โค้ดส่วนนี้จะอยู่ในไฟล์ thbanklogos.min.css หรือ thbankslogo.css อยู่ที่เราเลือกเอาไฟล์ไหนมาใช้นะครับ)
สังเกตจากโค้ดด้านบนมีเขียนว่า ../fonts/ นั่นหมายถึงว่า มันจะหาไฟล์ฟ้อนต์โดยออกไปนอกโฟลเดอร์ที่โค้ด CSS อยู่ 1 รอบ (มาจากโค้ดส่วน ../) แล้วเข้าโฟลเดอร์ fonts (มาจากโค้ดส่วน fonts/) นั่นเองครับ แปลว่า ถ้าเราวางโฟลเดอร์แบบที่เค้าจัดมาเลย คือ ไฟล์ css อยู่ใน /css และไฟล์ fonts อยู่ใน /fonts แบบนี้ก็ใช้งานได้เลยครับ แต่ถ้าวางโฟลเดอร์แตกต่างกันก็ต้องเปลี่ยนตามความเหมาะสมครับ
ขั้นตอนที่ 2) วางโค้ดลงใน HTML เพื่อเรียกใช้
ใส่โค้ดด้านล่างนี้ใน <head> เพื่อเรียกไฟล์ Icon Font ก่อนครับ
<link rel="stylesheet" href="css/thbanklogos.min.css" id="stylesheet">
ถ้าเก็บไว้ที่อื่นนอกจาก /css ก็เปลี่ยน Path ได้ตามโฟลเดอร์ที่เราเก็บไฟล์ CSS ไว้เลยครับ
หลังจากนั้นไปที่หน้าเว็บไซต์ของ Thanakarn Font Icon อีกครั้ง แล้วคลิกบนไอคอนที่ต้องการใช้ ก็จะได้โค้ดมาใช้งานครับ
เท่านี้ก็เรียบร้อยครับ เว็บไซต์ของคุณจะโหลดเร็วขึ้น และกราฟฟิกสวยงามล่อใจลูกค้าให้กดซื้อง่ายขึ้นอีกระดับครับ
ต้องขอขอบคุณ Omise และคุณ Julien Vernet & Omise ที่ทำเซ็ตไอคอนดี ๆ แบบนี้ให้เรานำไปใช้กันครับผม หากเจอปัญหาอะไรแจ้งได้เลยครับ