เทคนิคทำให้เว็บโหลดเร็ว ลดน้ำหนักรูปแบบที่ได้ผลกว่า T25 !!

ปัจจัยที่ทำให้เว็บไซต์โหลดช้ามีหลายอย่างครับ ซึ่งไฟล์รูปในเว็บถือเป็นปัญหาอันดับ 1 เลย จากการสำรวจของเว็บไซต์ HTTP Archive ซึ่งได้ทำการเก็บสถิติเว็บไซต์ทั่วโลก ในปี 2012 หน้าเว็บไซต์ 1000 อันดับแรกมีขนาดเฉลี่ยเพียง 800 kb แต่ในปีนี้เพิ่มขึ้นเป็น 1250 kb แล้วครับ
โดยในหน้าเว็บขนาด 1250 kb เป็นไฟล์รูปถึง 650kb ซึ่งคิดเป็นกว่า 60% ของหน้าเว็บทั้งหมด (ที่เหลือคือ Javascript, Flash, CSS และอื่น ๆ) เพราะฉะนั้นการใช้รูปในเว็บไซต์เราต้องมีการคิดให้ดี เลือกประเภทรูปให้เหมาะสม และใช้เครื่องมือช่วยบีบอัด
เทคนิคการเลือกนามสกุลไฟล์รูป ใช้ PNG หรือ JPEG ดีกว่ากัน
การเลือกนามสกุลไฟล์รูปสำคัญมากครับ ในงาน Graphic Design สายสิ่งพิมพ์อาจไม่สำคัญมากนัก เพราะรูปเล็กใหญ่ยังไงก็ส่งผ่าน CD อยู่แล้ว แต่ในงาน Web Design การเลือกนามสกุลไฟล์รูปสำคัญมากครับ
มาดูกันก่อนว่าไฟล์รูปที่ใช้กันในเว็บไซต์มีอะไรบ้าง มีนามสกุลไฟล์หลัก ๆ ดังนี้:
ไฟล์รูปภาพ แบบ PNG
- แบ่งเป็น PNG-8 (แสดงผลได้ 256 สี) กับ PNG-24 (แสดงผลได้ 16 ล้านสี)
- ถ้าสีน้อย ขนาดไฟล์จะเล็ก ถ้าสีเยอะ ขนาดไฟล์จะใหญ่ (มาก)
- ตัดพื้นหลังใส หรือสีกึ่งใสได้
- เหมาะกับไฟล์รูปพวก Logo, Vector Art, Illustration ที่สีไม่เยอะมาก และรูปไม่ใหญ่มาก
- เหมาะกับไฟล์รูปที่ต้องมีการตัดพื้นหลังใส หรือกึ่งใส ที่ต้องการความคมชัด (PNG24 คุณภาพรูปจะดีมาก แต่ไฟล์หนักมากเช่นกันครับ)
ไฟล์รูปภาพ แบบ JPG / JPEG
- แสดงผลได้ 16 ล้านสี
- รูปสีเยอะไฟล์จะเล็กกว่า PNG ประมาณ 5-10 เท่า (แต่ความคมชัดก็น้อยกว่า)
- ตัดพื้นหลังใสไม่ได้ สีทึบเท่านั้น
- เหมาะกับไฟล์รูปพวก รูปถ่าย (Photo) ที่มีสีเยอะ ๆ
ไฟล์รูปภาพ แบบ GIF
- ทำ Animate ได้
- แสดงผลได้ 256 สี
- ตัดพื้นหลังใสได้ แต่สีกึ่งใสไม่ได้
- เหมาะกับไฟล์รูปที่ต้องมี Animate ขำ ๆ ส่วนนอกนั้นใช้ PNG / JPEG แทนดีกว่า
ใช้ PNG หรือ JPEG ดีกว่ากัน
เนื่องจาก GIF เหมาะกับรูปที่ต้องการทำอนิเมทขำ ๆ เท่านั้น และรองรับสีได้น้อย ในปัจจุบันเราจึงพบเห็นรูปแบบ GIF ในงาน Web Design น้อยมากครับ
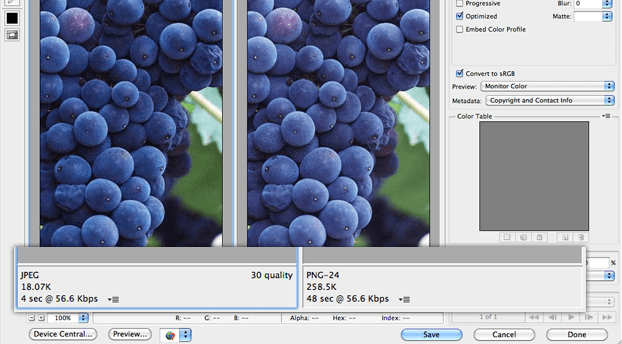
ส่วนจะเลือกใช้ PNG หรือ JPEG ดีกว่ากันนั้น เราจะมาเปรียบเทียบกันที่ขนาดไฟล์ครับ ลองดูรูปต่อไปนี้:

จะเห็นว่าถ้าเป็นรูปถ่ายที่มีสีเยอะ ๆ เซฟไฟล์เป็น JPEG มีขนาดเพียง 18 kb แต่ถ้าใช้ PNG-24 จะมีขนาดถึง 258 kb ต่างกันเป็นสิบเท่าเลยครับ อย่างไรก็ตาม ถ้าเป็นรูปวาดในคอม หรือโลโก้ที่สีไม่เยอะมาก การใช้ PNG จะทำให้ได้ภาพที่คมชัดกว่า และขนาดไฟล์เล็กกว่าหรือพอ ๆ กับ JPEG ครับ
สรุปเรื่องการเลือกนามสกุลรูป
- รูปสีน้อย + มีพื้นหลังใส / กึ่งใส = PNG-8
- รูปสีเยอะ + มีพื้นหลังใส / กึ่งใส = PNG-24
- รูปสีเยอะ + ไม่มีพื้นหลังใส = JPEG
ถ้าเลือกนามสกุลรูปยังไม่เล็กพอ ยังมีวิธีลดขนาดไฟล์ได้อีก!!
การเลือกนามสกุลของไฟล์รูปให้เหมาะสมจะช่วยได้ในระดับนึงเท่านั้นครับ เราสามารถบีบให้เล็กลงได้อีกขั้นด้วยการใช้เครื่องมือช่วยลดขนาดรูป ซึ่งจากการที่ผมเทสพวก Command Line Tool และ Online Tool ต่าง ๆ ก็พบว่าบริการบีบอัดที่เป็นเว็บไซต์ออนไลน์สามารถใช้งานได้ง่ายกว่า / เสถียรกว่าครับ
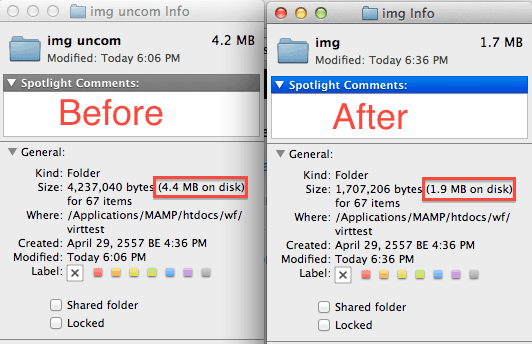
อันนี้เป็นตัวอย่าง Folder รูปในเว็บไซต์ที่ผมทำล่าสุดครับ ด้านซ้ายเป็นขนาดทั้งหมดก่อนโยนเข้าเว็บลดขนาดรูป ส่วนด้านขวาเป็นขนาดหลังโยนเข้าเว็บครับ จะเห็นว่าลดลงไปเกิน 50% อีก
ซึ่งเว็บไซต์ลดขนาดรูปพวกนี้ เราสามารถใช้บริการได้ฟรี มาดูกันครับว่ามีเว็บไซต์ไหนน่าใช้งานบ้าง:
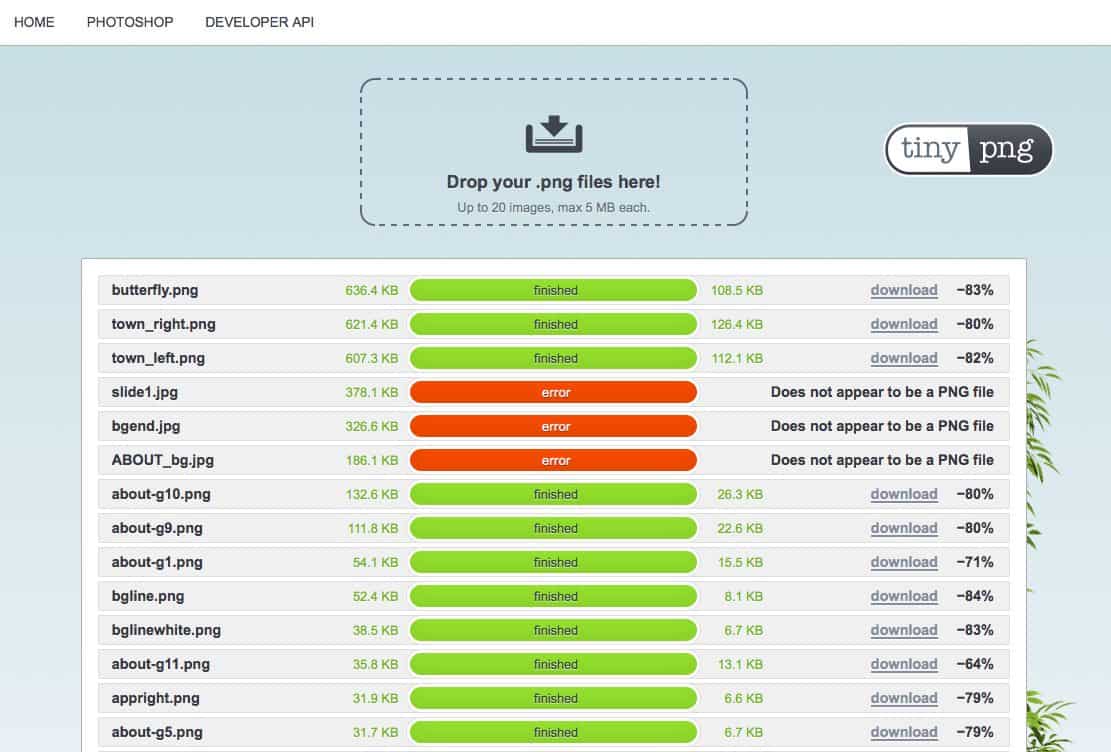
TinyPNG ลดขนาดรูป PNG แบบหลายรูปพร้อมกัน
เว็บไซต์นี้ย่อได้เฉพาะรูป PNG เท่านั้น ซึ่งความเทพของมัน คือ สามารถบีบได้ถึงครั้งละ 20 รูป รูปละไม่เกิน 5 MB แถมยังบีบได้เร็วมาก ๆ ด้วยครับ จากรูปด้านบนจะเห็นว่ามันบีบขนาดลงมาถึง 60 – 70% ต่อรูปเลยทีเดียว
นอกจากนั้น ถ้าใครไม่อยากเสียเวลามาใช้บนเว็บทีละ 20 รูป ก็มีแบบ Photoshop Plugin ขายในราคา $35 (ประมาณ 1150 บาท) รองรับทั้ง Windows และ Mac OS
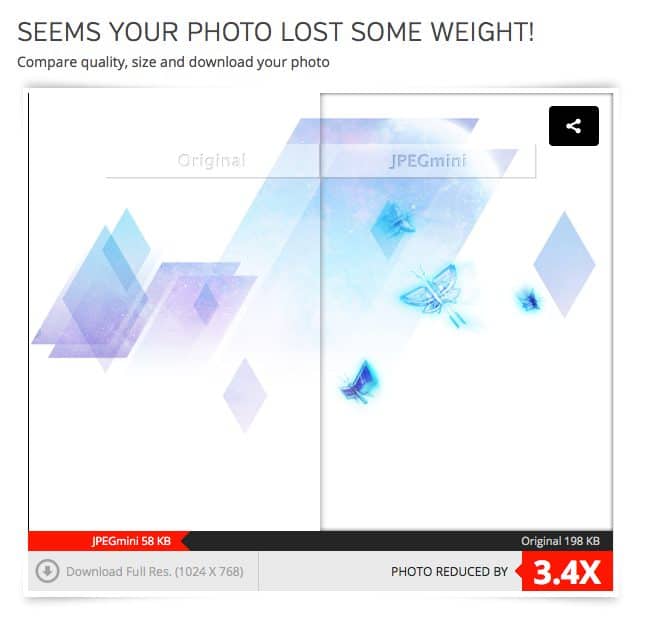
JPEGMini ลดขนาด JPEG ฟรีทีละรูป
เว็บไซต์นี้ไม่สะดวกเท่า TinyPNG ตรงที่ย่อได้แค่ทีละรูป เพราะคนสร้างกะขายโปรแกรมย่อ JPEG ราคา $20 (ประมาณ 600 บาท) ครับ โปรแกรมรองรับทั้ง Windows และ Mac OS ซึ่งสามารถบีบรูปลงได้เยอะครับ จากรูปด้านบนจะเห็นว่าบีบจาก 200 kb เหลือ 60kb เท่านั้น
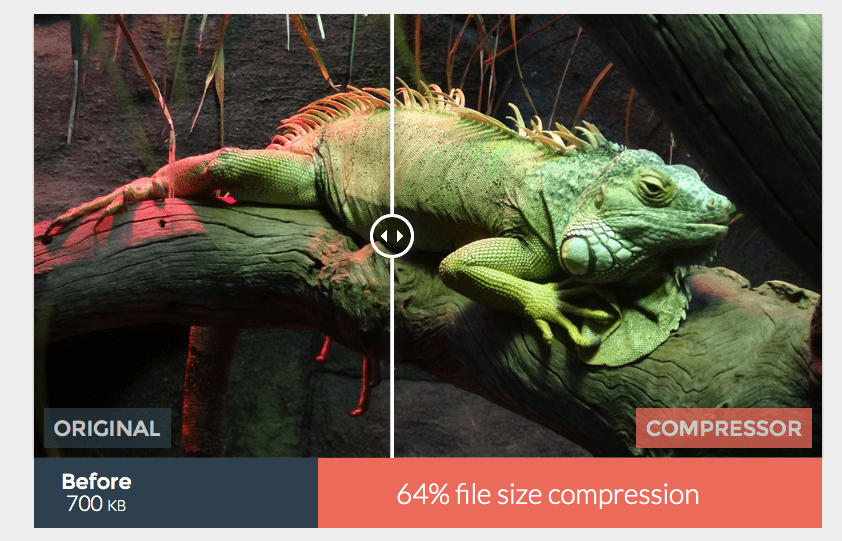
Compressor ลดขนาดรูป PNG / JPEG / GIF / SVG ฟรีทีละรูป แถมเซฟลง Dropbox
เว็บนี้แอดมินเพิ่งมาเจอหลังใช้ TinyPNG กับ JPEGMini บีบไปหมดแล้วครับ น่าสนใจตรงที่สามารถบีบได้หลายนามสกุลในเว็บเดียว แถม SVG ที่ปกติไม่ค่อยมีคนบีบมาด้วย (ปกติ SVG เป็น Text ที่เราแก้ไขเองได้อยู่แล้วครับ)
เท่าที่ลองดูเว็บไซต์นี้ช่วยบีบรูปได้ดีพอ ๆ กับ JPEGMini เลย แถมด้วยฟีเจอร์ตอน Save ที่สามารถเลือกเซฟลงเครื่อง / Google Drive / Dropbox ได้ทันที
สรุปเทคนิคการลดขนาดรูป
- เลือกนามสกุลรูปให้ถูก รูปถ่ายใช้ JPEG รูปวาดใช้ PNG
- ใช้โปรแกรม / เว็บไซต์ช่วยบีบอัดไฟล์
แค่ 2 วิธีง่าย ๆ ก็ทำให้เว็บไซต์เบาลงหลาย MB แล้วครับ ซึ่งถ้าใช้ควบคู่กับ เทคนิคทำ CSS Sprite จะทำให้เว็บโหลดเร็วขึ้นไปอีกครับ
หากมีข้อสงสัย มีคำถามอะไรสามารถมาสอบถามได้ใน Designil Group เว็บบอร์ดรวมคนทำเว็บไซต์ได้เลยครับ หรืออยากพูดคุยอะไรกับแอดมินก็แวะมาใน Chat ของ Designil Fanpage ได้เลย :D