7 สูตรลับ ดีไซน์เว็บแบบ Low Calorie UI ใช้งานยังไงก็ไม่เหนื่อย

กระแสการดูแลเอาใจใส่สุขภาพของคนยุคปัจจุบันยังคงเป็นเทรนด์ที่กำลังเติบโตอย่างต่อเนื่อง ธุรกิจเพื่อสุขภาพ (Health Care) เช่น โรงพยาบาล, อาหารเสริมหรือกิจกรรมการออกกำลังกายเพื่อฟิตหุ่นก็ดูไม่ได้เงียบเหงา แก็ตเจ็ตสวมใส่ (Wearable Gadgets) เพื่อติดตามค่าทางร่างกายต่างๆ ก็เกาะกระแสได้ดีทีเดียว สปาเล็กใหญ่ก็ดูมีลูกค้าเข้าออกเรื่อยๆ ใครๆ ก็อยากมีสุขภาพดี ไร้โรคกันทั้งนั้น
หนึ่งในปัจจัยสำคัญเพื่อสุขภาพที่ดี คือการบริโภคอาหารให้ถูกต้องตามหลักโภชนาการ ซึ่งไม่ควรรับประทานอาหารเกิน 2,000 กิโลแคลอรี่ / วัน มิฉะนั้นพลังงานส่วนเกินจะถูกสะสมเป็นก้อนเนื้อจ้ำม่ำยากที่จะเอาออก
การบริโภคข้อมูลข่าวสารก็เช่นกัน เราจำเป็นต้องควบคุมปริมาณแคลอรี่ที่เกิดขึ้นไม่ให้เกินขีดจำกัดในขณะที่อ่านหรือมีการปฏิสัมพันธ์กับ UI ของเว็บ/app ซึ่งผมก็ไม่รู้จะวัดเป็นหน่วยอะไรดี และมันก็ยังไม่มีมาตรฐานซะด้วยซิ รู้เพียงแต่ว่าถ้าหากเกินแล้ว ผลลัพธ์ก็คือ ความเครียดและการเลิกใช้งานของยูสเซอร์ ซึ่งไม่เป็นผลดีแน่กับทั้งบริษัทและผู้ออกแบบ
บทความนี้จึงเป็นแค่การเปรียบเทียบพฤติกรรมการปฏิสัมพันธ์ (Interactive Behavior) โดยจะเน้นการประเมินค่าโดยอิงหลักภาระการจำได้หมายรู้ (Cognitive Load) และภาระตัวขับเคลื่อน (Motor Load, ภาระของมือ) ของยูสเซอร์ ซึ่งเทียบเท่ากับปริมาณแคลอรี่ที่ยูสเซอร์บริโภคเข้าไปผ่านสื่อกราฟฟิคต่างๆ
พฤติกรรมเปรียบเทียบที่จะนำเสนอทั้ง 7 แบบ ได้แก่
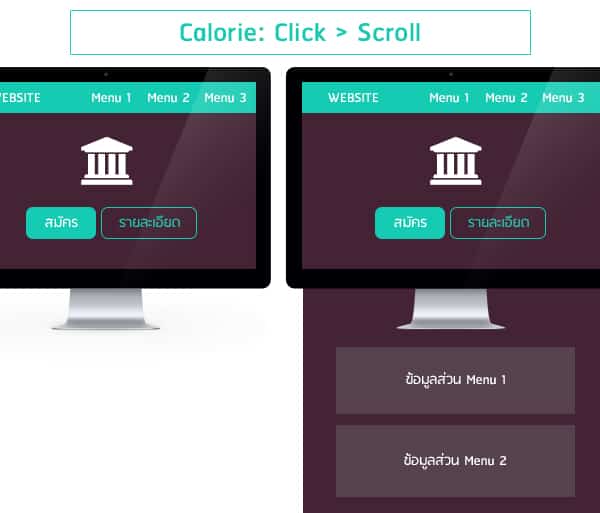
1. Click (คลิก) VS Scroll (เลื่อนขึ้นลง)

เราคงเคยเห็นการออกแบบเว็บแบบหน้าเดียว (One-page website) ค่อนข้างเยอะ เว็บประเภทนี้เนื้อหาทั้งหมดจะถูกแบ่งเป็นหัวข้อให้อ่านอยู่ภายในหน้าเดียว ลิงค์เมนูนำทาง (Navigation Menu) จะเป็นเพียงช่องทางที่นำเราไปสู่เนื้อหาส่วนนั้นๆ ด้วยการเลื่อนหน้า การออกแบบเช่นนี้ตั้งอยู่บนสมมติฐานที่ว่ายูสเซอร์ใช้พลังงานน้อยมากในกิจกรรมการเลื่อนหน้าอ่านข้อมูล
เมื่อเทียบกับการที่ต้องให้ยูสเซอร์คลิกลิงค์เพื่อดูข้อมูลในหน้าอื่นต่อหรือคลิกปุ่มเพื่อดำเนินการใดๆ ก็ตาม กิจกรรมการคลิกจำเป็นต้องอาศัยการตัดสินใจระดับหนึ่งซึ่งเป็นการสร้างแคลอรี่ (ภาระ) มากกว่าการแค่สกอร์เมาส์
ข้อมูลนี้ทำให้เราสามารถออกแบบหน้าเว็บยาวๆ ได้ โดยไม่จำเป็นต้องเอาข้อมูลทุกอย่างไปยัดไว้ในส่วนที่ปรากฏต่อสายตาครั้งแรก (Above the Fold) บริเวณนี้ เราควรแสดงแค่เนื้อหาหลักที่กระชับเท่านั้น ส่วนรายละเอียดก็มาใส่ไว้ด้านล่าง เพราะหากยูสเซอร์สนใจในหัวข้อแล้ว เค้าก็จะสกอร์ลงมาดูแน่นอน ซึ่งพฤติกรรมนี้ไม่ได้กินพลังงานมากมายอย่างที่กังวล
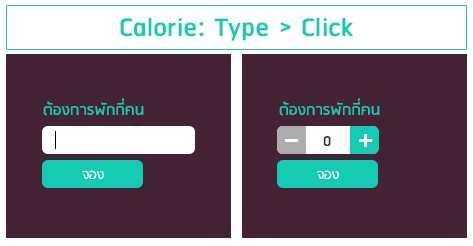
2. Type (พิมพ์) VS Click (คลิก)

ถ้าฟอร์มต้องมีช่องกรอกข้อมูล เราอาจลองพยายามทำเป็นปุ่ม หรือ UI ประเภทคลิกให้กับยูสเซอร์ได้ใช้จะดีกว่า นอกจากยูสเซอร์ไม่ต้องละมือจากเมาส์แล้ว ยังลดการพิมพ์ผิดได้อีกด้วย ข้อดีทั้งสองคือ การช่วยลดแคลอรี่ให้กับยูสเซอร์นั่นเอง
ตัวอย่างคือ การออกแบบช่องกรอกตัวเลขผู้เข้าพัก แทนที่จะให้ยูสเซอร์พิมพ์ ซึ่งขณะนั้นอาจเซ็ตเป็นภาษาไทยอยู่ นอกจากต้องเปลี่ยนมือจากเมาส์มาเป็นคีย์บอร์ด ยังต้องเสียเวลามาแก้ให้เป็นแป้นคีย์บอร์ดภาษาอังกฤษอีกด้วย
ทางแก้ เช่น เราอาจออกแบบให้มีปุ่ม -/+ เพื่อให้ยูสเซอร์ได้คลิกเพื่อเพิ่มลดจำนวนได้เลย บางคนกังวลว่า ถ้าเป็นเลข 10 ล่ะ อย่างนี้ก็ต้องคลิกเยอะน่ะซิ กรณีนี้เราก็ทำให้ช่องแสดงตัวเลขสามารถพิมพ์กรอกได้ด้วย ซึ่งบางครั้งสำหรับยูสเซอร์บางคน แม้จะเป็นเลข 10 แต่ก็เต็มใจที่จะใช้ปุ่มแทนการพิมพ์ เพราะประสบการณ์คลิกมันให้ความคาดหวังว่าใช้พลังงานน้อยกว่าการพิมพ์เยอะอยู่นะ
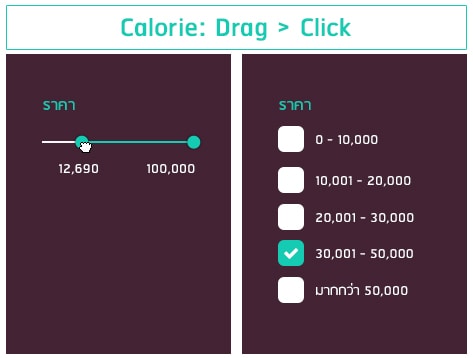
3. Drag (ลาก) VS Click (คลิก)

UI ประเภทที่ต้องใช้การเกร็งของกล้ามเนื้อส่วนนิ้วมือในการลากเลื่อนวัตถุค่อนข้างสร้างภาระให้แก่ยูสเซอร์พอตัวเลยครับ ยิ่งเป็น UI slider ที่ใช้เซ็ตค่าแบบต่อเนื่อง (continuous value) เช่น ราคา, ระยะทาง เราควรหา UI ประเภทอื่นทดแทนดูครับ
ตัวอย่าง ผมแทนที่ UI slider ด้วยตัวเลือกแบบ checkbox ซึ่งให้ภาพรวมดีกว่า และง่ายในการเลือกด้วย เช่น ถ้าหากผมอยากได้สินค้าราคาประมาณ 12,000 บาท การเลื่อน slider ให้ได้ช่วงราคา 12,000 บ. จะใช้พลังงานมากกว่าการคลิกเลือก checkbox ในช่วงราคานั้น แม้ว่าแบบ checkbox จะเสียเวลาในการอ่านตัวเลือกก็ตาม
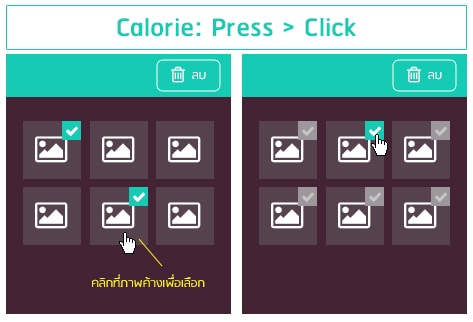
4. Press (กดค้าง) VS Click (คลิก)

การกดค้างบนวัตถุเพื่อแสดงตัวเลือก (Options) เป็นอีกหนึ่งกิจกรรมที่กินพลังงานของยูสเซอร์เอามากๆ หากเป็นไปได้ เราควรแสดงตัวเลือกนั้นให้เห็นเลยจะดีกว่า เช่น การเลือกรูปที่จะลบ เราอาจแสดงไอคอนที่แสดงการเลือกไว้ที่มุมบนขวาของรูปเลยก็จะแก้ปัญหาที่ต้องเกร็งมือเพื่อเลือกรูปในกรณีแรก
แต่ถ้าต้องกาารเลือกหลายๆ รูป การเล็งบริเวณมุมขวาของภาพ(ตัวอย่างบน ด้านขวา) อาจจะกินเวลาไม่ใช่น้อย ทำใหักลับกลายเป็นว่าวิธีแก้ดังกล่าวจะกินพลังงานยูสเซอร์ไปไม่น้อยเช่นกัน งั้นถ้าเราเพิ่มเงื่อนไขให้กับวิธีทางซ้ายไปหน่อยว่า หลังจากที่กดค้างเลือกรูปแรกเสร็จแล้ว รูปต่อๆ ไป เราสามารถคลิกเลือกที่รูปได้เลย โดยไม่จำเป็นต้องกดค้างเหมือนครั้งแรก ก็ดูเป็นทางออกที่ลงตัวเหมือนกันนะ
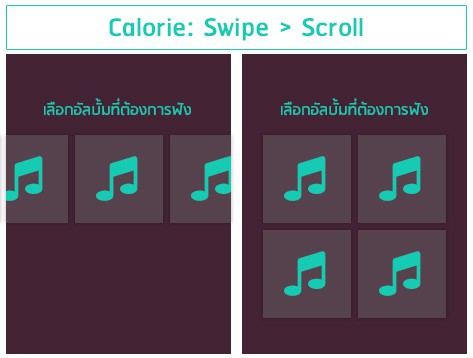
5. Swipe (เลื่อนปัดซ้าย/ขวา) VS Scroll (เลื่อนขึ้นลง)

แม้ว่าจะเป็นการเลื่อนหน้าจอเหมือนๆ กัน ต่างที่ทิศทางการปัดนิ้ว การ Swipe เพื่อดูข้อมูลแนวนอนบนอุปกรณ์มือถือก็ค่อนข้างสร้างภาระให้กับยูสเซอร์พอสมควร เพราะสมองต้องพยายามสร้างส่วนเติมเต็มให้กับส่วนที่ถูกซ่อนอยู่ หากไม่ติดปัญหาเรื่องพื้นที่การแสดงผล แนะนำให้เรียงข้อมูลในแนวตั้งสำหรับมุมมองการอ่านปกติ (Portrait Mode) จะดีกว่า
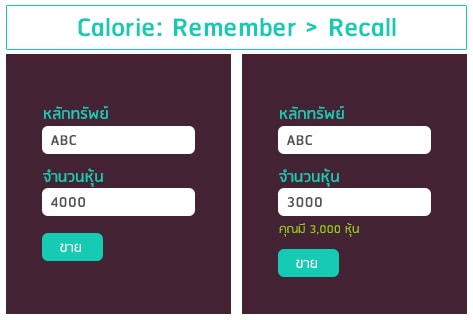
6. Remember (จดจำ) VS Recall (ระลึก)

ทุกกิจกรรมที่ผมได้กล่าวมาด้านบน หากเทียบกับกิจกรรมที่ต้องให้ยูสเซอร์มีการจดจำข้อมูลแล้วล่ะก็ กิจกรรมนี้มันมีค่าแคลอรี่มหาศาลจนแถบไม่ต้องคำนวณแคลอรี่จากกิจกรรมใดเลยบนหน้าเว็บที่กำลังพิจารณา
ยกตัวอย่าง UI ที่ต้องให้ยูสเซอร์จดจำ เช่น การขายหุ้นที่มีอยู่ในพอร์ตในเวลาตื่นตระหนกตกใจของเหล่าแมงเม่า การช้าเพียงเสี้ยววินาทีอาจหมายถึงการต้องสูญเสียเงินเพิ่มอีกเป็นแสนๆ พอเราใส่ชื่อหุ้นที่เราถืออยู่และอยากจะขายให้หมดๆ เรามักต้องย้อนกลับไปดูอีกหน้าหนึ่งที่แสดงตัวเลขจำนวนหุ้นที่เรามีอยู่ แล้วย้อนกลับไปใส่ตัวเลขในฟอร์มขายหุ้น ซึ่งในช่วงเร่งๆ บางทีเราก็ลืมจำนวนหุ้นที่เราพึ่งจำไปเมื่อไม่กี่วินาทีที่แล้วไปซะได้ ช่วงลืมนี่เอง ราคาหุ้นก็รูดลงไปอีกหลายเปอร์เซ็นต์ (ประสบการณ์ตรง T_T)
จะดีมาก ถ้าเมื่อเราใส่ชื่อหลักทรัพย์ที่เรามีและกำลังอยากขาย แล้วระบบขึ้นจำนวนหุ้นทั้งหมดที่เรามีไว้ด้านล่างช่องกรอกจำนวนหุ้นให้เห็นเลย (ช่วยให้เราระลึกได้ว่าเรามีหุ้นจำนวนประมาณเท่าไร) ซึ่งมันจะช่วยให้เราไม่ต้องกลับไปมองหาหรือเผลอกรอกจำนวนเกินผิดไป (ในความเป็นจริงยังมีช่องให้กรอกราคาขายอีกด้วยนะ)
ดังนั้น ถ้าเราพบเจอกรณีที่ยูสเซอร์ต้องพยายามจดจำข้อมูลแล้วล่ะก็ ให้เราบอกเตือนตัวเองดังๆ ได้เลยครับว่า เรากำลังออกแบบ UI ผิดอยู่แน่ๆ
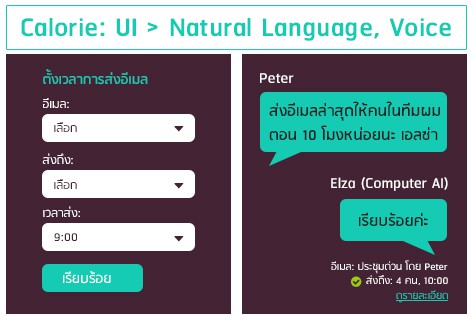
7. UI VS Natural Language, Voice (ภาษาพูด)

UI ที่ดีที่สุด คือ UI ที่ไม่มี UI วลีนี้กำลังเป็นเป้าหมายของมวลมนุษยชาติที่ลงทุนเสี้ยมสอนให้คอมพิวเตอร์ฉลาดเพียงพอที่เราจะสามารถสั่งการได้ด้วยภาษาพูดธรรมดาๆ ของเรา ไม่ต้องมีอุปกรณ์กลางเพื่อเชื่อมต่อระหว่างยูสเซอร์กับคอมพิวเตอร์อัจฉริยะ (AI) นั่นหมายถึงเราไม่ต้องสูญเสียพลังงานให้กับสื่อนำสัญญาณเช่น เมาส์, หน้าจอสัมผัส หรือคีย์บอร์ดเลย (ค่าแคลอรี่ของกิจกรรม = 0)
Intercom เป็นหนึ่งในบริษัทที่เห็นวิสัยทัศน์การออกแบบการใช้งานแอปพลิเคชัน ที่ไม่จำเป็นต้องอาศัย UI มากมาย โดยเลือกใช้การสั่งงานผ่านการพิมพ์ข้อความที่เป็นภาษาพูดคุยทั่วๆ ไป ให้คอมพิวเตอร์ประมวลผล เช่น Peter อยากส่งเมลที่ตัวเองพึ่งเขียนเสร็จให้กับทีมตอน 10 โมง เค้าก็แค่พิมพ์สั่ง Elza ซึ่งเป็น AI เลขาส่วนตัว รับคำสั่งนี้ไปทำตามที่เค้าพิมพ์ส่งไป จบงาน… เทียบกับ UI ทางด้านขวาที่กว่าจะส่งได้ ต้องมาเสียเวลาเลือกค่านู้นนี่เยอะแยะมากมาย แต่ผลลัพธ์ได้เท่ากัน เปลืองแรงกว่าเห็นๆ
การสั่งการทางเสียงจะมีอุปสรรคมากกว่า เพราะด้วยรูปแบบการพูดที่หลากหลาย ภาษาสแลง ปัจจัยแวดล้อม เช่น คลื่นรบกวน ทำให้การใช้งานดูจะไม่มีประสิทธิภาพเท่าการพิมพ์ แต่ถ้าหากทำได้แล้ว นวัตกรรมนี้จะช่วยลดค่าแคลอรี่ในกิจกรรมของยูสเซอร์จนเกือบเข้าใกล้ศูนย์เลยก็เป็นได้
ตอนนี้ถ้าได้ลองเปิดมือถือพูดคุยกับ Google หรือสิริ แม้จะยังไม่ฉลาดพอ สั่งอย่าง ได้อีกอย่าง แต่ก็พอแก้เหงาได้อยู่ (^^! )
ลดแคลอรี่ = ลดภาระสมอง
การเทียบค่าแคลอรี่ของกิจกรรม 7 สูตร เป็นแนวทางที่จะช่วยให้เราออกแบบและเลือกใช้ UI ที่มีแคลอรี่น้อยกว่า เพื่อให้ยูสเซอร์สามารถใช้งาน UI ที่ไม่ต้องใช้ความคิด ความจำ หรือเป็นภาระต่อสมองมากเกินไป อันจะส่งผลดีต่อสุขภาพของยูสเซอร์โดยเฉพาะทางด้านจิตใจในภาพรวม
แต่ค่าพฤติกรรมของ UI ที่มีแคลอรี่เยอะกว่าใช่ว่าจะห้ามใช้นะครับ หาก UI ที่เลือกใช้มันยังมีค่าแคลอรี่ในระดับที่ยอมรับได้ เช่น เราสามารถใช้ UI slider ได้หากต้องการความสวยงามในหน้าตา (ความอร่อยในรสอาหาร แม้จะรู้ว่ากินแล้วอ้วน), ใช้ UI ที่ swipe ไอเท็มซ้าย/ขวา เพื่อประหยัดพื้นที่การแสดงผลและแบ่งหมวดหมู่อย่างเป็นสัดส่วน เป็นต้น ที่ต้องให้ระวังอยู่เรื่องเดียวคือ กิจกรรม UI ที่ยูสเซอร์ต้องมีการจดจำ ควรหลีกเลี่ยงให้มากที่สุดเท่าที่จะเป็นไปได้ครับ เพราะค่าแคลอรี่ของมันโดดเด้งกว่าเรื่องอื่นๆ อย่างเด่ดชัด
และหากมองไกลสู่อนาคต แม้ดูเหมือนว่าเราจะพึ่งพา UI น้อยลง เพราะด้วยความสามารถสั่งงานทางเสียง แต่ผมเชื่อว่า UI ยังไงก็ยังจำเป็นต่อเราและไม่หายไปไหนแน่นอน ดูอย่างหนังสือเสียงซิ (Audio Book) แม้จะมี แต่พวกเราก็ยังชอบหนังสือแบบที่จับต้องได้มากกว่า สรุปคือ designer ไม่ตกงานชัวร์ ^J^











