สอนใช้ Figma Variants แบบมือโปร

วันนี้แอดนัทจะมาแนะนำให้ทุกคนรู้จักกับ Base component บน Figma กัน มันคืออะไรกันนะ แล้วมันเกี่ยวอะไรกันกับ Figma Variants เรามาอ่านกันไปทีละสเตปกันเลย
บทความนี้เหมาะสำหรับ
- UI Designer
- Product Designer
- Design system designer
ระดับความยาก
- Intermediate สำหรับผู้ใช้งาน Figma มาแล้วสักพักหนึ่ง ไม่เหมาะกับมือใหม่
เพื่อน ๆ ดีไซน์เนอร์หลายท่านน่าจะคุ้นเคยกับสิ่งที่เรียกว่า variant ในการใช้งาน Figma ที่เราเอาไว้ใช้งานในการสร้าง component และสร้างรูปแบบเพิ่มเติมเพื่อใช้งานกับการทำ Design system
ก่อนที่เราจะไปสร้าง variant นั้น เราจะต้องมาทำความเข้าใจกันก่อนว่าตอนไหนถึงจะต้องสร้าง variant?
และตอนไหนที่ควรจะหลีกเลี่ยง? เพราะไม่ใช่ว่าทุก component จะต้องมี variant นั่นเอง
Figma Variants คืออะไร?
คือชุดส่วนประกอบ (component) ใน Figma ที่เราสามารถจัดกลุ่ม component นั้นเป็น variant ในแบบต่าง ๆ ได้โดยอยู่ใน component ชุดเดียวกัน เรียกง่าย ๆ คือของ 1 แบบแต่เรามีที่มีคุณสมบัติต่างกันในอันเดียว และเราสามารถกำหนดค่าของอินสแตนซ์ (Instances) ได้
ดูตัวอย่างวิธีการสร้าง: Create and use variants

เมื่อไรที่จะต้องใช้ Variants
- เมื่อคุณมีดีไซน์หลายเวอร์ชั่นบน component เดียว แต่ยังมี properties ที่ใช้เหมือนกันอยู่ ปุ่ม แต่มี state, size, count, layout และอื่น ๆ ที่สามารถเลือกปรับแต่งได้
- เมื่อ Components สามารถ toggle ความแตกต่างระหว่าง 2 เวอร์ชั่น ได้ โดยเราสามารถตั้งค่าให้เป็น true/false, on/off, หรือ yes/no ได้ บน Figma (การเขียนที่นิยมมากที่สุดคือ True/false แต่อันที่ effective และใช้งานได้ไวสุดสำหรับ users คือ Yes/no)
- เมื่อเราอยากจัดวาง Component variants ให้เชื่อมต่อไปยัง properties ที่เชื่อมต่อไปถึงการเขียนโค้ด ไม่ว่าจะเป็น prop/value ที่เรียกว่าเป็นฟอร์แมตที่นิยมใช้งานมากที่สุดใน React หรือ Vue
เช่นprops: ['name']ที่ใช้งานบน Vue เป็นต้น


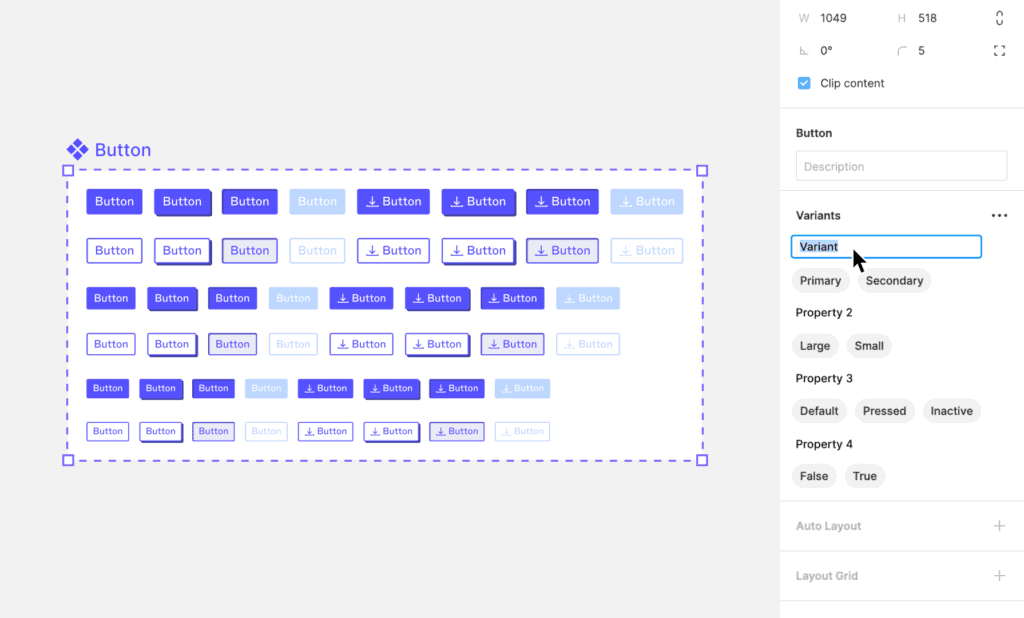
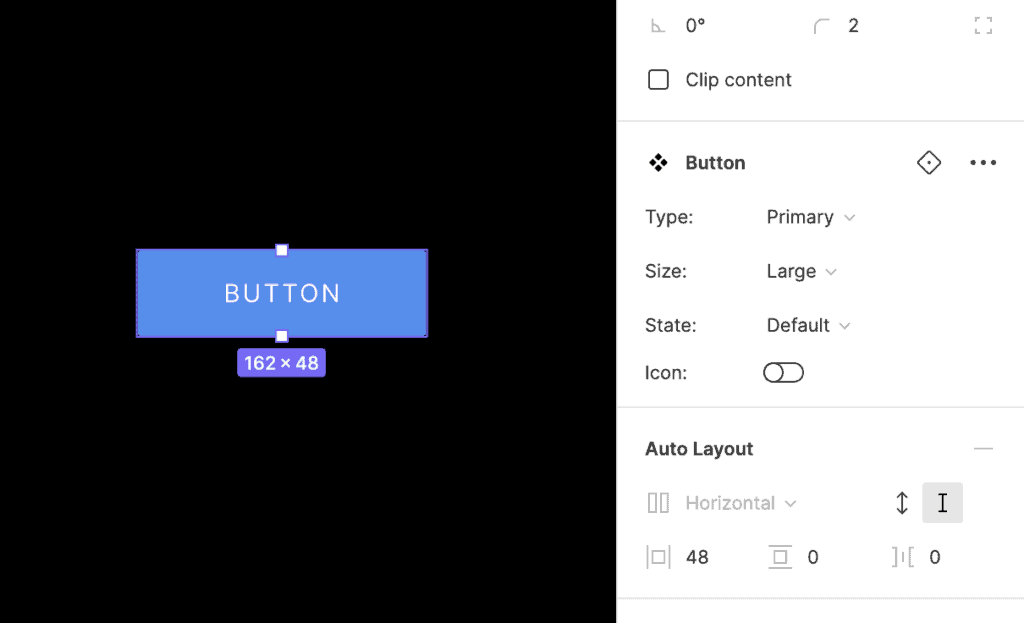
เราจะเห็นว่าภาพ 1.2 ด้านบนนี้บน Property ของ Button จะมีหัวข้อว่า Icon และจะมี toggle ให้เลือก
ตรงนี้จะมาจากการตั้งค่าตามภาพ 1.1 ให้เป็น True/False
หลีกเลี่ยงการสร้าง Variants เมื่อ
- การเพิ่มตัวแปรนั้นจะสร้างจำนวนการเรียงสับเปลี่ยน (permutations) ที่ไม่สามารถจัดการได้ ให้เราลองพิจารณาในการทำ
การซ้อนอินสแตนซ์ (nesting instances)
หรือใช้ base components แทน
(เขียนให้อ่านต่อด้านล่างนี้) - หลีกเลี่ยงการสร้าง variants ที่ทำมาเพื่อจัดการสีหรือธีม
เพราะการสร้างแบบนี้อาจจะทำให้เราจะต้องสร้าง component แบบไม่มีลิมิต ดังนั้นต้องพิจารณาไปเป็นกรณีไป
แต่ถ้าเกิดเป็นการสร้าง variants เพื่อคุม variation แบบที่เรามีกำหนดไว
เพื่อให้ user ใช้ตามที่เรากำหนดไว้เท่านั้นก็สามารถทำได้
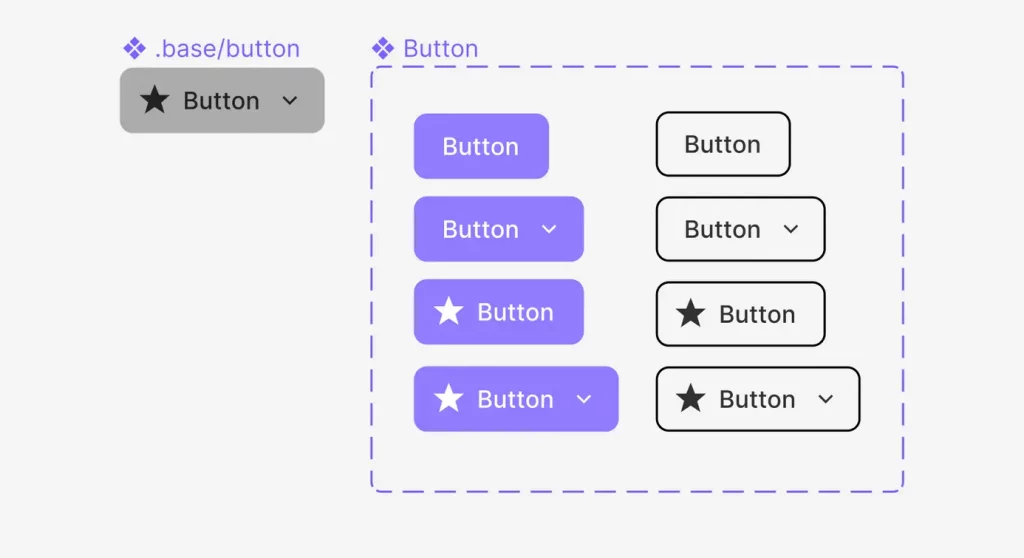
A. มาทำความรู้จักกับ NESTING INSTANCES

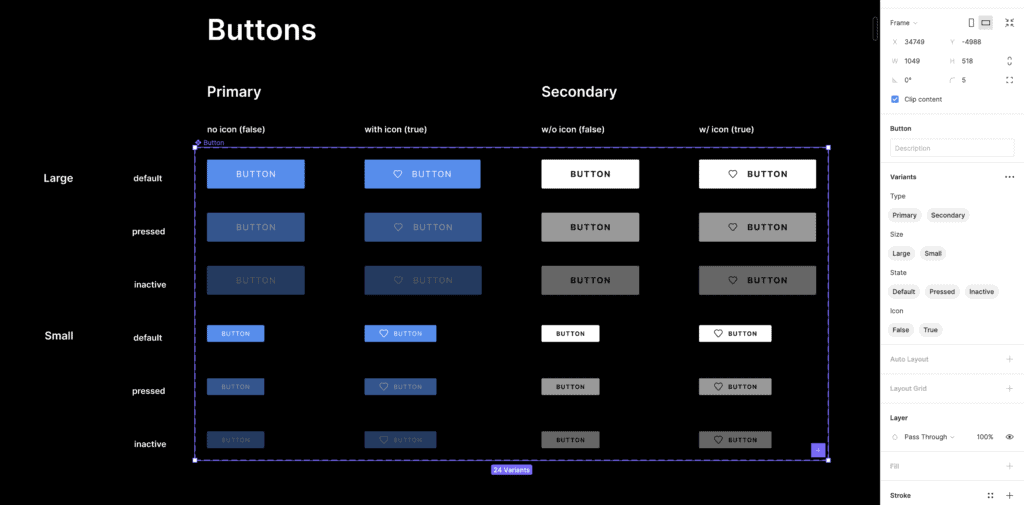
Nesting instances เป็นวิธีที่ทรงพลังที่สุดในการจัดการงาน design ที่มีความซับซ้อน ยิ่งถ้าใช้งานกับ variants เข้าไป จะทำให้เราสามารถจัดการ component ที่มีความซับซ้อนได้ดียิ่งขึ้นตัวอย่างเช่น การทำปุ่มถ้าเพื่อน ๆ มีปุ่มหลาย ๆ properties (Primary, Secondary) หรือ State (Active, Hover) หรือปุ่มที่มี icon หรือไม่มี icon
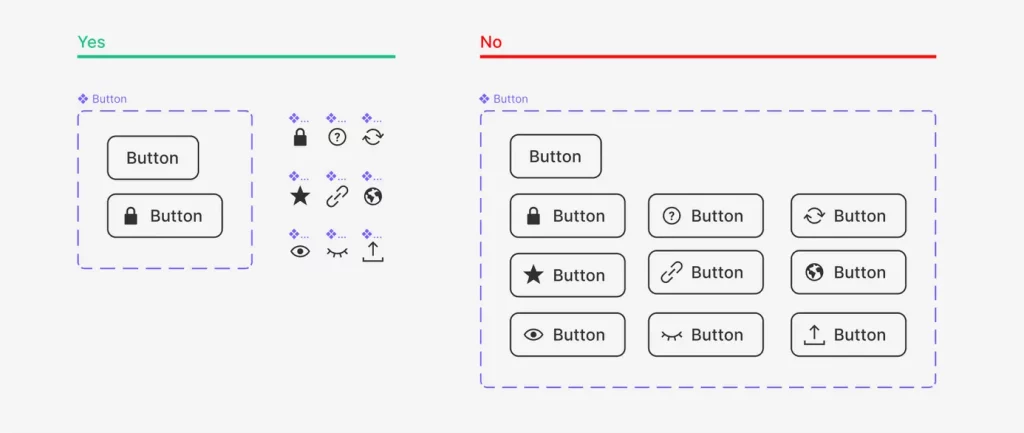
เพื่อน ๆ สามารถกำหนด variant ให้กับ icon ทั้งหมดได้แยกเป็นรายปุ่ม แต่การทำแบบนี้ไม่ใช่วิธีที่ดีเลย ดังนั้นหลีกเลี่ยงภาพทางขวามือ มาใช้งานตามภาพซ้ายมือแทนดีกว่าเพื่อให้ user เลือกเปลี่ยน icon ได้ตามใจชอบได้ในอนาคต และจะช่วยให้เราจัดการ icon ต้นฉบับได้ดีกว่าด้วย
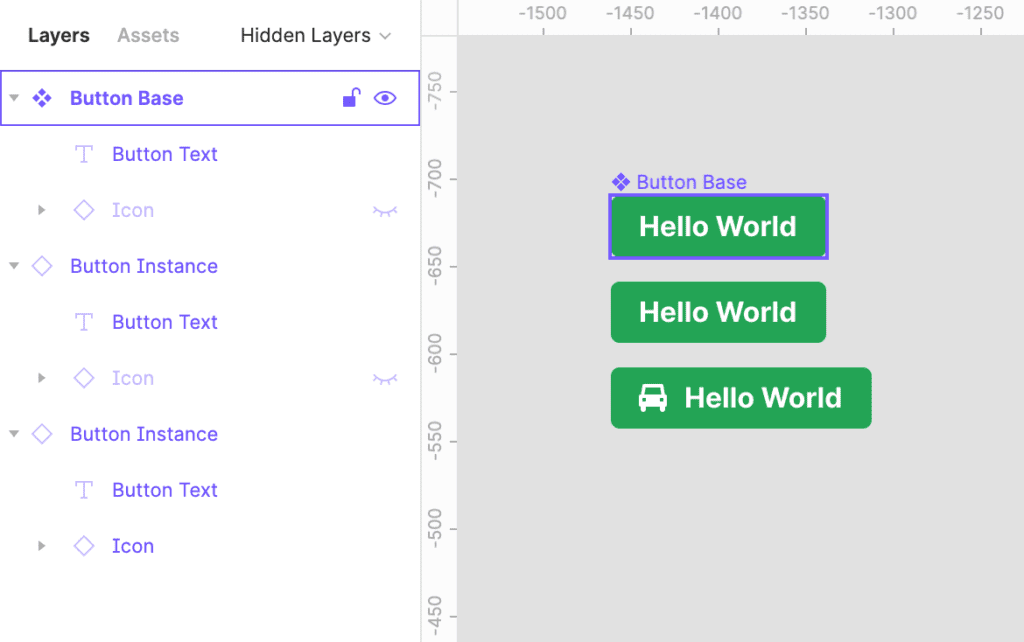
B. มาทำความรู้จักกับ BASE COMPONENTS

Base component เป็นอีกหนึ่งวิธีที่จะช่วยให้เราทำ nest instances ได้ โดยกำหนดให้เรามี component แม่ตัวหลักมาก่อน ที่เรียกว่า .Base (เห็นไอค่อนจะเป็นสี่เหลี่ยมข้าวหลามตัด สีม่วงมีสีด้านใน)
.Base ตัวนี้จะเป็น Structure โครงสร้างหลัก ที่เราจะนำไปใช้ซ้ำ
เราจะนำ .Base ตัวลูกเข้าไปเป็น component อื่นได้ แล้วก็แทรกด้วย variants เข้าไป เพื่อใส่ instance เพิ่มเติม
และเราไม่ต้องเอา .Base ตัวแม่นี้ไปแทรกใน component button ของเรา (ดูจากภาพ) เราสามารถวาง base ไว้ข้าง ๆ component หลักอย่าง button ได้
อย่าลืมตั้งชื่อขึ้นต้นด้วย . หรือ _ โดยเหตุผลของการตั้งชื่อแบบนี้ มีไว้เพื่อป้องกันการกด Publish เวลาใช้งานจริงใน Design system นั่นเอง นั่นหมายความว่าเวลาใช้งานจริงเราจะไม่ publish ตัว base ขึ้นไป ห้ามลืม
ช้าก่อน จริง ๆ แล้วยังมีอีกหลายเทคนิคที่ไม่จำเป็นจะต้องใช้ BASE COMPONENTS
ในการเถียงกันไปมาของฝั่ง Designer ก็ยังมีเทคนิคอีกมากมายที่แอดนัทเอามาฝากกัน โดยไม่ต้องทำ Base components ที่แนะนำไปตามตัวอย่างด้านบน
เรามาดูข้อดีข้อเสียของแต่ละแบบกันดีกว่า
1. ONE BASE COMPONENT
วิธีนี้เป็นเทคนิคที่ทีม Figma แนะนำมาเองเลย เมื่อเราสร้าง variants ด้านบนที่นัทเขียนไป คือมีตัว .Base มาก่อน แล้วสร้าง Variants เพิ่มเข้าไป (ข้อ B ด้านบน)
Pros: แก้ไขได้ง่าย โดยแก้ที่ตัวแม่ตัวเดียวคือตัว base
Cons: ต้องทำการ overrides ในแต่ละ variant เยอะมาก บางทีจะก่อให้เกิด hiding/showing layers เวลานำ component ไปใช้ บางครั้งจะก่อให้เกิดความสับสนกับ developers ด้วย (การมีเลเยอร์ปิดตาพวกนี้จะส่งผลเวลาทำ handoff มาก ๆ เลย)

2. ZERO BASE COMPONENTS
ดีไซน์เนอร์อย่างคุณโจอี้แบงค์ บอกว่า Components บางแบบไม่จำเป็นจะต้องใช้ .Base เลย เพราะว่า Button variant บางแบบ สามารถใช้งานได้เลยโดยไม่ต้องทำ nested base แบบที่ข้อ 1 ใช้งานกัน
Pros: ถ้าไม่ใช้ base เลย มันจะช่วยทำให้การ inspect แต่ละ component ไปได้ง่ายกว่า ตรงไปตรงมา
Cons: จัดการยากกว่า ในอนาคตถ้าจะต้องจัดการปุ่ม อาจจะต้องมานั่งแก้ทีละ variants ซึ่งถ้ามีเยอะเมื่อไร บอกเลยว่างานช้าง
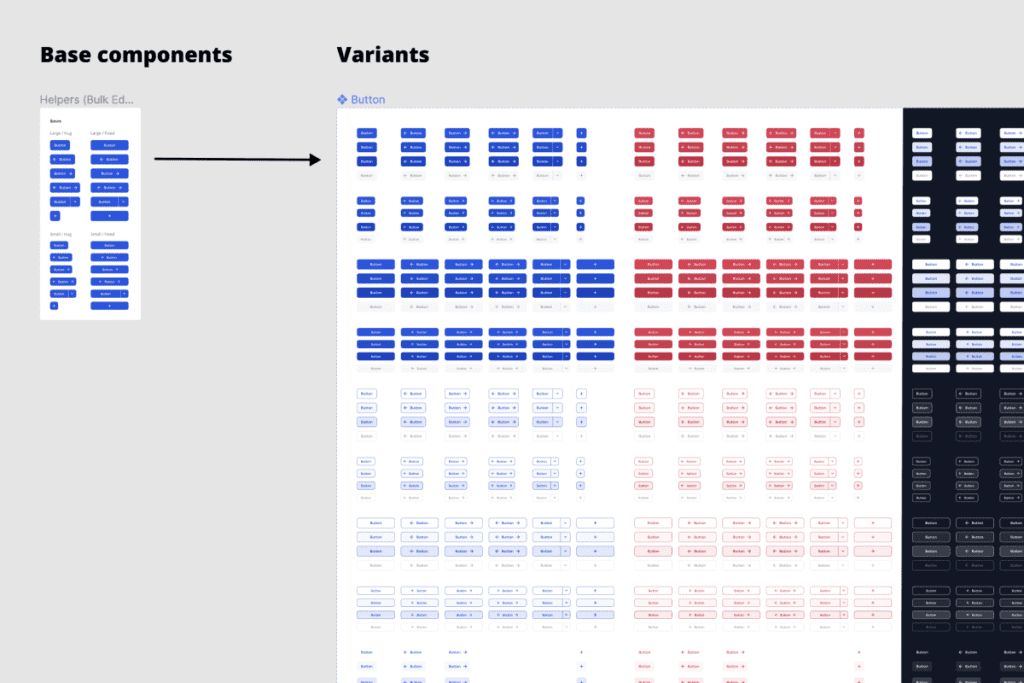
3. MULTIPLE BASE COMPONENTS

ในเมื่อ 1 กับ 2 มันใช้งานได้ไม่ดี งั้นเรามาทำความรู้จักกับ Multiple base components กันเถอะ วิธีนี้เป็น Hybrid approach แทนที่เราจะสร้าง base 1 อัน ที่จะครอบคลุมทุกอย่างบนโลกใบนี้ ทำไมเราไม่ทำ base หลาย ๆ อันเข้าไป แล้วค่อยแตกเป็น Variants ล่ะ?
วิธีนี้จะช่วยป้องกันไม่ให้เกิด hidden layer เพื่อก่อให้เกิดความสับสนสำหรับ developer ในอนาคตด้วย
Pros: ช่วยให้มีตัวเลือกมากขึ้นในการสร้าง variants แก้ไขได้ทีละจำนวนมาก ๆ แถมไม่ต้องมี hidden layers
Cons: ต้องจำให้ได้ว่าไปสร้าง Base ไว้กี่อัน เวลา publish ก็ต้องห้าม publish มั่วนะ ไม่อย่างนั้นทีมที่หยิบไปใช้จะต้องเกิดอาการปวดหัวเฮดอย่างแน่นอนในอนาคต
Tips สุดท้ายที่จะฝากบอกทุกคนคือ
กด Publish library แค่ที่ต้องการใช้งานเท่านั้น
เวลาทำงานจริง ๆ หลาย ๆ ทีมอาจจะไม่ต้องใช้ component ที่มากับตัว UI ทั้งหมดที่เรามีก็ได้ เพราะฉะนั้นก็ต้องขีดเส้นไว้ให้ดี ๆ ว่าอันไหนที่เราจะใช้งานบ้าง อันไหนที่เราจะไม่ใช้ จะได้ไม่เป็นการสื่อสารผิด
วิธีใช้งาน component เฉพาะที่เราต้องการใช้งานคือ
- กด publish แค่ component ที่เราต้องการจะใช้งานไปยัง Team Library วิธีทำก็คือ กด deselect ตรง checkboxes หน้า component ที่เราจะไม่เอา
- หลังจากนั้นก็กด Publish library
- ลบ component ที่ไม่ต้องการใช้งาน เพื่อให้มั่นใจว่าจะไม่ไปกระทบกับตัว Library หลัก
- อันนี้จะเหมาะกับคนที่ชอบซื้อ Design system เทมเพลตมาขึ้นตามด้วย ทำวิธีนี้จะจัดการ library ของเราได้ง่ายกว่านั่นเอง
ปลั๊กอินที่ช่วยจัดการ Variants
หวังว่าบทความนี้จะช่วยเล่าเรื่องวิธีการจัดการ Layer, Components ให้กับทุกท่านได้ไม่มากก็น้อยนะคะ <3 หรือถ้าใครมีเทคนิคอะไรดี ๆ อยากแชร์ มาแบ่งปันกันได้ที่กรุ๊ปของเราด้านล่างนี้เลยนะคะ นัทเขียนให้อ่านเป็นประจำทุกวัน และยังมี Live video ให้ดูฟรีใน Discord เป็นประจำเกือบทุกเดือน มาติดตามกันได้ค่า
อย่าลืมอ่านบทความใหม่ของเราเกี่ยวกับ Figma ที่นี่นะคะ
ขอบคุณเนื้อหาจาก
บทความอื่น ๆ ที่เกี่ยวข้อง
- 10 Figma plugins ฟรี ทำงานเร็วขึ้นทันทีหลังติดตั้ง
- เปรียบเทียบโปรแกรมออกแบบ UI UX: Sketch, Adobe XD, Figma
- Figma Design Tool for Teamwork สายดีไซน์ต้องลอง!
- วิธีออกแบบ Inclusive disabled button ออกแบบให้เข้าถึงได้
- สารบัญ UX/UI รวมบทความทั้งหมดด้าน UI, UX จาก Designil

Otter.ai โปรแกรมถอดเทปอันดับหนึ่งของ UX Designer
เครื่องมือช่วยแปลงเสียงพูด เป็นตัวหนังสือ เหมาะสำหรับคนที่ทำรีเสิชภาษาอังกฤษบ่อย ๆ และไม่อยากจะต้องจดข้อความด้วยตนเอง เป็นตัวแปลงเสียงที่แม่นยำสุด ๆ

Icons8 รวมไอค่อนสุดเนี้ยบ ที่เว็บไหนก็เนี้ยบไม่เท่า
เว็บไซต์ดาวน์โหลด Icons, clipart, illustrations, photos, music, design tools เหมาะสำหรับสาย UX UI
มีแพคเกจหลากหลาย

Adobe จาก 2,020.16 เหลือเพียง 1,143.83 บาท/เดือน
• All apps สำหรับปีแรก รับแอป 20 รายการของ Creative Cloud เพียง ฿1,143.83/เดือน (ในปีแรก)
• นักเรียนนักศึกษาและครู ราคา ฿762/เดือน
• ซื้อ Adobe ใช้งาน Adobe Stock ฟรี 1 เดือน โหลดรูปถ่ายฟรี 10 รูป
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา










