วิธีออกแบบ Inclusive disabled button ออกแบบให้เข้าถึงได้

วันนี้แอดจะมาแนะนำ การออกแบบและพัฒนา Disabled button ให้ครอบคลุมกับผู้ใช้ทุกคนมากขึ้น หรือที่เรียกว่า Inclusive design นั่นเอง ซึ่งเป็น Trend การออกแบบที่มาแรงมากในปัจจุบัน
บทความนี้จะมีเนื้อหาเกี่ยวกับ
- Inclusive design คืออะไร
- การออกแบบและพัฒนา Disabled button
- ตัวอย่าง Inclusive disabled button
ถ้าเพื่อนๆ ต้องการให้การออกแบบ button ครอบคลุมการใช้งานของผู้ใช้ทุกคนมากขึ้น ก็ต้องติดตามบทความตั้งแต่ต้นจนจบกันนะครับ
ถ้าพร้อมแล้วไปกันเลย !!!

01.
Inclusive design
inclusive design คืออะไร มีหลักการอะไร วันนี้เราจะมาหาคำตอบกันครับ
02.
Disabled button
Disabled button ที่ใช้งานกันอยู่ตอนนี้ ถูกหลัก Accessiblity ไหมนะ
03.
Development
เราจะสามารถพัฒนา Disabled button ให้ Inclusive design ได้อย่างไร
01.Inclusive design.
ในบทนี้จะพูดถึง inclusive design หรือ อารยสถาปัต ว่าคืออะไร วันนี้จะเราจะมาหาคำตอบไปด้วยกัน
ก่อนที่จะเข้าเนื้อหากัน เพื่อนๆควรทำความเข้าใจเรื่อง Accessibility ซะก่อน นะครับ เพื่อจะได้เข้าใจเนื้อหาอย่างแท้จริง
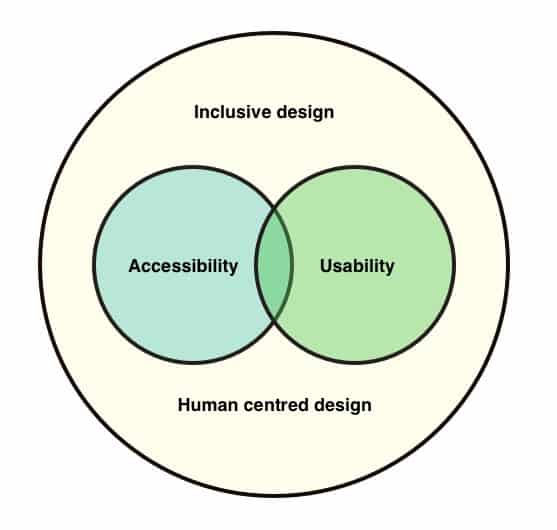
Inclusive design คืออะไร
Inclusive design หรือ Universal design หรือที่คนไทยเรียกว่า อารยสถาปัต คือ แนวคิดการออกแบบสภาพแวดล้อมและสิ่งของที่คำนึงถึงการใช้งานครอบคลุมสำหรับผู้ใช้ทุกรูปแแบบ ให้ใช้งานได้อย่างสะดวก และตอบสนองความต้องการของผู้ใช้
แล้วมันต่างจาก Accessibility อย่างไร?
ที่จริงแล้ว Accessibility เหมือนเป็นส่วนหนึ่งของ Inclusive design มากกว่า
อ้างอิงจากคำพูดของ Derek Featherstone CXO ของ Accessibility agency ได้กล่าวไว้ว่า
“Accessibility คือผลลัพธ์ ส่วน Inclusive design คือขั้นตอน”

credit: https://blog.prototypr.io/inclusive-design-and-accessibility-50718a3ac768
สรุป :
Accessibilty เกี่ยวข้องกับการสร้าง Product ให้ทุกคนสามารถใช้ได้
Inclusive design คือ แนวคิดที่ทำความเข้าใจความหลากหลายของผู้ใช้ โดยมีผู้ใช้เป็นศูนย์กลาง (HCD)
หลักการออกแบบ Inclusive design
credit: https://www.extentia.com/post/designing-for-inclusivity-and-diversity
1. Recognizing exclusion
= ปัญหาเล็กน้อยที่โดนมองข้ามมักเกิดจาก การแก้ปัญหาที่เต็มไปด้วย”อคติ”
ตัวอย่างเช่น:
การใช้เลือกใช้สี ใน Product ที่ไม่เหมาะสมกับ ผู้ใช้ตาบอดสี (color blindness)
การเข้าใจถึงปัญหาพวกนี้จะทำให้เราสามารถคิด idea ใหม่และ พัฒนา Product ให้มีแนวคิด inclusive design มากขึ้น
2. Learning from diversity
มนุษย์ถือเป็นสิ่งมีชีวิตที่มีความหลากหลายสูงมาก ทั้ง เชื้อชาติ, อายุ เพศ ความสามารถ ภาษา ประสบการณ์ ต่างบ่งบอกถึงเอกลักษณ์ที่แตกต่างของมนุษย์แต่ละคน ซึ่งรวมทั้งพฤติกรรมการใช้งาน Product อีกด้วย
เมื่อเราทำความเข้าใจ เรียนรู้ และนำความหลากหลายของผู้ใช้ มาเป็นศูนย์กลางของการออกแบบ ผลลัพธ์ที่ได้จะเป็นกุญแจสู่ความเข้าใจในตัวผู้ใช้อย่างแท้จริง
3. Solve for one, extend to many
การออกแบบเพื่อแก้ปัญหา ให้ผู้ใช้บางกลุ่ม สามารถส่งผลไปยังผู้ใช้อื่นจำนวนกว้างได้
Disabled Button
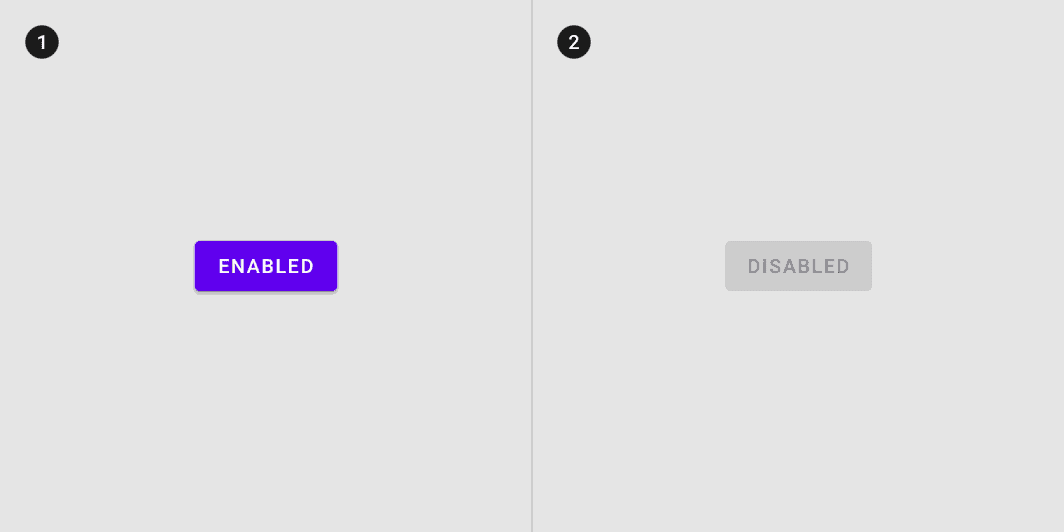
ปกติในการออกแบบ Disabled button หรือ Inactive button ใน Design system เรามักจะออกแบบให้ “เทาเทาหม่นหม่น” ด้วยตัวอักษรที่เป็นสีขาว หรือ สีเทาอ่อน พร้อมพื้นหลังที่เท๊าเทาตามมา
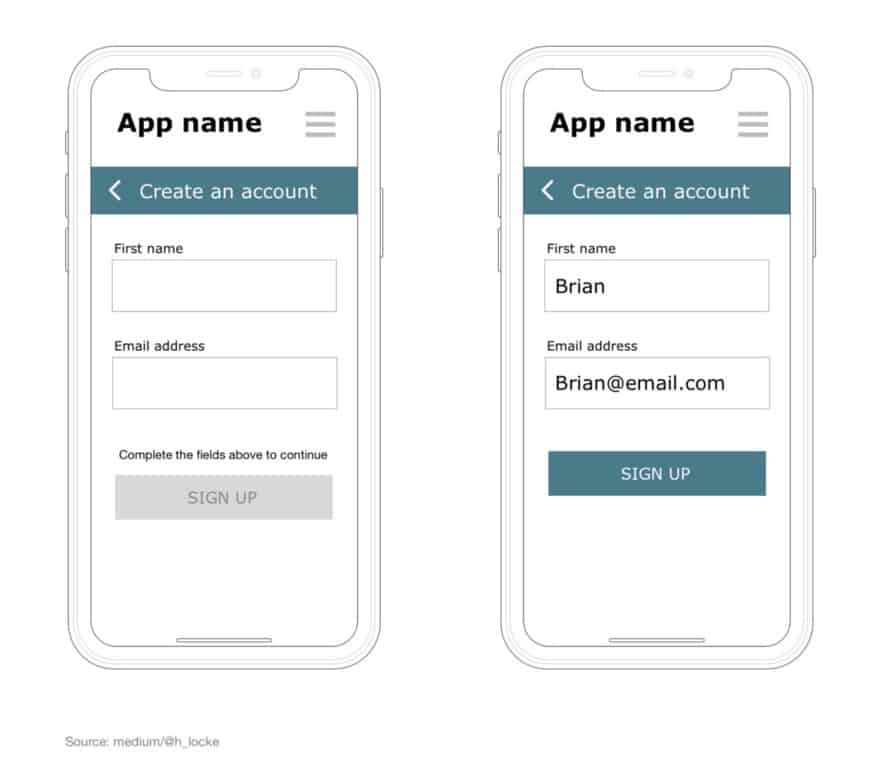
ซึ่งมักใช้ในการแสดงให้ User เข้าใจว่ายังทำ Task บางอย่างไม่สำเร็จ ก่อนที่จะไปใน Process ถัดไปได้
ตัวอย่างเช่น การกรอก Email address ก่อนที่จะสมัครสมาชิก
แต่ว่าสิ่งที่เราออกแบบมามัน Accessibility ไหมน้า?

credit: https://material.io/go/design-states
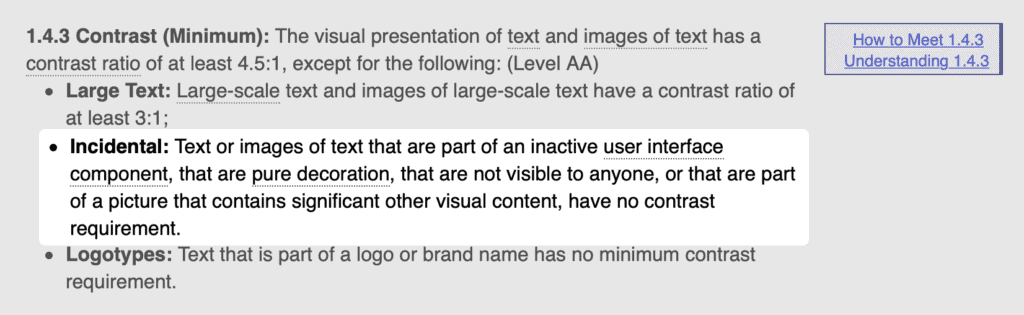
ซึ่งเมื่อเรานำมาพิจรณาตามหลัก WCAG guideline
จะเห็นว่า ตรงที่แอดเน้น Disabled button ไม่จำเป็นต้องสนใจ Contrast ratio ก็ได้
นั่นแสดงว่าการออกแบบปุ่มแบบนี้ทั่วไปถือว่าถูกหลัก WCAG guideline แล้ว
แต่ว่ามันก็ยังไม่ใช่การออกแบบที่เข้าถึงกับผู้ใช้ทุกคน ตามหลัก Accessibility อยู่ดี
เพื่อป้องกันไม่ให้ผู้ใช้บางกลุ่มเข้าใจ Button ผิด
สำหนับใครที่อยากตรวจสอบว่า Website เราผ่าน WCAG ไหม
ก็สามารถตรวจอสอบได้ที่ลิ้งนี้เลย WAVE Web accessibility evaluation tool
สำหรับใครที่ใช้ Figma เราสามารถตรวจสอบ Contrast ratio ได้ด้วย Able และ A11y plugin
และนี่คือตัวอย่าง วิธีพัฒนาการออกแบบที่จะทำให้ Disabled Button มีความ Accessibility มากขึ้น
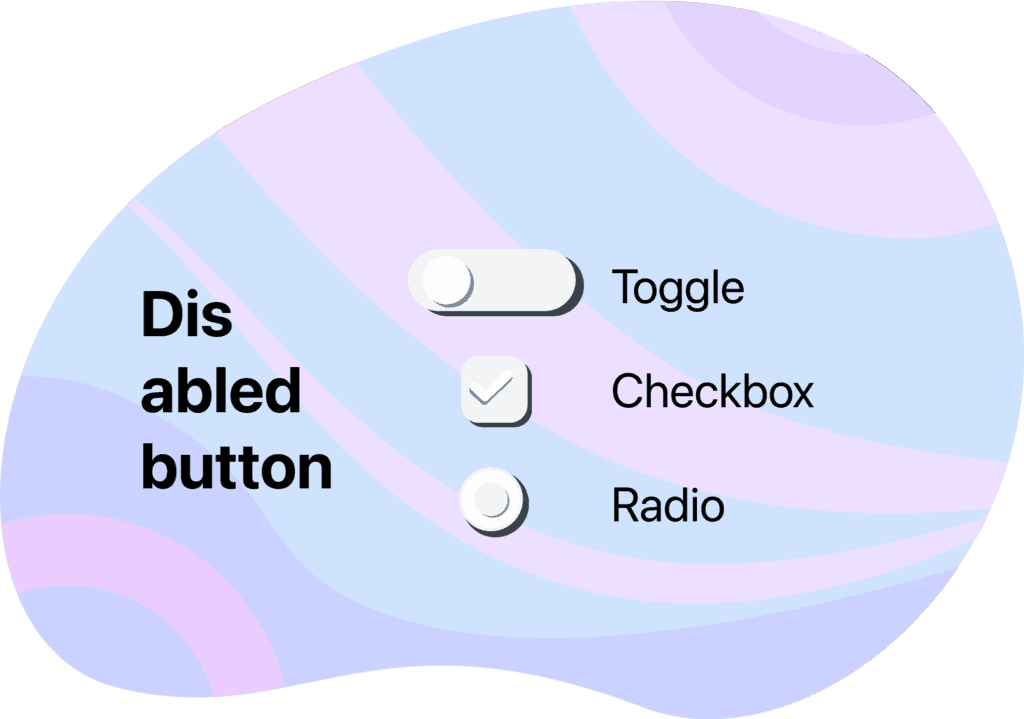
- เปลี่ยน Background จาก “สีเทา” เป็นการลด Opacity แทน
- เพิ่มคำอธิบาย(Supporting text) ใกล้กับ Disabled button
- ขนาดของ Text ใน Button คงที่ในทุก State

Disabled button case study
ก่อนที่จะเข้าเนื้อหาในส่วนของการพัฒนา เราก็ต้องทำความเข้าใจเรื่อง Interaction ระหว่างผู้ใช้ กับ Button ก่อน
บน Website มีหลายวิธีมากในการ Interaction นอกเหนือจาก การใช้เมาส์คลิ๊ก
ยกตัวอย่างเช่น:
การใช้คีย์บอร์ดแทนเมาส์ในผู้ใช้ที่มีสายตาสั้น
หรือผู้ใช้ที่ Visual Impairment(Blindness, low vision) ก็จะใช้ Screen reader แทนการใช้งานเมาส์

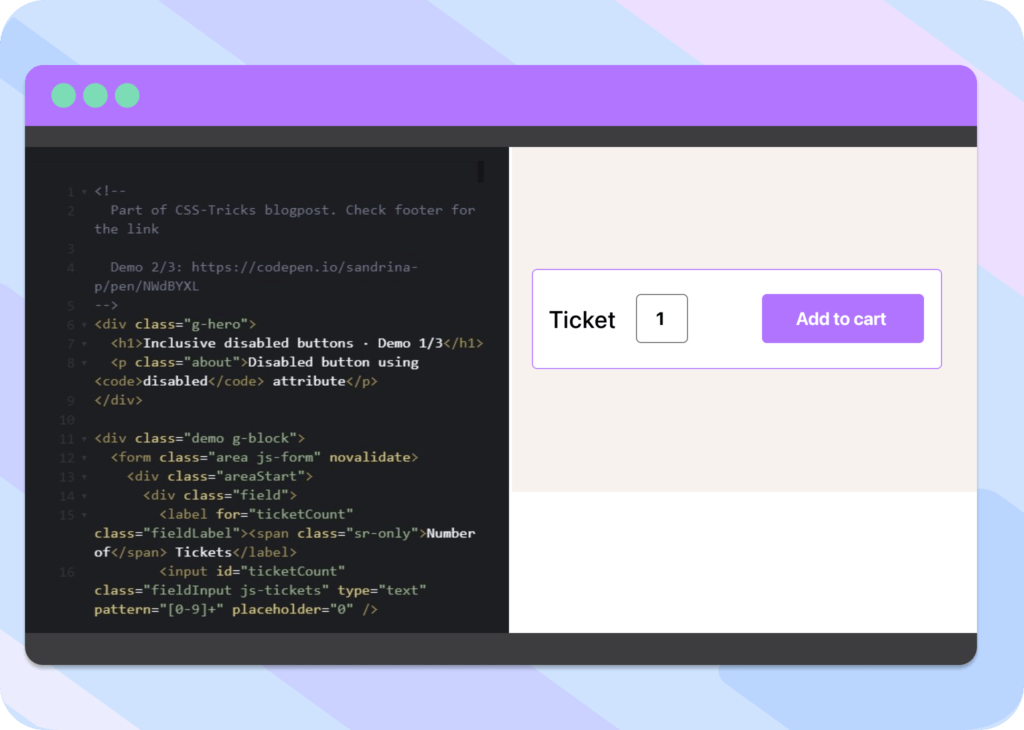
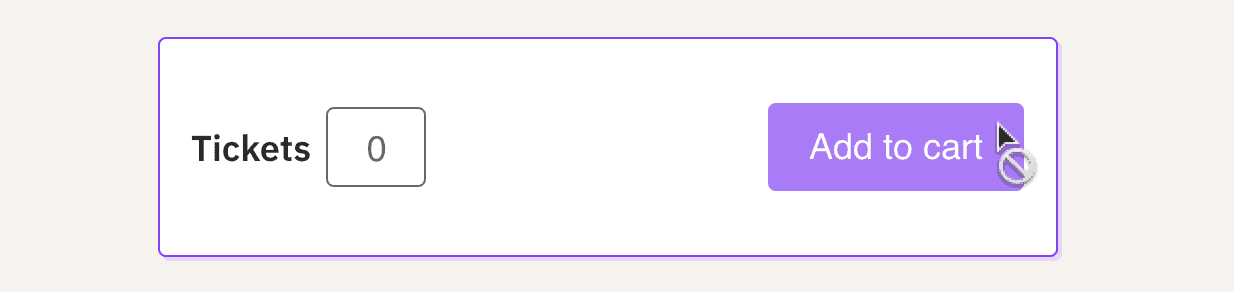
โดยวันนี้แอดเอาตัวอย่าง Form การ ให้ผู้ใช้เพิ่มจำนวน Ticket ใส่ใน Shopping cart
ถ้าจำนวน Ticket น้อบกว่าหรือเท่ากับ 0 ตัว Add to cart button ก็จะอยู่ใน Disabled state
See the Pen Inclusive disabled button – Demo 1/3 by Sandrina Pereira (@sandrina-p) on CodePen.0
ตัว Code นี้ใช้ Attribute “disabled“
<button type="submit" disabled="disabled">
Add to cart
</button>เพื่อนๆลองเล่นกันดูเลย !!!
ความรู้สึกเป็นไงบ้างครับ
ก็ดูโอเคดีใช่ไหมครับ ดูน่าจะไม่มีปัญหาอะไรนิ?
แต่!!! ถ้าเราลองใช้การ Interaction อื่นๆ ที่แอดยกตัวอย่างมาด้านบน
1. ใช้ Keyboard ในการ Interaction(กด Tab)
2. ใช้ Screen reader ในการ Interaction
จะเห็นการ Interaction แบบ Keyword จะไม่ได้ focus ตัว button ซึ่งส่งผลให้ผู้ใช้สับสนว่า ทำไมถึงไม่สามารถ focus ที่ button ได้ ซึ่งจะแตกต่างจาการใช้ Mouse ที่จะมี Permisson icon ปรากฎขึ้นมาขณะ Hover
รวมทั้งปัญหาที่ User จะสงสัยว่าต้องทำยังไง ถึงจะสามารถกด Add to cart button ได้อีกด้วย
ส่วนปัญหาในการใช้ Screen reader จะเป็นเรื่องของการที่ตัว Reader ข้ามการอ่าน button ทำให้ผู้ใช้ไม่รู้ตำแหน่งของ button นี้

สรุปปัญหาที่เจอ:
- การใช้ Keyboard ทำให้ผู้ใช้บางกลุ่มสับสนทำไมถึงไม่ focus ปุ่ม Add to cart ที่ disabled
- ผู้ใช้บางกลุ่มไม่รู้ว่า ต้องทำอย่างไรถึงจะทำให้กดหรือ focus ปุ่ม Add to cart ที่ disabled อยู่ได้
- การใช้ Screen reader ทำให้ไม่รู้ตำแหน่งของปุ่ม Add to cart ที่ disabled อยู่
Aria จะมาแก้ปัญหานี้เอง
จากข้างบนจะเป็นตัวอย่างการใช้ disabled attribute ในการสร้าง Disabled button ขึ้นมา
แต่หลังจากนี้เราใช้ตัว Aria attribute แทน
<button type="submit" aria-disabled="true" aria-describedby="disabledReason">
Add to cart
</button>ซึ่งปกติ Aria จะยังทำให้ button ถูกกดได้อยู่ เลยได้มีการใช้ JavaScript ช่วยในการป้องกันแทน
แตกต่างจาก disabled attribute ที่จะทำให้ปุ่มไม่สามารถกดได้ปกติ
See the Pen Inclusive disabled button – Demo 3/3 by Sandrina Pereira (@sandrina-p) on CodePen.0
จะเห็นได้ว่าเมื่อเราใช้ Keyboard เราก็ยังสามารถ focus ไปที่ button ได้
พร้อมทั้งคำอธิบาย (Tooltips) ที่เกิดจาก aria-describedby attribute ปรากฎขึ้นมาบน button ด้วย
เมื่อใช้ Screen reader มันจะfocus และอ่านตัว button ด้วยพร้อมบอกสถานะ “dimmed”
ซึ่งการบอกสถานะนี้จะแตกต่างกันไปตาม Screen reader ที่ใช้
ตัวอย่างเช่น :
NVDA และ JWS จะบอกว่า “button, unavailable”
VoiceOver จะบอกว่า “button, dimmed” ตามตัวอย่าง
ตารางเปรียบเทียบ disabled และ aria attribute
| Interaction | disabled | aria-disabled=true |
|---|---|---|
| Mouse | ป้องกันการกดได้ | ต้องใช้ JavaScript ช่วย |
| Keyboard | ไม่ focus ไปที่ button | สามารถ focus ไปที่ button |
| Screenreader | ไม่สามารถบอกตำแหน่งและสถานะของ button ได้ | สามารถบอกตำแหน่งและสถานะของ button ได้ |
สรุป :
จากตัวอย่างจะเห็นได้ว่าการใช้ Aria จะตอบโจทย์ Inclusive design มากกว่า ตอบสนองกับความต้องการผู้ใช้หลายประเภทในหลาย Interaction
สำหรับใครที่สนใจเรื่องของการเขียน Aria สามารถดูวิดีโอชุดนี้ได้เลยนะครับ มีประโยชน์และเข้าใจง่ายมากๆ เลยครับ
อ้างอิง
บทความที่เกี่ยวข้อง