Information architecture (IA) คืออะไร? อยากเป็น UX Designer ต้องรู้

Information architecture (IA) เป็นงานที่ designers, developers และ content strategists จะได้แตะต้องกันอยู่บ่อย ๆ เป็นงานที่จะต้องใช้ทักษะในการ Research การค้นคว้าหาความรู้จากหลาย ๆ เครื่องมือเพื่อให้งานของเราออกมาในแบบฉบับที่ User ต้องการและใช้งานง่ายมากที่สุด
วันนี้เราจะมาเล่าเรื่องกันปูพื้นฐานด้วยภาษาที่เข้าใจง่ายในเรื่องของ IA ตั้งแต่ประวัติความเป็นมาแบบคร่าว ๆ อาชีพที่เกี่ยวข้อง และเครื่องมือที่ UX จะได้ใช้งาน ให้เพื่อน ๆ ได้มีพื้นฐานสามารถนำไปต่อยอดความรู้นี้ได้ด้วยตนเอง
Information architecture เป็นอะไรที่ยากจะอธิบายมาก ๆ เพราะเป็นศาสตร์ที่ซับซ้อน อาจจะอธิบายให้เข้าใจไม่ได้ง่ายเหมือนกับการทำ ui design หรือ interaction design ที่ทำโดย designer
จริง ๆ คำว่า IA เป็นศาสตร์ที่ครอบคลุมความหมายไปในหลายอาชีพมาก ๆ ไม่ว่าจะเป็น บรรณารักษ์, ux designer, graphic designer และอื่น ๆ
วันนี้เราจึงหยิบยก Quote คำนิยามของ IA จาก The information Architecture institue องค์กรที่ไม่แสวงหาผลกำไร ที่ให้ข้อมูลเกี่ยวกับเรื่องของ IA มาให้เพื่อน ๆ ได้ทำความเข้าใจแบบง่าย ๆ กัน
Information architecture is the practice of deciding how to arrange the parts of something to be understandable
Information Architecture Institue, iainstitue.org
Information architecture (IA) คืออะไร ?
การทำ Information architecture หรือสถาปัตยกรรมของข้อมูลหมายถึง วิธีการคิดตัดสินใจในการจัดเรียงข้อมูลให้สามารถเข้าใจได้ง่าย หรือในอีกความหมายนึงก็คือ IA คือการจัดวางโครงสร้าง ลำดับของข้อมูล ที่ช่วยให้ผู้คนสามารถเข้าใจเนื้อหา และตามหาสิ่งที่ต้องการได้บนโลกใบนี้ รวมถึงบนออนไลน์
IA คือโครงสร้างของข้อมูลสำหรับเว็บไซต์ แอพ และโปรเจคอื่น ๆ ที่จะช่วยให้เราเข้าใจว่าเราอยู่ตรงไหน และข้อมูลไหนที่มีความเกี่ยวข้องเชื่อมโยงกัน โดยลักษณะของ IA ก็จะมีวิธีการทำวางแผนในการทำได้หลายแบบรวมไปถึง Deliverable หรือของที่จะส่งมอบหลังจากทำ IA สำเร็จก็มีหลายแบบเช่นเดียวกัน
ตัวอย่างงานที่เกี่ยวข้องกับการทำ IA และ Deliverable ของที่จะส่งมอบหลังจากทำ IA เช่น
- Sitemaps
- Hierarchies
- Categorisations
- Navigation
- Metadata
- Taxonomies
- Labeling
- Wireframe
- User flow
- Data Modeling
- และอื่น ๆ
แล้วเราจะได้ทำงาน IA ตอนไหนกันนะ? มาลองดูตัวอย่างของอาชีพนี้ที่ทำงานเกี่ยวข้องกับ IA ดังต่อไปนี้
1. บรรณารักษ์กำลังจัดเรียงหนังสือให้เข้าในหมวดหมู่ในห้องสมุด หรือจัดเรียงหนังสือออนไลน์ให้เข้าอยู่ในระบบตามลำดับของเนื้อหา
2. เมื่อคนที่ทำงาน Content strategists, UX Writer ผู้เชี่ยวชาญด้านการวางแผนเนื้อหาและบทความ ทำการแบ่งเนื้อหา และจัดของเข้าไปอยู่ในกลุ่มก้อน เมื่อนั้นก็คือการเริ่มทำงานในส่วนที่เรียกว่า IA
3. เมื่อไรที่ Designer กำลังเริ่มต้นวางแผนหรือวาด wireframe หากจะต้องออกแบบเมนูที่อยู่ด้านบนสุดของเว็บไซต์ นั่นก็คือเรากำลังฝึกฝนในการออกแบบ IA เช่นเดียวกัน
4. Graphic designer ออกแบบป้ายนำทางรถเมล์ วางลำดับเส้นทางการเดินรถเมล์เพื่อให้ผู้โดยสายขึ้นรถเมล์ได้ถูกสาย ถูกกลุ่มและตรงเวลา
Information Architectures อยู่รอบ ๆ ตัวเรา
Information architectures (IAs) จะอยู่ในเว็บไซต์ที่เราใช้งาน, แอพลิเคชั่น, ซอฟต์แวร์ที่เราดาวน์โหลดมา, หนังสือพิมพ์ที่เรากำลังอ่าน หรือสถานที่ต่าง ๆ รอบตัวเราที่เราใช้งาน เช่น สนามบิน รถไฟฟ้า ป้ายรถเมล์ ห้องสมุด ฯลฯ
การทำ IA ที่ดีนั้นจะช่วยให้ผู้คนเข้าใจสิ่งที่อยู่รอบตัวและมองหาสิ่งที่ต้องการได้ทั้งในโลกของออฟไลน์และออนไลน์ ดังนั้นการทำ IA ที่ดีจึงจะต้องเข้าใจกลุ่มเป้าหมาย เข้าใจความต้องการของผู้ใช้งาน และดูว่า User ของเรานั้นเข้าใจโครงสร้างและภาษาของสิ่งที่เราออกแบบได้ดีหรือไม่
แต่ไม่ว่าจะเป็นหน้าที่การทำงานของคุณหรือตำแหน่งของคุณจะเป็นแบบไหนก็ตาม ถ้าหากคุณจะต้องออกแบบให้กับผู้อื่นแล้ว คุณก็จะต้องตอบคำถามเดียวกันให้ได้ดังนี้ คือ
- ขั้นตอนที่ User จะเข้ามาใช้งานใน Product ของเรา เขามาใช้งานอย่างไร
- Product ของเราช่วยให้ User สามารถค้นหาสิ่งที่ User ต้องการได้หรือไม่
- ข้อมูลของเราสื่อสารไปให้ User ได้เข้าใจง่ายหรือเปล่า
- ข้อมูลของเราช่วยทำให้ User หรือ Customer ของเราตัดสินใจได้ง่ายขึ้นใช่มั้ย
โดยการที่จะตอบคำถามเหล่านี้ได้ มันก็จะวนกลับมาที่เรื่องของกลุ่มเป้าหมายของเรา เทคโนโลยีที่เกี่ยวข้อง และข้อมูล ซึ่งขั้นตอนนี้อาจจะต้องใช้เรื่องของการทำ UX Research เข้ามาเกี่ยวข้องอีกครั้ง
วิดีโอเล่าประวัติศาสตร์ของ Information Architecture
แนะนำให้รู้จักกับ LATCH เครื่องมือช่วยในการจัดกลุ่มข้อมูลสำหรับ UX Designer
“While it may seem the methods are infinite, there are really only five general ways to organise information”
Richard Saul Wurman
วันนี้จะเล่าเรื่อง Framework ตัวนึงจากคุณ Richard Saul Wurman ที่พูดในเรื่องของการออกแบบโครงสร้างข้อมูลไม่ให้ซับซ้อนซ่อนเงื่อน คุณ Richard Saul Wurman เป็น Graphic designer ผู้ที่บุกเบิกเรื่องของ IA คนแรก ๆ ของโลก โดยปัจจุบันคุณ Richard มีอายุ 86 ปีแล้ว แต่สิ่งที่คุณ Richard ได้คิดค้นมานั้น ทำให้เปิดโลกของวงการนักออกแบบเลย
คุณ Richard เขียนหนังสือไว้หลายเล่มเลยที่น่าสนใจ อาทิเช่น
- Information Architects
- Information Anxiety
คุณ Richard กล่าวว่า ดูเหมือนว่าข้อมูลเนี่ยจะมีไม่มีวันสิ้นสุด และข้อมูลก็มีเพิ่มมากขึ้นเรื่อย ๆ ในทุก ๆ วัน แต่ทุกคนรู้หรือไม่ว่าการจัดเรียงข้อมูลให้เข้ากลุ่มนั้นมันก็มีอยู่แค่ 5 แบบหลัก ๆ นี่ล่ะ
โดยคุณ Richard ได้นำเสนอทฤษฎีในการจัดเรียงข้อมูลให้คนสามารถเข้าใจได้ง่าย สามารถนำมาใช้กับการนำทางได้หลายชนิด ตั้งแต่เรื่องของ Wayfinding, Signage และอื่น ๆ อีกมากมาย ที่ไม่ใช่แค่เพียงข้อมูลแบบออนไลน์อย่างเดียว โดย Framework ที่ว่านี้จะถูกเรียกว่า LATCH
LATCH คืออะไร เกี่ยวข้องกับ IA อย่างไร?
LATCH คือ Framework ที่ช่วยในการจัดกลุ่มข้อมูลให้เข้าไปอยู่ในกลุ่มตาม 5 ประเภท โดยจะประกอบไปด้วย 5 ตัวอักษร คือ
- L = Location
- A = Alphabet
- T = Time
- C = Category
- H = Hierarchy
Latch จะมาช่วยให้เราสามารถจัดเรียงข้อมูลได้ถูกกลุ่ม ทำให้การลำดับข้อมูลเข้าใจได้ง่าย ไม่ซับซ้อน
อธิบายไปแล้วเราก็จะยังไม่เห็นภาพที่ชัดเจน เรามาดูตัวอย่างการใช้งาน Latch กับการออกแบบข้อมูลกับ Product ออนไลน์กันเลย
Latch กับการออกแบบข้อมูลบน Digital product
1. Location จัดกลุ่มตามสถานที่

ตามสถานที่ ตามภูมิศาสตร์ เพื่อให้สามารถจินตนาการและเข้าใจเนื้อหาของแต่สถานที่ได้ เช่น การแบ่งข้อมูลตามตำบล อำเภอ จังหวัด รัฐ
หรือจะเป็นการแบ่งกลุ่มของเนื้อวัวที่ขายที่ในห้างสรรพสินค้า โดยแบ่งตามประเทศที่นำเข้า เช่น เนื้อญี่ปุ่น A5, เนื้อวากิวออสเตรเลีย, เนื้อวัวโคขุนไทย เป็นต้น
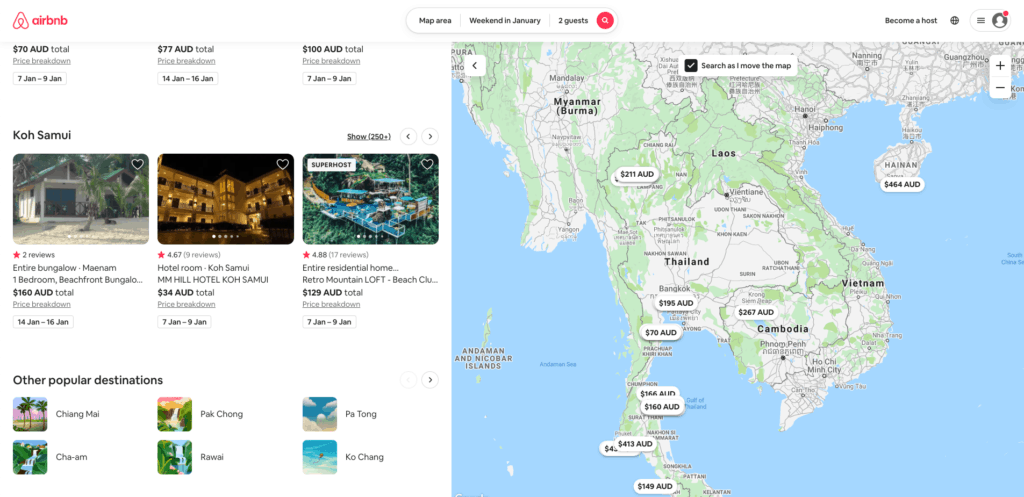
จากภาพด้านบน จะเป็นการแบ่งสถานที่พัก Airbnb ยอดนิยมในประเทศไทย โดยจะเรียงจากสถานที่ยอดนิยมมากที่สุด และแบ่งที่พักตามจังหวัดและเมือง
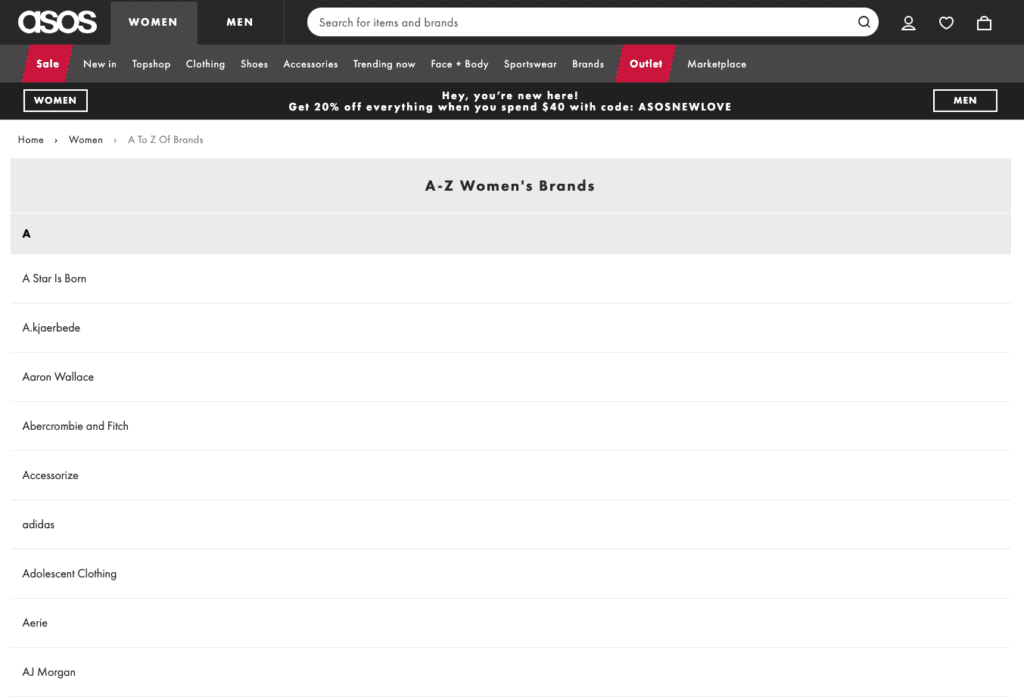
2. Alphabet จัดกลุ่มตามตัวหนังสือ
ตามกลุ่มตัวหนังสือ เช่น จาก A – Z
วิธีนี้จะเหมาะสำหรับการจัดเรียงข้อมูลที่มีจำนวนมาก ๆ จะแสดงข้อมูลโดยตัวหนังสือ ตัวอย่างเช่น การทำสารบัญ, ดัชนีอ้างอิงด้านหลังของหนังสือ, สมุดรวมเบอร์โทรศัพท์และสถานที่
จากภาพตัวอย่างด้านบนจะเป็นหน้าเรียงแบรนด์ทั้งหมดในเว็บไซต์ ASOS โดยจะจัดเรียงตั้งแต่แบรนด์ที่ขึ้นต้นด้วยตัว A ไปจนถึงตัว Z
3. Time จัดกลุ่มตามเวลา
จัดตามเวลา วัน เดือน ปี เช่น การจัดตารางงานตามเวลาบนปฏิทิน หรือการแบ่งข้อมูลตามลำดับของช่วงเวลา
ยกตัวอย่างภาพด้านบนจะเป็นเว็บไซต์ Meetups ที่จะแสดงกิจกรรมบนปฏิทินที่แบ่งเนื้อหาออกเป็นตามวันเวลาที่จัดงาน ทำให้เราเห็นลำดับของงานต่าง ๆ ตามเวลาที่จะเกิดขึ้น
นอกจากนี้เรายังสามารถจัดเรียงสิ่งของตามเวลาได้บนระบบอื่น ๆ อาทิเช่น ระบบปฏิทิน Google calendar, การอ่านอีเมล์ ที่เรียงจากเวลาที่ส่งเข้ามาล่าสุด หรือจะหน้าเพจของ Facebook หรือ social media feed ที่เวลาเราโพสต์ไปแล้วจะเจอโพสต์ใหม่ล่าสุดขึ้นมาก่อน, instagram ของเรา, หน้า feed twitter ของเรา เป็นต้น
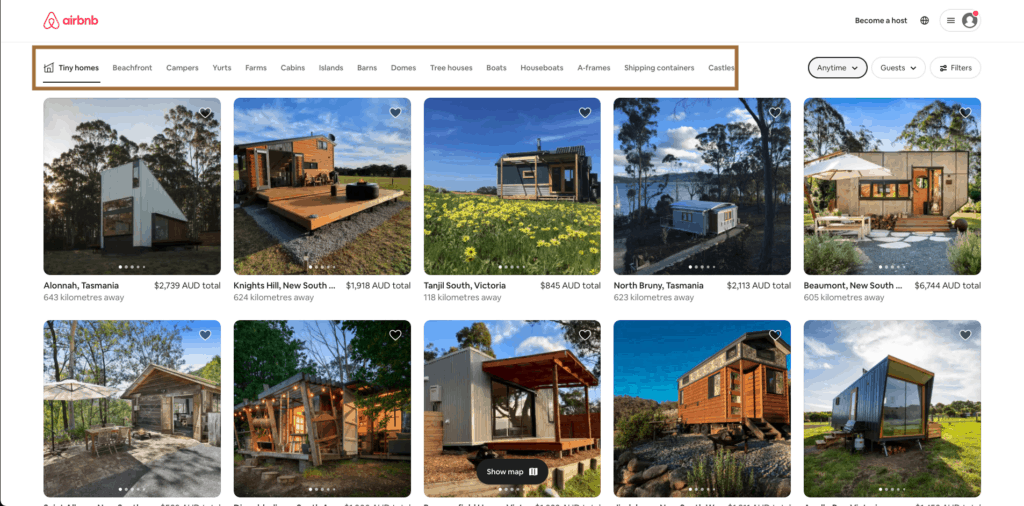
4. Category การจัดกลุ่มตามประเภท
จัดของเข้าในกลุ่ม โดยดูจาก patterns สิ่งที่เหมือน ๆ กันในข้อมูล ให้เข้ามาอยู่ในกลุ่มเดียวกัน โดยวิธีนี้จะเป็นวิธีการแบ่งกลุ่มของข้อมูลที่ยอดนิยมมาก ๆ และยังเข้าใจได้ง่ายอีกด้วย
ตัวอย่างเช่น จากภาพด้านบนจากเว็บไซต์ Airbnb ได้แสดงการแบ่งกลุ่มประเภทของที่พักโดยแบ่งตามลักษณะของบ้าน เช่น บ้านพักขนาดเล็ก, บ้านพักริมทะเล, บ้านพักในฟาร์ม, บ้านเรือ, บ้านบนเกาะ และอื่น ๆ
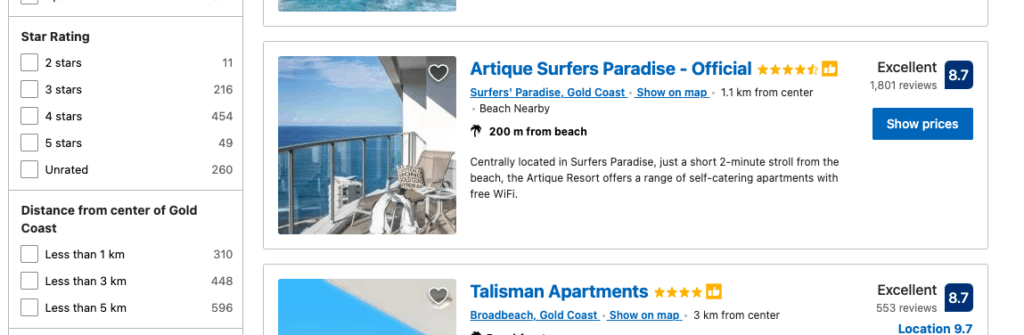
5. Hierarchy การเรียงแบบลำดับชั้น
วิธีสุดท้ายจากห้าวิธีของ Wurman คือการจัดเรียงรายการลำดับ ตามมูลค่า เช่น จากน้อยไปมากที่สุดไปหามากที่สุดหรือมากที่สุดไปหาน้อยที่สุด
หรือตัวอย่างการเรียงแบบอื่น ๆ เช่น
- เรียงราคาจากน้อยที่สุด ไปจนถึงราคาแพงที่สุด
- เรียงตามขนาดใหญ่ ไปหาเล็ก
- เรียงตามคะแนน Star rating จาก 2 ไปถึง 5 (จากภาพ)
- เรียงตามระยะทางจากใกล้ที่สุด ไปจนถึงไกลที่สุด (จากภาพ)
สรุป
LATCH คือ framework ที่ช่วยจัดเรียงสิ่งของให้เข้าเป็นหมวดหมู่โดยแบ่งออกเป็นตามตัวอักษรดังต่อไปนี้
- Location จัดกลุ่มตามสถานที่
- Alphabet จัดกลุ่มตามตัวหนังสือ
- Time จัดกลุ่มตามเวลา
- Category จัดกลุ่มตามประเภท
- Heirarchy จัดกลุ่มแบบเรียงลำดับชั้น
ทั้งหมดที่แนะนำมานี้ LATCH อาจจะยังไม่ใช่ Framework ที่ครอบคลุมกับการออกแบบข้อมูลทั้งหมด เพราะบนโลกใบนี้ยังมีวิธีการจัดเรียงข้อมูลอีกมากมายที่ แต่ถือว่าเป็นจุดเริ่มต้นที่ดีในการวางแผนการจัดกลุ่มข้อมูลให้เข้าเป็นหมวดหมู่เลย
และถ้าอยากให้ผู้ใช้งานของเราเข้าใจข้อมูลได้ดีมากขึ้น ก็อย่าลืมลงไปทำ User research อีกครั้งเพื่อวัดผลการออกแบบของเรานะคะ
คอร์สเรียนที่น่าสนใจเกี่ยวกับ Information Architecture (IA)
จาก Coursera
1. IBM Data privacy for information architecture สอนโดย IBM – วิธีการจัดการข้อมูล เรื่องของ data privacy และการแบ่งกลุ่มข้อมูล
2. Web Design: Strategy and Information Architecture สอนโดย California Institute of the Arts (CalArts) – สอนเรื่องของการออกแบบเว็บไซต์และการจัดเรียง Information architecture
จาก Udemy
1. Information Architecture (IA) Fundamentals สอนโดย Joe Natoli
2. Developing an Information Architecture with Card Sorting สอนโดย Joji Mori
หนังสือ Information Architecture ที่แนะนำ
1. Information Architecture: For the Web and Beyond จาก Louis Rosenfeld
2. Information Design (The MIT Press) จาก Robert Jacobson
3. Envisioning Information จาก Edward R. Tufte
สำหรับใครที่มีเทคนิคในการเรียงข้อมูลที่น่าสนใจก็อย่าลืมมาแชร์กันได้ในกรุ๊ปหรือในเพจของเรา แล้วเจอกันใหม่ในบทความหน้านะคะ
ขอบคุณข้อมูลจาก
บทความที่เกี่ยวข้อง
- แนะนำหนังสือ UX books ออกใหม่ที่ทุกคนควรอ่านของปี
- ทำไมสมัครงาน UX UI ยากจัง? รวม 10 ขั้นตอนสมัครงานให้ได้งาน
- รีวิว 10 คอร์สเรียน UX จาก Coursera เทคโนโลยีใหม่ๆ เพียบ
- Dark Patterns คืออะไร ? คุณกำลังโดนหลอกด้วย UX อยู่หรือเปล่า
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา