
ฟอนต์อังกฤษฟรี ยอดนิยมจาก Google คัดมาเฉพาะที่ Designer ชื่อดังนิยมใช้งานกัน มาดูกันเลยว่าจะมีฟอนต์อะไรบ้าง
โดยฟอนต์ที่คัดมาในวันนี้จะเป็นฟ้อนต์ภาษาอังกฤษสวย ๆ ประเภท Sans serif ไม่มีขา พร้อมภาพตัวอย่างการใช้งานของฟอนต์บนเว็บไซต์หลาย ๆ แบบ นอกจากนี้ฟอนต์เหล่านี้ยังเหมาะสำหรับงาน Graphic กราฟิก, UI, UX
ฟอนต์สามารถใช้งานได้ค่อนข้างหลากหลาย นำไปทำตัว Paragraph และ Title ได้ เรามีตัวอย่างการใช้งานให้ดูประกอบกันด้วย มาดูกันเลย
ฟอนต์ภาษาอังกฤษฟรี มีอะไรบ้าง
1. Rubik
ฟอนต์นี้เหมาะสำหรับการทำ Heading และ Paragraph สวยงามมีความโค้ง ใช้งานง่าย

2. IBM Plex Sans

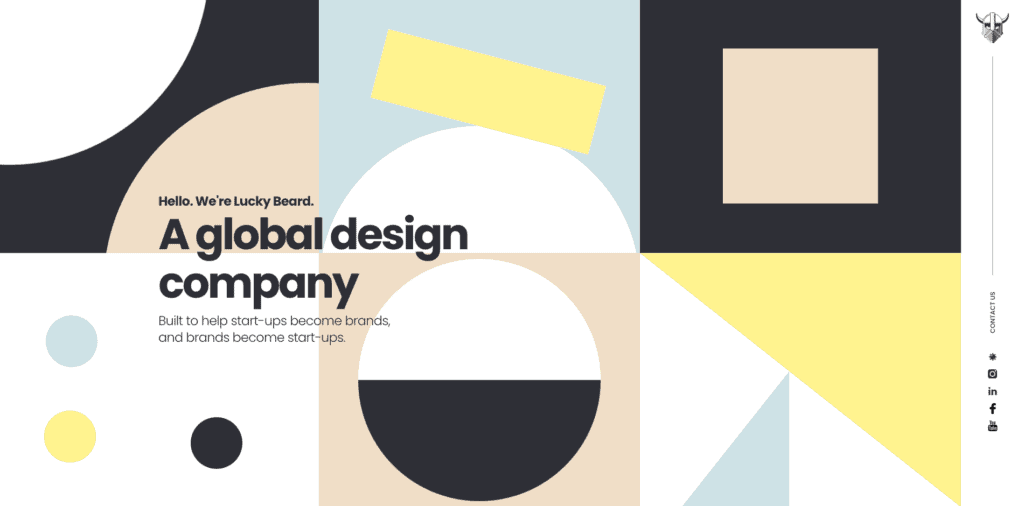
3. Poppins

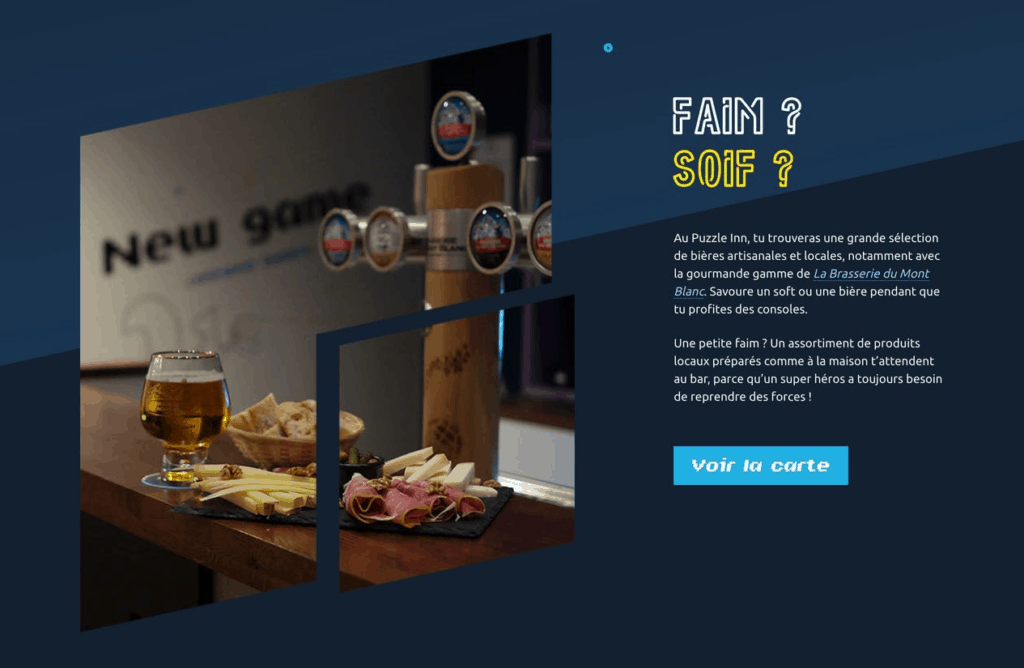
Poppins ในภาพตัวอย่างด้านบนจะถูกปรับ letter-spacing ให้แคบเพื่อให้งานดูหนักแน่น รูปทรงเลขาคณิตสวยงาม คล้ายกับฟอนต์ Proxima nova
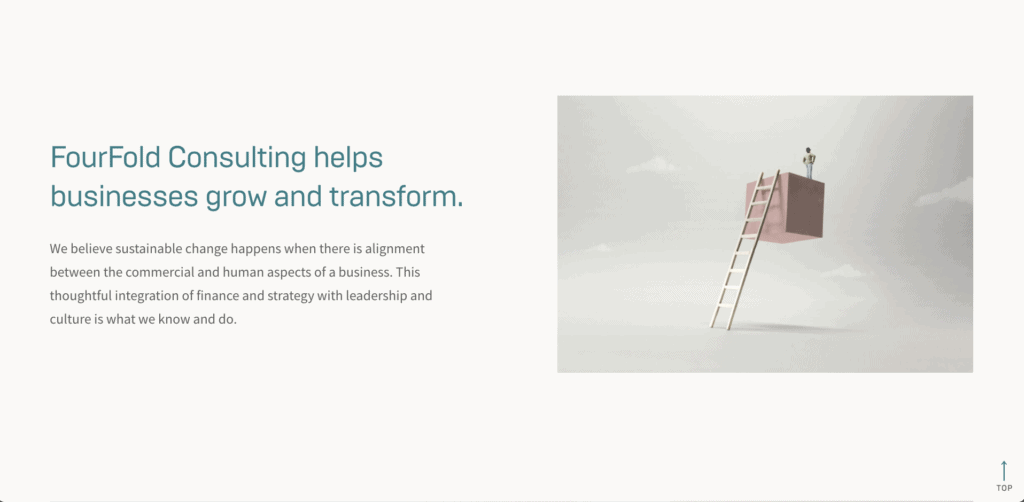
4. Source sans pro

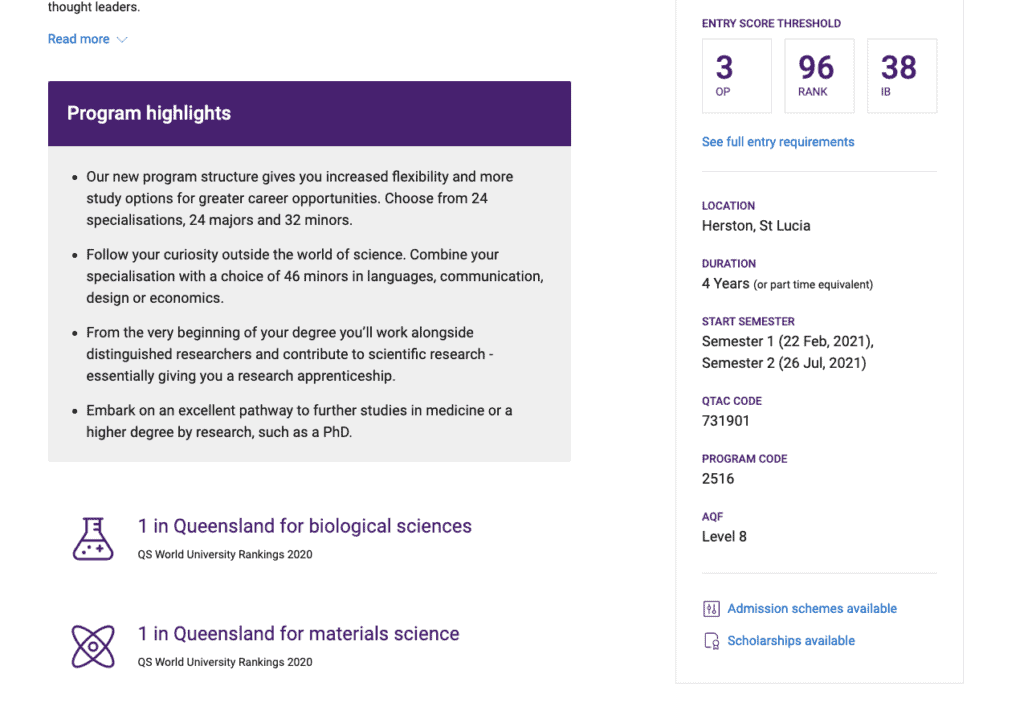
จากภาพด้านบนตัวหัวข้อจะเป็นฟอนต์ Proxima nova และฟอนต์ตัวอ่านจะเป็น Source sans pro
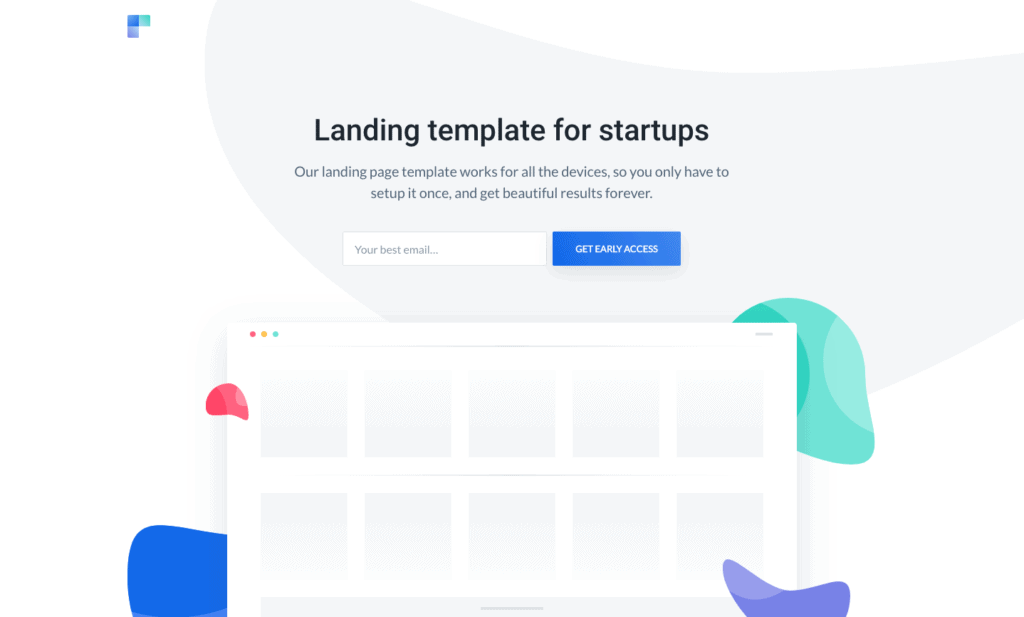
5. Lato

ฟอนต์หัวข้อจะเป็นฟอนต์ Roboto และฟอนต์ตัวอ่าน paragraph คือฟอนต์ Lata
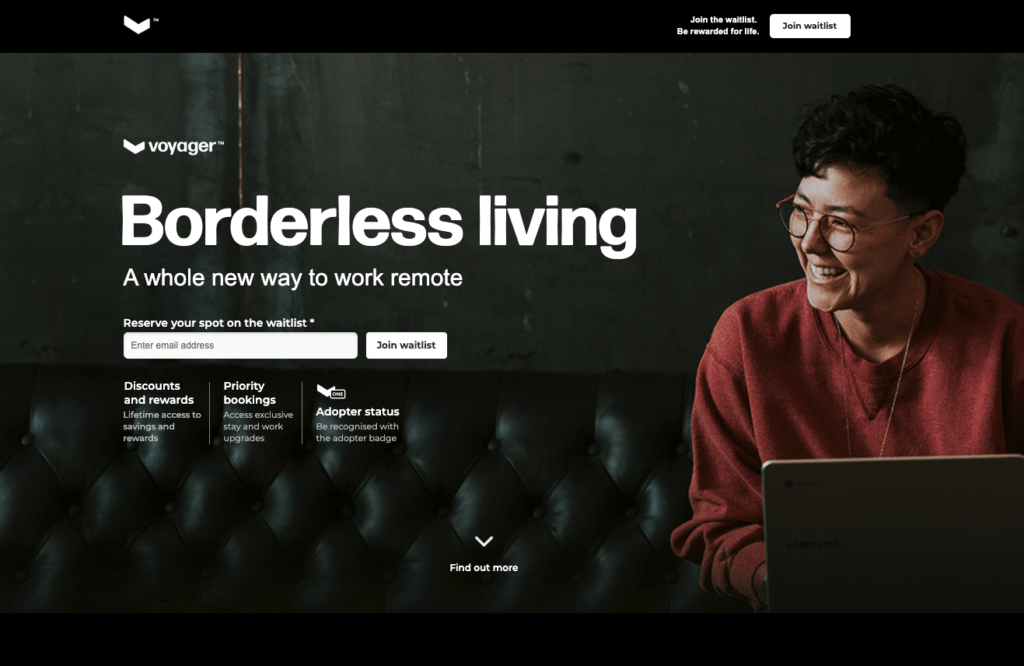
6. Montserrat

ตัวนี้เป็นตัวที่ดีไซน์เนอร์ต่างประเทศหลาย ๆ ท่านไม่ค่อยพึงพอใจในการใช้งานเท่าไรนะครับ เพราะว่ามันมีหน้าตากระโดดไปกระโดดมา ตัวหนังสือไม่ค่อยเนี้ยบมาก แต่ผมคิดว่าถ้าปรับเรื่องของ letter spacing ให้ชิดกันมากขึ้น งานก็จะออกมาสวยขึ้นได้ครับ เรียกได้ว่าขึ้นอยู่กับงานจริง ๆ และคำที่ใช้ในการเขียนเลยฮะ
7. Ubuntu

8. Quicksand

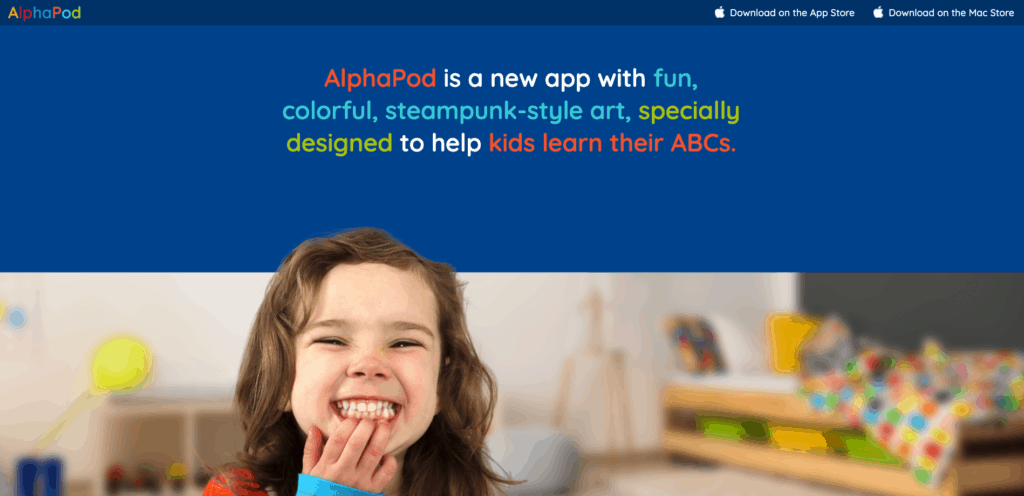
ฟอนต์นี้เป็นฟอนต์ทรงกลม ลักษณะน่ารัก น่าใช้งาน เหมาะสำหรับทำเว็บไซต์เด็ก สีสันน่ารัก ๆ แบบตัวอย่าง
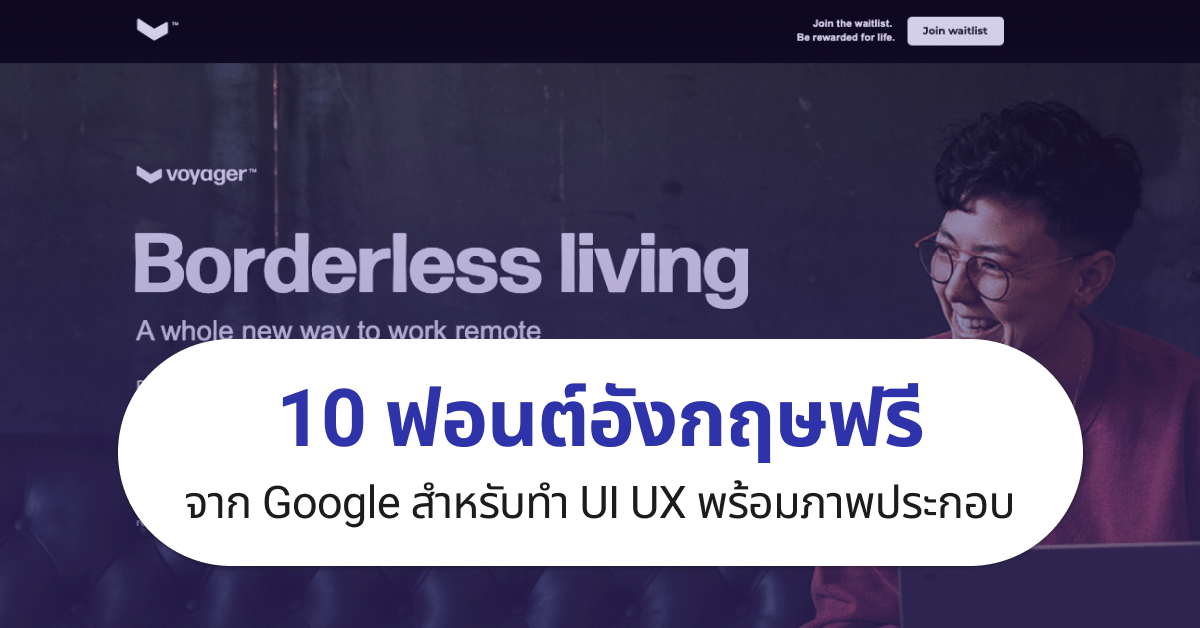
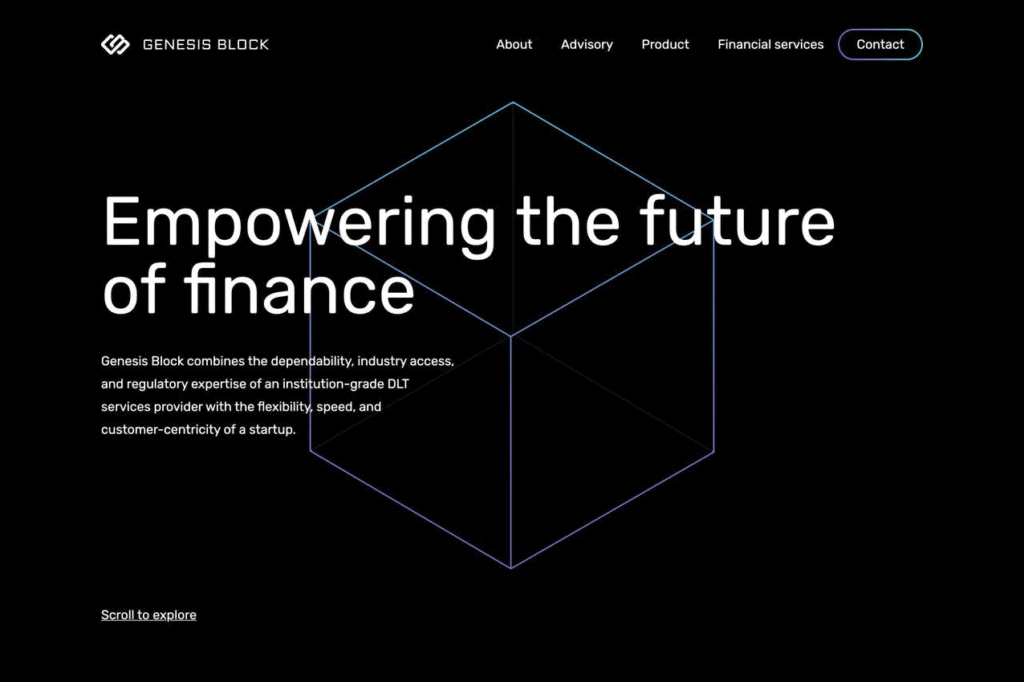
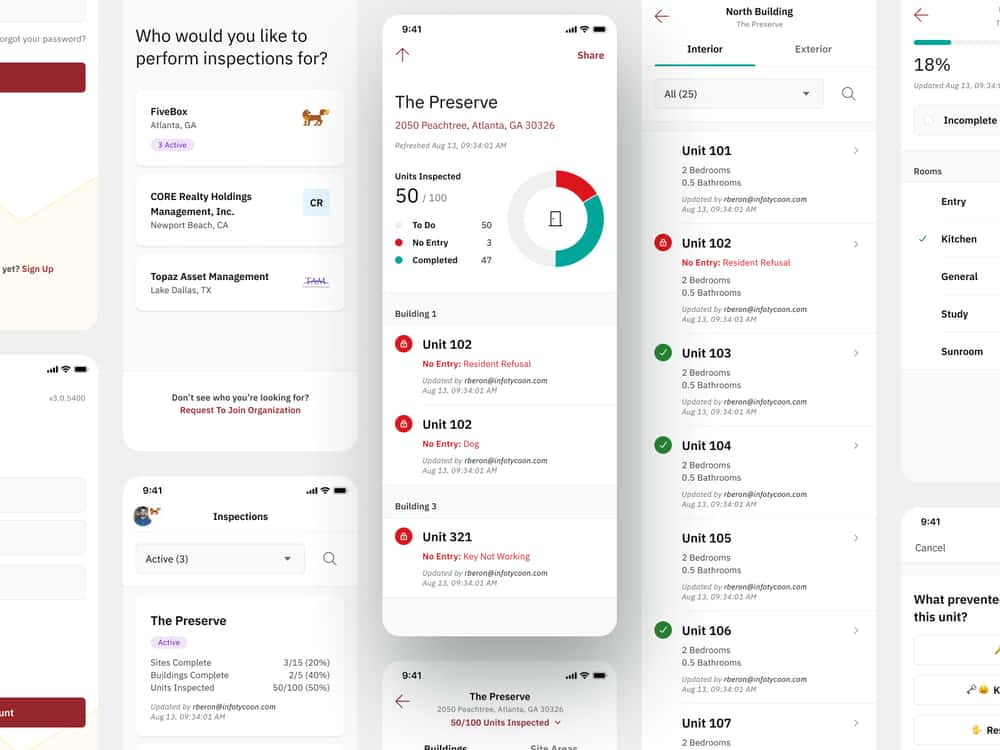
9. Manrope

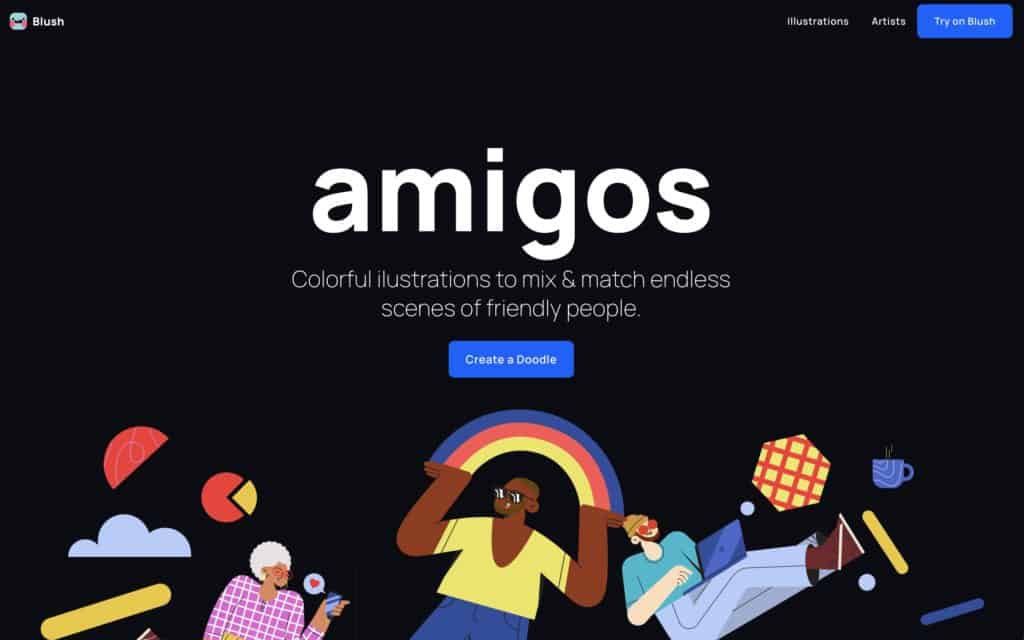
ฟอนต์นี้เป็นอีกอันที่มาแรงมาก ดีไซน์เนอร์หลายคนเลือกให้ฟอนต์นี้เป็นอันดับหนึ่ง สามารถใช้งานบน UI และหน้า Web design ได้สวยงาม ผมคิดว่าหน้าตาดูดีมาก ๆ เลยครับ
10. Roboto

ฟอนต์ที่ใช้งานบน Google material design มีความเรียบร้อย คมชัด อ่านง่ายสบายตา สำหรับเพื่อน ๆ ที่อยากได้ความอ่านง่าย ยกนิ้วให้ตัวนี้เลยนะครับ สวยงามเป็นระเบียบ