ทีม Bootstrap 4 ประกาศเดินหน้าเต็มที่ !! เลิกพัฒนา Bootstrap 3 แล้ว

Bootstrap 3 หลบไป Bootstrap 4 ตัวเต็มใหม่มาแล้ว และทางทีม Designil ได้สอนวิธีใช้ไว้ในบทความ คู่มือการใช้งาน Bootstrap 4 ตั้งแต่พื้นฐาน เรียบร้อยแล้วครับ
ในวงการทำเว็บไซต์ ทุกคนต้องเคยได้ยินชื่อ Twitter Bootstrap มาไม่มากก็น้อยครับ ซึ่งนับว่าเป็น Front-end Framework หรือชุดโค้ดเร็จรูปในการทำเว็บไซต์ด้วย HTML/CSS/JavaScript ที่สมบูรณ์ที่สุด และคนใช้เยอะที่สุดชุดหนึ่งเลยทีเดียว
แอดมินเป็นคนหนึ่งที่เมื่อก่อนนี้ใช้ Bootstrap บ่อย และชอบมากถึงขั้นเคยทำ สไลด์สอนพื้นฐาน Bootstrap 3 ไปพูดในงาน WordPress Meetup เมื่อปี 2014 มาแล้ว (พอเขียนถึงตรงนี้ล่ะน้ำตาจะไหลฮะ รู้สึกเวลาผ่านไปเร็วมาก)
ถ้าใครยังจำได้ช่วงประมาณเดือนนี้เมื่อปีที่แล้ว แอดมินดีใจมากที่ทางทีมงาน Bootstrap ประกาศปล่อย Bootstrap 4 ให้ดาวน์โหลด ตอนนั้นคือช่วงเวอร์ชั่น Alpha ซึ่งเป็นเวอร์ชั่นเริ่มต้น ไม่เหมาะแก่การใช้ในเว็บไซต์ Production จริงเพราะอาจจะมีบั๊กอยู่เยอะ
จนตอนนี้ล่วงเลยผ่านมา 1 ปี… Bootstrap ก็ยังอยู่ในช่วง Alpha เหมือนเดิม
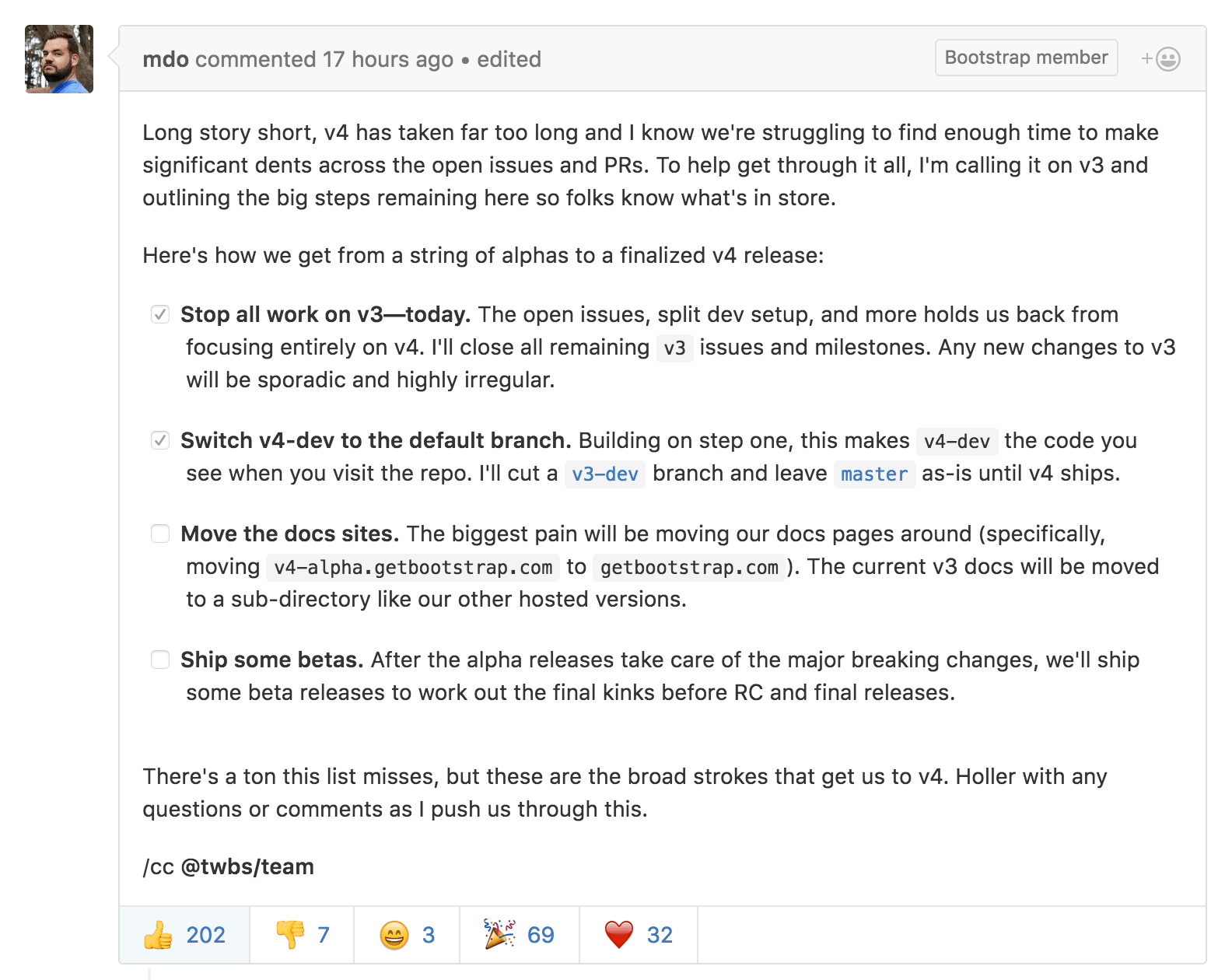
หัวเรือใหญ่ของโปรเจคที่ทำมาตั้งแต่เริ่มต้น คุณ Mark Otto (คนนี้เทพมาก หลายคนอาจจะเคยอ่านจากบทความ เทคนิคการเขียน CSS เว็บไซต์ Github โดยผู้สร้าง Bootstrap มาแล้ว) ก็เลยออกมาประกาศว่า…
“ผมจะไม่ทน! ผมจะดัน Bootstrap 4 Alpha เป็น Bootstrap 4 ตัวเต็มเลย”
คุณ Mark Otto ออกมาประกาศใน Github ว่าจะเลิกทำทุกอย่างบน Bootstrap 3 แล้ว ถ้าเหลือ Issue หรือ Milestone อะไรที่ตั้งไว้ใน Github ก็จะปิดทิ้งหมดเลย (อ้าว) เราจะไปโฟกัสที่ Bootstrap 4 กันเท่านั้น
เรียกได้ว่าเป็นการผลัก Bootstrap 4 ที่ยังอยู่ใน Alpha ให้กลายเป็นเวอร์ชั่นเต็มกันไปเลย

พอประกาศออกไปว่า “จะเลิกพัฒนา Bootstrap 3 แล้ว” ก็ทำให้เกิดความโกลาหล ดราม่า คนด่าเพียบใน Reddit (มันคือ Pantip ของฝรั่งนั่นเองฮะ มีบอร์ดสำหรับทุกเรื่อง) ซึ่งก็มีความเห็นหลายแบบ เช่น:
- มันเป็นความคิดที่แย่มากเลยนะ ถ้ามันเป็นโปรเจคที่ทำเล่น ๆ ไม่สนใจว่าจะเสียฐานผู้ใช้ก็โอเคอยู่ แต่พอทำแบบนี้กับ Bootstrap เป็นการทำร้ายคนที่กำลังใช้ Bootstrap 3 อย่างมาก บางทีคุณน่าจะลองประกาศหาคนมาดูแล Bootstrap 3 ต่อนะ
- แล้วจะเป็นยังไงต่อ… ผมเพิ่งเริ่มทำโปรเจคที่ใช้ Bootstrap 3 เมื่อกี้เอง
- คุณเคยเขียนว่าจะซัพพอร์ท Bootstrap 3 ต่อไป จนกว่า Bootstrap 4 จะออกมาไม่ใช่เหรอ ทำไมไม่รักษาคำพูด
หลังจากโดนสังคมหัวร้อนใส่ คุณ Mark Otto ก็เลยต้องจำใจออกมาอธิบายเพิ่มเติมว่าทำไมถึงตัดสินใจทำแบบนี้
ประเด็นเรื่อง Bootstrap 3
สำหรับการปิด Issue คุณ Mark บอกว่า Bootstrap 3 เปิดตัวครั้งแรกตั้งแต่ 3 ปีที่แล้ว ซึ่งมี Issue หลาย ๆ ตัวที่ค้างอยู่เกินเดือนเกินปีมากมายไม่มีคนมาช่วยแก้ เค้าเลยตัดสินใจปิด Issue พวกนั้นทั้งหมด
และตัว Bootstrap 3 เองโค้ดก็ Stable มากแล้ว ไม่มีการปรับเปลี่ยนอะไรสำคัญมาเป็นปี ล่าสุดที่ปรับก็แค่เพิ่ม jQuery 3 Support เท่านั้นเอง สามารถนำไปใช้ในงานจริงได้โดยไม่จำเป็นต้องมีการดูแลมากนัก
นอกจากนั้น การที่ต้องดูแล Bootstrap 3 กับ Bootstrap 4 ซึ่งเป็นโค้ดก้อนใหญ่ทั้งคู่ ทำให้โปรเจค V4 ดำเนินไปได้ช้ามาก เค้าพยายามมาเป็นปีแล้วก็พบว่ามันไม่เวิร์ค เลยจะเลิกดูแล Bootstrap 3 ไปเลย
ประเด็นเรื่อง Bootstrap 4
Bootstrap 4 Alpha ปล่อยออกมาเป็นปีแล้ว ซึ่งจากที่เคยสัญญาว่าจะดูแล Bootstrap 3 ต่อไปในอนาคต คุณ Mark คิดว่า 1 ปีก็เป็นช่วงเวลาที่นานพอแล้ว โลกของเว็บไซต์เองก็เปลี่ยนไปเยอะเทียบกับช่วงที่ Bootstrap 3 เปิดตัวใหม่ ๆ
ปัจจุบัน Bootstrap 4 มีโค้ด 120,000 บรรทัด และกว่า 600 ไฟล์ ซึ่งเป็นโค้ดคนละชุดกับ Bootstrap 3 โดยสิ้นเชิง
อย่าคิดว่านี่เป็นการเปลี่ยนแปลงในด้านลบ คุณ Mark บอกว่าเค้าดีใจมากที่เห็นคนใช้สิ่งที่เค้าสร้างเยอะขนาดนี้ เค้าอยากสร้างสิ่งที่เปิดโอกาสให้คนอื่นทำอะไรเก๋ ๆ บนเว็บ
เพราะฉะนั้นมาปล่อย Bootstrap 4 แล้วสร้างผลงานที่ยอดเยี่ยมออกมากันเถอะ ! (“Let’s get v4 out the door and build even more amazing things <3”) — คำนี้ซาบซึ้งกินใจแอดมินมากครับ
สรุปเรื่อง Bootstrap 4
ตอนนี้ก็รอเค้าเก็บ Issue สำคัญต่าง ๆ จาก Alpha แล้วย้าย Documentation Version 4 ขึ้นมาแทน Version 3 คนทั่วโลก (รวมถึงเราคนไทยด้วย) ก็จะได้เริ่มใช้ Bootstrap 4 ตัวเต็มกันครับ :)
ป.ล. จริง ๆ เค้าใช้คำว่า “Bootstrap 3 is No Longer Maintained” แอดมินแปลออกมาเป็น “เลิกพัฒนา Bootstrap 3” นะฮะ เพราะคิดว่าถ้าใช้ “ไม่ซัพพอร์ทแล้ว” หรือ “ไม่รองรับแล้ว” รู้สึกว่าความหมายไม่ค่อยตรงเท่าไหร่ครับ
ป.ล.2 จริง ๆ แอดมินแอบใช้ Bootstrap 4 กับงานลูกค้าไปแล้วด้วย เพราะเป็นงาน Intranet ที่ควบคุม Spec Browser คนเข้าได้, โค้ดค่อนข้าง Stable แล้ว, และที่สำคัญคือ Card UI ใน Bootstrap 4 สวยมากจริง ๆ ฮะ
ยังไงถ้า Bootstrap 4 ขึ้นบนเว็บหลักเมื่อไหร่ แอดมินจะมาแจ้งให้ทราบกันอีกทีแน่นอน :)











