5 เทคนิคออกแบบ Landing Page ให้เป็น Love at First Sight

หลังจากเราผ่านโจทย์มหาโหดในการ ออกแบบเว็ปอย่างไรให้น่าเชื่อถือ มาแล้วนะคะ โจทย์ที่หินพอๆ กันก็คือออกแบบ Landing Page อย่างไรให้โดนใจ
“Landing Page” คือ หน้าแรกที่จะปรากฏหลังจากคลิกโฆษณามาจากแคมเปญ Social Media ต่างๆ หรือไม่ก็จากแคมเปญ Paid Search (พวก Google AdWords, Yahoo! ) โดยหน้านี้มักจะแสดงข้อความโฆษณา หรือแบบฟอร์มให้คนกรอกข้อมูลส่วนตัว เพื่อที่จะเปลี่ยนผู้เข้าชมเว็ปมาเป็นลูกค้า
หลายคนอาจจะคิดว่า Landing Page เป็นงานง่าย เพราะแค่ออกแบบเว็ปหน้าเดียวสบาย ๆ หมู ๆ แต่อยากจะบอกเลยว่าถึงแม้ดูเหมือนจะง่าย แต่ว่าก็ไม่หมูนะจ๊ะ เพราะ Landing Page เป็นหน้าที่คนเห็นเราหน้าแรกที่คนเข้ามาที่เว็ปเราจากโฆษณา เราจะเปลี่ยนให้ผู้เข้าชมเป็นลูกค้าเราได้อย่างไร ถ้าเราจะสร้าง Love at first sight ได้อย่างไร
1.แสดงความเป็นตัวเอง: เขียนหัวข้อให้ชัดเจนและทำให้เกิด action (Above The Fold: USP)
ถ้าจีบใคร แสดงให้เขาเห็นตัวตนของคุณไปเลยไปเลย ไม่ต้องเสียเวลาไม่คลุมเครืออะไรแล้ว แสดงให้เขาเห็นเลย ว่าเราเป็นคนอย่างไร แล้วเขาจะได้เราในสิ่งที่เราเป็น
เช่นกัน ส่วนบนสุดของ Landing Page ก็บอกไปเลยว่าเราเป็นใคร เรามีอะไรดี Unique Selling Points ของเราคืออะไร Promotion ของเราคืออะไร เรากำลังจะให้อะไรกับผู้อ่าน แสดงให้ผู้อ่านเห็นตั้งแต่ส่วนแรกหรือ above the flow เพราะถ้าส่วนนี้คลุมเครือ ไม่โดนใจ ผู้อ่านเขาอาจจะเทเรา หรือ bounce ออกไปก่อนที่เขาจะ scroll ลงไปอ่านด้านล่างเสียอีก
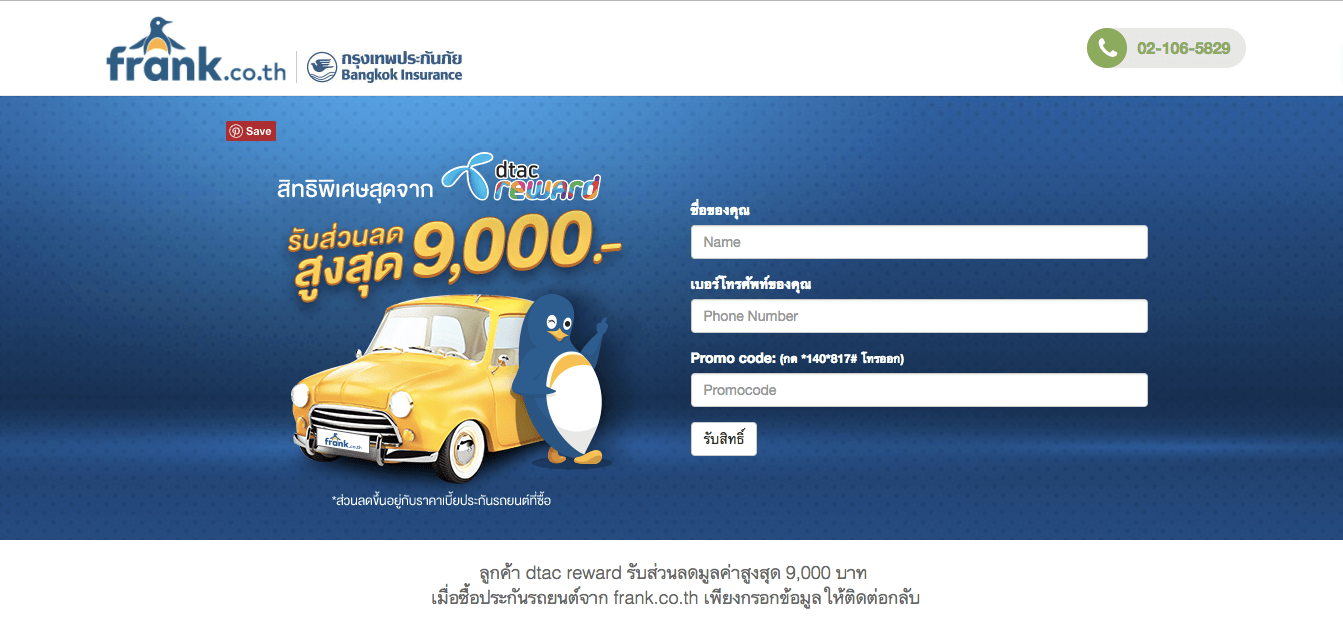
เช่น Landing Page ของ dtac.frank.co.th เมื่อผู้อ่านเข้ามาเจอหน้านี้ ผู้อ่านก็จะรู้ได้เลยว่าถ้าเขาเป็นลูกค้า Dtac Reward สามารถรับส่วนลดจาก frank.co.th ได้เลย ง่ายๆ เพียงแค่กดรับเลขโปรโมชั่นแล้วรับสิทธิ์ได้เลย
2. มีมารยาท : แบบฟอร์มต้องน่ากรอกและเป็นมิตร
#ความรักก็เช่นกัน เราถ้าอยากให้เขาเล่าเรื่องอะไรให้เราฟัง ซื้อใจเขา เราก็ควรถามดีๆ ดูกาลเทศะ ไม่ไปถามอะไรละลาบละล้วง ถามดีๆ เพื่อให้เขาอยากตอบเรา ค่อยๆ จีบเป็นสเต็ป เช่น เจอกันครั้งแรกอาจจะแค่ขอไลน์ หรือ facebook อย่างเพิ่งไปขอเบอร์ ขอที่อยู่ เดี๋ยวเขาจะกลัวเราซะก่อน

ออกแบบแบบฟอร์มให้ดูน่ากรอกข้อมูล และขอแค่ข้อมูลที่จำเป็นจริงๆ เพราะถ้าเราต้องการข้อมูลผู้อ่านมากเกินไป เขาอาจจะรู้สึกไม่สบายใจและออกจากเว็ปไซต์ไปซะก่อน
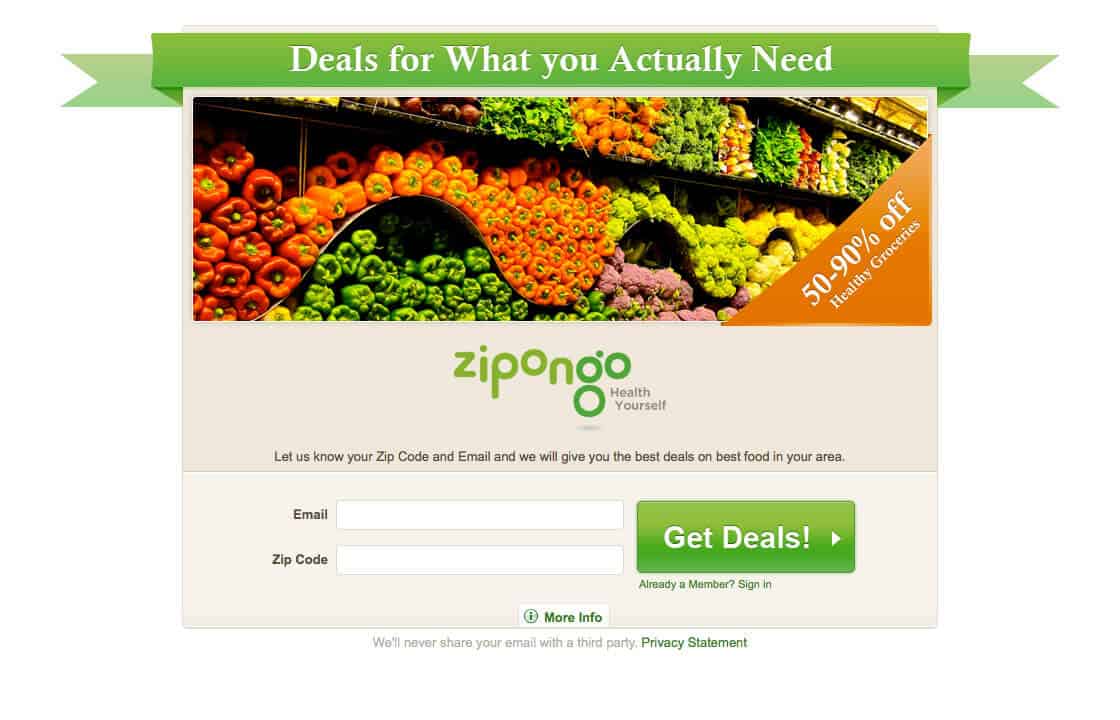
ตัวอย่างจาก zipongo.com Platform ของอาหารสุขภาพ เว็ปเขาต้องการแค่อีเมล และรหัสไปรษณีย์เท่านั้น แถมยังมีรูปภาพสีสันน่าดึงดูด มีตัวเลขโปรโมชั่น 50-90% off เจอการขอข้อมูลน่ารักๆ อย่างเป็นใครก็อยากให้ข้อมูล
3. ใส่คารมและเสน่ห์ให้เต็มที่: ใส่รูปที่เกี่ยวข้อง VDO หรือ animation
แน่นอนค่ะ เวลาเราจีบใคร เราก็ต้องจัดเต็ม ใส่คารมลีลาไปให้สุด ทำให้เขาเห็นว่าเราน่าคบหา แต่ๆๆ อย่าเยอะไปนะคะ เดี๋ยวจะกลายเป็นคนเยอะไปซะก่อน
Landing Page ก็เช่นกันใส่ รูปและ VDO เข้าไป เขาจะเข้าใจง่ายกว่าตัวหนังสือจำนวนมาก มองแว็ปเดียวก็เข้าใจเลยว่าเราจะสื่อเลยค่ะ เลยเป็นที่มาของเจ้าเพนกวินตัวนี้ ดู Friendly ขี้เล่น ยืนพิงรถยนต์อยู่ พร้อมกัน logo Dtac ด้านบน เพียงมองแว้ปเดียวก็รู้เลยว่าเกี่ยวกับ Dtac frank.co.th รถยนต์

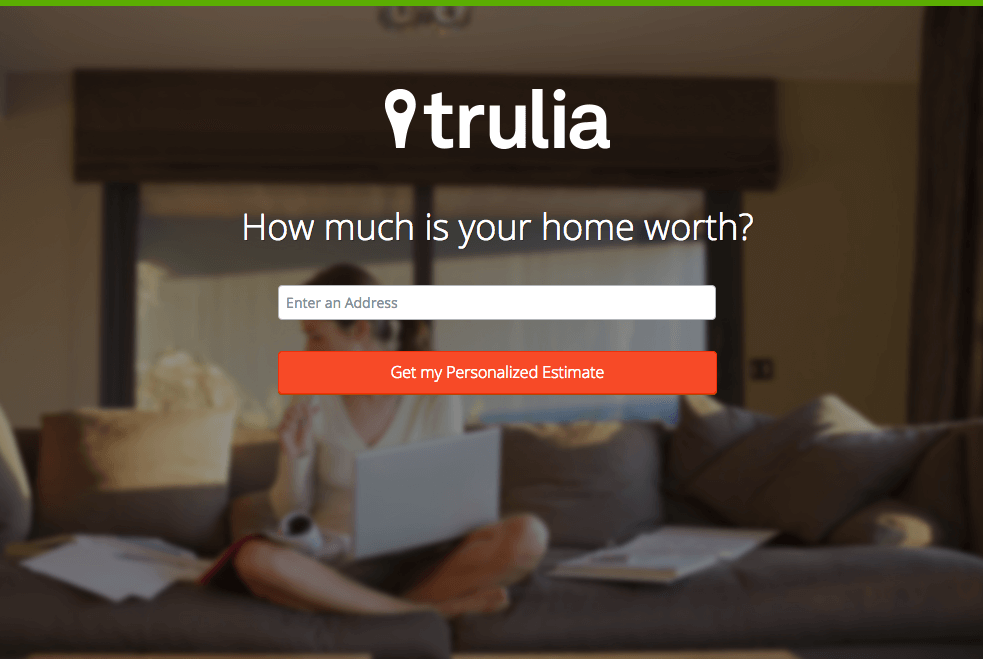
ส่วนอีกตัวอย่างคือ trulia.com เขาเลือกที่จะใช้รูปใหญ่ๆ เต็มๆ จอ เพื่อแสดงว่าเขาเป็นเว็ปเกี่ยวกับบ้าน ที่อยู่อาศัย เลือกรูปที่อบอุ่น ดึงดูดความสนใจของคน

4. ตรงไปตรงมา: จัดการความคาดหวังของผู้อ่าน
ตรงไปตรงมาไปเลยค่ะ โตๆ กันแล้ว ถ้าชอบกันจริงก็แสดงให้เขาเห็นว่าคบกับเราแล้วเขาจะได้รับอะไร ได้แฟนดีๆ หรือได้คนขับรถไปรับไปส่งสมัยนี้คนชอบเช็คเรตติ้งเยอะค่ะ ถ้าเราไม่ตรงไปตรงมา สาวๆ เขาก็กลัวเเล้วอาจจะหนีเราไปซะก่อนนะคะ
นอกจากเราจะอธิบายไปแล้วว่าเราคือใคร เราก็ให้ผู้อ่านรู้ว่าเขาจะได้รับอะไรจากเว็ปไซต์เรา และเขาจะได้มันอย่างไร สื่อสารออกมาให้ง่าย พูดให้ตรงตามขั้นตอน ผู้อ่านจะได้รู้ว่าจะคาดหวังอะไรจากเว็ปไซต์เรา

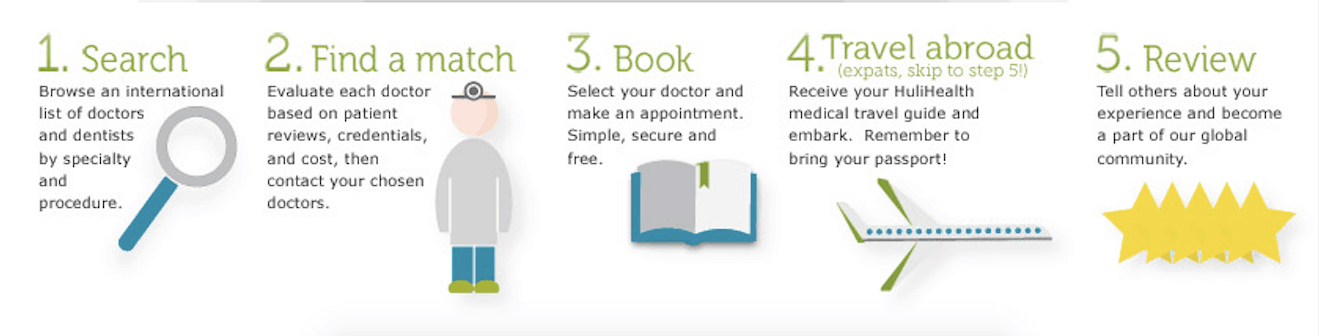
ตัวอย่างของ hulihealth.com เขาก็บอกไปง่ายๆ ตรงๆ เลยว่าตัวเองมีอะไรดี แล้วขั้นตอนของบริการมีอะไรบ้าง แล้ว hulihealth ยังใช้ดีไซต์ icon ที่ทำให้คนเข้าใจง่ายด้วยแบบนี้ดึงดูดใจสาวๆ สุดๆ เลยค่ะ
5. เปิดโอกาสให้ตัวเองเสมอ: อย่าลืมปุ่มแชร์ต่างๆ

อย่าปิดโอกาสตัวเอง ถึงแม้เราจีบเขาไม่ติด ไม่ใช่สเปคเขา แต่เขาประทับใจเรา รู้ว่าเราน่ารัก น่าคบหา เขาอาจจะแชร์เรา หรือแนะนำเพื่อนสาวๆ สวยๆ ให้เราก็ได้นะคะ อย่าเพิ่งปิดโอกาสตัวเอง
Landing Page ก็เช่นกัน เพื่อสร้างโอกาสให้มีการบอกต่อ จากลูกค้าเองไปสู่เพื่อนๆ ของเขา นอกจากจะช่วยในการบอกต่อโปรโมชั่นแล้ว ยังสามารถลด cost ในด้านการโฆษณาไปได้พอสมควรเลยทีเดียว
เพียงเราทำตามหลักการ 5 ข้อนี้แล้ว รับรองจะจีบสาว หรือจะทำ Landing Page มีลุ้นแน่นอนค่ะ หนุ่มๆ
* บทความนี้เขียนโดย Guest Writer คุณอันนา และคุณหนึ่ง Senior Web Designer แห่งเว็บไซต์ประกันภัย Frank.co.th ขอขอบคุณที่แวะมาแชร์ความรู้ดี ๆ มา ณ ที่นี้ครับ
อ่านจบแล้ว ผมขอแนะนำบทความที่เกี่ยวข้องนี้นะครับ