[Web Design Trend] เทรนด์เว็บดีไซน์อัพเดทล่าสุด ประจำปี 2014 !

ในปีที่ผ่านมาการดีไซน์เว็บไซต์ได้เปลี่ยนแปลงจากเดิมไปมากครับ มีเทรนด์การออกแบบเกิดขึ้นมากมาย ซึ่งบางเทรนด์ก็เกิดมาแล้วถูกนำไปใช้อย่างแพร่หลาย บางเทรนด์เกิดขึ้นมาแล้วก็เติบโตไปหลายรูปแบบ เช่น Flat Design ที่ออกมาหลายแบบหลายสไตล์ ทั้งของ Microsoft, Google, Apple
บทความนี้จะรวบรวมเทรนด์ Web Design ที่ได้รับความนิยม ซึ่งคนเป็นเว็บดีไซเนอร์ รวมถึงคนที่ทำงานเกี่ยวกับเว็บไซต์ ทั้งโปรแกรมเมอร์ คนทำเว็บ คนเขียนบทความ คนทำการตลาด ก็ควรรู้ไว้ครับ เพื่อเป็นความรู้ในการเลือกทำเว็บไซต์ในอนาคต
สำหรับดีไซเนอร์ ถ้าเห็นเทรนด์อันไหนที่ยังไม่เคยทำ แนะนำให้ลองทำดูครับ ส่วนโปรแกรมเมอร์ที่เห็นเทรนด์อันไหนเรายังเขียนโค้ดไม่เป็น อาจจะลองไปหยิบมาเล่นดูครับ เพราะในอนาคตจะมีงานเว็บไซต์ที่เกิดจากเทรนด์เหล่านี้มากมายแน่นอน
1. เทรนด์ออกแบบ Flat Design สะอาด ๆ เน้นแสดงข้อมูล
เริ่มจากเทรนด์ที่น่าจะรู้จักกันเยอะที่สุดก่อนนะครับ แต่บางคนอาจยังไม่ได้ติดตามอย่างละเอียดว่ามันเป็นยังไง
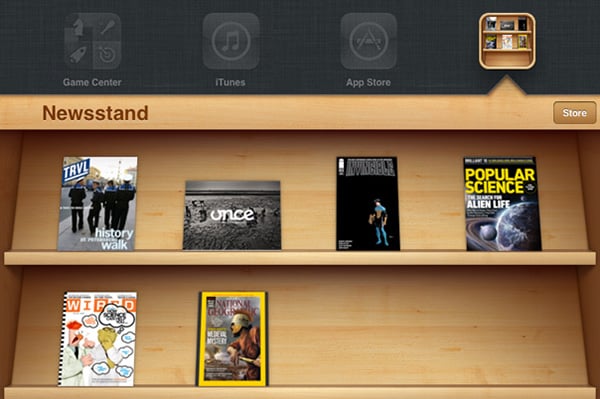
เทรนด์การออกแบบ Flat Design เนี่ยเป็นการทำเว็บไซต์แบบสะอาด ๆ เรียบ ๆ ไม่เน้น Effect มาก ก่อนหน้านี้คนจะชอบแบบ Skeuomorphism (แบบสมจริง เช่น ใช้ลายไม้ในการออกแบบแอพอ่านหนังสือ หรือใช้รูปไมโครโฟนในการออกแบบแอพอัดเสียง)
หรือในไทยก็ชอบแบบ Web 2.0 ที่เน้นการใส่เงา, Gradient เยอะ ๆ ซึ่งเว็บดีไซเนอร์ไทยก็ยังติด Web 2.0 อยู่มากครับ พวกหนังสือสอนเว็บดีไซน์ส่วนใหญ่ก็ไปแนวนั้นหมด
พอมาถึงยุคของ Flat Design เป็นการตัดรายละเอียดหลาย ๆ อย่าง พวกการใช้เงา การไล่ Gradient ออกไปครับ ซึ่งจะเน้นการใช้สี / รูปทรงเพื่อแสดงว่าส่วนไหนสำคัญในเว็บไซต์ มากกว่าเมื่อก่อนที่ปุ่มในเว็บต้องไล่ Gradient เด่น ๆ เพื่อให้ปุ่มดูนูนและคนมองเห็นได้ง่าย
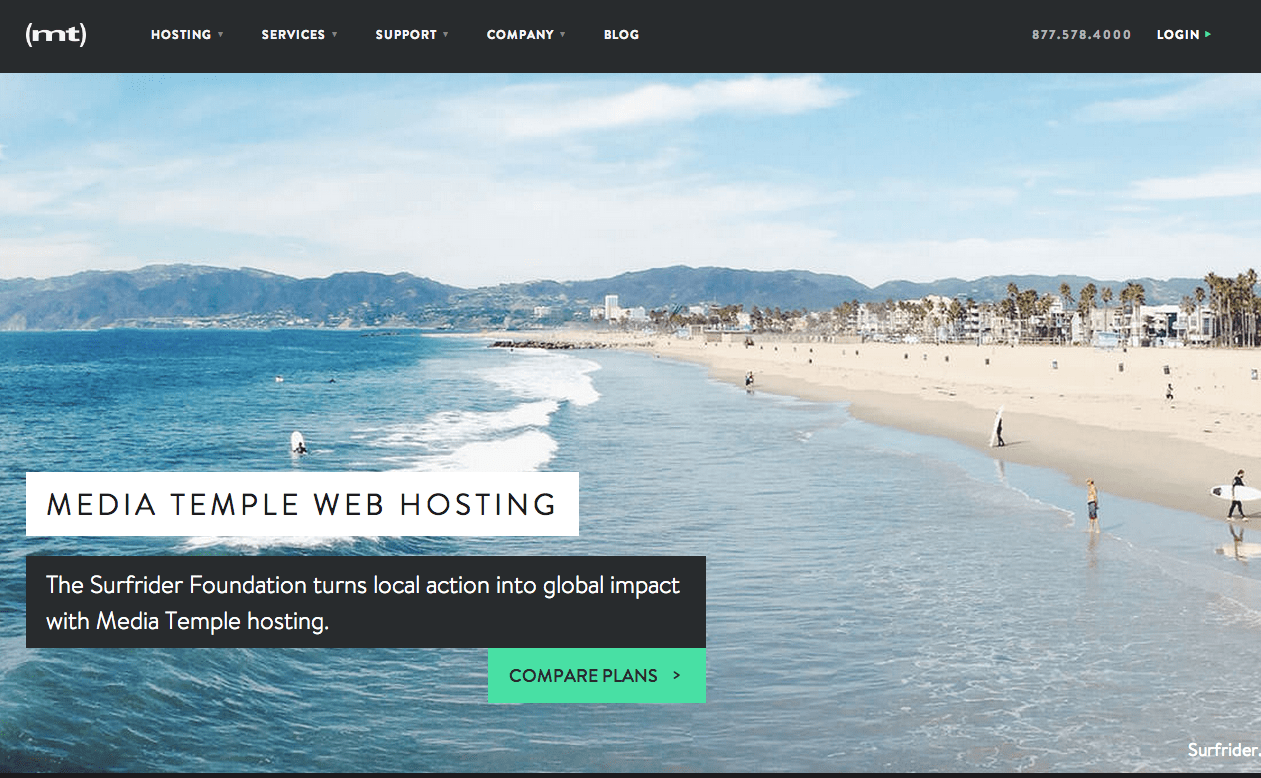
อย่างไรก็ตาม บางคนมองว่า Flat Design อาจดูธรรมดาเกินไป หรืิอดูไม่มีความลึกในงานดีไซน์ จึงมีบางส่วนที่ดีไซน์เป็นแนว Almost Flat Design คือไม่ได้เรียบ ๆ ไปหมด แต่บางส่วนมีการใช้ Gradient มาช่วยทำให้ดูเด่นขึ้น หรือมีการใช้รูปถ่ายจริงร่วมกับปุ่มแบบ Flat สร้างความแปลกใหม่ (ซึ่งผมก็เริ่มเห็นเยอะจนรู้สึกเก่าแล้วเหมือนกันครับ)
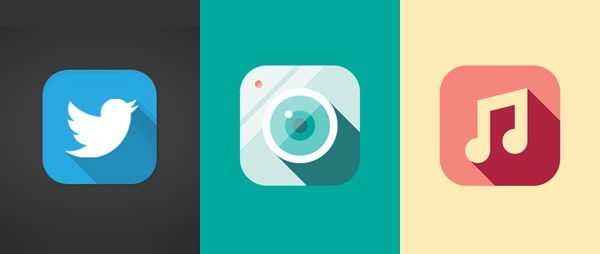
นอกจากนั้นเทรนด์อีกอันนึงที่มาพร้อมกับ Flat Design ซึ่งบูมอยู่ช่วงนึง ก็คือ Long Shadow ครับ ซึ่งเอาจริง ๆ ผมก็ยังไม่ค่อยเข้าใจว่ามันสวยยังไง แต่ที่แน่นอนคือมันดูแปลกใหม่ดีครับ
2. เทรนด์ออกแบบ One Page Website หน้าเดียวอยู่
เทรนด์นี้มีการใช้อย่างแพร่หลายครับ รวมถึงเว็บไซต์ไทยก็เอามาใช้หลายเว็บไซต์แล้วเหมือนกัน เมื่อก่อนนี้เวลาเว็บไซต์นึงเวลาทำจะนับเป็นหน้าครับ มีกี่หน้า หน้าแรก, หน้ารวมสินค้า, หน้าฟอร์มติดต่อ ฯลฯ
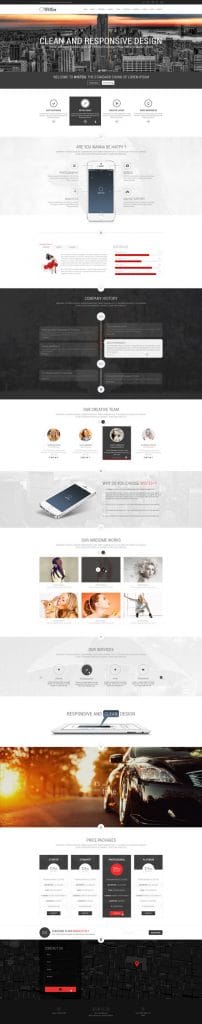
One Page Web Design จะทำให้หน้าแรกหน้าเดียวมีข้อมูลครบทุกอย่าง ลิสต์สินค้าได้ ลงฟอร์มติดต่อได้ เล่าเรื่องการก่อตั้งบริษัทแบบซีรีย์เกาหลี 20 ตอนจบก็ยังได้ ลองดูตัวอย่างด้านล่างครับ จะเห็นว่า One Page Design จะค่อนข้างยาวมาก ๆ (คลิกบนรูปเพื่อดูรูปใหญ่เลยครับ)
ซึ่งเว็บไซต์ที่เหมาะกับ One Page Design ก็มีหลายแบบครับ เช่น เว็บไซต์ธุรกิจที่อธิบายเกี่ยวกับรายละเอียดธุรกิจทั้งหมดในหน้าเดียว หรือเว็บไซต์ Portfolio ที่รวมผลงาน รวมถึงข้อมูลติดต่อในหน้าเดียวเลย
ข้อดีของเว็บไซต์แบบ One Page Design คือ เขียนเว็บไซต์ขึ้นมาหน้าเดียว ไม่ต้องทำเว็บไซต์เป็นหลายหน้าให้ยุ่งยาก สะดวกทั้งคนทำ และคนดูด้วยครับ ส่วนตอนดีไซน์จะยากหรือง่ายนี่ขึ้นอยู่กับความถนัดของดีไซเนอร์ล้วน ๆ เลย
ถ้าสังเกตเทรนด์นี้ดี ๆ จะเห็นว่า การออกแบบแนวนี้ไม่มีการใช้ Sidebar ในงานดีไซน์เลยครับ ซึ่งก็ช่วยลด Element ที่จะมากินพื้นที่การอ่านบทความ (โดยเฉพาะเว็บไซต์แนว Blog, Magazine) ช่วยให้คนอ่านบทความอ่านได้สบายขึ้นครับ
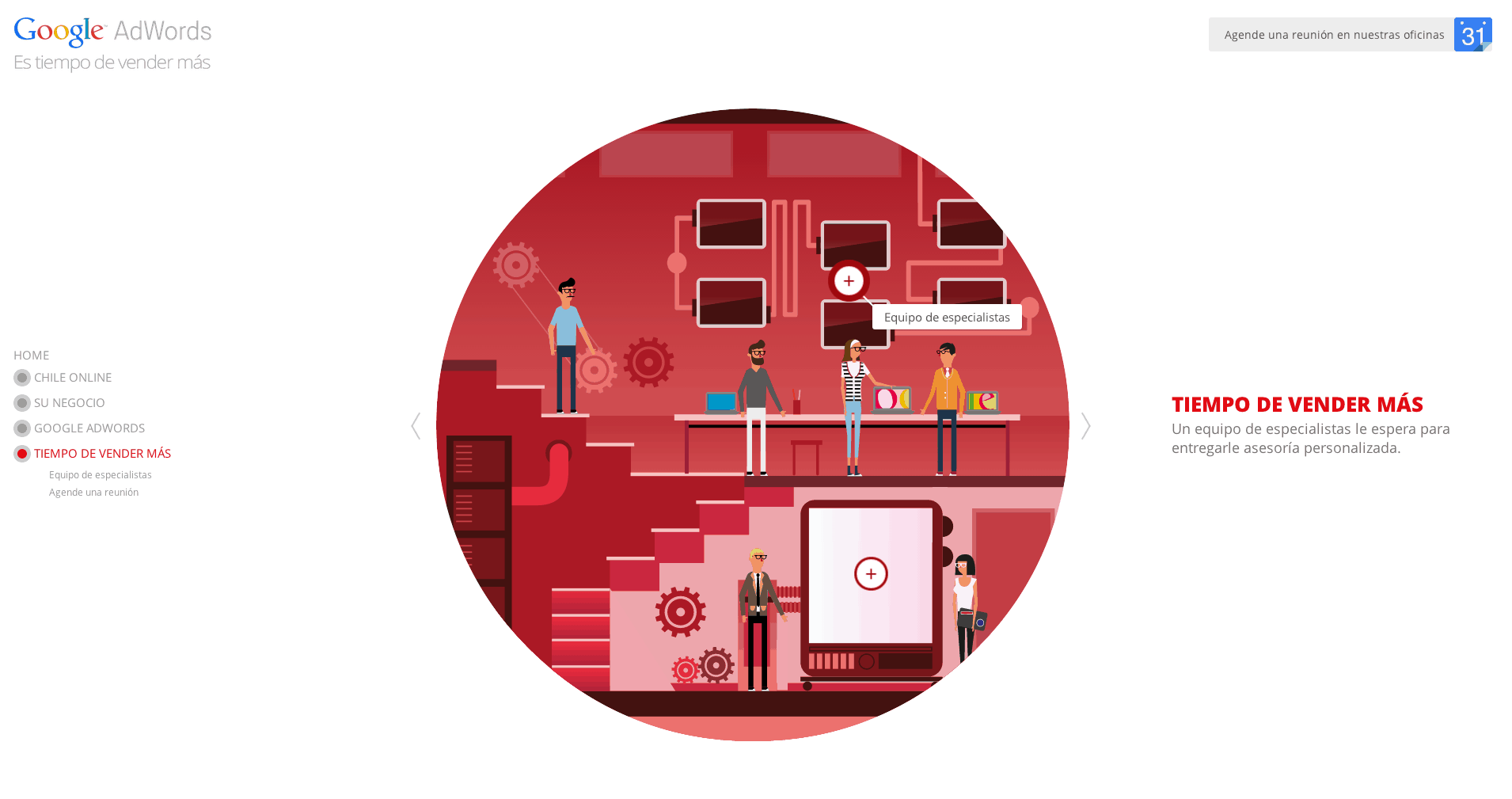
3. เทรนด์ออกแบบ Parallax Web Design
เทรนด์การทำเว็บไซต์แบบ Parallax ออกมาพร้อม ๆ กับ One Page Web Design ครับ เนื่องจากการทำเว็บไซต์แบบ One Page ถ้าเลื่อนลงมาธรรมดา ๆ มันไม่เท่ เลยมีการใส่ Effect แบบ Parallax Scrolling เพื่อให้มันมีเอฟเฟ็กต์ให้คนเข้าเว็บไซต์รู้สึกตื่นตาตื่นใจมากขึ้นครับ
ตัวอย่างการทำ Parallax Web Design ถ้าดูแต่รูปอาจจะไม่เข้าใจ ต้องลองไปเล่นเองใน Browser ด้วยครับ ถ้าอธิบายแบบง่าย ๆ คือมันช่วยให้เว็บไซต์ดูมีมิติมากขึ้นโดยการทำให้ Element บนหน้าเว็บไซต์เลื่อนตามเม้าส์ลงมาไม่พร้อมกัน

ซึ่งการทำเว็บไซต์แบบ Parallax Design มีคนนำไปใช้เยอะมากครับ เว็บไซต์ของไทยเองก็มี Agency ที่หยิบไปใช้บ้างเหมือนกัน ทำออกมาได้สวยด้วยครับ ลองแวะไปชม เว็บไซต์ The Lake เลยครับ
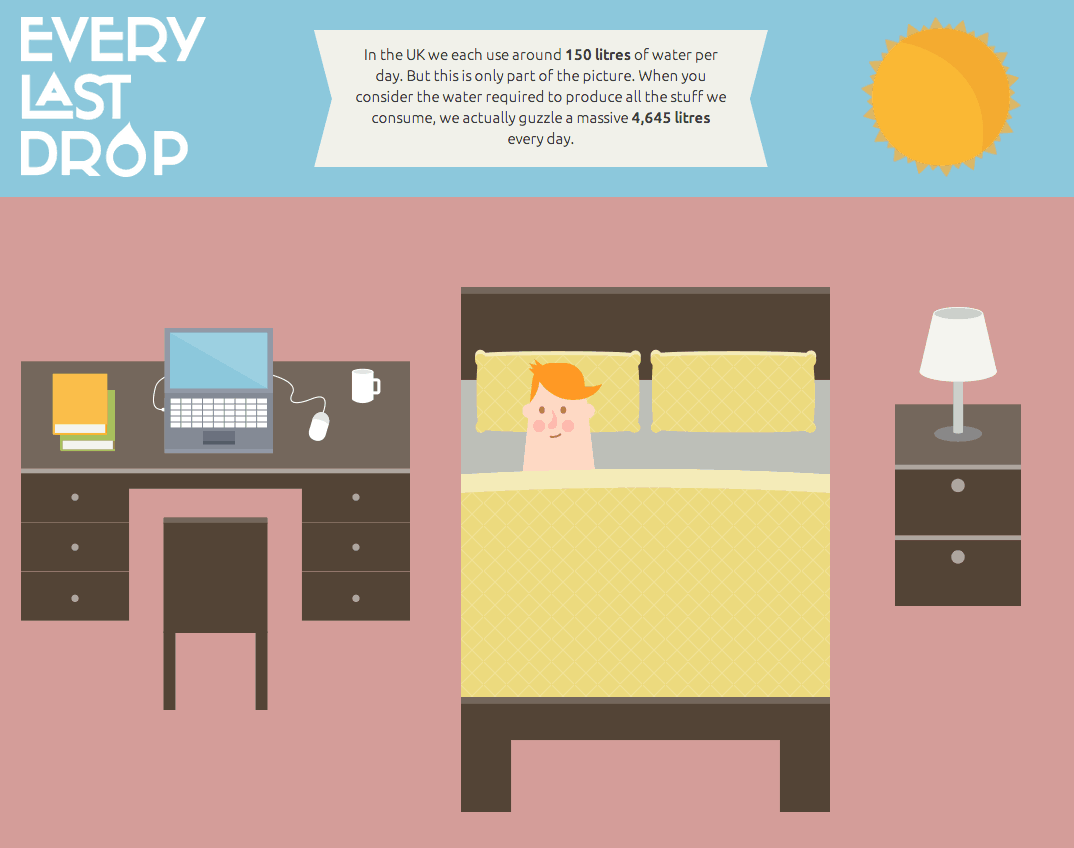
4. เทรนด์ออกแบบ Interactive ด้วย HTML5
HTML5 เริ่มมาแรงขึ้นเรื่อย ๆ หลังจากที่ออกมาเมื่อประมาณ 2 ปีก่อน จากที่คนทำเว็บยังไม่ค่อยรู้จัก ใช้ไม่ค่อยเป็น หรือบราวเซอร์ยังไม่ค่อยรองรับ มาถึงตอนนี้ Modern Browser ทุกตัวรองรับ HTML5 เยอะมากแล้วครับ รวมถึง Internet Explorer 11 ด้วย (แต่แน่นอนว่าเว็บราชการไทยก็ยังต้องต่อสู้กับ IE6 ต่อไปครับ สู้ตายฮะ)
หลังจากที่กระแสของ Flash เริ่มตกลงไปด้วยหลาย ๆ สาเหตุ และยังเล่นไม่ค่อยได้ใน Smartphone, Tablet ก็ทำให้ HTML5 ผงาดขึ้นมาแทนครับ ด้วยความที่ HTML5 เล่นใน iPhone / Android ได้ไม่มีติดขัด (อาจจะ lag บ้างตามสเปคเครื่อง) รวมถึงมี Tool, Library ออกมารองรับมากมาย ทำให้เดี๋ยวนี้การทำ Interactive ด้วย HTML5 สะดวกขึ้นเยอะครับ
ซึ่งปัจจุบันมีเทคโนโลยีอย่าง WebGL ที่ทำให้สามารถทำกราฟฟิกแบบ 3D ได้ รวมถึง Canvas ที่ช่วยให้การทำกราฟฟิกแบบ 2D เขียนได้ในไม่กี่บรรทัด และแน่นอนว่าสามารถเขียนเป็นเกมส์ HTML5 ได้ด้วยครับ

5. เทรนด์การใช้ SVG เป็นกราฟฟิกบนเว็บไซต์
ในปีที่ผ่านมาคนทำเว็บไซต์พยายามหาวิธีการนำ Vector Graphic มาใช้ครับ ซึ่งก็มีการนำ Vector มาแปลงเป็นฟ้อนต์อีกที กลายเป็น Icon Font (ใครยังไม่รู้จัก แนะนำให้อ่านบทความ Icon Font คืออะไร? และวิธีการใช้งาน Icon Font ครับ)
พอมาถึงยุคที่ Icon Font เริ่มมีปัญหา เพราะต้องใช้กับ CSS3 @font-face ซึ่งถ้าบราวเซอร์ไม่รองรับก็มองไม่เห็น แถมถ้าเรียกไฟล์ไอคอนจากโฮสต์อื่นก็จะทำให้ Firefox บลอค Icon Font ไป หรือบางทีเราอยากได้แค่ไอคอนเดียว แต่ต้องใช้ไฟล์ฟ้อนต์ทั้งไฟล์ก็ดูเยอะไปครับ
สุดท้ายทางออกของการใช้ Vector Graphic บนเว็บไซต์ ก็กลายมาเป็น SVG ซึ่งเป็นนามสกุล Vector นามสกุลหนึ่งที่สามารถอ่านบน Browser ได้ครับ แถมข้อดีนอกจากที่ว่ามันเป็น Vector เส้นเลยไม่แตก คือมันสามารถเอามา Animate ได้อีกด้วย !! ลองเล่นเว็บด้านล่างดูครับ จะเห็นว่า SVG ทำอะไรได้เยอะมาก ๆ
ซึ่งตอนนี้ก็เริ่มมี Tool, Library สำหรับใช้ SVG บนเว็บไซต์ออกมาแล้วครับ ซึ่งรวมถึงเทคนิคการแก้ไขเวลา Browser ไม่รองรับ SVG อีกด้วย ในโอกาสต่อไปจะนำมาเขียนอธิบายให้ทุกท่านฟังกันคร้าบ
สรุปเรื่องเทรนด์เว็บดีไซน์ ปี 2014
หวังว่าจะได้ไอเดีย / เทคนิคใหม่ ๆ ในการทำเว็บดีไซน์ไปไม่มากก็น้อยครับ ไม่ว่าจะเป็นเว็บดีไซเนอร์ หรือโปรแกรมเมอร์ แนะนำให้ลองหาเวลามาศึกษา Trend พวกนี้เพิ่มเติมครับ อยากโตในวงการทำเว็บไซต์เราจะหยุดอยู่กับที่ไม่ได้ เพราะโลกมีเทรนด์ใหม่ ๆ เกิดขึ้นตลอด ซึ่งทางเว็บไซต์ Designil ก็จะนำเสนออะไรใหม่ ๆ มาให้ทุกท่านได้อ่านเรื่อย ๆ เพื่อให้ไม่ตกยุคกันครับ
นอกจากทางเว็บไซต์ กับ Designil Facebook Page ที่มีลิงค์เจ๋ง ๆ อัพเดทตลอดแล้ว Designil.com ก็เพิ่มช่องทางในการติดตามข่าวสาร รวมถึงข้อมูลที่น่าสนใจเกี่ยวกับเว็บดีไซน์ ด้วย Designil Newsletter
ท่านใดเช็คอีเมลอยู่บ่อย ๆ พลาดไม่ได้ครับ Designil Newsletter จะมีข้อมูลใหม่ ๆ ส่งตรงถึง Inbox คุณฟรี ไม่มีสแปม 100% !!