[Web Design Trend] เจาะลึกเว็บดีไซน์สไตล์ญี่ปุ่น ทำไมถึง… แบบนี้ !!

เมื่อไม่กี่วันที่ผ่านมา ผมได้ไปอ่านเจอบทความหนึ่งที่พูดถึงการออกแบบเว็บไซต์สไตล์ญี่ปุ่น ซึ่งบทความนี้อธิบายปัญหาต่าง ๆ ของเว็บดีไซน์ในญี่ปุ่นว่าทำไมถึงดูเก่า ๆ และสาเหตุมาจากอะไร จึงนำมาเรียบเรียงให้คนไทยได้อ่านกันครับ มีมุมมองที่น่าสนใจ และใช้ได้กับเทรนด์เว็บดีไซน์ของประเทศเพื่อนบ้าน เช่น จีน ไต้หวัน เป็นต้น
โดยท่านใดที่ต้องการอ่านบทความต้นฉบับ (ภาษาอังกฤษ) เกี่ยวกับเทรนด์การออกแบบเว็บไซต์ในญี่ปุ่น สามารถอ่านได้ที่บทความ Why Japanese Web Design is So.. Different – Random Wire เลยครับผม ส่วนท่านใดสะดวกภาษาไทยก็อ่านต่อเลยครับ
ความ “เก่า” ในงานเว็บดีไซน์ของญี่ปุ่น
เวลานึกถึงประเทศญี่ปุ่น เรามักนึกถึงการ์ตูน อนิเมชั่นน่ารัก ๆ, เทคโนโลยีสุดทันสมัย. หรือวัดสวย ๆ สวนเท่ ๆ สไตล์ ZEN สำหรับในวงการดีไซน์แขนงต่าง ๆ ทั้ง Product Design (ออกแบบสินค้า), Advertisement Design (ออกแบบโฆษณา) ของญี่ปุุ่นก็มีชื่อเสียงอย่างมาก
น่าแปลกที่ ความสวยงามเหล่านี้ไม่เคยถูกนำมาใช้กับเว็บดีไซน์
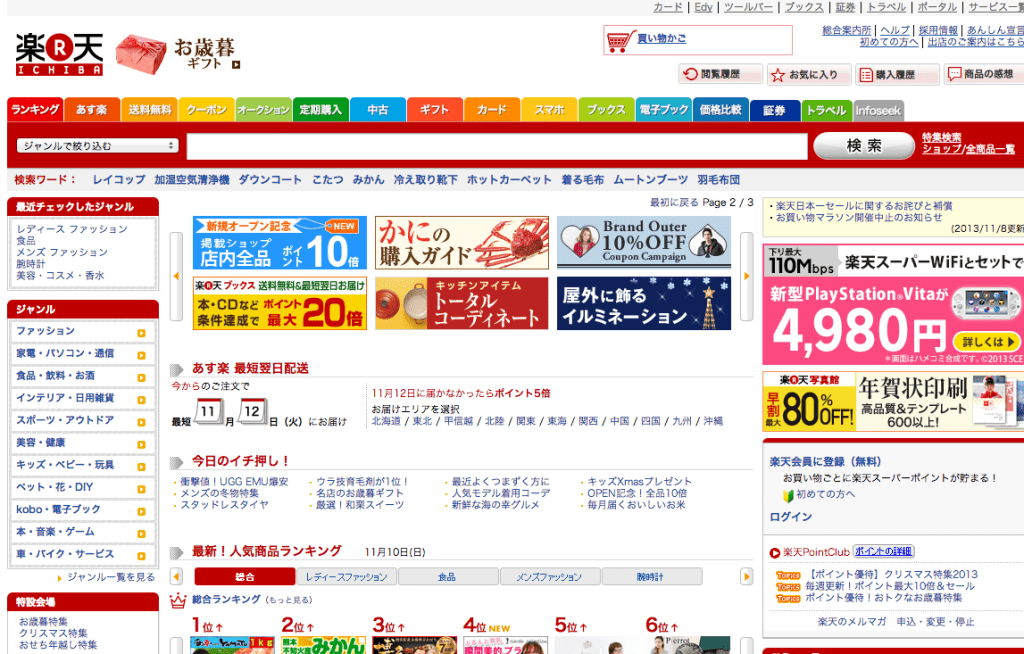
เว็บไซต์ส่วนใหญ่ของญี่ปุ่นในปัจจุบันจะดูเก่า ๆ ขาดความทันสมัย เหมือนกับออกมาจากยุค 10 ปีที่แล้ว ลองดูเว็บไซต์ด้านล่างเป็นตัวอย่างนะครับ
ไม่ใช่แค่เว็บไซต์นี้เว็บไซต์เดียวนะครับ ลองดูตัวอย่างเว็บไซต์อื่น ๆ ของญี่ปุ่นเพิ่มเติม : Goo, OKWave, Yomiuri (หนังสือพิมพ์ชื่อดังของญี่ปุ่น), Niconico (เว็บไซต์แนว Youtube ชื่อดังของญี่ปุ่น), Cosme (อันนี้น่าจะแนว Jeban ครับ)
สิ่งที่เราสรุปได้จากการดีไซน์เว็บไซต์สไตล์ญี่ปุ่น คือ:
- ตัวหนังสือเยอะ ๆ แน่น ๆ
- รูปเล็ก ๆ ไม่ชัด
- คอลัมน์เยอะ ขนาดที่ว่า Grid System ทั่วไปคงไม่พอ
- สีสันสดใส จนถึงเกือบลายตา
- ใช้เทคโนโลยีเก่า ๆ เช่น Flash เยอะมาก
ถามว่าทำไมมันถึงเป็นแบบนี้ อ่านต่อไปแล้วจะได้คำตอบครับ ทุกอย่างมันมีที่มาที่ไป
“ภาษา” ปัญหาที่หลีกเลี่ยงไม่ได้

ตัวอักษรภาษาญี่ปุ่นที่เรียกว่า “คันจิ” มีต้นแบบมาจากภาษาจีนครับ ซึ่งถ้าใครเคยเรียนภาษาใดภาษาหนึ่งมาก่อนจะทราบว่า 1 ตัวอักษรสามารถอ่านเป็นคำแปลออกมาได้หลายความหมาย เพราะฉะนั้นภาษาญี่ปุ่นสามารถเขียนประโยคโดยใช้ตัวอักษรไม่กี่ตัวก็เก็บรายละเอียดครบ
สิ่งนี้ทำให้ในวัฒนธรรมการสื่อสารของญี่ปุ่น ผู้เขียนสามารถอธิบายเนื้อหาได้เจาะลึกโดยใช้พื้นที่ที่น้อยกว่าภาษาอังกฤษ (หรือภาษาไทยเรา) หลายเท่า และผู้อ่านญี่ปุ่นก็จะชินกับการสื่อสารแบบนั้น สังเกตจากรูปหนังสือพิมพ์ด้านบน จะเห็นว่ามีการใช้พื้นที่ได้คุ้มค่า ตัวอักษรอัดแน่นเต็มแผ่นครับ
นอกจากนี้ ภาษาญี่ปุ่นไม่มีตัวอักษรเอียง หรือตัวอักษรใหญ่-เล็ก (แบบ A กับ a ในภาษาอังกฤษ) ทำให้ภาษาญี่ปุ่นไม่สามารถเขียนเน้นคำได้ ลองคิดว่าถ้าปุ่มซื้อของปุ่มหนึ่งเขียนว่า “BUY NOW” กับอีกปุ่มเขียน “buy now” เราก็จะสนใจปุ่มแบบแรกมากกว่าเพราะตัวอักษรใหญ่เด่นกว่าครับ ทำให้ผู้อ่านภาษาญี่ปุ่นรู้ได้ยากที่จะบอกว่าส่วนไหนสำคัญกว่าส่วนไหน วิธีแก้ที่เค้าใช้กันก็คือ ทำตัวอักษรเป็น Graphic ให้ดูเด่นขึ้น ครับ
สำหรับเหตุผลสุดท้ายเลยก็คือ Language Barrier หมายถึง ความแตกต่างของภาษาที่ทำให้ยากต่อการสื่อสาร อย่างที่ทราบกันว่าผู้สร้างภาษาโปรแกรมมิ่งส่วนใหญ่เป็นคนฝรั่ง (ยกเว้น Ruby นะครับ อันนี้คนญี่ปุ่นทำ) จึงทำให้การสไตล์การเขียน หรือ Documentation, บทความสอนการใช้งาน เป็นภาษาอังกฤษทั้งหมด สำหรับประเทศที่ไม่เก่งภาษาอังกฤษจึงเป็นเรื่องยากที่จะตามทันเทคโนโลยีครับ
ผมคิดว่าเรื่องนี้ก็เป็นปัญหาสำหรับคนไทยเหมือนกันครับ บางคนไม่เก่งภาษาอังกฤษก็ต้องรอไปเป็นปีกว่าเทคโนโลยีใหม่ ๆ จะมาถึงไทย อย่างไรก็ตาม เว็บไซต์ Designil เกิดขึ้นมาก็เพราะเหตุผลนี้ครับ ผมต้องการให้คนไทยได้รับข่าวสารเทคโนโลยีใหม่ ๆ ในการทำเว็บไซต์จากต่างประเทศ เพราะของดี ๆ ในต่างประเทศเยอะมากแต่มาไม่ถึงคนไทย แนะนำให้ทุกท่านติดตามได้ใน Facebook Page Designil เลยครับ ผมจะนำมาแชร์อยู่ตลอดครับ
ใครตามอ่านเพจไม่ทัน ตอนนี้ผมก็ทำหัวข้อ Collection รวมลิงค์เด็ด ๆ จากเพจ Designil ไว้ครับ เข้าไปดูในนั้นได้เช่นกันครับผม
ความแตกต่างทาง “วัฒนธรรม” ก็มีผลกระทบ
ประเทศญี่ปุ่นเป็น ประเทศที่มักจะหลีกเลี่ยงความเสี่ยง ต่างจากประเทศแถบยุโรปที่จะมีความกล้าได้กล้าเสียมากกว่าครับ ซึ่งในวัฒนธรรมของญี่ปุ่นนั้น พอประธานบริษัทตั้งบริษัทขึ้นมาแบบไหน ทุกคนในบริษัทก็จะทำตามไปแบบนั้น ถึงแม้ว่าจะมีวิธีที่ดีกว่าเกิดขึ้นมาก็ตาม ประเทศญี่ปุ่นค่อนข้างยึดติดกับสิ่งเดิม ๆ ในหลาย ๆ เรื่อง แต่ก็เป็นข้อดีครับที่ทำให้วัฒนธรรมของญี่ปุ่นไม่ถูกประเทศอื่นเข้ามาดูดกลืนไปง่าย ๆ
คนญี่ปุ่นต้องการความแน่นอนสูง นั่นก็คือเว็บไซต์จะต้องมีรายละเอียดยาว ๆ ยิบย่อยให้อ่าน คนญี่ปุ่นจะศึกษาให้ละเอียดก่อนตัดสินใจซื้อทุกครั้ง เพราะฉะนั้นงานดีไซน์สไตล์ Minimal มาก ๆ เขียนแค่ชื่อหัวข้อเท่ ๆ กับรูปโดนใจ แบบ “Less is More” อาจจะไม่เหมาะกับคนญี่ปุ่นเท่าไรนัก
นอกจากนั้น องค์กรในญี่ปุ่นมองเว็บไซต์เป็นแค่หนึ่งในช่องทางประชาสัมพันธ์ มีไว้สำหรับ “พูด” เรื่องของตัวเองให้ดังที่สุดเท่านั้น จึงทำให้เว็บไซต์เต็มไปด้วยข้อมูลมหาศาลยัดอยู่ในพื้นที่เล็ก ๆ
หากท่านใดเคยไปเที่ยวที่ญี่ปุ่น ก็จะเห็นว่าในเมืองใหญ่ ๆ อย่าง Shibuya มีป้ายแสงสีนีออนเต็มไปหมด ตึกก็อัดแน่น คนก็เบียดเสียดเต็มรถไฟใต้ดิน เพราะว่า “ที่ดิน” เป็นสินทรัพย์ราคาแพงของคนญี่ปุ่นที่มีไม่พอใช้ ทุกระเบียดนิ้วจึงต้องมีประโยชน์ และเรื่องนี้ก็ถูกนำมาปรับใช้กับการควบคุม Negative / White Space บนเว็บไซต์ญี่ปุ่นด้วย
การประกาศหาคนทำเว็บไซต์ในญี่ปุ่นของบริษัทใหญ่ ๆ ก็จะเขียนในประกาศหางานว่า หาตำแหน่ง “Web Master” หรือ “Web Admin” แทนที่จะตามหา “Front-end Developer”, “Web Designer”, “UX/UI Designer” สิ่งนี้แสดงให้เห็นว่าองค์กรในญี่ปุ่นยังมองว่าเว็บไซต์เป็นสิ่งที่ใช้แค่คน ๆ เดียวสามารถทำได้ทุกอย่าง ส่วนใครมีหัว Creative ความคิิดสร้างสรรค์เยอะ ๆ อยากมีอิสระในการคิดดีไซน์สวย ๆ ก็ไม่เลือกจะไปทำบริษัทใหญ่ จะเลือกหนีไปที่อื่นแทน
ความแตกต่างด้าน “เทคโนโลยี” ที่เข็มขัดสั้น (คาดไม่ถึง)

เขียนบทความยาว ๆ เริ่มเครียดฮะ ขอเล่นมุขนิดนึง (หรือทำคนอ่านเครียดกว่าเดิม)
ก่อนหน้าที่ยุค Smart Phone อย่าง Blackberry, iPhone, Android จะมาถึง คนญี่ปุ่นไม่ได้ฮิต NOKIA แบบคนไทยนะครับ แต่ที่นู่นเค้ามีโทรศัพท์รุ่นฝาพับระดับสูง มีโปรแกรม / เว็บไซต์ซัพพอร์ทมากมาย อ่านการ์ตูนในมือถือได้ก่อน iPhone จะมาถึงซะอีก
ทำให้ในปัจจุบันมือถือฝาพับก็ยังได้รับความนิยมไม่แพ้ iPhone เลยครับ เว็บไซต์ต่าง ๆ จึงพยายามทำหน้าตาเว็บไซต์ที่เปิดดูได้ในพื้นที่แคบ ๆ และเป็นผลกระทบที่ทำให้เว็บไซต์หน้าตายังเป็นแบบเก่า ๆ อยู่
ปัญหาเรื่อง Web Font ก็มีความสำคัญไม่แพ้กันครับ อย่างที่บอกไปก่อนหน้านี้ว่าภาษาญี่ปุ่นมีตัว “คันจิ” ซึ่งมาจากภาษาจีน และมีจำนวนหลายพันตัว ทำให้การทำฟ้อนต์ญี่ปุ่นขึ้นมาฟ้อนต์นึงเนี่ยยากกว่าทำฟ้อนต์ภาษาไทยที่ว่าตัวอักษรเยอะแล้วหลายเท่า ด้วยเหตุนี้ภาษาญี่ปุ่นเลยใช้ CSS3 @font-face แบบเราไม่ได้ครับ (เพราะไม่มีฟ้อนต์ให้ใช้นั่นเอง) จะเห็นได้ว่าคนญี่ปุ่นเลือกใช้ Graphic สำหรับหัวตัวหนังสือข้อใหญ่ ๆ มากกว่า
Windows XP และ IE 6 ในตำนาน ที่นอกจากจะทำความลำบากให้คนทำเว็บชาวไทยแล้ว ถึงแม้ว่าคนญี่ปุ่นจะเริ่มใช้ Internet Explorer ตัวเก่านี้น้อยลงแล้ว แต่ในคอมพิวเตอร์ขององค์กรใหญ่ ๆ ก็ยังใช้กันอยู่อย่างแพร่หลายครับ (ใครเจอปัญหากับ IE6 7 8 อย่าลืมแวะไปอ่าน บทความสอนปราบ IE6 7 8 ให้อยู่หมัด ครับ)
อนาคตของเว็บดีไซน์ในญี่ปุ่น
จากบทความข้างต้น น่าจะเห็นกันแล้วครับว่าสาเหตุที่เว็บดีไซน์ไม่ค่อยพัฒนา เกิดจากเรื่องของวัฒนธรรมและภาษาค่อนข้างมาก ซึ่งเป็นอะไรที่เปลี่ยนยากครับ
อย่างไรก็ตาม หลาย ๆ บริษัทคนรุ่นใหม่ ไม่ว่าจะเป็น MUJI หรือ UNIQLO ก็พยายามใช้เทคโนโลยีใหม่ ๆ Layout สะอาด ๆ ในเว็บไซต์ของตัวเอง ซึ่งแสดงให้เห็นว่าไม่ต้องมีข้อมูลหนัก ๆ ติดกันเยอะ ๆ ก็สามารถทำได้เช่นกัน เราก็มาดูกันต่อไปครับว่าในอนาคตเว็บไซต์อื่น ๆ ของญี่ปุ่นจะเปลี่ยนแปลงไปบ้างมั้ย
อ่านของญี่ปุ่นแล้วคิดว่าเว็บดีไซน์ของไทยเราเป็นยังไงบ้างครับ? แอดมินอยากฟังความเห็นจากมุมมองของทุกท่าน ทิ้งความเห็นไว้ในคอมเม้นท์ด้านล่างกันนะครับ :)
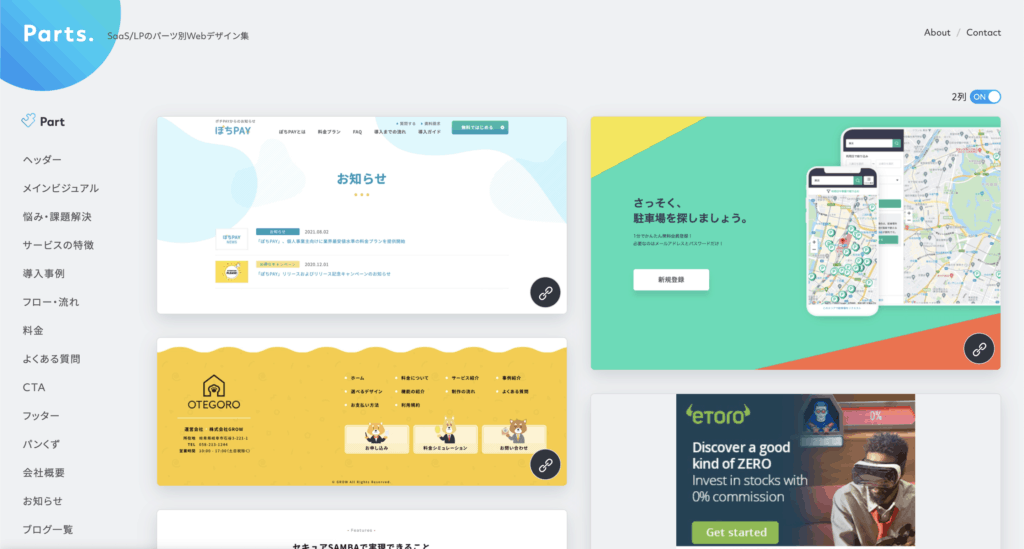
ดูผลงานการออกแบบ UX UI สไตล์ญี่ปุ่นล่าสุด
ใครที่สนใจดูงานออกแบบไสตล์ญี่ปุ่น สามารถดูเพิ่มเติมได้ที่นี่เลยนะครับ Parts

ข้อมูลเพิ่มเติมจากคุณ Chaitat Voravarn
สำหรับใครที่อยากดูเว็บดีไซน์สไตล์ญี่ปุ่น สามารถเสิร์จ Google ด้วยคีย์เวิร์ด “Webデザイン” (อ่านว่า เว็บดีไซน์) ได้เลยครับ หรือถ้าอยากได้ข้อมูลเยอะ ๆ แนะนำให้เสิร์จผ่าน Yahoo! Japan ครับ (คลิกลิงค์เพื่อไปหน้า Search Result ได้เลยครับ)
ท่านใดดูเว็บญี่ปุ่นแล้ว อยากเข้าไปดูเว็บไทยสวย ๆ บ้าง สามารถแวะไปที่ CSSDEE เว็บรวมเว็บไทยดีไซน์สวย ได้เลยคร้าบ