Web Page Speed: ตำราสรุป ทำยังไงให้เว็บเราโหลดเร็วสุด ๆ

ในปัจจุบันการสร้างเว็บไซต์ใหม่กลายเป็นเรื่องง่ายไปแล้ว ไม่ว่าจะใช้เครื่องมือฟรี หรือเครื่องมือเสียเงิน ไม่ว่าจะเขียนโค้ดเป็นหรือไม่ ไม่ว่าจะอยากได้บลอคหรือ E-Commerce ก็สามารถสร้างเว็บไซต์เองได้ แต่สิ่งสำคัญที่หลาย ๆ คนมองข้ามไป คือ ทำยังไงให้เว็บไซต์เร็ว?
เรื่องของ การเพิ่มความเร็วในการโหลดเว็บไซต์ อาจจะดูไม่สำคัญ แต่ตอนนี้กลายเป็นเรื่องใหญ่แล้ว เพราะ Google นำความเร็วเว็บไซต์มาจัดอันดับ Search Ranking เพราะฉะนั้นเว็บไหนโหลดช้าก็จะอยู่ในอันดับต่ำกว่าคู่แข่ง เสียทั้งผู้ใช้และรายได้
ในบทความนี้เราจะมาสรุปครบทุกเรื่องที่คุณต้องรู้เกี่ยวกับการเพิ่มความเร็วของเว็บไซต์ เทคนิคเหล่านี้สามารถนำไปปรับใช้ได้กับเว็บไซต์ทุกรูปแบบครับ
โดยบทความซีรีย์ Web Page Speed จะแบ่งเป็น 3 ตอน คือ:
- ส่วนประกอบของเว็บไซต์สำคัญ ๆ ที่เกี่ยวข้องกับความเร็วเว็บ และเทคนิคการ Optimise เว็บให้เร็วสุด ๆ
- วิธีการ Optimise รูปภาพและวีดิโอให้โหลดเร็ว
- วิธีการ Optimise JavaScript ให้โหลดเร็ว & สรุป
ก่อนอื่นเลยต้องขอขอบคุณตั้ง Warat Wongmaneekit ที่ถ่ายทอดวิชา Web Speed Optimisation ให้กับผมครับ เจ้าตัวอยากให้เผยแพร่ความรู้นี้ไปให้ถึงคนไทยเยอะ ๆ ผมเลยเอามาสรุปให้อ่านกันในบทความนี้ครับ ถ้ามีประโยชน์ก็แชร์กันไปเยอะ ๆ นะครับ
ทำไมความเร็วของเว็บไซต์ถึงสำคัญ
เว็บเร็ว = SEO ดี
เหตุผลหนึ่งที่บอกไปก่อนหน้านี้แล้ว คือ เรื่องของอันดับ Search Ranking ที่ทำให้ SEO (Search Engine Optimisation ) ของเราไม่ดี หากเว็บไซต์โหลดช้าครับ ช่วงนี้จึงไม่แปลกว่าทำไมบางเว็บไซต์คนเข้าจาก Google ถึงเยอะขึ้นแบบก้าวกระโดด ในขณะที่บางเว็บไซต์คนเข้าลดฮวบ
เว็บเร็ว = User Experience ดีขึ้น
Google มีการทำวิจัยมาแล้วว่า ถ้าเว็บไซต์บนมือถือโหลดช้าเกิน 3 วินาที คนเข้าจะลดลงไปถึง 53% และถ้าเกิน 5 วินาที คนเข้าก็จะลดลงไปถึง 90% เลยครับ
นอกจากนั้นยังมีข้อมูลการทดสอบจากหลากหลายสถาบันที่ยืนยันว่าในปัจจุบันผู้ใช้ไม่รอเว็บไซต์ที่โหลดช้าอีกต่อไปแล้ว
เว็บเร็ว = รายได้เพิ่มขึ้น
ข้อนี้ต่อเนื่องมาจาก 2 ข้อที่ผ่านมาครับ ไม่ว่าเราจะหารายได้บนเว็บจากการขายของแบบ E-Commerce หรือ หารายได้จากโฆษณาบนเว็บ เมื่อเรามีคนเข้าเว็บไซต์น้อยลง รายได้ก็หดหายเป็นธรรมดาครับ
เว็บเราควรจะเร็วแค่ไหนดี
ก่อนที่เราจะมาดูกันว่าเราทำยังไงได้บ้างให้เว็บเร็วขึ้น มาคุยกันก่อนว่า “เว็บเราควรจะโหลดเร็วแค่ไหนถึงจะเรียกว่าเร็ว”
2 วินาที คือ ระยะเวลาสูงสุดที่ผู้ใช้จะยอมรับได้สำหรับเว็บ E-Commerce แต่ที่ Google เราตั้งเป้าให้โหลดต่ำกว่า 0.5 วินาที
Maile Ohye, Google (2010)
จาก บทความของ Google ที่อัพเดทล่าสุดในปี 2018 ได้บอกไว้ว่า ความเร็วเว็บควรจะอยู่ต่ำกว่า 3 วินาที ครับ

เพราะฉะนั้นผมคิดว่าถ้าเว็บไซต์เราโหลดต่ำกว่า 3 นาทีก็ถือว่าโอเคแล้ว แต่ถ้าจะให้ดีที่สุด ยิ่งต่ำได้ยิ่งดีครับ อันนี้น่าจะขึ้นอยู่กับคอนเท้นท์บนเว็บไซต์ของเราด้วยครับ (แต่ตัว Content เช่น CSS, JS, Image, Video ต่าง ๆ ก็มีวิธีบีบอัดให้โหลดเร็วขึ้นครับ ซึ่งเดี๋ยวจะเล่าให้ฟังกัน)
ความเร็วเว็บไซต์เกิดจากอะไร: ทำไมบางเว็บถึงโหลดช้า บางเว็บถึงโหลดเร็ว
ก่อนที่จะมาดูเทคนิคการ Optimise ความเร็วของเว็บไซต์ ก็อยากให้เข้าใจกันก่อนว่าเวลาโหลดเว็บไซต์มันเกิดอะไรขึ้นบ้างครับ เพราะจะทำให้เราปรับความเร็วได้ตรงจุดมากขึ้น
เว็บไซต์เกิดจาก HTML + CSS + JavaScript + Asset อื่น ๆ
ไม่ว่าจะเป็นเว็บไซต์ที่หรูหราแค่ไหน ใช้ Library, Framework ชื่อดังอย่าง React, Angular, VueJS หรือใช้ Frontend Framework อย่าง Bootstrap หรือ Bulma ก็ไม่สำคัญครับ
เพราะสุดท้ายแล้วทุกเว็บไซต์เกิดจากการรวมกันของภาษาที่เป็นต้นกำเนิดเว็บเหล่านี้:
- HTML – อันนี้ใครใช้ React ก็จะเขียนในรูปแบบ JSX แต่สุดท้ายแล้วก็กลายมาเป็น HTML เหมือนเดิม
- CSS – ไม่ว่าจะใช้ SASS หรือ LESS ก็ Compile ออกมาเป็น CSS
- JavaScript – ต่อให้เราเขียนเป็น TypeScript ก็ Compile ออกมาเป็น JavaScript เช่นกันครับ
- Asset อื่น ๆ – เช่น รูป วีดิโอ ฟ้อนต์ ฯลฯ
ขั้นตอนการโหลดเว็บไซต์ ไม่ได้เกิดขึ้นในขึ้นตอนเดียว
การโหลดเว็บไซต์ คือ ประสบการณ์ที่เราไม่สามารถวัดได้ด้วยค่าค่าเดียว มีหลายขั้นตอนเกิดขึ้นในระหว่างการโหลดที่ให้ผู้ใช้รู้สึกว่าเว็บ “เร็ว” หรือ “ช้า”
Paint Timing Spec, W3C
เวลาเราเข้าเว็บไซต์ไหนก็ตาม สิ่งที่เกิดขึ้นก็คือ:
- Browser ส่งคำขอไปยัง DNS เพื่อแปลงโดเมนเว็บไซต์ให้กลายเป็น IP Address ของ Server
- พอได้ IP Address มาแล้ว Browser ก็จะส่งคำขอไปที่ Server เพื่อขอไฟล์ต่าง ๆ ในเว็บไซต์ของเรา
- ถ้าไฟล์ในเว็บไซต์ของเราเก็บไว้หลายที่ (เช่น ดึง JavaScript ปุ่ม Share จาก Facebook) Browser ก็จะต้องส่งคำขอไปหลายที่ = เว็บไซต์จะโหลดช้าลง
- ถ้ามีหลายไฟล์ ใน HTTP 1.1 Browser จะต้องส่งคำขอไปทีละไฟล์ด้วย แต่ในปัจจุบันมี HTTP 2 ที่ช่วยให้ Browser ส่งคำขอแค่ทีเดียว ถ้าเปิดใช้ HTTP 2 เว็บก็จะโหลดเร็วขึ้น
- เมื่อได้รับไฟล์มาแล้ว Browser ก็จะนำไฟล์มารัน (เช่น JavaScript) หรือนำมาเรนเดอร์ (เช่น รูปภาพ วีดิโอ) ซึ่งไฟล์แต่ละแบบก็จะส่งผลต่อความเร็วเว็บต่างกัน เดี๋ยวเราจะมาพูดถึงในส่วนต่อไปครับ
จะเห็นว่าในการเข้า 1 เว็บไซต์ มีขั้นตอนต่าง ๆ เกิดขึ้นมากมายเลยครับ
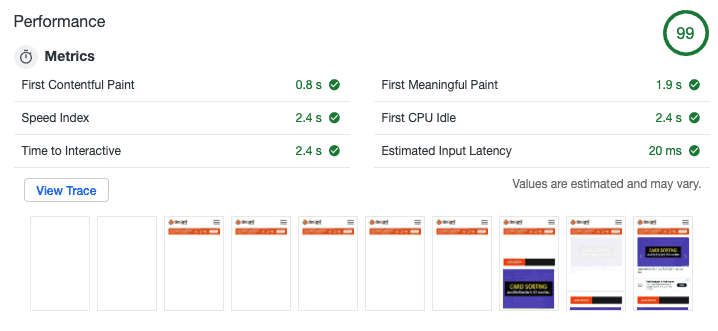
นอกจากนั้น ในเครื่องมือสำหรับเช็คความเร็วเว็บของ Google ชื่อ Lighthouse (สามารถใช้ได้ฟรีใน Google Chrome โดยไปที่แท็บ Developer Tools > Audit) มีการจับเวลาสำหรับขั้นตอนต่าง ๆ ในการเรนเดอร์เว็บไซต์ด้วยครับ
Lighthouse วัดความเร็วเว็บด้วยโมเดลที่ชื่อว่า RAIL (Response, Animation, Idle, Load) โดยจะมีค่าต่าง ๆ อะไรให้เราบ้าง และแต่ละค่าคืออะไร มาดูกันเลยครับ

- First Contentful Paint – เวลาที่บราวเซอร์เริ่มเรนเดอร์ส่วนแรกของ DOM (Document Object Model)
- First Meaningful Paint – เวลาที่ผู้ใช้รู้สึกว่าเนื้อหาหลักของเว็บไซต์ปรากฏขึ้น
- Speed Index – ความเร็วในการโหลดเว็บ ยิ่งน้อยยิ่งดี
- First CPU Idle – เวลาที่ส่วนหลัก ๆ ของหน้าเว็บพร้อมใช้งาน
- Time to Interactive – เวลาที่หน้าเว็บทั้งหน้าพร้อมใช้งาน
- Estimated Input Latency – เวลาที่หน้าเว็บใช้ในการโต้ตอบ Input จากผู้ใช้ โดย Lighthouse บอกว่าถ้าเกิน 50ms จะไม่ดี
สำหรับการ Optimise ค่าต่าง ๆ ด้านบนนี้ สามารถกดเข้าไปดูทีละค่า แล้วดูที่หัวข้อ Recommendations ทาง Google จะแนะนำไว้ครับ ซึ่งถ้า Optimise ครบทั้งหมด เว็บไซต์ของเราจะโหลดเร็วขึ้นจนรู้สึกได้แน่นอนครับ
ต่อไปเราจะมาพูดถึงเทคนิค 4 ข้อที่จะทำให้เว็บของเราเร็วขึ้นแบบก้าวกระโดดเลยครับ อ่านจบแล้วเอาไปทำตามได้เลย
4 เทคนิค เร่งความเร็วเว็บให้ SEO แซงหน้าคู่แข่ง
เทคนิค 1) ปรับ Web Hosting ของเราให้เร็วสุด ๆ
ความเร็วของเว็บไซต์ไม่ได้ขึ้นอยู่ที่ตัวเว็บไซต์ของเราเท่านั้นครับ แต่ขึ้นอยู่กับ Hosting ที่เราใช้งานอยู่ด้วย โดยมี 2 เรื่องหลัก ๆ ที่เราต้องเช็คเวลาเลือก Hosting ครับ
เรื่องแรก คือ Web Hosting ของเราเป็นประเภทไหน?
สามารถอ่านเพิ่มเติมในเรื่องนี้ได้จากบทความ วิธีเลือก Hosting ประเภทต่าง ๆ ได้เลยครับ
หรือบทความนี้นะครับ WordPress hosting แนะนำ

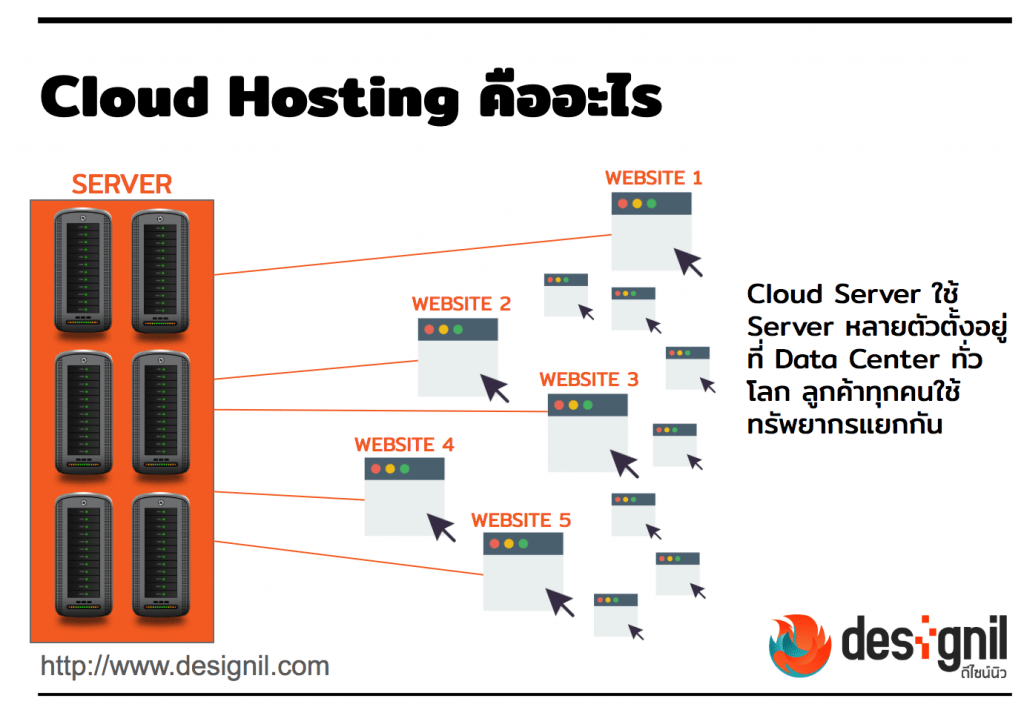
ประเภท Hosting ที่อยากแนะนำให้ใช้ คือ Cloud Hosting หรือ VPS ครับ เพราะ Hosting แบบนี้จะมีการแบ่งทรัพยากรให้แต่ละเว็บไซต์แบบชัดเจน ไม่ต้องไปแย่งกับใคร รวมไปถึงค่าใช้จ่ายของ Hosting ประเภทนี้ก็ถูกกว่าการซื้อ Dedicated Hosting ทั้งเครื่องด้วยครับ
ถ้าสนใจ Cloud Hosting ที่ Designil ของเราใช้อยู่ สามารถไปดูรายละเอียดได้ที่เว็บไซต์ CloudWays ซึ่งค่าใช้จ่ายเริ่มต้นประมาณเดือนละ 300 บาท แต่คุณภาพเกินราคามาก แถมถ้าสมัครด้วยคูปองโค้ด “WPBKK” จะได้รับส่วนลด 25% สำหรับ 3 เดือนแรกด้วย !
ป.ล. ส่วนลดอันนี้พิเศษสำหรับคนไทยเท่านั้นครับ แอดเมลไปคุยกับเค้าเพื่อขอโค้ดมาเลย
อย่างเคสของ Designil ที่ย้ายจาก Shared Hosting แห่งหนึ่งมาอยู่ที่ CloudWays พบว่าความเร็วเพิ่มขึ้นจนน่าตกใจครับ โดยเฉพาะในส่วนหลังบ้านที่มักจะมีปัญหาโหลดช้ามาตลอด แลกกับค่าใช้จ่ายที่เพิ่มขึ้นเล็กน้อยต่อเดือน ผมคิดว่าคุ้มมากครับ
เรื่องที่สอง ที่ต้องเช็คเวลาเลือก Hosting คือ Web Hosting ของเราเก็บเว็บไซต์เราไว้ที่ประเทศไหน? การเข้าเว็บไซต์ก็เหมือนกับการโทรศัพท์ครับ ถ้าปลายทางอยู่ที่ประเทศเดียวกัน หรือใกล้กัน สัญญาณก็จะดีกว่า แปลว่าถ้าเราใช้ Hosting ที่โฮสต์เว็บไว้ในประเทศไทย คนไทยก็จะโหลดเร็ว แต่คนในประเทศไกล ๆ เช่น อเมริกา ก็จะโหลดช้า
อย่างไรก็ตาม เท่าที่ผมทราบ Cloud Hosting ชื่อดังต่าง ๆ ยังไม่มี Server ในไทย เพราะฉะนั้นเว็บไซต์ของเราจะถูกเก็บไว้ในต่างประเทศอย่างเลี่ยงไม่ได้ครับ (Server ที่ใกล้ที่สุดน่าจะเป็นสิงคโปร์) แต่ไม่ต้องห่วงไป เพราะเทคนิคต่อไปที่เราจะพูดถึงมีไว้เพื่อแก้ปัญหานี้โดยเฉพาะ
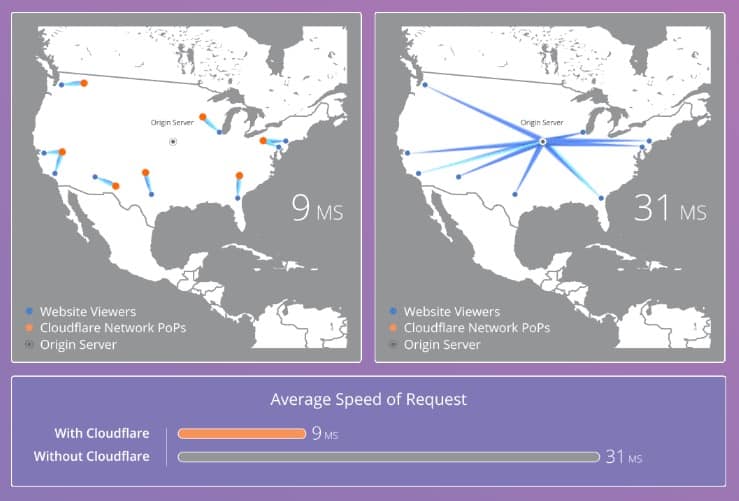
เทคนิค 2) ใช้ CDN ช่วยกระจายเว็บไซต์ของเราไปทั่วโลก
ผมเคยแนะนำ CDN (Content Delivery Network) กันไปแล้วในบทความ วิธีทำให้เว็บโหลดเร็วใน 5 นาทีด้วย Cache & CDN ถ้าอยากรู้ว่า CDN คืออะไร และมีประโยชน์อย่างไร ก็เชิญได้ในบทความข้างต้นเลยครับ
อธิบาย CDN แบบสั้น ๆ คือ การที่ผลลัพธ์จากเว็บไซต์ของเราถูกก็อปปี้ไปเตรียมไว้ใน Server หลากหลายจุดทั่วโลก เพื่อให้ผู้ใช้ที่ไม่ว่าจะมาจากประเทศไหน ก็จะวิ่งไปอ่านเว็บไซต์ของเราจาก Server ที่ใกล้เค้าที่สุด

ในปัจจุบันมีผู้ให้บริการ CDN หลายเจ้ามากครับ อันที่ยอดฮิตที่สุดในหมู่นักพัฒนาไทย น่าจะเป็น Cloudflare เพราะสามารถใช้งานได้ฟรีสำหรับแพลนพื้นฐานที่ครอบคลุมความจำเป็นหลัก ๆ หมดแล้ว และสามารถอัพเกรดไปแพลนสูงขึ้นถ้าต้องการฟีเจอร์ที่มากขึ้นในอนาคตได้
เพิ่มเติมสำหรับคนที่ใช้ Cloudflare นอกจากจะได้ประโยชน์เรื่องของ CDN แล้ว เรายังได้ HTTP 2 โดยอัตโนมัติ ช่วยให้เว็บโหลดเร็วขึ้น และยังได้ SSL (HTTPS) ฟรี ๆ อีกด้วย
สำหรับคนที่สนใจเริ่มใช้งาน Cloudflare สามารถอ่าน บทความสอนวิธีทำ HTTPS ฟรีใน 5 นาที ได้เลย
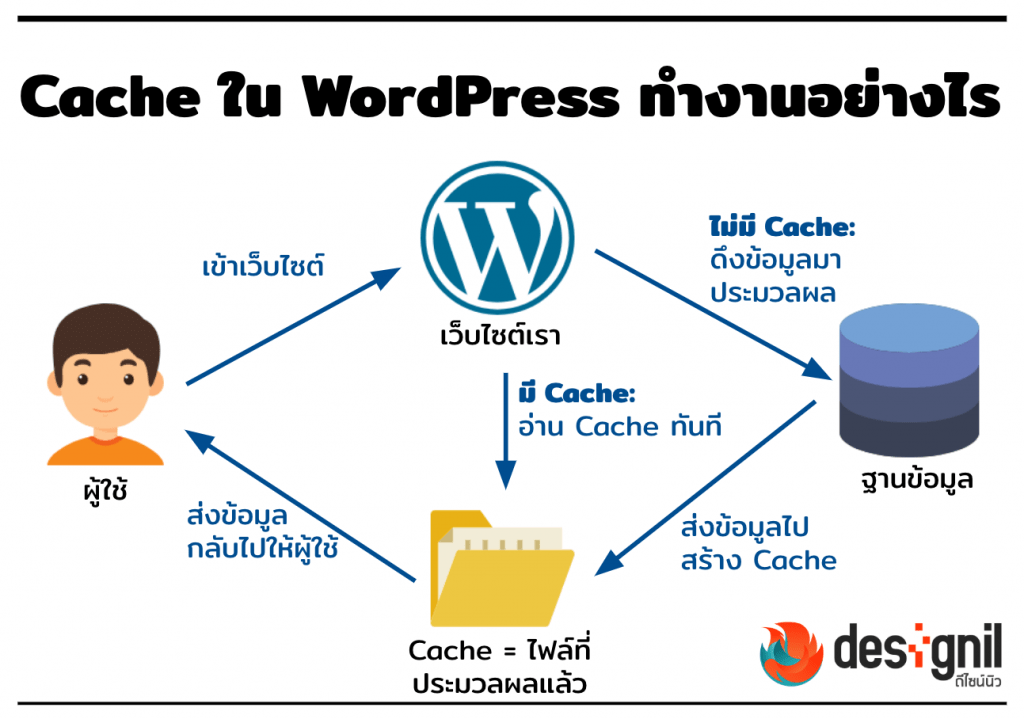
เทคนิค 3) ใช้ Cache ให้เป็นประโยชน์
การใช้ Cache ถือเป็นเทคนิคพื้นฐานของการทำให้เว็บไซต์โหลดเร็วเลยครับ เพราะเป็นเทคนิคที่ทำได้ง่าย ไม่กระทบกับโค้ดหลักของตัวเว็บมาก และยังช่วยเพิ่มความเร็วแบบเห็นผลได้ชัดมาก
วิธีการทำงานของ Cache แบบสรุป คือ Cache จะช่วยเก็บไฟล์ผลลัพธ์ให้ และส่งผลลัพธ์ที่เก็บไว้ให้กับผู้ใช้ที่ขอข้อมูลเดียวกัน ทำให้ระบบของเราไม่ต้องประมวลผลใหม่ทุกครั้งที่มีผู้ใช้ต้องการผลลัพธ์
สำหรับตัวอย่างการใช้ Cache ลองนึกถึงเว็บข่าวขนาดใหญ่ที่มีคน 200,000 คนอ่านข่าวเดียวกันพร้อมกัน แทนที่ Server จะประมวลผล 200,000 ครั้ง ก็ประมวลผลรอบเดียว แล้วเก็บเป็น Cache เอาไว้ จากนั้นก็ส่งให้ก้อนนั้นให้กับคนอ่านทุกคน ลดการประมวลผลไปได้ 199,999 ครั้ง
สำหรับวิธีการทำงานของ Cache แบบละเอียด สามารถอ่านได้ในบทความ วิธีแก้ปัญหาเว็บโหลดช้า ง่าย ๆ ด้วย Cache & CDN

ถ้าเราใช้เว็บสำเร็จรูป ก็จะมีปลั๊กอินที่ช่วยในการทำ Cache แบบคลิกเดียวเสร็จหลากหลายตัวครับ แต่ถ้าเราไม่ได้ใช้ ก็สามารถติดตั้งเครื่องมือต่าง ๆ มาช่วยได้ เช่น Memcached หรือไปใช้บริการอย่าง AWS Elasticache ครับ
เทคนิค 4) บีบอัดทุกอย่างในเว็บ
สำหรับข้อนี้ เราจะมาเจาะลึกกันในบทความต่อ ๆ ไปของซีรีย์นี้ครับ
องค์ประกอบทุกอย่างของเว็บไซต์ ไม่ว่าจะเป็นโค้ด HTML, CSS, JS, รูปภาพ, วีดิโอ ฯลฯ ล้วนสามารถถูกบีบอัดได้ทั้งหมดครับ ซึ่งถ้าเราบีบอัดดี ๆ เว็บอาจจะเร็วขึ้น 2 เท่า (หรือมากกว่า) เลยทีเดียว
พื้นฐานของการบีบอัด คือ GZIP Compression ครับ เป็นการบีบอัดไฟล์ก่อนส่งกลับมาที่ Browser ของผู้ใช้ ทำให้เว็บไซต์ของเราโหลดเร็วขึ้น (แต่ไม่ได้แปลว่าจะ Render เร็วขึ้นนะครับ)
โฮสต์ส่วนใหญ่ที่ผมเจอ (เช่น CloudWays) ก็มี GZIP มาให้อยู่แล้ว หรือถ้าไม่มี ก็ไปใช้ CDN ของ Cloudflare ตัวฟรี ก็มี GZIP Compression มาให้ด้วยเช่นกันครับ
สรุป: ทำยังไงให้เว็บเราโหลดเร็วขึ้น
จากบทความนี้ น่าจะเห็นกันแล้วว่าเรื่องความเร็วของเว็บมีเทคนิคต่าง ๆ ในการเพิ่มความเร็วมากมายครับ บางอย่างก็ทำได้ง่าย และบางอย่างก็ต้องใช้เวลาครับ
สำหรับมือใหม่หัดเพิ่มความเร็วเว็บไซต์ อยากแนะนำว่าให้ลองใช้เครื่องมือ Lighthouse เลยครับ ฟรี & ดีมากจริง ๆ ลองค่อย ๆ ปรับทีละส่วน ทีละเล็กละน้อยครับ แนะนำให้เปิดคู่ไปกับบทความ สรุปเทคนิค Optimise เว็บให้เร็วทะลุโลก จาก Google Developer Expert มีบอกวิธีการปรับเว็บทีละข้อเลยครับ
ในบทความตอนต่อไป เราจะมาพูดถึงเทคนิคการลดขนาดรูปและวีดิโอกันครับ ซึ่งเป็นทรัพยากรที่โหลดหนักมากที่สุดในเว็บส่วนใหญ่เลย มาดูกันว่ามีวิธีไหนให้เราลดขนาดบ้าง และแต่ละวิธีมีข้อดี-ข้อเสียอย่างไรครับ
หากต้องการติ-ชม หรือถามคำถามเพิ่มเติม ก็สามารถถามไว้ได้ใน Comment ใต้บทความนี้ หรือส่งข้อความมาคุยกันที่ เพจ Designil เช่นเดิมเลยนะครับ
บทความที่เกี่ยวข้อง