คู่มือสอนวิธีใช้ Bootstrap 4 ตั้งแต่เริ่มต้น + สิ่งที่ควรรู้ทั้งหมด

หากพูดถึง CSS Framework ที่มีคนใช้เยอะที่สุดในโลก ก็หนีไม่พ้น (Twitter) Bootstrap แน่นอนครับ ซึ่งแอดมินเองก็เป็นหนึ่งในผู้ใช้ Bootstrap ที่ใช้มาตั้งแต่ยุคโบราณ (Bootstrap 2 นู่น ตั้งแต่ตอนที่ดีไซน์สไตล์ Flat ยังไม่มา) วันนี้มาถึง Bootstrap 4 แล้ว ก็เลยตัดสินใจเขียนบทความนี้ขึ้นมาเพื่อจะได้เป็นประโยชน์กับทุกท่านครับ
อัพเดท: ปัจจุบัน Bootstrap 4 เวอร์ชั่น Beta ออกมาแล้วครับ สามารถเข้าไปโหลดได้จาก เว็บหลัก เค้าเลย และลิงค์ต่าง ๆ ในบทความนี้อัพเดทล่าสุดแล้วครับ (ถ้าลิงค์ในไม่อัพเดทแจ้งแอดมินได้เลยที่ Facebook Message นะฮะ) มาดูกันดีกว่าว่ามีอะไรน่าสนใจบ้าง
ณ เวลาที่เขียนบทความนี้ Bootstrap อยู่ในเวอร์ชั่น 4.0.0-alpha.5 ครับ ซึ่งใกล้จะกลายเป็นเวอร์ชั่นสมบูรณ์เต็มทีแล้ว (เจ้าของโปรเจค Bootstrap บอกไว้เมื่อเดือนก่อนครับ)
วีดิโอสอนใช้ Bootstrap 4 เบื้องต้น ภาษาไทย
แอดมินได้ทำวีดิโอสอนวิธีใช้งาน Bootstrap 4 เบื้องต้นไว้ให้ที่นี่ครับ จะแนะนำการใช้งานแบบคร่าว ๆ แนะนำให้อ่านบทความนี้ต่อเพื่อให้เก็บความรู้ได้ครบครับ
Bootstrap 4 VS Bootstrap 3 แตกต่างกันยังไง
ก่อนอื่นเลยคนที่เคยใช้ Bootstrap 3 มาก่อนน่าจะมีพอสมควรครับ ข้อแตกต่างของ Bootstrap 4 กับ Bootstrap 3 คือ:
- โค้ดของ Bootstrap 4 เขียนขึ้นใหม่ทั้งหมดตั้งแต่ต้น
- Bootstrap 3 รองรับตั้งแต่ Internet Explorer 8 ส่วน Bootstrap 4 รองรับตั้งแต่ Internet Explorer 9
- Bootstrap 3 เขียนด้วย LESS CSS ส่วน Bootstrap 4 เขียนด้วย SASS
- แต่ใครไม่ได้ใช้ LESS / SASS ก็ไม่เป็นไร เพราะเค้ามีเวอร์ชั่น CSS ธรรมดาให้ด้วย และสำหรับโปรเจคส่วนใหญ่ CSS ก็เพียงพอแล้วครับ
- Bootstrap 4 สามารถใช้ Grid แบบ Flexbox ได้ (มีทั้งเวอร์ชั่น Flexbox และเวอร์ชั่นไม่ใช่ Flexbox) – ข้อดีของ Flexbox คือ เราสามารถทำให้คอลัมน์สูงเท่ากันอัตโนมัติได้ และสลับตำแหน่งในแต่ละหน้าจอได้ ถ้าใครสนใจกริดแบบ Flexbox แอดขอแนะนำ Bulma CSS Framework ที่เขียนถึงไปก่อนหน้านี้ด้วยครับ
- Bootstrap 4 ขนาดไฟล์เบากว่า Bootstrap 3 เล็กน้อย
- Bootstrap 3 ขนาดไฟล์ CSS = 121kb + JS = 37kb รวมเป็น 158kb
- Bootstrap 4 ขนาดไฟล์ CSS = 105kb + JS = 45kb รวมเป็น 150kb
- Bootstrap 3 เปิดตัวมานานแล้ว จะหาวิธีแก้ปัญหาต่าง ๆ ใน Google / Stackoverflow ได้ง่ายกว่า
- Bootstrap 4 เพิ่มกริดขนาด xl และปรับความกว้างในแต่ละระดับจาก Bootstrap 3
ถ้าใครยังไม่เคยใช้ Bootstrap 3 แล้วอยากเริ่มต้นลองใช้ แอดมินเคยแจก สไลด์สอนวิธีใช้ Bootstrap 3 กันไปก่อนหน้าแล้ว สามารถเข้าไปดาวน์โหลดกันได้เลยครับ
ส่วนใครอยากมาใช้ Bootstrap 4 แล้ว ตามแอดมินมาเลย !
เริ่มต้นใช้ Bootstrap 4 แบบไม่ต้องดาวน์โหลดอะไรเลย
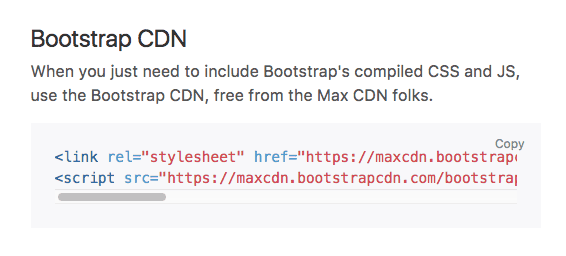
Bootstrap มีสิ่งที่เราเรียกว่า CDN หรือ Content Delivery Network ซึ่งมีผู้ใหญ่ใจดีโฮสต์ไฟล์ CSS และ JavaScript ของ Bootstrap ให้เราเรียกมาใช้ฟรี ๆ โดยคลิกเข้าไปที่: เว็บไซต์ของ Bootstrap 4 ได้เลยครับ

แค่ก็อปปี้โค้ดนี้มาวางใน HTML ของเรา ก็สามารถลองเล่นกับ Bootstrap 4 ได้ทันทีครับ
ส่วนใครอยากดาวน์โหลดมาใส่ในโปรเจคตัวเองก็สามารถไปที่หน้า ดาวน์โหลด Bootstrap 4 ได้เช่นกัน มีให้เลือกทั้งแบบดาวน์โหลดเป็นไฟล์ Compile เสร็จแล้ว หรือใครชำนาญหน่อยก็ดาวน์โหลด Source file มา compile เองได้เลยครับ
วิธีใช้ Grid ของ Bootstrap 4
การใช้ Grid ของ Bootstrap 4 ก็คล้ายกับใน Bootstrap 3 เลยครับ คือ:
- ต้องใส่ div.container ครอบทุกอย่างก่อน แล้วใส่ div.row ข้างในสำหรับแต่ละแถว แล้วใส่ column ข้างใน row อีกที
- กริดของ Bootstrap 4 มี 5 ขนาด คือ
- Extra Small (xs): หน้าจอขนาด 0 – 576 px
- Small (sm): หน้าจอขนาด 576+ px (ขนาดใหม่ใน Bootstrap 4)
- Medium (md): หน้าจอขนาด 768+ px
- Large (lg): หน้าจอขนาด 992+ px
- Extra Large (xl): หน้าจอขนาด 1200 px
- โดยปกติแอดจะใช้ xs, md, lg เป็นหลักครับ เพราจะเท่ากับ iPhone, iPad, Desktop ตามลำดับ
- กริดเป็นแบบ Mobile First หมายความว่าคอลัมน์จะแสดงผลเต็มจอเสมอ (กว้างเท่า .col-xs-12) ในหน้าจอเล็กสุด ยกเว้นว่าเราจะใส่คลาสเช่น .col-xs-6 เพื่อให้ลดขนาดเหลือ 6 กริดในหน้าจอเล็กสุด
การใส่คอลัมน์ใน Bootstrap 4
เราแค่เพิ่ม <div> ที่มีคลาสชื่อว่า .col-(ขนาดจอ)-(จำนวนกริด) ก็จะได้กล่องที่มีขนาดตามต้องการ ในหน้าจอตามต้องการแล้วครับ
เช่น .col-md-4 = กล่องกว้าง 4 กริด ในหน้าจอ Medium นั่นเอง โดยสิ่งที่เราต้องจำไว้เสมอ คือ:
1 row ใน Bootstrap สามารถใส่กี่กล่องก็ได้ ให้รวมกันไม่เกิน 12 กริด
ตัวอย่างโค้ดของการเขียน 3 คอลัมน์ขนาดเท่า ๆ กัน:
<div class="container">
<div class="row">
<div class="col-md-4">
...
</div>
<div class="col-md-4">
...
</div>
<div class="col-md-4">
...
</div>
</div>
</div>
จะเห็นว่าต้องเขียน .container > .row > .col-md-4 (คอลัมน์) เรียงไปแบบนี้นะครับ และเนื่องจากว่า 1 row สามารถใส่ได้ 12 กริด ถ้าเราต้องการใส่ 3 คอลัมน์ขนาดเท่า ๆ กัน ก็คือ = 12 / 3 = 4 กริดต่อหนึ่งคอลัมน์
วิธีใช้ Grid แบบ Flexbox (รองรับเฉพาะ IE9+)
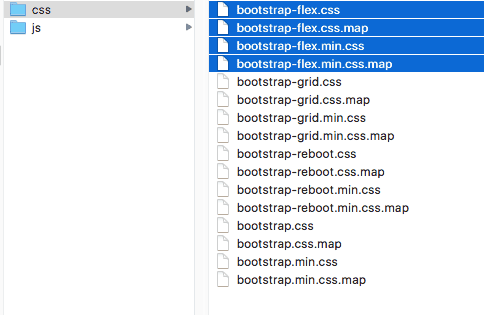
ถ้าเราต้องการใช้ Grid แบบใหม่ของ Bootstrap 4 นั่นคือ Flexbox เวลาจะใช้งานต้องอย่าลืมดาวน์โหลด แล้วเอาไฟล์ CSS ที่ลงท้ายด้วย flex มาใช้นะครับ (ถ้าไม่รู้ว่าใช้ตัวไหนดีก็หยิบ bootstrap-flex.css มาได้เลยครับ)
ส่วนถ้าต้องการกริดเวอร์ชั่นธรรมดา ก็ใช้ bootstrap.css ด้านล่างครับ

ทีนี้มาดูฟีเจอร์เด็ด ๆ ของกริดแบบ Flexbox กันครับ ว่าทำไมมันถึงน่าใช้
กริดแบบ Auto-Layout ปรับขนาดอัตโนมัติ

สำหรับกริดแบบ Flexbox เราไม่ต้องกำหนดขนาดก็ได้ครับ สามารถใส่แค่ .col-(ขนาดจอ) ก็พอ แล้ว Bootstrap จะทำการกำหนดทุกคอลัมน์ในแถวนั้นให้กว้างเท่ากันอัตโนมัติ และสูงเท่ากันทุกคอลัมน์อัตโนมัติด้วย
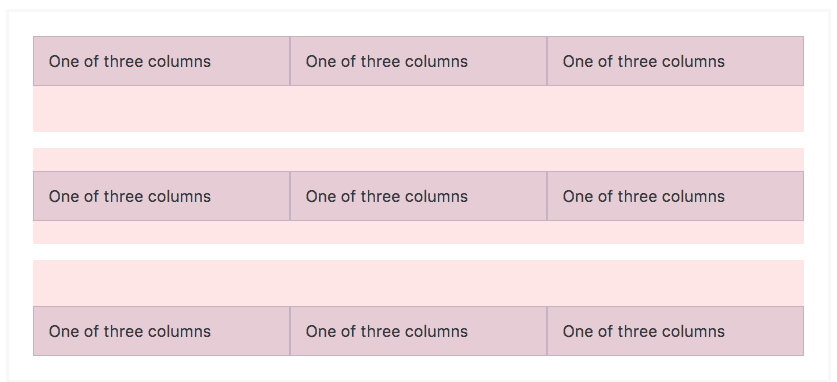
ตัวอย่างโค้ดของการเขียน 3 คอลัมน์เท่า ๆ กัน ใน Flexbox:
<div class="container">
<div class="row">
<div class="col-md">
...
</div>
<div class="col-md">
...
</div>
<div class="col-md">
...
</div>
</div>
</div>
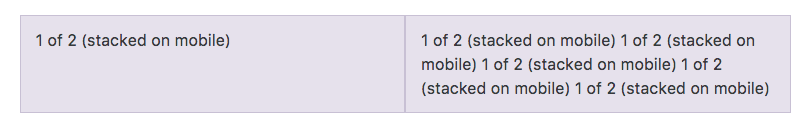
จะเห็นว่าเราตัด 4 ทิ้งไปได้เลย เพราะ Flexbox จะคำนวณเองว่ามีกี่กล่อง แล้วจัดพื้นที่ให้เท่า ๆ กันโดยอัตโนมัติ หรือถ้าเราอยากให้คอลัมน์กลางกว้างกว่าคนอื่น ก็สามารถกำหนดความกว้างเฉพาะกล่องกลางได้เลย
จะได้โค้ดแบบนี้ครับ:
<div class="container">
<div class="row">
<div class="col-md">
...
</div>
<div class="col-md-6">
...
</div>
<div class="col-md">
...
</div>
</div>
</div>
จัดตำแหน่งในแนวตั้งง่าย ๆ ด้วยคลาส top, middle, bottom
หนึ่งในความลำบากของการเขียน Layout ด้วย CSS แบบเก่า คือ การจัดตำแหน่งในแนวตั้งนั้นเป็นเรื่องที่ยากมากครับ จะพึ่ง CSS อย่างเดียวก็ไม่ค่อยเวิร์ค บางทีต้องพึ่ง JavaScript มาช่วย และจุดธูปภาวนาให้ User ไม่ใช้ Browser เก่าเกินไปอีกด้วย
พอเป็น Flexbox ทุกอย่างง่ายขึ้นคนละเรื่องเลยครับ ตัวอย่างเช่น ถ้าผมต้องการให้เนื้อหาลอยอยู่กลางแถวพอดี ก็ใช้คลาส .flex-items-(ขนาดจอ)-(top/middle/bottom) ใส่ไปใน .row แค่นั้นเองครับ

Reorder สลับตำแหน่งได้ตามใจชอบในหน้าจอไหนก็ได้
ถ้าเกิดใครตัด PSD to HTML/CSS บ่อย ๆ น่าจะเคยเจอกันมาบ้างครับ แบบใน Desktop กล่องเรียง 1 2 3 แต่พอมา Mobile เจอดีไซเนอร์ไอเดียกระฉูด สลับเรียงกล่องเป็น 2 1 3 อะไรแบบนี้
วิธีที่ใช้กันทั่วไป คือ เขียนโค้ดเดิมซ้ำสองที่ ในกรณีนี้ คือ เขียน 1 สำหรับ Desktop + 2 + 1 สำหรับ Mobile + 3 แล้วใช้วิธีซ่อน/แสดงกล่องเบอร์ 1 เอาตามหน้าจอครับ ซึ่งมันก็แก้ปัญหาได้ แต่ทำให้เว็บโหลดหนักขึ้น เพราะเขียนโค้ดซ้ำซ้อนนั่นเอง
ทีนี้พอมาถึง Flexbox คนที่คิด Spec ตั้งแต่เริ่มต้นคงเคยเจอปัญหานี้ครับ เลยเพิ่มฟีเจอร์นี้เข้ามา ซึ่งวิธีใช้ใน Bootstrap 4 ก็ง่ายมาก ๆ แค่ใส่คลาส:
- .flex-(ขนาดจอ)-first – แสดงผลกล่องนี้ก่อน ในขนาดจอนั้น ๆ
- .flex-(ขนาดจอ)-last – แสดงผลกล่องนี้เป็นกล่องสุดท้ายในขนาดจอนั้น ๆ
- .flex-(ขนาดจอ)-unordered – แสดงผลกล่องนี้ระหว่าง first กับ last ในขนาดจอนั้น ๆ
วิธีใช้ Component ต่าง ๆ ของ Bootstrap 4
Bootstrap เตรียม Component สำเร็จรูปมาให้เราใช้มากมายครับ เช่น กล่อง Alert (อันนี้ใครเขียน Backend ต้องเคยเขียนใช้เองแน่นอน)

ปุ่มสวย ๆ ที่เห็นได้บ่อย ๆ ในหลายเว็บไซต์ (เพราะเค้าชอบใช้ Bootstrap กันแล้วไม่ยอมเปลี่ยนหน้าตา)

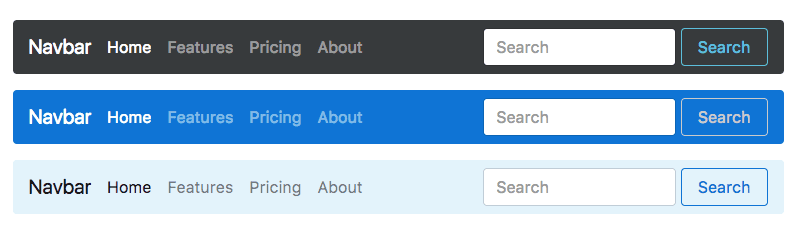
บาร์เมนู ที่เห็นได้บ่อย ๆ ในหลายเว็บไซต์เช่นกัน ใน Bootstrap 4 มีการปรับหน้าตาใหม่ คลีนขึ้น แถมมีหลายโทนสีให้เลือกใช้อีกด้วย

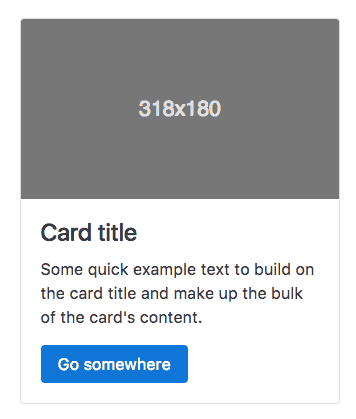
ส่วน Component อันใหม่ใน Bootstrap 4 มีชื่อว่า Card ตัวนี้จะหน้าตาเหมือน Card UI ของ Google ครับ แต่สามารถนำไปปรับใช้ได้หลากหลายมาก

และมีอื่น ๆ อีกมากมาย เช่น สไลเดอร์ (Carousel), ดรอปดาวน์, กล่องป๊อปอัพ (Model), เมนู ฯลฯ
วิธีการใช้ Component ใด ๆ ก็ตาม มีวิธีเดียว คือ:
- ก็อปปี้โค้ดตัวอย่างในคู่มือบนเว็บไซต์ Bootstrap มา โดยทุก Component จะมีโค้ดตัวอย่างให้
- แก้ไขตามต้องการ (ถ้าตรงไหนงงก็ค่อยอ่านคำอธิบายในคู่มืออีกที)
ตัวอย่างเช่น โค้ดของ Card ด้านบนที่เค้าให้มาในคู่มือ คือ:
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
จะเห็นว่าถ้าเราจะเปลี่ยนคำตรงไหน ก็สามารถหาคำนั้นในโค้ดแล้วแก้ได้ง่าย ๆ เลย
การย้ายจาก Bootstrap 3 ไป Bootstrap 4
คิดว่าหลาย ๆ ท่านที่ใช้ Bootstrap 3 มาก่อนอาจจะสงสัยว่าจะย้ายโปรเจคไป Bootstrap 4 ได้ยังไงบ้าง ก็เลยมาเขียนอธิบายไว้ให้ครับ
- Bootstrap 4 ไม่รองรับ IE8 เหมือน Bootstrap 3 ถ้ายังต้องซัพพอร์ทบราวเซอร์เก่าจะไม่สามารถย้ายได้
- ขนาดของกริดต้องเปลี่ยนทั้งหมด โดยใน Bootstrap 4 มีการปรับให้ xs กับ sm เท่ากับจอมือถือจอเล็ก และมือถือจอใหญ่ตามลำดับ ส่วน md ก็กลายเป็นจอ Tablet (ใน Bootstrap กริดขนาด md คือจอ Desktop)
- ตัด Component: Panel, Thumbnail, Wells ออก ให้ใช้ Card แทน
- ตัด jQuery Plugin: Affix ออก (jQuery สำหรับทำให้ Element ลอยตามจอ) ให้ใช้ position: sticky แทน
- ไม่สามารถใช้ Bootstrap แบบไม่ Responsive ได้อีกแล้ว (ในเวอร์ชั่นเก่าเราสามารถทำได้)
- ใช้ CSS พื้นฐานตัวใหม่ ชื่อใหม่ Reboot ซึ่งหลาย ๆ คลาสที่เราใช้ใน Bootstrap 3 พอเป็น Bootstrap 4 อาจจะหายไป
- เปลี่ยนคลาส .img-responsive เป็น .img-fluid สำหรับทำรูปแบบ Responsive อันนี้แอดชอบมาก อันเก่าพิมพ์โคตรยาว TT
- เปลี่ยนคลาสปุ่ม .btn-default เป็น .btn-secondary
ถ้าแอดแนะนำ คือ ไม่ย้ายดีที่สุด ครับ เพราะถ้าย้ายทีแก้โค้ดกันหัวแตกแน่นอน อยากได้อะไรค่อยเขียนใหม่ หรือก็อปโค้ดของเค้ามาใช้เป็นส่วน ๆ น่าจะดีที่สุดครับ
สรุปข้อดี-ข้อเสียของ Bootstrap 4
ข้อดีของ Bootstrap 4
- กริดแบบ Flexbox เทพมาก
- กริดมี 5 ขนาด ทำให้ควบคุม Layout เว็บได้ดีขึ้นในหน้าจอต่าง ๆ
- ใช้ง่ายเหมือนเดิม ตามคอนเซปต์ “ก็อปโค้ดแปะ”
- Component ใหม่หน้าตาสวยงาม
ข้อเสียของ Bootstrap 4
- รองรับ IE9+ (ข้อเสียนี้ส่งผลกับผู้ใช้คนไทยเป็นหลัก T_T)
- ปล่อยช้ามาก ไม่ยอม Stable ซะที
สรุปว่า Bootstrap 4 เป็น CSS Framework ที่น่าใช้มากตัวหนึ่งเลยครับ ลองนำไปใช้กันดูนะครับ จะทำให้ทำเว็บไซต์ได้เร็วขึ้นอีกเยอะเลย
ปี 2020 นี้ – Bootstrap5 กำลังจะมานะครับ มาอ่านอัพเดทกันได้ที่นี่เลยฮะ
Bootstrap 5 กำลังจะมา! มีอะไรใหม่บ้างมาดูกัน











