Low-code/No-code แพลตฟอร์มทำเว็บและแอพแบบไม่ต้องเขียนโค้ด

แพลตฟอร์มแบบ low-code และ no-code คืออะไรกันนะ? หลายๆ ท่านอาจจะได้ยินคำศัพท์คำนี้มาบ้าง เพราะเป็นคำที่กำลังมาแรง พูดถึงกันหนาหูในยุคปัจจุบัน คำศัพท์นี้เป็นคือคำมั่นสัญญาของแพลตฟอร์มต่างๆ ที่จะออกแบบมาให้ไม่มีโค้ดหรือมีโค้ดให้น้อยมากที่สุด บริษัทหลายบริษัทต้องการที่จะทำให้การพัฒนาซอฟต์แวร์ เว็บ หรือแอพให้เป็นเรื่องง่ายเหมือนกับการใช้ Word หรือ PowerPoint เพื่อให้เจ้าของธุรกิจสามารถพัฒนาธุรกิจไปข้างหน้าโดยไม่มีค่าใช้จ่ายเพิ่มเติม (ทั้งเงินและเวลา) ในการจ้างทีมวิศวกร
จากข้อมูลของ Gartner 65% ของการพัฒนาของแอปพลิเคชันจะเป็นระบบแบบ Low code/No code ภายในปี 2024
Gartner
Low-code/No-code คืออะไร
Low-code/No-code (LC/NC) คือ การพัฒนาซอฟต์แวร์ที่สามารถมองเห็นได้ เป็นแพลตฟอร์มที่ช่วยให้นักพัฒนามือใหม่ทั่วไปสามารถลากและวางส่วนประกอบแอปพลิเคชันให้เชื่อมต่อเข้าด้วยกันได้ง่ายๆ ใช้ในการออกแบบแอพมือถือหรือเว็บเพียงแค่ลากและวาง
ลักษณะการออกแบบจะใช้แนวทางโมดูลาร์ ทุกส่วนแยกชิ้นกันได้ ใช้โค้ดน้อยที่สุด (Low-code) และแบบไม่มีโค้ดเลย (No-code) เพื่อช่วยให้นักพัฒนามืออาชีพสร้างแอปพลิเคชันได้อย่างรวดเร็วโดยช่วยลดความจำเป็นในการเขียนโค้ดทีละบรรทัด
แพลตฟอร์มเหล่านี้ยังช่วยให้นักวิเคราะห์ธุรกิจ ผู้บริหารสำนักงาน เจ้าของธุรกิจขนาดเล็ก และคนอื่นๆ ที่ไม่ใช่นักพัฒนาซอฟต์แวร์สามารถสร้างและทดสอบแอปพลิเคชันได้ด้วยตนเอง โดยที่คนเหล่านี้จะสามารถสร้างแอปพลิเคชันได้โดยไม่ต้องมีความรู้เกี่ยวกับภาษาโปรแกรมดั้งเดิม รหัสเครื่อง หรืองานพัฒนาที่อยู่เบื้องหลังเลย
ไม่ว่าจะเป็นแพลตฟอร์มในแบบใดก็ตาม ลักษณะการออกแบบของแพลตฟอร์มที่เรามองเห็นได้ชัดนั้นคือการออกแบบมาให้มีระบบหน้าต่างการใช้งาน (GUI) ที่เป็นมิตรต่อผู้ใช้ เพื่อให้ผู้ใช้งานจะสามารถจับคู่ส่วนประกอบและอินเทอร์เฟซ เข้ากับ API ได้ ผู้ใช้งานจะะสามารถสร้างแอปพลิเคชัน จัดเรียงหน้าของแอพใหม่และทดสอบโมดูลซ้ำๆ ไปมาจนกว่าแอปจะทำงานตามที่คาดไว้ได้สะดวกและง่ายดาย
การเติบโตของแพลตฟอร์ม LC/NC ในปัจจุบันนั้นได้เพิ่มสูงขึ้นเรื่อยๆ เนื่องจากขาดนักพัฒนาซอฟต์แวร์ที่มีทักษะ รวมไปถึงความจำเป็นในการพัฒนาธุรกิจในยุคใหม่ที่ต้องตอบสนองรองรับกับลูกค้าที่เปลี่ยนแปลงไปอย่างรวดเร็ว ทำให้การใช้งาน LC/NC จึงเป็นที่นิยมเพื่อให้ธุรกิจนั้นแก้ไขปัญหาได้ทันเวลา
“No-code is the first, most accessible, step of web and software development. It allows anyone to create software, visually, without writing code”
Ben Tossell, the Founder of Makerpad, a no-code community.
ข้อดีของ Low-Code/No-Code
1. ทำงานได้อย่างรวดเร็ว
สามารถสร้างโซลูชันสำหรับหลายแพลตฟอร์มได้ในคราวเดียว ทำ Prototype ให้นักลงทุนหรือ stakeholder หรือทดสอบกับผู้ใช้งานได้อย่างรวดเร็ว เห็น MVP ที่ทำงานได้อย่างสมบูรณ์ภายในเวลาอันสั้นที่สุด
2. ประหยัดทรัพยากร
ถ้าหากเรากำลังจะเริ่มโครงการใหญ่หรือมีแนวคิดไอเดียใหม่ ไม่จำเป็นต้องรอให้ทีมทำโปรเจคนี้ให้เสร็จ เพราะถ้าเกิดใช้งาน Low-code แล้วเราจะสามารถประหยัดเวลาและทรัพยากรของบริษัทด้วยการทำงานให้เสร็จเร็วขึ้น พร้อมกับต้นทุนที่ต่ำกว่าเมื่อเทียบกับวิธีการแบบเดิม
3. ความเสี่ยงต่ำและมี ROI สูง
แพลตฟอร์มที่เป็น Low-code ได้รับการสนับสนุนโดยมาตรฐานอุตสาหกรรมที่ดีที่สุด ผู้พัฒนามีความเชี่ยวชาญในการพัฒนาระบบ เราจึงจะได้ข้อดีในเรื่องของความปลอดภัยและมีพัฒนาปรับปรุงอัพเดทอยู่ตลอดเวลา ดังนั้นเราจึงสามารถมุ่งความสนใจไปที่งานทางธุรกิจที่สำคัญกว่าได้ ในขณะที่ไว้วางใจได้ว่า Workflow ทั้งหมดของเราได้รับการปกป้องเป็นอย่างดี
4. ปรับใช้ง่าย
ส่วนใหญ่แล้ว วันเปิดตัวของผลิตภัณฑ์ของเรามักจะเกี่ยวกับปัญหาที่ไม่คาดคิดและจุดบกพร่องกระทันอยู่เสมอ เช่น มีบั๊ก แอพล่ม etc. แต่ด้วยระบบของ Low-code/No-code เราสามารถตั้งค่าเปลี่ยนแปลงเวอร์ชั่นปัจจุบันให้กลับไปเป็นเวอร์ชั่นก่อนหน้าที่สเถียรได้ด้วยการคลิกเพียงครั้งเดียว ทำให้เราแก้ไขปัญหาได้ตั้งแต่เนิ่นๆ
5. มีการ Support ระยะยาวและการติดตั้งที่ง่ายดาย
แพลตฟอร์ม LC/NC สนับสนุนวงจรการพัฒนาแอปพลิเคชันทั้งหมดตั้งแต่แนวคิดไปจนถึงการออก ซึ่งรวมถึง DevOps และ CI/CD นอกจากนี้ API ของแพลตฟอร์ม low code ยังช่วยให้สามารถผสานรวมกับเครื่องมือภายนอกเพื่อสนับสนุนการจัดการโครงการ, DevOps, การทดสอบ และไปป์ไลน์ CICD
ข้อเสียของ Low-Code/No-Code
1. ข้อจำกัดในระยะยาวสำหรับธุรกิจ
หากธุรกิจมีความซับซ้อนเพิ่มขึ้นไปเรื่อยๆ ในระยะยาว การใช้ระบบแบบ LC/NC ก็จะไม่ตอบโจทย์อย่างแน่นอน เพราะเราจะไม่สามารถปรับระบบให้เหมาะสมกับเป้าหมายทางธุรกิจของเรา
2. ฟังก์ชันที่จำกัด
ข้อเสียที่สำคัญอีกข้อคือการใช้ LC/NC จะมาพร้อมกับจำนวนฟังก์ชันที่จำกัด เพราะว่าเราต้องใช้งานและสร้างระบบในเวลาอันรวดเร็ว ดังนั้นอาจจะต้องแลกมาด้วยฟังก์ชั่นที่จำกัดนั่นเอง และถ้าหากเราอยากจะเพิ่มเติมส่วนของโค้ดที่เราต้องการกำหนดเอง ก็อาจจะมีค่าใช้จ่ายที่แพงกว่าระบบที่เราสร้างเองขึ้นมาทั้งหมดใหม่
3. ข้อจำกัดด้านความปลอดภัย
โซลูชันแบบ LC/NC แม้จะมีความปลอดภัยในตัว แต่ก็ยังไม่สามารถให้ระดับความปลอดภัยเดียวกันกับเทคโนโลยีการพัฒนาแบบสแตนด์อโลนที่พัฒนาเองได้ เนื่องจากเราจะไม่สามารถควบคุมความปลอดภัยของข้อมูลหรือการเข้าถึงซอร์สโค้ดได้อย่างเต็มที่ ดังนั้นเราจึงไม่สามารถค้นพบช่องโหว่ที่เป็นไปได้ทั้งหมดได้

ตัวอย่างแพลตฟอร์ม Low-code/no-code
ผลิตภัณฑ์ที่ออกมาทางด้าน LC/NC นั้นค่อนข้างมีความซับซ้อน มี Product ที่พัฒนาออกมามากมายให้เหมาะกับหลายๆ ตลาด ตัวอย่างเช่น บางตัวอาจจะโฟกัสไปที่ธุรกิจขนาดใหญ่, ขนาดกลาง หรือขนาดเล็ก โดยถ้าเป็น platform ที่ออกแบบมาให้รองรับกับองค์กรขนาดใหญ่ จะมีคุณสมบัติที่สามารถสเกลขึ้นได้ง่าย มีความปลอดภัย มีประสิทธิภาพ แต่ก็จะมาพร้อมกับราคาที่สูง
เรามาดูตัวอย่างของแพลตฟอร์มในประเภทต่างๆดังต่อไปนี้
1. แพลตฟอร์มทำเว็บไซต์
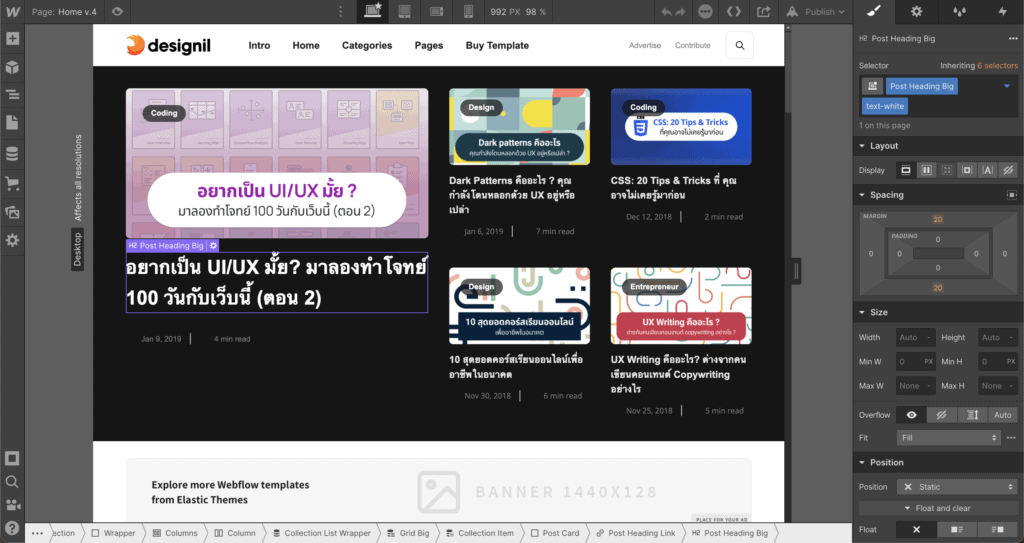
ผู้ให้บริการชื่อดังที่เราเคยได้ยินชื่อจะมีตั้งแต่ WordPress, Wix, Squarespace และ Webflow
2. ระบบจัดการ Database
ฝั่งของระดับ Enterprise เช่น Mendix ,ระดับการจัดการทั่วไป อาทิเช่น Airtable, KgBase
3. ระบบ Automated integration
เช่น Zapier, Parabola, Integromat
4. ระบบพัฒนาแอพลิเคชั่น
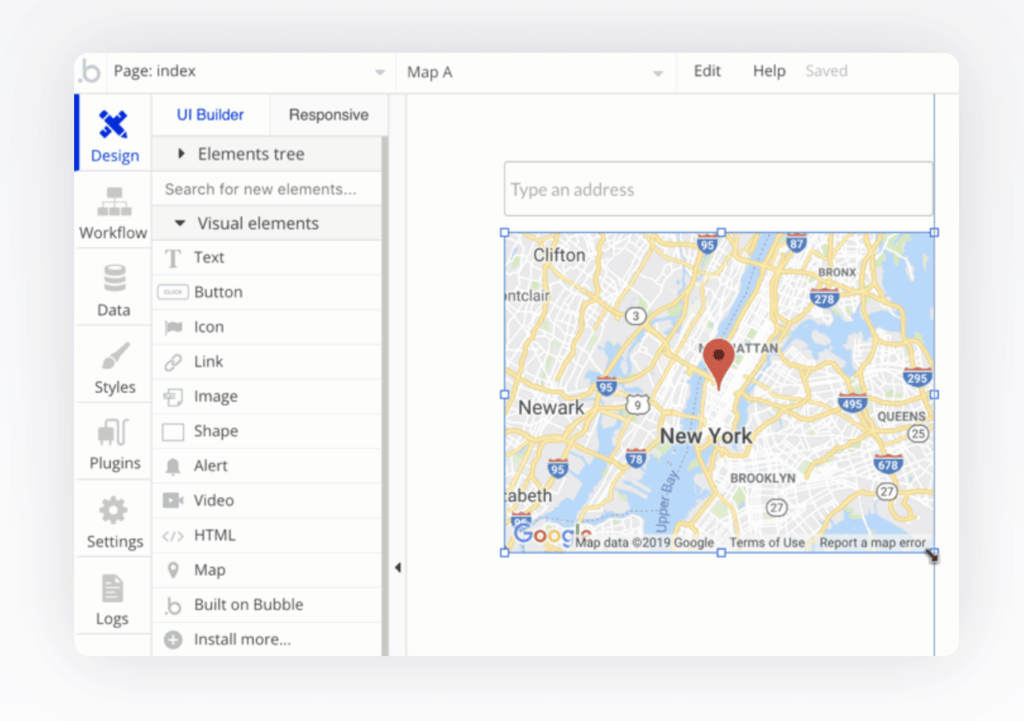
เช่น Bubble ที่จะช่วยทำแอพได้ตั้งแต่ทำ UI ทำได้ทั้ง iOS และ Android, Thunkable, Flutterflow ก็เป็นอีกตัวนึงที่สามารถใช้งานได้ในการทำแอพโดยไม่ต้องเขียนโค้ด
เรามาดูแพลตฟอร์ม Low-code/No-code ที่มีเฉพาะด้านกันบ้าง อาทิเช่น
5. เว็บไซต์ E-commerce ร้านขายของออนไลน์ เช่น Shopify
ระบบของคนไทยที่ชื่อดังคือ Readyplanet, lnwshop
6. ระบบจัดการงาน เช่น Monday.com
7. ระบบ ERP เช่น Zoho, Salesforce
8. ระบบ Blockchain และ IOT เช่น Atra
9. ระบบช่วยทำ Chatbot เช่น Landbot
10. ระบบช่วยทำ Email marketing เช่น ConvertKit ช่วยทำ automated email
11. ระบบ Artificial intelligence ในหมวดนี้ค่อนข้างจะมาแรง และกำลังจะกลายเป็นที่นิยมในอนาคต เช่น C3.ai
12. ระบบ Voice assistants เช่น Voiceflow เป็นระบบช่วยสร้างผู้ช่วยเหลือด้วยเสียง voice & chat assistants., conversational apps โดยไม่ต้องเขียนโค้ด สามารถทำ Prototype ได้ด้วย
คอร์สเรียนเกี่ยวกับ Low Code/No Code ที่น่าสนใจจาก Udemy
- Complete Web Design: from Figma to Webflow to Freelancing
สอนทำเว็บไซต์ด้วย Webflow - Email Marketing: Subscriber List Growth With ConvertKit
เรียนวิธีใช้งาน ConvertKit - Landbot: User Experience Design (UX) to Functioning Chatbot
สอนสร้าง Chatbot ด้วย Landbot - The Complete ‘No Code’ Developer Course: Build 23 Projects
เรียนวิธีพัฒนาเว็บไซต์โดยไม่ต้องเขียนโค้ด - Complete Bubble Developer Course: Build Apps Without Coding
สร้างแอพลิเคชั่นโดยไม่ต้องเขียนโค้ด
คุณ Amin Boba จากกรุ๊ป Designil ได้แนะนำเว็บไซต์นี้มาให้กับเรา Makerpad.co ต้องขอบคุณ คุณ Amin มากๆเลยค่ะ
เว็บไซต์ Makerpad นี้จะเป็นแหล่งรวบรวมแพลตฟอร์มด้าน Low-code/No-code ในตลาดทั้งหมด โดยจะสามารถแบ่งหมวดหมู่ได้ตาม job function และ project type และในเว็บนี้จะมี Tutorial สอนใช้งานเว็บไซต์ในกลุ่ม Low code no code อย่างละเอียด
สำหรับใครที่มีทูลไหนที่น่าสนใจก็มาแนะนำ Designil ได้เลยนะคะ แล้วเจอกันใหม่บทความหน้าค่ะ
บทความที่เกี่ยวข้อง
- 25 สุดยอดวิธีออกแบบเว็บไซต์ร้านค้าให้ยอดขายพุ่ง
- เทรนด์ AI กับการเขียนบทความ ช่วยทำงานไวขึ้น 10 เท่า!
- แนะนำ 8 คอร์สออนไลน์เรียนเขียนแอพ Mobile development ครบทุกแบบ
- รวม 15 เว็บทำ Mockup สินค้า ทำแพคเกจจิ้งฟรีไม่ต้องง้อกราฟิก
- 20 เทมเพลต PowerPoint สไตล์ Creative สำหรับทำงานพรีเซนเทชั่น
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา