[Free Tool] CSS3 Click Chart รวมวิธีใช้ CSS3 แบบเข้าใจง่าย ๆ !!

สำหรับใครที่ยังไม่รู้ว่า CSS3 คืออะไร และทำอะไรได้บ้าง แนะนำให้ไปลองอ่านบทความสอนพื้นฐาน CSS3 กันก่อนครับ
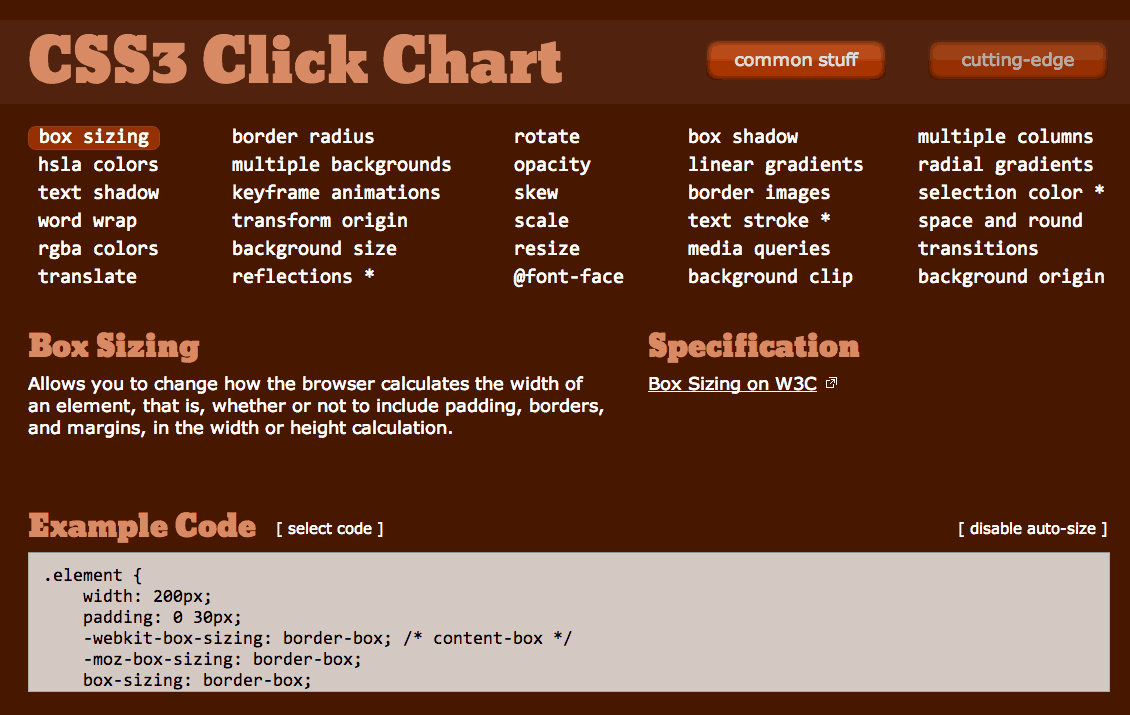
ถ้ารู้สึกว่าตัวเองเข้าใจ CSS ในระดับหนึ่ง และพอรู้แล้วว่า CSS3 พอจะทำอะไรได้บ้าง ก็มาลองดูกันว่าความสามารถของ CSS3 ยังมีอะไรอีกบ้างที่คุณยังไม่รู้!! ซึ่งเว็บไซด์ที่ผมไปเจอมานี้ รวมคำสั่ง CSS3 เอาไว้เยอะมาก พร้อมรูปประกอบ โค้ดตัวอย่างการใช้ และระบุชัดเจนว่าบราวเซอร์เวอร์ชั่นไหนบ้างที่รองรับคำสั่งแต่ละอัน
สนใจคำสั่งไหนก็คลิกบนหัวข้อคำสั่งนั้นเลยครับ จะมีโค้ดตัวอย่างอย่าง และข้อมูลเกี่ยวกับคำสั่งนั้นโผล่ขึ้นมาให้ดู
ในการเข้าชมเว็บไซด์นี้ แนะนำให้ใช้บราวเซอร์ใหม่ ๆ หน่อยนะครับ เว็บบราวเซอร์ที่เค้าแนะนำก็คือ Chrome 4+, Safari 4+, หรือ Firefox 3.6+ ครับผม (สำหรับคนที่อยากเป็นเว็บดีไซน์เนอร์ แต่ใช้ Internet Explorer มาตลอด… แนะนำให้เปลี่ยนด่วนเลยครับ!)











