Front-End Framework คืออะไร? เปรียบเทียบ Twitter Bootstrap VS ZURB Foundation !!


วันนี้จะมาพูดถึงกระแสของ Front-End Framework ที่มาแรงเหลือเกินสำหรับคนที่เขียน HTML/CSS บ่อย ๆ แล้วไม่อยากต้องเริ่มทำโปรเจคใหม่จากศูนย์ทุกครั้ง นอกจากนี้จะแนะนำ Framework ชื่อดัง 2 ตัว คือ Twitter Bootstrap กับ ZURB Foundation และเปรียบเทียบแบบคร่าว ๆ ให้ดูกันครับ
Front-End Framework คืออะไร?
ผมเคยพูดถึงคำว่า Front-End ในบทความก่อนหน้านี้กันไปแล้วนะครับ Front-End คือ ส่วนหน้าเว็บไซต์ที่สามารถมองเห็นได้ในบราวเซอร์ ส่วนที่ผู้ใช้เว็บจะเห็น หรือพูดง่าย ๆ ว่าส่วนที่เขียนขึ้นด้วย HTML / CSS / Javascript นั่นเองครับ แต่ถ้าส่วนที่เป็นส่วนจัดการข้อมูล ให้แอดมินเข้ามาตั้งค่านู่นค่านี้ จะเน้นโค้ดด้านการประมวลผลของเว็บไซต์อย่าง PHP เราจะเรียกว่า Back-End ครับ
Front-End Framework คือ ชุดโค้ดที่ช่วยให้นักพัฒนาส่วน Front-End ทำงานได้สะดวกขึ้นครับ โดยเค้าจะรวบรวมโค้ด HTML / CSS สำเร็จรูปในการวาง Layout, ตัวอักษร, ปุ่ม, เมนูบาร์ ฯลฯ มาให้เรียบร้อย โดยหน้าที่ของเราคือแค่ก็อปโค้ดส่วนที่เราต้องการไปใช้ได้เลย
นอกจากนั้นก็จะมี Javascript สำหรับใช้ในส่วนหลัก ๆ ของเว็บไซต์ทั่วไป เช่น ทำกล่องเด้งขึ้นมา ทำเมนูแบบหลายชั้น ทำแกลอรี่รูปภาพ ฯลฯ มาให้ด้วยครับ (ขึ้นอยู่กับแต่ละ Framework ว่าให้อะไรมาบ้าง) ซึ่งก็จะทำให้ทำงานได้เร็วขึ้นอีกเยอะโดยไม่ต้องเสียเวลาไปนั่งหา jQuery Plugin ตัวอื่นเอามาใช้
Front-End Framework ใช้ตัวไหนดี?
ตอนนี้มี Front-End Framework ที่กำลังดังอยู่ 2 ตัวครับผม
Twitter Bootstrap
ตัวแรกคือ Twitter Bootstrap ซึ่งเป็น Framework ที่เขียนขึ้นโดยพนักงาน 2 คนในบริษัท Twitter ครับ แต่ตอนนี้ได้ข่าวว่าเค้าลาออกมาแล้ว แต่ก็ยังใช้ชื่อว่า Twitter Bootstrap และยังคงคอยพัฒนา Framework ตัวนี้อยู่ ตัวนี้เป็น Framework ที่สมบูรณ์มาก มีทุกอย่างมาให้ใช้ จึงทำให้ฐานผู้ใช้เยอะมาก และถูกนำไปต่อยอดเยอะอีกด้วย เช่น ทำเป็นเว็บไซต์ขายธีมที่สร้างจาก Bootstrap เป็นต้น
ZURB Foundation
ตัวที่สองคือ ZURB Foundation ซึ่งเขียนขึ้นโดยบริษัททำเว็บไซต์แห่งหนึ่ง ชื่อ ZURB โดย Foundation เป็น Framework ที่มีความสมบูรณ์สูสีกับ Twitter Bootstrap เลยครับ แต่ได้รับความนิยมมากกว่า อาจเป็นเพราะก่อนหน้านี้ Foundation เวอร์ชั่น 2 ยังสู้ Twitter Bootstrap ไม่ได้ครับ ตอนนี้พอพัฒนาเป็น Foundation เวอร์ชั่น 3 แล้วสามารถชนกันได้สบาย ๆ เลย
ระบบ Grid ตัวไหนดีกว่า ?
นานมาแล้วผมเคยเขียนบทความถึง Grid System ตัวหนึ่งชื่อว่า 960 Grid System นะครับ ซึ่งระบบ Grid เป็นเทคนิคใหม่ในการทำ Layout บนเว็บไซต์ ที่มีรากฐานเดิมมาจากการใช้ Grid บนงานสิ่งพิมพ์นั่นเอง
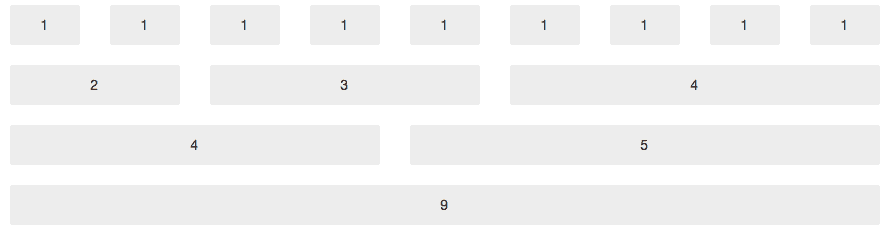
ระบบ Grid จะแบ่งพื้นเว็บไซต์แนวกว้าง เป็นช่อง ๆ และใส่ Content เข้าไปตามช่องนั้น ซึ่งบางช่องยาวสั้นไม่เท่ากันก็ได้

Twitter Bootstrap ให้ Grid มาเล่นทั้งหมด 2 แบบ คือ Fixed (แบบความกว้างเป็น pixel) กับ Fluid (แบบความกว้างเป็น %) โดยให้ CSS เพิ่มอีกตัวสำหรับทำ Responsive Web Design ซึ่งเราสามารถเลือกใช้หรือไม่ใช้ก็ได้
ZURB Foundation ให้ Grid มาแบบเดียว คือ Fluid ครับ แต่เป็น Fluid ที่มีความสามารถมากกว่า เช่น จัดวาง Grid ตรงกลางได้ , มีคลาสสำหรับแสดงผลในมือถือให้, โค้ดรกน้อยกว่าระดับนึง (ถ้า Bootstrap จะบังคับให้มี <div class=”container”> ด้วย) ซึ่งก็ให้ความสามารถด้าน Responsive มาเช่นกันครับ
โดยส่วนตัวแล้วผมชอบ Grid ของ ZURB Foundation มากกว่าครับ เพราะสามารถทำ Responsive ได้ดีกว่า แต่ข้อเสียของมันคือรองรับตั้งแต่ IE8 (Internet Explorer 8) เป็นต้นไป ส่วน Twitter Bootstrap จะรองรับ IE7 เป็นต้นไป ซึ่งถ้าคิดถึงตลาดเว็บไซต์คนไทยแล้ว การรองรับ IE7 ค่อนข้างจำเป็นมากครับ ได้ยินว่าสถานที่ราชการบางแห่งยังใช้ IE6 อยู่เลย
ท่านใดมีปัญหากับการทำเว็บไซต์ให้รองรับ IE6, IE7 แนะนำให้เข้าไปอ่าน ตำราปราบ IE6 IE7 อย่างเซียน ครับผม
User Interface ตัวไหนดีกว่า?
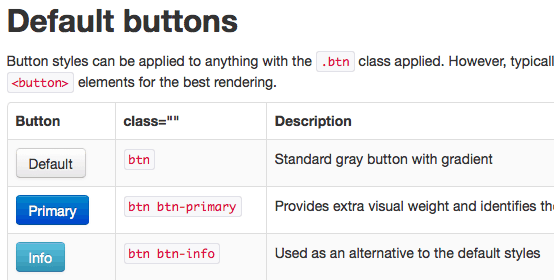
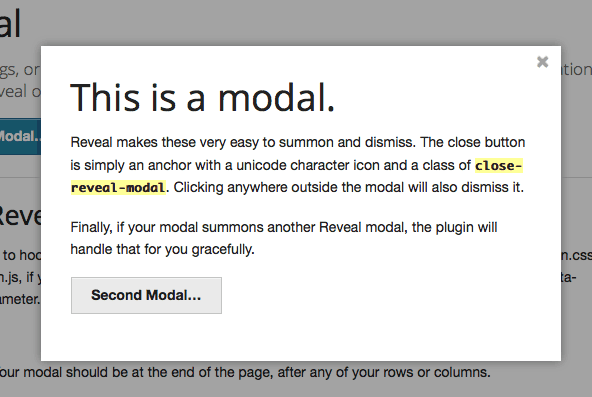
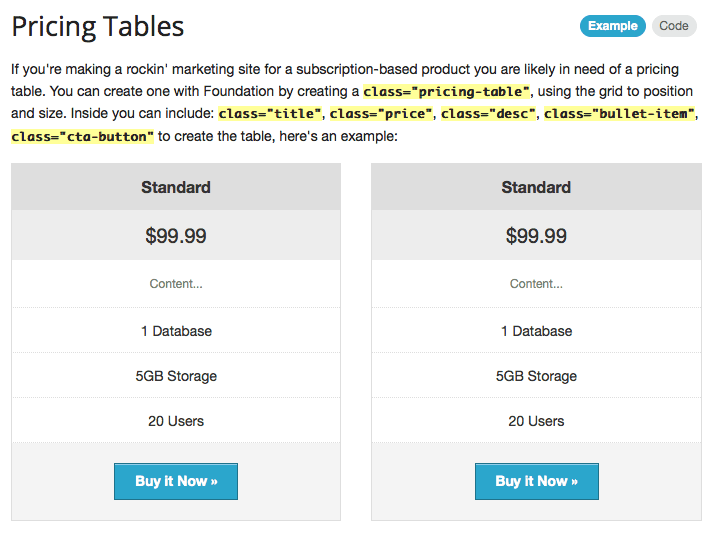
User Interface หรือ UI หมายถึง ปุ่ม ฟอร์ม เมนู แท็บ และอื่น ๆ ที่เค้าให้มานะครับ สำหรับ 2 ตัวนี้ให้มาค่อนข้างครบครับ อาจจะมีต่างกันนิดหน่อย เช่น Bootstrap มี UI ส่วนกล่องคอมเม้นท์มาให้ด้วย และ Foundation มี UI Pricing Table มาให้
ความแตกต่างหลัก ๆ จะอยู่ที่หน้าตาของมันมากกว่า ว่าใครชอบแบบไหนครับ ส่วนตัวผมชอบ UI ของ Twitter Bootstrap มากกว่าตรงที่พวกปุ่มมีการไล่ Gradient ทำให้ดูน่าเอาไปใช้ในงานจริงมากกว่าโดยไม่ต้องแก้ไขหน้าตา (แน่นอนว่าถ้าจะแก้ไขนี่ลำบากแน่นอนครับ) ส่วน UI ของ Foundation จะค่อนข้างเรียบ ๆ ถ้าเราอยากได้เว็บที่ดู Simple มากกว่าก็น่าใช้ครับ
อย่างไรก็ตาม อย่าลืมว่าพอ Framework พวกนี้มีคนนำไปใช้เยอะ เราก็จะเห็นหน้าตาแบบนี้ในเว็บไซต์เยอะขึ้นเรื่อย ๆ ทำให้อาจรู้สึกว่าทำไมเว็บนี้มีปุ่มหน้าตาซ้ำกับเว็บนั้น ซึ่งถ้าใครอยากได้อะไรที่แก้ไขให้แตกต่างจากคนอื่นง่าย แนะนำให้ใช้ Foundation จะสะดวกกว่าครับ
Javascript Plugins ที่ให้มา ตัวไหนดีกว่า?
อันนี้จริง ๆ ไม่จำเป็นต้องเปรียบเทียบนะครับ เพราะ Javascript Plugins ถ้าเราชอบอันไหนก็ดึงมาใช้ร่วมกันได้ ไม่จำเป็นต้องใช้ Framework นั้น ๆ ครับ (จริง ๆ UI ก็ทำได้นะครับ ชอบตัวไหนไปเอาโค้ด CSS แค่ส่วนนั้นมาใช้พอ)
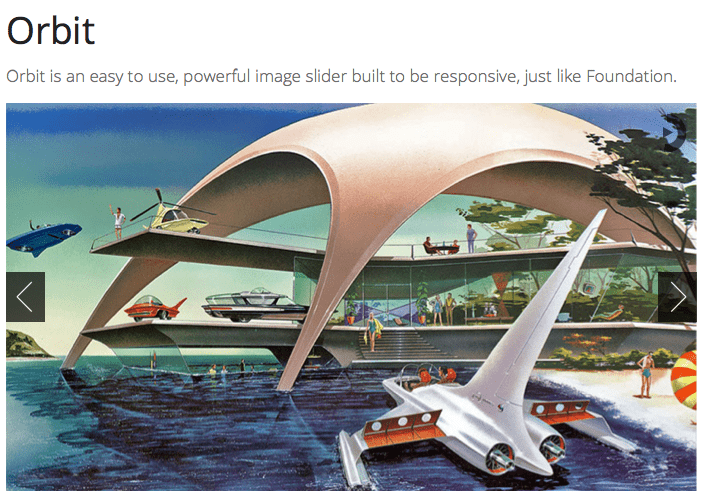
ZURB Foundation มี Slider รูปที่ชื่อว่า Orbit มาให้ ซึ่งข้อดีที่ทำให้ Slider ของ Twitter Bootstrap สู้ไม่ได้เลย นั่นคือมันรองรับ Responsive ครับ หมายความว่าหน้าจอเล็กลง รูป Slider ก็เล็กลงตามไปด้วย ซึ่งถ้าใช้ Bootstrap ต่อให้ใช้แบบ Responsive แต่ Slider ของตัว Bootstrap ก็ไม่ย่อให้ตามขนาดจอครับ
นอกจากนั้น Foundation ก็ยังมี Javascript Plugins ตัวอื่น ๆ ที่น่าใช้อีก 4-5 ตัว ซึ่งของ Twitter Bootstrap จะเน้น Javascript Plugins ที่จำเป็นต่อเว็บไซต์ทั่วไปมากกว่าครับ พวกแท็บ, เมนู, Tool Tip เป็นต้น ซึ่งอันนี้แนะนำว่าลองเลือกของทั้งสองค่ายมาใช้ร่วมกันจะดีที่สุดครับ
CSS Preprocessors ตัวไหนดีกว่า ?
ท่านใดที่ไม่คุ้นหูคำนี้ แนะนำให้ลองกลับไปอ่านเรื่องของ LESS CSS ที่เคยเขียนแนะนำไปครับ เป็นตัวที่ช่วยให้การเขียน CSS ง่ายและสนุกขึ้นมาก
Twitter Bootstrap สนับสนุน LESS CSS ครับ ซึ่งก็จะให้มาทั้งไฟล์ .less และให้ .css มาด้วยในกรณีที่บางคนไม่ต้องการใช้ LESS ครับ ส่วน ZURB Foundation สนับสนุน SASS ครับ ซึ่งฟังก์ชั่นการทำงานจะคล้าย ๆ LESS CSS แต่ความสามารถสูงกว่าครับ และแน่นอนว่าใช้ยากกว่า
ถ้าใครที่พอทราบด้านการเขียนโปรแกรมอยู่แล้ว เข้าใจ if/else/loop แนะนำให้ใช้ SASS มากกว่าครับ เพราะ SASS รองรับพวกนี้เหมือนกันเขียนโปรแกรมเลย ส่วน LESS CSS จะมีแค่การเช็คตัวแปรแบบ if ง่าย ๆ อย่างเดียว ซึ่งข้อดีคือทำให้เรียนรู้ง่ายกว่าไปด้วยครับ
สรุป ตัวไหนดีกว่า?
จากการเปรียบเทียบดูแล้ว ผมชอบ ZURB Foundation มากกว่าครับ ในด้านที่มันรองรับ Responsive ได้ดีกว่า ซึ่งเว็บไซต์เดี๋ยวนี้การทำ Responsive มีความจำเป็นมาก เพราะคนเข้าเว็บไซต์ด้วยมือถือเยอะขึ้นเรื่อย ๆ ครับ
อย่างไรก็ตาม ถ้าพูดถึงการทำเว็บไซต์ให้คนไทยใช้ก็จะต้องคำนึงถึงลูกค้าครับ ว่าเป็นคนรุ่นใหม่ หรือประชาชนทั่วไป ทั้งนี้ทั้งนั้นต้องคุยกับลูกค้าว่าเค้าต้องการอะไรด้วยครับ เพราะบางครั้งการรองรับ Internet Explorer 7 เป็นสิ่งจำเป็น อันนี้ก็ทำให้เราเลือกใช้ ZURB Foundation ไม่ได้ไปโดยปริยายครับ
ลิงค์ที่น่าสนใจ
สำหรับท่านที่สนใจหาข้อมูลเพิ่มเติม ผมได้รวบรวมลิงค์เอาไว้ให้อ่านกันครับ
- Twitter Bootstrap Website
- ZURB Foundation Website
- ตารางเปรียบเทียบ Bootstrap VS Foundation VS Skeleton
- CSS-Trick: Sass VS LESS
ท่านใดมีข้อสงสัย หรืออยากแสดงความคิดเห็นอะไร สามารถพูดคุยกันได้ใน Designil Facebook Page หรือในส่วนคอมเม้นท์ด้านล่างได้เลยครับ ถ้าชอบบทความนี้รบกวนกดไลค์กดแชร์ ช่วยกันเผยแพร่ความรู้กันนะครับ