Infographic คืออะไร + 3 เว็บทำอินโฟกราฟฟิกออนไลน์ ฟรี

Infographic คืออะไร
ปัจจุบันนี้เรามีข้อมูลมหาศาล แต่ถ้าเรานำข้อมูลมาใช้ประโยชน์ไม่ได้ก็เท่านั้น การทำ Infographic (อินโฟกราฟฟิก) ถือเป็นวิธีหนึ่งในการย่อยข้อมูลให้เข้าใจง่าย และนิยมมากในการใช้ทำ Content Marketing ในปัจจุบัน
บทความนี้แอดจะมาอธิบายถึงความหมายของ Infographic และแนะนำเครื่องมือสำหรับทำ Infographic ออนไลน์ใช้ง่าย ๆ กันครับ
Infographic คืออะไร

อินโฟกราฟฟิก มาจากคำว่า Information (ข้อมูล) + Graphic (รูป) นั่นเองครับ อธิบายแบบเข้าใจง่าย ๆ เลย คือ “การนำข้อมูลต่าง ๆ มาทำเป็นรูป” ให้ข้อมูลของเรานั้นเข้าใจง่ายในเวลาอันรวดเร็ว
สาเหตุที่เราไม่เอาข้อมูลตัวหนังสือแปะไปยาว ๆ แต่ทำเป็นรูปสวยงามแทน ก็เพราะว่า สมองคนเราประมวลผลภาพได้เร็วกว่าตัวหนังสือถึง 60,000 เท่า เพราะฉะนั้นบางเรื่องที่ดูซับซ้อนต้องอธิบายเป็นชั่วโมง เราอาจจะย่อยเป็น Infographic ที่อ่าน 5 นาทีเข้าใจแล้วก็ได้
นอกจากนั้น การทำ Infographic ยังทำให้ข้อมูลที่ดูน่าเบื่อกลายเป็นน่าสนใจขึ้นมาได้ ทำให้นิยมมาใน Social Network เช่น Facebook หรือ Twitter ครับ (Instagram อาจจะมี แต่แอดยังไม่เคยเห็น)
ประเภทของ Infographic
แม้ว่าจะมีการนำเสนออินโฟกราฟิกที่แตกต่างกันมากมายในปัจจุบัน แต่เราก็สามารถแบ่งออกเป็นหมวดหมู่หลัก ๆ ได้ 3 ประเภทดังต่อไปนี้
- Data visualization
- Information design
- Editorial infographics
แต่ละแบบมีจุดประสงค์ของตนเองและสามารถใช้เป็นเครื่องมือเล่าเรื่องที่ทรงพลังได้ครับเมื่อนำไปใช้อย่างเหมาะสม เรามาดูความแตกต่างระหว่างหัวข้อเลยครับ
1. Data visualization

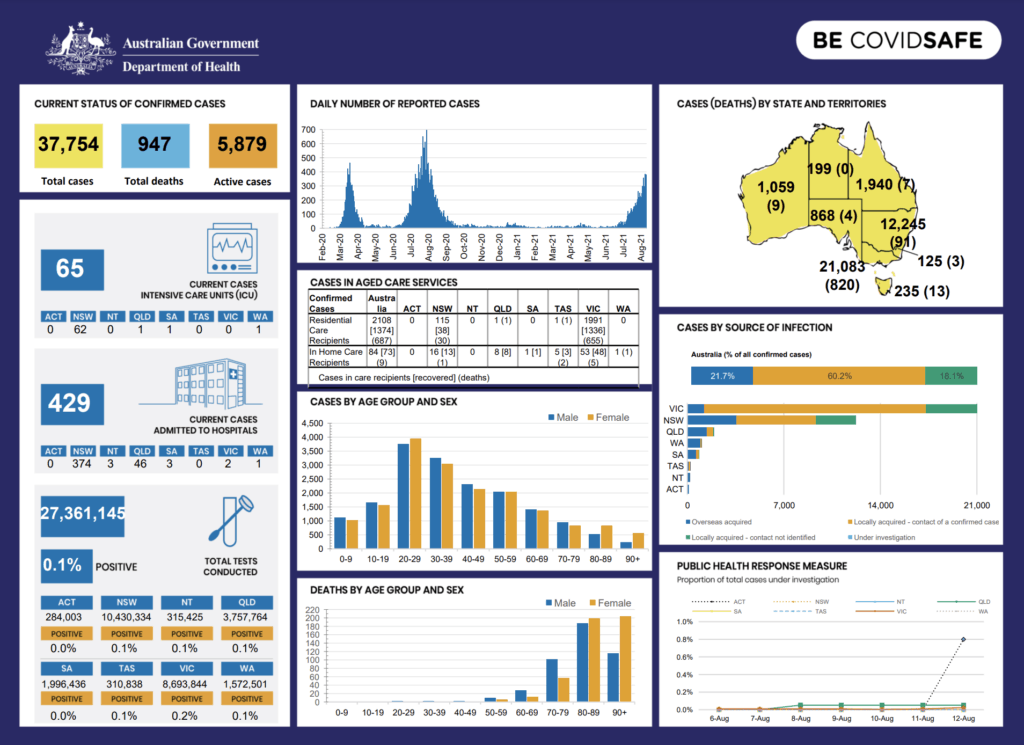
คือ การนำเสนอข้อมูลโดยใช้กราฟ แผนผัง แผนภูมิแบบต่าง ๆ
การสร้างภาพข้อมูลในรูปแบบของแผนภูมิและกราฟพื้นฐานเป็นอะไรที่มาแรงในปัจจุบัน เพราะตอนนี้เรามีข้อมูลมากมายเต็มไปหมดเลยครับ ในยุคข้อมูลขนาดใหญ่แบบนี้ การนำเสนอแบบแผนภูมิก็เลยมีความสำคัญอย่างยิ่ง การนำเสนอแบบนี้จะช่วยให้เราสามารถแบ่งปันเรื่องราวต่าง ๆ ได้ในเวลาจำกัด
สูตรลับ Data Visualization – Mind map วิธีเลือก Chart ให้คนดูเข้าใจง่าย
2. Information Design

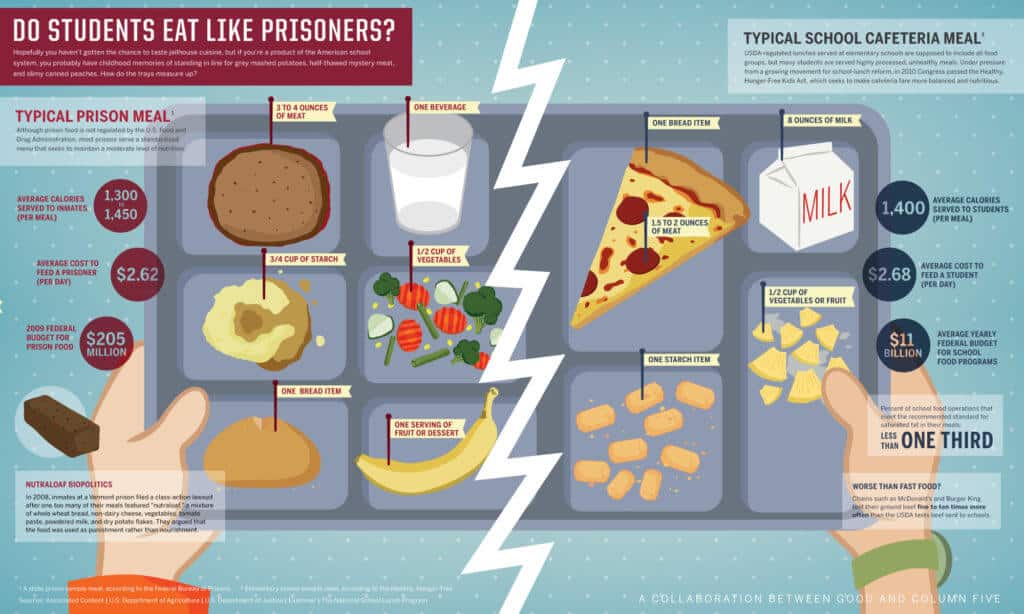
การออกแบบแบบนี้จะใช้ในการนำเสนอข้อมูลที่เราอยากนำเสนอด้วยภาพ ทำให้คนจำแนกแยกแยะข้อมูลได้ตามรูปฟอร์มที่เรารู้จักกันดีในชีวิตประจำวัน เช่น จากภาพจะเป็นการนำเสนอข้อมูลกี่ยวกับอาหารของเด็กนักเรียน เมื่อเราเห็นรูปเราก็ทราบได้เลยครับว่าเด็กนักเรียนทานอะไรบ้าง ปริมาณเท่าไรในชีวิตประจำวัน
สำหรับการนำเสนอแบบนี้ ส่วนใหญ่จะใช้สำหรับการนำเสนอรูปเชปและฟอร์มที่เป็นที่รู้จักแบบ universal ทุกคนเข้าใจตรงกัน เช่นอาหาร แผนที่ การนำทาง การนำเสนอเกี่ยวกับร่างกายมนุษย์ เป็นต้น
3. Editorial Infographics
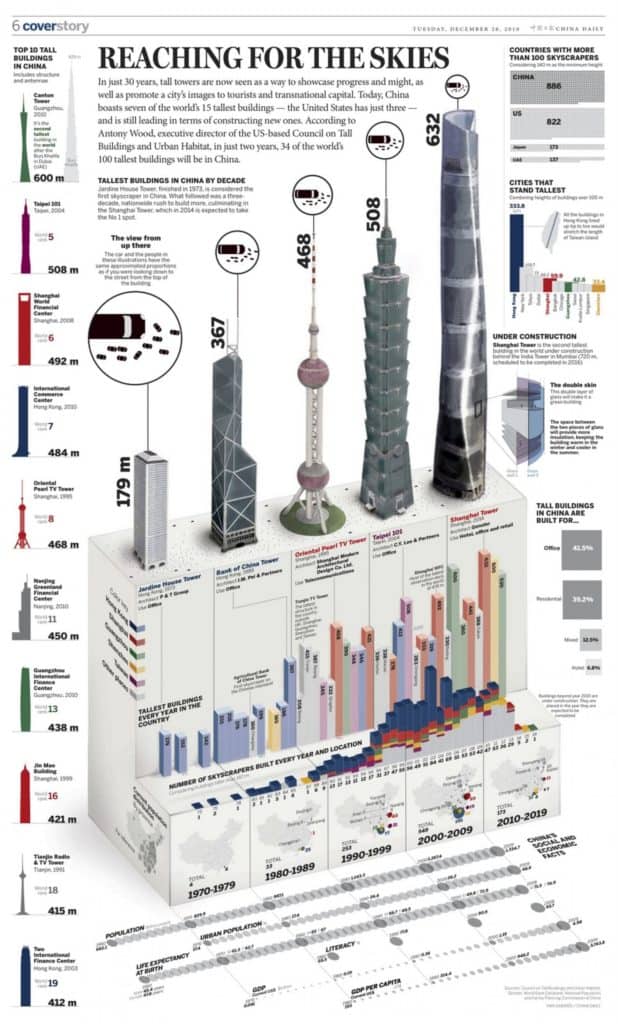
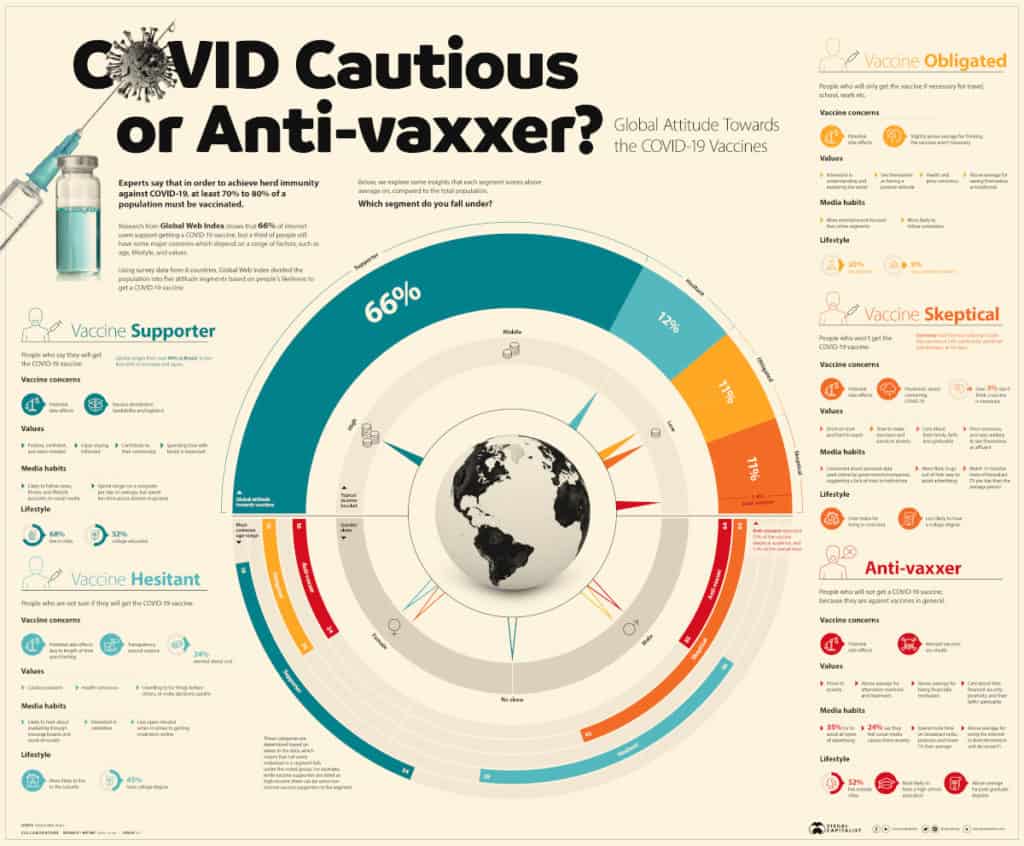
การนำเสนอ Infographic ประกอบการเล่าเรื่องในนิตยสาร บทความ และสื่อออนไลน์ประเภทต่าง ๆ
การนำเสนอข้อมูลประเภทนี้จะช่วยให้ผู้อ่านของเราสามารถย่อยข้อมูลได้ง่ายในเวลาอันรวดเร็วนะครับ และเป็นที่ดึงดูดใจสำหรับผู้อ่านด้วย เราจะเห็นการนำเสนอ Infographic แบบนี้บน Social media บ่อย ๆ เลยครับ
สไตล์การออกแบบ Infographic
สไตล์การออกแบบในปัจจุบันสามารถแบ่งออกเป็นสามประเภทหลัก ๆ ได้ดังต่อไปนี้
เป็นแบบเราพบเห็นได้ทั่วไปบนโลกออนไลน์เลยครับ
- Static infographic (อินโฟกราฟิกแบบภาพนิ่ง)
การออกแบบโดยการนำเสนอเป็นภาพนิ่ง กราฟิก เป็นภาพ - Animated infographic (อินโฟกราฟิกแบบเคลื่อนไหว)
การออกแบบเป็นวิดีโอขนาดสั้นเพื่อนำเสนอข้อมูล หรือเป็นไฟล์ GIF ที่เคลื่อนไหวไปมาแบบสั้น ๆ - Interactive infographic (อินโฟกราฟิกแบบ Interactive)
การนำเสนอแบบ Interactive ที่ผู้ใช้งานสามารถปรับแต่งการนำเสนอข้อมูลได้ด้วยตัวเอง เช่น กดปรับจำนวนขนาดของกราฟ เพื่อดูผลลัพธ์ของข้อมูล
เป้าหมายของ Infographic ไม่ใช่แค่ทำกราฟฟิกสวย ๆ

หลายคนอาจจะเคยได้ยินแอดมินพูดถึงว่า “การทำเว็บไซต์ไม่ได้เน้นที่ความสวยงาม แต่เน้นที่การนำเสนอข้อมูลให้เข้าใจง่าย” การทำอินโฟกราฟฟิกก็เช่นกันครับ หลาย ๆ คนเข้าใจผิดว่า Infographic คือ การเอาข้อมูลมาทำยังไงก็ได้ให้มันสวย
และที่น่าเศร้ากว่านั้น บางคนคิดว่า การเอาตัวหนังสือมาแปะใส่กราฟฟิก = Infographic
ปัจจุบันจึงเห็นบางคนเอาตัวหนังสือมาแปะรูปแล้วตกแต่งให้สวยงามเฉย ๆ แทนที่จะทำให้ผู้อ่านย่อยข้อมูลง่ายกว่าเดิม บางทีอ่านยากกว่าเดิมก็มีครับ
เพราะฉะนั้น ก่อนทำ Infographic ลองดูก่อนว่าสิ่งที่เรากำลังจะทำตอบโจทย์ 3 ข้อนี้มั้ยครับ:
- มีเป้าหมายชัดเจนว่าต้องการสื่ออะไร
- ทำเป็นกราฟฟิกแล้วเข้าใจง่ายกว่าอ่านตัวหนังสือจริง ๆ
- ข้อมูลไม่ซับซ้อนเกินไปจนทำเป็นกราฟฟิกแล้วจะอ่านยาก
ถ้าไม่ตรงตามข้อนี้ ลองดูวิธีอื่น ๆ ในการเผยแพร่ข้อมูล เช่น เขียนเป็นบทความ หรือทำวีดิโอ ซึ่งอาจจะตอบโจทย์กับข้อมูลที่เรามีมากกว่าครับ
วิธีออกแบบ Infographic

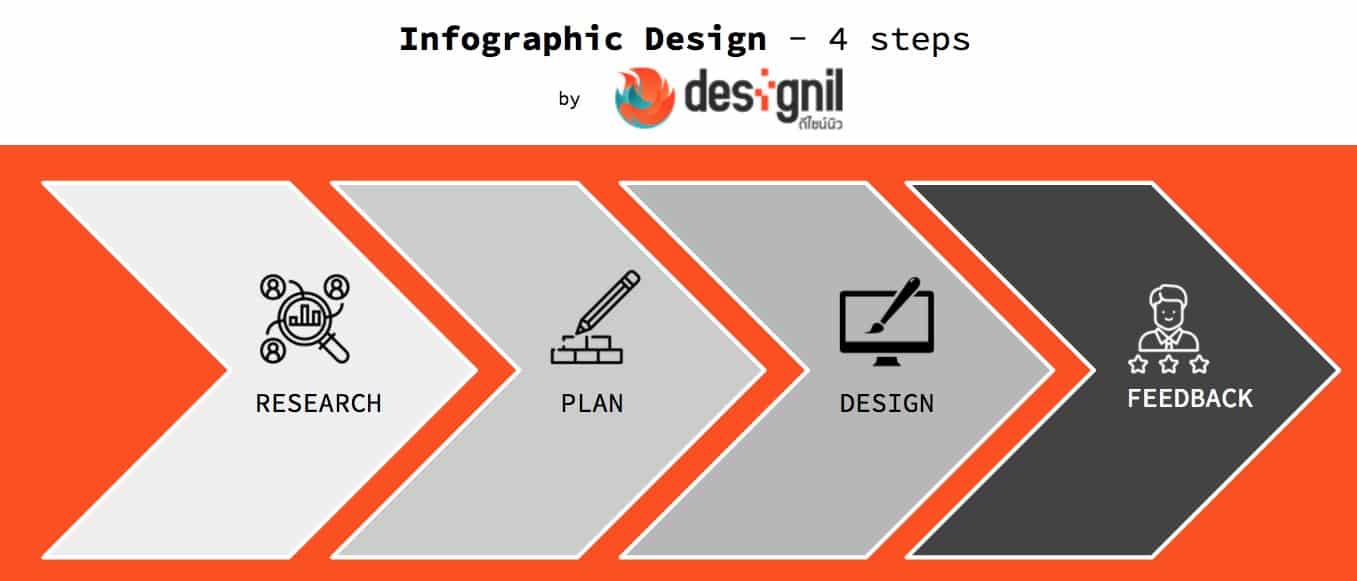
การออกแบบอินโฟกราฟฟิกขึ้นมาสักอันไม่ใช่เรื่องง่ายครับ ต้องมีขั้นตอนสำคัญ ๆ ดังนี้
- Research เตรียมข้อมูล – เราจะทำ Infographic เล่าเรื่องอะไรบ้าง? เราจะเอาตัวเลขสถิติมาจากไหน? ขั้นตอนนี้ใช้เวลาเยอะพอสมควรเลยครับ เพราะบางทีข้อมูลก็มาจากหลายที่ เราต้องเอามารวมกันบ้าง เอามาเช็คบ้างว่าข้อมูลหลายแห่งเหมือนกันมั้ย
- Plan วางแผนการนำเสนอข้อมูล – เราอยากให้ Infographic ของเราสื่อ “ข้อความ” อะไรออกไป? จะนำเสนอผ่าน Flow / Narrative แบบไหน? ขั้นตอนนี้สำคัญมาก เช่น เราอาจจะกำลังทำอินโฟกราฟฟิกที่เชียร์แบรนด์ใดแบรนด์หนึ่ง ก็ต้องคิดว่าเราจะสื่ออย่างไรให้แบรนด์นั้นดูดี ซึ่งอาจจะต้องใช้ความช่วยเหลือจากคนทำงานด้าน Creative เข้ามาช่วยครับ
- Design ลงมือออกแบบ – ขั้นตอนนี้เป็นหน้าที่ของ Designer ในการทำให้ไอเดียออกมาเป็นกราฟฟิกของจริงล่ะครับ ปกติแล้วจะนิยมใช้ Adobe Illustrator กัน เพราะสามารถทำงานออกมาเป็น Vector นำไปใช้ในเว็บก็ได้ ปรินท์ก็ยังคม
- Feedback ปรับปรุงให้ดีขึ้น – หลังจากออกแบบอินโฟกราฟฟิกเวอร์ชั่นแรกเสร็จแล้ว นำไปให้กลุ่มเป้าหมายของเราดู (และลูกค้า) เพื่อให้เค้าบอกเราว่ามีส่วนไหนที่ควรปรับปรุงบ้าง เพื่อให้เราทำอินโฟกราฟฟิกออกมาให้ตรงใจกลุ่มเป้าหมายมากที่สุด
เราจะเห็นว่าการทำ Infographic ออกมาสักงานไม่ใช่เรื่องง่าย ๆ ต้องผ่านกระบวนการคิดเยอะพอสมควร และต้องใช้ Designer ที่มีฝีมือให้งานออกมาสวย และมีความรู้ด้าน Data Visualization (เช่น Pie Chart 2D อ่านง่ายกว่า Pie Chart 3D เป็นต้น)
แล้วถ้าเราไม่มีสิ่งต่าง ๆ เหล่านั้นล่ะ เราจะทำ Infographic ยังไง? วันนี้แอดมินมีเครื่องมือดี ๆ สำหรับทำอินโฟกราฟฟิกมาฝากทุกท่านกันครับ ส่วนใหญ่ไม่ต้องมีความรู้ด้านกราฟฟิกมากก็สามารถทำเองจนเสร็จได้เลย
แนะนำ 3 โปรแกรมทำ Infographic สวย ๆ ฟรี
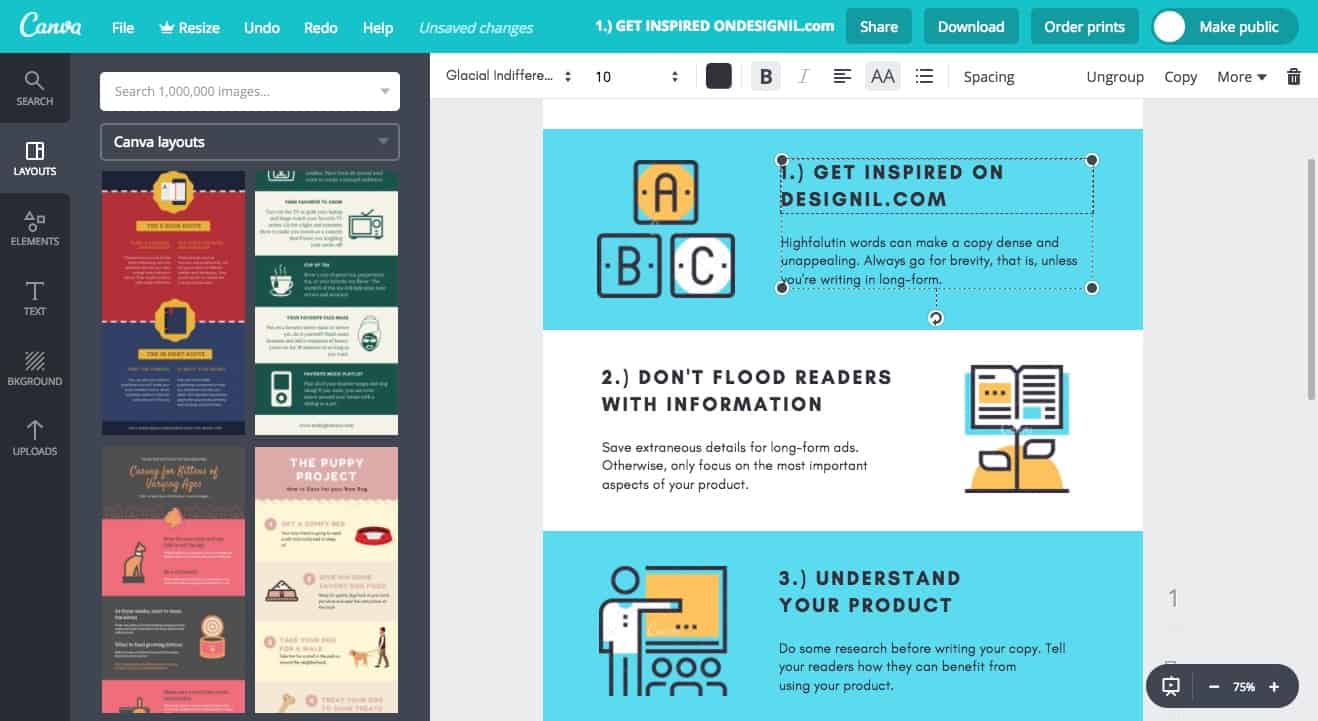
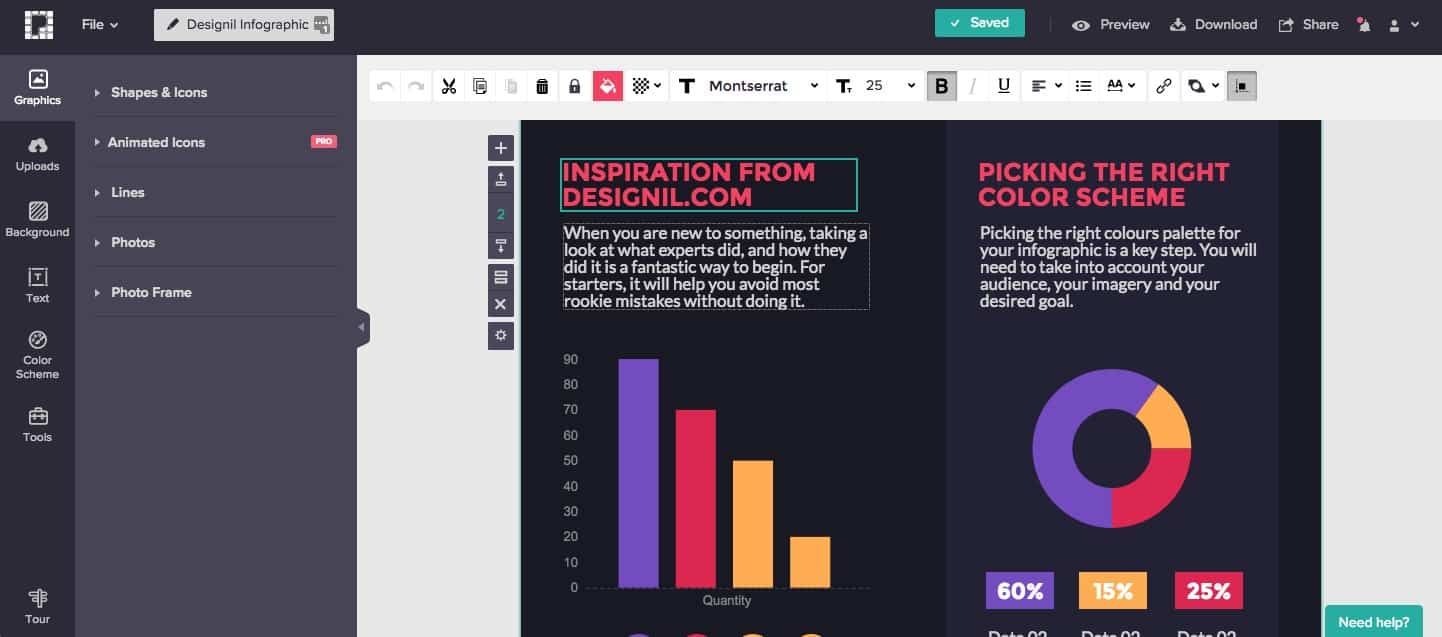
1) Canva สุดยอดเครื่องมือออกแบบ infographic ใช้ฟรี

Canva เป็นเครื่องมือออกแบบออนไลน์ที่ดีมากที่สุดตัวหนึ่ง เราสามารถทำกราฟฟิกได้หลากหลาย ตั้งแต่เอกสารสิ่งพิมพ์ ไปจนถึง ออกแบบ Logo, Web Banner, Facebook Ads, Youtube Thumbnail, Instagram Post, ปกหนังสือ ฯลฯ
ข้อดีของ Canva ที่ผมชอบมากที่สุดคือสามารถออกแบบ Infographic ด้วยตนเองได้บนมือถือ, Tablet เพราะมีแอพทั้งบน Android และ iOS ทำให้สามารถเชื่อมต่อใช้งานได้บนคอมพิวเตอร์ โดยไม่ต้องส่งไฟล์ไปมา เพียงแค่ล็อกอินใช้ username รหัสผ่านเดียวกัน
นอกจากนั้นยังมีเทมเพลตสวย ๆ ให้เลือกหลายร้อยแบบ และเราสามารถเซฟออกมาเป็นรูป PNG, JPG เพื่อเอาไปปรินท์ก็ยังได้ ทั้งหมดนี้คือ ฟรี 100% แนะนำให้ทุกท่านไปลองใช้กันครับ แต่ถ้าหากว่าเราใช้บริการแบบเสียเงินเราจะสามารถ export ได้ไฟล์ใหญ่เต็ม ๆ เป็นไฟล์ประเภท SVG จะช่วยให้เรานำไปแก้ไขไฟล์ใหญ่ ๆ ได้ในโปรแกรม เช่น Illustrator บนคอมพิวเตอร์ของเราครับ
ปัจจุบัน Canva แสดงผลภาษาไทยสวยขึ้นมาก ด้วยระบบ Google Fonts ปัจจุบันแอดมินใช้งานได้โดยไร้รอยต่อมากครับ
ส่วนถ้าใครไม่ถนัดใช้เครื่องมือออนไลน์ แอดก็จะแนะนำทำเองใน Photoshop, Illustrator, หรือ Sketch เลยนะครับ



Canva โปรแกรมออกแบบใช้งานฟรี~
โปรแกรมออกแบบกราฟิก ฟรี! ไม่มีข้อผูกมัด มาพร้อมเทมเพลตหลักแสนแบบ สามารถใช้งานได้บน Browser, iOS, Android มีแอปฯ บนมือถือและไอแพด
สำหรับแพ็กเกจ Pro จะมีใช้งานฟรี 30 วัน เริ่มต้นที่ 1,850.00 ฿ ต่อปี (ใช้งานได้ 1 คน)
2) Piktochart ทำอินโฟกราฟฟิกฟรี ใช้ง่าย

Piktochart เป็นเครื่องมือออนไลน์สำหรับทำ Infographic โดยเฉพาะเลยครับ ปัจจุบันสามารถทำ Slide Presentation ได้อีกด้วย โดยเราสามารถสมัครใช้งานได้ฟรีได้ตลอดชีพ แต่จะมีข้อจำกัดในจำนวน Template และการ Export และลายน้ำ
เราสามารถสมัครสมาชิกรายเดือนเพื่อใช้ Template สวย ๆ ที่เค้าเตรียมไว้ และสามารถ Export สำหรับปรินท์ (PDF) ได้เลยด้วย ถ้าต้องทำ Infographic บ่อย ๆ แอดมินคิดว่าคุ้มมากครับ แต่ถ้าไม่ได้ทำบ่อยใช้เวอร์ชั่นฟรีก็โอเคอยู่ สามารถเซฟเป็นรูป PNG ได้ครับ
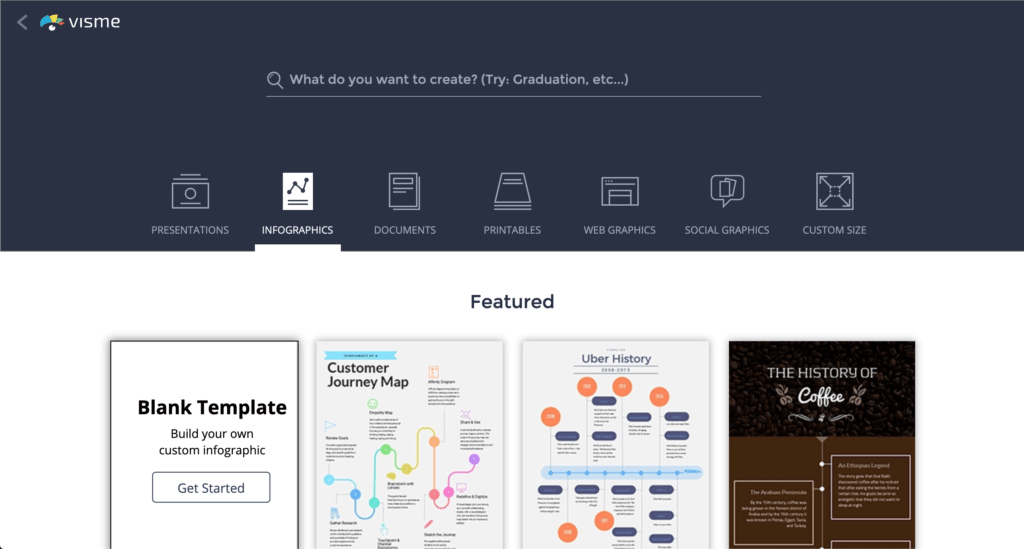
3) Visme เครื่องมือทำอินโฟกราฟฟิกออนไลน์ ที่ทำแบนเนอร์ได้ด้วย

Visme ก็เป็นเครื่องมือออนไลน์ที่คล้ายกับ Piktochart ครับ สามารถใช้ทำ Presentation, Infographic, และ Banner (แบนเนอร์โฆษณาสำหรับลงในเว็บไซต์) ได้ โดยมีแพลนฟรีให้เราใช้งานเช่นกัน แต่ก็จะมี Template ให้เลือกน้อย และ Export เป็น PDF ไม่ได้ครับ นอกจากนั้นยังจำกัดแค่ 3 โปรเจคด้วย
ความเห็นเพิ่มเติมเรื่องเครื่องมือเหล่านี้ ขอขอบคุณคุณ Kasiti Panthanom มากครับ
ปัญหาใหญ่ของเครื่องมือออนไลน์ทำ InfoGraphic เช่น Visme, Piktochart คือภาษาไทยครับ ไม่มีฟ้อนต์ถ้าไม่ได้ใช้ paid account เคยลองเอามาใช้งานแต่งต่อที่โปรแกรมอื่นก็ค่อนข้างยุ่งยากไม่จบในโปรแกรมเดียว มีปัญหากับ Learning Curve ของผู้เรียนรู้ ผมเลยเน้นไปที่ Stand alone application (เช่น Powerpoint) แทนครับ

4 เว็บไซต์ไว้ดูตัวอย่าง Infographic สวย ๆ
ผมรวบรวมเว็บไซต์ดู Inspiration การออกแบบ Infographic สวย ๆ มาให้ด้านล่างนี้ครับ
- Muzli infographic – เว็บไซต์นี้มีตัวอย่างอินโฟกราฟิก ทุกแบบเลยครับ เซฟเก็บไว้เป็น inspiration สำหรับนักออกแบบกันได้เลย
- Behance infographic – รวมตัวอย่างการออกแบบอินโฟกราฟิกทุกประเภท
- Information is beautiful – เว็บไซต์โชว์ผลงานทางด้าน data visualization สวย ๆ มีตัวอย่างประกอบแบบละเอียด
- Pinterest – รวมตัวอย่างอินโฟกราฟิกสวย ๆ จากทั่วโลก
ถึงเวลาลองทำ Infographic ของคุณเองแล้ว
อ่านบทความนี้จบแล้ว ลองไปสมัครสมาชิกเครื่องมือทำอินโฟกราฟฟิกด้านบน แล้วลองเล่นดูเลยครับ คุณอาจจะได้พบวิธีใหม่ ๆ ในการทำ Content ให้น่าสนใจมากขึ้น หรือหากยังไม่มีไอเดีย แอดมินแนะนำบทความนี้เลยครับ 5 เว็บไซต์หา Inspiration เด็ด ๆ
บทความอื่นๆ
- ออกแบบโลโก้ สวย ๆ ฟรี ด้วยเว็บไซต์ออนไลน์
- ทำ Resume ฟรี! ด้วยโปรแกรมออนไลน์
- 10 เครื่องมือสำหรับการสร้าง Portfolio online ฟรี
หากใครสนใจเรื่องของ Data visualization ผมแนะนำให้ติดตามเว็บไซต์ใหม่ของทีมงานเราเองนะครับ ชื่อว่า DataTH.com
ติดตามบทความกันได้ที่ https://blog.datath.com/
และเช่นเคยครับผม หากอ่านแล้วมีคำถาม หรือติชมอะไร สามารถคอมเม้นท์ได้ด้านล่าง หรือมาพูดคุยกับทีมงานทาง Designil Facebook Page ได้เลยครับ













สวัสดีครับพี่ พอดีผมได้อ่านบทความนี้แล้วมันน่าสนใจ พอดีผมทำหาบทความทำวิจัย แต่ผมไม่ทราบชื่อ ผมขออนุญาตทราบชื่อพี่ได้ไหมครับพอดีจะใส่ในบรรณานุกรม
ขอบคุณครับ ^^