รีวิว Pip Decks รันเวิร์คช็อป UX ด้วยการ์ดสุดเทพ

สวัสดีค่ะทุกคน หลายท่านคงอาจจะคุ้นเคยกับการจัด Workshop กับทีม เพื่อระดมไอเดีย พรีเซนต์งาน หาไอเดียใหม่ ๆ มาเพื่อสร้างนวัตกรรมกันภายในองค์กร วันนี้แอดนัทเองก็เลยอยากมาทุกคนมาทำความรู้จักกับ Pip Decks กล่องการ์ดจัดกิจกรรมสุดเทพ สำหรับท่านที่ชื่นชอบการทำ Workshop ภายในองค์กร และสำหรับสาย Project manager, Product Designer และ UX Designer ทุกท่าน
สายจัดกิจกรรมมือโปรจะต้องชื่นชอบกับเครื่องทุ่นแรงตัวนี้อย่างแน่นอน
มาดูกันเลยว่าจะมีการ์ดอะไรที่น่าสนใจบ้าง
Pip decks คืออะไร ?
ประวัติความเป็นมาของ Pip decks โปรเจคนี้เริ่มต้นการขายครั้งแรกบนเว็บไซต์ Kickstarter.com โดยได้ออกจำหน่าย การ์ดเวอร์ชั่นแรกในรูปแบบของ Storyteller Tactics
ปัญหาของการนำเสนองาน
เพื่อน ๆ หลายคนคงจะประสบปัญหากับการทำเวิร์คช็อป และการจัดกิจกรรมกับทีม ไม่ว่าจะเป็นทั้งทางฝั่งของ UX เองหรือจะฝั่ง Product manager ซึ่งก่อนการเริ่มต้นโปรเจคนี้นั้น คุณ Steve Rawling ได้พบกับปัญหามากมายเช่นเดียวกันในการจัดกิจกรรมกับทีม ไม่ว่าจะเป็น
เวลาที่เราพรีเซนต์งาน อันนี้เป็นวิธีการนำเสนอที่ถูกต้องหรือไม่?
จำได้หรือไม่ว่าการนำเสนองานล่าสุดของเราเป็นแบบไหน ใช่แบบที่เรานำข้อมูล Facts มากาง หนึ่งสองสามสี่ ตามมาด้วยกราฟิกสีสันสดใส แต่ถามจริง ๆ ว่าการทำแบบนี้มันใช้ได้ผลจริงหรือเปล่า
คนกำลังตั้งใจฟังเราพรีเซนต์จริง ๆ หรอ?
คนฟังจะจำสิ่งที่เราพูดไปเมื่อห้านาทีที่แล้วได้มั้ย หรือผ่านไปห้าวัน ห้าเดือน ยังจะมีคนจำได้จริง ๆ หรือเปล่า เสียงของเราอาจจะหายไปในอากาศโดยที่ไม่มีใครจำได้เลยก็เป็นไปได้
งั้นเราต้องเล่าเรื่องอย่างมีเรื่องราวแบบ Storytelling ใช่มั้ย?
ฟังดูเหมือนจะง่าย ทุกคนเข้าใจคำว่า Storytelling แต่สุดท้ายแล้วเราจะทำแบบนั้นได้จริง ๆ อย่างที่เราคิดไว้ได้จริงหรอ
Storyteller Tactics จึงเป็นกล่องการ์ดที่ออกมาเพื่อช่วยตอบโจทย์กับปัญหาทั้งหลายเหล่านี้ มาช่วยทำให้เรื่องของการทำพรีเซนเทชั่นที่น่าเบื่อ สามารถดึงดูดความน่าสนใจจากคนที่ฟังงานของเราได้ รวมไปถึงช่วยจัดข้อความเนื้อหาของเราให้เข้าไปอยู่ในความทรงจำของผู้เข้ากิจกรรมเราได้
Pip decks มีการ์ดแบบไหนจำหน่ายบ้าง ?
1. Storyteller Tactics
จะประกอบไปด้วยการ์ดทั้งหมด 54 แบบ และมีแบบฝึกหัดด้านหลังให้เราสามารถใช้จัดกิจกรรมร่วมกันกับทีมได้ เป็นเนื้อหาเกี่ยวกับการเล่าเรื่อง Storytelling ในแบบต่าง ๆ โดยจะแยกหมวดหมู่ออกมาเป็น
- Recipe
- Concept
- Explore
- Character
- Function
- Structure
- Style
- Organise
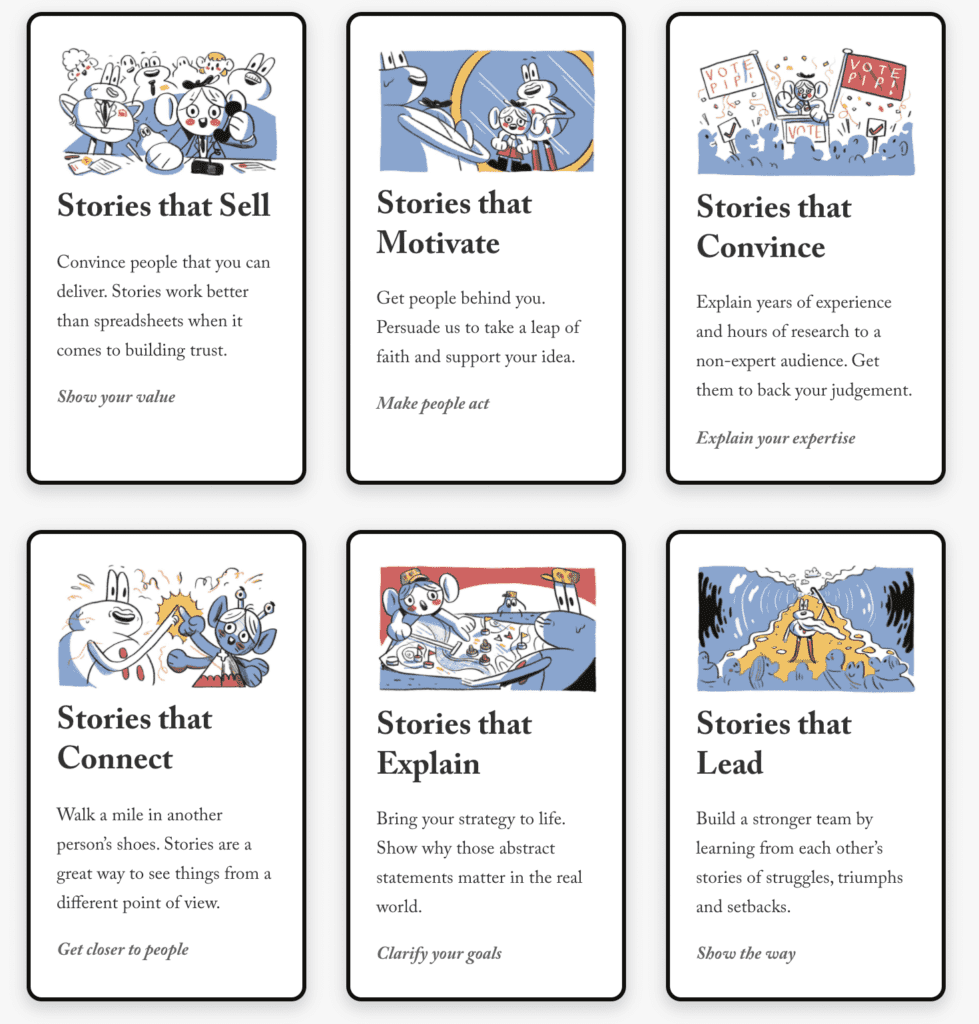
ตัวอย่างภาพด้านล่างจะเป็นหมวดหมู่ของ Recipe
การเล่าเรื่องสามารถเปลี่ยนโลกได้ โดยจะต้องดูว่าปัญหาใดที่คุณสามารถแก้ไขได้ด้วยการผสมผสานกลยุทธ์เรื่องราวต่างๆ หัวข้อในหมวดหมู่นี้จะมีดังต่อไปนี้
- Stories that sell
- Stories that motivate
- Stories that convince
- Stories that connect
- Stories that explain
- Stories that lead
- และอื่น ๆ
เป้าหมายของการใช้การ์ดฝั่งของ Storyteller คือนำไปใช้จัดกิจกรรม สำหรับการเล่าเรื่อง การพิชงาน การนำเสนอไอเดีย การคิด content การเล่าเรื่องทางการตลาด และอื่น ๆ อีกเพียบ

2. Workshop Tactics
เพื่อน ๆ หลายคนที่ทำงานในฝั่ง Design หรือฝั่ง User experience (UX) อาจจะเคยได้ยินมาว่าการทำ Workshop กับทีมเป็นเรื่องที่มีความสำคัญอย่างยิ่งในการรวบรวมไอเดีย ค้นหาแนวคิดใหม่ ๆ จากทุกคนในองค์กรเพื่อมาใช้ในการสร้างสรรค์ Innovation ใหม่ให้กับธุรกิจของเรา
ในหลาย ๆ บริษัทเองก็มีการจัด Workshop ด้วย Framework ของตัวเองมากมาย เช่น Hyper Island’s Toolbox, IDEO’s Method Cards, Atlassian’s Team Playbook และ Gamestorming.
แต่ปัญหาก็คือดันมี Workshops ที่เยอะเหลือเกินในตลาด แถมเราก็ยังไม่รู้อีกว่าอันไหนจะใช้งานได้จริงและเหมาะสมกับทีมของเราบ้าง บาง workshop ก็ดูจะอธิบายเยอะเกินไป หรือบาง workshop ก็ดูจะใช้คำที่ซับซ้อนเข้าใจยาก ซึ่งสำหรับมือใหม่ก็อาจจะยังไม่เข้าใจว่าจะใช้งานอย่างไรนั่นเอง
ผู้เขียน Workshop Tactics จึงได้ลองพัฒนาปรับปรุงการ์ดที่มีเนื้อหาเกี่ยวกับ Workshop ที่มีความสำคัญในการทำงานของฝั่ง Design ออกมา โดยมีการพัฒนาอัพเดทกันหลายรอบกว่าจะออกมาเป็นเวอร์ัช่นปัจจุบัน
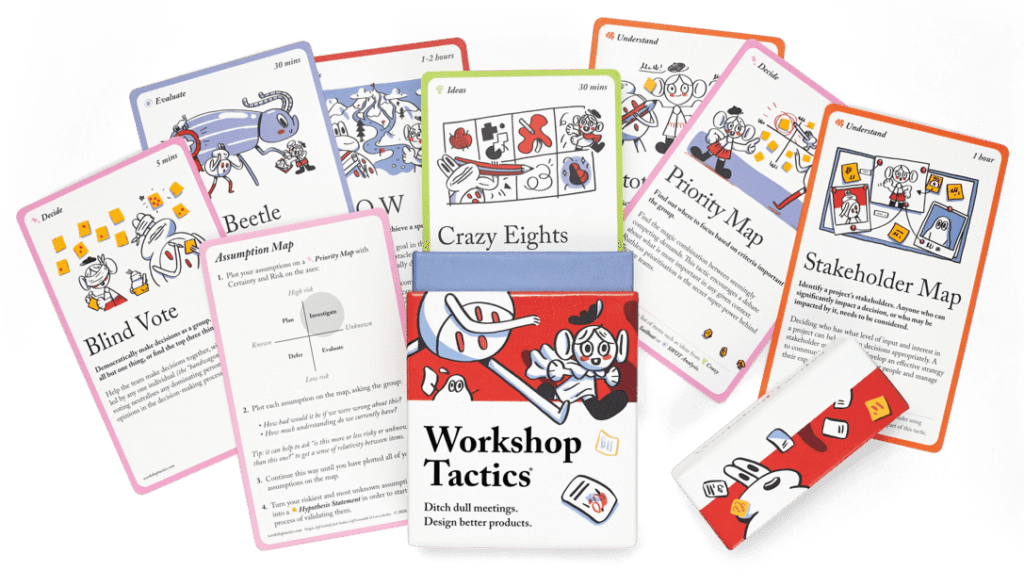
Workshop Tactics จะประกอบไปด้วยการ์ด 56 แบบ ด้านหน้าจะเป็นชื่อกิจกรรม ส่วนด้านหลังจะเป็นวิธีการจัดเวิร์คช็อปและรายละเอียดเนื้อหา
ตัวไฟล์กิจกรรมนี้ค่อนข้างเหมาะสมกับงานสาย UXers ทุกท่านมาก ๆ เพราะจะเป็นเนื้อหาเกี่ยวกับการจัดกิจกรรมที่สามารถนำเอาไอเดียนี้ไปใช้ในการทำงานออกแบบ User experience workshop แก้ไขปัญหาที่มีอยู่ ระดมไอเดียจากทีมได้อย่างน่าสนใจ
โดยมีเนื้อหาหัวข้อดังต่อไปนี้
- Session
- Goals
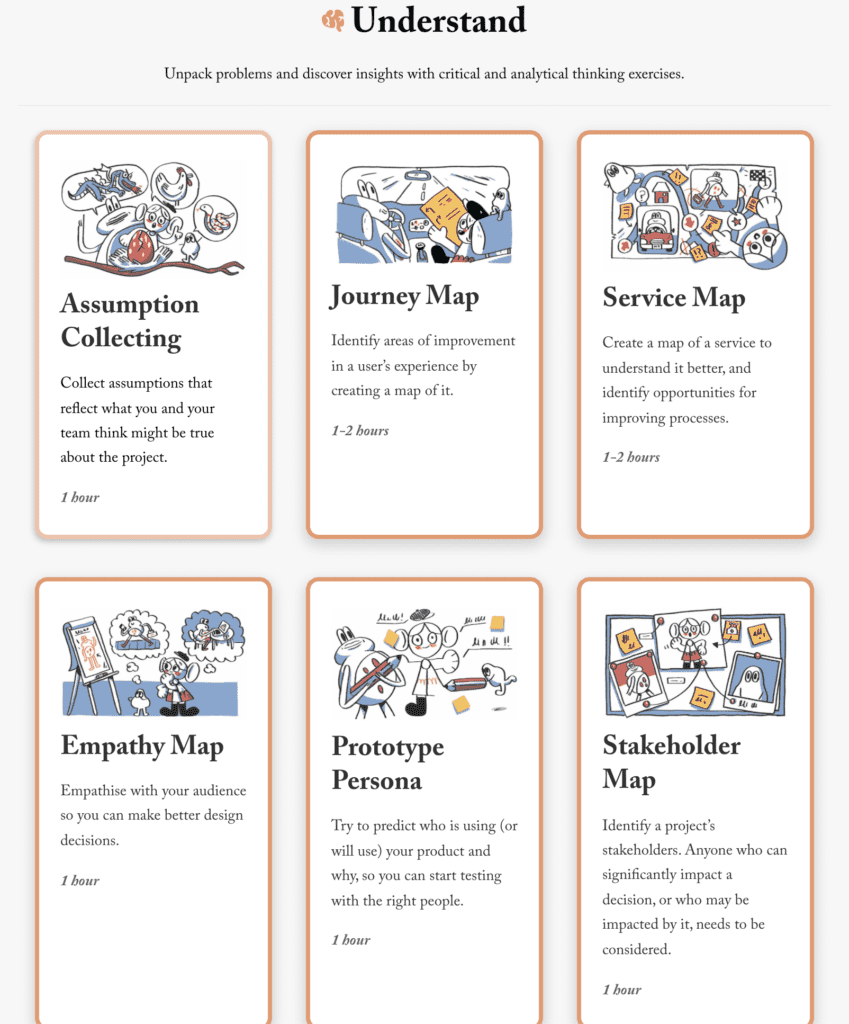
- Understand
- Frame
- Ideas
- Evaluate
- Decide
- Discuss
- Technique
การ์ดที่น่าสนใจที่เราเคยได้ยินและใช้งานกันบ่อย ๆ ในฝั่ง UX อาทิเช่น
- Journey Map
- Service Map
- Empathy Map
- Personas
- Five whys
- Crazy Eight
- Storyboard
- Priority Map
- Blind vote
- Meeting Wizard
- Ice breakers
- etc.

รีวิวจาก Designil
แอดนัทได้ทดลองใช้งานพบว่าเนื้อหามีความเข้มข้นและใช้งานได้จริง ช่วยลดปัญหาเวลาทำเวิร์คช็อปแล้วคิดไม่ออกว่าจะทำอะไรดี
ปัญหาที่เจอหลาย ๆ ครั้งคือเนื่องจากเวลาเรามีจำกัด งานที่เราทำก็มีมากมายในแต่ละวัน บางครั้งเราก็ไม่ได้มานั่งนึกว่าวันนี้จะทำเวิร์คช็อปอะไรบ้างที่แปลกใหม่ เพราะส่วนใหญ่เราก็จะใช้แต่ Workshop แบบเดิม ๆ ที่เราถนัดและคุ้นเคย
การมีการ์ดเหล่านี้มาตั้งบนโต๊ะก็จะช่วยให้เราปิ๊งไอเดียในการจัดกิจกรรมได้สร้างสรรค์และไวขึ้นมาก ๆ เลยค่ะ และแต่ละหัวข้อก็สามารถมองเห็นได้ง่าย แค่เราหยิบการ์ดออกจากกล่อง เลือกหัวข้อ เราก็จะมีกลุ่มของไอเดียให้เราเลือกในการจัดกิจกรรมได้ทันที ไม่ต้องมานั่งนึกเวลาจะทำงาน
ข้อดีของการมีการ์ดแบบ physical ตั้งอยู่บนโต๊ะมันก็จะช่วยจัดการไอเดียของเราให้เป็นระบบและคิดไอเดียออกมาได้ง่ายมากยิ่งขึ้นด้วย ก็เลยชอบเป็นพิเศษ อยากแนะนำเลยค่ะ
ราคาของ Pip decks
ราคาจะเท่ากันทั้งตัวของ Workshop Tactics และ Storyteller Tactics
Digital Cards – ประมาณะ 2,195.65 บาท (£49.00)
โดยคุณจะได้เป็นไฟล์ PDF สำหรับพิมพ์ และ Drag + drop cards
Physical Deck + Digital + The Vault – ประมาณ 6,676.57 บาท (£149.00)
ไฟล์นี้จะได้ทั้งแบบการ์ดที่ใช้งานจริงด้วยกระดาษ 4 สีคุณภาพเยี่ยม + วิดีโอสอนออนไลน์ และไฟล์ digital pdf
จากที่แอดนัทลองไปเช็คในกรุ๊ป Slack มา คุณ Charles เจ้าของโปรเจคได้บอกไว้ในแชทว่า ในอนาคตจะมีการ์ดใหม่ ๆ ออกมาเพิ่มอีกมากมาย เช่น
- Laws of UX
- Strategy Tactics
- Brand Tactics
- Design Team Tactics
- Ideation Tactics
- Research Tactics
- Strategy Tactics
- Marketing Tactics
- Copywriting Tactics
- 12 card Booster Packs
- Super secret deck
สามารถติดตามกันได้บนเว็บไซต์เร็ว ๆ นี้
แอดนัทเองก็สั่งซื้อมาแล้วเช่นเดียวกันค่ะ ใช้งานได้จริง เนื้อหาดีเยี่ยม เลยอยากเขียนรีวิวให้ ^_^ สายจัด Workshop ต้องห้ามพลาดเลยนะคะ
สำหรับใครที่ชื่นชอบบทความแนว UX UI ก็ติดตามบทความเป็นประจำได้ทาง Designil นะคะ เจอกันใหม่ในบทความหน้าค่ะ
- UX KPIs ปูพื้นฐานการวัดผลด้าน UX
- แจกฟรีไฟล์ Design system checklist ช่วยตรวจงานก่อนนำไปใช้จริง
- 4 UX Tools ที่ทำให้ Conversion Rate สูงขึ้น
- UI designer คืออะไร? ต่างจาก UX designer อย่างไร มาดูกัน
- UX Researcher คืออะไร? สรุปคำแนะนำพร้อมเนื้อหาการศึกษาต่อ
Designil ทำงานกันอย่างเต็มที่เพื่อสร้างคอนเทนต์ดีๆ มีสาระประโยชน์ให้กับผู้อ่าน สิ่งที่ทีมงานแนะนำทั้งหมดมาจากการค้นคว้าและทดลองใช้งานจริงหลายสัปดาห์ หากคุณชอบเนื้อหาแบบนี้และอยากสนับสนุนให้ทีมงานให้มีแรงสร้างคอนเทนต์ดีๆ ในอนาคต สามารถซื้อสินค้าหรือบริการผ่านลิงก์บนบทความของเราได้นะครับ บางลิงก์ทางทีมงานจะได้รับส่วนแบ่งเล็กน้อยโดยจะไม่เป็นการเพิ่มภาระค่าใช้จ่ายให้กับทางผู้อ่าน ขอบคุณสำหรับการติดตามครับ การทำงานของเรา